Installing the theme
Install using the WordPress back-end
- Connect to member area and expand the Cartsy section under My Downloads. Download the available file to your hard drive.
- Connect to your WordPress dashboard (wp-admin) and navigate to Appearance -> Themes. Click on the Install Themes tab and then on Upload
- Use the Browse option to locate the cartsy zip file you downloaded earlier on your hard drive – then click on Install Now. After the installation process is finished activate the theme.
Install using FTP
In case the above steps didn’t work, you can always upload the files directly to your server.
- First step is the same as above. Connect to member area and download the cartsy zip file to your hard drive.
- Extract the file using software such as 7-Zip. Use “Extract Here” option, do not extract it into another folder.
- Connect to your server and upload the cartsy folder to /wp-content/themes. For details regarding this step please open this article.
Need help with installing the theme? Hire us!
Facing Problems in installing the theme? Don’t worry, we’ll do that for you, just click here!
Getting started
In this section we will outline what you should do after installing Cartsy and also the easiest way to make your site look like the demo site.
Installing WooCommerce
Since WooCommerce is the part that handles all e-commerce functionality you will need to install it before attempting to add any products. To install WooCommerce navigate to wp-admin -> Plugins -> Add New. Inside the search field type WooCommerce and let WordPress find the plugin for you. Once you locate it just hit install and then confirm when asked to activate the plugin. After activation you’ll also be asked to generate WooCommerce page, also hit yes.
In case you run into problems with automatic install, download the plugin and follow the same instructions provided for the shortcodes plugin.
WooCommerce is a well-documented plugin and its documentation can be found here. This theme guide will not explain how to handle tax, shipping or create new products. All of that and more is provided inside the extensive WooCommerce guide
Load theme dummy data
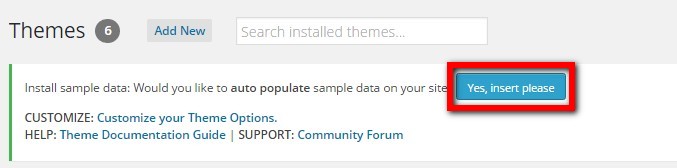
By clicking on just one button you can make Cartsy populate your site with some pre-existing content such as the homepage slider, menus and more. To activate this navigate to wp-admin -> Appearance -> Themes and click on the blue “Yes, insert please” button at the top of the page.
Important note: Do not delete the dummy data if you’ve made changes to the dummy posts and pages. By doing so you will delete all the changes made to that content. If you don’t want the dummy data option to show once you’ve activated it go to Appearance -> Themes -> Customize -> General Settings and disable it.
Load dummy products
Even though the dummy data button will populate your site with various content, it won’t create any products. In order to do that navigate to wp-admin -> Tools -> Import and install the WordPress importer (if it isn’t already installed). Once installed, upload the dummy_data.xml file located inside the root of the WooCommerce plugin folder.
Once the upload completes you will have dozens of dummy products to explore and modify. Don’t forget to visit the WooCommerce guide for more information on the plugin.
Quick note: Unlike the theme dummy data which can be removed with one click (in Appearance -> Themes). Dummy WooCommerce products must be deleted individually (in wp-admin -> Products).
Set your logo, colors and other theme options
Cartsy theme options are available from wp-admin -> Appearance -> Themes -> Customize. Here you can tweak anything from your logo and background to Google Analytics code. Some of these options are explained below.
Site Logo and favicon
Changing the logo is as simple as expanding the “Site Logo” section in the options area, clicking on the existing image and loading a new one from your hard drive. You can do the same for the favicon.
Edit general settings
Hide autoinstall – checking this will turn off the dummy data activation option inside Appearance -> Themes
Use custom css – enable this if you want to customize your theme using the custom.css file. The file can be modified from Appearance -> Editor sections. For details on using that file click here
Enable sticky header menu – makes the header menu show even when scrolling down the page. Example.
Show author biography on posts – display the authors avatar, name and bio on posts
Show author biography on pages – display the authors avatar, name and bio on pages
Show breadcrum – display a navigation trail inside posts and pages (above the title)
Remove the Templatic credit
To remove the “Designed by Templatic” credit inside the footer open the Footer section of the theme options area. Now remove the second paragraph inside the section.
Setup the navigation bar (main menu)
In most themes navigation bars are located inside the header, however since Cartsy is a horizontally aligned theme main navigation is inside the sidebar on the left side. To customize the items that appear there head over to wp-admin -> Appearance -> Menus. You can add and manage various items inside the menu. Post categories, pages, product categories and even individual products can be added to that menu. For details on using this section watch the following video
Once you create the menu activate it on the left side in “Theme Locations”. Assign your menu to the Secondary menu location.
For instructions on how to create a more complex menu (a mega menu) click here.
Setting up the slider
In case you activated the dummy data (in Appearance -> Themes) the slider should already be active. In case it isn’t, head over to Appearance -> Widgets and place the “Home Page Main Slider” widget inside “Home Page Content” widget area. To make sure the slider shows on the homepage make sure you’ve set a correct static page as your homepage.
Once the slider widget is placed inside the widget area you can also edit its properties. The slider has two modes of functioning:
- With posts or products – when you select a taxonomy images from the posts inside that taxonomy will be pulled and shown inside the slider. You can also enable the option for showing excerpts of those posts.
- With custom images – clicking on the “User custom images?” checkbox will reveal new fields. Under “Banner Slider Title” enter the title you wish to appear alongside the image. In the “Banner Slider Title Link” enter the URL that will open once visitors click on that title. Lastly, in “Banner Slider Image Full URL” enter the URL of the actual image that should be showing. You can upload these images in wp-admin -> Media. Once uploaded, open the image and copy its URL.
Customizing the homepage
As mentioned earlier, by default the dummy data will load the slider onto the homepage. If you wish to show something else simply head over to wp-admin -> Appearance -> Widgets and place widgets inside the “Home Page Content” area. WooCommerce Latest Products is one of the widgets that will look best inside that area. In case the widgets aren’t showing make sure you have the homepage properly set up.
To customize the content that appears below the logo and navigation menu go again to Appearance -> Widgets and place widgets inside the “All page sidebar” area.
Going deeper
Create Pages using Cartsy Page Templates
A) Creating Page Template
Page Templates are the ready made pages based on some obvious needs. To create it,
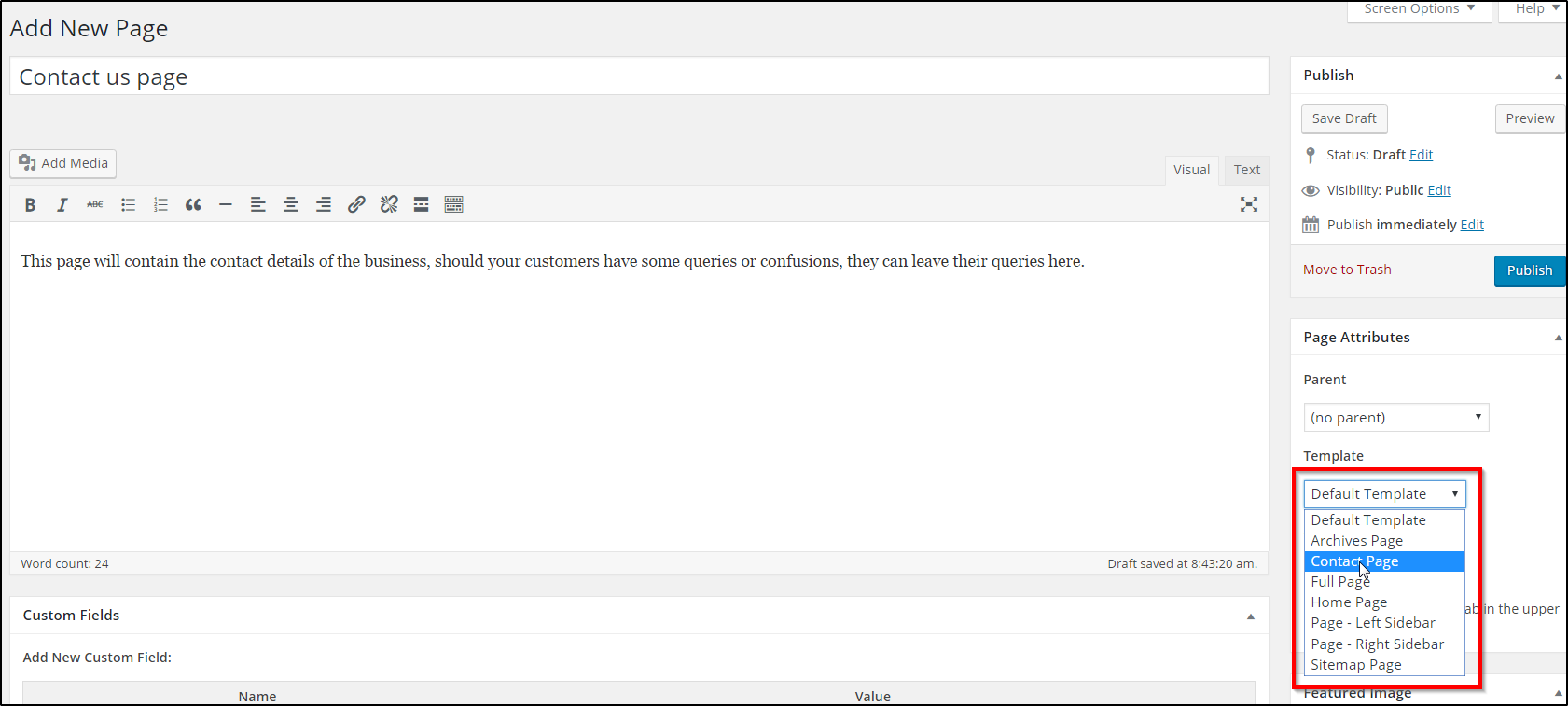
- Create a new page from wp-admin -> Pages -> Add New
- Select any page template from the Template option given in Page Attributes section on the right side of your screen and publish it.
- Your particular page is ready!
B) Cartsy Page Templates
Cartsy comes with below mentioned built in Page Templates.
- Advance Search – Shows a search form to search anything listed on the site.
- Archive Page – Shows the posts Month wise
- Contact Us Page – Shows a contact us form (Inquires sent using such form goes to the admin email Id as described in WP-admin -> Settings -> General)
- Front Page Template – It Creates a static Home Page. You can use “T- Home Page Slider” widget as well as “WooCommerce Latest Products” widget in the Home Content widget Area in your site’s back-end.
- Home Page with Right Sidebar – Shows Home Page with an extra sidebar appearing on the right side of the screen. So, in total then Home Page contains the Common Sidebar, Vertical menu (if made), Home Page Content area and an extra right sidebar.
- Sitemap Page – Lists the total posts,custom posts, pages of the site on the single page.
- Slider Page Template – Helps you to show slider on pages other than the Home Page (However you can also use any other widget than the slider for this Slider Page Template widget area in site’s back-end).
Customize pages using shortcodes
The easiest way to add buttons or columns into a post or page is to use shortcodes. To use them you will first need to install our Shortcodes plugin. Follow these steps:
- Download the plugin by clicking here
- Extract the plugin using software such as 7-Zip (use Extract Here option)
- Connect to your server using FTP. For details open this article
- Upload the plugin (folder) to wp-content/plugins
- Go to wp-admin -> Plugins and activate the plugin
To see what are the actual shortcodes available to you click on the link below:
https://templatic.com/demos/catalog/shortcodes-guide/
Translating Cartsy
To translate Cartsy you will need software like Poedit. Using Poedit you need to load en_US.po located inside your /languages folder and translate it. For detailed instructions on translating with Poedit open our localization tutorial.
Along with the included .po file, Cartsy is also WPML compatible. Once you purchase the plugin install it in the same way you did the shortcodes plugin. Once installed, open the WPML documentation (will be provided after purchasing) and start translating. The actual translating process is no different than with any other WordPress theme.
Protect your contact page with captcha
In order to add some spam protection to your contact page first go to Appearance -> Themes -> Customize and click on “Show captcha” inside the “Contact Page Settings” section. With that done we need to install the WP-reCAPTCHA plugin. The easiest way to install the plugin is to head over to wp-admin -> Plugins -> Add New and enter WP-reCAPTCHA inside the search bar. From there you can install the plugin very easily.
Once installed, head over to Settings -> WP-reCAPTCHA and enter the public and private keys. You can get the keys for free by clicking here. With the done your contact page should now be secure from spammers.
Creating a mega menu
In the Getting Started section we explained how to create a simple custom menu and make it display on the homepage. A mega menu is similar to a regular custom menu, but instead of allowing you to have just one dropdown per menu item, it enables you to create several columns inside one item. You can see this in action by checking out the menu inside our live demo. To create a mega menu you first need to install a plugin, follow these steps:
- Download the plugin by clicking here
- Extract the plugin using software such as 7-Zip (use Extract Here option)
- Connect to your server using FTP. For details open this article
- Upload the plugin (folder) to wp-content/plugins
- Go to wp-admin -> Plugins and activate the plugin
Now that you’ve installed and activated the plugin go to Appearance -> Menus and create your new menu. To utilize the mega menu plugin your menu should have a structure in which at least one item has two or more sub-items and those sub-items then have items themselves. For more info on custom menus watch this video.

With that done head over to Appearance -> Widgets and place the jQuery Mega Menu widget inside Mega Mega Navigation area. Inside the widget the “Number Items Per Row” option is the most important since it directly influences the structure of the mega menu item. In the below example the number has been set to 3.
This is how the above menu looks like in the front-end

Display the slider on a regular page (not the homepage)
Those that want to showcase their products on the homepage can create a regular WordPress page and insert the slider into it. To make this happen follow this procedure:
- Go to Pages -> Add New and create a new page using the “Slider Page Template”. Make sure you enter the title, the content area can stay empty.
- Now go to Appearance -> Widgets and place the “Home Page Main Slider” widget inside “Slider Page Template” area.
- Tweak the slider to your preferences.
Compatibility with third-party plugins
Along with the super-important WooCommerce mentioned a few times already, Cartsy is also compatible with some other plugins which you can/should use to extend the functionality of your theme. The most important of those are:
- WordPress SEO by Yoast – by far the best SEO plugin inside the WordPress plugins directory. Since Cartsy doesn’t come with SEO features built-in it’s highly recommended you install a plugin such as WP SEO by Yoast.
- Gravity Forms – unlike the SEO plugin, Gravity Forms is a premium plugin, but work every penny! It allows you to setup everything from simple contact forms to extensive and powerful order forms.
Important note: We cannot provide support for setup issues with these plugins; you can get support from the plugin makers. However, feel free contact us in case of any compatibility issues as these plugins are officially supported.
Frequently asked questions
My homepage isn’t showing the widgets I set, why?
For those widgets to show you must set a page created using the “Front Page” template as the static homepage. To make that happen follow these instructions:
- Head over to wp-admin -> Pages -> Add New and create a new page using the “Front Page Template”. The template can be selected on the right side of the screen, under “Page Attributes” section. You only need to enter the page title, the description (content area) can stay empty.
- Now go to Settings -> Reading and under “Front page displays” choose the “A static page” option.
- In the “Front page” dropdown select the page you created a few moments ago.
Once you perform these steps all widgets added to the “Home Page Content” area will appear on the homepage.
How to display a second (right) sidebar on the homepage?
The default “Front Page Template” creates just one sidebar area on the homepage. To change this look, create a new page using the “Home Page with Right Sidebar” page template. Once the page is created, head over to Settings -> Reading and add it as the active homepage (Front Page).
[requires attention]
Why are my video pages conflicting with the sticky header?
Most people won’t have a problem with this, but if you do instead of entering the embed code like this
<iframe width=”560″ height=”315″ src=”http://www.youtube.com/embed/1yyRPI7Mu3M?rel=0″ frameborder=”0″ allowfullscreen></iframe>
Enter it like this
<iframe width=”560″ height=”315″ src=”http://www.youtube.com/embed/1yyRPI7Mu3M?rel=0?wmode=transparent” frameborder=”0″ allowfullscreen wmode=”transparent”></iframe>
In other words, add ?wmode=transparent to the end of the source (src) URL and wmode=”transparent at the end of the iframe.
Customizing Cartsy / Developer section
Make little tweaks using the custom.css file
Located inside the theme root folder, the custom.css file enables you to quickly overwrite any css class inside the theme. This allows you to store and manage all css tweaks using just one file. Before you start using the plugin, turn it on inside Appearance -> Themes -> Customize -> General Settings -> Use custom.css. Once activated, the file can be modified from the Appearance -> Editor section (or directly on the server).
To learn more about custom.css visit the following article.
Create a child theme
Child themes are the best way to customize a theme without compromising the main (parent) theme. Updates become a major issue when updating parent themes, since you often need to update files that you’ve previously tweaked. With child themes your core (parent) files are left alone and all modifications are performed inside a separate folder.
Since creating child themes isn’t theme-specific there are a number of articles available online that you can utilize. These two will provide a great starting point:
Key Cartsy files
In this area we’ll try to outline some of the theme’s sections and the files that control them, i.e. the files you must edit in order to make changes. It’s up to you whether changes will be made directly in the files or via the child theme.
Homepage logo area – header.php
Post detail page – post.php
Post listing page (blog page) – content.php
Most widgets – /library/functions/widgets.php
Need help with installing the theme? Hire us!
Facing Problems in installing the theme? Don’t worry, we’ll do that for you, just click here!