Theme Installation
Classifieds needs to be installed in two steps, each is explained below
Easy Install
Templatic provides an easy installation file for the Theme installation. The easy install is the simplest and recommended way to install and activate the theme.
- Download the Classifieds Plus Install file from the member’s area by logging into your account.
- From your WordPress dashboard, navigate to Appearance ⇒ Themes ⇒ Add New ⇒Upload. Upload the .zip file you just downloaded.
- Activate the Classifieds Plus theme and NOT the directory theme once the installation process is done.
Activating the theme
- You can activate the theme directly after installing it.
- Or you can navigate to Appearance ⇒ Themes and Activate the Classifieds Plus theme.
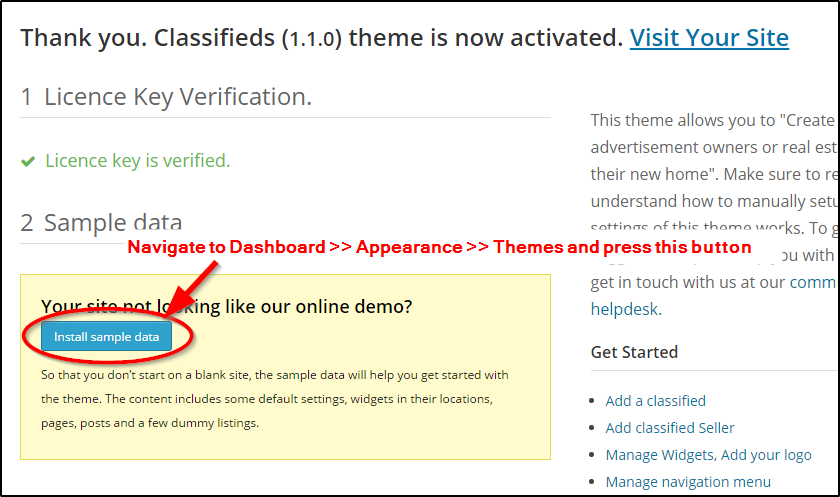
- Once the theme is activated, you will be asked for the verification key. The verification key can be found from the members’ area from where you download the theme. screenshot.
Installing Dummy data
Dummy data is the sample data that is available with the theme file. On getting the theme activated, you will be asked whether you want to populate the site with the dummy data. This data will populate the theme with sample data to make it appear just like the Theme Demo.
Deleting the sample data
The sample data that you install on the theme activation can be deleted. Do not edit the dummy data because in case you delete it, your modifications will be lost. Always insert fresh data.
Traditional installation
This installation type is necessary on servers that don’t allow plugins to be loaded automatically (which is the case with the Easy Installation method). Traditional installations basically mean loading each Classified theme component separately. Instead of installing one file (like with Easy Installation), you’ll instead manually install 3 plugins and 1 theme.
- Download all files available under “Traditional Installation” inside member area.
- Login to your WordPress dashboard and navigate to Plugins ⇨ Add New ⇨ Upload.
- Load the tevolution.zip you just downloaded. Activate the plugin once the installation is done.
- Enter the license key. You can get it from the member area, under “My Downloads” inside Download pop-up. Screenshot.
- Navigate to Plugins ⇨ Add New ⇨ Upload and load the Tevolution-Classifieds.zip. Activate the plugin once the installation is done.
- Navigate to Plugins ⇨ Add New ⇨ Upload for the last time and load the Tevolution-LocationManager.zip. Activate the plugin once the installation is done.
- Navigate to Appearance ⇨ Themes ⇨ Add New ⇨ Upload. Load the Directory Parent theme and then Classifieds child theme files you previously downloaded. Activate the Classifieds chilc theme once the installation process is done.
- While in the Appearance ⇨ Themes section, click on the blue “Install sample data” button to populate your site with dummy data and make it look like our demo. The dummy data activation process can last up to 1-2 minutes. Don’t interrupt it.
Users Management
For any website, user registration is one of the main modules. In this section we will see how we can manage the registration and users on our website. The registered users will be the ones to post classifieds on your website. So let’s see how you can manage them.
Enable disable registration
To allow or disallow registration, Navigate to Wp-admin ⇨ Settings ⇨ General settings ⇨ Membership. Checkmark “Anyone can register” to enable front-end registration on your website. If unchecked, the website will not allow users to register on the frontend.
Add users
From the back-end you can manage users from WP-admin ⇨ Users ⇨ Add user. Fill the required details in the form and register the users. The users can also register themselves from the front end.
Manage existing users
The existing users will be shown at WP-admin ⇨ Users ⇨ All users. From here, you can change the role of the users, add, update or delete the existing profiles. This page also shows the number of posts of the each user in each post type. From here bulk delete of users is possible.
Registration form and User profile fields
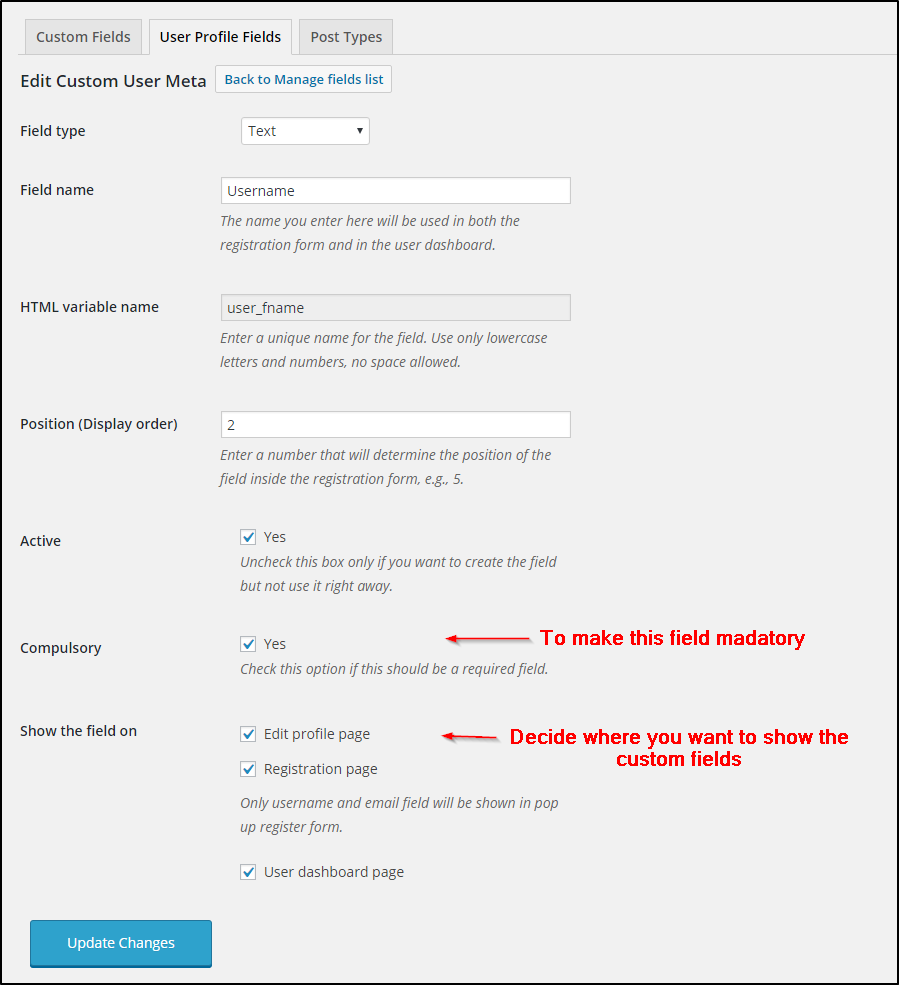
For the front end submission the user registration is already available at wp-admin ⇨ Pages ⇨ register. When the registration link is clicked, a pop-up will appear that will show the fields to enter the username and the email address. the password to login will be sent to the submitted username. To manage the User profile custom fields, navigate to Tevolution ⇨ Custom fields ⇨ User Profile fields.
Click here to know how you can setup individual custom fields.
Location Management
The classifieds added to the Classifieds website will be based on the location. Therefore, before we proceed with adding and managing classifieds, these are few location related settings.
Countries and States
To add and manage countries and states, navigate to “Countries” and “States” tabs inside the Tevolution ⇨ Manage Locations section. Probably, you’ll find the country in the preloaded countries but if you don’t you can create a new country easily. Similarly at Tevolution ⇨ Manage Locations ⇨ States, you can add the states to the country.
Add a city
Unless you add the cities, the classifieds won’t be submitted. Therefore, before we proceed on how to add and manage classifieds, we need to add the cities. Three default cities are provided with the Location Manager, but you can add as many cities as you want.
To add cities navigate to Tevolution ⇨ Manage Locations ⇨ Cities. Before adding cities, don’t miss adding the Country and the state to which the city belongs. Click here to set up the cities.
Manage Locations
From here, you can set the general options for managing the locations of the website. The options are available at Tevolution >> Manage locations.
City selector style – To select the way the cities are shown on the homepage header.
City Selector levels – Control the level of selection offered to the users on the homepage.
Location Tracking Method – Select the location tracking method for the tracking location for the pinpoint functionality. Only change this if you are experiencing problems with the default service, i.e Freegeoip.
Homepage displays – Through this you can decide what the homepage will display. The “default city” option will show the classifieds of the default city. Default city can be set from the cities tab. With the “Ask to show nearest city” will show a strip at the top asking them to share their location. And the “Nearest city” will show the city nearest to them without the ability to stop the process.
Activate location Manager for – You can disable or enable location manager for each post type from here.
Track city visits (city logs) – To keep the track of visits of the users in each city. This will be useful in deciding the most popular cities of the site.
The country, state and cities tab will allow you to add and manage the countries, state and cities respectively. The City logs tab will allow you to track the visits on each city of the website.
The city logs
The city log will show how many times a city is selected and its listings are viewed. The report will show the city, state and the country name with the Total Count and view details. On clicking on views – the details of the city views will be shown. This includes the IP address and number of times the city is viewed from the IP address.
To turn on or off the city logs, navigate to Tevolution ⇨ Manage locations ⇨ and enable or disable the option Track city visits (city logs).
Map Shortcode
Use the below shortcode to display content (one or most post types) within a specific city. To create a page using this shortcode navigate to Pages ⇨ Add New and paste in the code.
[TCITY-DIRECTORYMAP cityid='1' post_type='listing' height='500'][/TCITY-DIRECTORYMAP] |
cityid – the ID of the city you want to show. The city ID is displayed when hovering over a city inside Manage Locations ⇨ Cities (tab). Screenshot.
post_type – enter the post type you want to show (e.g. Classifieds). To display multiple post types separate them with a comma. For example, to display listings and properties, enter the value like this: ‘events,posts,classifieds’.
height –set map height in pixels.
Bulk upload cities
If you do not wish to add the cities one by one, use the bulk upload option. Using the bulk upload feature, you will be able to insert a number of cities together using a CSV file.
Single-city mode
If you plan on using Classified theme for a single city only, deactivate the location manager plugin from wp-admin ⇨ plugins ⇨ Installed plugins. Don’t forget to replace your map widgets with “single city” map widgets. Without the Tevolution – Location Manager plugin, your URLs won’t have the /city/city_name slug within them.
If you do not require to display the Classifieds of multiple cities and only want to maintain a single city classifieds website, then disable the Location Manager plugin. This will enhance the performance and fetch noticeably faster results.
Managing Custom fields
With Directory theme you can add innumerable custom fields and manage them. These fields can be added to your forms and associated with the custom post types. To add/manage the custom field Navigate to Tevolution ⇨ Custom fields.
Custom fields
First of all, you will need to select the post type in this tab. This will show a list of all the custom fields pertaining to that post type on the page. Hovering the custom field name will display an “edit” option. You can manage each custom field from here.

Refer this link for a detailed explaination on how to add or manage the custom fields.
User Profile fields
The user profile fields you can manage the fields a user will see on the registration and user profile management pages. These fields can be managed from here and new fields can be added as per the requirements. Refer this link for step by step setting up of user profile fields.

Post type
With this you can add and manage custom post types in your website.
When you create a new post type, the settings and configurations of the existing post type. Click here to know how you can create a custom post type
These are the articles to show how you can setup a custom submission form or a custom registration form with the Directory theme.
Monetization Options
The main characteristic of Directory and all of its child themes is its monetization facilities. With these options, you can charge your users for the classifieds they post on your website. With these ,you can set currency, create desired number of price packages, configure payment options. Navigate to Tevolution ⇨ Monetization, to set up the pricing options in your website.
Currency
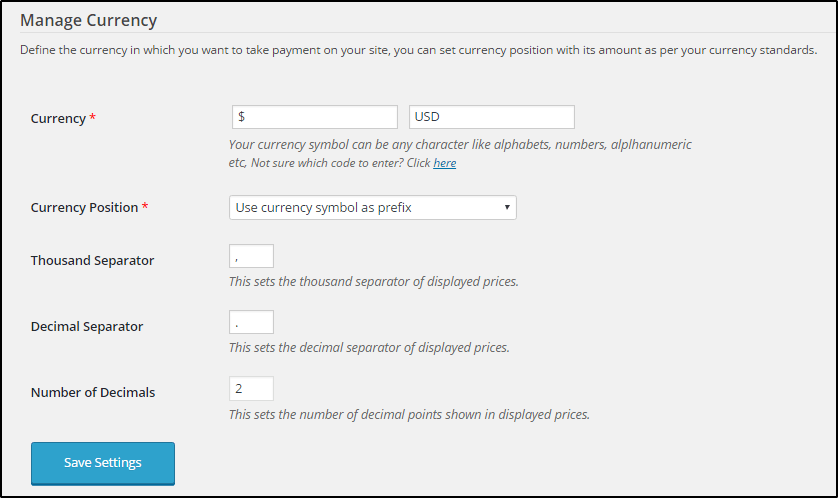
From here you can manage the currency of the website. Select a currency, that you want your users to make payment in. Enter the currency symbol and the currency code. Also set the basic currency settings, like position of currency symbol (prefix/suffix) and the specify the thousand and decimal separator and the number of decimals.

Price packages
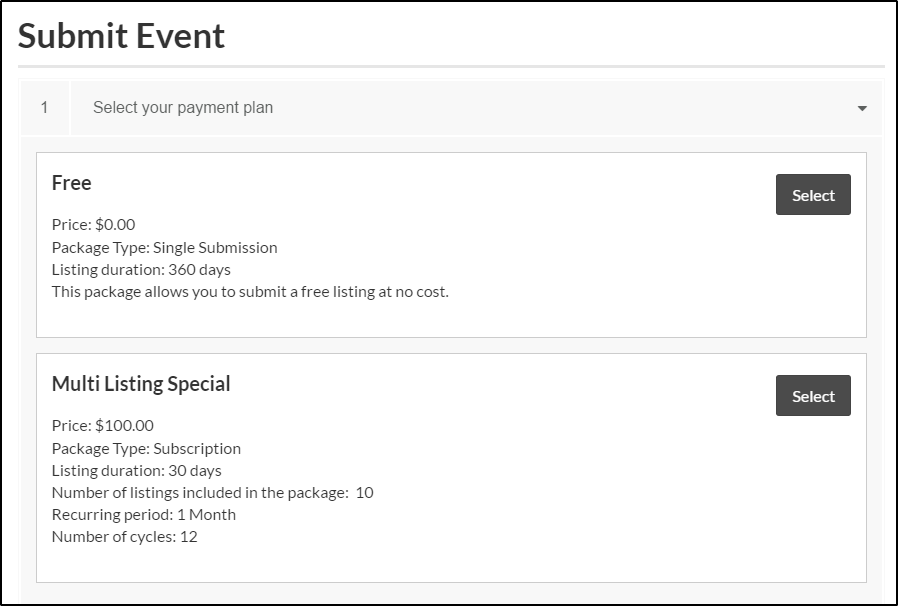
With this option, you can create and configure number of price packages. You can offer different schemes for each package. These price packages will be shown to the users on the front end while submitting event. They can select the price package that suits them the best.
Free and multi-listing price options are available pre-installed with the Tevolution plugin. Click on Add a price package to create a new price package.
Clicking on the settings, will allow you to configure the payment package for use in your website.
Click here to learn how to configure the price package.
Payment gateways
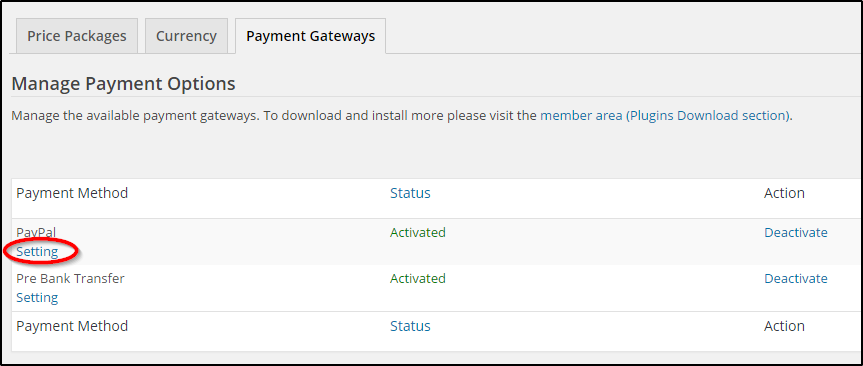
To accept payment from the registered users, you will need to integrate payment gateways through which they can pay and you can receive the sum. This can be configured from this page.
The paypal and the pre bank transfer methods come pre-installed. Besides this, there are number of payment gateways compatible with Directory that you can integrate and use into your Classified website. All the payment gateways you integrate in your website will be listed into this page.
Clicking on the setting will open a page that allows you to configure the integrated payment option.
Managing transactions
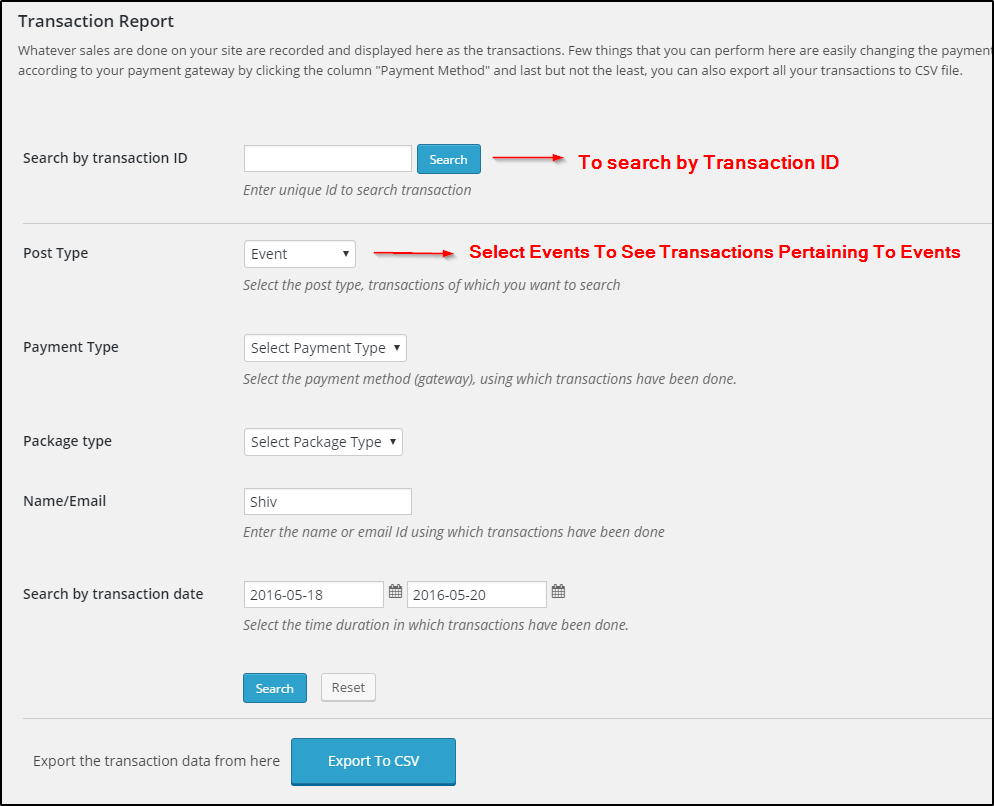
With the user payments, it’s sure that you will have transactions in your website. This transactions can be managed at Tevolution ⇨ Transactions.
Click here to know more about Directory Transactions Management.
General page settings
Submission page settings
The submission page settings can be accessed at Tevolution ⇨ Settings ⇨ General settings ⇨ Submission page. From here you can define the default status for free/paid/expired status. Set the Terms and Conditions for submission and also specify how the categories will appear on the front end submission form. Click here to know how you can use this settings.
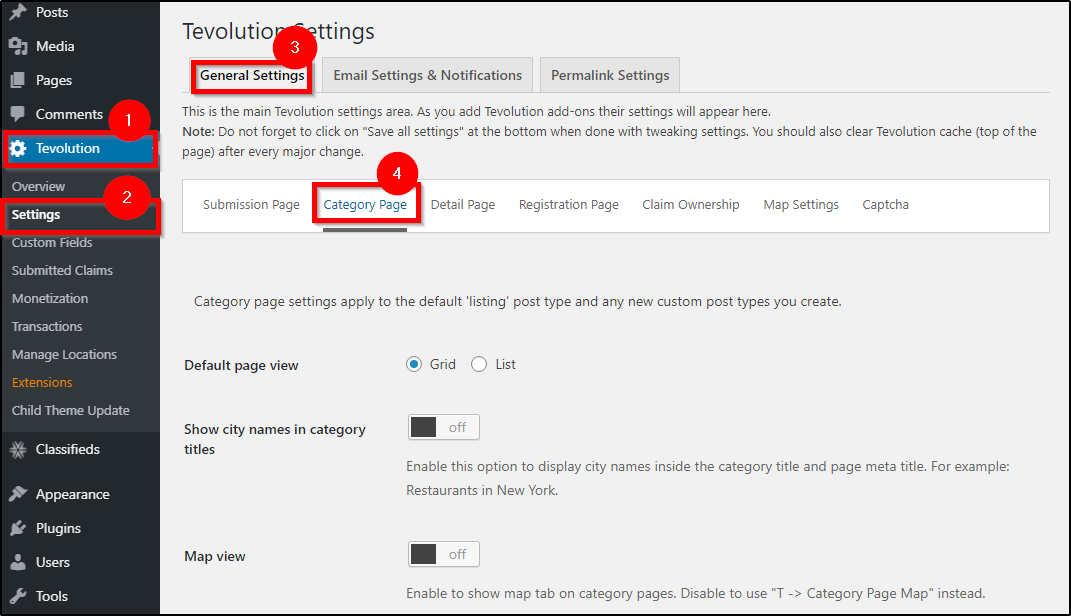
Category page settings
Navigate to Tevolution ⇨ Settings ⇨ General settings ⇨ Category page to enable or disable the map on the category page. You can activate or deactivate the pinpoint functionality in your website from here. This setting also lets you specify the sort options for the items shown on category page.Click here to know how you can use the category page settings to setup your category page.
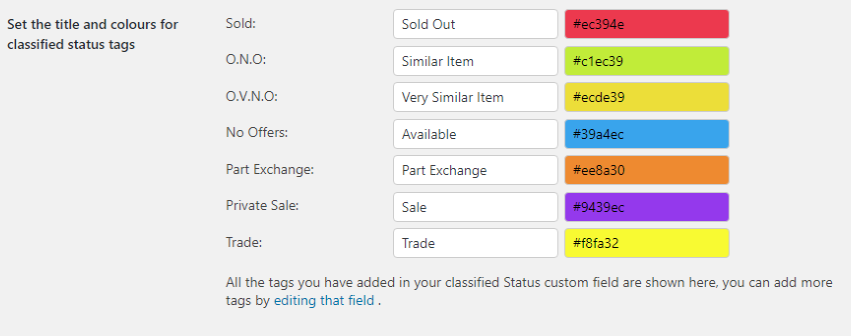
Also you from here, you can change the color of the tags on the slider of images on the Home page of the Classified theme.

These are two additional settings specific for detail page of Classified child theme.
Detail page settings
Navigate to Tevolution ⇨ General Settings ⇨ Registration page for the detail page related settings. It will allow you to enable or disable the map tab on the detail page. Moreover it allows you to set the number of related posts to be shown on the detail page. Also you can enable disable social sharing, enable disable view counters,ratings on the posts from here. Click here to know the detail page settings in detail.
Registration page settings
Navigate to Tevolution ⇨ General Settings ⇨ Registration page, to set the options for the Registration page. From here you can set social logins details and set pages you want to show for registration, Login and Profile. Click here to get details of the registration page settings.
Map settings
Maps can be integrated into the Classifieds Plus website at various pages. Map variants are available according to the mode in which the theme is running (Single city mode with Tevolution Location Manager deactivated or Multi-city mode with Location Manager active.) From Tevolution ⇨ General Settings ⇨ Map Settings you can set the options for the maps on the website.
Click here to access the map setting options.
Captcha
To protect your website against spam, Captcha can be activated for your website. Navigate to Tevolution ⇨ General settings ⇨ Captcha. Refer this link to register for reCaptcha. Refer this guide to find out how you can configure the Captcha.
Classifieds Management
Classifieds Plus is a theme that will allow you to create a full-fledged classifieds website in minutes. As an admin, you can add classifieds from the back end. You can also allow the users to submit their classifieds by registering on your website. To get started with the website, the first step is to create categories for the ClassifiedsPro.
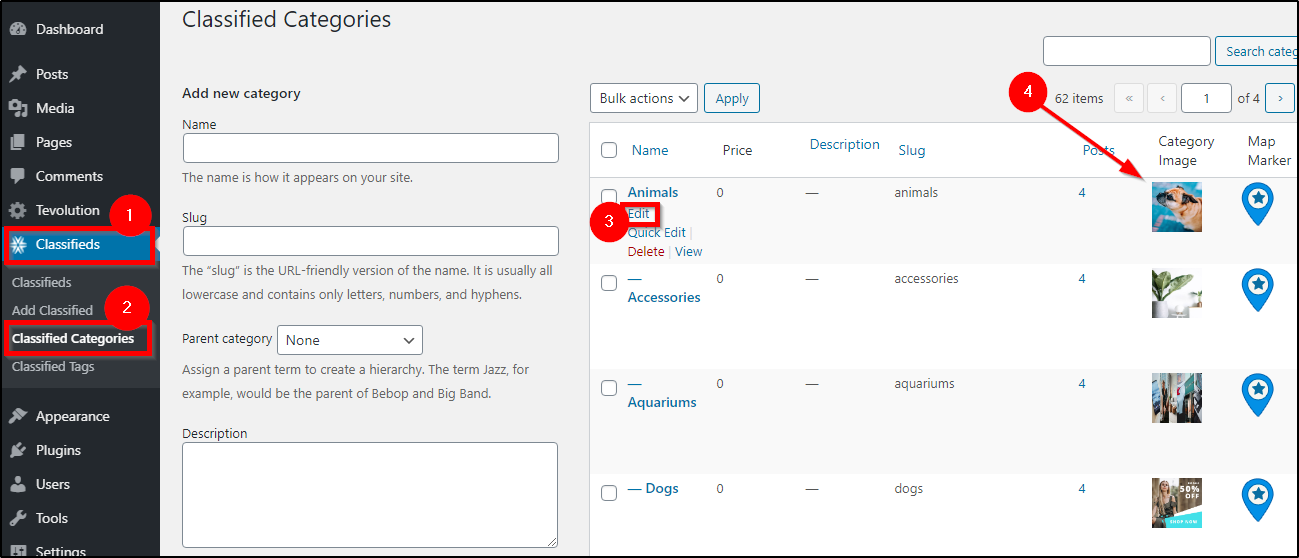
Classifieds Categories
Classified categories are the types of the categories. While adding Classifieds (from the back-end or the front-end) you will need to select the category type for the classifieds. This facility is provided by integrating Classified add-on into the website. The categories can be added and managed at Dashboard ⇨ Classified categories.
Add Classifieds
Adding a new Classified into the website can be in two ways:
Adding Category from the front end
To add a category from backend navigate to Dashboard ⇨ Classifieds ⇨ Add Classified. A form will appear on the back end to add the Classified. Fill the relevant information and publish the category.
Adding Category from the back end
The front end users will be shown a form to add a classified by clicking on the “Post an ad” button. This page is auto-generated when you install the classified-add. In case you delete it, the page can be created by placing the “[submit_form post_type=’classified’]” short code into the page and naming it “Submit Classified”.
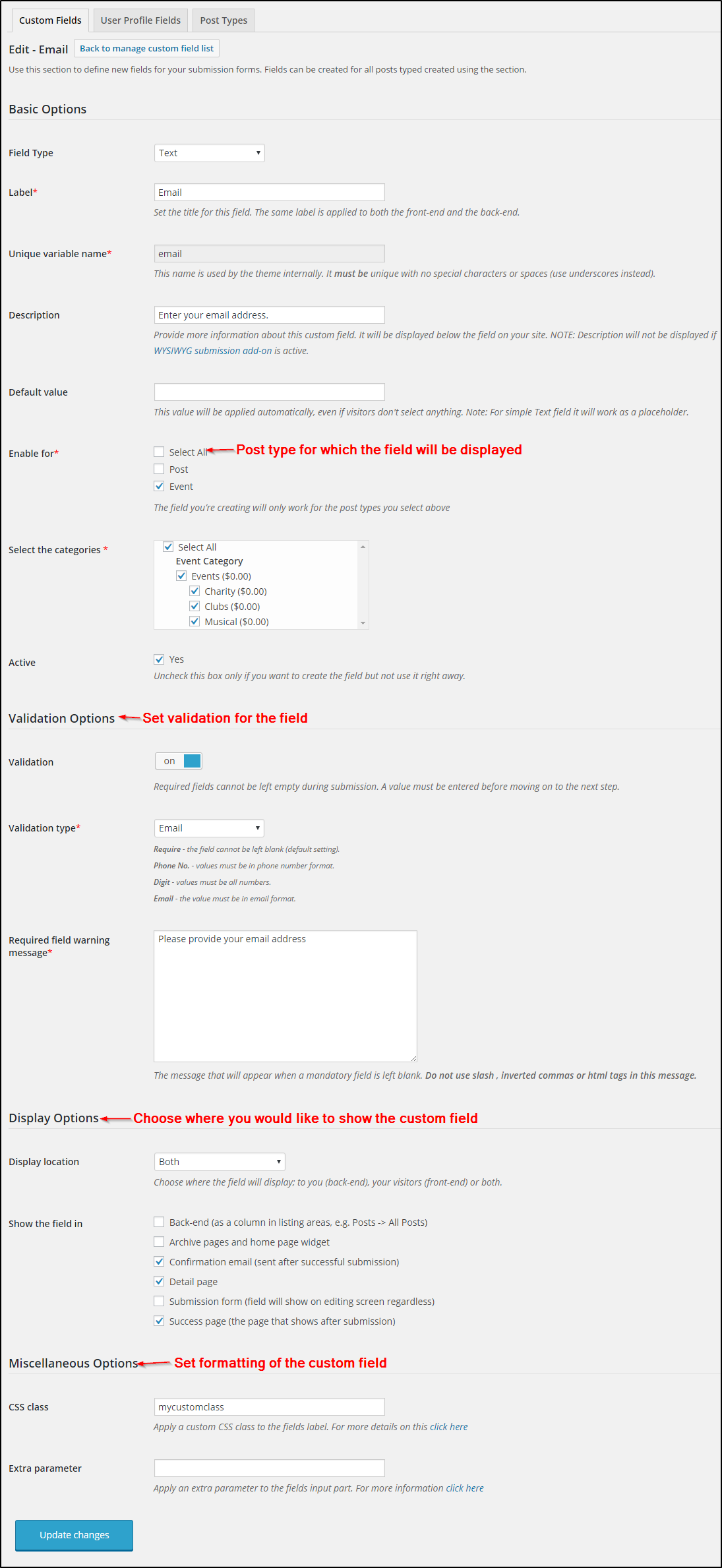
This form can be modified, you can manage the custom fields for the Classifieds. Navigate to Tevolution ⇨ Custom fields ⇨ Classified. From here add a new custom field according to the requirement or manage the existing ones.
How and where to moderate user submitted classifieds?
Once users submit classifieds, they will show up inside the Classifieds ⇨ Classifieds section. From there you can draft, publish or edit them. Another place from where you can manage them is Tevolution ⇨ Transactions. Use that section to bulk-confirm or bulk-deny transactions/listings.
To set the default status for submitted classifieds (publish/draft) head over to Tevolution ⇨ Settings ⇨ Submission Page ⇨ Default status for free/paid submissions.
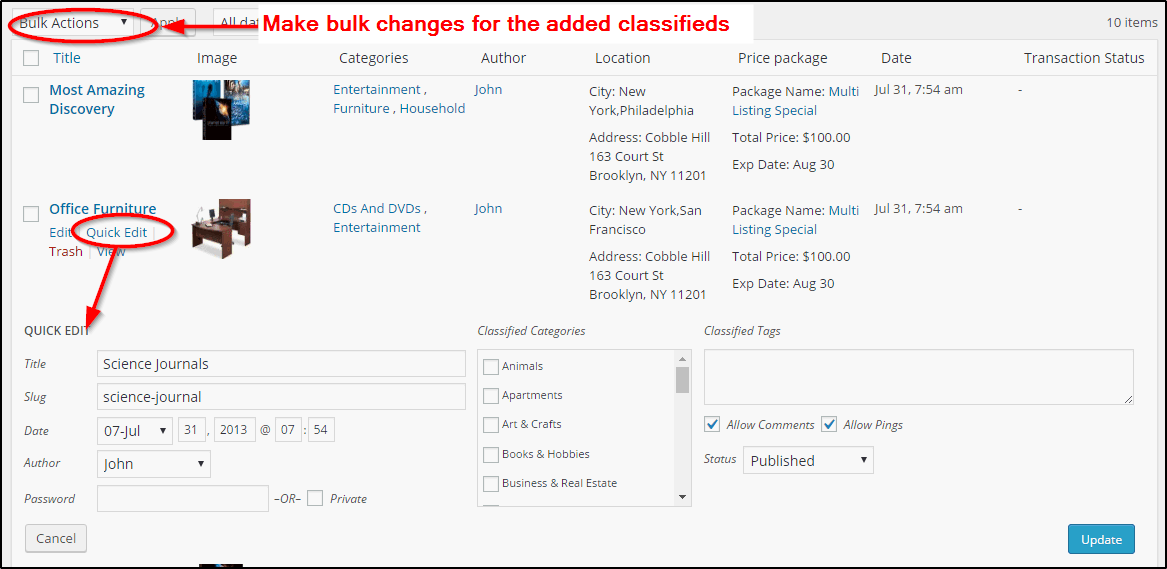
Manage Classifieds
You can manage the classifieds at Dashboard ⇨ Classifieds. Here all the classifieds added from the backend as well as the front end will be listed.
Hover over the Classified title and the options will be visible. Click on the Quick edit option to open and set the basic options for the classifieds. Click on Edit to make major changes in the content of the Classified.
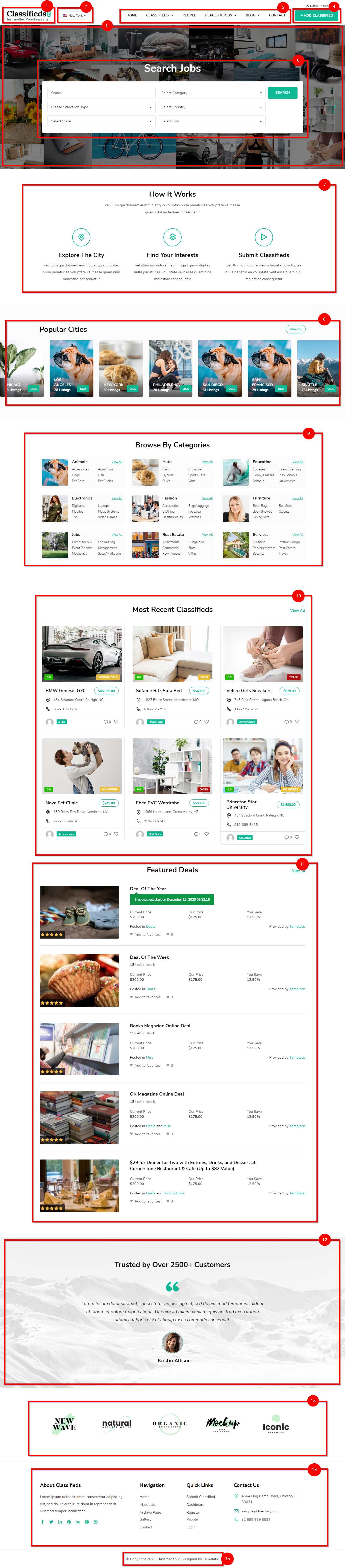
Classified Home Page

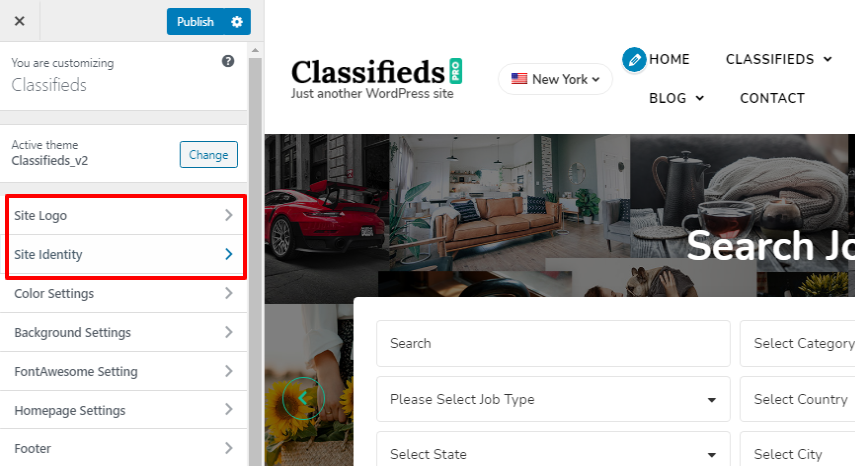
Header parts
The most important part of your website is the header because it manages to get the most of the user’s attention. The main parts include: Site logo, the location, and the menu.
2) City Selector
When your website is in multi-city mode with the Tevolution Location manager plugin active, this drop-down selector will be displayed.
Infact, the location selection drop down only appears when the Tevolution Location Manager plugin is active. You don’t need this city selector if you are using the theme for a single city website. But for a multi city directory, this is a very useful feature as it allows the visitors to get filtered results based on the location they choose.
It will consist of the active cities for which the listings exists. So a visitor coming to your website can select the city right away.
You can change the style of the city selector through your dashboard at Tevolution >> Manage Locations >> Manage Locations Tabs.
3) Menu
To edit the menu items available in this section, you can head to Appearance ⇒ Menus ⇒ and select the Main Navigation menu to start editing it.
Alternately, you can use Add New Menu, to create a menu from scratch. Moreover, you can choose the pages and posts through the checkbox selection and click add to menu. The hierarchy can be set by dragging and dropping the menu items in the adjoining panel.
Use this guide on how to set WordPress menus.
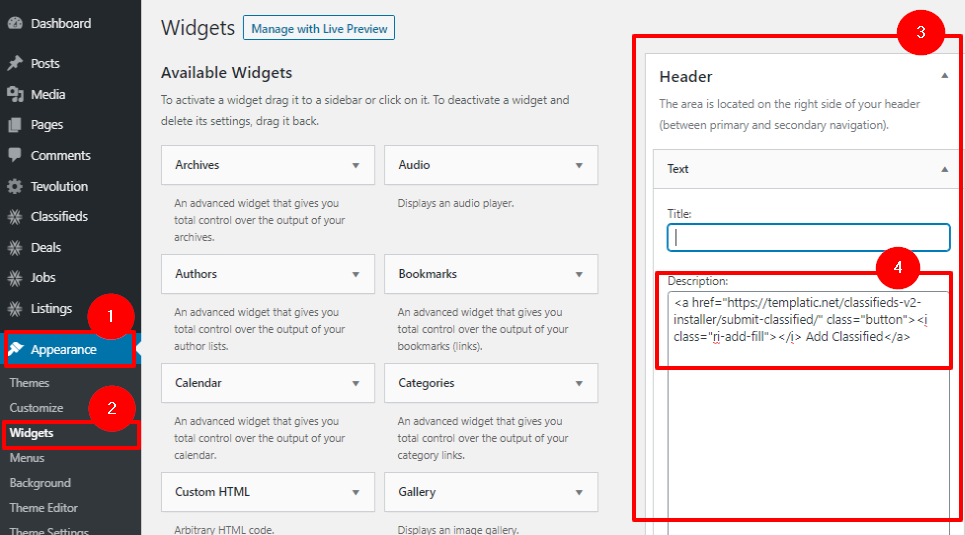
4) Submit Listing button
This button appears with a code of button inserted into a text widget in the Header widget area. This button will let your visitors navigate to the page from where they can submit their listing. You can access it at Appearance >> Widgets >> Header >> T – text.
The HTML code for button is:
<a href="https://templatic.net/classifieds-v2-installer/submit-classified/" class="button"><i class="ri-add-fill"></i> Add Classified</a>
5) Featured Image
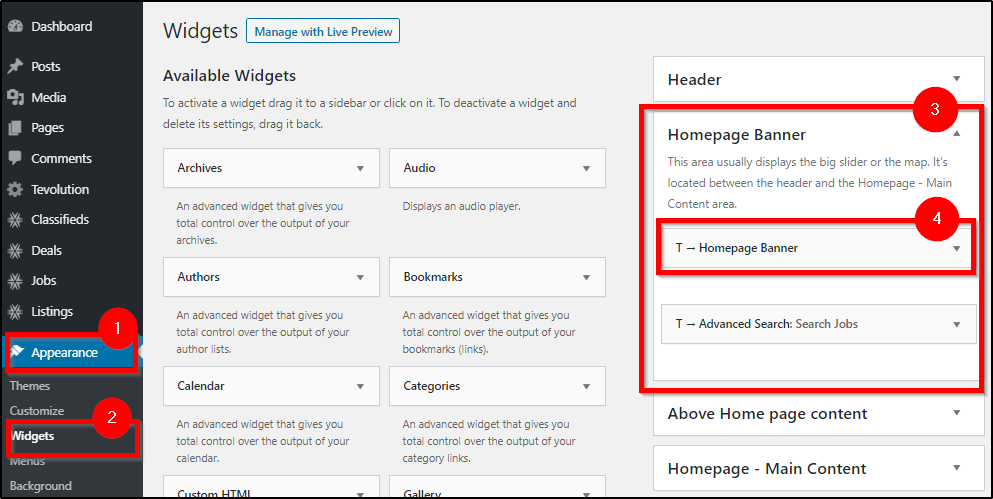
The banner of the theme can be used for various purposes. You can use it to show the posts, listings, maps or simply images. To change the banner, you can navigate to Appearance ⇒ Widgets ⇒ ‘Homepage Banner’ widget area.
If you need a map instead, you can use the Appearance ⇒ Widgets ⇒ ‘Homepage Banner’ widget area ⇒ T – Homepage map – multi city to set map as your banner.
The widget is T → Homepage Banner. You can use your own custom images by checking the option USE CUSTOM IMAGES and an additional fields will be displayed as you have to add the image URL path accordingly.
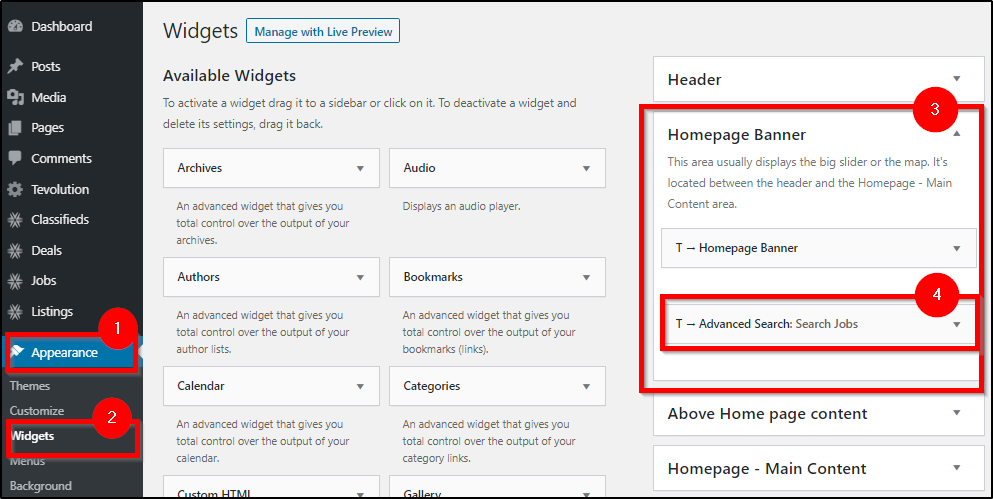
6) Advanced search widget
There are several options about this search widget, where you can setup a nice search and filter widget right on the banner area. The advantage of having such an option on the front page of your website is that it makes it easy for your visitors to search for relevant results effortlessly.
The search widget can be customized(or removed) by navigating to Appearance >> Widgets >> Homepage Banner Widget Area >> T – Advanced search widget.
Title: You can add a desired title for this widget that will be displayed above the search fields. Some examples of titles are “Find nearby classified ads”, “Search our site”, etc.
Post Type: If you are using different post types on your website, you can choose the post type for your search widget, to specify the post type for which the search will be conducted.
Search Field: You can add the search fields by selecting from the available options here.
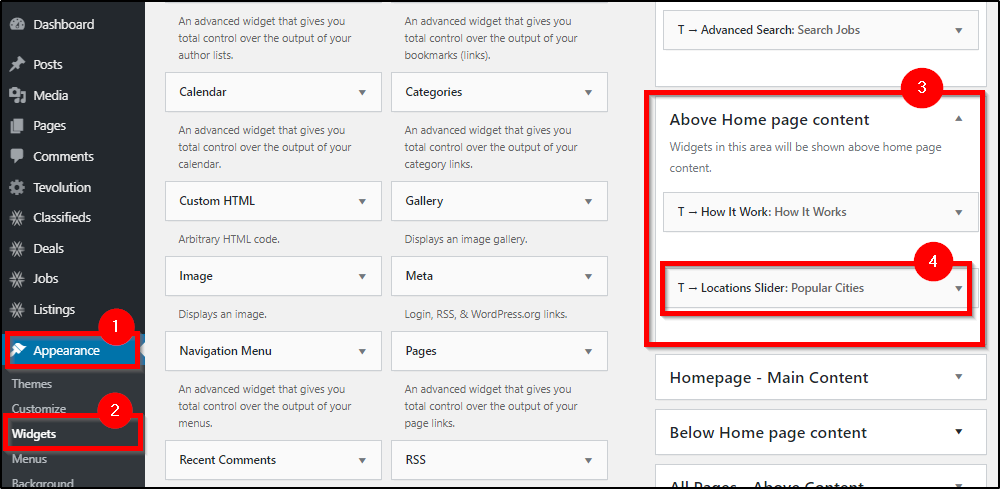
7) How it works section
This is just a formatted text section that you can use to explain about your website. Generally, for a classifieds website, you can explain how easy it is to post and find items, and depict the simple process using images and tag lines.
Find the widget at Appearance ⇒ widgets ⇒ Above Homepage Content ⇒ T – How it works.
8) Popular cities
This is a simple slider that is formatted to display locations/cities. You can manage it at Appearance ⇒ widgets ⇒ Above Homepage Content ⇒ T – Location slider.
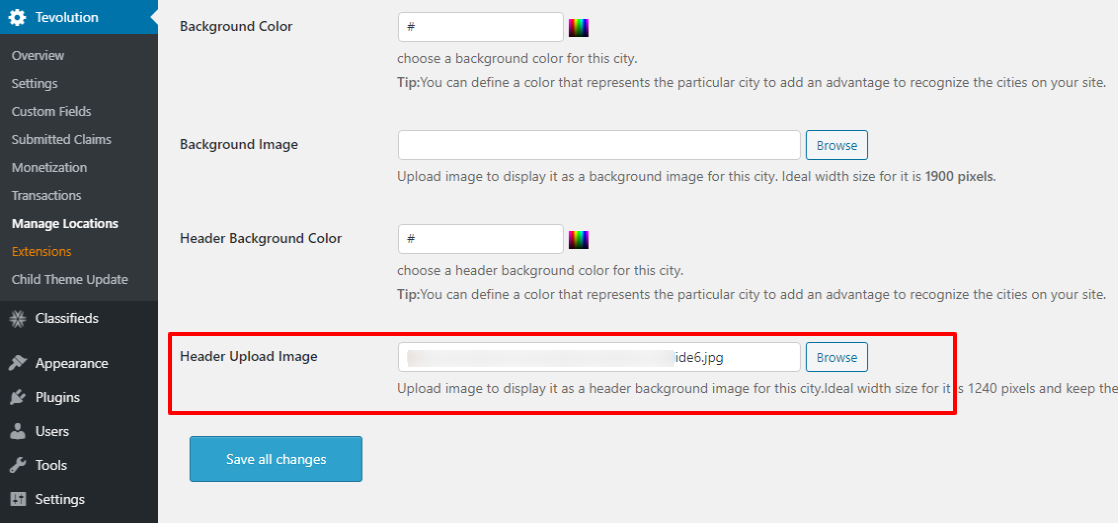
The widget will automatically pick the featured image as per the city so if you want the image representing the city to be different, you can change the image at Tevolution ⇒ Location Manager ⇒ Cities Tab ⇒ Select the city ⇒ Edit ⇒ Header Upload Image.
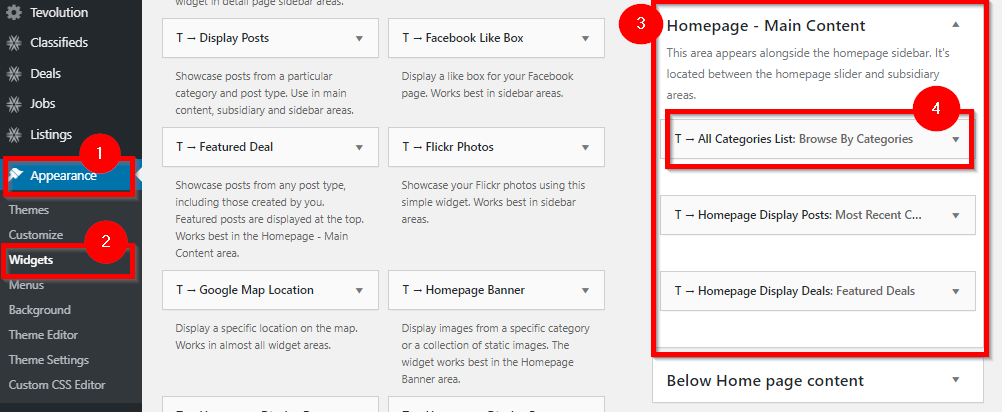
9) Browse by categories
This is one of the most useful section on the homepage, that can contribute to the user experience. To change this section, navigate to Appearance ⇒ Widgets ⇒ Homepage Main Content Widget area ⇒ T – All Categories List.
You can configure this widget to show the categories of any post type you need, by default it is set to display classifieds categories and set a title to the widget.
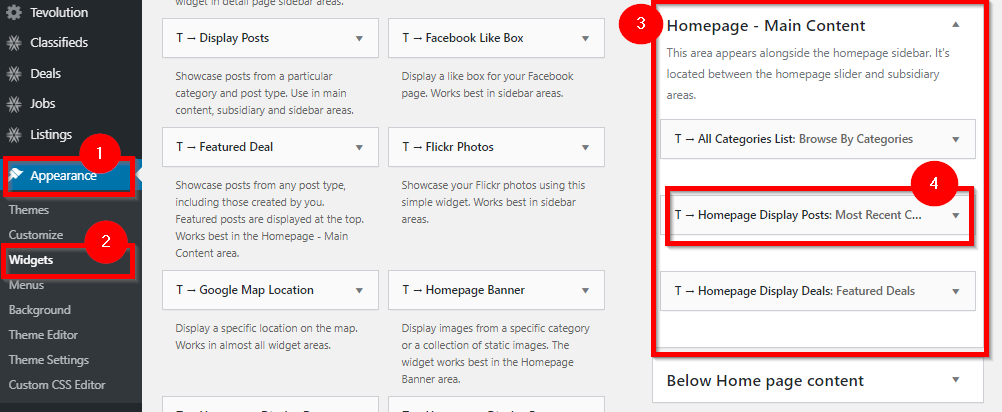
10) Recent classifieds
The widget used here can be modified at Appearance ⇒ Widgets ⇒ Homepage Main Content Widget area ⇒ T – Homepage display posts.
Here you can set a suitable title to the widget, set the number of posts you want to show, the post type, and even choose the category if you only want to show the posts of a specific category.
In the demo, this widget has the title “Recent posts” and is configured to display the recent classifieds ad posts. You can change the post type as per required by making a suitable selection from the drop down. Similarly, the drop down right above the save button lets you choose the sorting options.
For recent posts, we have selected published date, which will display the posts that have the latest published dates. Other options are alphabetical, if you want this widget to show posts in alphabetical form, random to show random posts, higher paid first, featured only to show a list of featured posts, etc.
You can also set the number of posts and choose to display the posts in a list or a grid view.
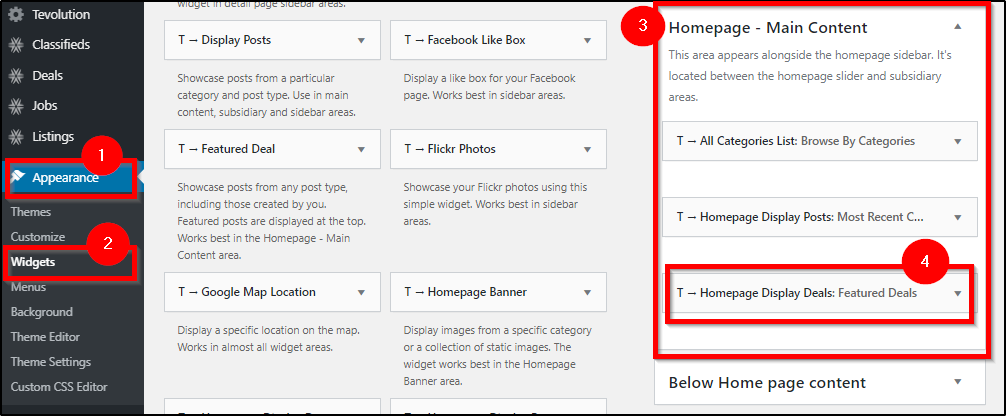
11) Featured deals
If you use the deals post type using the Tevolution deals add-on, this widget will appear in the widget section. It allows you to display deals instead of posts and has a simple and straightforward function.
To manage this section, navigate to Appearance ⇒ Widgets ⇒ Homepage Main Content Widget area ⇒ T – Homepage display deals.
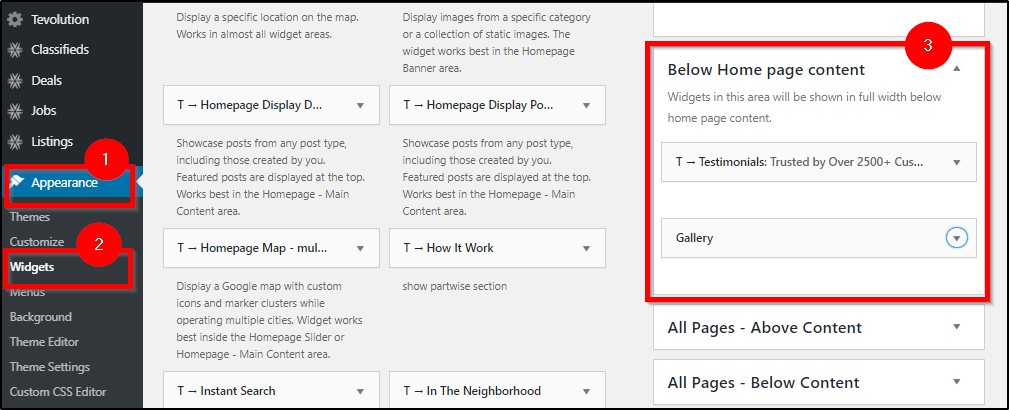
12) Testimonials
This is a simple section that you can use to display testimonials on your website. There are different fields that you can use to add the information about the customer/clients and positive quotes from them.
Navigate to Appearance ⇒ Widgets ⇒ Below Homepage Content Widget area ⇒ T – Testimonials.
Followed by this section where you can show a collection of images using gallery. This is generally great for displaying partners’ logos or popular clients. The gallery widget is used for the purpose.
13) Setting up the footers
The footer is divided into four sections and each of these sections can be managed through different widget areas: Footer Widget Area 1, Footer Widget Area 2, Footer Widget Area 3, Footer Widget Area 4.
In the Footer Widget Area 1, the text section is configured to display the about information, followed by the T – Social Media widget. Use your social platform’s profile url in the field social link (for example, our facebook URL will be https://www.facebook.com/templatic), and use the icon code for the social text field.
The following are the codes for icon for specific social media:
Facebook: <i class=”ri-facebook-fill”></i>
Twitter:<i class=”ri-twitter-fill”></i>
Linkedin: <i class=”ri-linkedin-fill”></i>
Pinterst: <i class=”ri-pinterest-fill”></i>
YouTube: <i class=”ri-youtube-fill”></i>
Behance: <i class=”ri-behance-fill”></i>
Dribble: <i class=”ri-dribbble-line”></i>
The contents of the Footer Widget Area 2 & 3 is a widget called Navigation menu. For this, you can create a separate menu, with just the items you want to show in the footer, something that can be called footer menu, or footer links, and choose it from the drop down menu.
The Footer Widget Area 4 is a text section configured to show the contact form.
14) Footer credits
Update the footer text at Appearance >> Customize >> Footer.
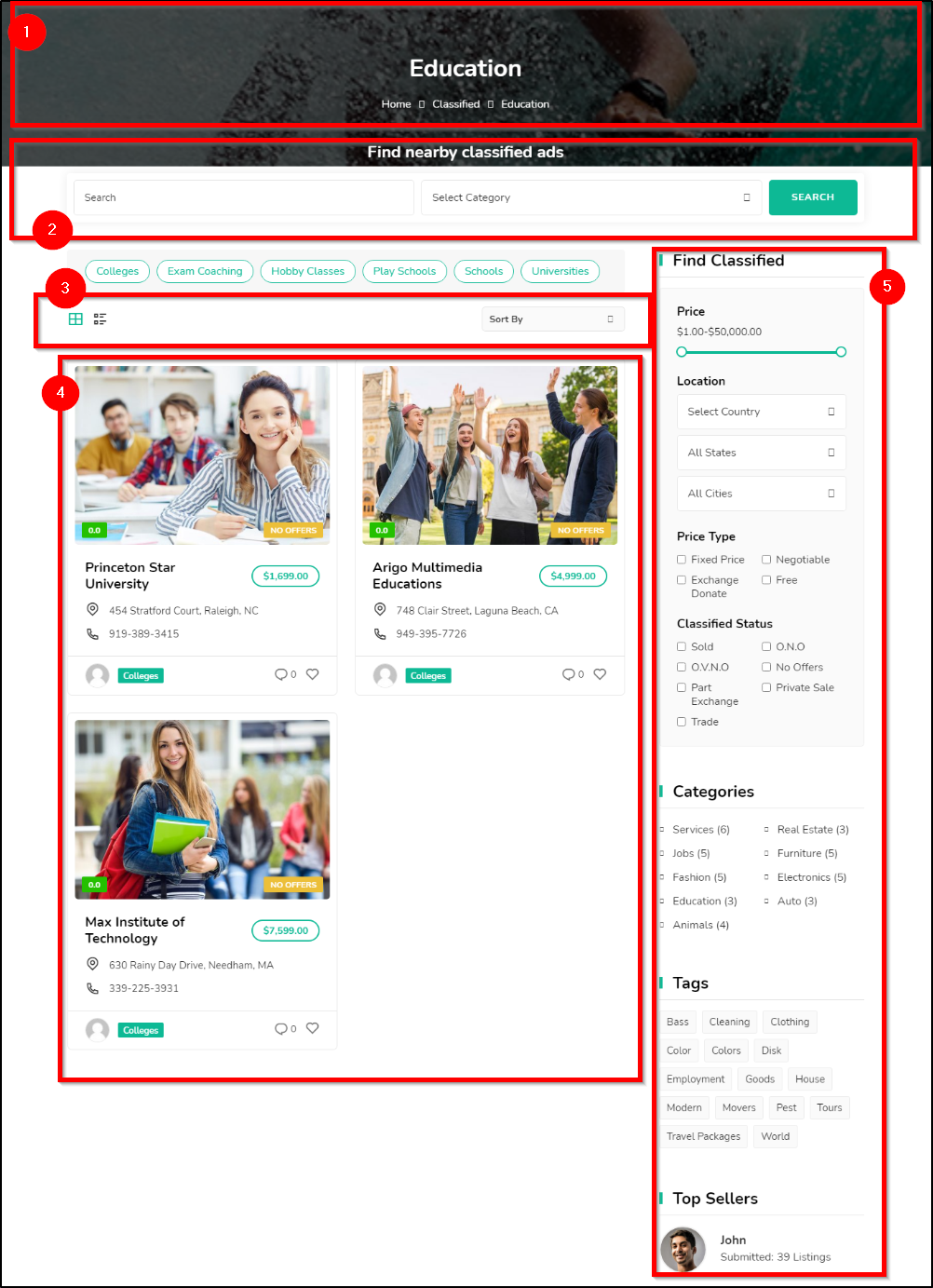
Classifieds Category Page

1) The classified page header image:
This image will be automatically picked based on the category image you add while creating a classified website. If you want to change this image, you can navigate to your Dashboard >> Classifieds >> Classifieds categories >> Edit Category >> Upload Category image.
2) The advanced search
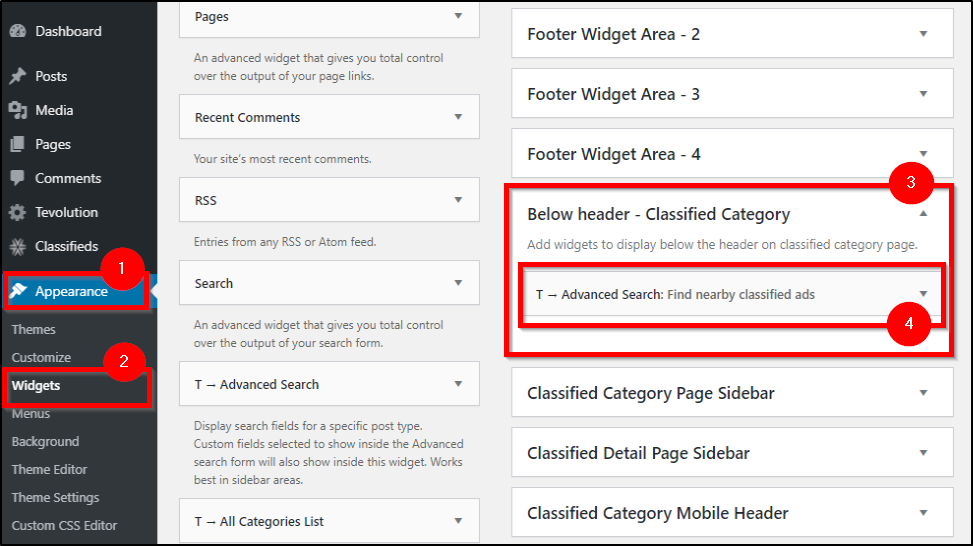
The advanced search option here can be managed at the dashboard. Just navigate to Appearance ⇒ Widgets ⇒ Below Header – Classified Category Page ⇒ T- Advanced search widget.
3) Sorting options
The sorting options that you see just above the classified listings of the category can be managed at Tevolution >> Settings >> General settings >> Category page >> sorting options.
4) Classified Listings
All the listings falling under the selected category will be displayed here.
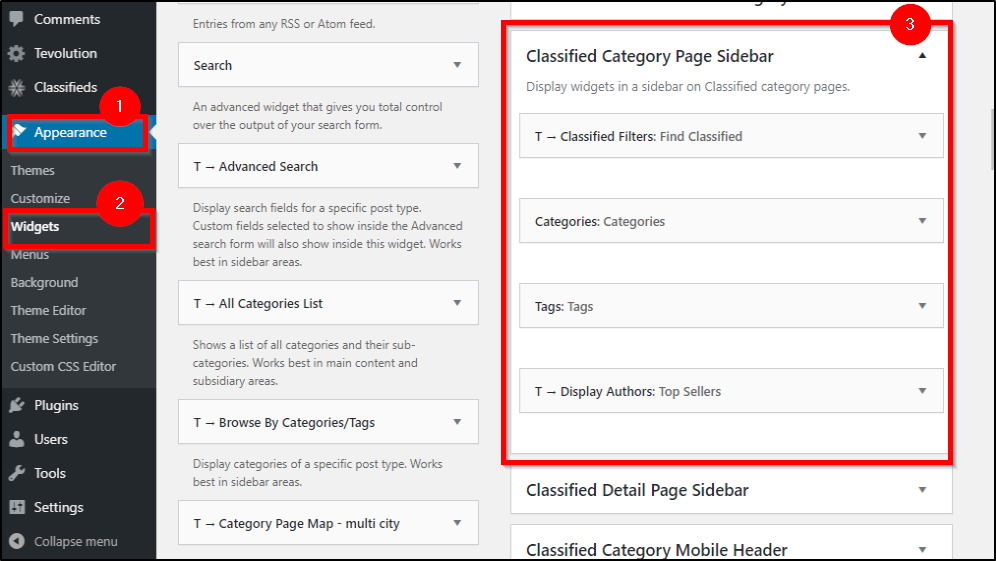
5) Classified Category page sidebar
The sidebar of your category page can be fully redesigned to show the important elements of your website. The sidebar can be managed at Appearance >> Widgets >> Classified Category page sidebar. The demo will insert the following widgets into it.
a) T – Classified Filter
As the name suggests, here are the filter options for your website. This widget will show the price filter on your classified category page. More specifically, it will let the visitor select the price range for browsing the classified in the category.
b) Categories
The simple widget comes with so many options on how you want the categories to be displayed. First of all, you can choose the post type for which the categories will be listed. It lets you choose the count of listings that are active under the category. There are other options to change the order.
c) Tags
This widget will display a list of tags. You can choose the taxonomy, and the format of appearance, etc.
d) T – Display Author
This is an important widget configured to show the top sellers of the category.
More settings
Alternately, you can access the Category page settings by navigating to Tevolution >> Settings >> General settings >> Category page.
There is also an option to let you choose all the sorting options that you want to show above your listings.
You can set if you want to see the category listings in a list or grid view. Moreover, You can manage the classified status tags by setting the titles and colors for classified status tags.
With the settings here, you can enable or disable the maps and pinpoint functionality on your category page.
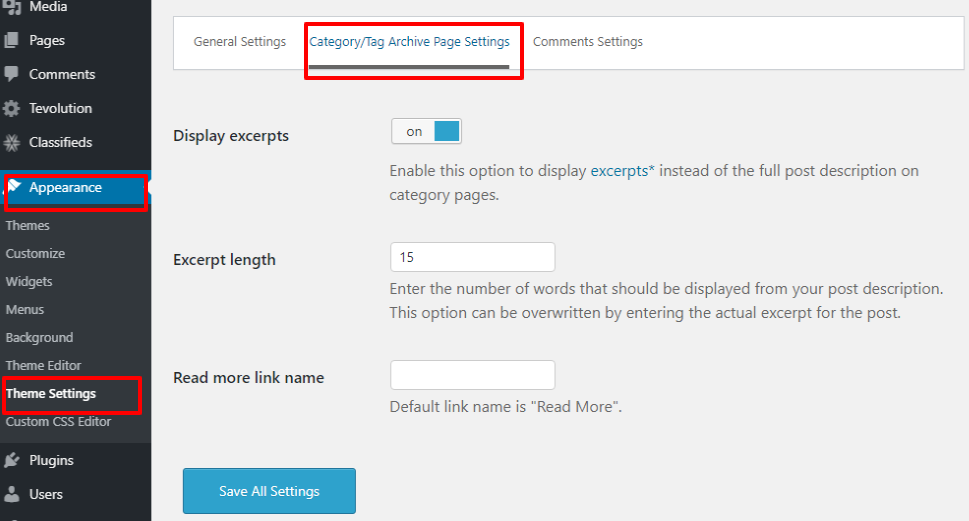
These are the extra options that you can use for additional settings. Navigate to Appearance >> Theme settings >> Category/Tag Archive page settings.
This will allow you to set the excerpt length, and whether to display excerpt at all or not. You can also change the text that is displayed on the “read more” button from here.
Other Pages
For further settings, refer the Tevolution guide and the Directory guide.
Frequently Asked Questions
How to edit/create category icons on the homepage?
- Go to Appearance ⇨ Menus and create a new custom menu by clicking on the “create a new menu” link.
- Add your parent Classifieds categories in this menu. If you can’t see your Classifieds categories inside the menu area click on the “Screen Options” button in the top right corner and enable them.
- With the menu items added, expand each individual item and edit the “Navigation Label” field.
- Insert a Font Awesome icon code before the text. For example:
&lt;i class="fa fa-gamepad"&gt;&lt;/i&gt;Video Games&lt;/li&gt;
Available Font Awesome icons can be seen on the Font Awesome website. You can get the code for each icon just by clicking on it.
- With the menu created go to Appearance ⇨ Widgets and insert the “Navigation Menu” widget into the “Homepage – Main Content” area. Make sure you select the correct menu inside the Navigation Menu widget.
Important note
You should use this menu/widget only for showcasing parent categories (or most popular categories in general). The menus section allows you to create a hierarchy among the menu items, but the widget won’t be able to display it (in the front-end).
How to add login, register and logout links to the secondary menu?
Install the Code Snippets plugin and add the following code inside a snippet.
add_filter('tmpl_logreg_links','tmpl_logreg_links_return');
function tmpl_logreg_links_return(){
return array('primary','secondary');
}
How to setup Classifieds so it looks like the demo site?
The quickest way to do this is to load the sample data from Appearance ⇨ Themes. Click on the big blue Insert sample data button to load the sample content. The content added to your site consists not only of listings, post and pages, but also widgets. Once you click on that sample data button your homepage should transform into one that looks very close to our demo.
Assuming you have the Classifieds add-on installed as well, activate the classifieds sample data from the wp-admin ⇨ Plugins section.
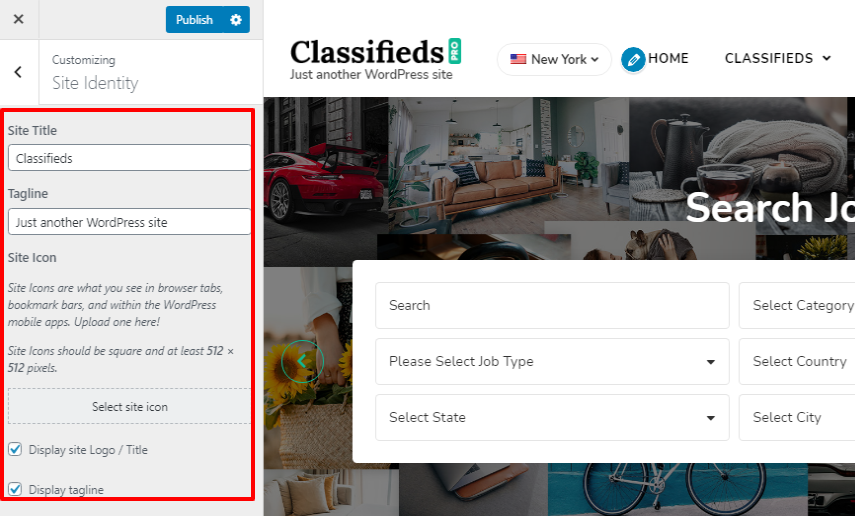
What is the perfect size for the logo?
The default logo size is 262×30 pixels. Ideally, that’s the size you should use for your own logo as well. However, the theme will work with smaller/larger logos as well.
How to set a custom background?
The background in Classifieds can be changed from the Appearance ⇨ Customize section. When you open the section, expand the Background Settings area, click on No Image and then on the select a file link. Locate an image on your hard drive and upload it. Once the upload is done tweak the available options (repeat, position, etc) and hit the Save & Publish button at the top.
Quick Tip: Use FullHD images (width = 1920px) for the background image. An image of that size should look good on the majority of screen sizes.
Directory Resources Page
We have an “all-in-one resource page” that will assist you to set up your Directory site. This page contains all the resources and information that you will possibly need while setting up the website. Click here to go to the resources page.
How do I show the latest ads on the home page?
Here is the detailed idea on this one for your reference: https://templatic.com/docs/display-widgets-latest-listings-homepage/?q=home%20page
How to show the premium ads on the home page?
You can use the featured options for this one. here is the detailed idea on the same: https://templatic.com/docs/featuring-listings-posts/?q=feature
Can I make the T – search to be able to search for a custom field?
Take a look at the following tutorial to get more details on this one: https://templatic.com/docs/search-features-wordpress-theme/?q=instant%20search