Upgrading from iPhoneApp to iPhoneApp2
Upgrading the theme will make you lose all widget and theme settings. Please make necessary backups before continuing.
- Download the latest theme from your member area.
- First of all, download the iPhoneApp and Supreme themes to your desktop from your member’s area.
- Both the themes will be there in “Supreme Themes” section. To download the theme, click on the links named as “Theme” or “Supreme” respectively.
- Unzip the folder and connect to your server; navigate to wp-content/themes
- Rename the existing iPhoneApp folder to iPhoneApp_old
- Upload both folders (supreme + iPhoneApp) to wp-content/themes/
- Now, on your server open functions.php file from iPhoneApp theme folder
- At around line number 36 you will find this code:
function supreme_child_theme_setup() { - Directly below that line of code input this:
update_option('template','supreme'); - Visit your site and hit the refresh button. If you see an error hit refresh again – you should see your site now
- Now just undo the above change and make the file as it was earlier. Create a new ticket through Contact Us form if you run into any problems
Installing iPhoneApp
- Connect to member area and expand the iPhone App section under My Downloads. Download all available files
- Connect to your WordPress dashboard (wp-admin) and navigate to Appearance -> Themes. Click on the Install Themes tab and then on Upload. Use the Browse option to locate the supreme zip file on your hard drive – then click on Install Now. After the installation process is finished do not activate supreme.
- Navigate again to Appearance -> Themes -> Install Themes -> Upload but this time load/install the iphone app zip file. Once it’s installed activate the theme.
- To load sample data navigate to Appearance -> Themes and click on the blue “Yes, insert please” button
In case WordPress rejects the .zip files use FTP to install the theme:
- Extract supreme.zip and iphoneapp.zip then upload to /wp-content/themes directory
- Once uploading is done connect to the WordPress dashboard and activate the iPhone App theme
- If you run into more problems during installation please visit our Installation Guide
For detailed instructions on using FTP please click here
Need help with installing the theme? Hire us!
Facing Problems in installing the theme? Don’t worry, we’ll do that for you, just click here!
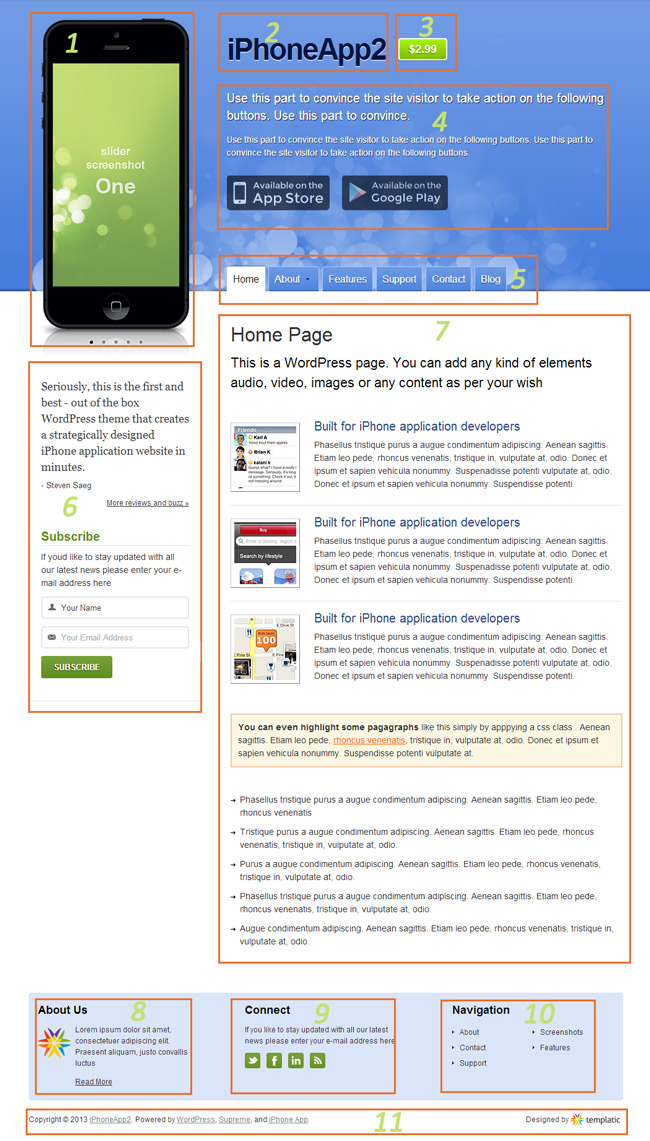
Configuring Homepage
Here is how we can configure the homepage:

- Main Slider:There are different views of the slider like iphone vertical, horizontal, BlackBerry, etc… To change the view, you can go to WP-admin -> Appearance -> Themes. Click on “Customizer” link. In Top Header Settings -> Select Slider Backgroud Image field, you can select different views for your slider.Go to WP-admin -> Appearance -> Widgets. Place “T → Header Slider” widget in “Header Slider” area. Add your image URLs there. The image size should be according to the slider size.
- This is your site title or site logo which you can set up from “Site Title & Tagline”/”Site Logo” sections in your WP-admin -> Appearance -> Themes -> Customizer.
- Go to WP-admin -> Appearance -> Themes. Click on “Customizer” link. “Top Header Settings -> App Price field, you can change the price value.
- Go to WP-admin -> Appearance -> Widgets. Place “Text” widget in “Header Right” area. The text we have placed there to display buttons and bold text can be viewed here.
- Go to Wp-admin -> Appearance -> Menus. Create a menu there. Select the menu in “Themes Locations -> Header Horizontal” and click on “save” button.If you want to use jquery mega menu there then unselect the menu from “Theme Locations” and place “JQuery Mega Menu” widget in “JQuery Mega Menu” area.
- Go to Wp-admin -> Appearance -> Widgets. Place “T → Testimonials” & “T → Newsletter Subscribe” widgets in “Primary” area.
- Here you can display one of your pages(Wp-admin -> Pages) as well as list the posts(WP-admin -> Posts).
Go to WP-admin -> Appearance -> Themes. Click on “Customizer” link. To have list of your latest posts in the main content of the home page, you can select “your latest posts” option in “Static Front Page” section.Else to display a static page, choose “A static page” option and select one of the pages. - Go To WP-admin -> Appearance -> widgets. Place “Text” widget in “Footer 1” area.
- Go To WP-admin -> Appearance -> widgets. Place “T → Social Media” widget in “Footer 2” area.
- Go To WP-admin -> Appearance -> widgets. Place “Navigation Menu” widget in “Footer 3” area.
- Go to WP-admin -> Appearance -> Themes. Click on “Customizer” link. In “Footer” section you can change the copyright and credit text.
You may use WooCommerce widgets in the footer area but as they are not meant for this area, they won’t look ideal with the theme design. Templatic’s Widgets and WordPress default widgets should be used for this area.
Contact Us Page
Let’s see how we can set up the contact us page using iPhoneApp:
- Go to WP-admin -> Pages -> Add New.
- In Page Attributes, select “Template – Contact Us”.
- Click on “Publish” button.
- To have Google map on this page you can place “T → Google Map Widget” widget in “Contact Page Widget Area” area under WP-admin -> Appearance -> Widgets.
- You can also have captcha on contact us form. More details given here.
Shortcodes
The easiest way to add buttons or columns into a post is to use shortcodes. Click here to download the Shortcodes plugin and then follow the same instructions you used to install the theme, but instead of placing the folder inside /wp-content/themes, place it inside /wp-content/plugins. For detailed FTP instructions open this article:
https://templatic.com/docs/how-to-upload-and-edit-files-on-your-server-ftp-tutorial/
To see what are the actual shortcodes available to you click on the link below:
https://templatic.com/demos/catalog/shortcodes-guide/
Activate Captcha on Contact Us Page
- We have provided compatibility with a Captcha plugin: “WP-reCaptcha”. You will need to install and activate it first.
- In The WP-admin -> Appeanrace -> Themes -> Customizer -> captcha option, select “Contact Us Captacha Setting” and click on “Save & Publish” button to make available the captchas in the Contact us page.
- Make sure to uncheck the options – Enable for comments form and in the plugin’s settings.
Other Plugin’s Support:
We have also provided compatibility with some other plugins:
WooCommerce:
- You can click here to download wooCommerce.
- See the “Getting Started” Tutorial for installation and setting up WooCommerce plugin.
- WooCommerce’s Documentation/guide is available here.
bbPress:
Let’s see how this plugin works.
- First, download, install and activate bbPress just like you activate any other plugin. You can get it from here.
- When we activate the plugin, three taxonomies are added – Forums, Topics, and Replies. Replied depends on its Topic. Topic depends on its forum.
- For Example, In Templatic Forums, there are different forums: Catalog theme forums, GeoPlaces Theme Forums, etc… This Catalog theme forum is a “Forum” in bbPress.
- Now, under Catalog theme forums there will be many forums. These are treated as “Topics”.
- And a Topic can have many replies. Each of them is known as “Replies” in bbPress.
- Forums can only be added from backend. Topics & Replies can be added from Front-end & back-end.
- If you are adding a Topic from back-end, then you must select Forum for that topic from WP-admin -> Forums -> New Forum -> Forum Attributes -> Type field.
- If you are adding a Reply from back-end, then you must select its respective forum and topic from WP-admin -> Replies -> New Reply -> Reply Attributes section.
- bbPress’s other settings are placed in WP-admin -> Settings -> Forums.
Can I show the pop up for my image gallery in normal WordPress pages?
Yes you can, but the condition is, if you have activated Templatic-Shortcodes plugin.
If you have followed the whole theme guide and still you are not able set up some things then try to insert the sample data . If still having any queries then you can create a ticket in helpdesk.
Hope you enjoyed the guide and theme and best of luck for your site!
Need help with installing the theme? Hire us!
Facing Problems in installing the theme? Don’t worry, we’ll do that for you, just click here!
