1. Home page
To set up home page, you will have to follow some chain steps like setting up options given at wp-admin -> Theme options -> Theme options and setting up widgets. To read about the back-end options, read the framework guide, it explains each options in detail. Let’s talk about the widgets here,
- Go to wp-admin -> Appearance -> Widgets,
- You will find 4 widget areas that affect Home page and they are “Front Page Slider”, “Front Page Sidebar Left”,”Front page Middle Content” and “Front Page Sidebar Right”.
- Placing suitable widgets there you can easily setup your homepage.
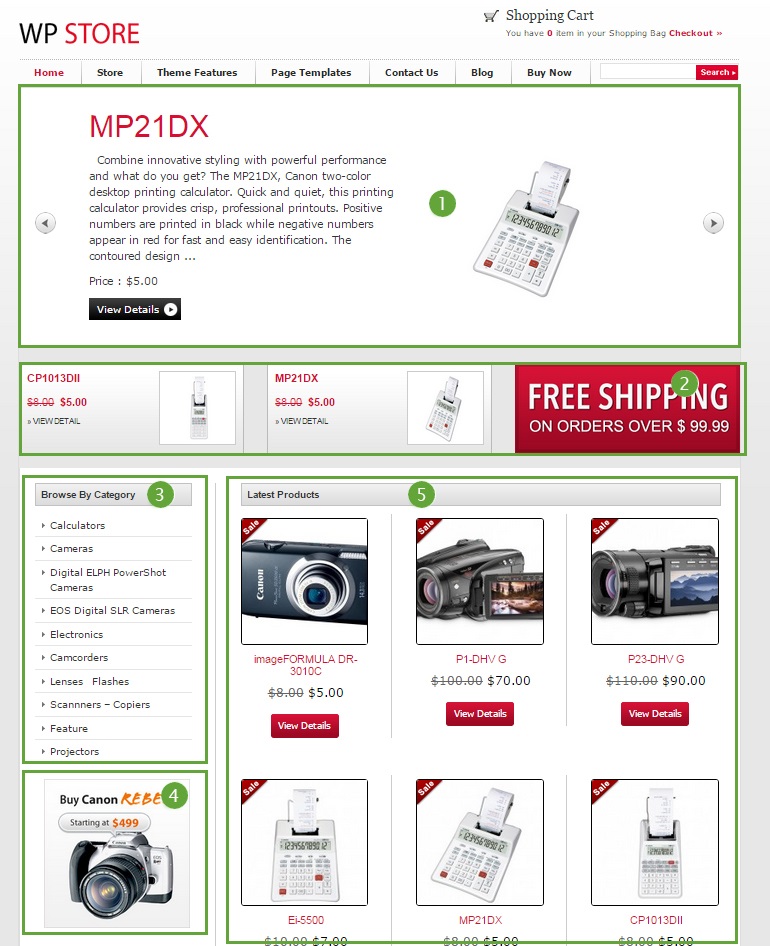
On our demo site we have set the following widgets in the said areas,
Front Page Slider
1) T – Latest Slider Posts – Enter the category ID, number of posts you wish to include in the slider, etc settings. Category ID can be got by going to Category and hovering the mouse over the category and it would be something like id=6. This 6 is the category ID. You can also include multiple categories in the slider
2) T – Highlight Products – Enter the category ID or advertisement code. E.g. <a href=”https://templatic.com”> <img src=”https://templatic.com/banner.png” alt=”” /> </a>
Front Page Sidebar Left
3) T – Browse by Categories – Display’s categories. To exclude a certain category, simply write down the category ID of that category
4) T – WP Store Advt – Enter the advertisement code in this widget
Front page Middle Content
5) T – Latest Products – Display’s the latest products
Front Page Sidebar Right
Can place the same widgets as mentioned for the widget Left sidebar area. But as we have used the left column layout for the home page, right sidebar widgets have no effect and so have.
Note: Appearance of the widgets placed under the widget areas like right and left sidebars for the home page depends on your selected layout. You can select your desired layout from the wp-admin -> Theme options -> Theme options, expand the section “Site Pages Layout Settings” to start setting layout for your site pages. Read more about layouts.
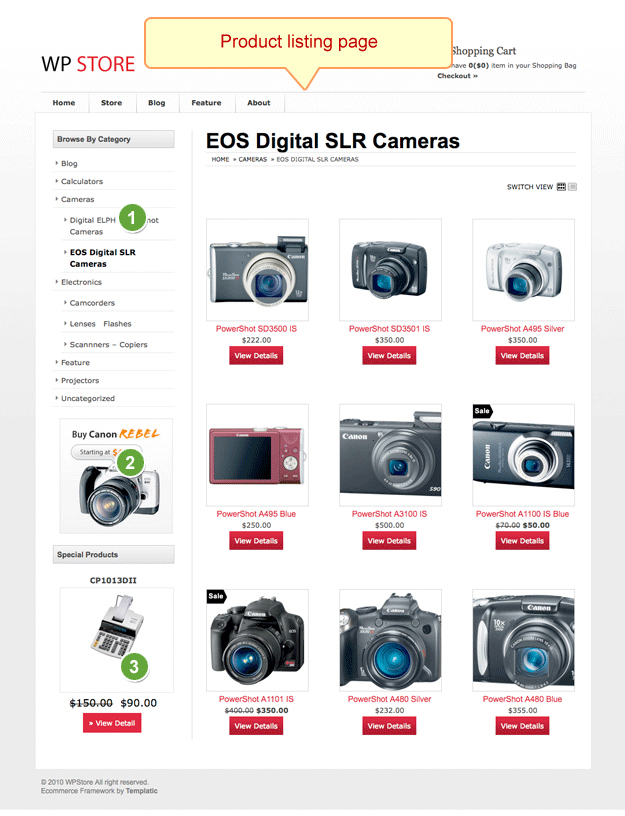
2. Product Listing Page
Setting up product listing page has 3 main steps as mentioned below, let’s take a look,
A) Create and place product listing page
The page where your products belonging to certain category(ies) are listed is your product listing page. Now this page gets created automatically in the theme as soon as you add some categories and products. The need here is to place that page on your website. Here are the steps for that,
- Create your required product categories from wp-admin -> Products -> Product Categories
- Start adding products from wp-admin -> Products -> Add New Product
- Select the relevant categories and publish your products. (The whole process is just like adding a WordPress page)
- Now, create a menu from wp-admin -> Appearance -> Menus and place your product categories and other required things there and save it
- Place a widget “Custom Menu” in any of the header widget area (the most suitable one is Header Main Navigation ) and refresh your browser to see the effect.
We did the above said process just to make it easy for your users to locate your product range and actually reaching the product listing page.
B) Product Listing page settings
To apply some settings like list/grid view, number of products per page, display product price there or not etc,
- Go to wp-admin -> Theme options -> Theme options
- Expand the section named “Product Listing Settings -> For ‘Archive’ or ‘Category’ Page to do the settings.
Read more about it in its framework guide
C) Setup widgets for product listing page
Product listing page has basically 2 widget areas and those are “Product Listing Sidebar Left” and “Product Listing Sidebar Right”. But there visibility depends on your selected layouts. On our demo, we have used the left sidebar layout so the widgets that we used are,

- Browse by Categories – Display’s categories. To exclude a certain category, simply write down the category ID of that category
- T – WP Store Advt – Enter the advertisement code in this widget
- T – WPStore Special Product – Enter the widget title and category ID of the category which you wish to display the product
3. Product Detail page
Product detail page is the page from where you can actually purchase the product and see all the detailed information about it. To set it up some of the options available for it are at wp-admin -> Theme options -> Theme options, expand the section “Product Details Page Settings” to setup these options. Read more about it in its framework guide
Product detail page has 2 widget areas “Product Detail Sidebar Left” and “Product Detail Sidebar Right”. Here is how and which widgets we set up for our demo site,
Product Detail Sidebar Left
- T – Browse by Categories – Display’s categories. To exclude a certain category, simply write down the category ID of that category
- T – WP Store Advt – Enter the advertisement code in this widget
- T – WPStore Special Product- Enter the widget title and category ID of the category which you wish to display the product
4. Inner Page
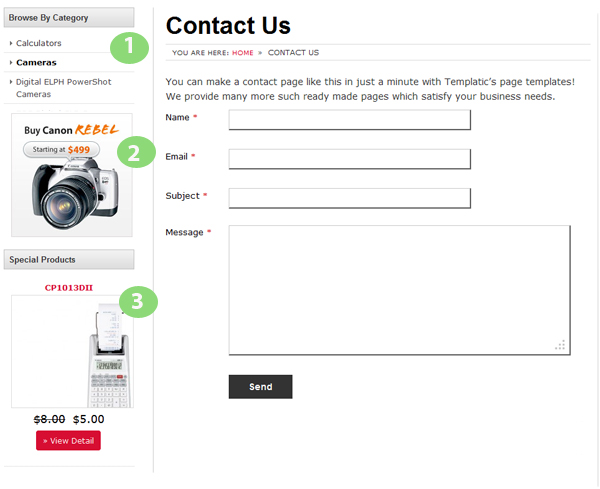
Inner pages or say content pages like About Us page etc. The main widget areas in effect are “Inner Page Sidebar Left” and “Inner Page Sidebar Right”. For our demo site, we have selected the left sidebar layout so the widgets that we placed for it are,
Inner Page Sidebar Left
- T – Browse by Categories – Display’s categories. To exclude a certain category, simply write down the category ID of that category
- T – WP Store Advt – Enter the advertisement code in this widget
- T – WPStore Special Product – Enter the widget title and category ID of the category which you wish to display the product
Some other settings that you would like to do are located at wp-admin -> Theme options -> Theme options. Read more about it here
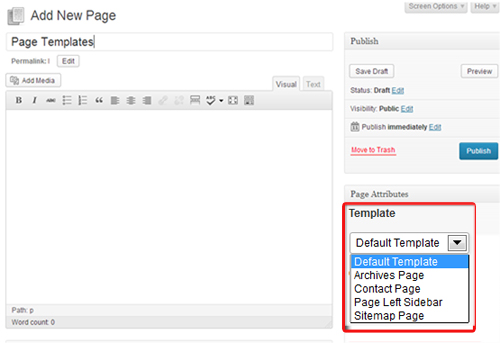
* Create pages using theme page template
Using page templates you use the ready made page made for a specific purpose like contact us page having a form with all required fields. With this theme, we provide you 4 page templates as mentioned below,
- Archives Page – Shows the posts Month wise
- Contact page – Shows a contact us form (Inquires sent using such form goes to the admin email Id as described in WP-admin -> Settings -> General)
- Sitemap page – Lists the total posts,custom posts, pages of the site on the single page.
- Page Left Sidebar – Creates page with the left sidebar (to place widgets there you will have to place any widget in the widget area “Inner Page Sidebar Left”)
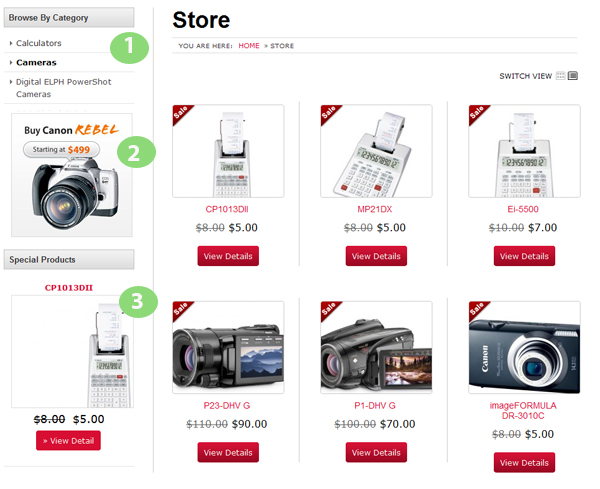
5. Store Page
This is the page that lists all the products available on your site irrespective of the categories. It gets created automatically by the theme and to use it or to see it you can append ?ptype=store to your site URL. For example, http://example.com/?ptype=store. So, you can use such custom link in your navigation menu as well.
For our demo site, we placed the link of store page as said above in the navigation menu and then placed widgets in the store page widget areas at wp-admin -> Appearance -> Widgets. This page only has two widget areas that has effect on it “Store Page Sidebar Left” and “Store Page Sidebar Right”. Having selected left sidebar area, we placed widgets in,
Store Page Sidebar Left
- T – Browse by Categories – Display’s categories. To exclude a certain category, simply write down the category ID of that category
- T – WP Store Advt – Enter the advertisement code in this widget
- T – WPStore Special Product – Enter the widget title and category ID of the category which you wish to display the product
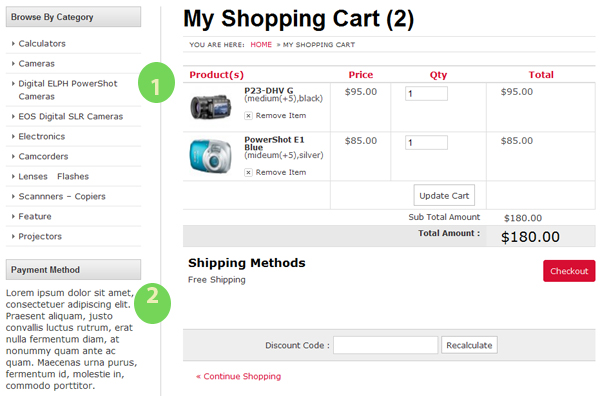
6. My Cart Page
It is also known as shopping cart page. When user selects any product from the product detail page on your site and adds it to the cart, it shows a link “View Cart Detail” which redirects to this “Cart” page. Basically it lists all the items that user has added there while viewing the available products on your site. It has all product detail like price, quantity and if user is a registered one then shows his profile information as well.
Some of the settings that a My Cart page requires are,
- There is a whole section given for shopping cart at the back-end which you can setup according to your requirement.
- Locate it at wp-admin -> Theme options -> General Setting, Shopping Cart tab
- Add widgets to its sidebar area as mentioned below,
It has two widget areas “My Cart Sidebar Left” and “My Cart Sidebar Right” where you can place your required widgets like we did for our demo site,
My Cart Sidebar Left
- T – Browse by Categories – Display’s categories. To exclude a certain category, simply write down the category ID of that category
- Text – Text widget. Write any text or any HTML code
7. Blog pages
Blog is nothing but a normal WordPress post and so major operations with it remain the same. Two blog related pages that you will be having with this theme are blog listing and blog detail pages, lets understand them in detail but before understanding them just have a look at the basic blog creation process,
- Go to wp-admin -> Posts -> Categories
- Create your required categories. (As soon as you insert sample data to your site, theme auto installs a post category “Blog”)
- Create your posts from wp-admin -> Posts -> Add New and check mark the post category(ies) to apply your post to those categories
- Publish your post.
A) Blog Listing Page
The page where your posts based on categories are listed is known as blog listing page. To set up blog listing page using this theme, you need to undertake two main things, “settings” and “placing widgets”
i) Blog Listing Settings
- Go to wp-admin -> Theme options -> Theme options
- Expand the Blog section settings section
- Setup your required options and save them
To read more, refer the main framework guide.
ii) Setup widgets
Two widget areas have effect on the blog listing page and those are “Blog Listing Sidebar Left” and “Blog Listing Sidebar Right”. Let’s see which widgets we have placed on our demo site,
Blog Listing Sidebar Left
- T – Browse by Categories – Display’s categories. To exclude a certain category, simply write down the category ID of that category
- T – WP Store Advt – Enter the advertisement code in this widget
- T – WPStore Special Product – Enter the widget title and category ID of the category which you wish to display the product
The reason why we haven’t kept any widget in the 2nd widget area “Blog Listing Sidebar Right” is because we have selected “Left column sidebar” layout for our demo site. However if you have selected the layouts that displays both the sidebar then you can place widgets in the 2nd widget area too.
B) Blog Detail Page
The page that shows only one post along with its whole content is known as blog detail page. Alike the blog listing page, blog detail page too has 2 main things for setting up a perfect blog detail page,
i) Blog detail settings
- Go to wp-admin -> Theme options -> Theme options
- Expand the Blog section settings section
- Setup your required options and save them
To read more, refer the main framework guide.
ii) Placing widgets
Two widget areas have effect on the blog detail page and those are “Blog Detail Sidebar Left” and “Blog Detail Sidebar Right”. Let’s see which widgets we have placed on our demo site,
Blog Detail Sidebar Right
- T – Browse by Categories – Display’s categories. To exclude a certain category, simply write down the category ID of that category
- T – WP Store Advt – Enter the advertisement code in this widget
- T – WPStore Special Product – Enter the widget title and category ID of the category which you wish to display the product
8. Remove/edit the footer credit line
To edit the footer open WPStore_child/child_language.php and edit the text on lines 3 and 4. If you are not sure how to do that read the following tutorial
Any Queries? Contact us and we’ll help you out.