Theme Installation
Like any other child theme, HomeQuest can also be installed using three ways.
1) Easy Install (Recommended)
2) Traditional Install
3) Installing HomeQuest with FTP
Method 1 : Easy Install
The easy install is the simplest and recommended way to install and activate the theme. You can install the theme with just few clicks.
- Download the HomeQuest Easy Install file from the member’s area by logging into your account.
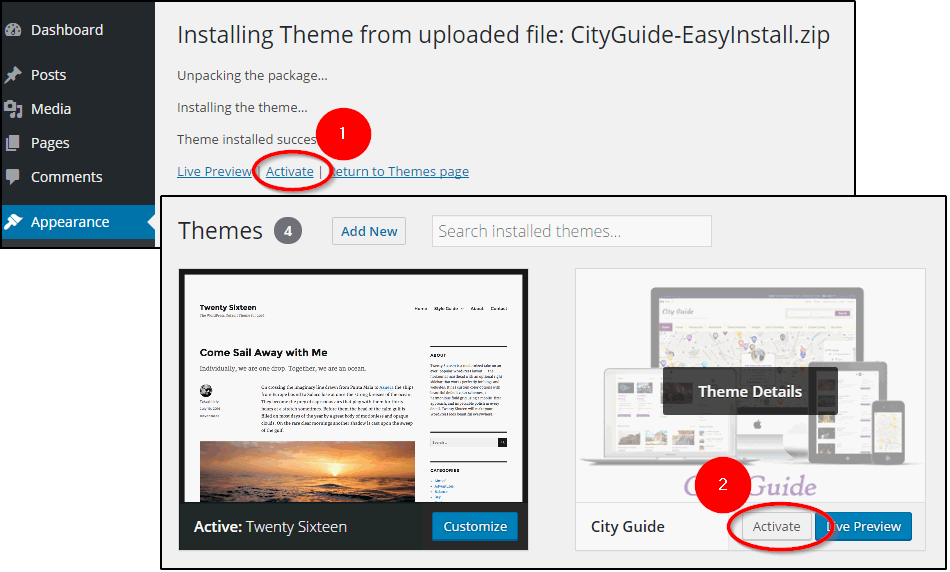
- From your WordPress dashboard, navigate to Appearance ⇒ Themes ⇒ Add New ⇒Upload. Upload the .zip file you just downloaded.
- Activate the HomeQuest theme and NOT the directory theme once the installation process is done.
Activating the theme
- You can activate the theme directly after installing it. Remember : For using the child theme you don’t have to activate the Directory theme. Just install it. Activate only the child theme “HomeQuest”.
- Or you can navigate to Appearance ⇒ Themes and Activate the HomeQuest theme.
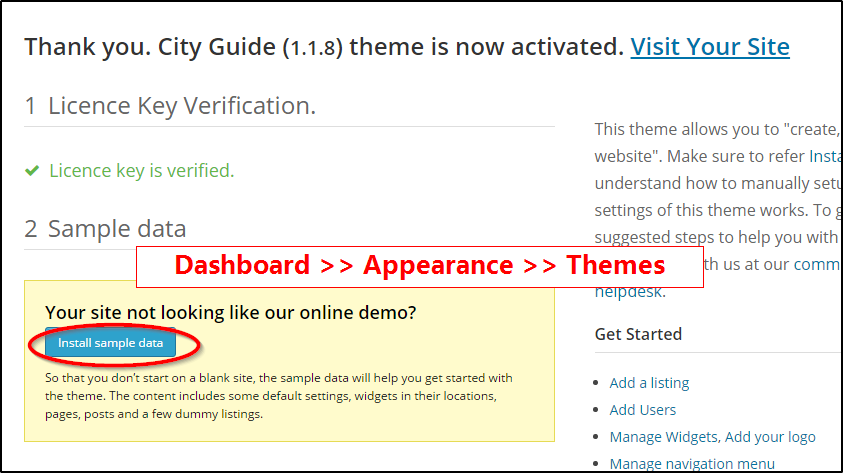
- Once the theme is activated, you will be asked for the verification key. The verification key can be found from the members’ area from where you download the theme. screenshot.
Installing Dummy data
Dummy data is the sample data that is available with the theme file. On getting the theme activated, you will be asked whether you want to populate the site with the dummy data. This data will populate the theme with sample data to make it appear just like the Theme Demo.
Deleting the sample data
The sample data that you install on the theme activation can be deleted. Do not edit the dummy data because in case you delete it, your modifications will be lost. Always insert fresh data.
Method 2: Traditional Install
Installing Directory
Because the HomeQuest child theme is powered by Directory, you will have to install Directory in order to use the child theme. For Directory installation instructions watch the video below.
Quick note: The video will instruct you to activate Directory as the last step of installation process. Feel free to skip that part (just install Directory, don’t activate it).
Installing HomeQuest
With Directory installed you’re ready to move onto the HomeQuest child theme. Follow these steps to load the child theme and complete the installation process
- Login to Templatic member area and download the HomeQuest child theme. You’ll find it inside the Directory Downloads ⇨ Directory Child Themes section. Click on the section to reveal the download links.
- Open your WordPress dashboard and navigate to Appearance ⇨ Themes ⇨ Add Themes ⇨ Upload. Load the .zip file you downloaded a few moments ago.
- Activate the theme once the installation process is done.
- Click on the Insert Sample Data button to quickly populate your site with relevant content. We highly recommend doing this as it makes getting to know the theme much easier.
Method 3: FTP install
To install the HomeQuest using FTP, follow the steps given below:
Note: If you do not have idea about the use of FTP, Please refer this FTP guide before proceeding.
- Download all files available under “Traditional Installation” in “HomeQuest” section inside member area and extract them using software like 7-Zip. Use the “Extract here” option; don’t extract into a new folder.
- Assuming you read the above linked FTP tutorial, navigate to /wp-content/plugins/ on your server and upload all the plugin folders (Tevolution, Tevolution-Directory and Tevolution-LocationManager)
- Navigate to /wp-content/themes/ and upload the Directory folder and HomeQuest folder.
- Login to your WordPress dashboard and go to Plugins. Activate Tevolution and enter the license key available inside our member area.
- Go to the Plugins section again and activate Tevolution – Directory and then Tevolution – Location Manager.
- Navigate to Appearance ⇨ Themes and activate the HomeQuest theme.
- While in the Appearance ⇨ Themes section, click on the blue “Install sample data” button to populate your site with dummy data and make it look like our demo.
Following one of the three methods mentioned above, the theme can be easily installed. Once the theme is activated, you can proceed with basic settings.
Setting up permalinks
Permalinks are the permanent URLs for your webpages. With Directory theme, you can easily manage the permalink structure of your web-pages. In this section, steps for setting up permalinks are shown.
- Navigate to WP-admin ⇨ Settings ⇨ Permalinks.
- Choose the “Common Settings” tab choose the Post name option.
- Press “Save Changes”.
With Post name permalinks active, you can tweak permalinks further by navigating to Tevolution ⇨ Settings ⇨ Permalinks (tab). Inside this section you either remove or edit slugs for: Categories, Tags, Individual listings, Authors, Cities and even your custom post types.
For example, listing category pages in Directory contain the “listingcategory” slug. To remove that just disable the “listing Categories Base” option inside the Permalinks section.
Old URL: example.com/listingcategory/places
Users Management
For any website, user registration is one of the main modules. In this section we will see how we can manage the registration and users on our website. The registered users will be the ones to post listings on your website. So let’s see how you can manage them.
Enable disable registration
To allow or disallow registration, Navigate to Wp-admin ⇨ Settings ⇨ General settings ⇨ Membership. Checkmark “Anyone can register” to enable front-end registration on your website. If unchecked, the website will not allow users to register on the frontend.
Add users
From the back-end you can manage users from WP-admin ⇨ Users ⇨ Add user. Fill the required details in the form and register the users. The users can also register themselves from the front end.
Manage existing users
The existing users will be shown at WP-admin ⇨ Users ⇨ All users. From here, you can change the role of the users, add, update or delete the existing profiles. This page also shows the number of posts of the each user in each post type. From here bulk delete of users is possible.
Registration form and User profile fields
For the front end submission the user registration is already available at wp-admin ⇨ Pages ⇨ register. When the registration link is clicked, a pop-up will appear that will show the fields to enter the username and the email address. the password to login will be sent to the submitted username. To manage the User profile custom fields, navigate to Tevolution ⇨ Custom fields ⇨ User Profile fields.
Click here to know how you can setup individual custom fields.
Location Management
The listings added to the HomeQuest website will be based on the location. Therefore, before we proceed with adding and managing listings, these are few location related settings.
Countries and States
To add and manage countries and states, navigate to “Countries” and “States” tabs inside the Tevolution ⇨ Manage Locations section. Probably, you’ll find the country in the preloaded countries but if you don’t you can create a new country easily. Similarly at Tevolution ⇨ Manage Locations ⇨ States, you can add the states to the country.
Add a city
Unless you add the cities, the listings won’t be submitted. Therefore, before we proceed on how to add and manage listings, we need to add the cities. Three default cities are provided with the Location Manager, but you can add as many cities as you want. To add cities navigate to Tevolution ⇨ Manage Locations ⇨ Cities. Before adding cities, don’t miss adding the Country and the state to which the city belongs. Click here to set up the cities.
Manage Locations
From here, you can set the general options for managing the locations of the website. The options are available at Tevolution >> Manage locations.
City selector style – To select the way the cities are shown on the homepage header.
City Selector levels – Control the level of selection offered to the users on the homepage.
Location Tracking Method – Select the location tracking method for the tracking location for the pinpoint functionality. Only change this if you are experiencing problems with the default service, i.e Freegeoip.
Homepage displays – Through this you can decide what the homepage will display. The “default city” option will show the listings of the default city. Default city can be set from the cities tab. With the “Ask to show nearest city” will show a strip at the top asking them to share their location. And the “Nearest city” will show the city nearest to them without the ability to stop the process.
Activate location Manager for – You can disable or enable location manager for each post type from here.
Track city visits (city logs) – To keep the track of visits of the users in each city. This will be useful in deciding the most popular cities of the site.
The country, state and cities tab will allow you to add and manage the countries, state and cities respectively. The City logs tab will allow you to track the visits on each city of the website.
The city logs
The city log will show how many times a city is selected and its listings are viewed. The report will show the city, state and the country name with the Total Count and view details. On clicking on views – the details of the city views will be shown. This includes the IP address and number of times the city is viewed from the IP address.
To turn on or off the city logs, navigate to Tevolution ⇨ Manage locations ⇨ and enable or disable the option Track city visits (city logs).
Map Shortcode
Use the below shortcode to display content (one or most post types) within a specific city. To create a page using this shortcode navigate to Pages ⇨ Add New and paste in the code.
[TCITY-DIRECTORYMAP cityid='1' post_type='listing' height='500'][/TCITY-DIRECTORYMAP] |
cityid – the ID of the city you want to show. The city ID is displayed when hovering over a city inside Manage Locations ⇨ Cities (tab). Screenshot.
post_type – enter the post type you want to show (e.g. listings). To display multiple post types separate them with a comma. For example, to display listings and properties, enter the value like this: ‘listings,events,posts’.
height –set map height in pixels.
Bulk upload cities
If you do not wish to add the cities one by one, use the bulk upload option. Using the bulk upload feature, you will be able to insert a number of cities together using a CSV file.
Single-city mode
If you plan on using HomeQuest for a single city only, deactivate the location manager plugin from wp-admin ⇨ plugins ⇨ Installed plugins. Don’t forget to replace your map widgets with “single city” map widgets. Without the Tevolution – Location Manager plugin, your URLs won’t have the /city/city_name slug within them.
If you do not require to display the listings of multiple cities and only want to maintain a single city listings guide, then disable the Location Manager plugin. This will enhance the performance and fetch noticeably faster results.
Managing Custom fields
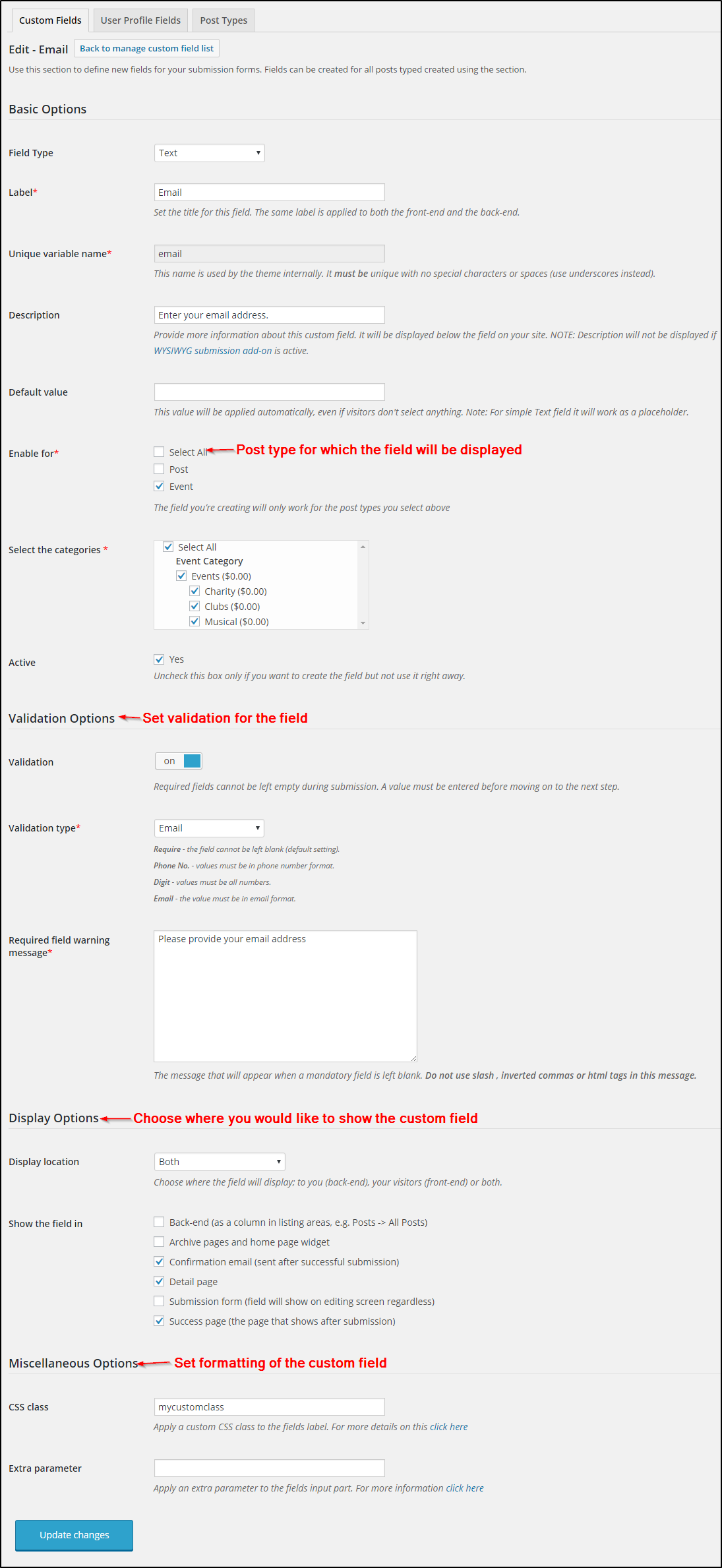
With Directory theme you can add innumerable custom fields and manage them. These fields can be added to your forms and associated with the custom post types. To add/manage the custom field Navigate to Tevolution ⇨ Custom fields.
Custom fields
First of all, you will need to select the post type in this tab. This will show a list of all the custom fields pertaining to that post type on the page. Hovering the custom field name will display an “edit” option. You can manage each custom field from here.

Refer this link for a detailed explaination on how to add or manage the custom fields.
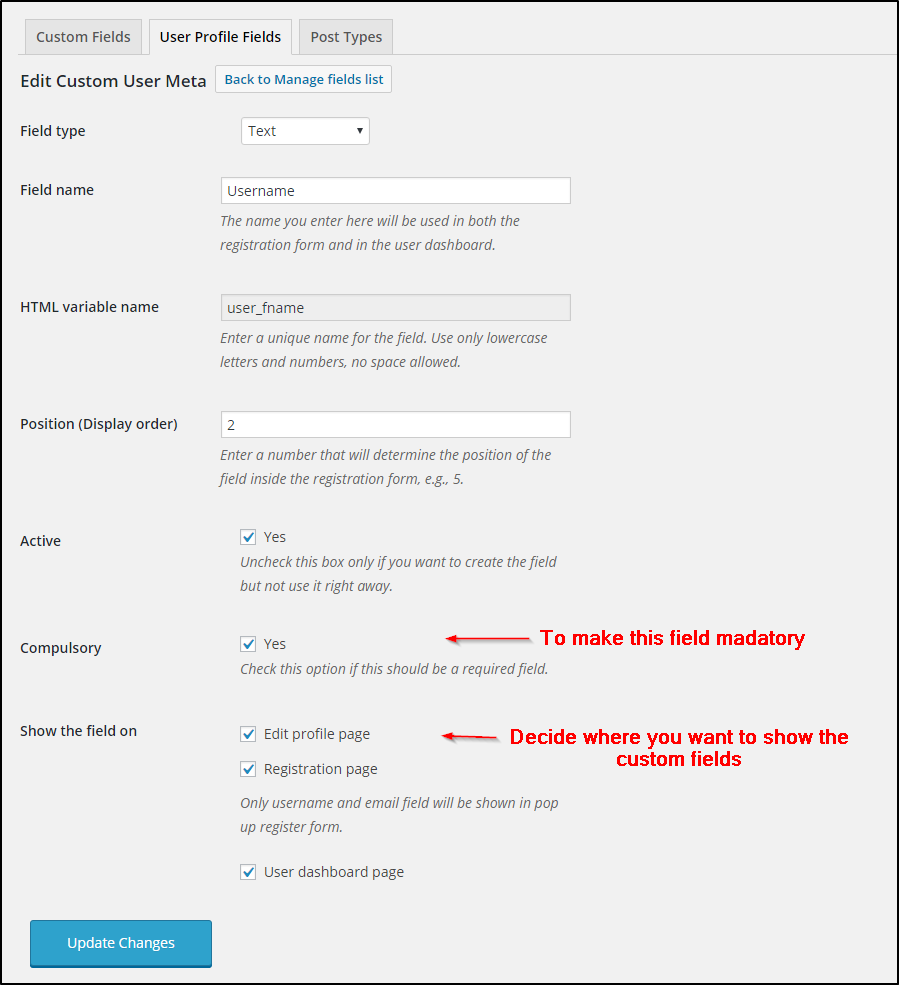
User Profile fields
The user profile fields you can manage the fields a user will see on the registration and user profile management pages. These fields can be managed from here and new fields can be added as per the requirements. Refer this link for step by step setting up of user profile fields.

Post type
With this you can add and manage custom post types in your website.
When you create a new post type, the settings and configurations of the existing post type. Click here to know how you can create a custom post type
These are the articles to show how you can setup a custom submission form or a custom registration form with the Directory theme.
Monetization Options
The main characteristic of Directory and all of its child themes is its monetization facilities. With these options, you can charge your users for the listings they post on your website. With these ,you can set currency, create desired number of price packages, configure payment options. Navigate to Tevolution ⇨ Monetization, to set up the pricing options in your website.
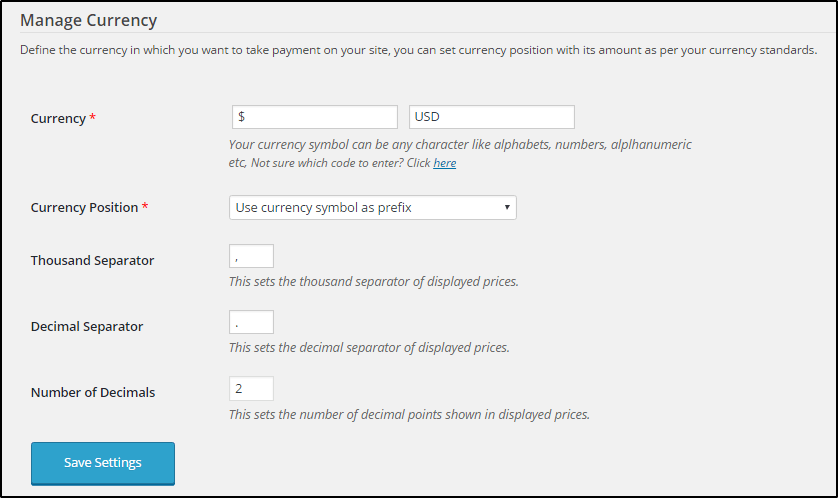
Currency
From here you can manage the currency of the website. Select a currency, that you want your users to make payment in. Enter the currency symbol and the currency code. Also set the basic currency settings, like position of currency symbol (prefix/suffix) and the specify the thousand and decimal separator and the number of decimals.

Price packages
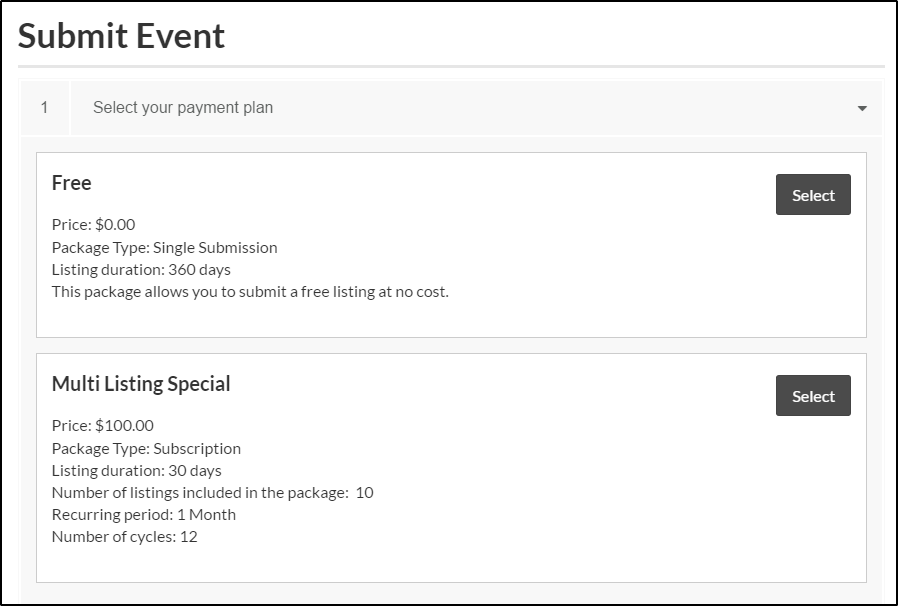
With this option, you can create and configure number of price packages. You can offer different schemes for each package. These price packages will be shown to the users on the front end while submitting event. They can select the price package that suits them the best.
Free and multi-listing price options are available pre-installed with the Tevolution plugin. Click on Add a price package to create a new price package.
Clicking on the settings, will allow you to configure the payment package for use in your website.
Click here to learn how to configure the price package.
Payment gateways
To accept payment from the registered users, you will need to integrate payment gateways through which they can pay and you can receive the sum. This can be configured from this page.
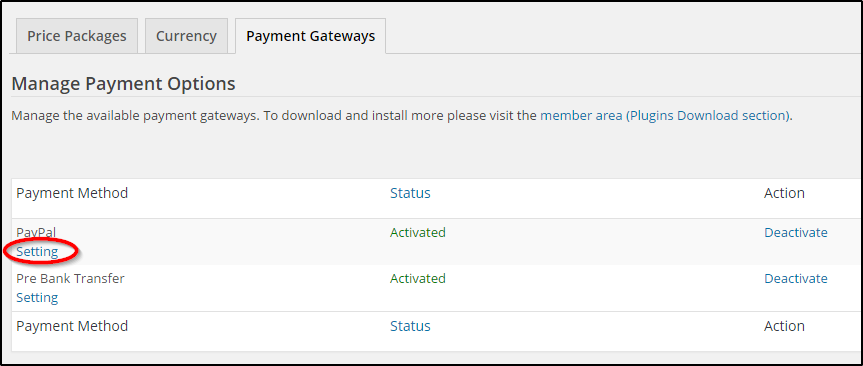
The paypal and the pre bank transfer methods come pre-installed. Besides this, there are number of payment gateways compatible with Directory that you can integrate and use into your HomeQuest website. All the payment gateways you integrate in your website will be listed into this page.
Clicking on the setting will open a page that allows you to configure the integrated payment option.
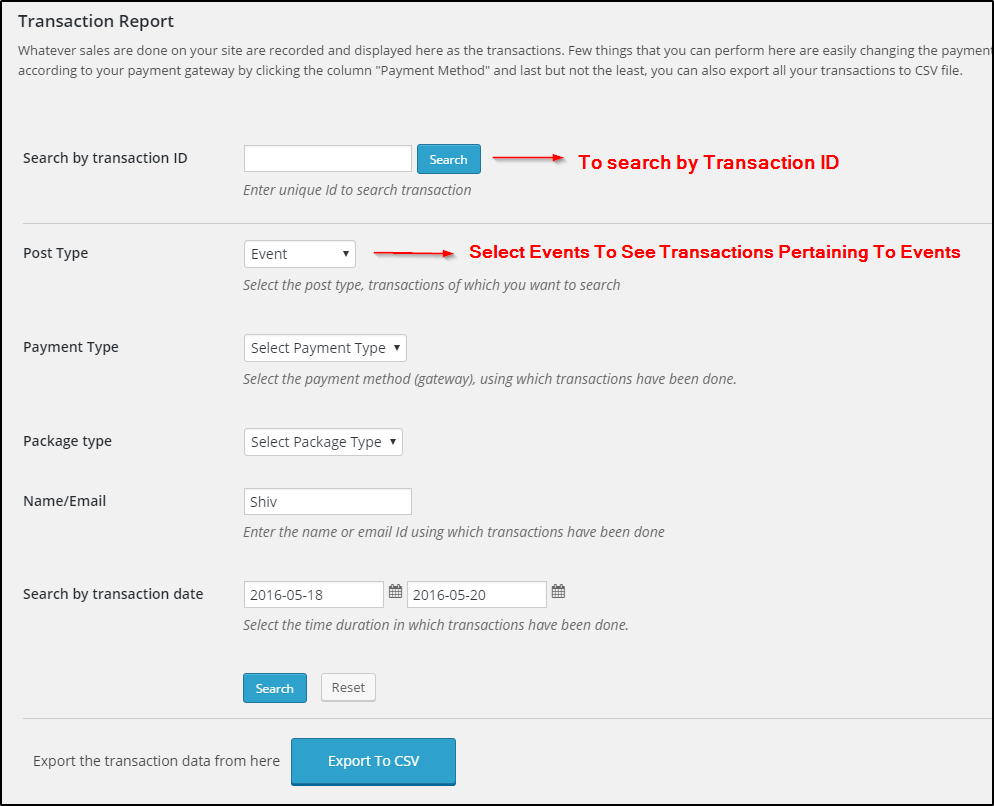
Managing transactions
With the user payments, it’s sure that you will have transactions in your website. This transactions can be managed at Tevolution ⇨ Transactions.
Click here to know more about Directory Transactions Management.
Listings in HomeQuest
Listing Categories and tags
Listing categories, are the categories in which the users can post the listings. If you do not add any categories, all the listings will be added to “uncategorized” category bydefault. So before you get started with your HomeQuest website to get the listings, it is vital to decide the categories. Create categories at Dashboard >> Listings >> Listing Categories. These categories are the ones for which listings will be accepted.
Categories are a great way for the users to filter the listings according to their choices. The categories can have sub-categories and subcategories too can have subcategories.
Lastly, at Dashboard >> Listings >> Listing tags, you can add the tags for the listings.
Add a listing in HomeQuest
Listing is one of the most important post types in the HomeQuest theme. The “spots” in HomeQuest are nothing but the listings. These spots can be added by the admin from the backend. Allowing front end submission is optional. With front end submission, the registered users will be empowered to submit listings on the website. Let’s see how this works:
Front end submission:
For front end submission, a form appears when the users clicks on the “Add Listing” button. This button will be automatically added to the homepage with the sample data install. The link to the button will lead to the submit listing page at Pages >> Submit listing. This page is already existent in the theme, but if it’s not, you can easily create a new page, name it as “Submit Listing” and add the short code “[submit_form post_type=’listing’]” to the page. The fields that appear in this submission form can be managed at Tevolution ⇨ Custom Fields ⇨ Listings.
Back end submission:
For the back end submission, navigate to Dashboard ⇨ Listings ⇨ Add new listing. Just fill up the required fields, set a featured image for your listing and specify the location. Press publish.
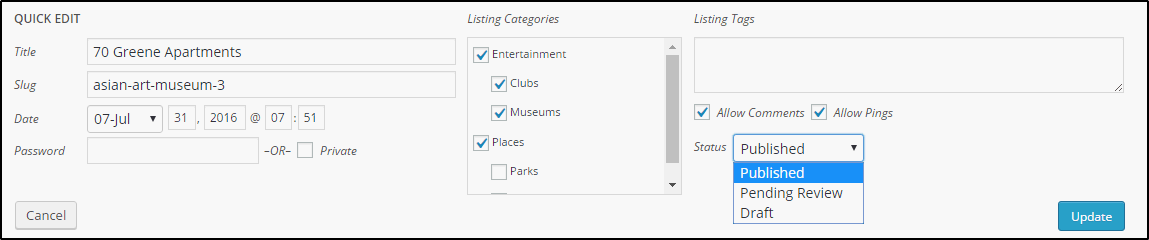
Manage Listings
You can edit the listings that are already published and make changes to its properties and contents at wp-admin ⇨ Listings. Hover over the listing name and you will see the options to Edit, Quick edit, Trash and View. To make changes in the content of the post edit it, to make changes in the basic properties of the listing, choose the quick edit option. The following is a glimpse of the quick edit window:

Moderate the user submitted listings
To moderate the user submitted listings, navigate to wp-admin ⇨ Listings section. Here, all the listings posted from the back end as well as the front end will be shown. From there you can draft, publish or edit them. Another place from where you can manage them is Tevolution ⇨ Transactions. Use that section to bulk confirm or bulk reject transactions/listings. For more information about Transactions click here.
To set the default status for submitted listings (publish/draft) navigate to Tevolution ⇨ Settings ⇨ Submission page settings ⇨ Default status for free/paid submissions.
With the claim ownership feature, visitors of your site can claim a listing on your Directory website as their own. is claim will be visible at the backend and after proper verification, you, as an admin can decide whether you want to grant the ownership of the claimed listing or not.
The claim ownership feature can be enabled at Tevolution ⇨ Settings ⇨ General settings ⇨ Claim ownership. Enable claim ownership for listing by checking the checkbox and a “Claim ownership” button will appear on the front end to the visitors. They can click the button and fill up a simple form to claim the ownership of the listing. you can manage the claims and grant or deny them from Tevolution ⇨ Submitted claims.
Manage pages
The layout and design of the homepage, category pages and detail pages should be constructed automatically as soon as dummy data was loaded. Read the below section to learn more about each element and how to re-create it in case you can’t rely on dummy data.
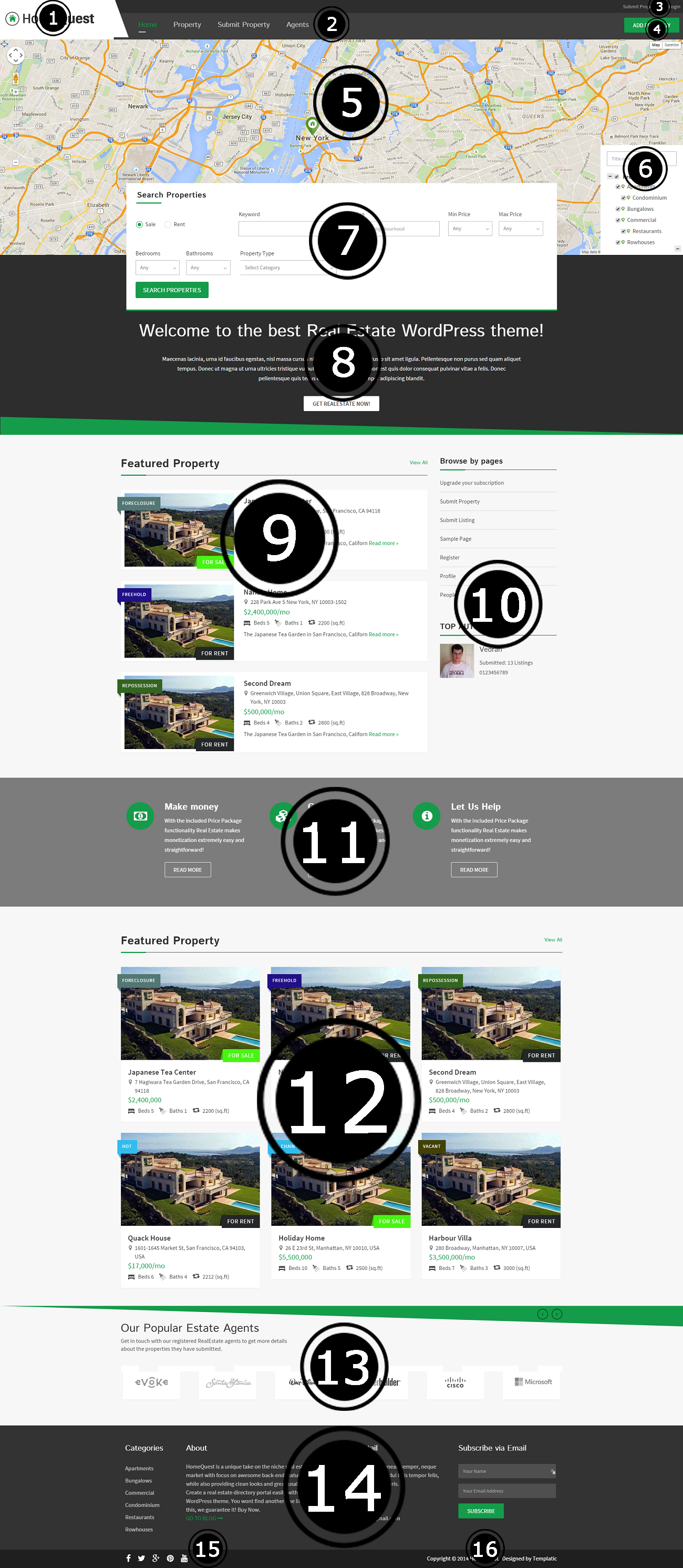
Homepage
1 – The logo
To change your logo go to wp-admin ⇨ Appearance ⇨ Customize ⇨ Site logo. Upload a new image under the “Upload image for logo” option. You can upload a new favicon as well from here.
To change the sites headline expand the “Site title & tagline” area and add your new description under “Tagline”.
2 – Main menu
To setup the main menu navigate to Appearance ⇨ Menus. When done creating the menu assign it to the “Secondary” location. For detailed instructions on using menus watch this video
How to create a menu with multi-column items (mega menu)?
To create an extensive navigation menu visit our mega menu article. To get a better idea how this menu looks open the Directory 2 live demo and hover over the “Theme Features” menu item.
Want to style your navigation bar with icons?
If yes, just use Front Awesome icons. To apply an icon expand the menu item you want to edit and insert the icon code inside the “Navigation Label” field (next to your item name). For example:
<i class="fa fa-home"></i> Home
<i class="fa fa-spoon"></i> Restaurants
If you did everything correctly, your menu should look something like this

How to add login, register and logout buttons to the secondary menu?
Install the Code Snippets plugin and then add the following code inside a new snippet
add_filter('tmpl_logreg_links','tmpl_logreg_links_return');
function tmpl_logreg_links_return(){
return array('primary','secondary');
}
3 – Primary menu
To create a primary menu go to Appearance ⇨ Menus. Create a menu and assign it to the “Primary” location (under Menu Settings). For more details on how the menus actually work, check out this video.
Quick note: Login and Register buttons are added automatically to this menu. Also, the Register button will show only if the “Membership” option is turned on in Settings ⇨ General.
How to change the login and register popups into normal links?
To do that first install the Code Snippets plugin. Then add the following code inside a new snippet: http://snippi.com/s/majrcl0 (click on the link to view the code)
How to remove the login, register and logout links?
Install the Code Snippets plugin and then add the following code inside a new snippet
add_filter('tmpl_logreg_links','tmpl_logreg_links_return');
function tmpl_logreg_links_return(){
return array('');
}
4 – Add Property button
Follow these steps to create a button that looks like that.
- Navigate to wp-admin ⇨ Appearance ⇨ Widgets.
- Expand the “Header” widget area and insert a “Text” widget inside of it.
- Paste the following code inside the Text widget
<a class="submit-small-button button" href="URL">Add Property</a>
URL = the URL of your “Submit Property” page.
5 – Homepage map
The homepage map can be enabled by going to Appearance ⇨ Widgets and placing the “Homepage map – multi city” or “Homepage map – single city” widget inside the “Homepage Banner” widget area. The theme will display only one of these widgets at the same time. The “multi city” variant will display when Location Manager plugin is enabled and “single city” variant will display when it’s inactive. For more details on single city functionality click here.
If you loaded the dummy data your homepage map should already be showing. In that case head over to Tevolution ⇨ Manage Locations to edit the map. The map you see on the homepage is directly connected to the city it’s supposed to show. In other words, to edit the map, edit the city. You can edit your city from the “Cities” tab inside the Manage Locations area. Screenshot.
When editing a city use the small map displayed under the “City Name” field to set the position of the map. You can alter the position after entering the address by dragging the pinpoint icon within the map. Control how much (or how little) of your city is shown by adjusting the “Map scaling factor”.
For more information about cities and city management click here.
Why aren’t my listings showing up inside the homepage map?
Here are the most common reasons (and solutions) to this problem:
- You haven’t selected any categories to show for that city (fix it by editing the city inside Tevolution ⇨ Manage Locations ⇨ Cities).
- The listing you submitted (are looking for) doesn’t have a city assigned to it. Edit the listing and assign the city. I’m assuming here you’re not running Directory in single-city mode.
- You’re looking inside the wrong city, i.e. not the city you assigned the listing to. Change the active city from the city selector in the top left corner.
- You already have over 400 listings on the map. To reduce load times Directory will display only 400 listings on the map. To display all available listings open the pluginsTevolution-LocationManagerfunctionsgoogle_map_widget.php file and locate this code around line 239.
'posts_per_page' => 400,
Replace it with
'posts_per_page' => -1,
- The wrong widget is entered inside the “Homepage Banner” area. The widget you should use is T – Homepage Map (either multi-city or single-city). Map widgets such as T – Category Page Map, T – Detail Page Map or T – Google Map Location should not be used for this purpose.
- If you’re using Directory in single-city mode make sure the coordinates are entered correctly inside Tevolution ⇨ Settings ⇨ Map Settings (tab).
- The address field contains an empty space at the end. This can happen when pasting address from another source. To resolve the problem edit the listings address and remove the extra space.
Want to display a slider instead of the map?
To achieve this just go to Appearance ⇨ Widgets and place the “T – Homepage Banner” widget into the “Homepage Banner” widget area. To display static images inside the slider check the “Use custom images” box inside the widget and enter image URLs. Images can be uploaded from Media ⇨ Add New. Don’t forget to copy the “File URL” value after uploading an image.
Note: If you don’t want your slider displaying across the full width of the site go to Tevolution ⇨ Settings ⇨ Map Settings and disable the “Show map in full width” option
6 – Map categories
Just like the actual map, map categories are also assigned while creating/editing the city. Head over to Tevolution ⇨ Manage Locations ⇨ Cities and edit a city (or create a new one). To make sure your categories are displayed make sure to make a selection inside the “Post Type” and “Categories” field.
Note: If you choose to use the “single city” homepage map variant you’ll have to select the categories inside the map widget.
7 – Slider search
To display a search field within the big homepage map navigate to Appearance ⇨ Widgets and insert the “T – Instant Search” widget inside the “Homepage Banner” area. Make sure the search widget is located under the map widget.
Once you add the widget choose the post types and custom fields for which the search functionality should work.
8 – Welcome text
To re-create this section go to Appearance ⇨ Widgets and insert the “Text” widget inside the “Above Home page content” widget area. Set the title of the widget to whatever you want. The default content is available here.
9 – Featured properties
This section is created using the “Homepage Display Properties” widget. To re-create the section go to Appearance ⇨ Widgets and insert the “Homepage Display Properties” widget inside the “Homepage – Main content” area.
Despite the fact the title of the section says “Featured properties”, you can actually display anything properties you want in here. You can change the title of the section by changing the title of the widget. To choose what is displayed by the widget focus on the “Sorting Options” dropdown. To display just featured properties choose the “Featured Listing” option.
10 – Homepage sidebar
To add widgets inside this section navigate to Appearance ⇨ Widgets and a few widgets of your choice inside the “Homepage Sidebar” area. Widgets displayed inside the image above are:
- Pages
- T – Display Authors
11 – Callout section
To re-create this section go to Appearance ⇨ Widgets and insert the “Text” widget inside the “Below Home page content” area. The default widget content is available here.
12 – More properties
This section is created using the “Homepage Display Properties” widget. To re-create the section go to Appearance ⇨ Widgets and insert the “Homepage Display Properties” widget inside the “Below Home page content” area. To make sure everything looks as on the screenshot above insert this widget below the “Text” widget.
13 – Business logos
To create this section go to Appearance ⇨ Widgets and insert the “T – Homepage Banner” widget into the “Below Home page content” area. To make sure everything looks as on the screenshot above insert this widget below the “Homepage Display Properties” widget.
By default the “Homepage Banner” widget looks like a giant slider. To enable this smaller look click on the “Settings for Carousel slider option” box. Here’s a screenshot of the settings you should use for the carousel option.
Note: Don’t forget to enable the “Use Custom images?” option and add your images. Upload them from Media ⇨ Add New and then paste the File URL of the image inside the “Banner Slider Image Full URL” field.
14 – Main Footer
To re-create this area navigate to Appearance ⇨ Widgets and insert the following widgets inside the “Footer” area.
- Categories
- Text
- Text
- T – Newsletter
15 and 16 – Social icons and credits
You can change these things by going to Appearance ⇨ Customize ⇨ Footer.
Add a link to each of the social icons by swapping # with your social media URL. For example, change this
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
To this
<li><a href="http://facebook.com/templatic"><i class="fa fa-facebook"></i></a></li>
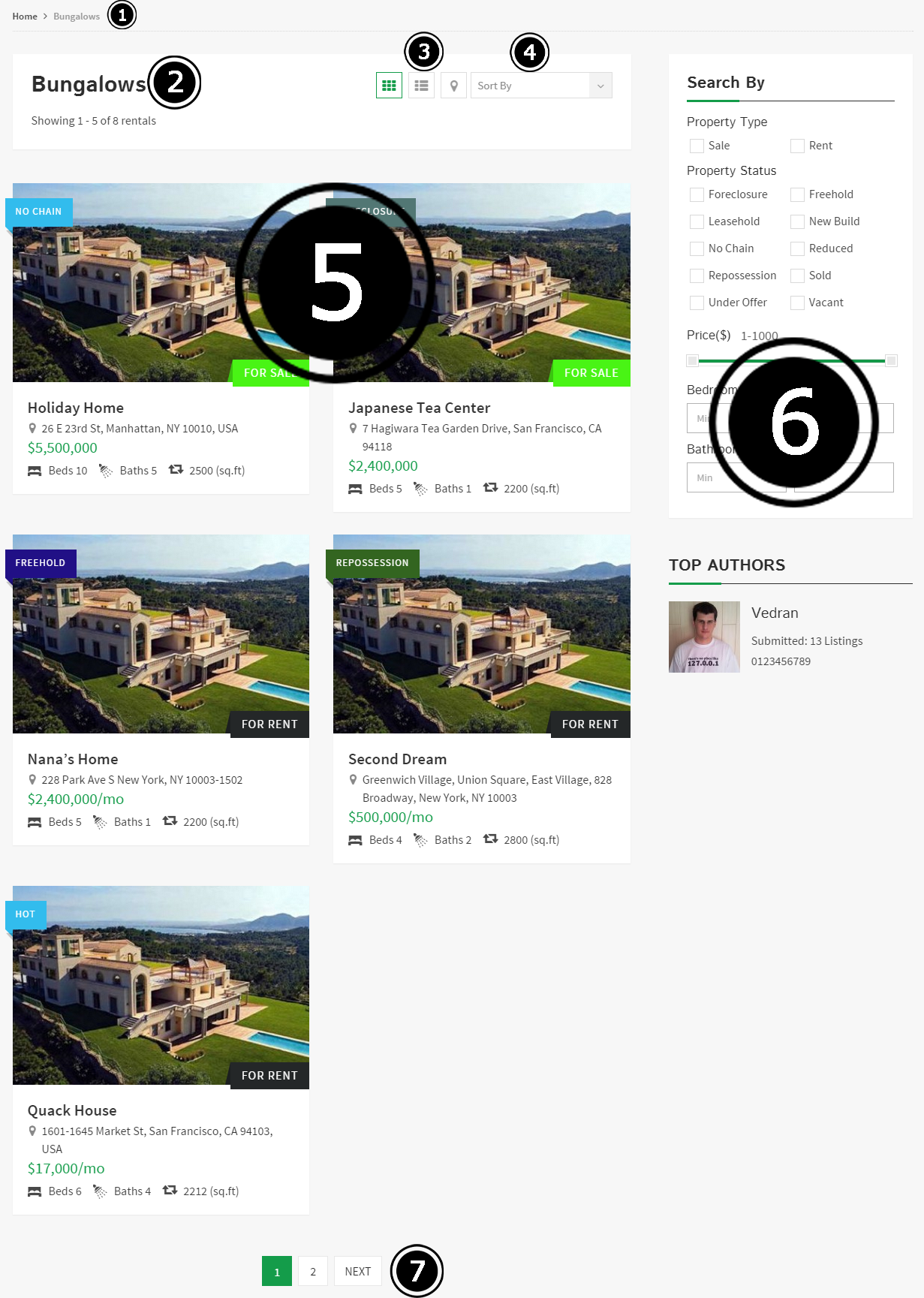
Category page
1 – Breadcrumbs
Displays the path to the category you’re viewing. The only breadcrumb option is available in Appearance ⇨ Theme Settings. It allows you to turn breadcrumbs On or Off.
2 – Category title
The name of the category you’re viewing. You can change it by editing the category itself. Do that from wp-admin ⇨ Properties ⇨ Property Categories.
3 – View switchers
Controls how properties are displayed. You can choose from List, Grid and Map view. Settings related to this area can be found in Tevolution ⇨ Settings ⇨ Category page (tab).
4 – Sorting dropdown
Choose the order in which the properties will be displayed. You can control which options are available from Tevolution ⇨ Settings ⇨ Category page (tab).
5 – The actual properties
This area displays the properties within your category.
How to set a featured image?
When adding an property from the back-end use the “Featured Image” box located inside the right sidebar. You can also do it by simply uploading an image to the property image gallery.
How to edit the “No Chain” or “Freehold” tags?
These tags are controlled by the default custom field called “Property Status”. Assuming the custom field is active, you can select the status while creating the property.
To edit the default status titles and colors go to Tevolution ⇨ Settings ⇨ Category page (tab). To add new statues (or remove existing ones) navigate to Tevolution ⇨ Custom Fields ⇨ Property (tab) and edit the “Property Status” custom field. Add/remove entries from the Option Title and Option Values fields.
6 – Category sidebar
To re-create this area navigate to Appearance ⇨ Widgets and insert the following widgets inside the “Property Category Page Sidebar”
- T – Property Filters
- T – Display Authors
7 – Pagination
To control the number of property displayed per each page go to Settings ⇨ Reading and edit the “Blog pages show at most” option. To make each category display all available properties just add a really high number.
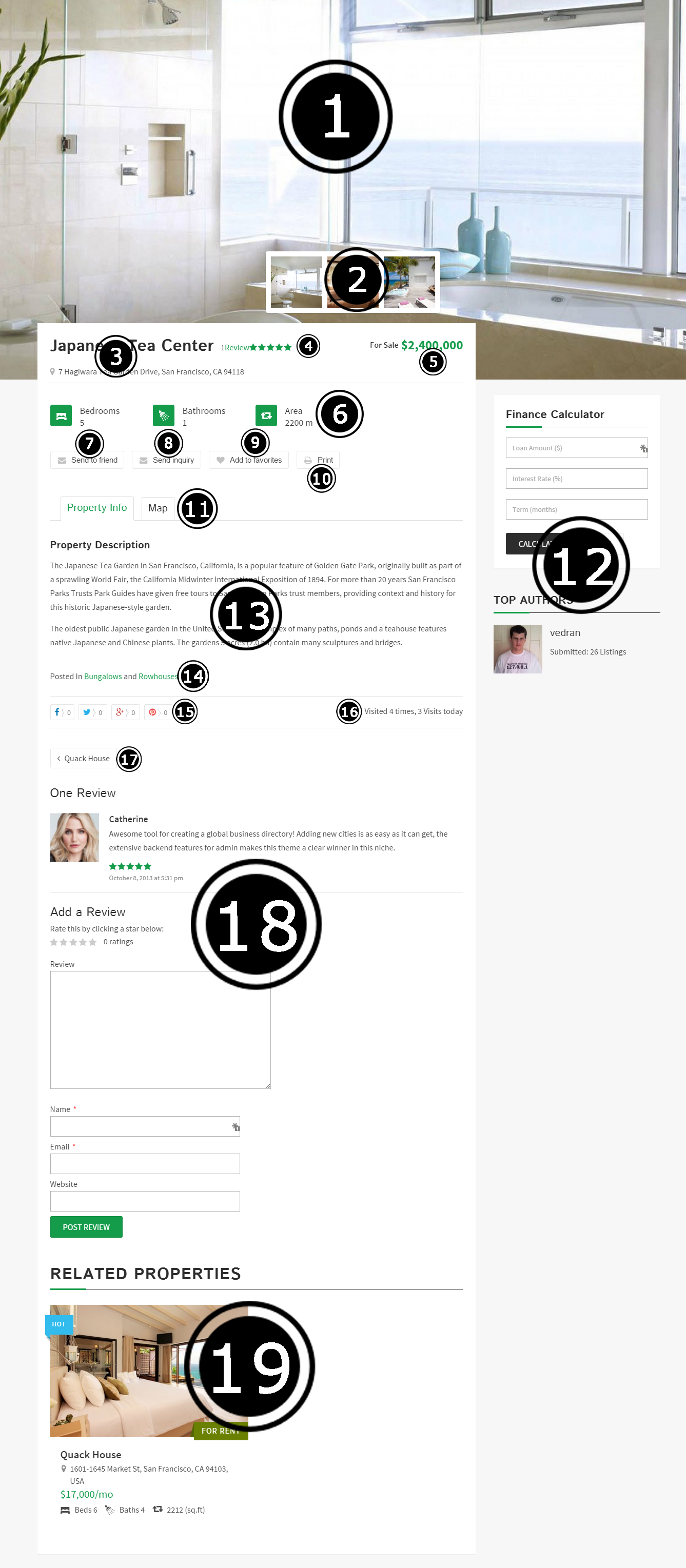
Property detail page
1 – Big gallery image
The main (or big) gallery image is the first image added to the gallery. While editing the property in the back-end it’s the image on the far left side.
The image is designed to stretch across the whole width of the page so make sure to upload large images. The width of the image should be at least 1920 pixels.
How to make property owners upload larger images?
Go to Tevolution ⇨ Custom Fields ⇨ Property (tab) and edit the “Post Images” field. In the “Description” write something like: To ensure your image looks good on the detail page please upload large (Full HD) images. The width of the image should be around 1920 pixels.
2 – Other gallery images
This section displays other images uploaded to the gallery (of that particular property). When you click on the thumbnail the theme will load the full image.
If you want to remove this section add the following code to Appearance ⇨ Custom CSS Editor.
#silde_gallery {
display: none !important;
}
3 – Property name and address
You can control the property title simply by editing the actual property. Whichever address was entered for the property will display here.
4 – Review total
The area displays the number of submitted reviews as well as the average number of stars.
5 – Property price
This section will display the price entered inside the “Price” field while submitting the property.
Want to change the currency? Navigate to Tevolution ⇨ Monetization ⇨ Currency.
6 – Property icons
This area displays the information assigned to “Bathrooms”, “Bedrooms” and “Area” custom fields.
How to change the sq ft unit into meters (m)?
“sq ft” is static text that you can edit my using the Real Estate plugins translation file. The file is available in the following location: /wp-content/plugins/Tevolution-RealEstate/languages/en_US.po. Use the search function (inside Poedit) to locate the correct string. Search for “sq.ft” and “sq ft”.
For details on how to translate using PO files open our translation article.
7 – Send to fiend button
Allows visitors to quickly send a link to the property to their friends. The button can be disabled from Tevolution ⇨ Settings ⇨ Email Settings & Notifications (tab).
8 – Send Inquiry button
Allows visitors to send a message to the person who submitted the propery. The button can be disabled from Tevolution ⇨ Settings ⇨ Email Settings & Notifications (tab).
9 – Add to favorites
The favorites button allows website visitors to save specific property for later viewing. Once saved (favorited), the property will become available inside the visitors front-end profile, under the “My Favorites” tab. Screenshot.
10 – Print button
Prints out the current page. To hide this button enter the following inside Appearance ⇨ Custom CSS Editor.
li.print {
display: none !important;
}
11 – Tabs
These tabs are displayed automatically based on details provided for that property . For example, if you add a Video to the property (using the Video field), that video will be displayed inside a separate tab.
If you need a quick way to display a custom field as a tab check out our Tabs Manager add-on.
12 – Detail page sidebar
To edit this area go to Appearance ⇨ Widgets and place widgets inside the “Property Detail Page Sidebar” area. The widgets used inside the image above are:
- T – Finance Calculator
- T – Display Authors
13 – Actual property content/description
This is the text added inside the “Property Description” field in the front-end, or the main content box inside the back-end. The area can display HTML and Shortcodes.
14 – The property category
This area displays the categories in which the property is submitted. If you want to remove it just add this to Appearance ⇨ Custom CSS Editor
.bottom_line span {
display: none;
}
15 – Sharing buttons
These allow visitors to quickly share the detail page on their social media profiles. You can control which social sites appear here from Tevolution ⇨ Settings ⇨ Detail page (tab) ⇨ Show sharing buttons.
16 – Previous/Next buttons
These buttons allow visitors to quickly navigate to the next property within the same category as the one being displayed. If you don’t need these, hide them by adding the following code to Appearance ⇨ Custom CSS Editor.
.singular .pos_navigation {
display: none !important;
}
17 – View counters
Display how many times the page was visited today and since it was published. View counters can be disabled from Tevolution ⇨ Settings ⇨ Detail page (tab).
18 – Comments/Reviews
Comments can be moderated from wp-admin ⇨ Comments. Comment settings are available from the Appearance ⇨ Theme Settings ⇨ Comments Settings (tab) section.
Want to give property authors the ability to moderate their own comments? Check out the Reviews Manager add-on.
If you want to disable comments for a specific property the best way is to Quick Edit it (from wp-admin ⇨ Properties) and untick “Allow Comments” in the quick edit window.
To disable ratings and use regular comments go to Tevolution ⇨ Settings ⇨ Detail Page ⇨ Ratings. If you want to make it so that a rating must be provided while submitting a comment, turn on the “Force Ratings” option.
19 – Related properties
This section shows properties from the same category (or tag) as the one currently displayed. For editing related properties settings navigate to Tevolution ⇨ Settings ⇨ Detail page. There are several options available that control the Related Properties section.
Frequently Asked Questions specific to HomeQuest
How to add login, register and logout links to the secondary menu?
Install the Code Snippets plugin and add the following code inside a snippet.
add_filter('tmpl_logreg_links','tmpl_logreg_links_return');
function tmpl_logreg_links_return(){
return array('primary','secondary');
}
How to setup HomeQuest so it looks like the demo site?
The quickest way to do this is to load the sample data from Appearance ⇨ Themes. Click on the big blue Insert sample data button to load the sample content. The content added to your site consists not only of listings, post and pages, but also widgets. Once you click on that sample data button your homepage should transform into one that looks very close to our demo.
Assuming you have the Real Estate add-on installed as well, activate the property sample data from the wp-admin ⇨ Plugins section.
What is the perfect size for the logo?
The default logo size is 248×39 pixels. Ideally, that’s the size you should use for your own logo as well. However, the theme will work with smaller/larger logos as well.
How to set a custom background?
The background in HomeQuest can be changed from the Appearance ⇨ Customize section. When you open the section, expand the Background Settings area, click on No Image and then on the select a file link. Locate an image on your hard drive and upload it. Once the upload is done tweak the available options (repeat, position, etc) and hit the Save & Publish button at the top.
Quick Tip: Use FullHD images (width = 1920px) for the background image. An image of that size should look good on the majority of screen sizes.
Directory Resources Page
We have an “all-in-one resource page” that will assist you to set up your HomeQuest Directory site. This page contains all the resources and information that you will possibly need while setting up the website. Click here to go to the resources page.