Styling your mega menu
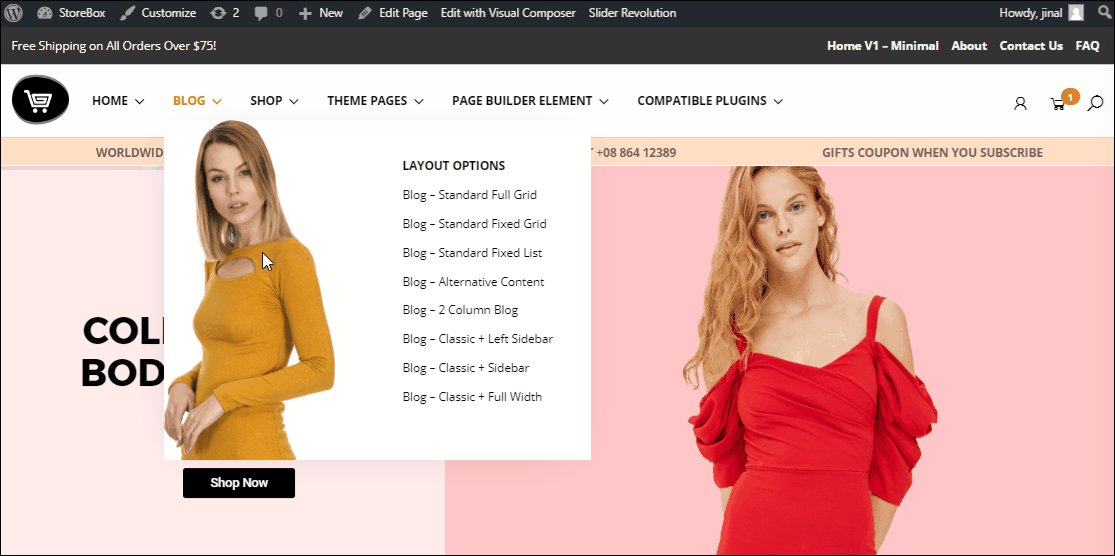
Setting menu background image
- Navigate to Dashboard ⇒ Appearance ⇒ Menus
- Select Menu you want to edit
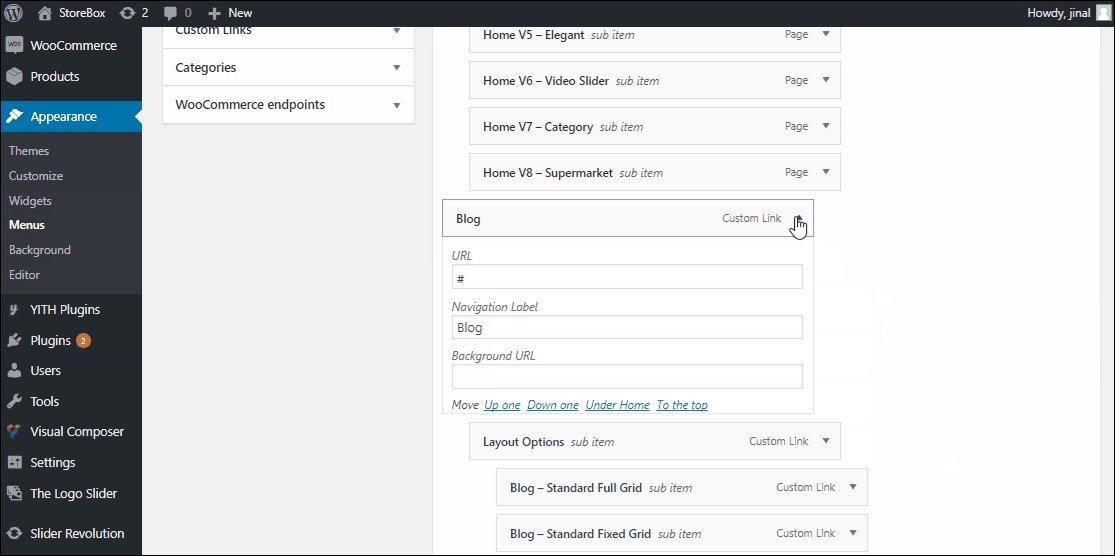
- Click and expand the main menu item you want to add the background image to
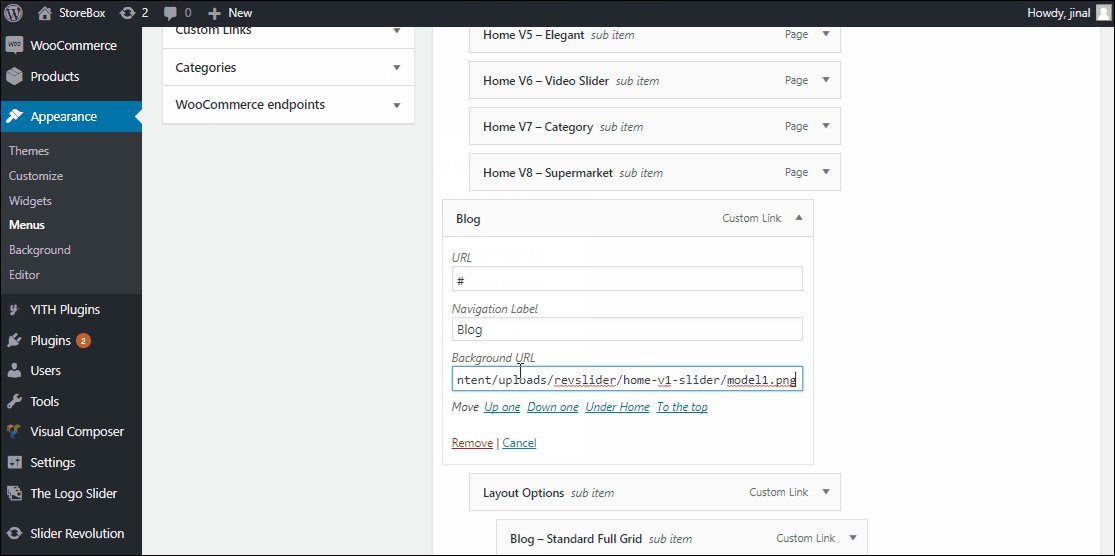
- Add Background URL
- If you want the image to be left aligned, add “mega-bg-left” (without the inverted commas) into the CSS classes. By default, the images are right aligned.
- Once you’re done, don’t forget to Save the settings.
Note: If you see no CSS class option while setting up the menu, click “screen options” on the top right of your screen. Under the show, advanced menu Properties, find CSS classes and check it. The option should start showing up.
Change the category icon
- Navigate to Dashboard ⇒ Appearance ⇒ Menus
- Select the menu that you’ve set as the mega menu.
- Expand the category for which you want to add category icon
- Go to https://icons8.com/line-awesome site
- Select your icon.
- Copy the class of your selected icon i.e. <i class=”la la-battery-1″></i>
- Paste it under Navigation Label
- Your Navigation Label would be like i.e <i class=”la la-battery-1″>Blog</i>
- Save your menu category icon