Installing the Theme
Start by downloading the zip file of the Templatic and Freelancer themes from your Templatic Member’s area.
Now, extract the file using an application like 7zip. The download tab in your members are will show you two compressed theme installers – Templatic V2 & Freelancer. Download them both and you can proceed to install the theme.
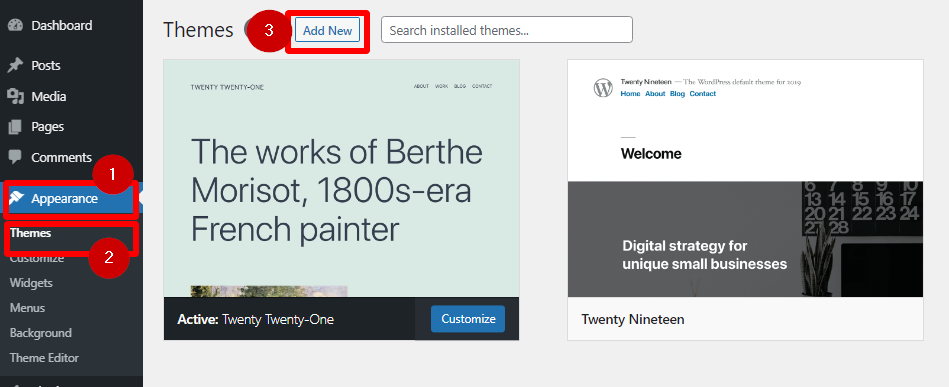
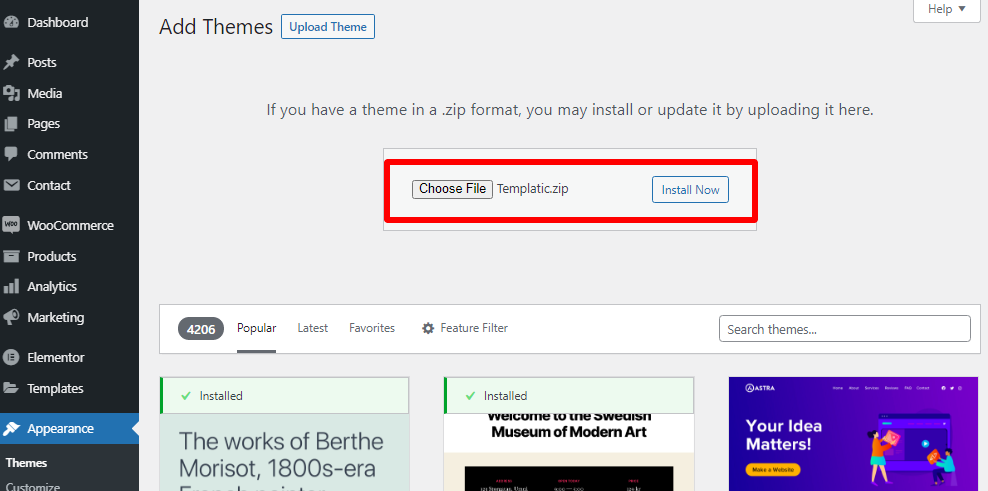
Templatic v2 is the parent theme and therefore you will install it first but not activate it (only activate the Freelancer child theme). To install the themes, navigate to Appearance ⇒ Themes.

In the next step, you can upload the TemplaticV2.zip compressed file.

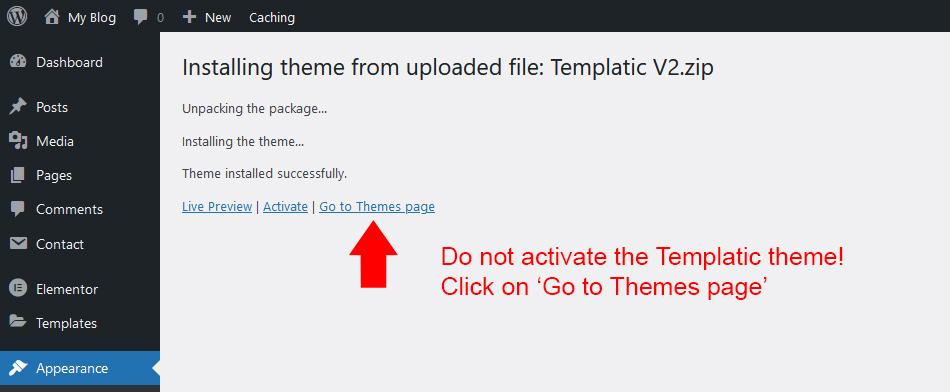
Once the theme is installed, you will see a screen like:

Next, we will proceed to install the Freelancer theme, which is the Templatic theme’s child theme
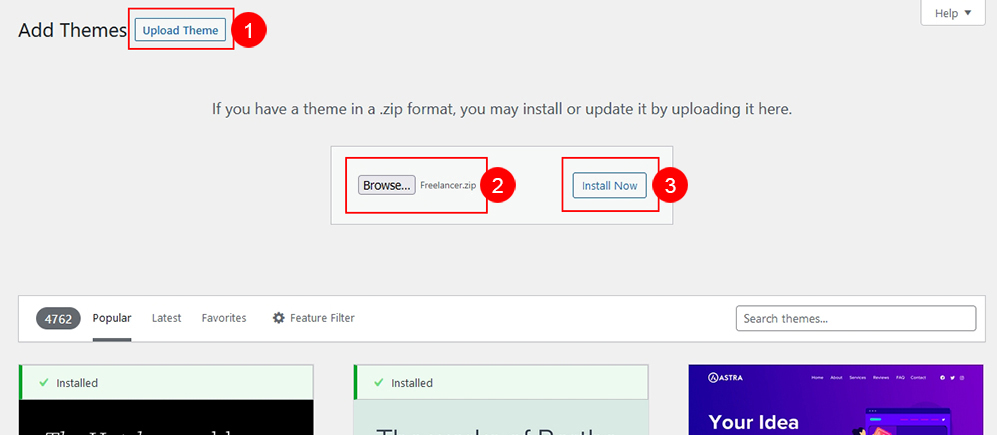
Now install the Freelancer theme while you are at Appearance ⇒ Themes.

Upload and Install the theme.

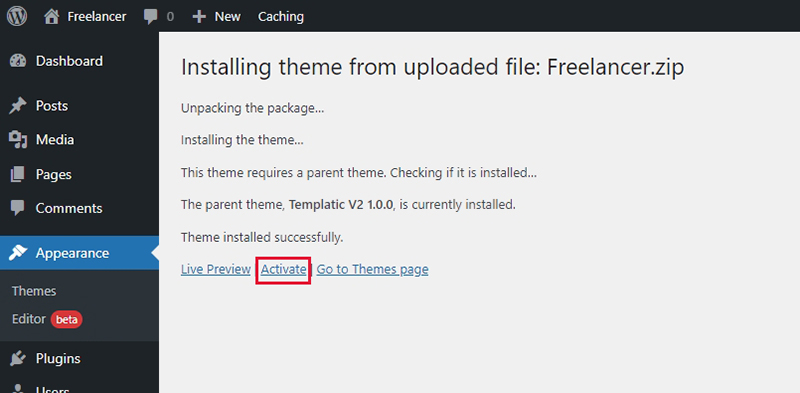
And activate when the theme is installed. The next step will to import the theme’s sample data.
Importing the Sample Data
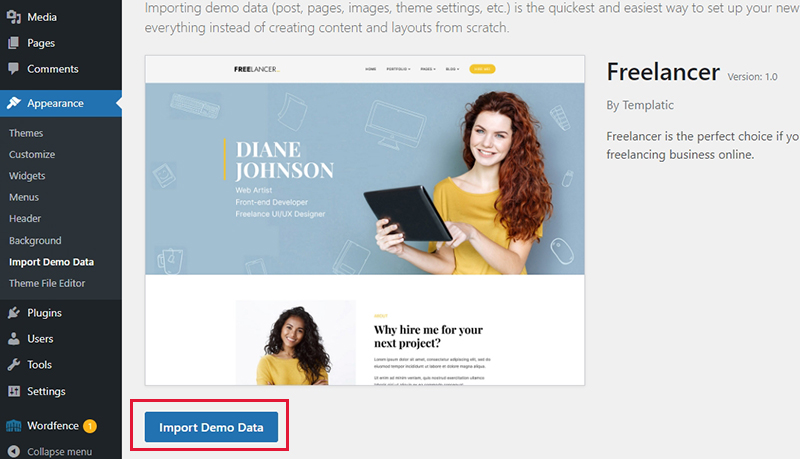
As soon as the Freelancer Theme is installed and activated, you will see the option to import its sample content. Press that button and you will come to this screen below. You now need to press on the ‘Import Demo Data’ button.

The sample data will populate your website with the page sections in their places, demo images and content so that you don’t have to start with a blank site. Click on the ‘Import Demo Data’ button to start the import.
The install will take a while. Sit back and relax!
Once all the essential tools are installed, the next process of installing the sample content will start automatically, without requiring any action
And once the sample data is installed, you are ready to experience your website. Choose to edit it or visit the site to see how your website will look.
Managing Menus
To manage the existing menu or create a new one
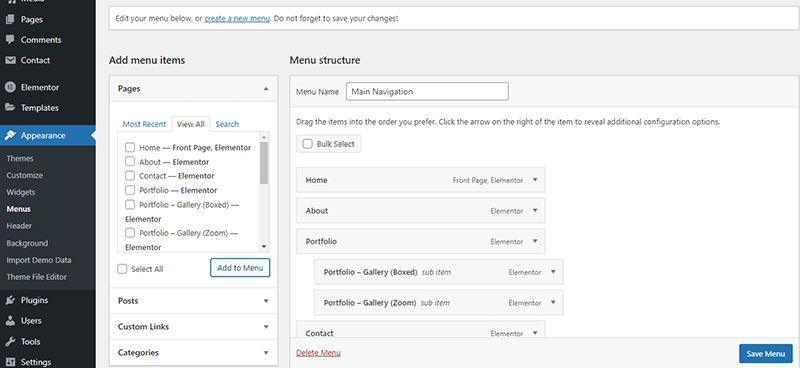
1) Choose items for your menu from the left pane.
You can also add new items to the menu.

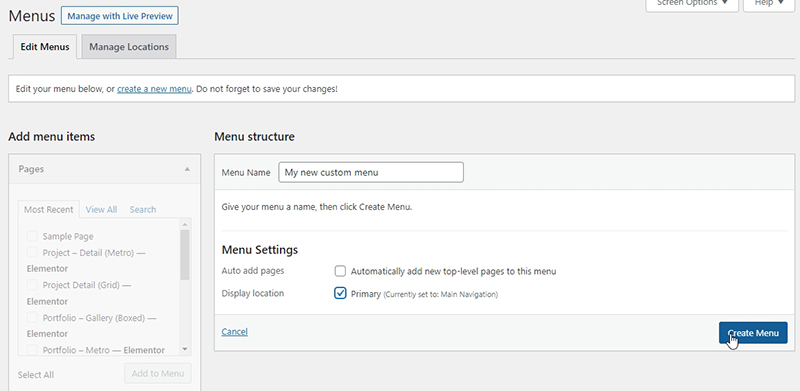
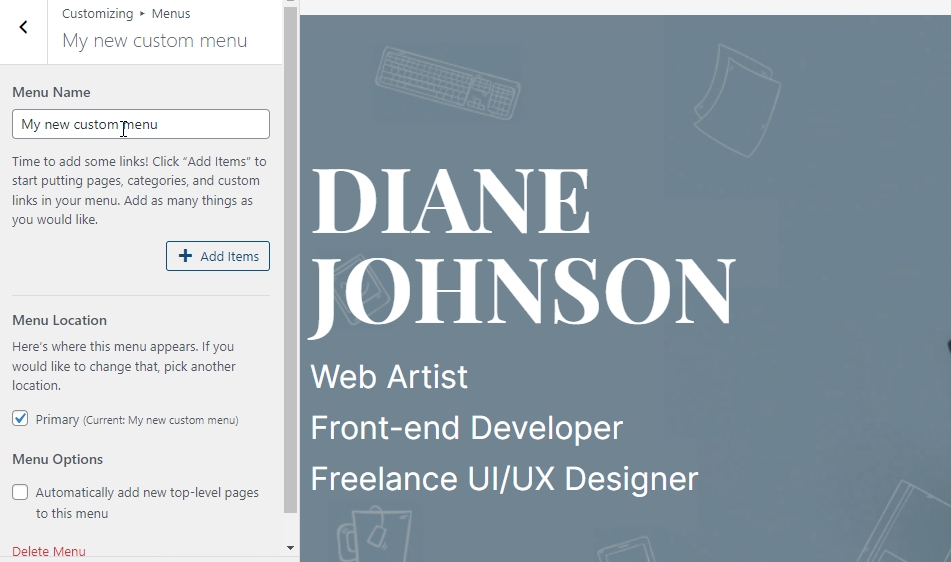
Or to create a custom menu:
If you want to build a menu of your own, select ‘Create a new menu’ in Appearance ⇒ Menus.

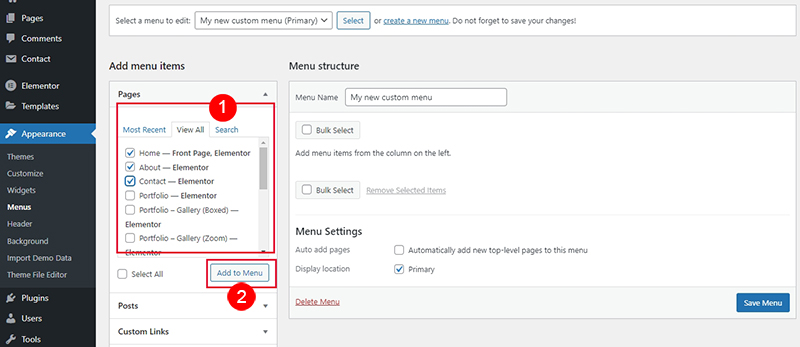
2) Managing the menu items
The left sidebar of the menu options screen will let you choose the menu items, you can choose from different post types, pages, categories, or even set a custom link as the menu item.

You can now drag and drop if you wish to arrange the order of the menu items you’ve added.
After adding menu items to your menu and arranging them, make sure to select ‘Primary’ in the ‘Display location, and click ‘Add to Menu’.
Don’t forget to click on the ‘Save Menu’ button.
3) Managing menu structure
Changing the name of a menu item is done by simply typing the text you want to appear as the label for a menu item.
Manage with Live Preview
You can also use the manage with the ‘Live Preview option to see changes you make on the go.

Once you’ve selected the menu you wish to edit, the ‘Live Preview’ option also allows you to use the drag and drop options to manage the menu structure.
Elementor Basics
Almost all the pages of this WordPress theme are built with Elementor page builder. This means you can easily edit them with the drag and drop options of the Elementor page builder.
This page builder is really easy to use even for beginners. But to get started with the Elementor page builder to edit the pages of your website, here are some basic tips:
Editing a page with the Elementor Page builder
Elementor is a front-end page builder and you can use it to edit the pages of your site built with the Elementor builder.

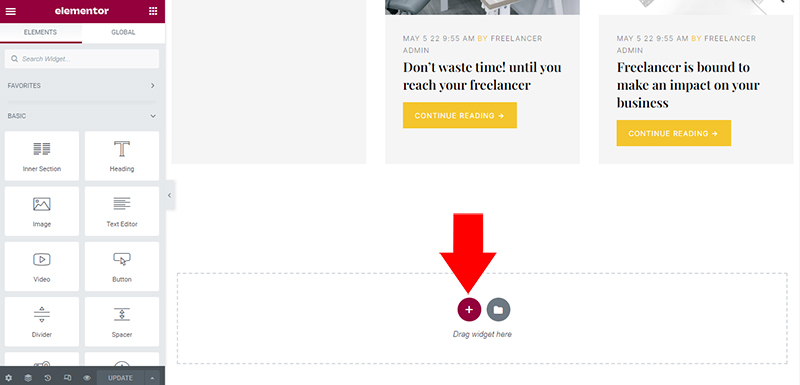
Adding new sections
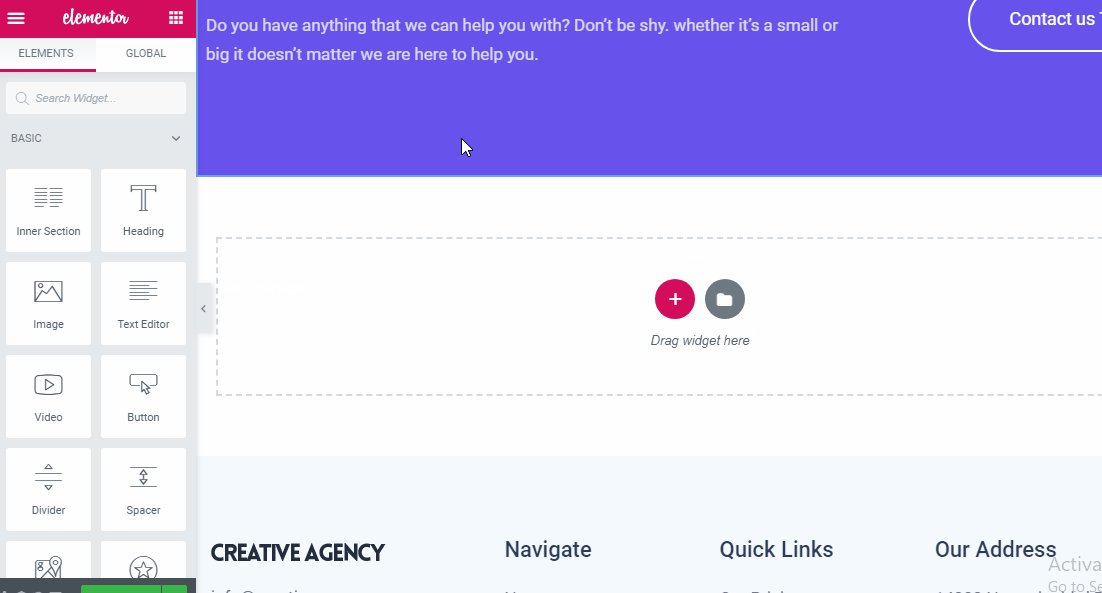
To add a new section to your page, scroll down to the end of the page and find the button with ‘+’ (plus) sign. This will add a section and you can drag an element from the sidebar to the section.
You can add unlimited new sections on any Elementor based page by using the available options. You can choose either to use a widget or choose from the available templates.

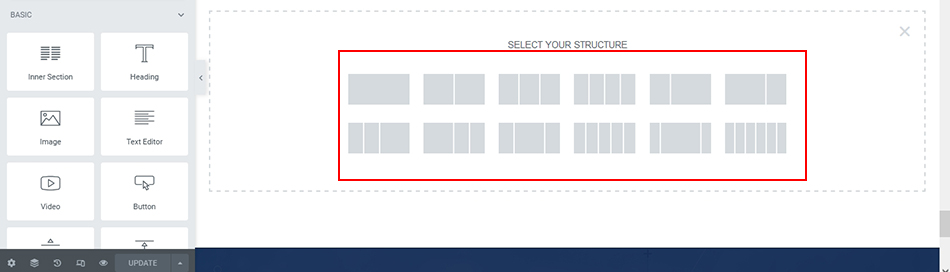
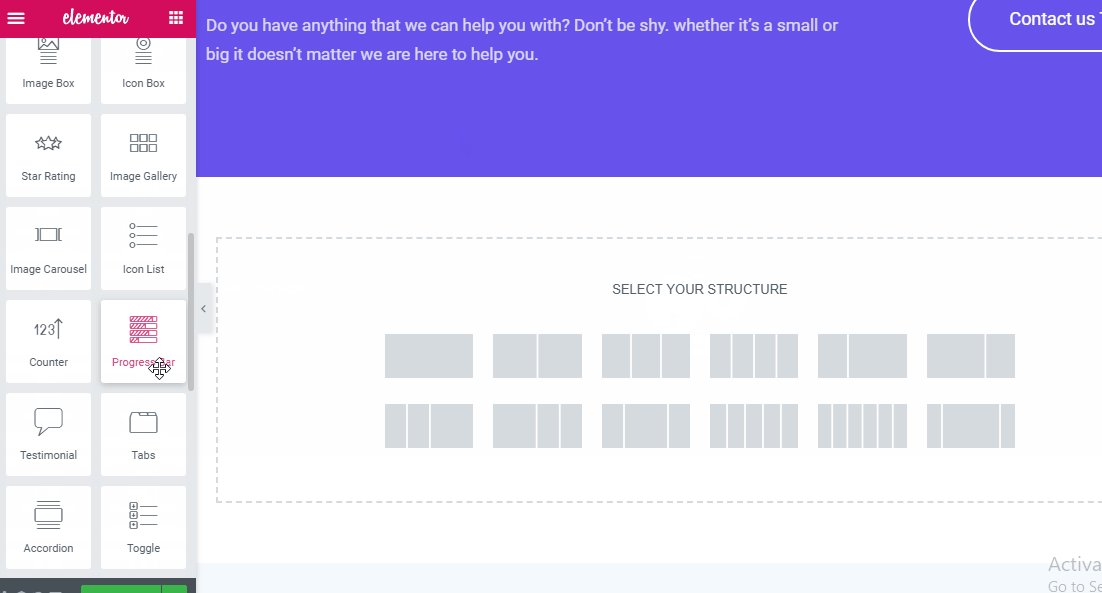
If you choose to add a section through widget, you will be asked to choose a layout for the section.
Columns and adding widgets to it
Elementor lets you choose the layout for each section. You can choose if you want a full width section, or a section with two or three columns, etc. After choosing the layout, you can easily drag and drop the content elements like text, widget, image, video from the left panel.
Moving sections
To move the section, you can use the simple drag and drop options to move it to the top or towards the bottom.

Deleting a section
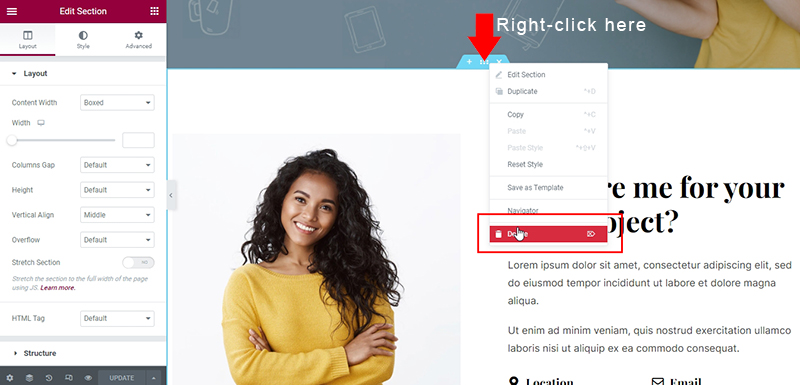
To delete any section on any page, you can right-click on the edit option of a section. The drop-down menu will display a few options and one of them is ‘Delete’. You can also delete a section by clicking on the ‘X’ in the top right corner of a section.

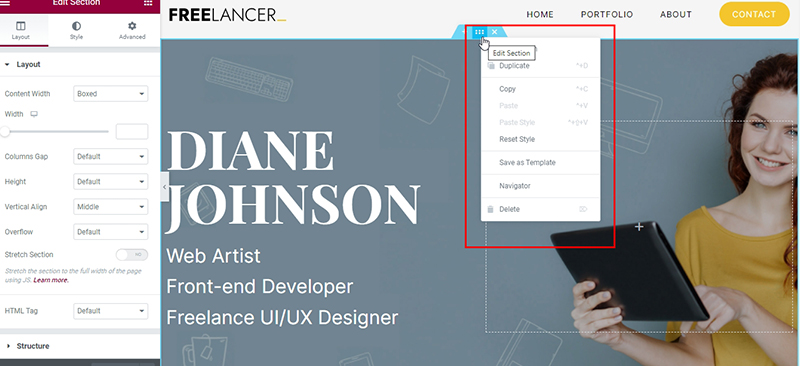
The Right click options
Discover all of the options the right-click on any section offers you. These are very useful and will save you time when you’re working on any page.

For more details on how to use the Elementor page builder, refer to this guide
Styling your sections
The instructions on how you can style your columns is available here.
Homepage Management
Homepage selection
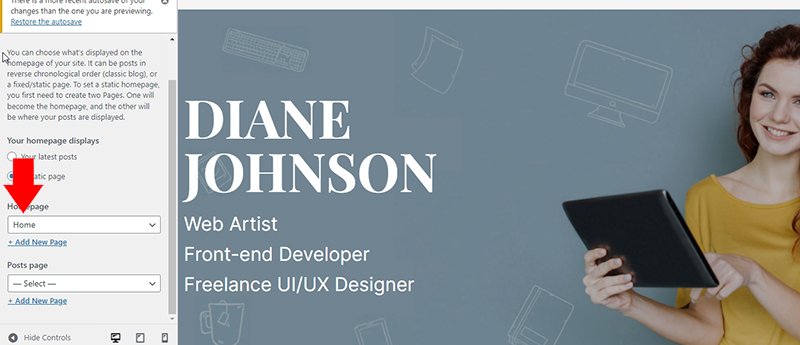
The Freelancer theme’s sample data comes with the homepage set to the theme’s homepage design by default. To set your site’s homepage to a different page, you can navigate to Appearance ⇒ Customize ⇒ Homepage and select the page from the list of the pages on your website. This is basically another path in the dashboard for Settings ⇒ Reading from where you can make the same changes.

Homepage Settings
The homepage of the Freelancer theme is built with Elementor. This means that the page can be easily tweaked with the Elementor page builder options.
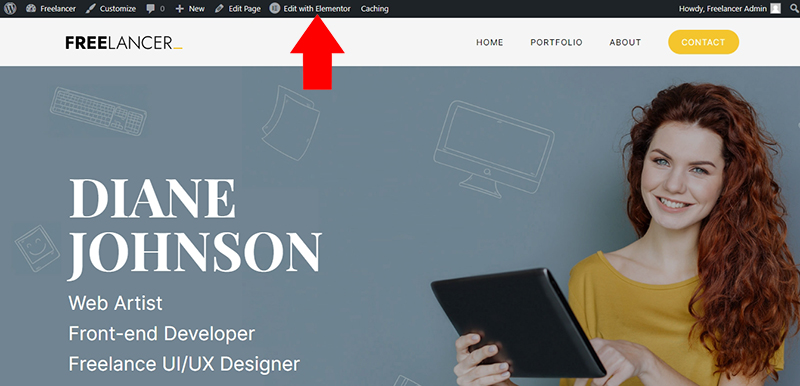
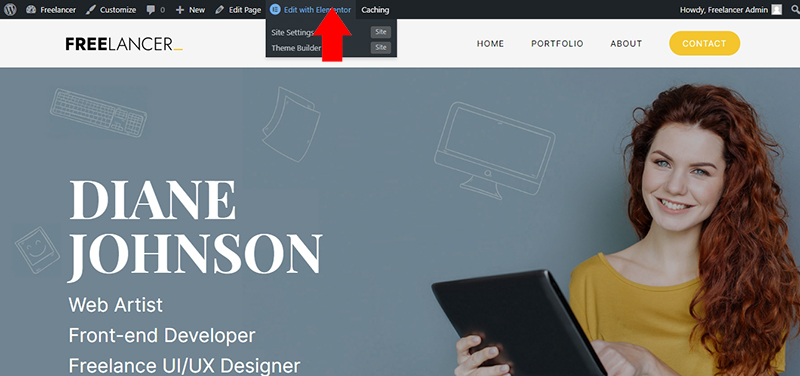
Editing the homepage with Elementor (front-end)
To be able to edit your page on the front-end with the Elementor page builder, you can follow these steps:
1) Log in as administrator.
2) Visit the homepage from the front-end of your website.
3) Click on the “Edit with Elementor” on the black admin strip at the top.

Editing the homepage with Elementor (back-end)
To be able to edit your page on the back-end with the Elementor page builder, you can follow these steps:
1) Log in as administrator.
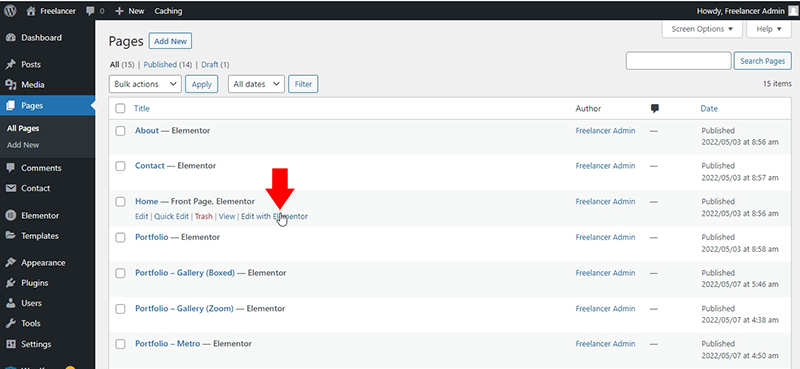
2) Go to Pages ⇒ All Pages
3) Find the homepage and Click on the “Edit with Elementor” in the black admin strip at the top.

Editing the homepage

1) The logo, Site Title
This is the section that can display either the logo image or the site title. To change it you can use the backend options.
Navigate to your dashboard, go to Appearance ⇒ Customize ⇒ Site Identity

To set the site title, remove the logo image and set an appropriate title. And check the box against “Display site title and tagline”.
This is also the same place where you can set the site icon. You can change the favicon using ‘Site Icon’ uploader which is just below the ‘Logo’, ‘Site Tile’ and ‘Tagline’ settings.
2) The Main Navigation Menu
This is the ‘Main Navigation’ menu of the theme which gets created when you install the theme’s sample data.
You can manage this menu by navigating to Appearance ⇒ Menus.
3) The menu button
This button Appears in the header area and it’s the last menu item on the theme’s ‘Main Navigation’ default menu. This menu is created and populated when you activate the theme and import its sample data and content. You can rename and re-link this button by editing the last menu item on the ‘Main Navigation’ default menu.
The button will also appear on the last menu item of any new custom menu you create.
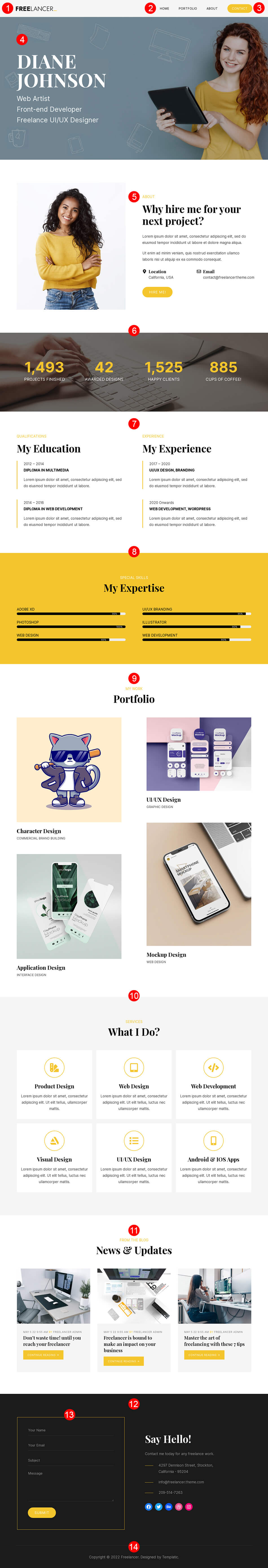
4) Banner Area
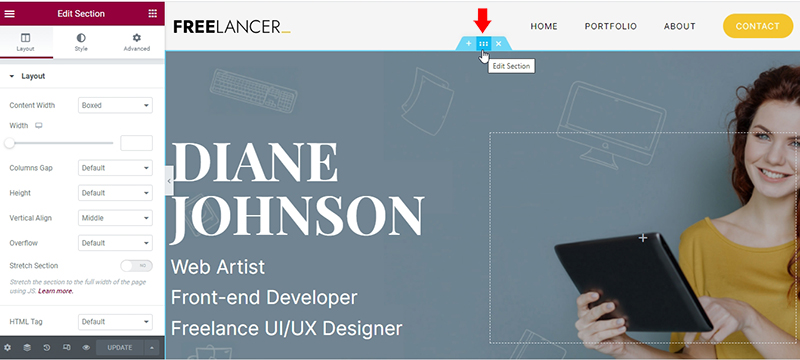
To edit the section, you have to use the Elementor options. Edit the page with Elementor, and click on the tiny Elementor edit section button at the top of the section.

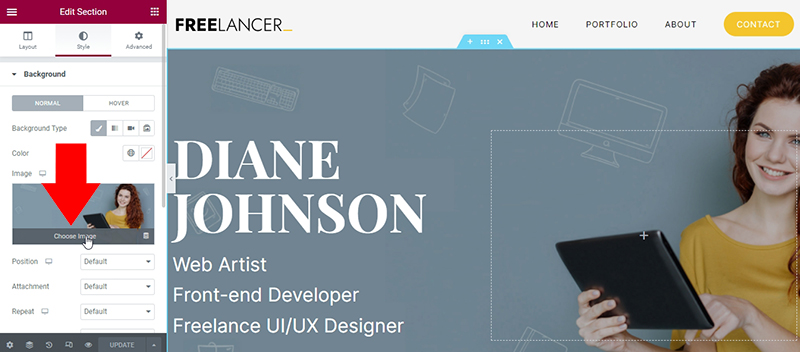
The Background image
You can change the background image of the banner area, and replace it by uploading your own image by using the Elementor styling options. Click the style tab, and find the option to upload and manage the background image.

The recommended size of the banner image is 1920 X 850 pixels.
The banner Text and Subtext
You can change the text and sub-text by editing the section. To change the text, you can simply select it and start typing over the sample text on the left panel that you are editing.
You also have the layout options, styling options, and advanced styling options that you can use to style the text.
All these options will give you enough flexibility to change the color, background, and borders. Font style, font color and much more.
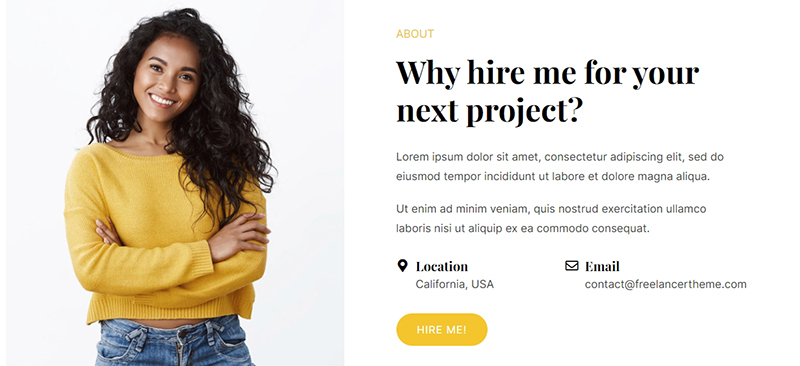
5) Why hire me for your next project? Section
This section contains a few elements which can be edited individually. You can for example click on titles to edit them and on the main image and choose another image of your own. The other elements inside this section also have the editing option so you can click on each of them to start editing their content.
As with any section on a page, you can also delete, duplicate or drag and drop this section to change its position on the homepage.

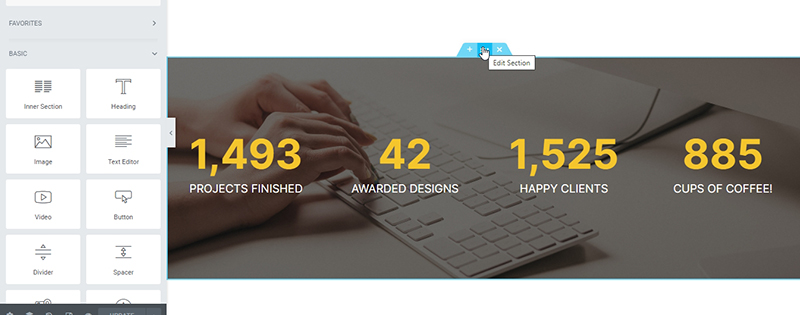
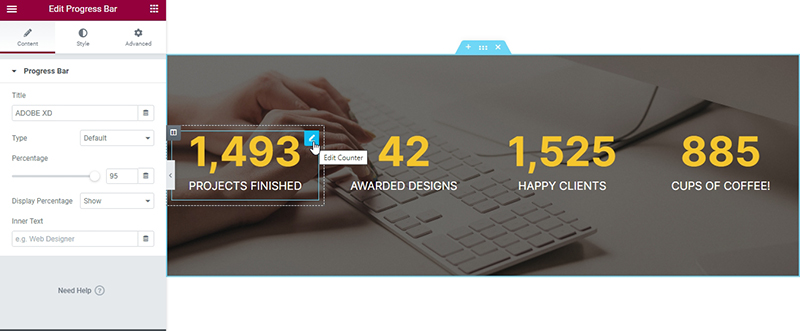
6) The Counters Section
This section is a combination of text as well as a background image. You can edit this section to change the text, values and the background image. Clicking on each element in the counter will open an option on the left for you to change the label and values for each counter.

The counter background image can be changed from ‘Style’ while you’re editing this section.
7) The Qualifications and Experience Section
This section made up of several text widgets which you can change. You can edit this section to change the text, values. Clicking on each element in this section will open an option on the left for you to change the text.
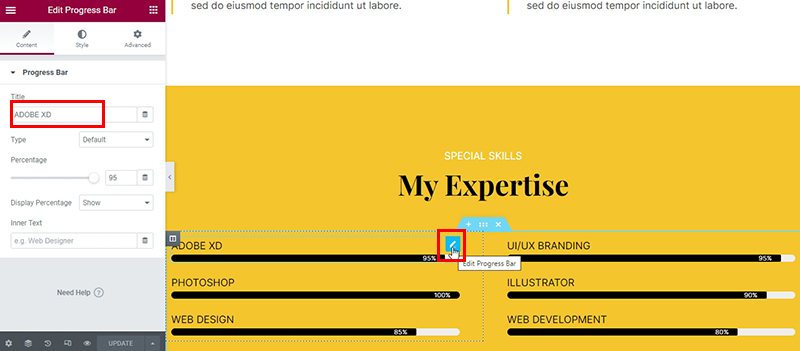
8) The My Expertise Section
This section is made up of several ‘Progress bar’ elements. You first edit the section then click over the ‘Edit’ option of each progress bar to make changes.

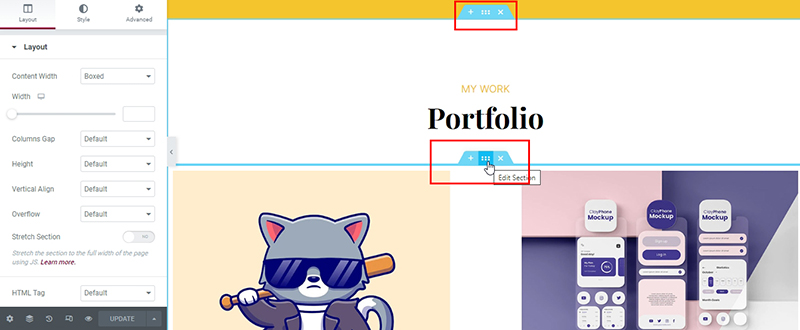
9) The Portfolio Section
As with previous sections, each element in this section can be individually changed by editing it. The ‘Portfolio’ title is edited from the top section. The rest of this frontpage section is edited from the second section that’s under the ‘Portfolio’ title.

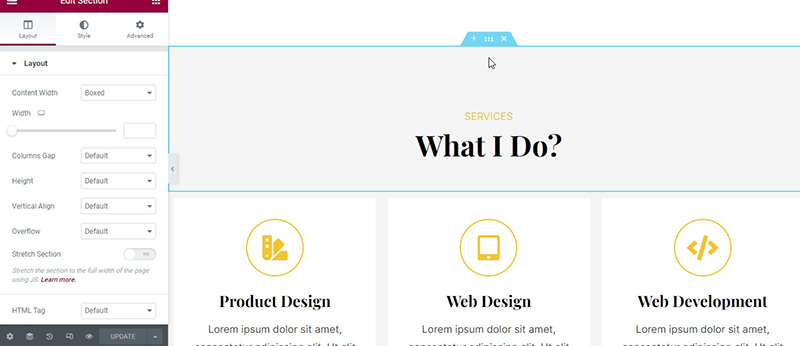
10) What I Do? Section
This is the ‘What I do’ section which can easily be edited. You can edit any title or text in this section by simply pressing the ‘Edit’ button of the text you wish to edit.

Changing the icons is possible by pressing on the ‘Edit’ button for any icon. You can choose another icon from the left pane by pressing on the grey icon.
![]()
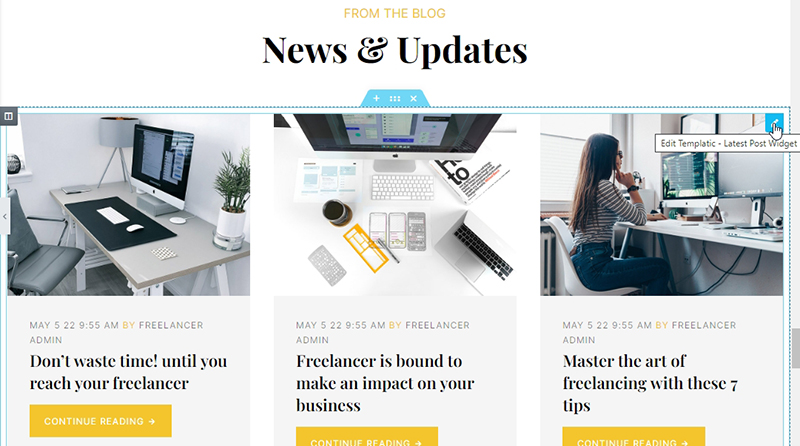
11) News & Updates Section
This is the blog posts from your blog. Blog posts will dynamically appear on the frontpage with the ‘Templatic Latest Post’ widget.

12) The Footer
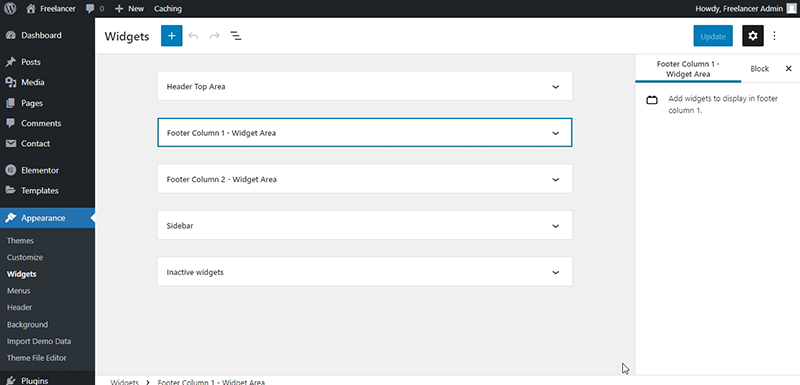
The content of the footer can be changed in Appearance ⇒ Widgets ⇒ You will find several footer widget areas there.

Another way to edit the footer content is by going to the frontpage for example and then Appearance ⇒ Customize. You should be able to scroll down to the footer area and see the edit icon for each widget area.
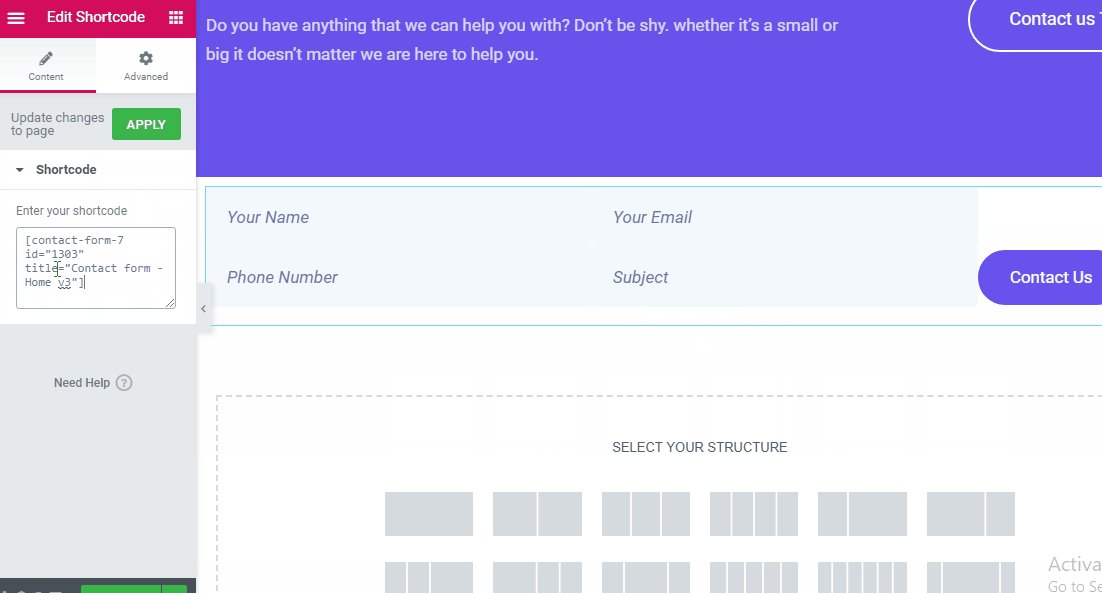
13) The Contact form
This form appears here by having its shortcode pasted in a ‘Text’ widget in one of the footer area widget locations in Appearance ⇒ Widgets. You can edit the form itself or create a new form by going to Contact ⇒ Contact Forms.

14) The footer credit
You can add your own credit on the website by going to Appearance ⇒ Widgets. Customize ⇒ Theme Options >> Footer Credit Text
Contact Forms
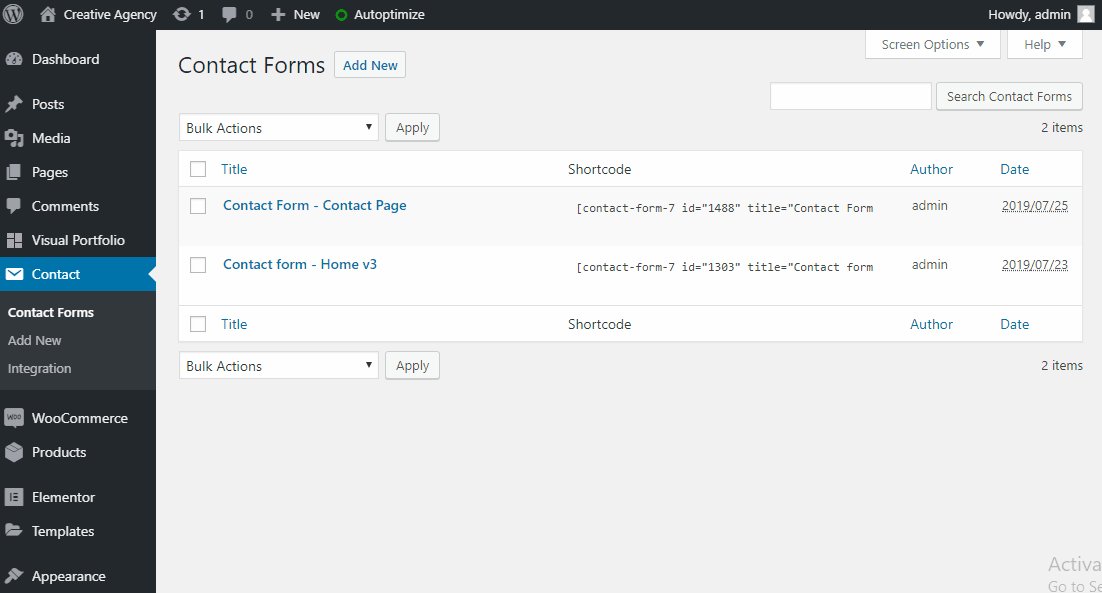
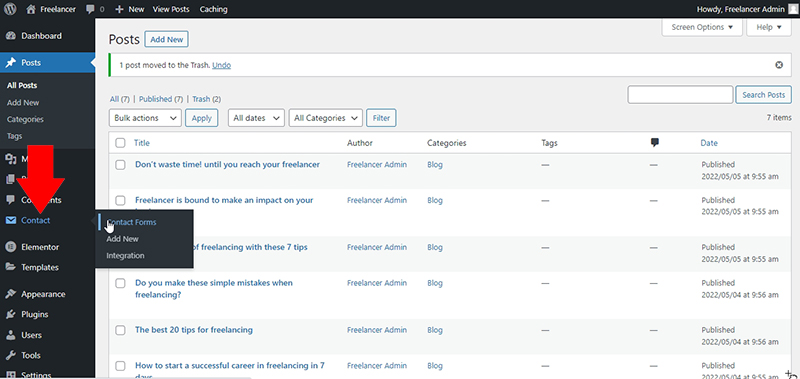
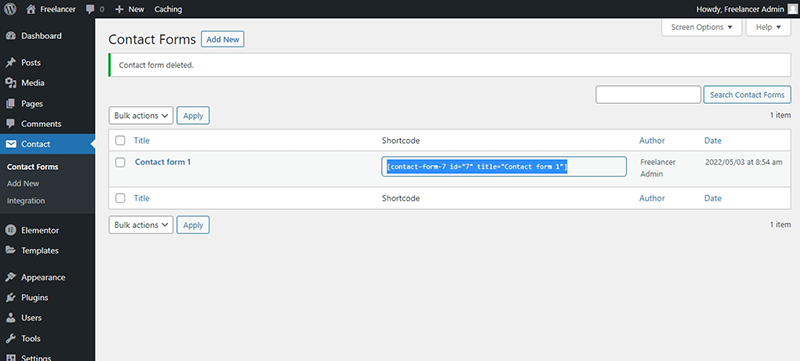
With the setup wizard, all the necessary plugins will be installed automatically including the contact form. With this plugin, you can create all the contact forms you want by navigating to the wp-admin dashboard ⇒ Contact. To create a contact form, you can click on the “Add new contact form” button, while to view the existing form templates, you can click the first option – “contact forms”.

The above screenshot shows the default contact form that gets installed with the Freelancer theme. You can grab this form’s shortcode, manage the form, delete it or crate new ones from Contact ⇒ Contact Forms.
You can refer to the contact form 7 documentation to create a custom contact form for your website.
Creating a contact form
With the contact form 7 plugin, you can easily create a custom contact form to collect the data that you want from the users using the form. Here’s the contact form 7 guide on how to edit the form fields to create a contact form. Moreover, there are other tabs to set up the mail, and for advanced settings. Moreover, you can also change the messages to be displayed at certain events like successful form submission, validation errors, wrong email address, etc.
Contact form shortcode
Once you have created a contact form, you can use it on the different pages by pasting a form’s shortcode.
The shortcode will look something like:
[contact-form-7 id=”7″ title=”Contact form 1″]
You can create a text block wherever you want to insert the contact form. With that done, you can then paste the contact form’s shortcode in the block to insert the contact form on the page.
With the Freelancer theme, you can create different contact forms and use them on different pages, as per your website’s requirements.
Using The Blog
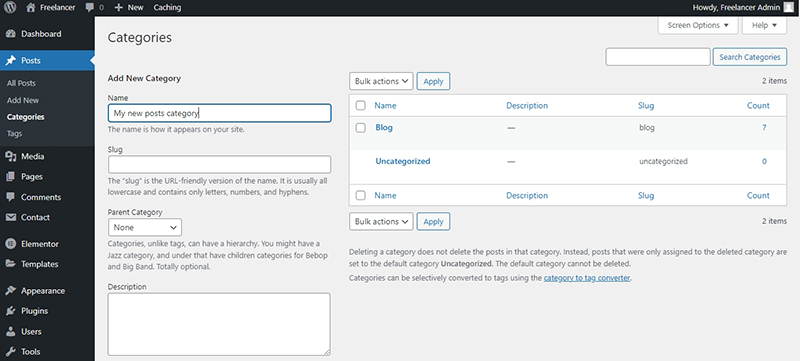
To start your own blog on the Freelancer theme, head over to Posts ⇒ Categories and start creating new categories for your blog posts. This theme uses the native WordPress blog functions so it’s as simple as creating blog categories then assigning blog posts to the categories in the regular way.

Blog Page Sidebar
You can manage the widgets of the blog page in Appearance ⇒ Widgets ⇒ Sidebar.
Set colors and image background
You can change the color and background of individual sections with the Elementor editor. You can also change the colors of your site in Appearance ⇒ Customize ⇒ Theme colors.

You can also set the background of your website using the image background option. To do so, navigate to Appearance ⇒ Customize ⇒ Background Image.
WooCommerce Store Settings
The Freelancer WordPress theme is fully compatible with WooCommerce. So you can easily start an online store on your website whenever you wish.
To get started with the eCommerce on your website, you first need to install WooCommerce. It is free and very easy to use. If WooCommerce is not already installed on your site, you can download WooCommerce
and install it in WP Admin ⇒ Plugins ⇒ Add New & by uploading the downloaded installation file.
To manage your shop with WooCommerce, you can refer to the WooCommerce documentation.