Villa Rental theme runs on the base of , Tevolution plugin and Booking add-on. To use it easily, you should also refer their specific documentation guides. This guide follows the version 2 design and functions. So, you need to install & activate both these plugins.
Have a look at the Tevolution Guide to use this theme to its optimum.
Theme Installation
Install Villa Rental using the WordPress back-end.
Easy installation
- Connect to the member area and expand the “Villa-Rental” area within the “My Downloads” section. Download the Easy Installation .zip file.
- Login to your WordPress dashboard and navigate to Appearance > Themes > Add New > Upload. Load the .zip file you just downloaded.
- Activate the theme once the installation process is done.
- Enter the license key. You can get it from the member area, under “My Downloads” inside Download pop up. Screenshot.
- Go to the Appearance > Themes section, click on the blue “Install sample data” button to populate your site with dummy data and make it look like our demo. The dummy data activation process can last up to 1-2 minutes. Don’t interrupt it. (Inserting Sample data is not compulsory but is advisable to do so as you will have an overall idea of setting your website up & it will make you more creative for it)
Traditional installation
This installation type is necessary on servers that don’t allow plugins to be loaded automatically (which is the case with the Easy Installation method). Traditional installations basically means loading each villa Rental component separately. Instead of installing one file (like with Easy Installation) you’ll instead manually install 3 plugins and 1 theme.
- Connect to member area and expand the Vila Rental section. Download all available files (Villa Rental, Tevolution and Templatic-Booking plugin)
- Connect to your WordPress dashboard (wp-admin) and then navigate to Plugins -> Add New. Now click on Upload and then on Browse. Load the Tevolution.zip file you downloaded earlier and then click on Install Now
- Once the install process is done click on Activate Plugin
- Enter the license key. You can get it from the member area, under “My Downloads” inside Download pop up. Screenshot.
- Navigate again to Plugins -> Add New -> Upload and repeat the steps for Templatic-Booking.zip. Activate the plugin once installation is completed
- With the plugins installed navigate to Appearance -> Themes. Click on the Install Themes tab and then on Upload. Use the Browse option to locate the Villa Rental zip file on your hard drive – then click on Install Now. After the installation process gets finished and activate it.
In case WordPress rejects the .zip files use FTP to install the theme.
For detailed instructions on using FTP please click here
- Upload tevolution.zip and Templatic-Booking.zip to /wp-content/plugins directory
- Upload Villa Rental.zip to /wp-content/themes directory
- Once uploading is done connect to the WordPress dashboard and activate them in this order:
1. Tevolution, 2. Templatic Booking add-on, 3. Villa-Rental - If you run into more problems during installation please visit our Installation Guide
Want to hire us to complete the install for you?
If you don’t have time to tinker with installing Directory purchase one of our installation packages and we’ll do it for you! If you already purchased one of the installation packages please claim it here.
Settings
All the back-end settings are explained here. You need to follow the here given steps to set up your website nicely.
1. Set logo, various colors and other theme options
It is very easy to apply these options to your website. We give you the following options to set your choice.
- Go to Appearance > Themes > Current Theme > Customize.
1) Navigation – Using this option, you can apply your navigation menus at the header and footer region of your site (Secondary and footer).
2) Colors – Set the colors for various things on your website as listed below:
- Body background, Header texts, Button texts, Menu links
- Links, Headings, Titles and Buttons Color
- Page Content Color
- Sub Text Color
- Secondary Color – Link Hover & Slider Background
- Change color of footer.
3) Site Logo
- From here you can upload your company’s or any desired logo for your site.
- If you want to have favicon icon for your site, you can do that as well! Just upload it by simple file selection process.
4) Site Title & Tagline
- You can give a title to your site from here by just entering the simple text in the given field.
- Taglines to the site add the additional information about it. To do that, just give your desired text in the tagline field given here.
- If you want to hide the tagline of your site but don’t want to remove it completely in the backend, you can check mark “Hide Site Description” box.
5) General Settings
- Use custom css – Check marking it, will apply the style settings coded in the custom.css file residing in your wp-admin/Appearance/Custom.css Editor. But before that you need to apply your style code in the custom.css. Know more about custom.css
- Hide autoinstall – To hide the “Insert Sample Data” option from Appearance > Themes, activate it.
- Show author biography on posts – Choosing this option, you can show the details of the Post author besides his own post such as who has wrote it, profile picture of the author etc.
- Show author biography on pages – The same thing happens like ‘Show author biography on posts’. But here, Author’s information will be displayed on the page instead of the post.
- Show Breadcrumb – It is basically a navigation check strip which shows you that you are viewing which page & from where you have come to that page.
- Enable sticky menu – Check this option if you want to enable sticky menu at header during the page scroll.
- Is RTL – Enable this only if you translated the theme into languages such as Arabic or Hebrew. Otherwise leave it disabled.
6) Static Front Page – This option is concerned with your homepage that what should be displayed as your home content.
- Your latest posts – Choosing this will show all your posts according to their published date order on your home page.
- A static page – You can set any available page as your home page by selecting it from the drop down “Front Page”.
7) Contact Page – you can enable/disable captcha validation for both the Contact page template as well as for inquiry form.
8) Listing page settings – This specific option basically used to configure various information displaying over the house/room listing page that includes Display Images, Display No-Image-Available, Display Author Name, Display Publish Date, Display Terms of Post, Display excerpts, Display Rensponses On Post and Excerpt length.
9) Detail Page Settings – The module used to configure a room/House detail page info holding Enable view counter Facebook/Twitter, pintrest share buttons, comments on page,post,room, houses.
10) 404 Error Page Setting – You can fetch the categorory lists for a specific post type over the 404 page by inserting a comma separated post type slug(s)
11) Footer – With this one, you can upload your logo at this place & can also use the html<tags> to display your desired thing here (example: Copy right, trademark etc)
12) Google Analytics tracking code- Paste your Google Analytics code in this area. If for some reason it doesn’t work you should open the header.php file (from Appearance > Editor) and paste it in between the < head > tags.
13) Widget- The section is originated from the wp-admin >> Appearance >> widgets section through which we can configure various page sections by placing the appropriate widgets to their respective widget areas.
2. Create navigation menu
A) Custom menu
Main menus play a vital role for your site. Users generally see the menu to figure out what you have in store for them!
- Go to wp-admin -> Appearance -> Menus.
- You can add and manage various items inside the menu. Post categories, Pages, House Category, Room Categories etc. For details on creating the Main menu watch the following video.
This way you can create a regular WordPress menu but if you want to add some visual effects to it then you can use the mega menu for it.
B) Mega menu
A mega menu is similar to a regular custom menu, but instead of allowing you to have just one dropdown per menu item, it enables you to create several columns inside one item. To create a mega menu you first need to install a plugin, follow these steps:
- Download the plugin by clicking here
- Extract the plugin using software such as 7-Zip (use Extract Here option)
- Connect to your server using FTP. For details open this article
- Upload the plugin (folder) to wp-content/plugins
- Go to wp-admin -> Plugins and activate the plugin
Now that you’ve installed and activated the plugin go to Appearance -> Menus and create your new menu. To utilize the mega menu plugin your menu should have a structure in which at least one item has two or more sub-items and those sub-items then have items themselves. For more info on custom menus watch this video.
With that done head over to Appearance -> Widgets and place the jQuery Mega Menu widget inside Mega Menu Navigation area (You can see this widget area only when you activate Mega menu plugin as said above) . Inside the widget the “Number Items Per Row” option is the most important since it directly influences the structure of the mega menu item. It will be usable only in secondary navigation.. Pleaase refer to the following link for more detailed instructions.
Read a tutorial on Mega menu to understand it even better.
You need to load jQuery Mega Menu widget ONLY in the Mega Menu Navigation area. other widgets will not work here.
3. Create pages using theme page templates
Page templates are the ready made pages that are designed to achieve the specific design. With Villa Rental you get 3 page templates. Let’s figure it out,
- Template – Archive – Shows posts month wise based on publish date.
- Template – Contact Us – Creates a contact form using which your site visitors can directly send you any inquiry. The inquiries sent using this form will be e-mailed on the email address mentioned under the wp-admin -> Settings -> General -> E-mail Address (You can change it anytime).
- Template – Sitemap – Shows the list of all your posts, pages etc on a single page.
- Advanced search Page Template: There is one more page that you can create using template file that helps you create an advance search form for any particular post type. see the screenshot below.
4. Translate Villa Rental theme to your language
To translate Villa Rental, you will need software like Poedit. Using Poedit you need to load en_US.po located inside your /languages folder and translate it.
For detailed instructions on translating with Poedit open our localization tutorial.
As Villa Rental works with a combination of various plugins, so you have to translate each of their .po files located under their folders. Here is the list of those .po files and their locations,
- Villa Rental theme – ..\wp-content\themes\VillaRental\languages, open en_US.po file.
- Tevolution – ..\wp-content\plugins\Tevolution\languages, open en_US.po file.
- Templatic Booking – ..\wp-content\plugins\Templatic-Booking\language, open en_US.po file.
Along with the included .po files, Villa Rental is also WPML compatible. Once you purchase the plugin install it in the same way you did the shortcodes plugin. Once installed, open the WPML documentation (will be provided after purchasing) and start translating. The actual translating process is no different than with any other WordPress theme.
5. Compatible with Other plugins.
We know that various plugins are very important to enhance the richness of a particular website! So, we provide you compatibility with other plugins too.
a) WooCommerce:
- You can click here to download wooCommerce.
- See the “Getting Started” Tutorial for installation and setting up WooCommerce plugin.
- WooCommerce’s Documentation/guide is available here.
b) Yoast SEO: The Specific plugin used to configure seo contents, you can download it from this link
Apart from this, you can also integrate Tevolution Coupon Manager along with this theme.
- Download the Coupon Manager extension.
- Navigate to Plugins > Add New > Upload and load the downloaded zip file. Activate the plugin once the installation is complete.
- To start using the plugin navigate to Tevolution > Monetization > Manage Coupons (tab).
By creating coupons you can offer discounts. This is great when running promotions (like for Christmas or Black Friday). To create a coupon go to Tevolution > Monetization > Manage Coupons > Add a new coupon. Coupons can be limited to a specific time-frame by setting a start and end date.
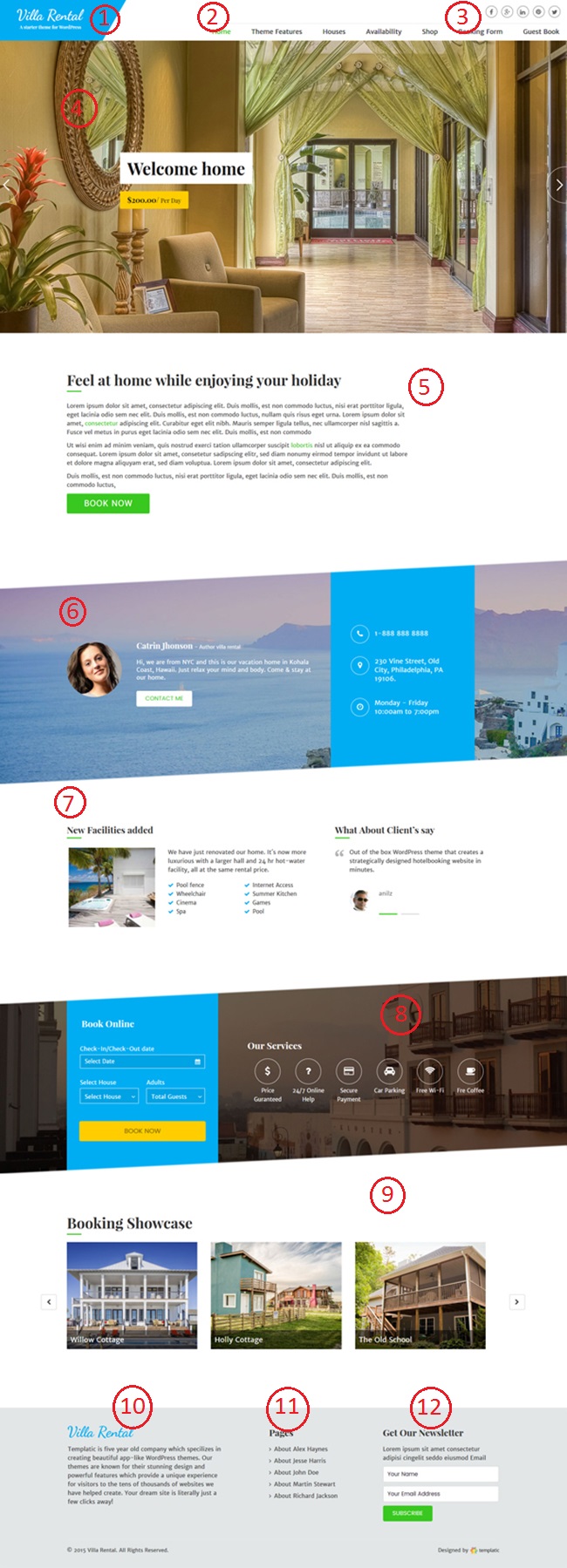
Configure Home Page

To set up home page, please follow the numbering given in the above screenshot.
1) Header Logo – You can setup your logo image for the site directly from the wp-admin >> Appearance >> customizer >> Site logo section.
2) Header navigation Menu – We can arrange various menu items through that header region by creating a custom menu for the secondary navigation.
3) Header right – widget T->Social Media can be placed at “Header Right” widget area.
4) Home Page Full Slider – It is a widget named as T->Home Page Main Slider placed at “Home Page Full Slider widget area. Refer the link over here at “https://templatic.com/docs/t-home-page-main-slider-widget/” for more detailed instructions on configuring a slider contents.
5) Home Page slider – Basically a widget named as T->About Us Placed at Home Page Slider widget area, you can insert static html contents inside the body of that widget as per your need.
6). Home Page Full width – You can use a Text widget through that “Home Page Full Width” widget area and insert a static html contents accordingly inside the body of it.
7). Home Page Contents – We can use any text widget along with the T > Testimonials widget at this specific widget area.
8). Home Page Booking Section – We can place a widget named as T > Booking Widget inside this specific widget area along with the static text widget contents at right.
9). Home Page Bottom Showcase – We can use a widget named as T > Home Page Content Slider inside this specific widget area.
10) Footer Column First – A widget T->About Us placed at this widget area.
11) Footer Column Second – One of the default wordpress widget named as “Pages” used for this area.
12) Footer Column Third – Widget “T > Newsletter Subscribe” for this widget area.
