Theme Installation
Need help with installing the theme? Hire us!
For more details on this service, please click here!
1. Upgrade from Specialist version 1 to Specialist version 2
If you are already using the previous version (version 1) of this theme, then you should upgrade it with the latest one by following the below given steps,
- Connect to your WordPress dashboard (wp-admin) and navigate to Appearance -> Themes. Select the default “Twenty Twelve” theme as the active theme.
- Connect to your server and navigate to wp-content/themes. Rename your existing (old) Specialist theme folder. (e.g. Specialist_old)
- Now, connect to the member area and expand the Specialist section under My Downloads. Download the theme to your hard drive.
- Visit the WordPress dashboard (wp-admin) and navigate to Appearance -> Themes. Click on the Install Themes tab and then on Upload. Use the Browse option to locate the Specialist zip file on your hard drive – then click on Install Now. After the installation process is finished activate the theme.
Feel free to create a new ticket at Contact us if you face any problems.
2. Installing theme with WordPress back end
If you are installing this theme for the first time i.e. you were not having its early version 1, then follow the below given steps to install it.
- Connect to member area and expand the Specialist section under My Downloads. Download the theme to your hard drive.
- Connect to your WordPress dashboard (wp-admin) and navigate to Appearance -> Themes. Click on the Install Themes tab and then on Upload. Use the Browse option to locate the Specialist zip file on your hard drive – then click on Install Now. After the installation process is finished activate the theme.
If WordPress rejects it then install it using FTP as mentioned below.
3. Install using FTP
- Extract Specialist.zip then upload to /wp-content/themes directory
- Once uploading is done connect to the WordPress dashboard and activate the theme
- If you run into more problems during installation please visit our Installation Guide
For detailed instructions on using FTP please click here
Getting Started
1. Insert dummy data
It is not compulsory to insert dummy data but it is advisable to do so because as it sets up the entire sample site for you, you can have over all idea how you would like to build your site and so increases your creativity!
After installing and activating the theme,
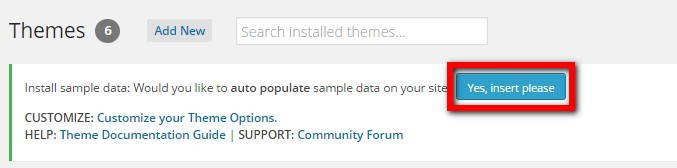
- Go to Wp-admin -> Appearance – > Themes
- Click “Insert Sample Data” button to insert the Sample data
- As soon as you click this button, it will change to “Delete Sample Data” to let you delete all the sample data, if you want!
Be cautious, along with sample data, it also deletes all your modifications done using sample data forever.
2. Set your Business logo, Color and other theme options
We will be discussing few of the options from the customization theme options as most of them are quite easy to understand and operate.
Change the Logo
Changing the logo is just a simple process of uploading your own logo image!
- Go to wp-admin->Appearance ->Themes – > Customization
- Click Site Logo section to expand it.
- Click on existing image and load a new one from your hard drive. You can do the same for the favicon icon.
Edit General settings
- Hide autoinstall – checking this will turn off the dummy data activation option inside Appearance -> Themes
- Use custom css – enable this if you want to customize your theme using the custom.css file. The file can be modified from Appearance -> Editor sections. For details on using that file click here
- Enable sticky header menu – makes the header menu show even when scrolling down the page.
- Show author biography on posts – display the authors avatar, name and bio on posts
- Show author biography on pages – display the authors avatar, name and bio on pages
- Show breadcrum – display a navigation trail inside posts and pages (above the title)
Remove/Change the Templatic credit line from the footer
To remove the “Designed by Templatic” credit line inside the footer area, do this:
- In Appearance -> Themes -> Customize
- Click Footer option to expand it
- Now remove the second paragraph inside the section that states the Templatic credit line.
- OR you can also show your credit name and logo instead of “Templatic” by using the example given there just above the text box.
Similarly, you can change all the available theme options given in the “Customization” as per your requirement, including Color (Color change affects your site in real time i.e. you can preview the color before actually applying it to your site).
3. Setup the navigation bar (main menu)
Main menus are the key of your site. Users generally see the menu to figure out what you have in store for them!
- Go to wp-admin -> Appearance -> Menus.
- You can add and manage various items inside the menu. Post categories, Pages, Portfolios etc. For details on creating the Main menu watch the following video
This way you can create a regular WordPress menu but if you want to add some visual effects to it then you can use the mega menu for it.
4. Setting up the Home Page Slider

If you have activated the dummy data (from Appearance -> Themes) the slider must already be active. But if it isn’t then,
- Go to Appearance -> Widgets
- Place the “Home Page Main Slider” widget inside “Home Page Slider” area. To make sure the slider shows on the homepage make sure you’ve set a correct static page as your homepage.
- Ideal size of the slider image is 570 X 400 pixels. So to maintain the design well, you must upload the same size image in the slider.
Want to show your portfolio images on the home page?
If you want to display the images added in your portfolios then placing the T – Home Page Slider widget will remain the same as said above but you need to change some settings in this widget, follow these steps for that
- Place the “T-Home Page Main Slider” in the “Home Page Slider” widget area.
- Expand this widget to choose various options in it.
- Uncheck the option Use custom images? (selected by default)
- Now Do not check mark the “Settings for Carousel slider option?” but instead just select the portfolio in the Select Taxonomy field under it
- Mention the number of posts from portfolio that you want to display in the slider in the later field.
- Click the save button of this widget and refresh your site to see the effect. (Know more, how to use T- Home Page Main Slider widget)
1. If you are using images from the blog or any other taxonomy and not custom images as said above then you have to remove your title and description from the T – Home Page Main Slider widget to maintain the design accuracy.
2. According to the theme design and concept, In T – Home Page Slider widget, Settings for carousel slider option? i.e. check marking this option will not work as desired because we are not supporting it for this theme.
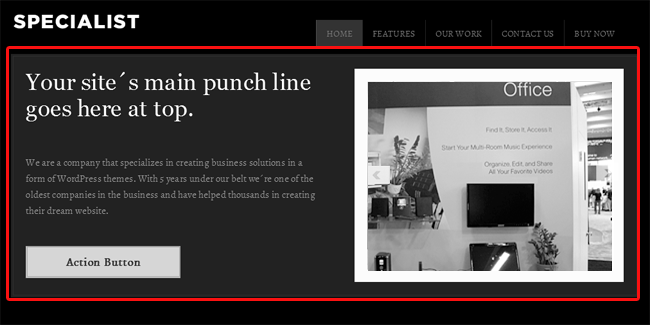
Want to add button in a slider as shown in screenshot?
After inserting sample data, this button will not automatically come in the slider. So, to add it you need to use a class as mentioned below,
<a href=”#” class=”action_button”>Action Button</a>
– Here class =”action_button” is a class name which cannot be edited but you can place your own link at the place of “#‘” and can apply your title to the button at the place of Action Button(text).
5. Create your portfolios
As mainly Specialist is a Portfolio Theme, you can easily create the one and can show its images on your Home Page as well as mentioned in point 4th above,
For creating a portfolio,
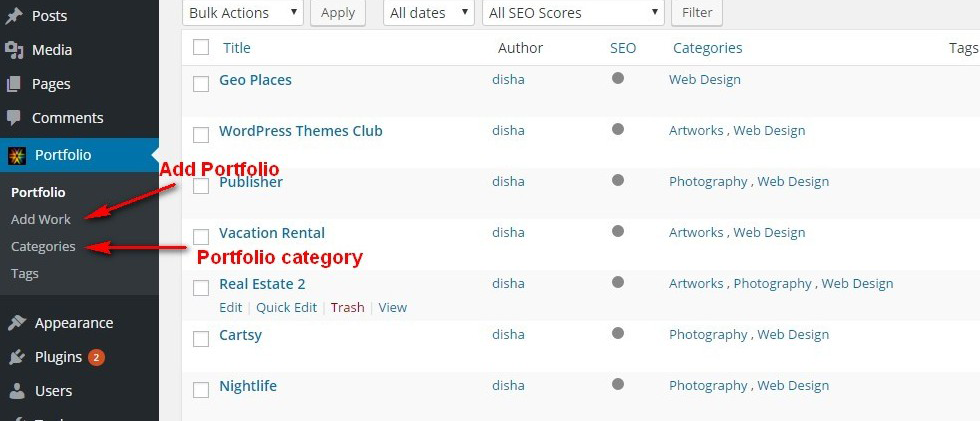
- Add the category of your work, using WP-admin -> Portfolio -> Type of Work like you do for a normal WordPress category.
- Now, go to WP-admin -> Portfolios -> Add Work
- Add your work/portfolio like you create a normal WordPress page and publish it (also check mark the ‘Type of the work’ that you created in the above step while creating the page.)
- Now after adding your portfolios, to show them to your users, you have to link them in your menu bar. Either you can link it individually or can link their category (Type of work) in the menu bar.
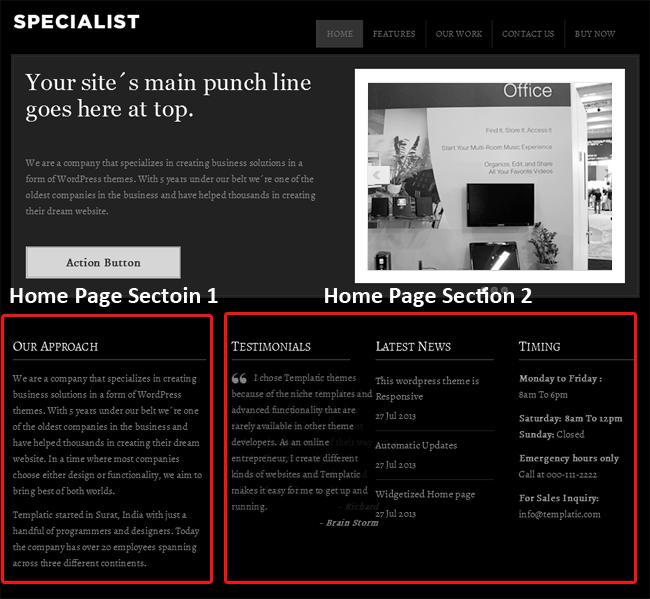
6. Setup the home page content
There are two home page content areas namely “Home Page Section 1″ and “Home Page Section 2” . They appear right after the slider on your web site. You can locate and manipulate this areas at back-end by adding widgets there.

Follow these steps to add widgets here,
- Go to wp-admin -> Appearance -> Widgets -> Home Page Section 1 / Home Page Section 2
- Drag and drop the widgets as per your requirement there.
- Some of the recommended widgets for Home Page Section 2 would be,
- T-Post Listing – You can choose between displaying posts or portfolios and can limit the number of post visible on home page by entering the numeric value in the field “Number of posts:”. If you want to show both of them then use the same widget twice in this same area with the selection of post and portfolios in the respective widgets. However, we recommed to choose only one of them in order to maintain the design of home page.
- T-Testimonials – Show your satisfied clients’ words on your home page using this widget.
- Text – You can also show your business timings in this area using html <tags>.
- For example :
<p> <strong> Monday to Friaday : </strong> <br /> 8am-6pm </p>
<p><strong>Saturday: 8am-12pm <br />Sunday:</strong> Closed </p>
<p><strong>Emergency hours only</strong><br />Call at 000-111-2222</p>
- For example :
As Home Page Section 1 shows widget wider than the normal one so you can use any widget there as per your requirement but keeping its width and looks in your mind.
Home Page Section 1 widget area makes your widgets appear little wider on your website than the regular width of the widgets in other areas. Whereas Home Page Section 2 shows the normal width of the widgets.
7. Setup sidebars
In this whole theme, there are 4 Sidebars as mentioned below and to locate it at back-end, just go to wp-admin -> Appearance -> Widgets.
- Post Listing Sidebar – It appears on the listing page of posts/blog. Whatever widgets you place here will appear as sidebar items on your web site for this particular page.
- Post Detail Sidebar – It appears on detail page of the posts/blog. Whatever widgets you place here will appear as sidebar items on the detail page of your blog/post.
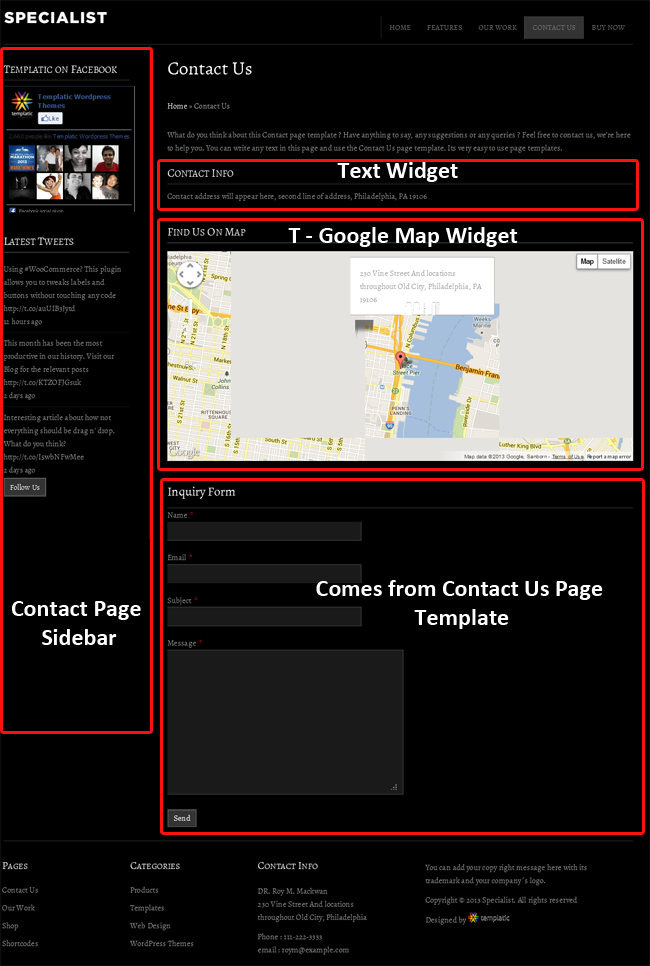
- Contact Page Sidebar – This sidebar is specially made for the contact us page. some of the most suitable widgets would be “T-Latest Twitter Feeds” and “T- Facebook Fans”
- Primary Sidebar – This sidebar is default one, if you do not apply any widgets in above mentioned areas then widgets applied here will be shown as their sidebars and same goes for other ordinary pages too.
There is no sidebar area for the home page. It is designed full width and you cannot apply sidebar or layouts there.
8. Setup Contact Us page
You can make this page with the help of Contact Page Template. It will show you the contact us inquiry form. Now, you can place some widgets to enhance the purpose of this page,

- Go to wp-admin -> Appearance ->Widgets-> Contact Page Content Area
- Drag and drop the required widgets there and save them
- Most suitable would be “Text” to show your contact details like phone number and “T- Google Map Widget” which will show Google map above the inquire form.
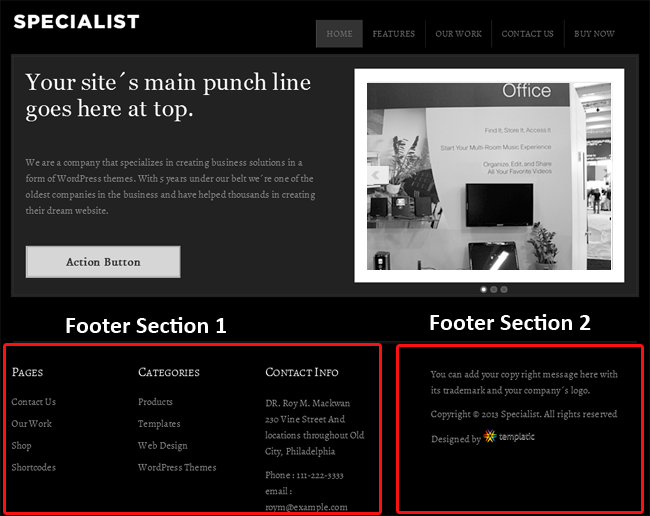
9. Setting up footers
This theme has 2 footer areas which will appear on all the pages on your website including home page.

Footer 1
This widget area has been divided into 3 columns, so the 4th widget placed in this area will go straight down the first one. You can manipulate this area with these steps,
- Go to wp-admin -> Appearance -> Widgets – > Footer 1
- Drag and drop your desired widgets there and save it.
- Refresh your browser to see the effect.
Footer 2
This area is a single column area and so widgets placed here will appear one after another on your site. All the widgets placed here will appear on the bottom right of your screen.
- Go to wp-admin -> Appearance -> Widgets – > Footer 2
- Drag and drop your desired widgets there and save it.
- Refresh your browser to see the effect.
Going Deeper
1. Create Pages using Specialist Page Templates
A) Creating page using page template
Page Templates are the ready made pages based on some obvious needs. To create it,
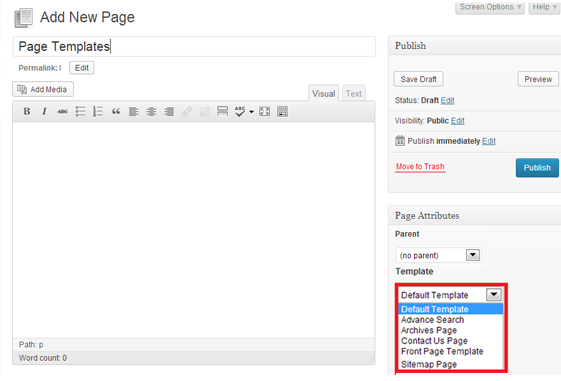
- Create a new page from wp-admin -> Pages -> Add New
- Select any page template from the Template option given in Page Attributes section on the right side of your screen and publish it.
- Your particular page is ready!
B) Specialist Page Templates
Specialist comes with below mentioned built in Page Templates.
- Advance Search – Shows a search form to search anything listed on the site.
- Archive Page – Shows the posts Month wise
- Contact Us Page – Shows a contact us form (Inquires sent using such form goes to the admin email Id as described in WP-admin -> Settings -> General)
- Front Page – Creates a static Home Page
- Portfolio – Lists your added portfolios (from wp-admin -> Portfolios) together.So, to use this template, you must have porfolios created (you can change the number of portfolios to be shown on a single page from wp-admin -> Settings -> Reading – > Blog Pages show at most)
- Sitemap Page – Lists the total posts,custom posts, pages of the site on the single page.
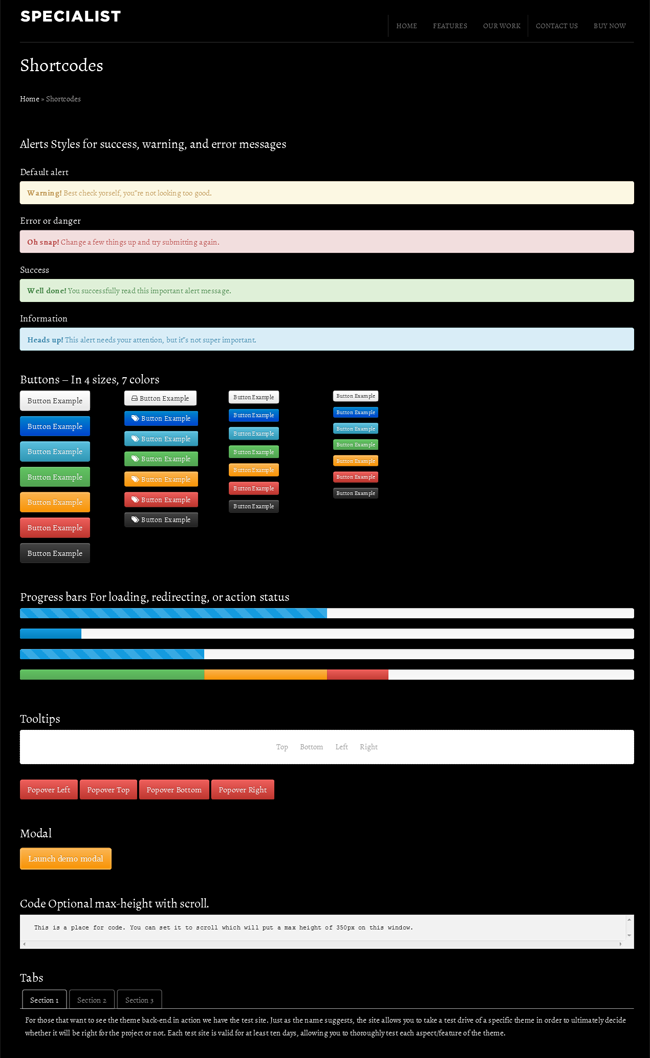
2. Customize pages using shortcodes
The easiest way to add buttons or columns into a post or page is to use shortcodes. To use them you will first need to install our Shortcodes plugin. Follow these steps:

- Download the plugin by clicking here
- Extract the plugin using software such as 7-Zip (use Extract Here option)
- Connect to your server using FTP. For details open this article
- Upload the plugin (folder) to wp-content/plugins
- Go to wp-admin -> Plugins and activate the plugin
To see what are the actual shortcodes available to you click on the link below:
https://templatic.com/demos/catalog/shortcodes-guide/
3. Translate Specialist
To translate Specialist, you will need software like Poedit. Using Poedit you need to load en_US.po located inside your /languages folder and translate it. For detailed instructions on translating with Poedit open our localization tutorial.
Along with the included .po file, Specialist is also WPML compatible. Once you purchase the plugin install it in the same way you did the shortcodes plugin. Once installed, open the WPML documentation (will be provided after purchasing) and start translating. The actual translating process is no different than with any other WordPress theme.
4. Protect your contact page with captcha
In order to add some spam protection to your contact page first go to Appearance -> Themes -> Customize and click on “Show captcha” inside the “Contact Page Settings” section. With that done we need to install the WP-reCAPTCHA plugin. The easiest way to install the plugin is to head over to wp-admin -> Plugins -> Add New and enter WP-reCAPTCHA inside the search bar. From there you can install the plugin very easily.
Once installed, head over to Settings -> WP-reCAPTCHA and enter the public and private keys. You can get the keys for free by clicking here. With the done, your contact page should now be secure from spammers.
5. Creating a mega menu
In the Getting Started section we explained how to create a simple custom menu and make it display on the homepage. A mega menu is similar to a regular custom menu, but instead of allowing you to have just one dropdown per menu item, it enables you to create several columns inside one item. To create a mega menu you first need to install a plugin, follow these steps:

- Download the plugin by clicking here
- Extract the plugin using software such as 7-Zip (use Extract Here option)
- Connect to your server using FTP. For details open this article
- Upload the plugin (folder) to wp-content/plugins
- Go to wp-admin -> Plugins and activate the plugin
Now that you’ve installed and activated the plugin go to Appearance -> Menus and create your new menu. To utilize the mega menu plugin your menu should have a structure in which at least one item has two or more sub-items and those sub-items then have items themselves. For more info on custom menus watch this video.
With that done head over to Appearance -> Widgets and place the jQuery Mega Menu widget inside Mega Mega Navigation area. Inside the widget the “Number Items Per Row” option is the most important since it directly influences the structure of the mega menu item.
6. Compatibility with third-party plugins
WooCommerce Plugin – Like many of our themes, Specialist 2 is also compatible with WooCommerce plugin! This plugin helps you in setting up the web store along with managing shipping ,Tax, Stocks etc.
To Download, install and use it, follow these steps,
- Download WooCommerce plugin
- See the “Getting Started” Tutorial for installation and setting up WooCommerce plugin.
- WooCommerce’s Documentation/guide is available here.
Along with the WooCommerce, Specialist is also compatible with some other plugins which you can/should use to extend the functionality of your theme. The most important of those are:
- WordPress SEO by Yoast – by far the best SEO plugin inside the WordPress plugins directory. Since Specialist doesn’t come with SEO features built-in it’s highly recommended you install a plugin such as WP SEO by Yoast.
- Gravity Forms – unlike the SEO plugin, Gravity Forms is a premium plugin, but work every penny! It allows you to setup everything from simple contact forms to extensive and powerful order forms.
Important note: We cannot provide support for setup issues with these plugins; you can get support from the plugin makers. However, feel free contact us in case of any compatibility issues as these plugins are officially supported.
Frequently Asked Questions
1. My home Page isn’t showing the widgets that I have placed, why?
Check whether you have inserted sample data OR followed these below given steps? if your answer is NO for both these questions then that’s the reason why your widgets are not working! Please follow these steps to make your widgets work.
- Create a new page from WP-admin -> Pages -> Add New (Simple WordPress process of creating Page)
- Select the “Front Page Template” from the Template option given in Page Attributes section on the right side of your screen and publish it.
- Now, go to WP-admin -> Settings -> Reading
- Select the option A static Page (Radio Button)
- Then select the page name that you created using Front Page Template in Front page displays -> Front Page (Drop Down)
- Save your settings and refresh your site once. Your widgets must be working now!
2. Why are my video pages conflicting with the sticky header?
Most people won’t have a problem with this, but if you do instead of entering the embed code like this
<iframe width=”560″ height=”315″ src=”http://www.youtube.com/embed/1yyRPI7Mu3M?rel=0″ frameborder=”0″ allowfullscreen></iframe>
Enter it like this
<iframe width=”560″ height=”315″ src=”http://www.youtube.com/embed/1yyRPI7Mu3M?rel=0?wmode=transparent” frameborder=”0″ allowfullscreen wmode=”transparent”></iframe>
In short, add ?wmode=transparent to the end of the source (src) URL and wmode=”transparent” at the end of the iframe.
Developers’ Section
1. Make little tweaks using the custom.css file
Located inside the theme root folder, the custom.css file enables you to quickly overwrite any css class inside the theme. This allows you to store and manage all css tweaks using just one file. Before you start using the plugin, turn it on inside Appearance -> Themes -> Customize -> General Settings -> Use custom.css. Once activated, the file can be modified from the Appearance -> Editor section (or directly on the server).
To learn more about custom.css visit the following article.
2. Create a child theme
Child themes are the best way to customize a theme without compromising the main (parent) theme. Updates become a major issue when updating parent themes, since you often need to update files that you’ve previously tweaked. With child themes your core (parent) files are left alone and all modifications are performed inside a separate folder.
Since creating child themes isn’t theme-specific there are a number of articles available online that you can utilize. These two will provide a great starting point:
3. Key Specialist Files
In this area we’ll try to outline some of the theme’s sections and the files that control them, i.e. the files you must edit in order to make changes. It’s up to you whether changes will be made directly in the files or via the child theme.
- Homepage logo area – header.php
- Post detail page – post.php
- Post listing page (blog page) – content.php
- Most widgets – /library/functions/widgets.php
If you have followed this tutorial and still facing any difficulty, Feel free to create a new ticket at Contact us and we’ll help you out.