eMarket has been built around our eCommerce framework. So before going through this guide, you should also read its main framework guide to know about installation, setup basic options and settings etc. The core features remain the same as mentioned there in the framework guide. Here we will discuss how you can set up eMarket theme for your website including the widgets that we have used for our demo site.Note: Some of the options mentioned in the framework guide may not be applicable to eMarket theme as it has been developed around the new version with some theme specific functionality.
1. Home page
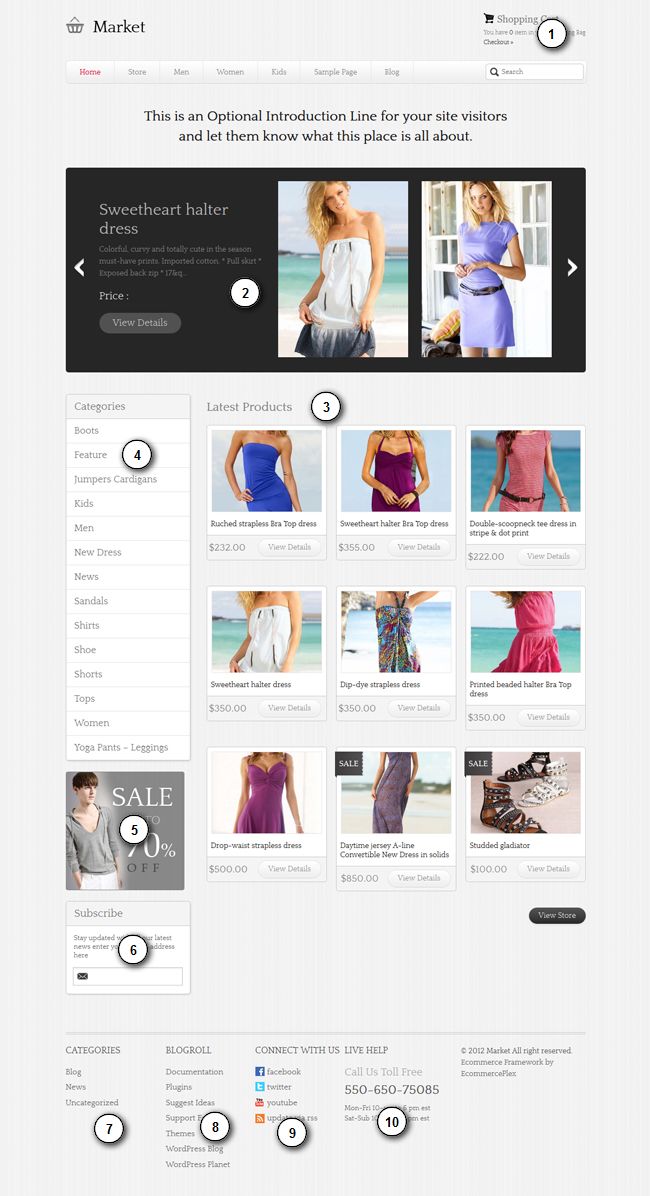
To set up home page, you will have to follow some chain steps like setting up options given at wp-admin -> Theme options -> Theme options and setting up widgets. To read about the back-end options, read the framework guide, it explains each options in detail. Let’s talk about the widgets here,
- Go to wp-admin -> Appearance -> Widgets,
- You will find 4 widget areas that affect Home page and they are “Front Page Slider”, “Front Page Sidebar ” and “Front page Content”.
- Whereas some of the widget areas which will not just affect home page but also rest of the pages on the website (common for all pages). Those areas are header areas such as “Header Main Navigation” “Header Right Settings” and “Below Header”
- Other such common areas are Footer areas such as “Footer 1″,”Footer 2”, “Footer 3” and “Footer 4”
- Placing suitable widgets in all such said widget areas, you can easily setup your homepage.

To view the widget’s area or settings you can go to your WP-admin › Appearance › Widgets.
- T – Shopping cart information: Displays shopping cart information like the number of products selected to buy and total price. You can write any Title in it, like “Shopping cart”
- T – Home Main Banner: Enter Image URL, link URL and caption for different banners.
- T – Latest Products: Enter the widget title, category ID, number of posts ,view style, image width/height,etc… Category ID can be got by going to “Category” and hovering the mouse over the category and it would be something like id=6. This 6 is the category ID. You can also include multiple categories in the widget. If you want to display the store link at the bottom of the widget then mark the check-box there given for “Wish to display Store link?”.
- T – Browse By Categories: Displays product categories. Enter the widget title, category IDs of the posts which you don’t want to display. Also do the other settings as per your need.
- T – Advt 220x220px: Enter the advertisement link and image link for the advertisement.
- T – Newsletter Subscribe: Enter the title, text for the widget and the Feedburner ID, e.g. templatic. (Do not enter the full URL)
- Categories: It will display the all the post categories. You can give a title like “Our Categories”.
- Meta – Displays Log in/out, admin, feed and WordPress links.
- T – Connect with us: Enter the widget title, facebook, twitter, youtube and RSS Feed URL here.
- T – Contact Us: Enter the widget title, text to call you, your contact number and your shop time.
- To display the product categories in footer right side you can do the setting in wp-admin › Theme Options › Theme Options › Footer Navigation Settings.
2. Product Listing Page
Setting up product listing page has 3 main steps as mentioned below, let’s take a look,
A) Create and place product listing page
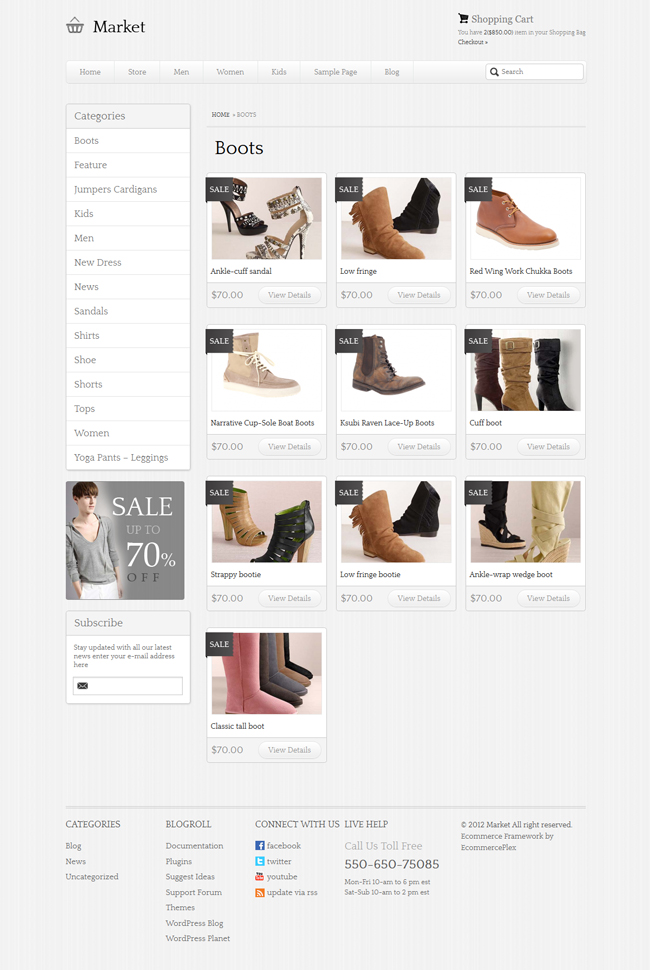
The page where your products belonging to certain category(ies) are listed is your product listing page. Now this page gets created automatically in the theme as soon as you add some categories and products. The need here is to place that page on your website. Here are the steps for that,
- Create your required product categories from wp-admin -> Products -> Product Categories
- Start adding products from wp-admin -> Products -> Add New Product
- Select the relevant category(ies) and publish your products. (The whole process is just like adding a WordPress page)
- Now, create a menu from wp-admin -> Appearance -> Menus and place your product categories and other required things there and save it
- Place a widget “Custom Menu” in any of the header widget area (the most suitable one is Header Main Navigation ) and refresh your browser to see the effect.
We did the above said process just to make it easy for your users to locate your product range and actually reaching the product listing page.
B) Product Listing page settings
To apply some settings like list/grid view, number of products per page, display product price there or not etc,
- Go to wp-admin -> Theme options -> Theme options
- Expand the section named “Product Listing Settings -> For ‘Archive’ or ‘Category’ Page to do the settings.
Read more about it in its framework guide
C) Setup widgets for product listing page
Product listing page has a Product Listing Sidebar widget areas. Here are the widgets that we used on our demo site,

Product Listing Sidebar
- T – Browse By Categories – Displays product categories. You can also write the Title of the category like “Our Products”. If you do not want one of your category to display here then you can remove it by specifying the category ID here.
- T – Set Advertisement – Provide the advertisement link and image link for the advertisement.
- T – Newsletter Subscribe – Provide the title, text for the widget and the Feedburner ID, e.g. templatic. (Do not enter the full URL)
3. Product Detail page
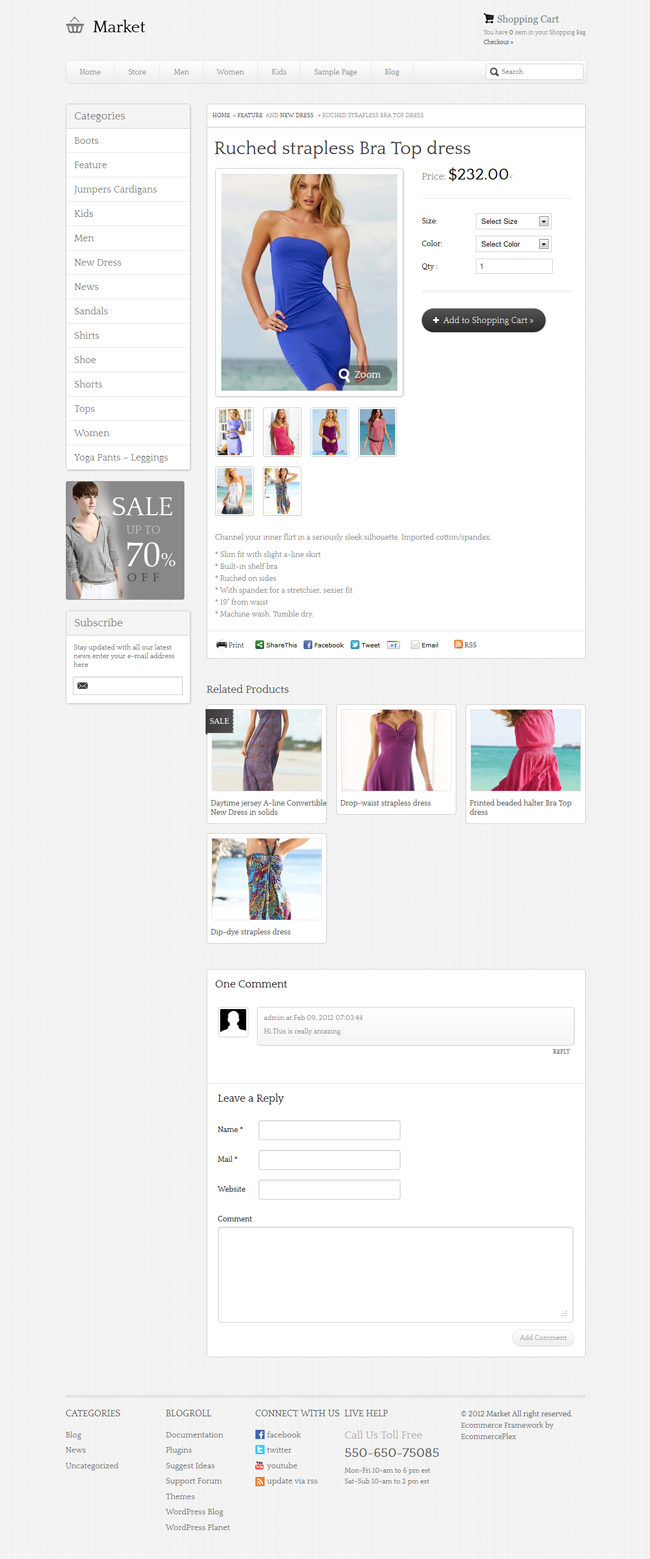
Product detail page is the page from where you can actually purchase the product and see all the detailed information about it. To set it up some of the options available for it are at wp-admin -> Theme options -> Theme options, expand the section “Product Details Page Settings” to setup these options. Read more about it in its framework guide Other information such as variety of product pictures and other detailed information comes from the product that you added from the back-end from wp-admin -> Products-> Add New by filling up all the product information given there.

Product Detail Sidebar
- T – Browse By Categories – Displays product categories. You can also write the Title of the category like “Our Products”. If you do not want one of your category to display here then you can remove it by specifying the category ID here.
- T – Set Advertisements – Provide the advertisement link and image link for the advertisement.
- T – Newsletter Subscribe – Provide the title, text for the widget and the Feed-burner ID, e.g. Templatic. (Do not enter the full URL)
4. Inner Page
Inner pages or say content pages like About Us page etc. The main widget area in effect is “All Inner Page Sidebar”. For our demo site, the widgets that we placed are,
All Inner Page Sidebar
- Categories – Display’s categories. You can also write the Title of the category like “Our Products”
- Archives – Displays posts month wise based on the published date
Some other settings that you would like to do are located at wp-admin -> Theme options -> Theme options. Read more about it here
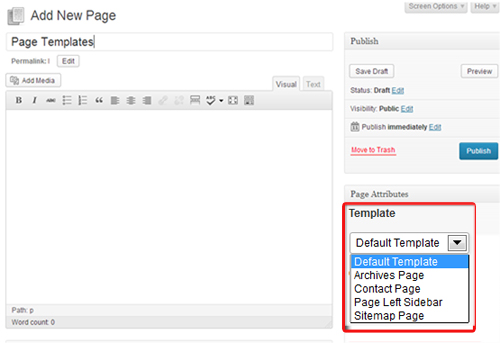
* Create pages using theme page template
Using page templates you use the ready made page made for a specific purpose like contact us page having a form with all required fields. With this theme, we provide you 4 page templates as mentioned below,

- Archives Page – Shows the posts Month wise
- Contact page – Shows a contact us form (Inquires sent using such form goes to the admin email Id as described in WP-admin -> Settings -> General)
- Page Left Sidebar – Creates page with the left sidebar (to place widgets there you will have to place any widget in the widget area “All Inner Page Sidebar”)
- Sitemap page – Lists the total posts,custom posts, pages of the site on the single page.
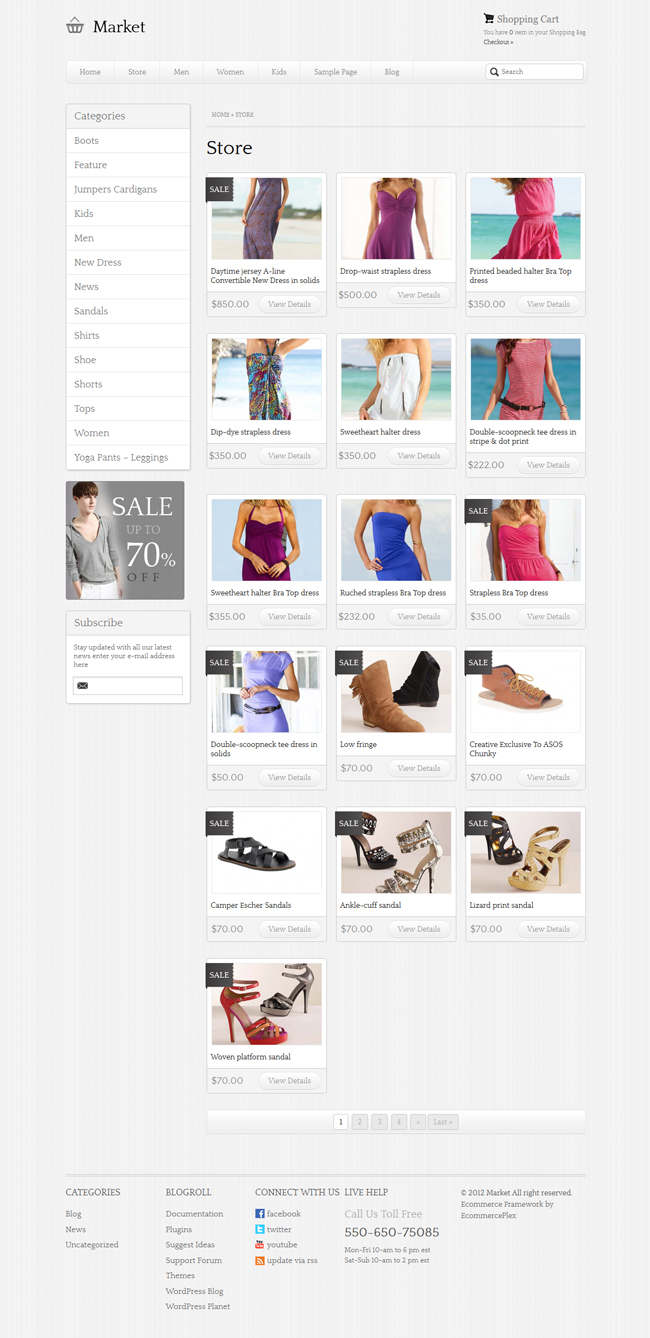
5. Store Page
This is the page that lists all the products available on your site irrespective of the categories. It gets created automatically by the theme and to use it or to see it you can append ?ptype=store to your site URL. For example, http://example.com/?ptype=store. So, you can use such custom link in your navigation menu as well. For our demo site, we placed the link of store page as said above in the navigation menu and then placed widgets in the store page widget areas at wp-admin -> Appearance -> Widgets. This page only one widget area that has effect on it “Store Page Sidebar”. The widgets that we placed for our demo site are,

Store Page Sidebar
- T – Browse By Categories – Displays product categories. You can also write the Title of the category like “Our Products”. If you do not want one of your category to display here then you can remove it by specifying the category ID here.
- T – Set Advertisements – Provide the advertisement link and image link for the advertisement.
- T – Newsletter Subscribe – Provide the title, text for the widget and the Feedburner ID, e.g. templatic. (Do not enter the full URL)
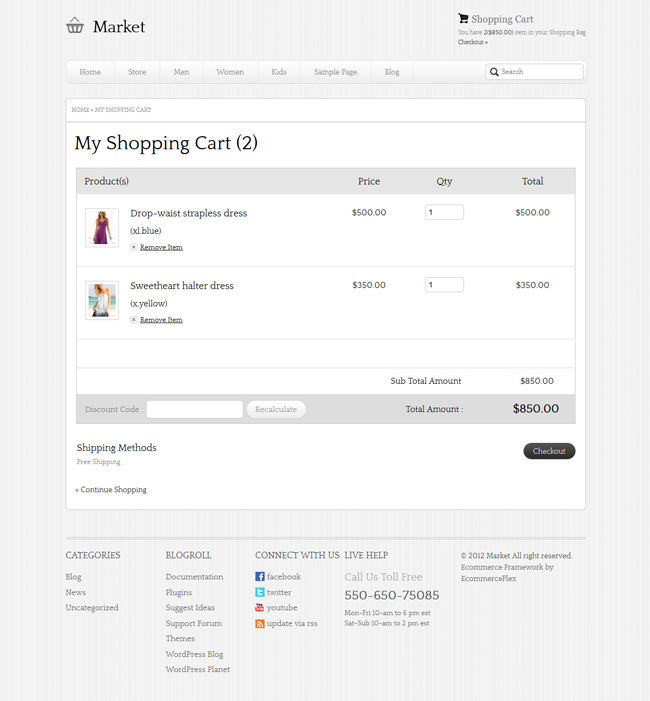
6. My Cart Page
It is also known as shopping cart page. When user selects any product from the product detail page on your site and adds it to the cart, it shows a link “View Cart Detail” which redirects to this “Cart” page. Basically it lists all the items that user has added there while viewing the available products on your site. It has all product detail like price, quantity and if user is a registered one then shows his profile information as well. Some of the settings that a My Cart page requires are,
- There is a whole section given for shopping cart at the back-end which you can setup according to your requirement.
- Locate it at wp-admin -> Theme options -> General Setting, Shopping Cart tab

7. Blog pages
Blog is nothing but a normal WordPress post and so major operations with it remain the same. Two blog related pages that you will be having with this theme are blog listing and blog detail pages, lets understand them in detail but before understanding them just have a look at the basic blog creation process,
- Go to wp-admin -> Posts -> Categories
- Create your required categories. (As soon as you insert sample data to your site, theme auto installs a post category “Blog”)
- Create your posts from wp-admin -> Posts -> Add New and check mark the post category(ies) to apply your post to those categories
- Publish your post.
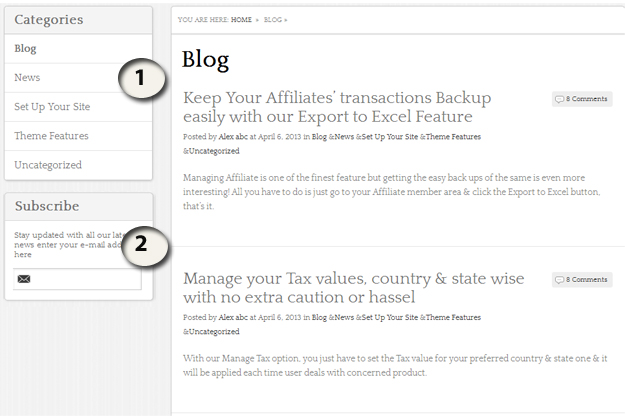
A) Blog Listing Page
The page where your posts based on categories are listed is known as blog listing page. To set up blog listing page using this theme, you need to undertake two main things, “settings” and “placing widgets”
i) Blog Listing Settings
- Go to wp-admin -> Theme options -> Theme options
- Expand the Blog section settings section
- Setup your required options and save them
To read more, refer the main framework guide.
ii) Setup widgets
“Blog Listing Sidebar” is the widget are that affects the blog listing page. Let’s see which widgets we have placed on our demo site,

Blog Listing Sidebar
- Categories – Display’s categories. You can also write the Title of the category like “Our Products”
- T – Newsletter – Provide the title, text for the widget and the Feedburner ID, e.g. templatic. (Do not enter the full URL)
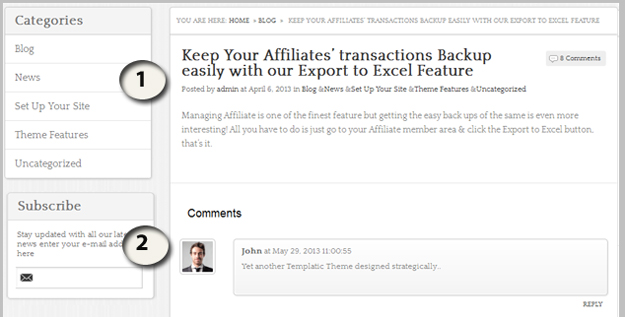
B) Blog Detail Page
The page that shows only one post along with its whole content is known as blog detail page. Alike the blog listing page, blog detail page too has 2 main things for setting up a perfect blog detail page,
i) Blog detail settings
- Go to wp-admin -> Theme options -> Theme options
- Expand the Blog section settings section
- Setup your required options and save them
To read more, refer the main framework guide.
ii) Placing widgets
“Blog Detail Sidebar” is the widget are that affects the blog detail page. Let’s see which widgets we have placed on our demo site,

Blog Detail Sidebar
- Categories – Display’s categories. You can also write the Title of the category like “Our Products”
- T – Newsletter – Provide the title, text for the widget and the Feedburner ID, e.g. templatic. (Do not enter the full URL)
8. Remove/edit the footer credit line
To edit the footer credit lines,

- Go to your active WordPress directory ..\wp-content\themes\eMarket\
- Open footer_page.php file and edit the text on lines on 37.
- You should change only “Designed By”, hyperlinks given under anchor (<a></a>) tags and image as per your requirement. (Note: Be cautious, If you violet any php syntax rule then your site may go blank)
Any Queries? Contact us and we’ll help you out.
