Theme Installation
Like any other child theme, Cityguide can also be installed using three ways.
1) Easy Install (Recommended)
2) Traditional Install
3) Installing Cityguide with FTP
Method 1 : Easy Install
The easy install is the simplest and recommended way to install and activate the theme. You can install the theme with just few clicks.
- Download the Cityguide Easy Install file from the member’s area by logging into your account.
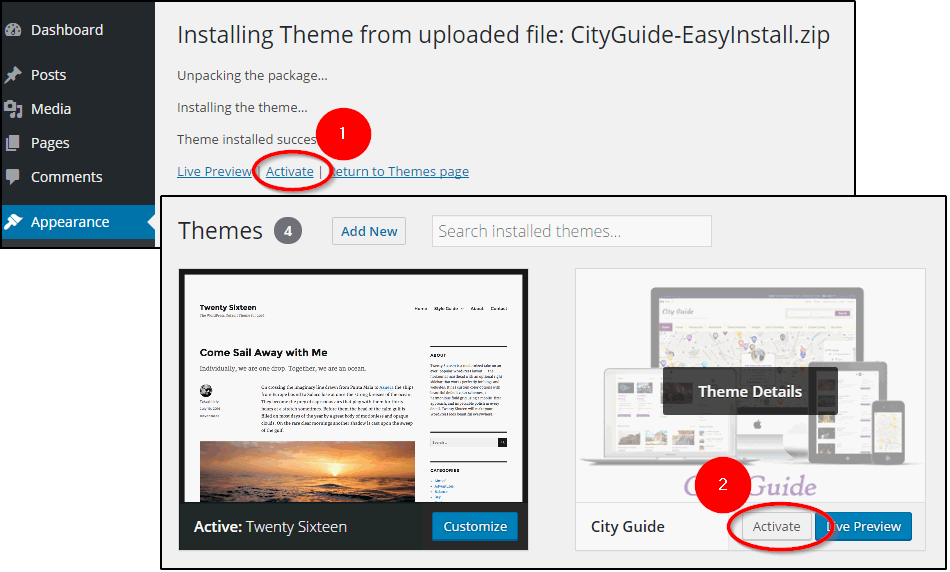
- From your WordPress dashboard, navigate to Appearance ⇒ Themes ⇒ Add New ⇒Upload. Upload the .zip file you just downloaded.
- Activate the Cityguide theme and NOT the directory theme once the installation process is done.
Activating the theme
- You can activate the theme directly after installing it. Remember : For using the child theme you don’t have to activate the Directory theme. Just install it. Activate only the child theme “Cityguide”.
- Or you can navigate to Appearance ⇒ Themes and Activate the Cityguide theme.
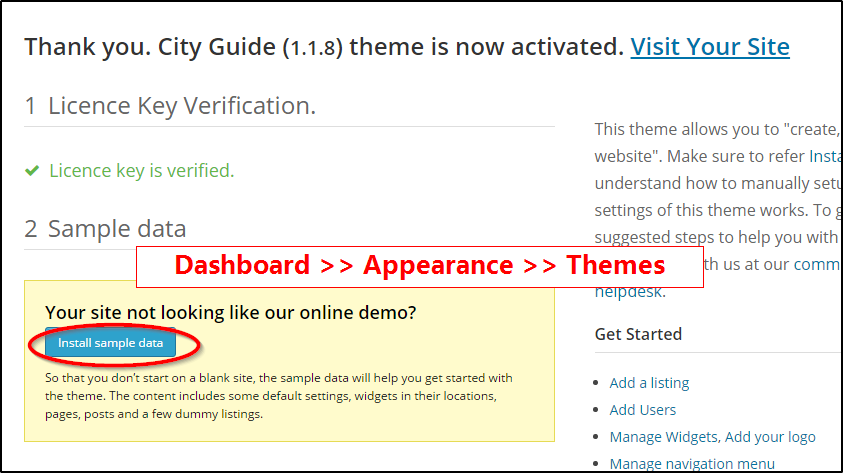
- Once the theme is activated, you will be asked for the verification key. The verification key can be found from the members’ area from where you download the theme. screenshot.
Installing Dummy data
Dummy data is the sample data that is available with the theme file. On getting the theme activated, you will be asked whether you want to populate the site with the dummy data. This data will populate the theme with sample data to make it appear just like the Theme Demo.
Deleting the sample data
The sample data that you install on the theme activation can be deleted. Do not edit the dummy data because in case you delete it, your modifications will be lost. Always insert fresh data.
Method 2: Traditional Install
Installing City Guide theme
Because the Cityguide child theme is powered by Directory, you will have to install Directory in order to use the child theme. For Directory installation instructions watch the video below.
Quick note: The video will instruct you to activate Directory as the last step of installation process. Feel free to skip that part (just install Directory, don’t activate it).
Installing Cityguide
With Directory installed you’re ready to move onto the Cityguide child theme. Follow these steps to load the child theme and complete the installation process
- Login to Templatic member area and download the Cityguide child theme. You’ll find it inside the Directory Downloads ⇨ Directory Child Themes section. Click on the section to reveal the download links.
- Open your WordPress dashboard and navigate to Appearance ⇨ Themes ⇨ Add Themes ⇨ Upload. Load the .zip file you downloaded a few moments ago.
- Activate the theme once the installation process is done.
- Click on the Insert Sample Data button to quickly populate your site with relevant content. We highly recommend doing this as it makes getting to know the theme much easier.
Method 3: FTP install
To install the Cityguide using FTP, follow the steps given below:
Note: If you do not have idea about the use of FTP, Please refer this FTP guide before proceeding.
- Download all files available under “Traditional Installation” in “Cityguide” section inside member area and extract them using software like 7-Zip. Use the “Extract here” option; don’t extract into a new folder.
- Assuming you read the above linked FTP tutorial, navigate to /wp-content/plugins/ on your server and upload all the plugin folders (Tevolution, Tevolution-Directory and Tevolution-LocationManager)
- Navigate to /wp-content/themes/ and upload the Directory folder and Cityguide folder.
- Login to your WordPress dashboard and go to Plugins. Activate Tevolution and enter the license key available inside our member area.
- Go to the Plugins section again and activate Tevolution – Directory and then Tevolution – Location Manager.
- Navigate to Appearance ⇨ Themes and activate the Cityguide theme.
- While in the Appearance ⇨ Themes section, click on the blue “Install sample data” button to populate your site with dummy data and make it look like our demo.
Following one of the three methods mentioned above, the theme can be easily installed. Once the theme is activated, you can proceed with basic settings.
Setting up permalinks
Permalinks are the permanent URLs for your webpages. With Directory theme, you can easily manage the permalink structure of your web-pages. In this section, steps for setting up permalinks are shown.
- Navigate to WP-admin ⇨ Settings ⇨ Permalinks.
- Choose the “Common Settings” tab choose the Post name option.
- Press “Save Changes”.
With Post name permalinks active, you can tweak permalinks further by navigating to Tevolution ⇨ Settings ⇨ Permalinks (tab). Inside this section you either remove or edit slugs for: Categories, Tags, Individual listings, Authors, Cities and even your custom post types.
For example, listing category pages in Directory contain the “listingcategory” slug. To remove that just disable the “listing Categories Base” option inside the Permalinks section.
Old URL: example.com/listingcategory/places
Users Management
For any website, user registration is one of the main modules. In this section we will see how we can manage the registration and users on our website. The registered users will be the ones to post listings on your website. So let’s see how you can manage them.
Enable disable registration
To allow or disallow registration, Navigate to Wp-admin ⇨ Settings ⇨ General settings ⇨ Membership. Checkmark “Anyone can register” to enable front-end registration on your website. If unchecked, the website will not allow users to register on the frontend.
Add users
From the back-end you can manage users from WP-admin ⇨ Users ⇨ Add user. Fill the required details in the form and register the users. The users can also register themselves from the front end.
Manage existing users
The existing users will be shown at WP-admin ⇨ Users ⇨ All users. From here, you can change the role of the users, add, update or delete the existing profiles. This page also shows the number of posts of the each user in each post type. From here bulk delete of users is possible.
Registration form and User profile fields
For the front end submission the user registration is already available at wp-admin ⇨ Pages ⇨ register. When the registration link is clicked, a pop-up will appear that will show the fields to enter the username and the email address. the password to login will be sent to the submitted username. To manage the User profile custom fields, navigate to Tevolution ⇨ Custom fields ⇨ User Profile fields.
Click here to know how you can setup individual custom fields.
Location Management
The listings added to the Cityguide website will be based on the location. Therefore, before we proceed with adding and managing listings, these are few location related settings.
Countries and States
To add and manage countries and states, navigate to “Countries” and “States” tabs inside the Tevolution ⇨ Manage Locations section. Probably, you’ll find the country in the preloaded countries but if you don’t you can create a new country easily. Similarly at Tevolution ⇨ Manage Locations ⇨ States, you can add the states to the country.
Add a city
Unless you add the cities, the listings won’t be submitted. Therefore, before we proceed on how to add and manage listings, we need to add the cities. Three default cities are provided with the Location Manager, but you can add as many cities as you want. To add cities navigate to Tevolution ⇨ Manage Locations ⇨ Cities. Before adding cities, don’t miss adding the Country and the state to which the city belongs. Click here to set up the cities.
Manage Locations
From here, you can set the general options for managing the locations of the website. The options are available at Tevolution >> Manage locations.
City selector style – To select the way the cities are shown on the homepage header.
City Selector levels – Control the level of selection offered to the users on the homepage.
Location Tracking Method – Select the location tracking method for the tracking location for the pinpoint functionality. Only change this if you are experiencing problems with the default service, i.e Freegeoip.
Homepage displays – Through this you can decide what the homepage will display. The “default city” option will show the listings of the default city. Default city can be set from the cities tab. With the “Ask to show nearest city” will show a strip at the top asking them to share their location. And the “Nearest city” will show the city nearest to them without the ability to stop the process.
Activate location Manager for – You can disable or enable location manager for each post type from here.
Track city visits (city logs) – To keep the track of visits of the users in each city. This will be useful in deciding the most popular cities of the site.
The country, state and cities tab will allow you to add and manage the countries, state and cities respectively. The City logs tab will allow you to track the visits on each city of the website.
The city logs
The city log will show how many times a city is selected and its listings are viewed. The report will show the city, state and the country name with the Total Count and view details. On clicking on views – the details of the city views will be shown. This includes the IP address and number of times the city is viewed from the IP address.
To turn on or off the city logs, navigate to Tevolution ⇨ Manage locations ⇨ and enable or disable the option Track city visits (city logs).
Map Shortcode
Use the below shortcode to display content (one or most post types) within a specific city. To create a page using this shortcode navigate to Pages ⇨ Add New and paste in the code.
[TCITY-DIRECTORYMAP cityid='1' post_type='listing' height='500'][/TCITY-DIRECTORYMAP] |
cityid – the ID of the city you want to show. The city ID is displayed when hovering over a city inside Manage Locations ⇨ Cities (tab). Screenshot.
post_type – enter the post type you want to show (e.g. listings). To display multiple post types separate them with a comma. For example, to display listings and properties, enter the value like this: ‘listings,events,posts’.
height –set map height in pixels.
Bulk upload cities
If you do not wish to add the cities one by one, use the bulk upload option. Using the bulk upload feature, you will be able to insert a number of cities together using a CSV file.
Single-city mode
If you plan on using Cityguide for a single city only, deactivate the location manager plugin from wp-admin ⇨ plugins ⇨ Installed plugins. Don’t forget to replace your map widgets with “single city” map widgets. Without the Tevolution – Location Manager plugin, your URLs won’t have the /city/city_name slug within them.
If you do not require to display the listings of multiple cities and only want to maintain a single city listings guide, then disable the Location Manager plugin. This will enhance the performance and fetch noticeably faster results.
Managing Custom fields
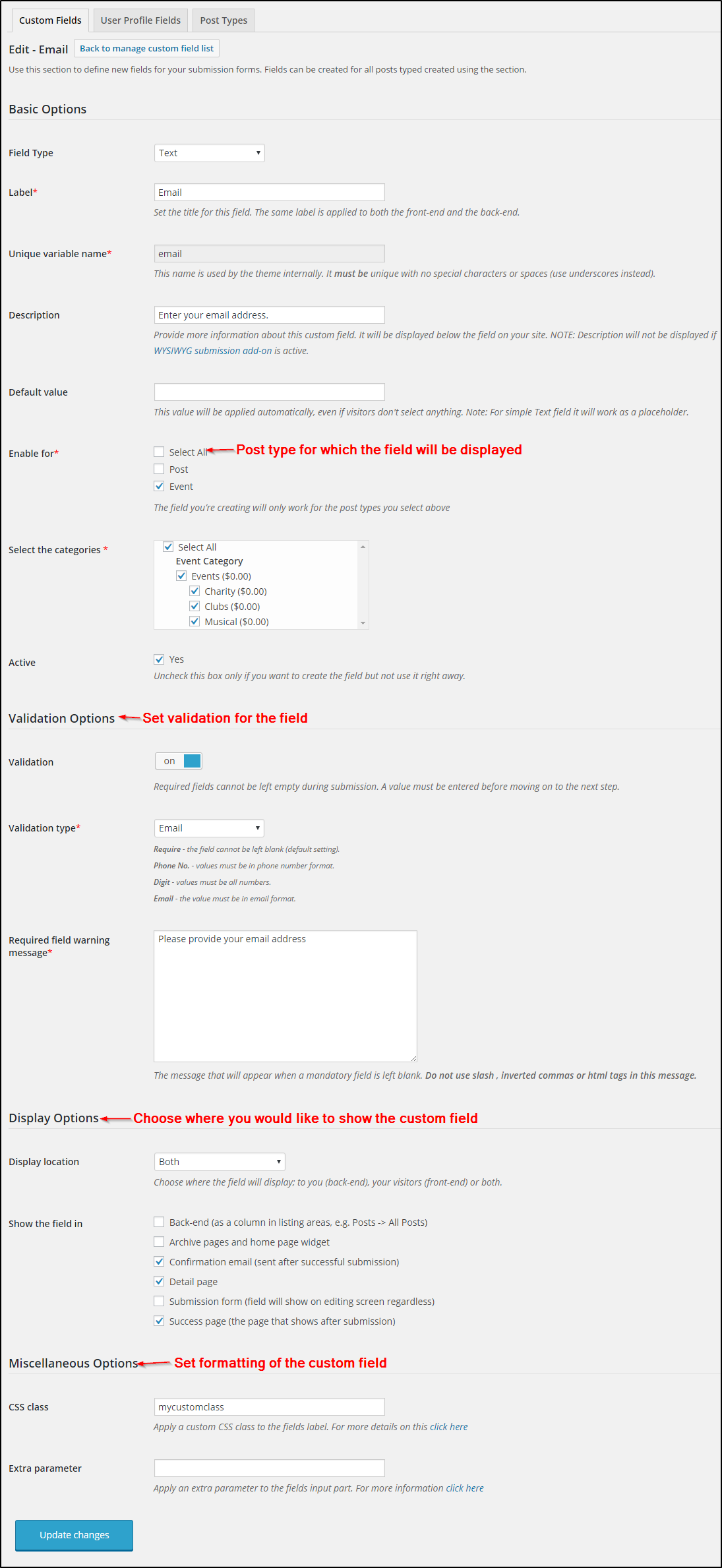
With Directory theme you can add innumerable custom fields and manage them. These fields can be added to your forms and associated with the custom post types. To add/manage the custom field Navigate to Tevolution ⇨ Custom fields.
Custom fields
First of all, you will need to select the post type in this tab. This will show a list of all the custom fields pertaining to that post type on the page. Hovering the custom field name will display an “edit” option. You can manage each custom field from here.

Refer this link for a detailed explanation on how to add or manage the custom fields.
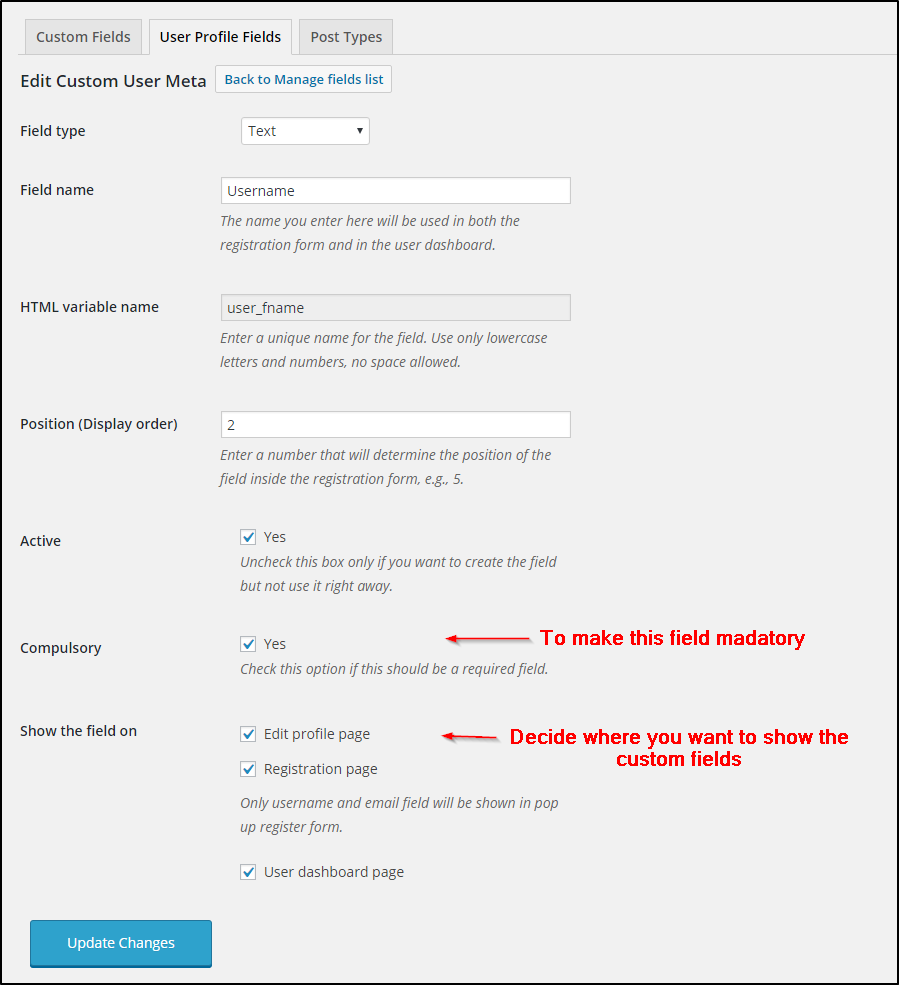
User Profile fields
The user profile fields you can manage the fields a user will see on the registration and user profile management pages. These fields can be managed from here and new fields can be added as per the requirements. Refer this link for step by step setting up of user profile fields.

Post type
With this you can add and manage custom post types in your website.
When you create a new post type, the settings and configurations of the existing post type. Click here to know how you can create a custom post type
These are the articles to show how you can setup a custom submission form or a custom registration form with the Directory theme.
Monetization Options
The main characteristic of Directory and all of its child themes is its monetization facilities. With these options, you can charge your users for the listings they post on your website. With these ,you can set currency, create desired number of price packages, configure payment options. Navigate to Tevolution ⇨ Monetization, to set up the pricing options in your website.
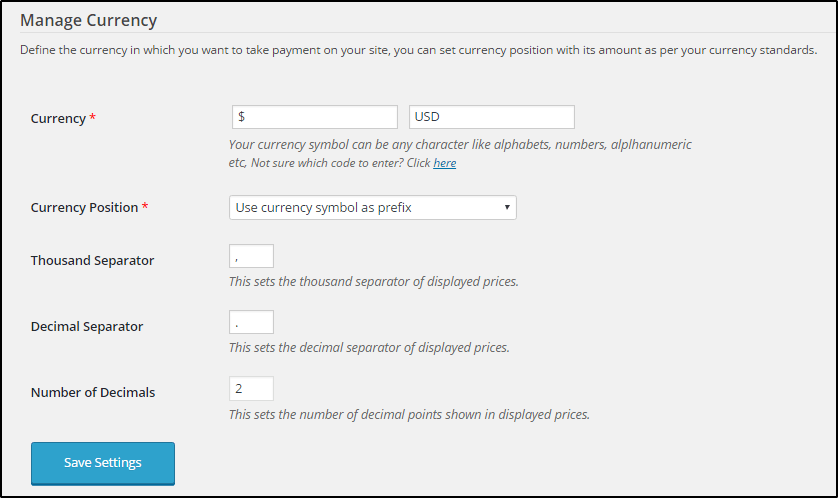
Currency
From here you can manage the currency of the website. Select a currency, that you want your users to make payment in. Enter the currency symbol and the currency code. Also set the basic currency settings, like position of currency symbol (prefix/suffix) and the specify the thousand and decimal separator and the number of decimals.

Price packages
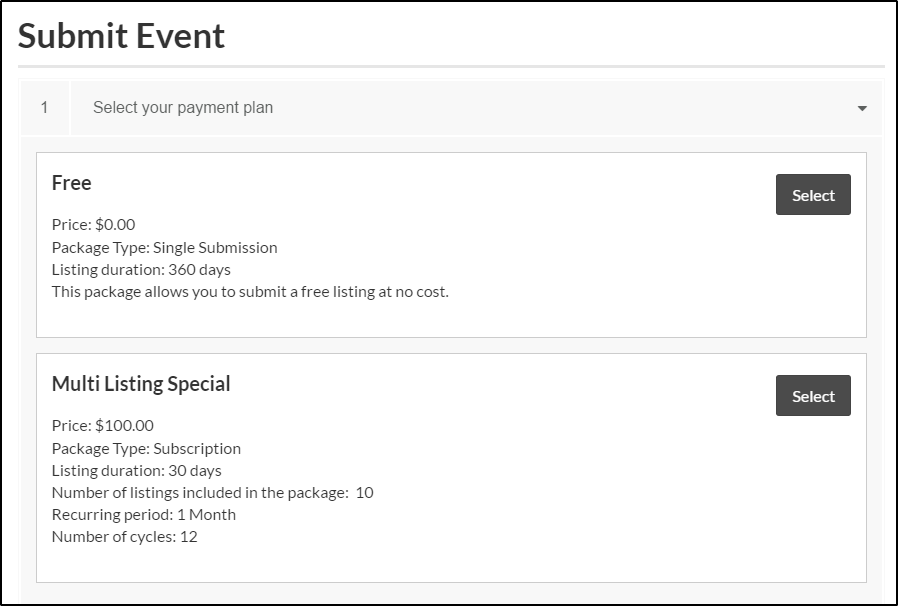
With this option, you can create and configure number of price packages. You can offer different schemes for each package. These price packages will be shown to the users on the front end while submitting event. They can select the price package that suits them the best.
Free and multi-listing price options are available pre-installed with the Tevolution plugin. Click on Add a price package to create a new price package.
Clicking on the settings, will allow you to configure the payment package for use in your website.
Click here to learn how to configure the price package.
Payment gateways
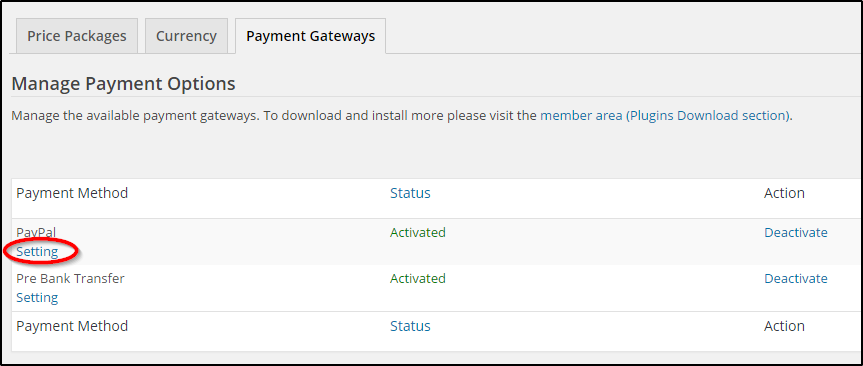
To accept payment from the registered users, you will need to integrate payment gateways through which they can pay and you can receive the sum. This can be configured from this page.
The paypal and the pre bank transfer methods come pre-installed. Besides this, there are number of payment gateways compatible with Directory that you can integrate and use into your Cityguide website. All the payment gateways you integrate in your website will be listed into this page.
Clicking on the setting will open a page that allows you to configure the integrated payment option.
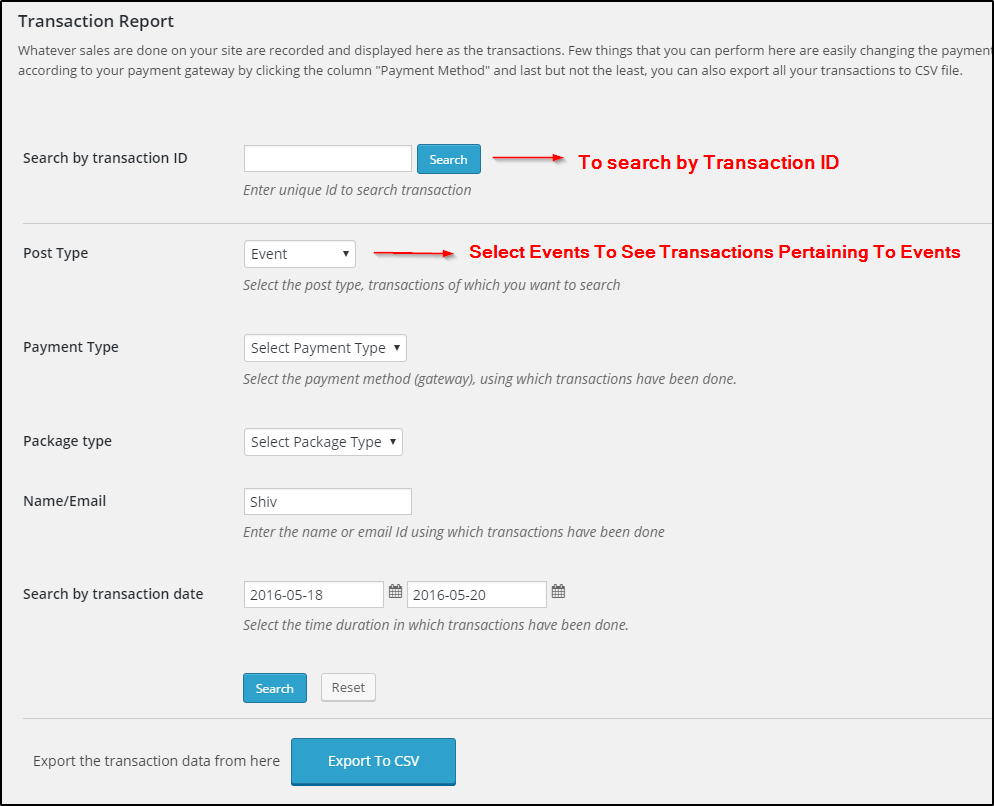
Managing transactions
With the user payments, it’s sure that you will have transactions on your website. These transactions can be managed at Tevolution ⇨ Transactions.
Click here to know more about Directory Transactions Management.
Listings in Cityguide
Listing Categories and tags
Listing categories, are the categories in which the users can post the listings. If you do not add any categories, all the listings will be added to “uncategorized” category bydefault. So before you get started with your Cityguide website to get the listings, it is vital to decide the categories. Create categories at Dashboard >> Listings >> Listing Categories. These categories are the ones for which listings will be accepted.
Categories are a great way for the users to filter the listings according to their choices. The categories can have sub-categories and subcategories too can have subcategories.
Lastly, at Dashboard >> Listings >> Listing tags, you can add the tags for the listings.
Add a listing in Cityguide
Listing is one of the most important post types in the Cityguide theme. The “spots” in Cityguide are nothing but the listings. These spots can be added by the admin from the backend. Allowing front end submission is optional. With front end submission, the registered users will be empowered to submit listings on the website. Let’s see how this works:
Front end submission:
For front end submission, a form appears when the users clicks on the “Add Listing” button. This button will be automatically added to the homepage with the sample data install. The link to the button will lead to the submit listing page at Pages >> Submit listing. This page is already existent in the theme, but if it’s not, you can easily create a new page, name it as “Submit Listing” and add the short code “[submit_form post_type=’listing’]” to the page. The fields that appear in this submission form can be managed at Tevolution ⇨ Custom Fields ⇨ Listings.
Back end submission:
For the back end submission, navigate to Dashboard ⇨ Listings ⇨ Add new listing. Just fill up the required fields, set a featured image for your listing and specify the location. Press publish.
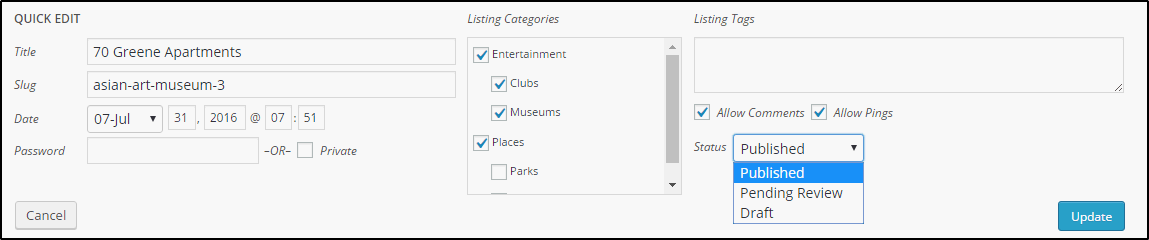
Manage Listings
You can edit the listings that are already published and make changes to its properties and contents at wp-admin ⇨ Listings. Hover over the listing name and you will see the options to Edit, Quick edit, Trash and View. To make changes in the content of the post edit it, to make changes in the basic properties of the listing, choose the quick edit option. The following is a glimpse of the quick edit window:

Moderate the user submitted listings
To moderate the user submitted listings, navigate to wp-admin ⇨ Listings section. Here, all the listings posted from the back end as well as the front end will be shown. From there you can draft, publish or edit them. Another place from where you can manage them is Tevolution ⇨ Transactions. Use that section to bulk confirm or bulk reject transactions/listings. For more information about Transactions click here.
To set the default status for submitted listings (publish/draft) navigate to Tevolution ⇨ Settings ⇨ Submission page settings ⇨ Default status for free/paid submissions.
With the claim ownership feature, visitors of your site can claim a listing on your Directory website as their own. is claim will be visible at the backend and after proper verification, you, as an admin can decide whether you want to grant the ownership of the claimed listing or not.
The claim ownership feature can be enabled at Tevolution ⇨ Settings ⇨ General settings ⇨ Claim ownership. Enable claim ownership for listing by checking the checkbox and a “Claim ownership” button will appear on the front end to the visitors. They can click the button and fill up a simple form to claim the ownership of the listing. you can manage the claims and grant or deny them from Tevolution ⇨ Submitted claims.
Manage Pages
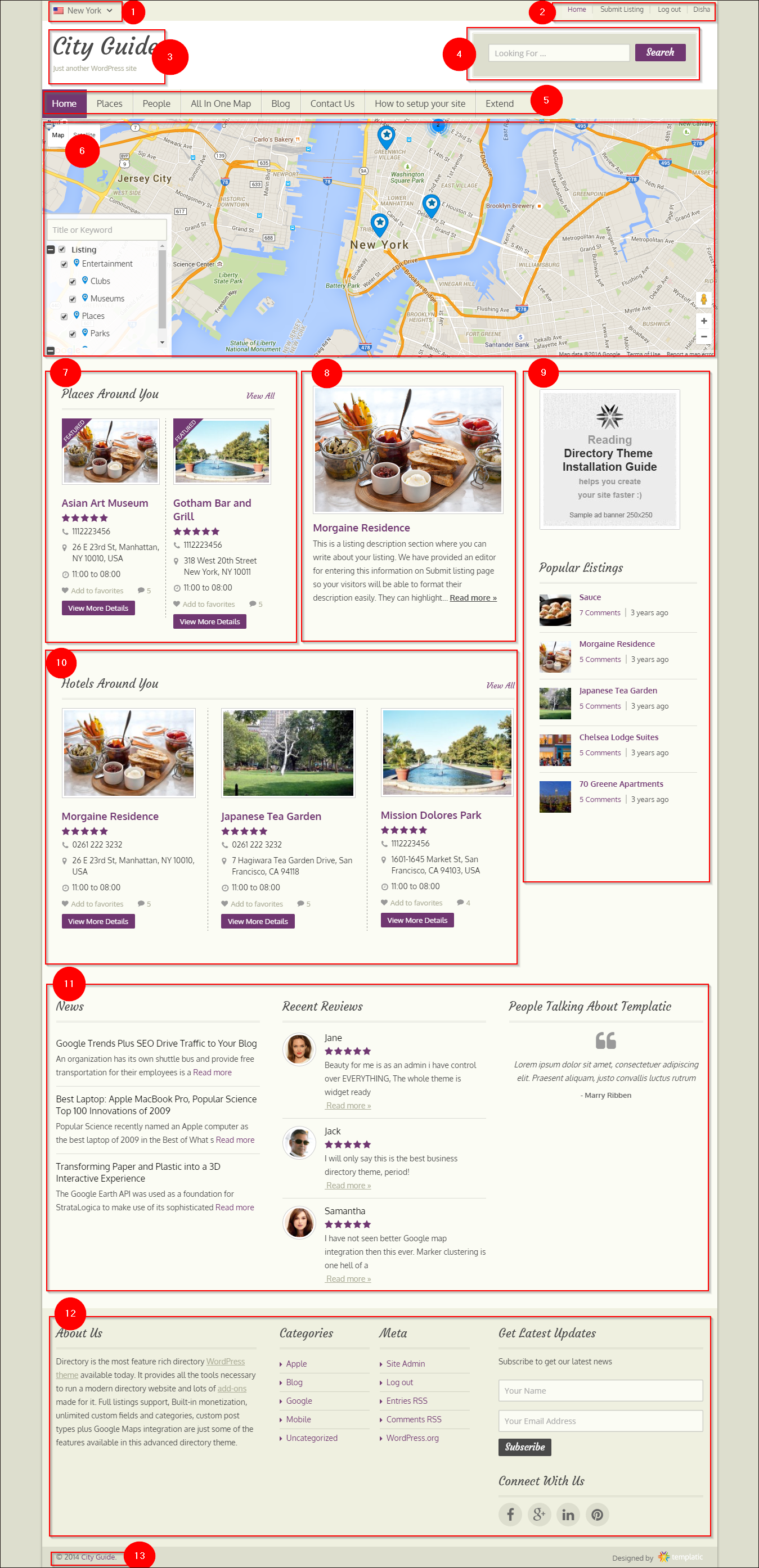
Setting up the Cityguide Homepage
1) Location selector
The location selector will appear automatically if you are using the Tevolution Location Manager plugin and allowing multi-city mode. The Location selector does not appear if Tevolution Location Manager plugin is deactive and the theme is running in single city mode with all the listings belonging to just one city.
2) Primary menu
The menu that appears here is the primary menu and it can be managed at Dashboard ⇨ Appearance ⇨ Menus.
3) Site title and Tagline
The site title and the Tagline displays the branding of the website. You can change it from Appearance ⇨ Customize ⇨ Site Identity. To set a logo instead navigate to Appearance ⇨ Customize ⇨ Site logo.
4) Search box
The search box comes from a widget called T – Instant search located at Appearance ⇨ Widgets. The Instant search widget is placed into the header widget area.
5) Secondary menu
The secondary menu is the main menu below the header. It can be changed from Dashboard ⇨ Appearance ⇨ Menus and selecting the secondary menu.
6) Map
The map banner at the homepage is rendered by the T – Homepage map multi city map widget placed in the homepage banner widget area. The banner area can also be used to display the static images by using the T- Homepage banner widget.
7) Homepage main content left
The Homepage main content left and Homepage main content right widget areas will divide the main content area into two equal parts. There will be a sidebar along the right side of the main content area. The T- Homepage displays post widget area is placed on the homepage main content area left.
8) Homepage main content left
This portion will appear in the middle of the page. On it’s left will be the Homepage main content area left and on it’s right will be the Homepage sidebar. In this image, The T- homepage banner is used to display the posts.
9) Homepage sidebar
The sidebar can be used as the secondary means of navigation, it can also be used to display semi-important information. The widgets placed in the sidebar are Text widget for displaying advertisement and the T – Popular post widget. However, you can re-configure the sidebar to hold any sidebar compatible widget.
10) Homepage main content area
This is the main content area of the homepage. The widget placed here is the T – Homepage display posts. This widget will display a sequence of posts in the main content area.
11) Homepage above footer
This section consists of two widget areas. The news and recent reviews are displayed by the T- Display Posts and the T – Recent reviews placed on the Homepage above footer two column widget area. And the testimonials are displayed by the widget T – testimonials placed in Homepage above footer single column widget area
12) Footer
The footer section is managed by three widgets area in all. The first “About us” content is placed in a text widget in the Footer one Column widget area, The Categories and Meta are displayed by the widgets Categories and Meta placed in the Footer 2 column and the Newsletter and the social icons displayed by the T – Newsletter and the T – Social media widgets respectively, placed in the Footer widget area .
13) Footer credits
To change this extreme footer credits navigate to Appearance ⇨ Customize ⇨ Footer.
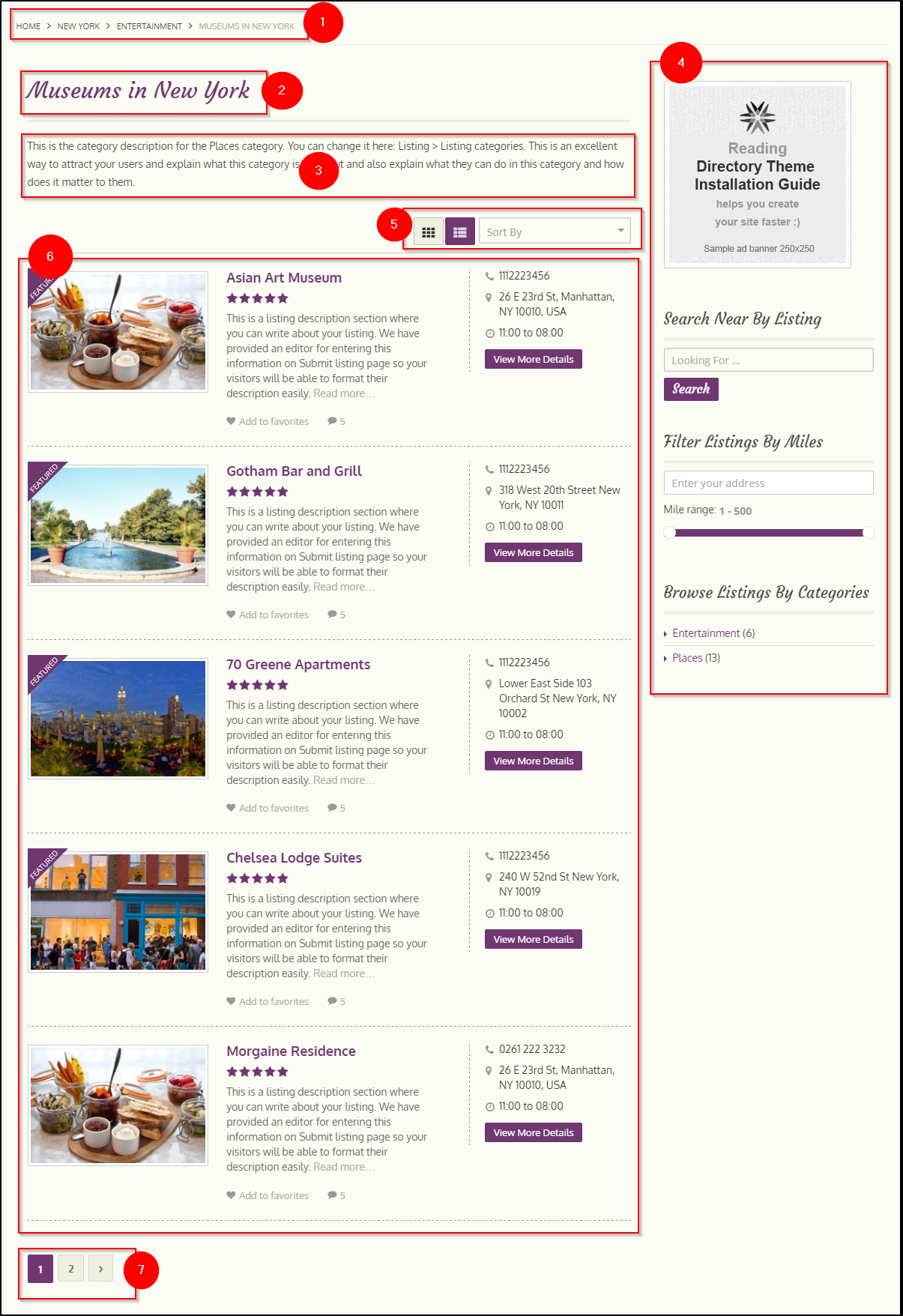
Setting up the Category page
1) Breadcrumbs
The breadcrumbs are a form of navigation that lets you keep the track of where you are in the hierarchy of webpages in the website. To Turn the breadcrumbs off or on, navigate to Dashboard ⇨ Theme settings ⇨ Breadcrumbs.
2) Category Title
This is the title of the category. The image shows the title as “Meusems in New York”, meaning it shows the city name too. This can be changed or disabled by navigating to Tevolution ⇨ Settings ⇨ General Settings ⇨ Category Page Settings. Enable or disbale the “Show city names in category titles“. From here you can also set the Text connecting the category and city.
3) Category Description
The category description is the text that is added with a particular category explaining what the category is about. Each post type has unique categories. So when adding the categories, make sure that you add the category to the desired post type, and not some other post type.
4) Category page sidebar
The category page sidebar runs along the main content area of the category page. The content of the category page sidebar are displayed according to the widgets placed in the Category page sidebar widget area. In the screen shot, the widgets in the category page sidebar are :
1) T- text widget to hold the adverrtisement.
2) T – Instant search to search nearby listings
3) T- Search by miles range and
4) T – Browse by Categories/Tags
5) Display type and sort by options
The Display type allows the visitors on the front end to choose how the results are displayed on the category page. In list view or in Grid view. The default view can be set at Tevolution ⇨ Settings ⇨ General Settings ⇨ Category Page ⇨ Default page view.
The Sort by options will be shown beside the view switchers, This will allow the visitors to sort the results shown on the category page. Navigate to Tevolution ⇨ Settings ⇨ General Settings ⇨ Category Page ⇨ Sorting options, and check-mark the options you want to provide your visitors to sort the results.
6)The results
Here the results will be shown for the chosen category. The number of results to be displayed here can be set at Dashboard ⇨ Settings ⇨ Reading ⇨ Blog pages show at most. The category page will then show the specified number of results on one page and others will be carried forward to another page.
7) Pagination
The pagination will allow the users to navigate to another page which will show more results for the relevant categories. If you do not want the results to be divided among pages and want to see all the listings of a category on one page, simply provide a greater number at Dashboard ⇨ Settings ⇨ Reading ⇨ Blog pages show at most.
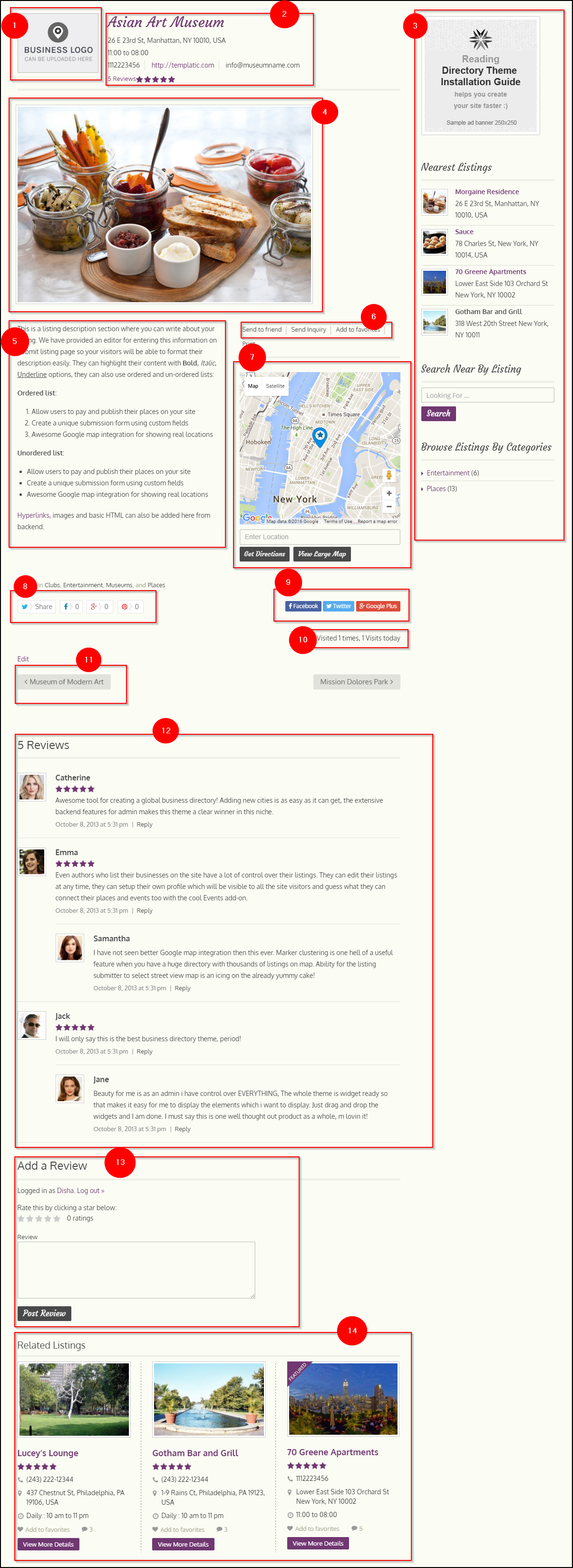
Detail page
1) Business Logo
The Business Logo that represents your business can be uploaded while adding a listing. It will be shown here.
2) Basic Information
The basic information about the listings will be shown on the top of the detail page. These are those information that the users need to find as soon as they reach the detail page. It includes the Title of the listing, address, basic contact information and the ratings of the Listings.
3) Detail page sidebar
The detail page sidebar can be used as a secondary means of navigation. This place can be used to accommodate any sidebar widget you want to show the visitors on the detail page. In the detail page shown in the image, the sidebar widget area is configured to display content of the following widgets:
1) Text widget – To show the advertisement.
2) T- In the Neighborhood – To show the Nearest Listings
3) T- Instant search – To allow the visitors to search and
4) T- Browse by categories/Tags
4) Images
The listing images added by the listing owner will be shown here. All the images will be visible to the users from here.
5) Listing description
This section shows the description added by the listing owner. It gives a detail explanation to the visitor about what the listing is about.
6) The buttons
The buttons “Send inquiry”, Send to a friend and Add to favorites are the buttons provided on the detail page.
1) Send inquiry – using this button the visitor can send an inquiry to the listing owner to know more about the listing.
2) Send to a friend – This is a way to recommend or suggest a friend to have a look at the listing. The suggestion will be sent to the friend in form of an email with a link to the listing detail page.
3) Add to favorites – The logged in users can mark a listing as their favorite. The next time they login, they won’t have to search for the listing again. The listing will be shown in favorites tab in their Dashboard.
7) Map
The detail page map will show the listing location with a map marker on the exact location of the listing. The map will allow the visitors to get directions from their location to the listings location, very easily. To turn off this map, go to Tevolution ⇨ Settings ⇨ General Settings ⇨ Detail Page ⇨ Show map tab and turn off the toggle button.
8) Social Sharing
These buttons on the detail page will let the visitors directly share the listing detail page to their social networks. To specify what sharing options you want to show on the detail page, navigate to Tevolution ⇨ Settings ⇨ General Settings ⇨ Detail Page ⇨ Show sharing buttons.
9) Social media buttons
These buttons will open the social media page of the listing owner. The social media address added by the listing owner when submitting the listing will be associated with the buttons. On pressing them the relevant page will open.
10) View counter
The counter will show how many times the page has been visited, on the day and since it has been published. If you do not wish to show the visit counter , go at Tevolution ⇨ Settings ⇨ General Settings ⇨ Detail Page ⇨ view counter, and turn off the counter.
11) Next and previous listings
These buttons will allow the visitors to directly navigate to the next or the previous listings.
12) Users comments
These section will display all the user comments on the page. if you do not wish to show the comments, navigate to Appearance ⇨ Theme settings ⇨ Comments settings ⇨ Display comments on posts.
13) Add a Review
Will allow the users to post a comment on the listing. To allow or disallow user comments can be managed for each individual listing. If you want to disallow the comments on a listing, Navigate to Listings at back end and quick edit window for the individual listing will show the option to “Allow comments”. You can enable or disable the comments from here. Other comments settings can be managed from Dashboard ⇨ Setting ⇨ Discussion settings.
From Tevolution ⇨ Settings ⇨ General Settings ⇨ Detail Page, you can also set, if you want the users to allow ratings.
14) Related listings
The detail page of a listing will also show some related listings (Posted in same category or having similar tags,tec). The criteria of filtering the related listings can be set at Tevolution ⇨ Settings ⇨ General Settings ⇨ Detail Page ⇨ Filter related listing by option. It is followed by the Number of related posts option, that lets you specify the number of related posts to be shown at once.
Frequently Asked Questions specific to City Guide
How to change the custom post type detail page layout to look like the CityGuide detail page?
By default, Directory will load the parent theme’s layout for all new custom post types (more specifically, their detail pages). To change this behavior, i.e. to use the layout of your child theme follow these steps:
- Connect to your server and navigate to /wp-content/themes/CityGuide
- From that folder download these two files to your hard drive: single-listing.php and directory-listing-single-content.php.
- On your hard drive rename the files to single-SLUG.php and directory-SLUG-single-content.php.SLUG = the slug you set while creating the new post type. Screenshot.
For example, if you set the post type slug to be testimonial, the file names should be single-testimonial.php and directory-testimonial-single-content.php. - Upload the two renamed files to the same folder where you downloaded them from – /wp-content/themes/CityGuide. Do not delete the existing single-listing.php and directory-listing-single-content.php files.
How to setup City Guide so it looks like the demo site?
The quickest way to do this is to load the sample data from Appearance ⇨ Themes. Click on the big blue Insert sample data button to load the sample content. The content added to your site consists not only of listings, post and pages, but also widgets. Once you click on that sample data button your homepage should transform into one that looks very close to our demo.
Can’t load sample data?
If for some reason you can’t rely on sample data to populate the homepage with widgets, here’s a list widgets and widget areas that make up the homepage.
| Widget area | Widgets placed inside it |
|---|---|
| Header | T – Search by Address |
| Mega Menu Navigation | jQuery Mega Menu (click here for details) |
| Homepage Slider | T – Homepage map – multi city |
| Home Page Content – Left | T – Homepage Display Posts |
| Home Page Content – Right | T – Homepage Slider |
| Homepage – Main Content | T – Homepage Display Posts |
| Home page – Above footer two column | T – Display Posts, T – Recent Reviews |
| Home page – Above footer two column | T – Testimonials, T – Advertisements |
| Homepage Sidebar | T – Advertisements, Categories, T – Popular Posts |
| Footer One Column | Text |
| Footer 2 Column | Categories (x2) |
| Footer | T – Newsletter, T – Social Media |
How to set a custom background?
The background in City Guide can be changed from the Appearance ⇨ Customize section. When you open the section, expand the Background Settings area, click on No Image and then on the select a file link. Locate an image on your hard drive and upload it. Once the upload is done tweak the available options (repeat, position, etc) and hit the Save & Publish button at the top.
Quick Tip: Use FullHD images (width = 1920px) for the background image. An image of that size should look good on the majority of screen sizes.
Why aren’t colors in my theme showing up as they do on the demo?
Theme activation process can mess up the colors a bit on certain servers (we’re not sure why). If your theme colors don’t look normal (for example, the header is purple instead of white) follow these steps to fix the issue
- Connect to your server via FTP
- Navigate to /wp-content/themes/Directory/library/css and open the admin_style.css file
- Delete all contents of that file
- Save the progress and upload the file
If that doesn’t help please submit a thread inside the contact us, we’ll take a closer look.
How to change the purple “FEATURED” stripe?
That mark on all featured listings is an image. The best way to change the stripe is to replace it with an image of your own. To make the replacement connect to your server and navigate to /wp-content/themes/cityguide/images. The image name is featured-tag-img.png. Now you need to upload your own image with exactly the same name (including the extension) onto the server and overwrite the existing one.
Directory Resources Page
We have an “all-in-one resource page” that will assist you to set up your CityGuide site. This page contains all the resources and information that you will possibly need while setting up the website. Click here to go to the resources page.