Installing the Theme
Start by downloading the zip file of the theme from your Templatic Member’s area.
Now, extract the file using an application like 7zip. The folder will yield two different folders – Templatic V2 & Dental. Zip them both, again using 7zip and then we can proceed to install the theme.
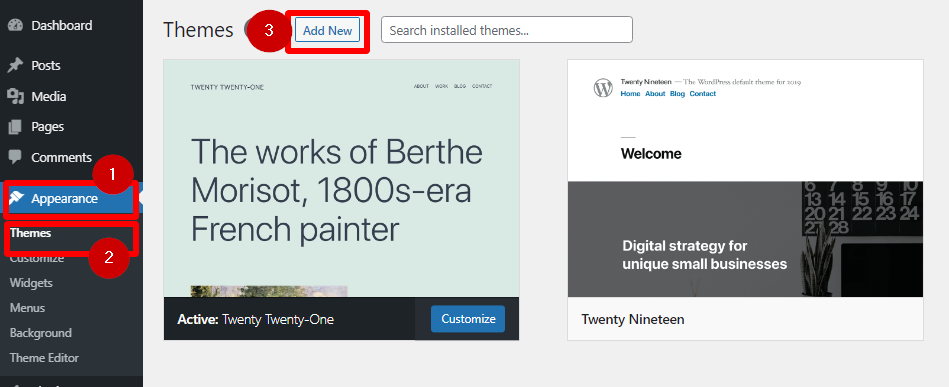
Templatic v2 is the parent theme and therefore we will install it first. To install it, navigate to Appearance ⇒ Themes.
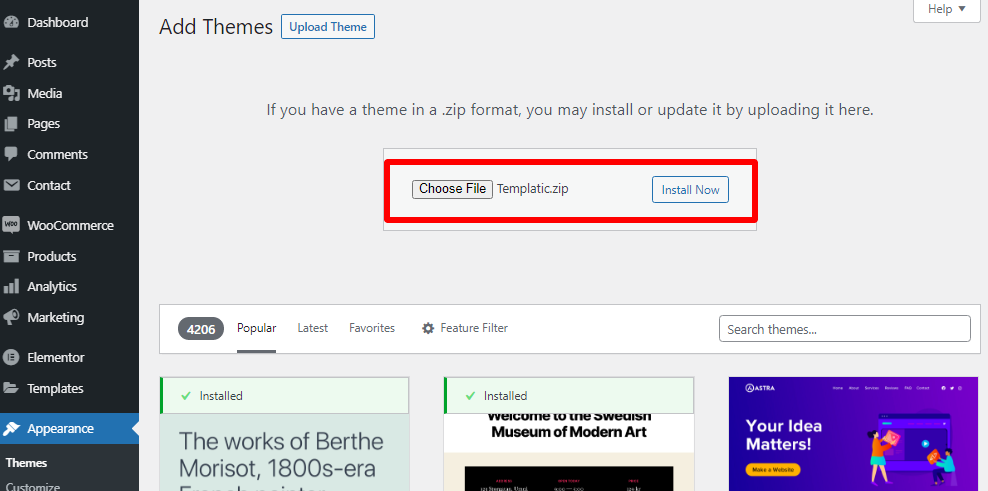
In the next step, you can upload the TemplaticV2.zip folder.
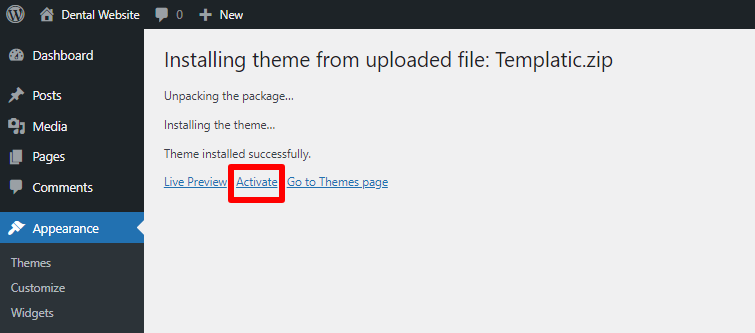
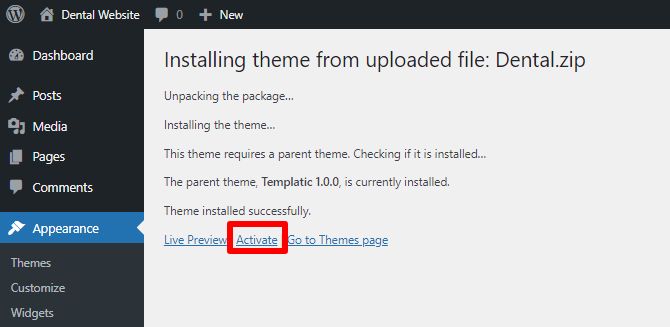
Once the theme is installed, you will see a screen like:
Next, we will proceed to install the Dental theme, which is Templatic theme’s child theme
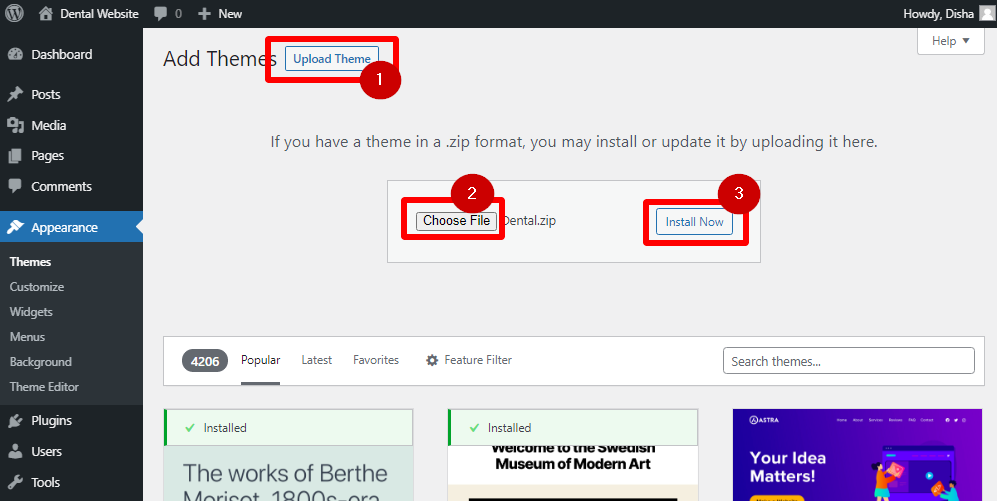
Install the theme again at Appearance ⇒ Themes.
Upload and Install the theme.
And activate when the theme is installed. The next step would be importing the sample data.
Importing the Sample Data
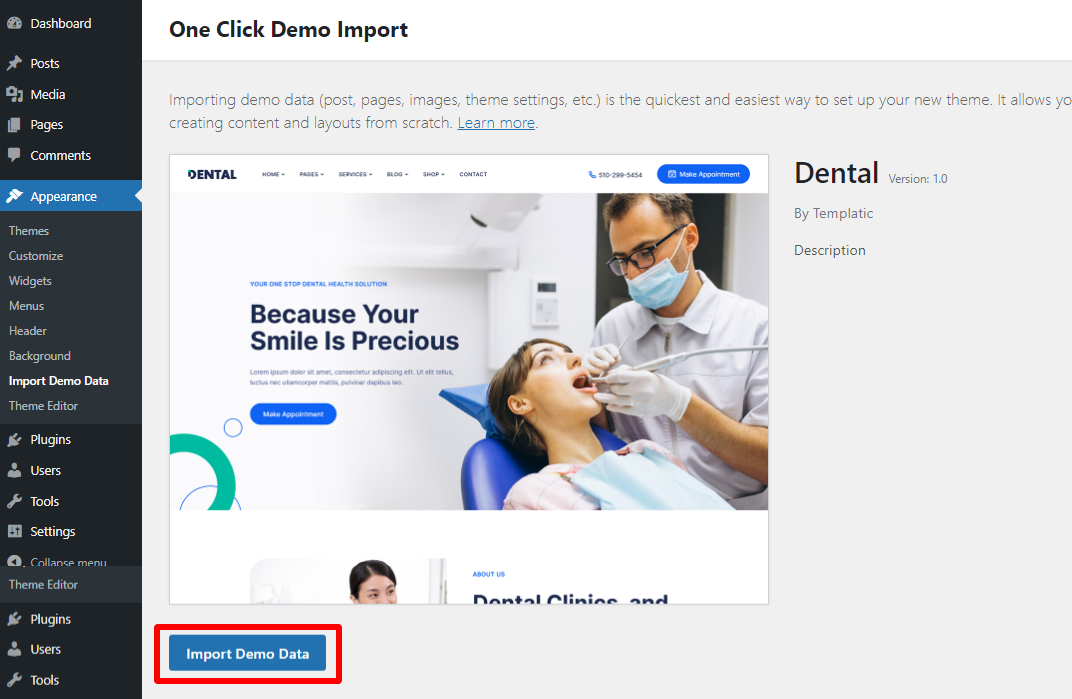
As soon as the Dental Theme is installed, you will see a screen that will allow you to import the sample data.
The sample data will populate your website with the page sections in place, demo images and content so that you don’t have to start with a blank site. Click on the import demo data button to start the import.
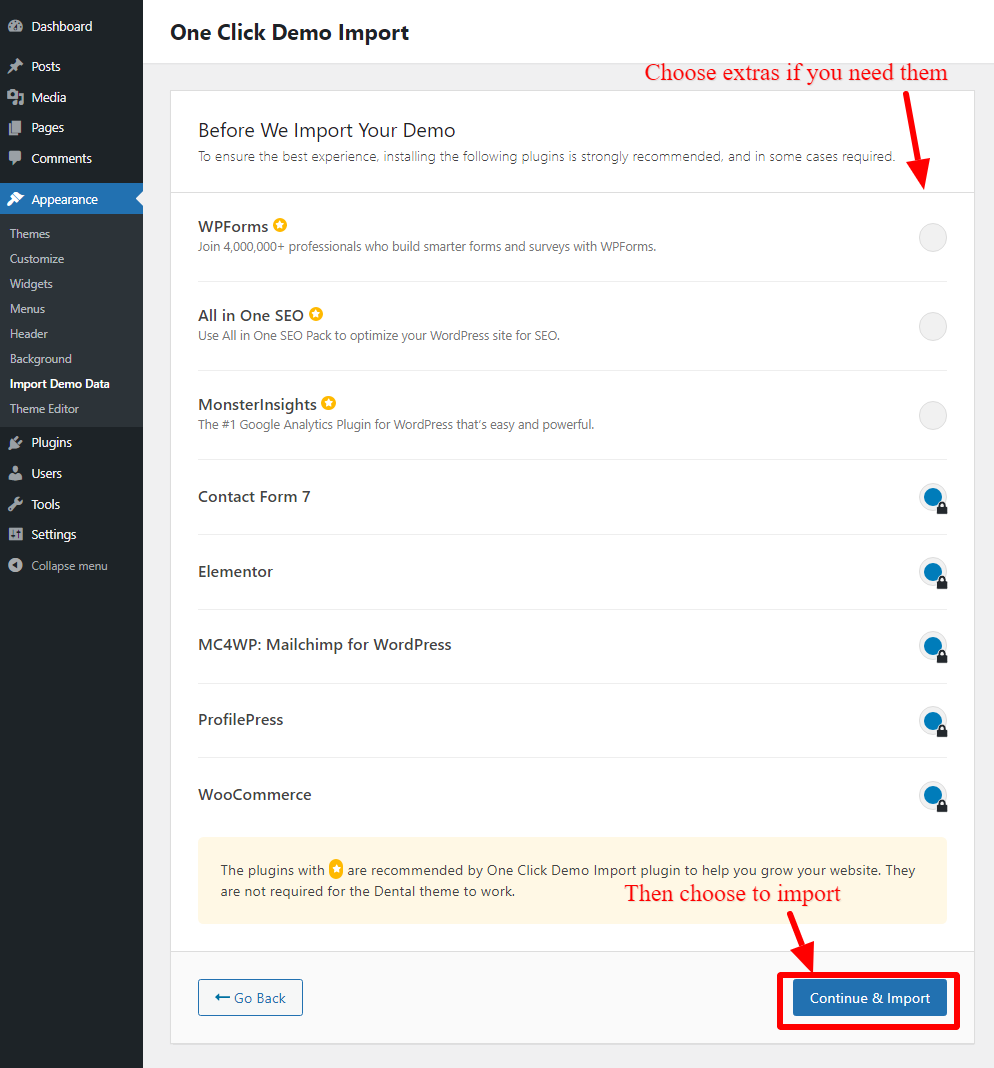
The next screen shows the essential and the optional plugins and tools you may choose to install. Choose all you want and press “Continue & import”.
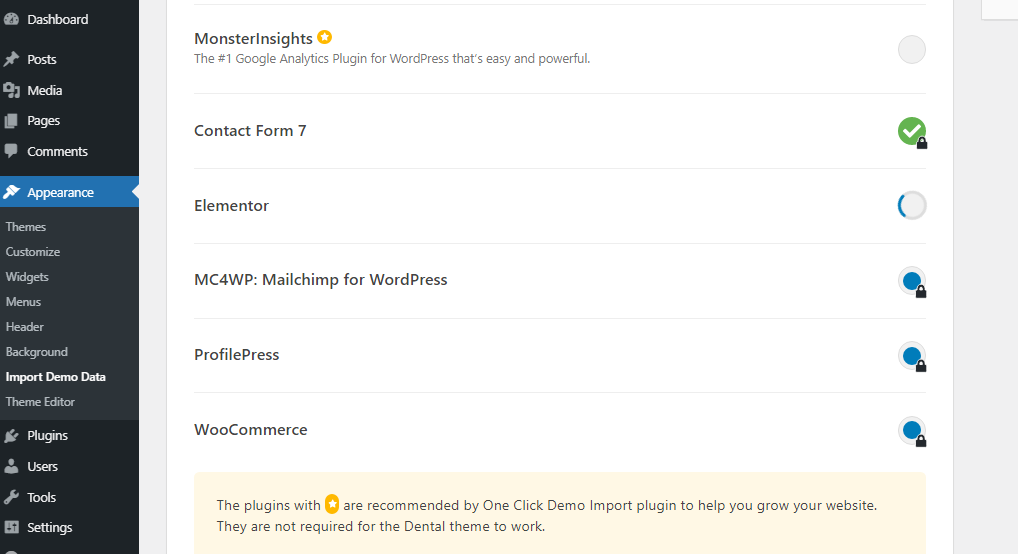
The install will take a while. Sit back and relax!
Once all the essential tools are imported, the next process of installing the sample content will start automatically, without requiring any action
And once the sample data is installed, you are ready to experience your website. Choose to edit it or visit the site to see how your website will look.
Managing Menus
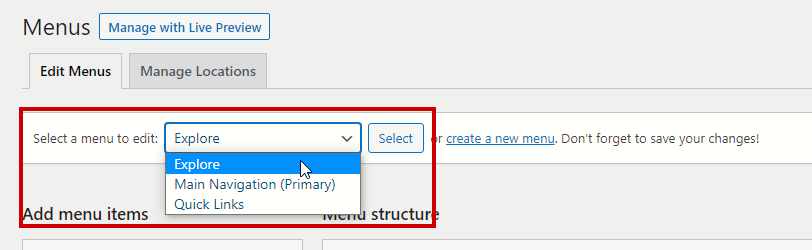
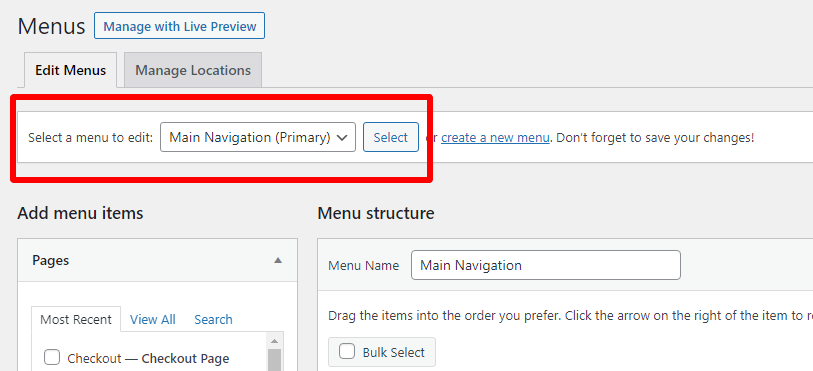
To manage the existing menu or create a new one
1) Choose the menu to edit from the drop-down, press select.
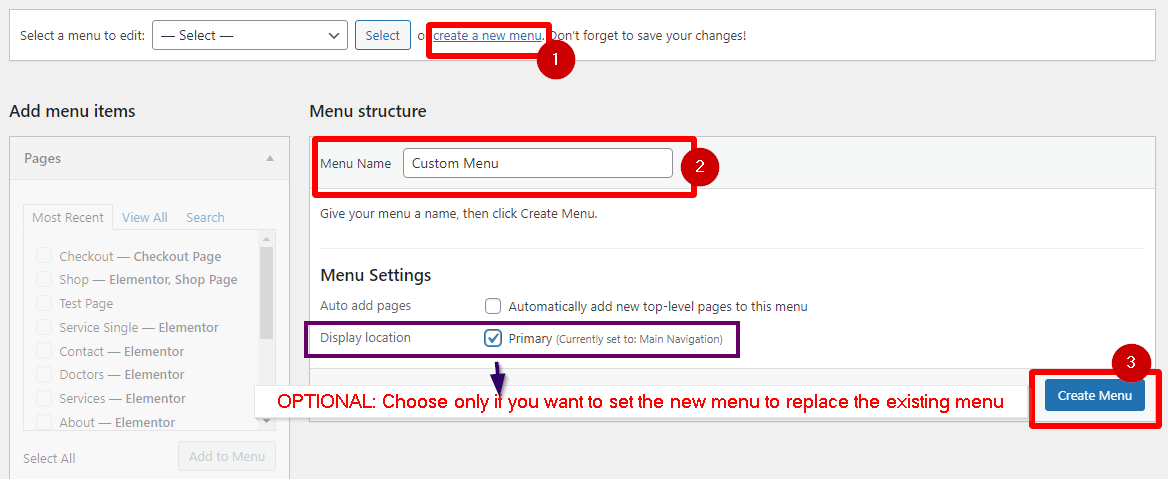
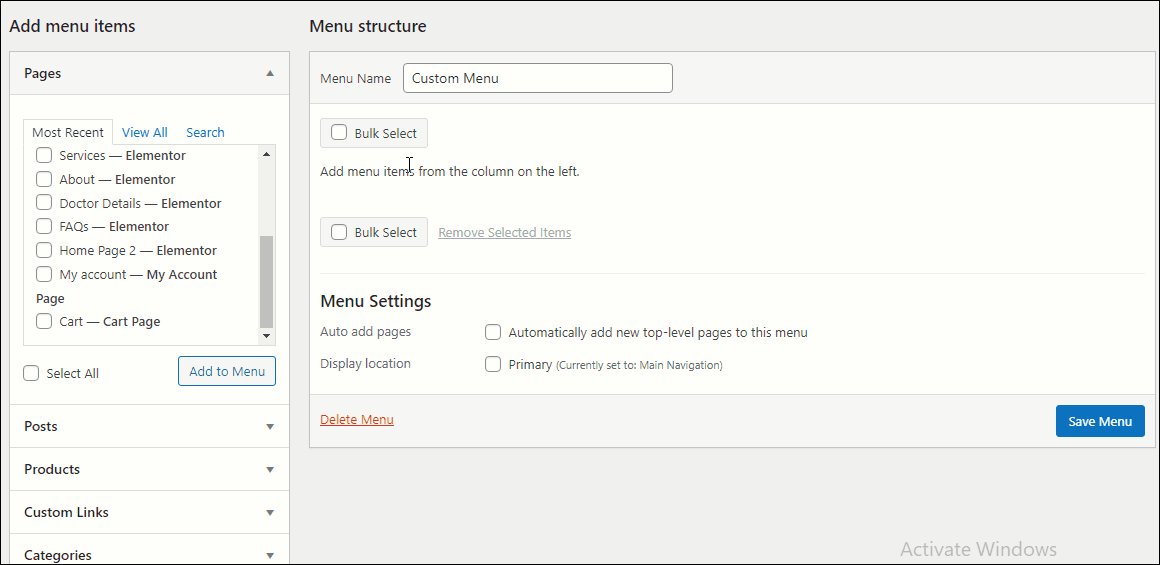
Or to create a custom menu:
If you want to build a menu of your own, you just have to go to Appearance ⇒ Menus ⇒ Create a new menu
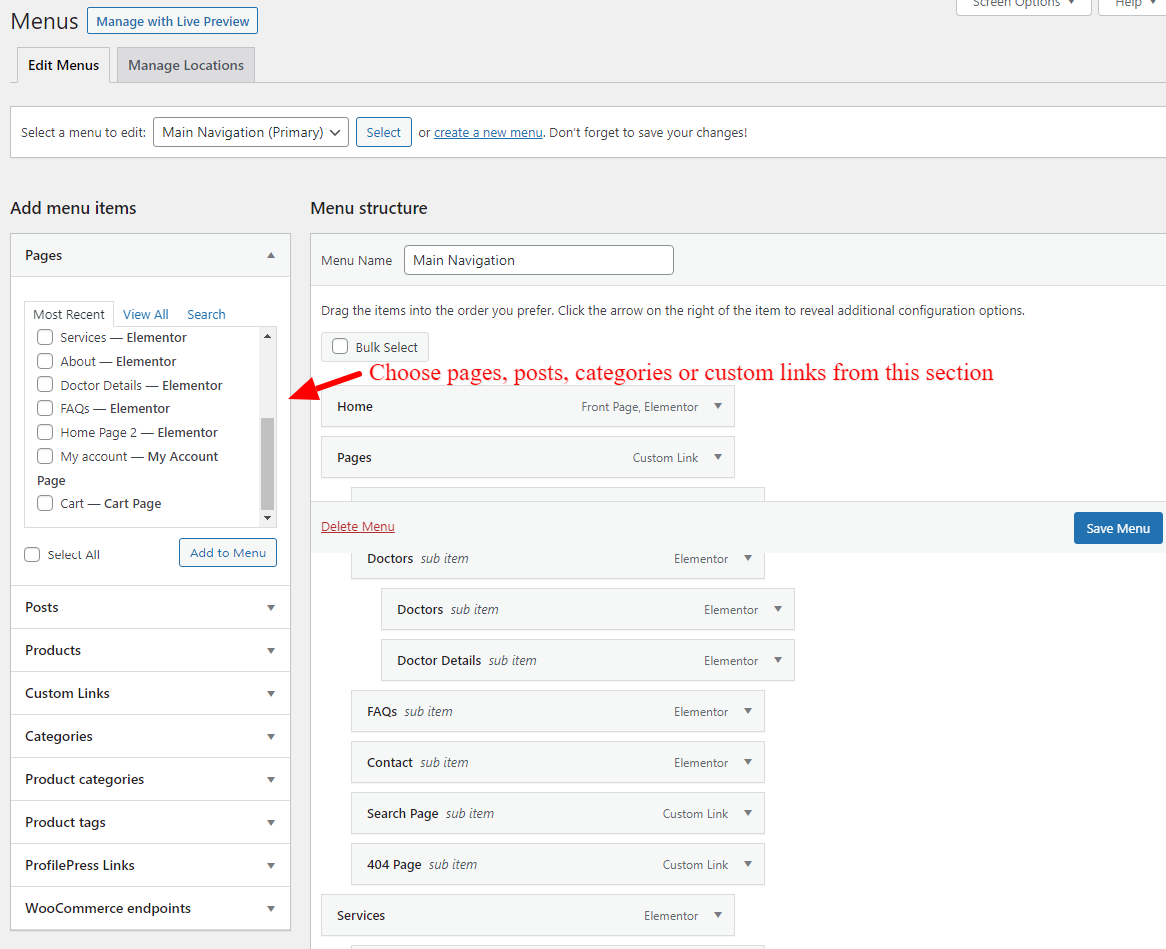
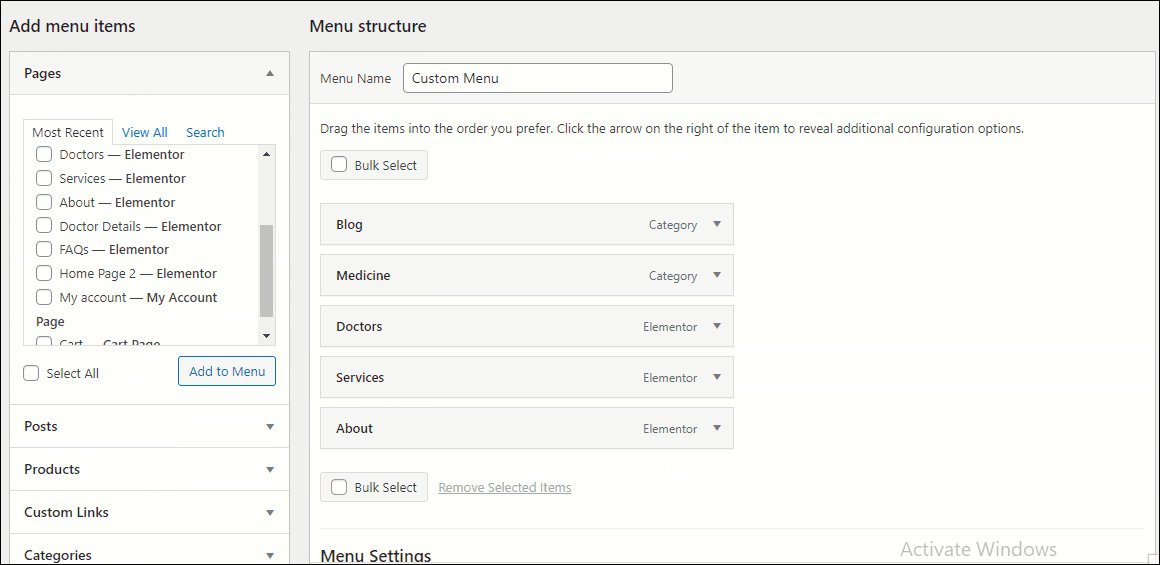
2) Managing the menu items
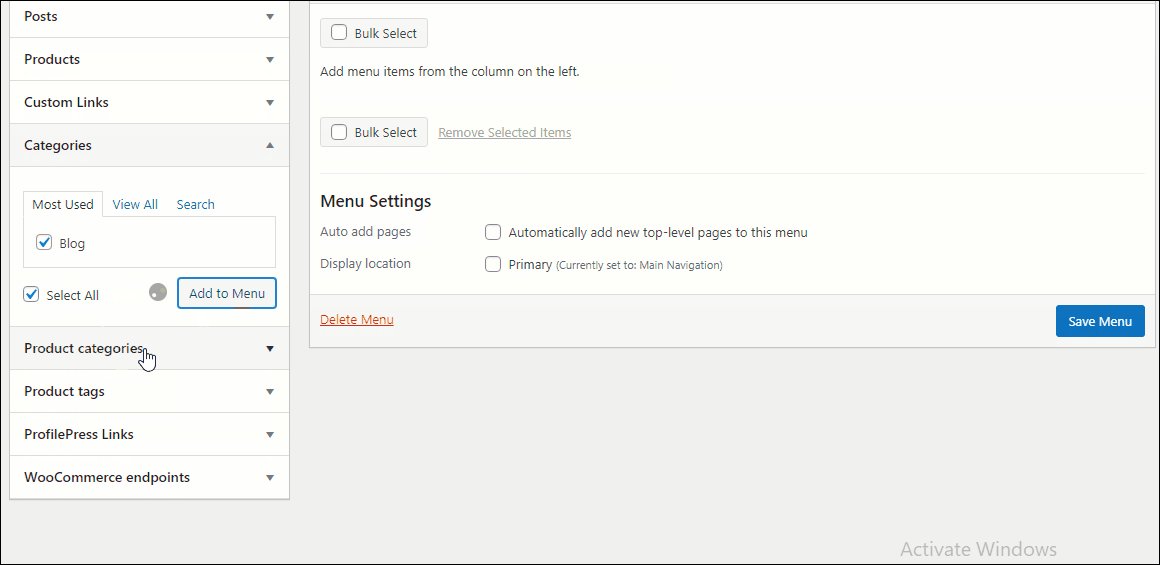
The left sidebar of the menu options screen will let you choose the menu items, you can choose from different post types, pages, categories, or even set a custom link as the menu item.
Just check the boxes, and click add to the menu.
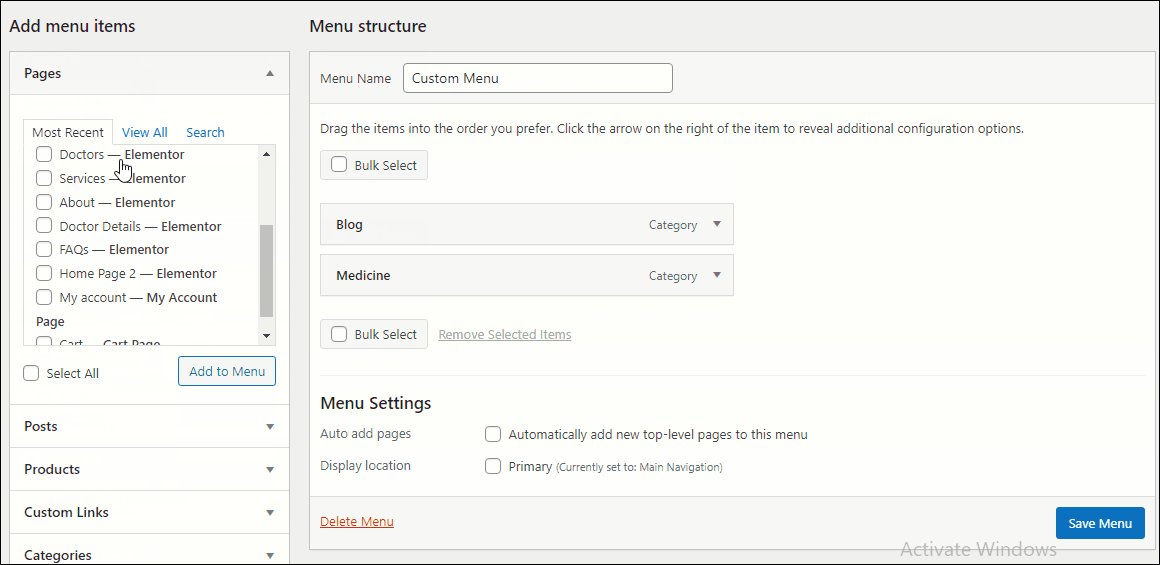
3) Managing menu structure
You can easily sort the order of the menu items, rearrange the items as sub-menus, with easy drag and drop options.
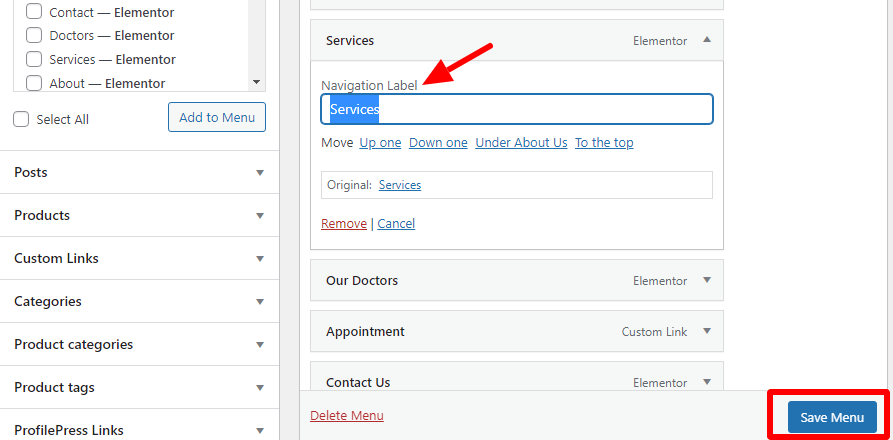
you can even change the name of the menu item.

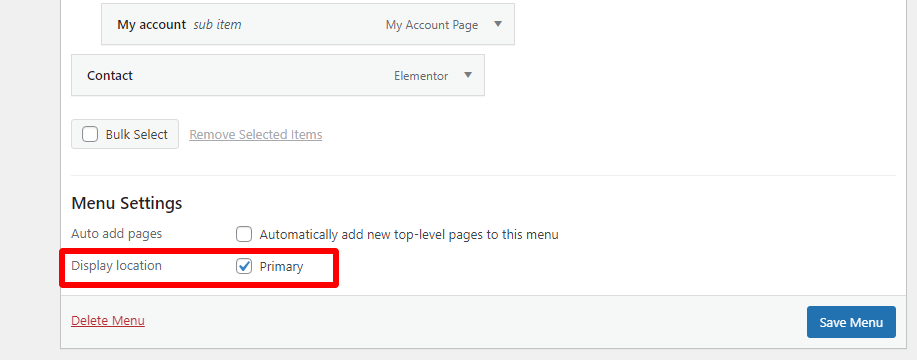
To set your custom menu as the main menu, you just have to:
1) Choose the menu
2) Set as primary
Scroll to the bottom of the page, behind the menu structure, to find the “Display location” option, and tick – primary.
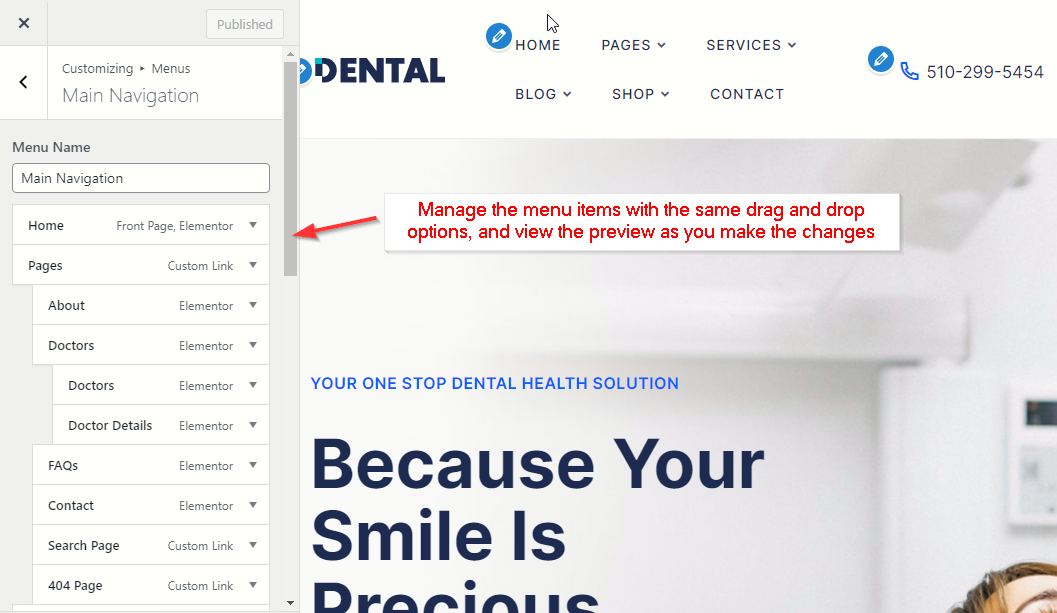
Manage with Live Preview
You can even use the manage with Live preview options to see the live changes you make on the go.
The Live preview option allows you to use the same drag and drop options to manage the menu structure, but with a live preview.
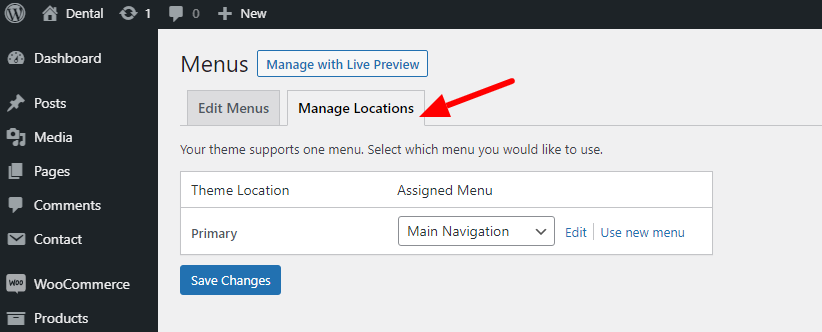
Menu: Manage Locations
The theme has only one location for setting the menu, with the dropdown available here, you can choose the menu that you want to show as the primary menu. Just choose the menu, and click save changes.
Mostly all the pages of this WordPress theme are built with Elementor page builder. This means you can easily edit them with the drag and drop options of the elementor page builder.
This page builder is really easy to use even for beginners. But to get started with the elementor page builder to edit the pages of your website, here are some basic tips:
Elementor Basics
Mostly all the pages of this WordPress theme are built with Elementor page builder. This means you can easily edit them with the drag and drop options of the elementor page builder.
This page builder is really easy to use even for beginners. But to get started with the elementor page builder to edit the pages of your website, here are some basic tips:
Editing a page with the Elementor Page builder
Elementor is a front-end page builder and you can use it to edit the pages of your site built with the Elementor builder.
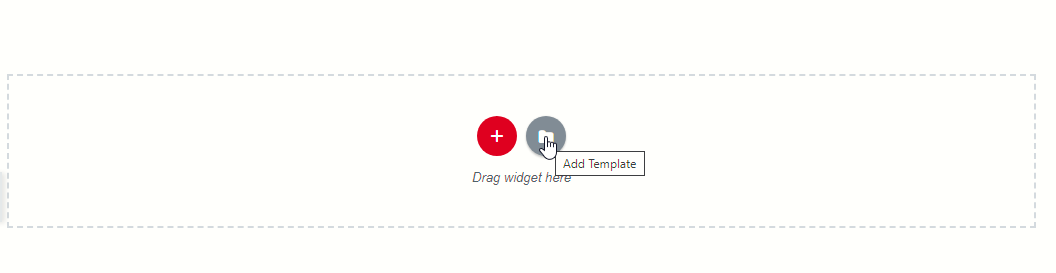
Adding new sections
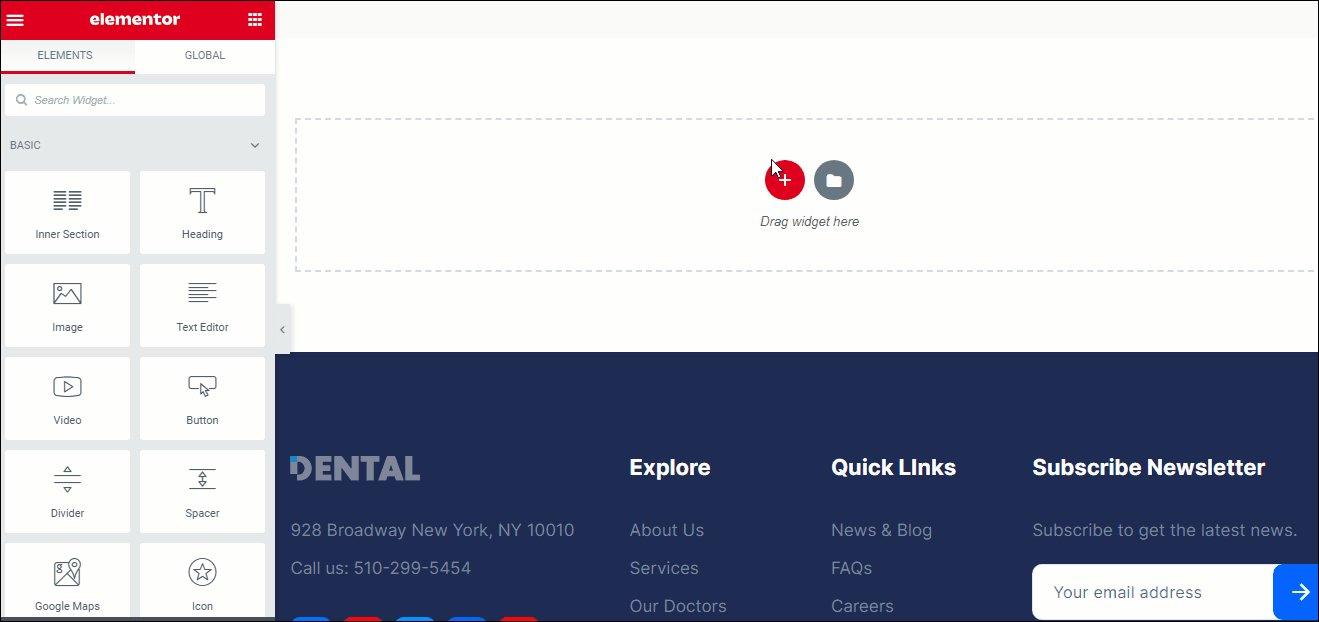
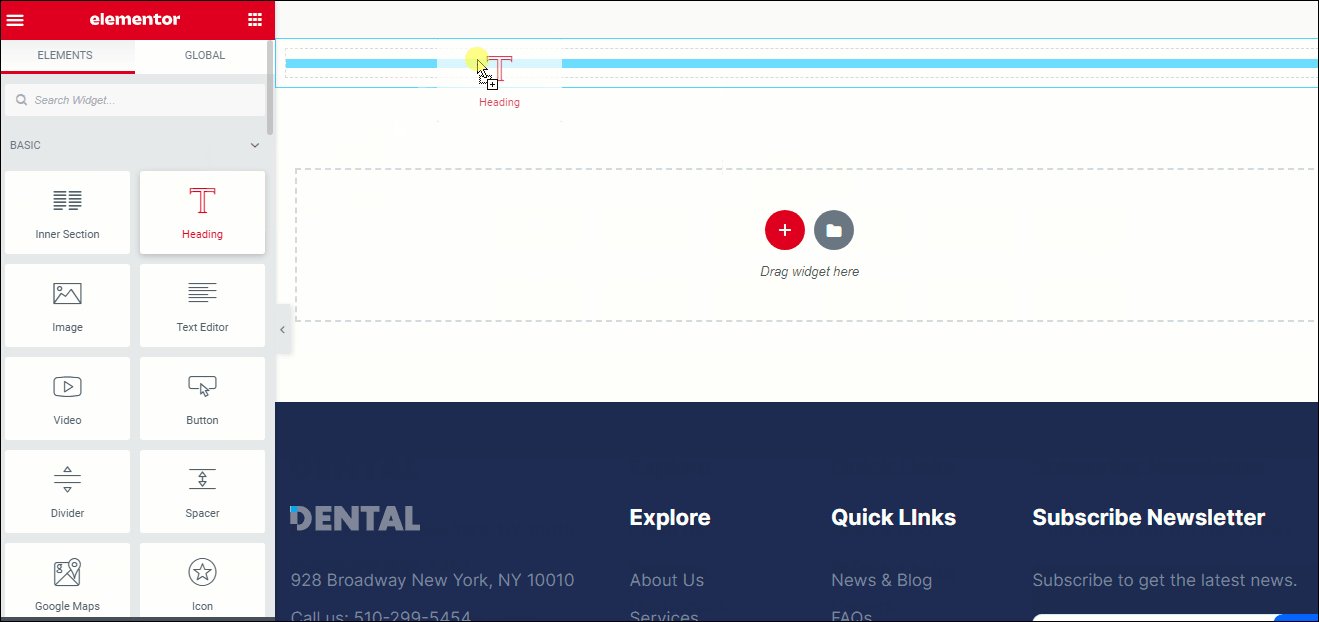
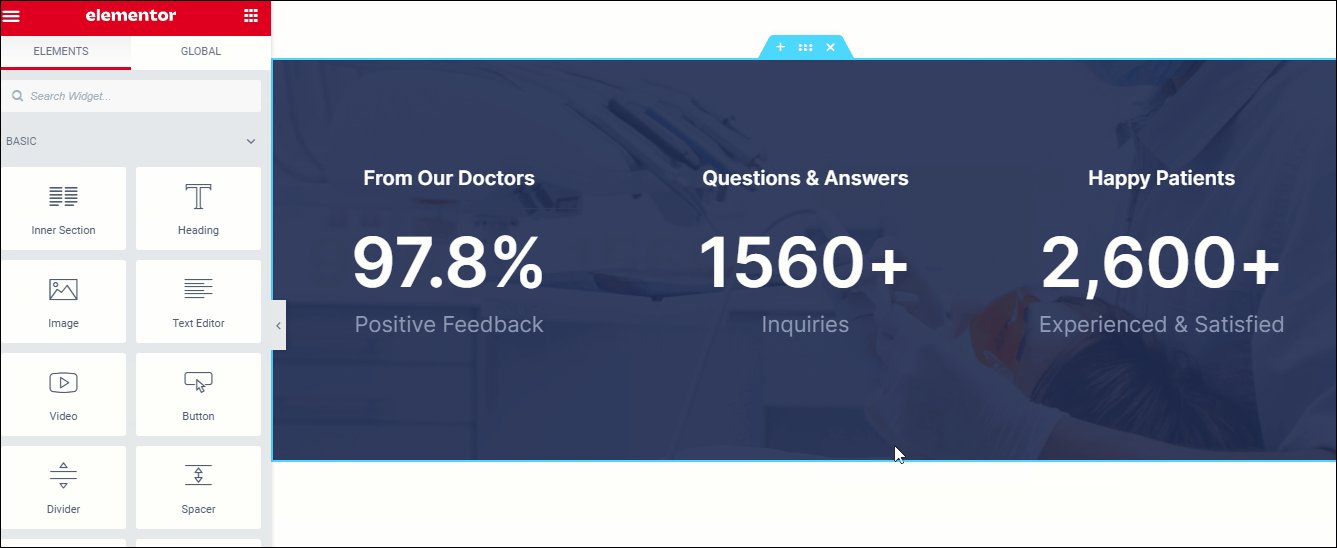
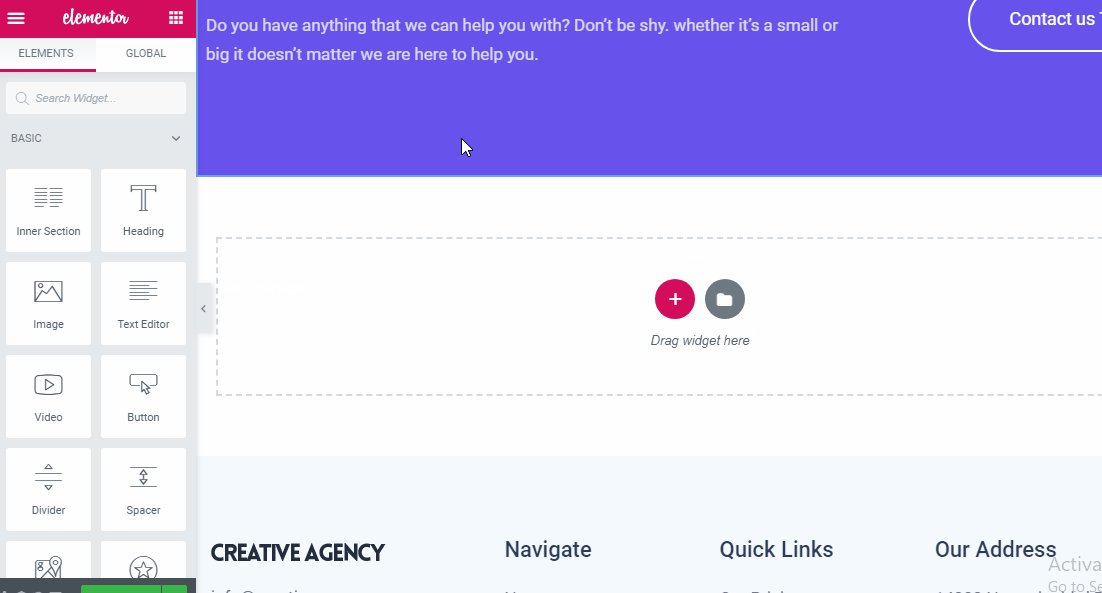
To add a new section to your page, scroll down to the end of the page and find the button with ‘+’ (plus) sign. This will add a section and you can drag an element from the sidebar to the section.
You can add unlimited new sections on any Elementor based page by using the available options. You can choose either to use a widget or choose from the available templates.
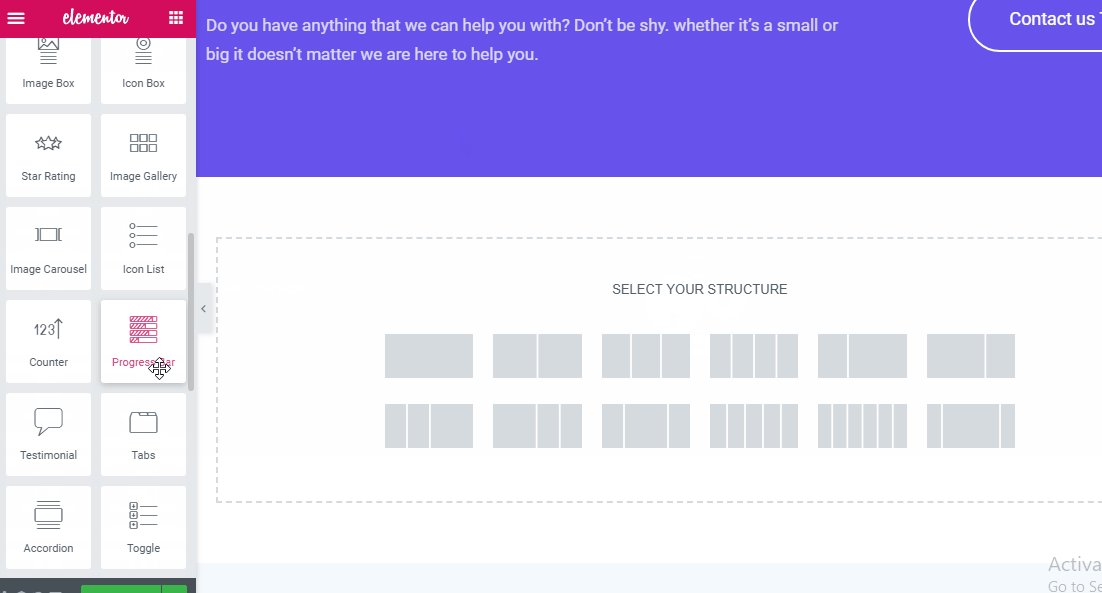
If you choose to add a section through widget, you will be asked to choose a layout for the section.
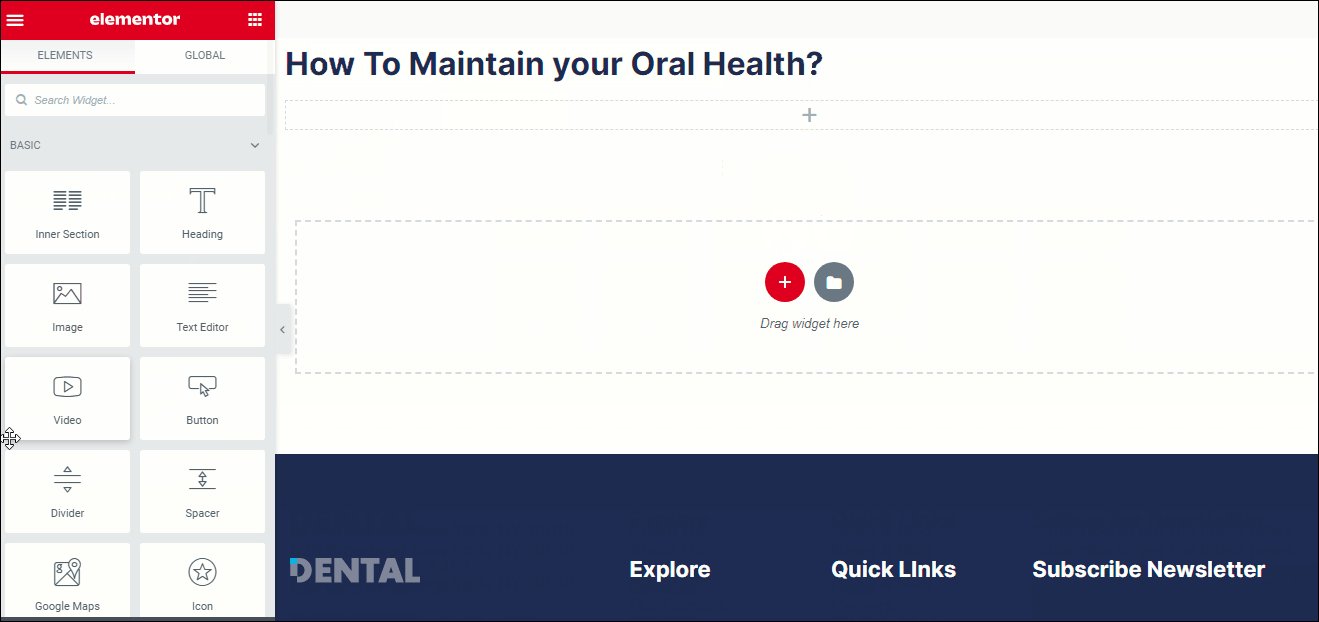
Columns and adding widgets to it
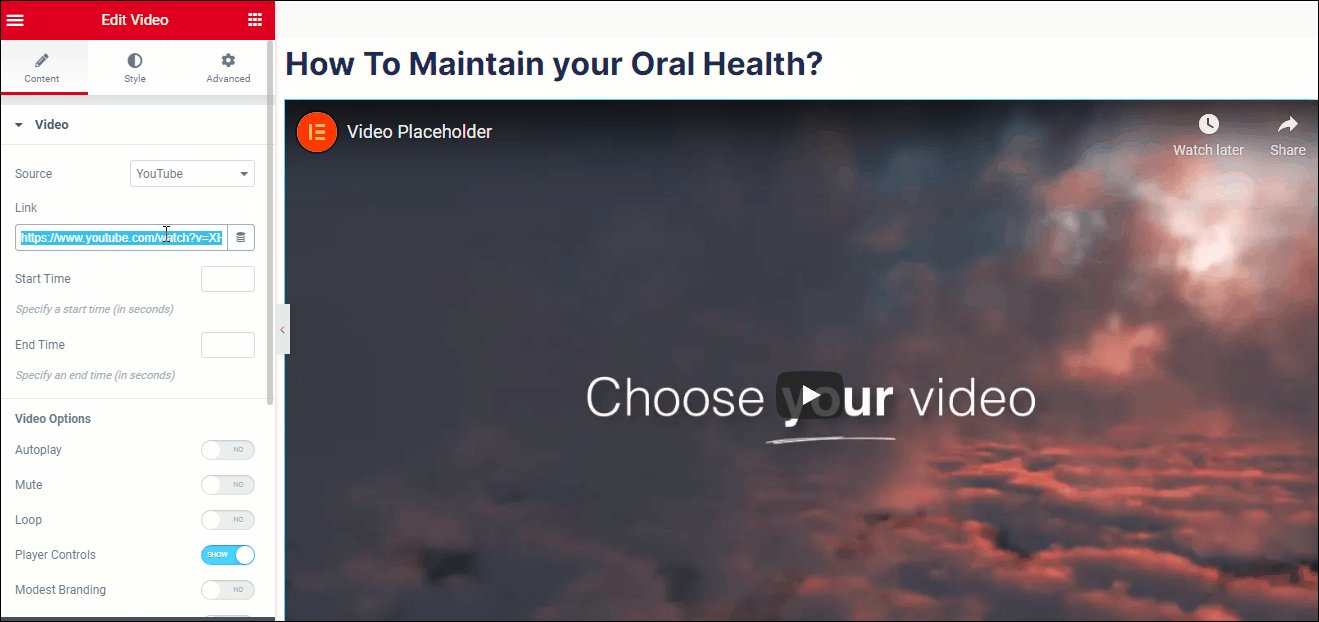
Elementor lets you choose the layout for each section. You can choose if you want a full width section, or a section with two or three columns, etc. After choosing the layout, you can easily drag and drop the content elements like text, widget, image, video, etc.
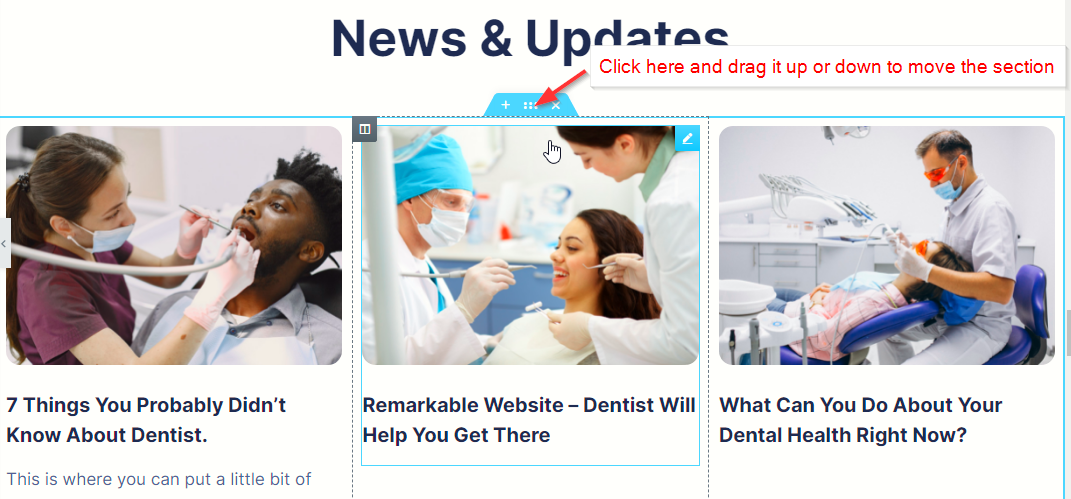
Move the sections
To move the section, you can use the simple drag and drop options to move it to the top or towards the bottom.
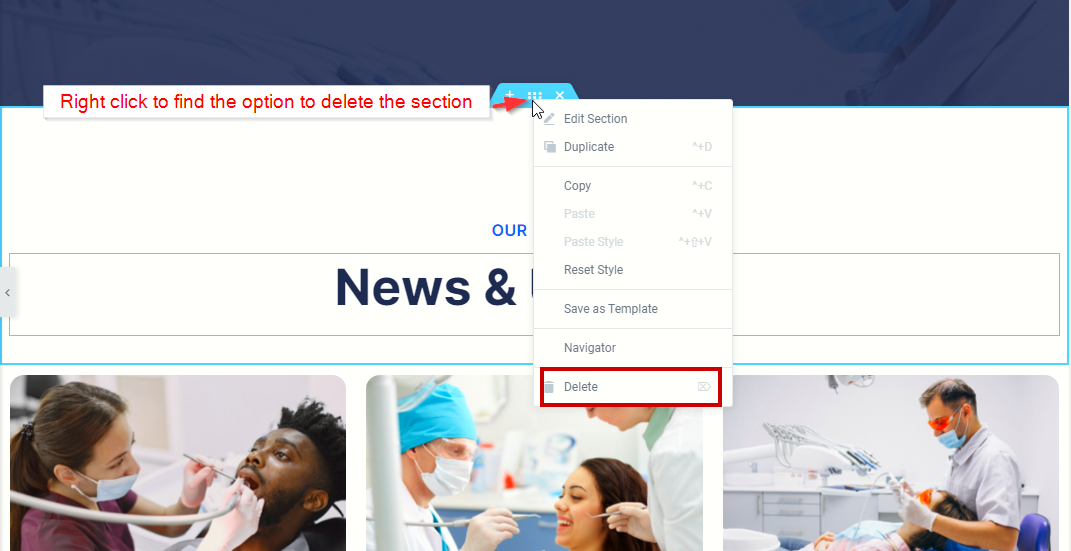
Deleting a section
The option to delete a section can be availed by right-clicking on the edit option.
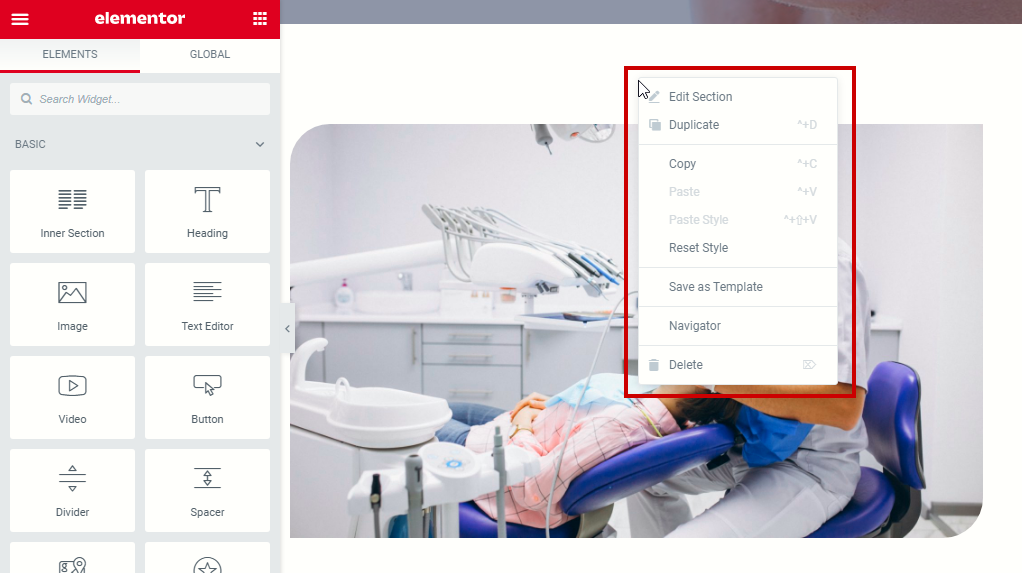
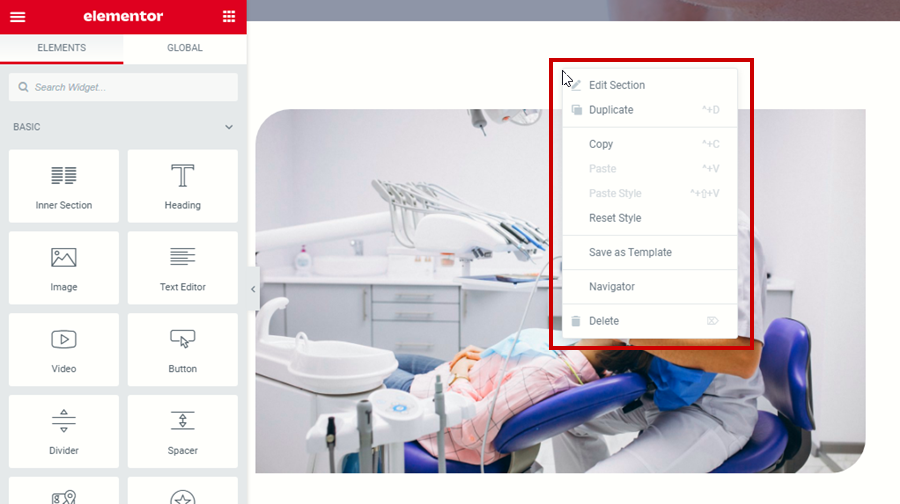
The Right click options
Discover the options by right-clicking the element or a section.
For more details on how to use the Elementor page builder, refer this guide
Styling your sections
The instructions on how you can style your columns is available here.
Using the right-click option
Right-click on any section will open a menu with some very useful options like edit and delete.
Homepage Management
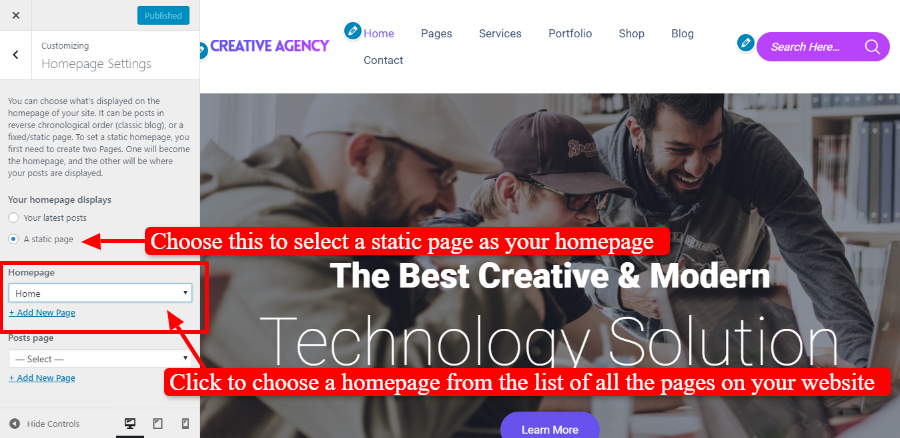
How to set a homepage?
There are 3 different versions of homepage. You can choose the page that you want to be the homepage, the first page your visitors will land on. To change this, navigate to Appearance ⇒ Customize ⇒ Homepage & select the page from the list of the pages on your website.
Homepage Settings
The homepage of your dental WordPress theme is built on Elementor and can be easily tweaked through the Elementor options.
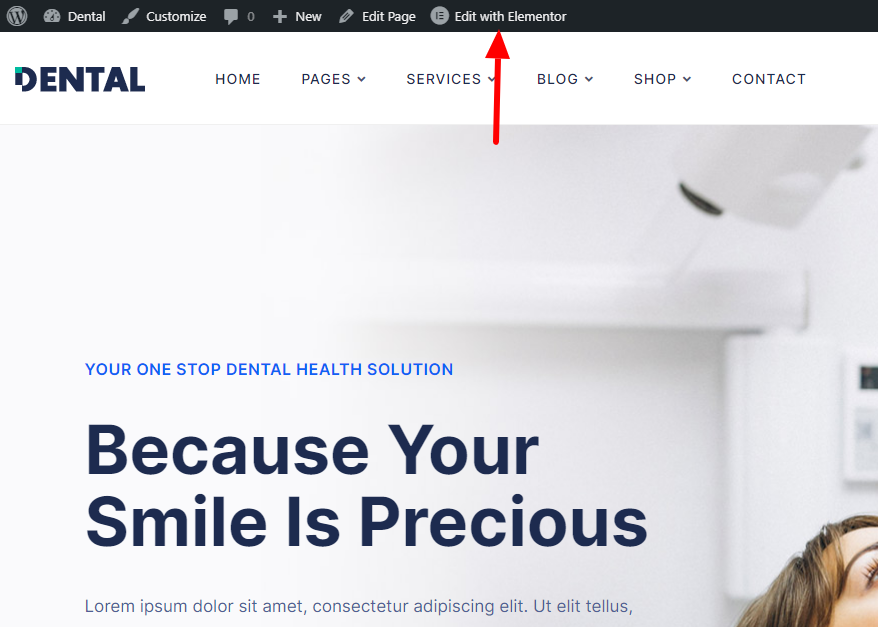
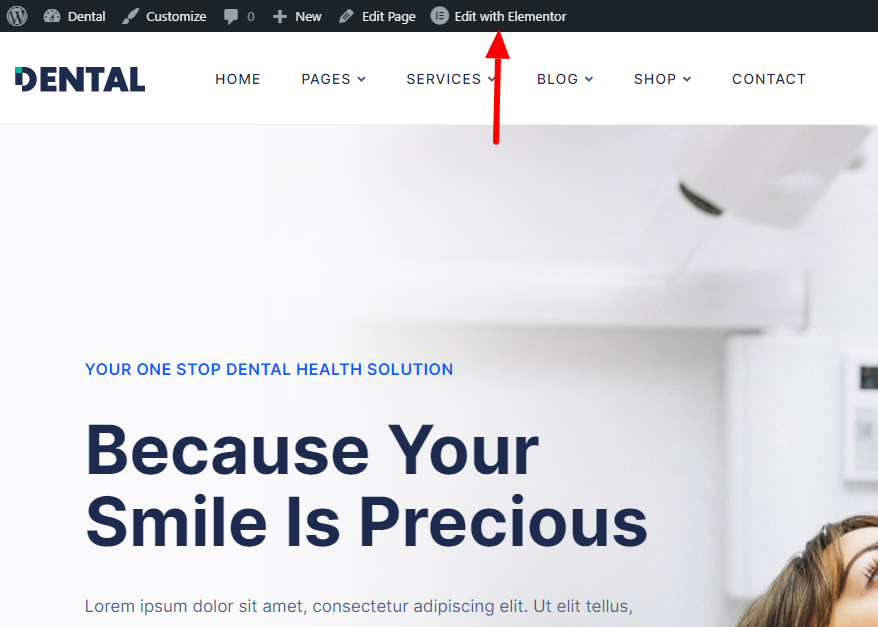
Edit homepage with Elementor
To be able to edit your page with the Elementor page builder, follow these steps:
1) Log in as an administrator
2) Open the homepage link
3) Click on the “Edit with Elementor” in the admin strip at the top
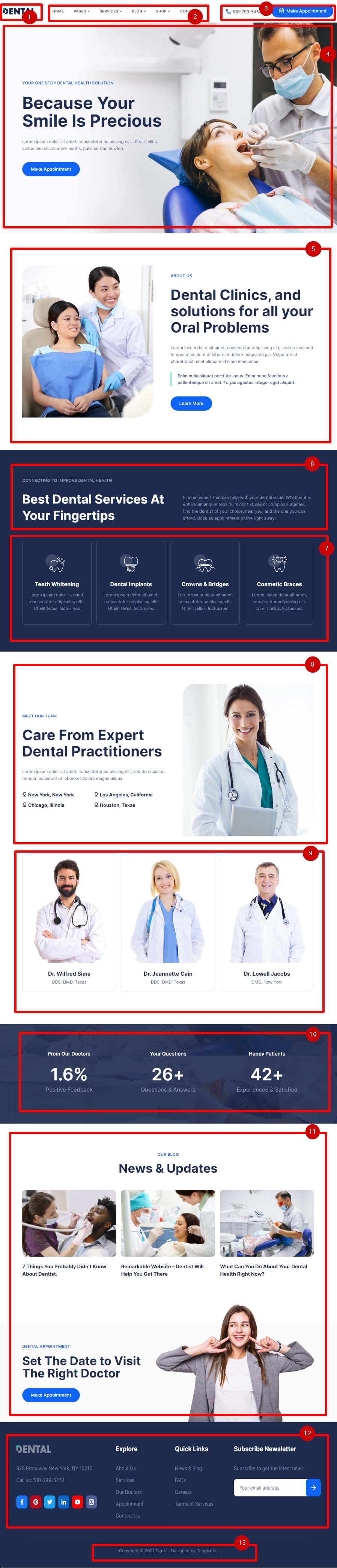
Editing the homepage
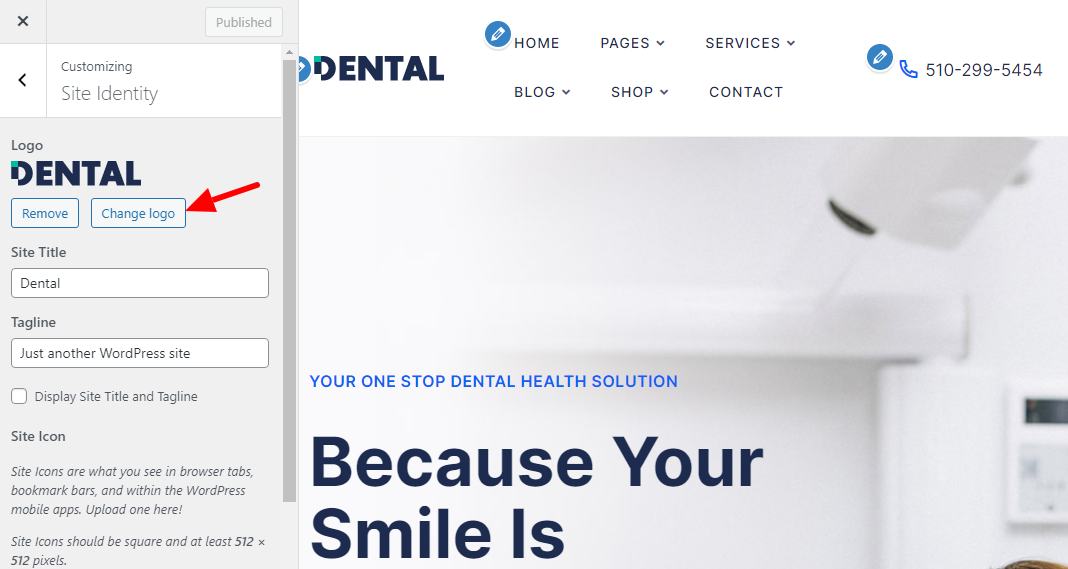
1) The logo, Site Title
This is the section that will display either – the logo image or the site title. To change it you can use the backend options.
Navigate to your dashboard, go to Appearance ⇒ Customize ⇒ Site Identity
To set the site title, remove the logo image and set an appropriate title. And check the box against “Display site title and tagline”.
You can even set the site icon from here, you can change the favicon using this option.
2) Menus
This is the primary menu of the theme. With the sample data installed, you will already have a built-in menu, that is assigned as the primary menu.
You can manage the menus of your website by navigating to Appearance ⇒ Menus.
3) The phone number and Appointment button
This part of the header can be controlled through widgets. To be able to edit it, navigate to Appearance ⇒ Widgets.
The widget area that contains these two items is called “Header Right Area” and you can use a custom text block, to display the phone number.
The custom code used is:
<p><i class="ri-phone-line"></i> 510-299-5454</p> <a href="#"><i class="ri-calendar-check-line"></i> Make Appointment</a>
You can easily replace the phone number with your own, and the “#” with the link to the appointment booking engine.
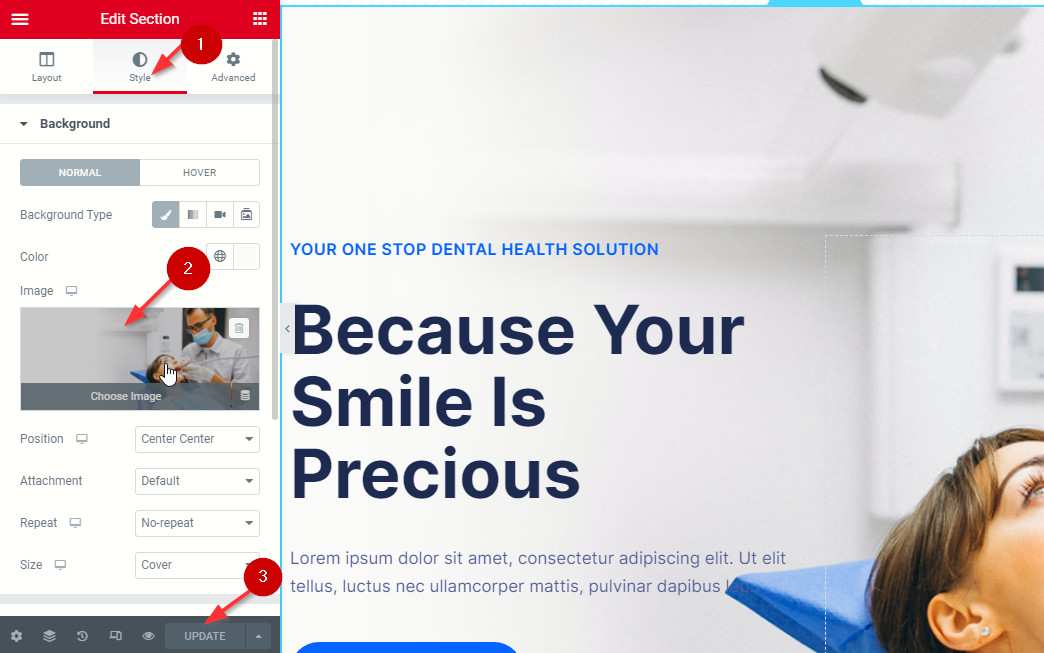
4) Banner Area
To edit the section, you have to use the Elementor options. Open the page with Elementor, and click on the tiny Elementor edit section button at the top of the section.
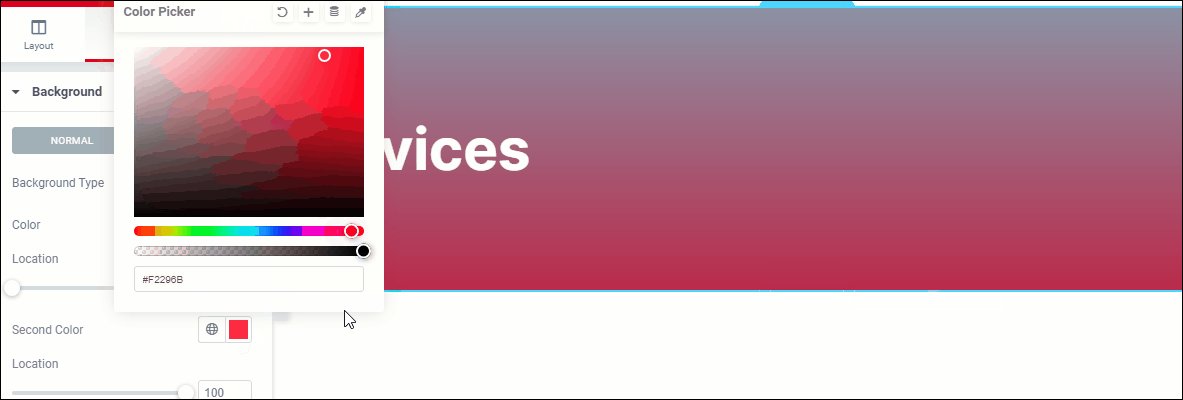
The Background image
You can change the background image of the banner area, and replace it by uploading your own image by using the elementor styling options. Click the style tab, and find the option to upload and manage the background image.
The recommended size of the image is 1920X850 pixels.
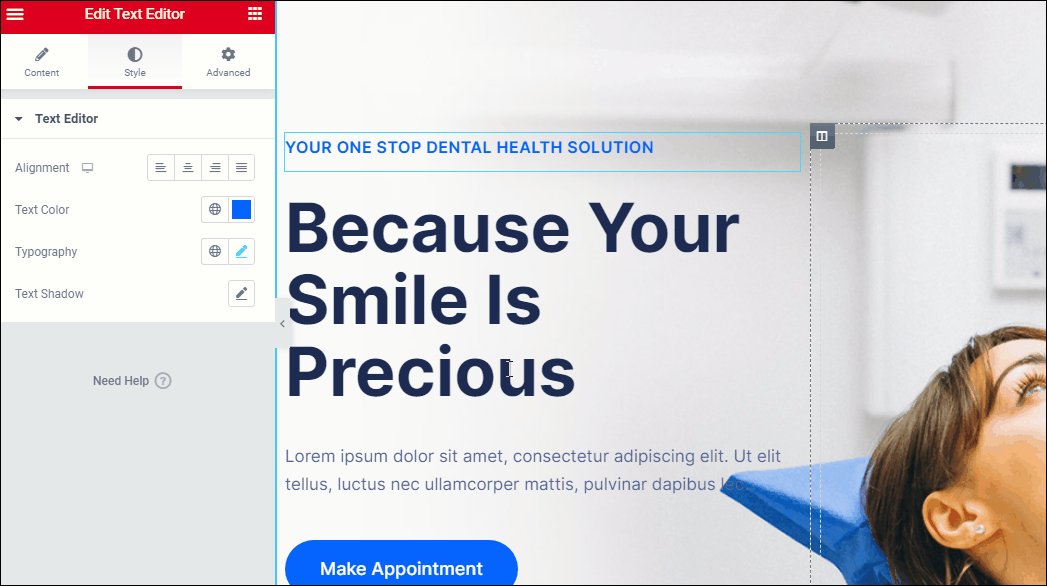
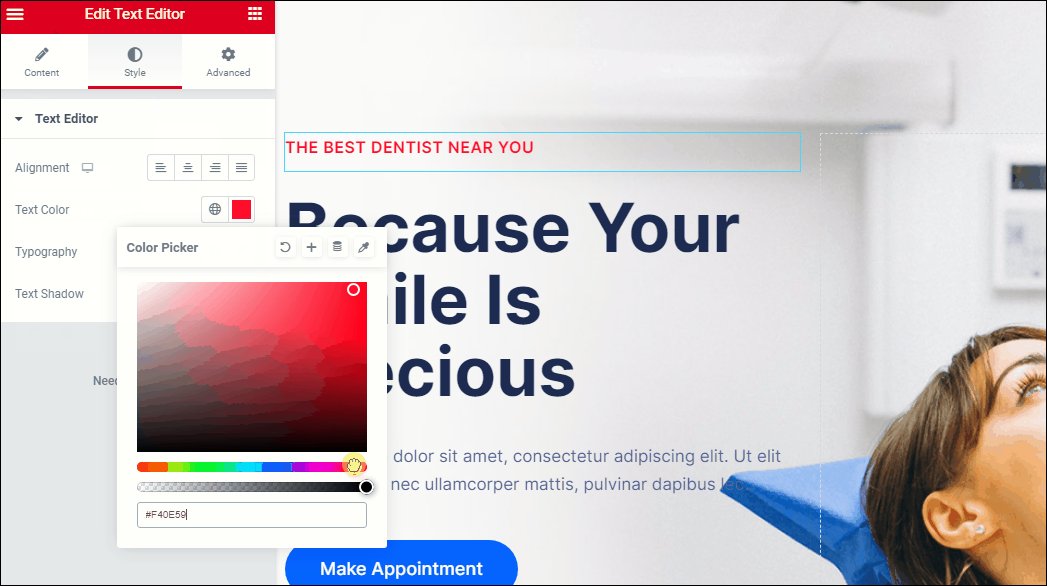
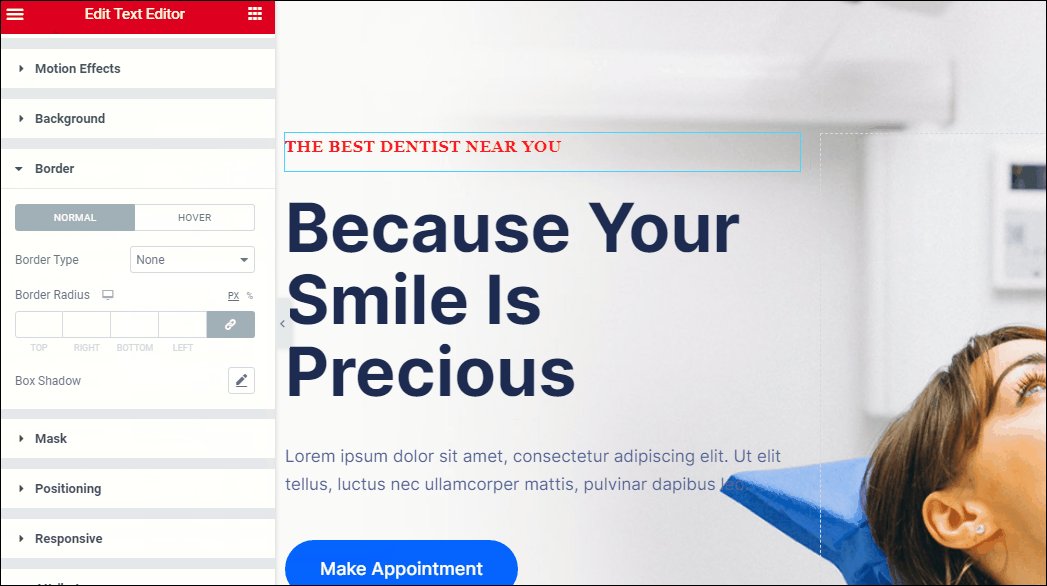
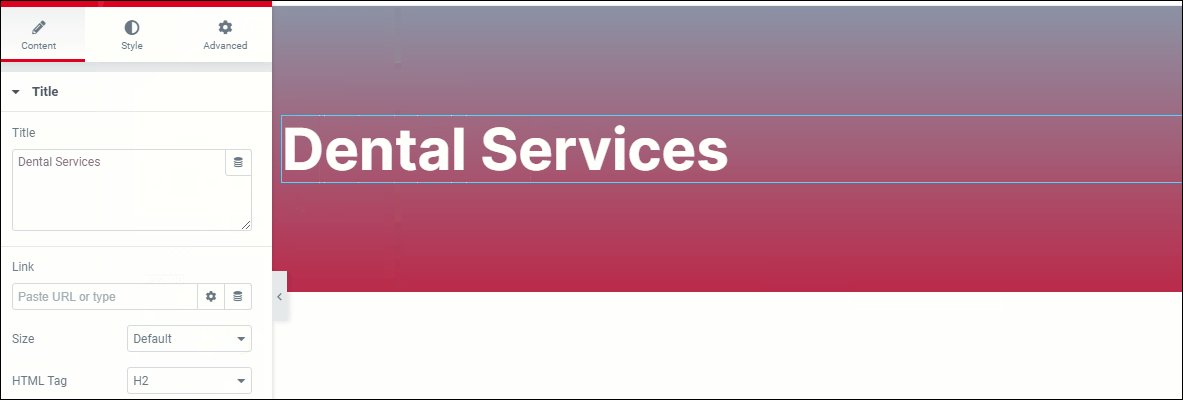
The Text and Subtext
Once you are editing with Elementor editor, you can just click on the text and directly write over it to replace the text on the banner.
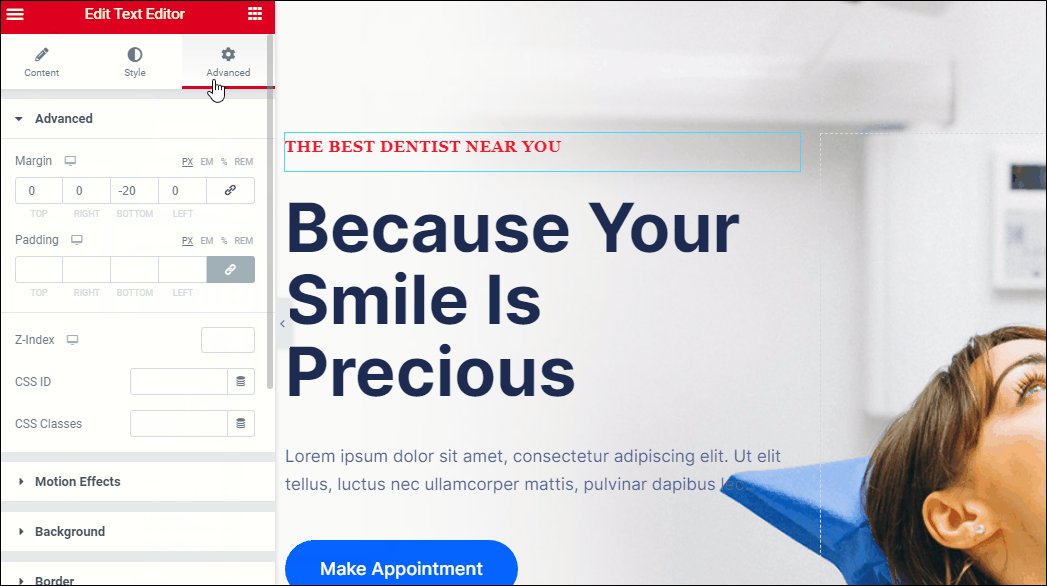
You also have the layout options, styling options, and advanced styling options that you can use as per your requirements,
All these options will give you enough flexibility to change the color, background, and borders. Font style, font color, and so on,
The text under it can be managed the same way.
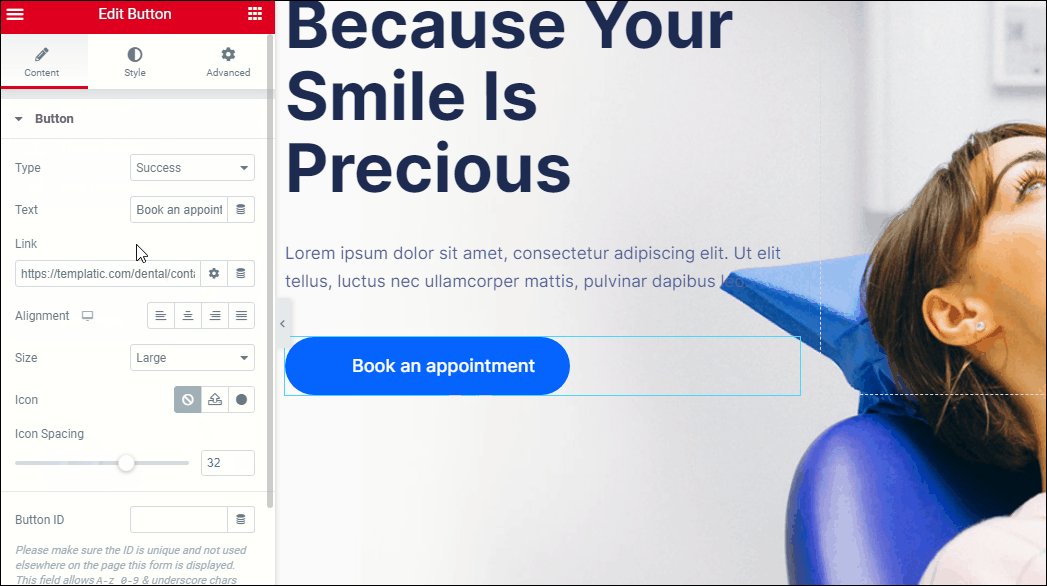
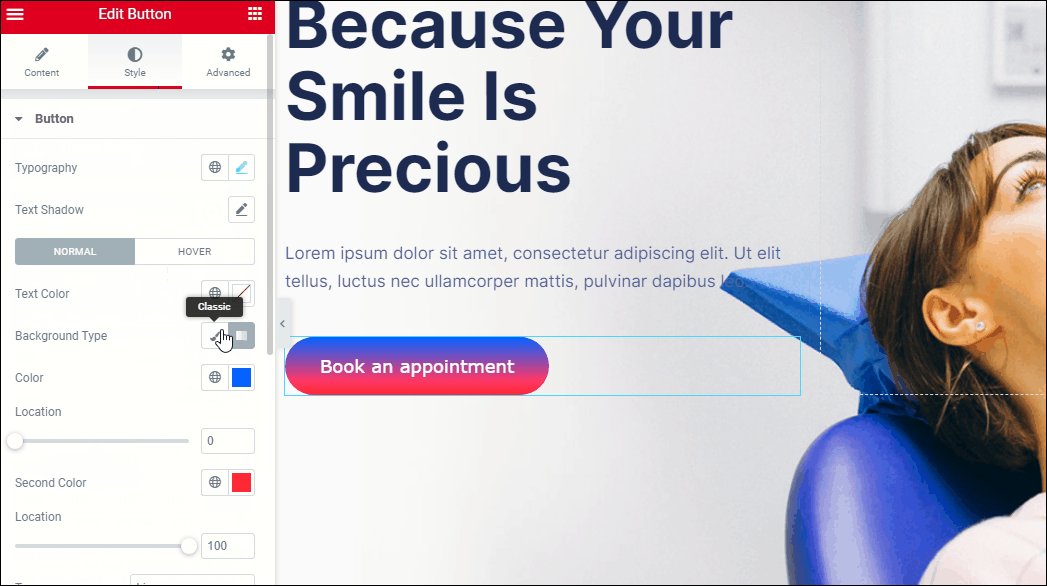
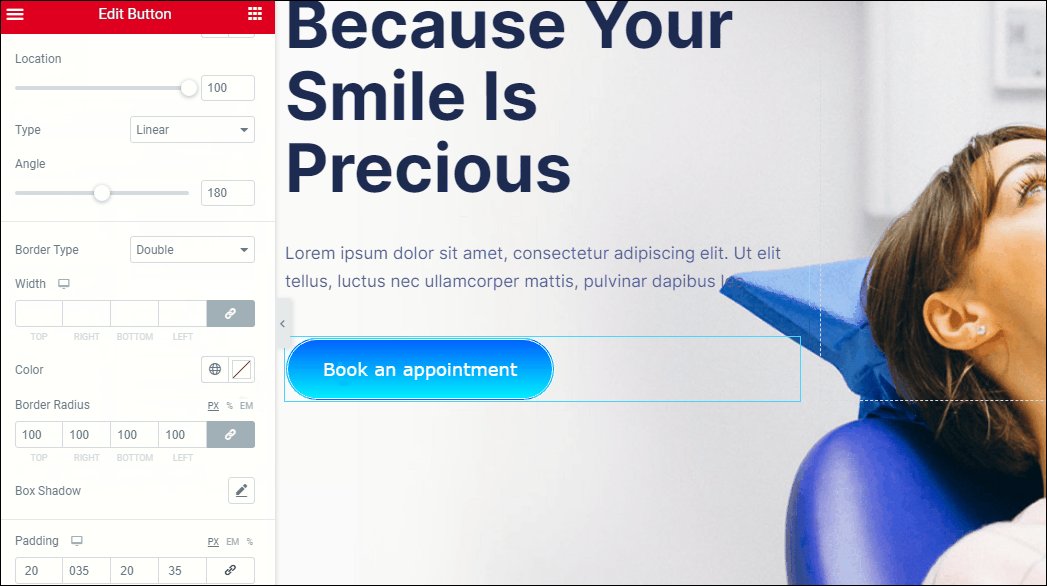
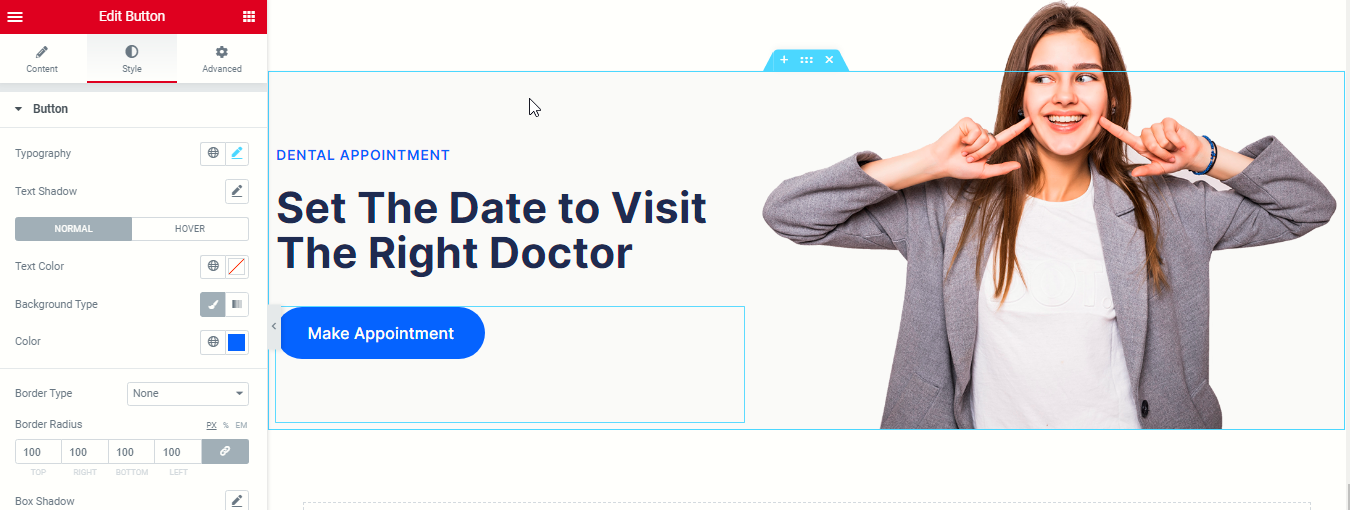
Booking button
The button on the banner image can be easily customized using these drag and drop options.
4) Below banner section
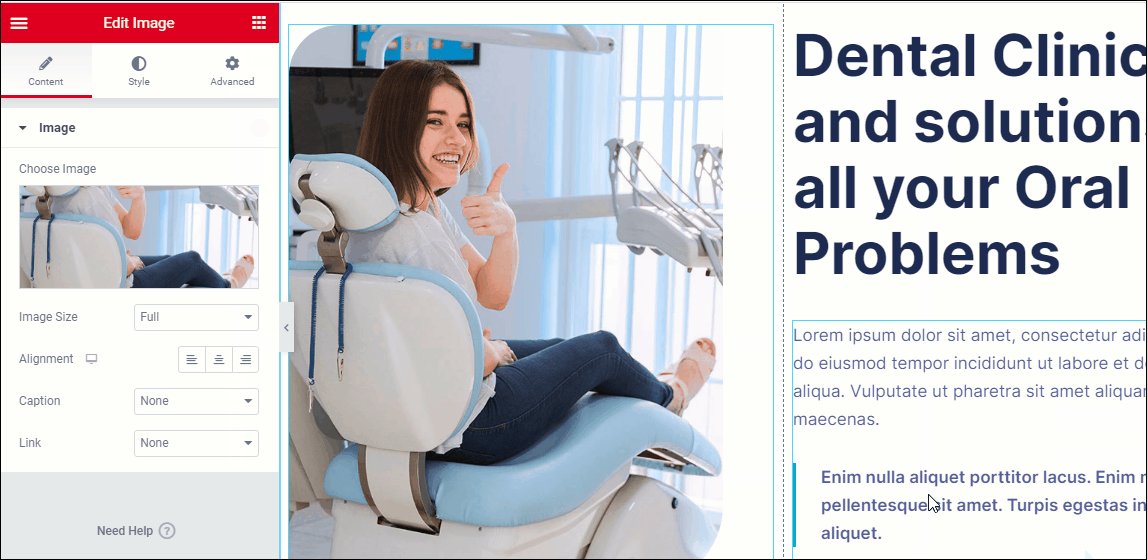
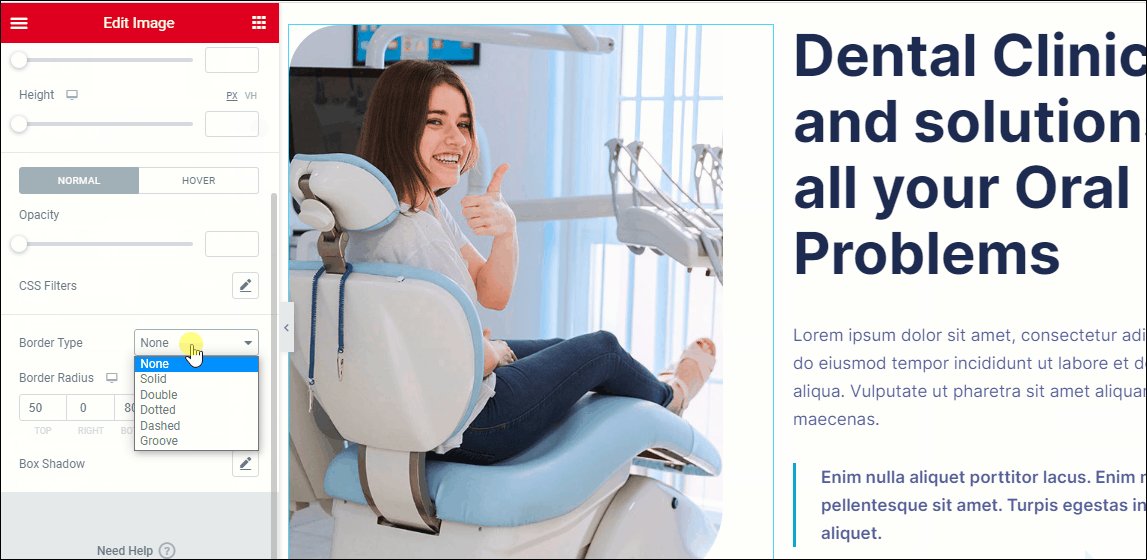
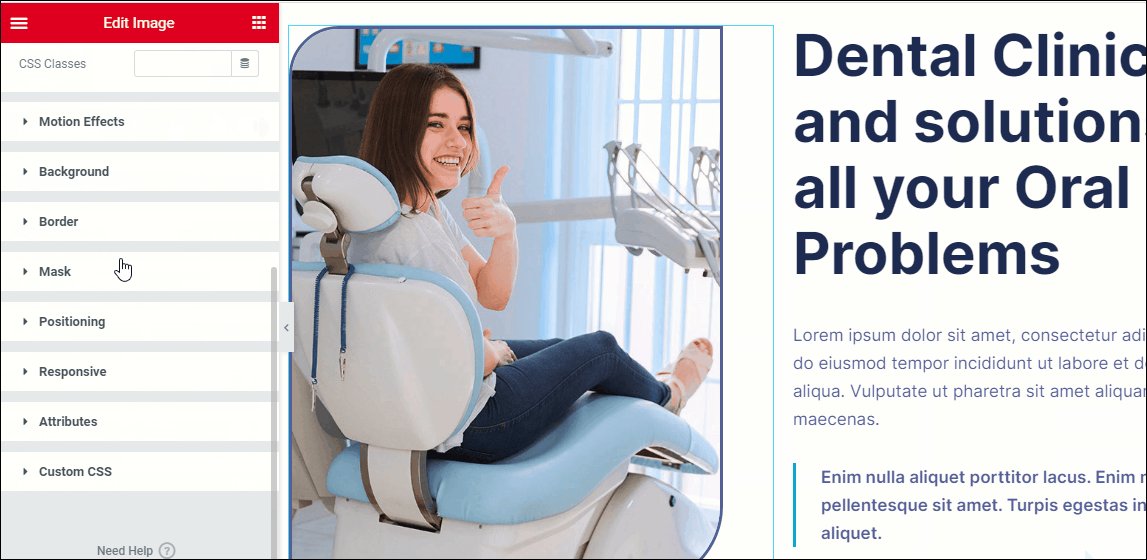
Image in the banner: There are several image options to change the appearance of this section. You can upload your own image, or choose one from the gallery, adjust its height and width, set border, and so on.
Text on the right: This text can be edited just by clicking on it, there are so many text editing options that you can use to change the style and appearance of this section.
Button: The button can be edited in the same way as shown in the previous section.
Changing the layout: Individual columns can be managed with on-screen options to change the layout style.
Everything can be easily managed with the drag and drop options that work right at the front end. So what you see is what you get.
5) The basic information section
There are several textual elements in this section that can all be customized with the elementor options.
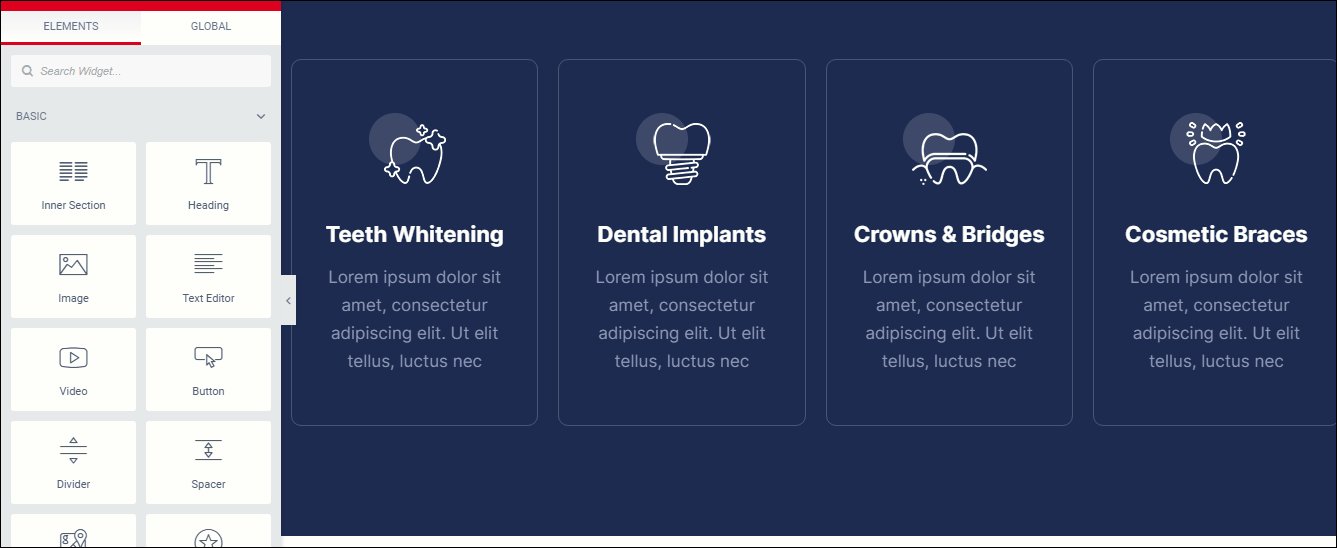
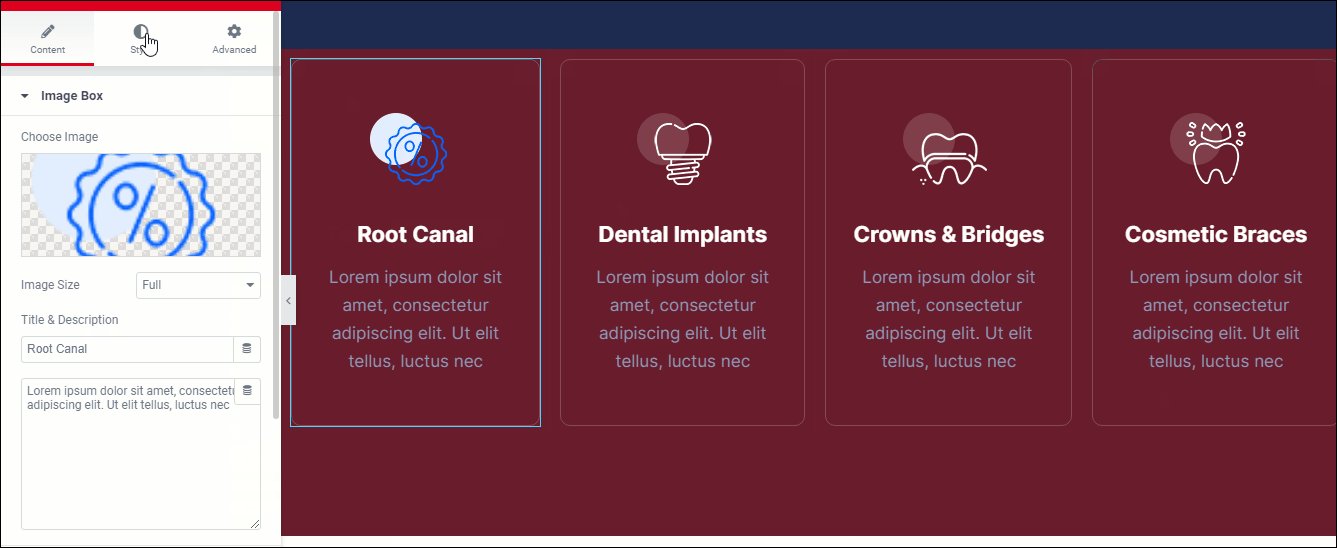
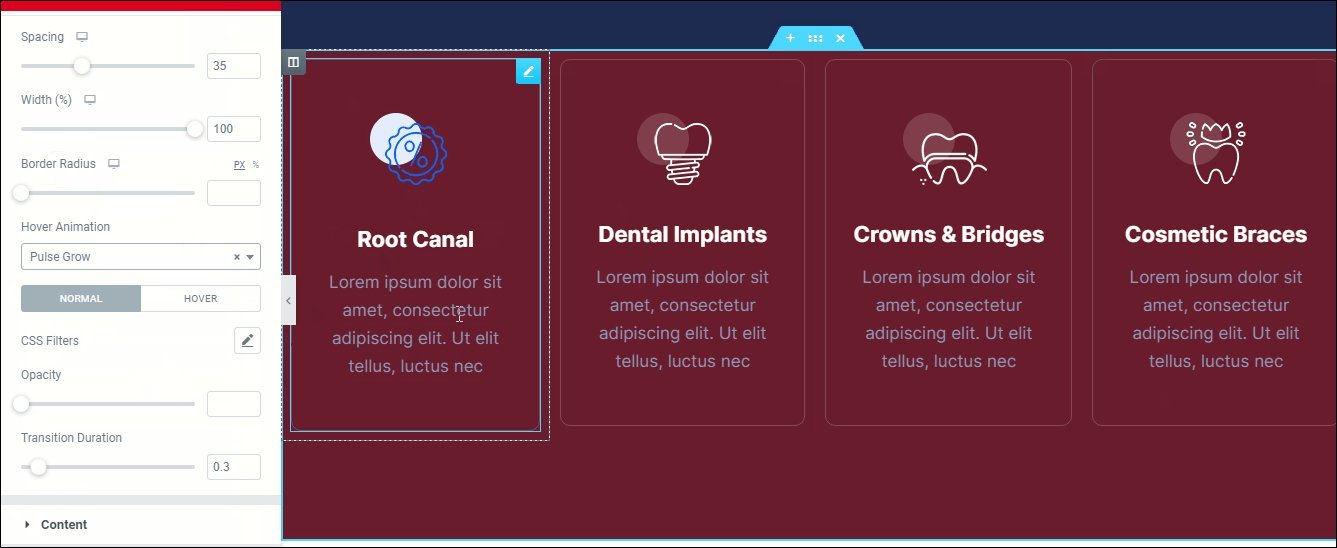
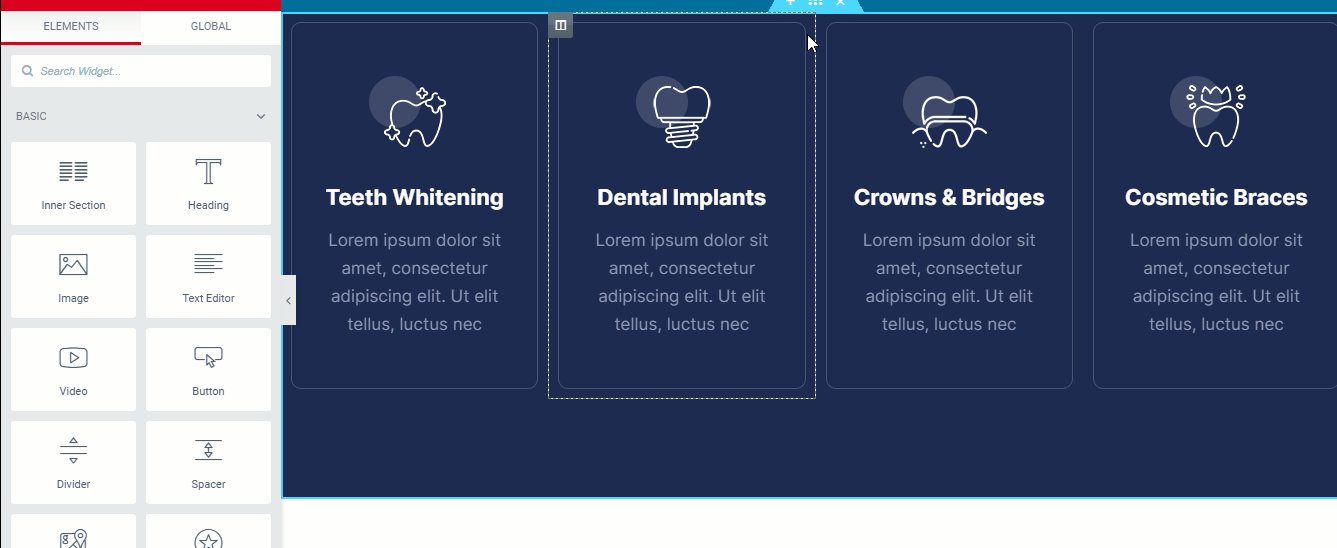
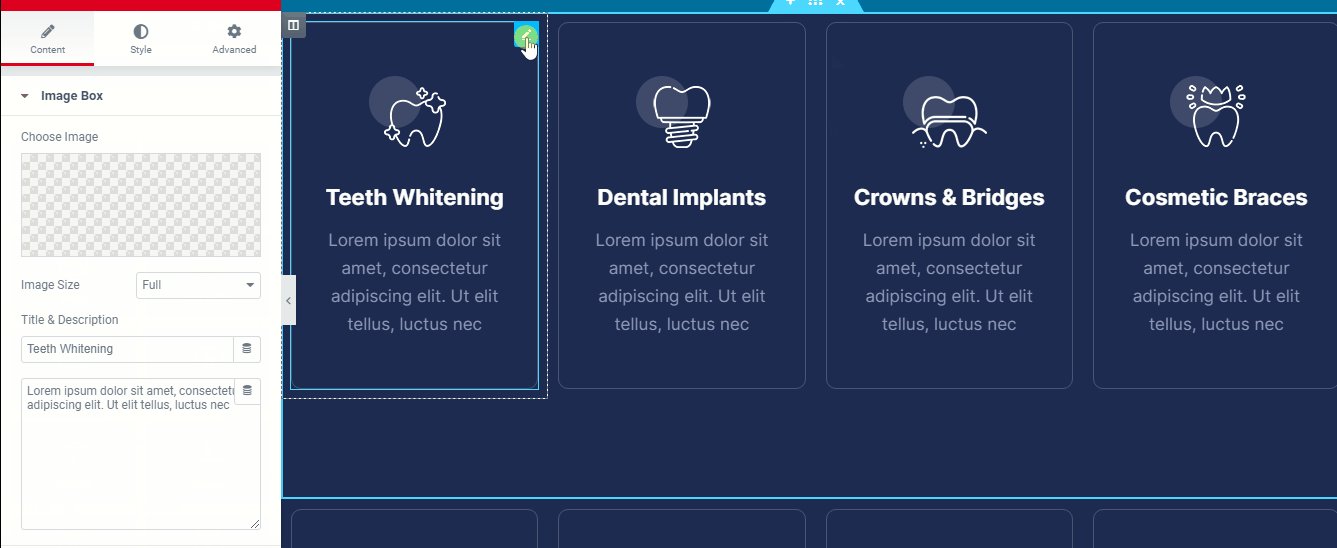
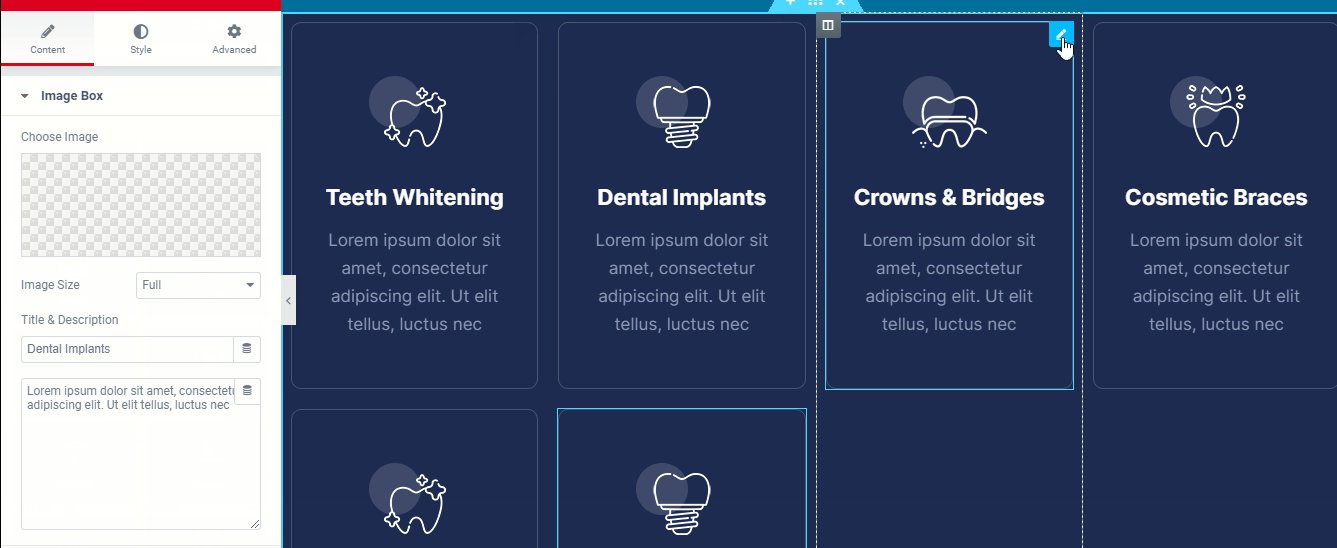
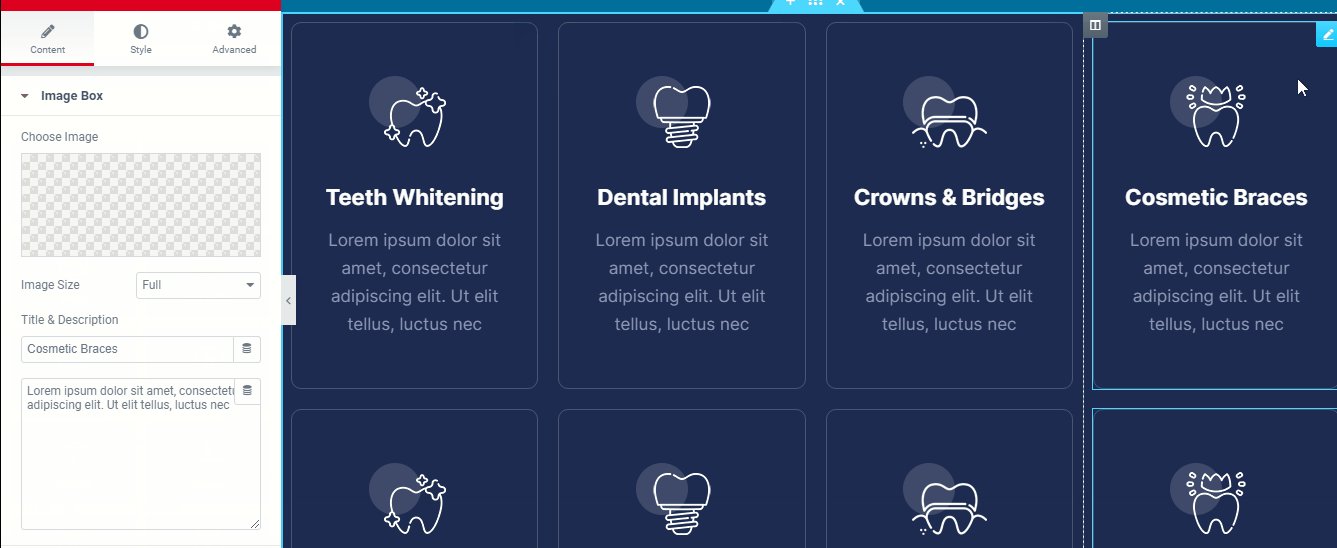
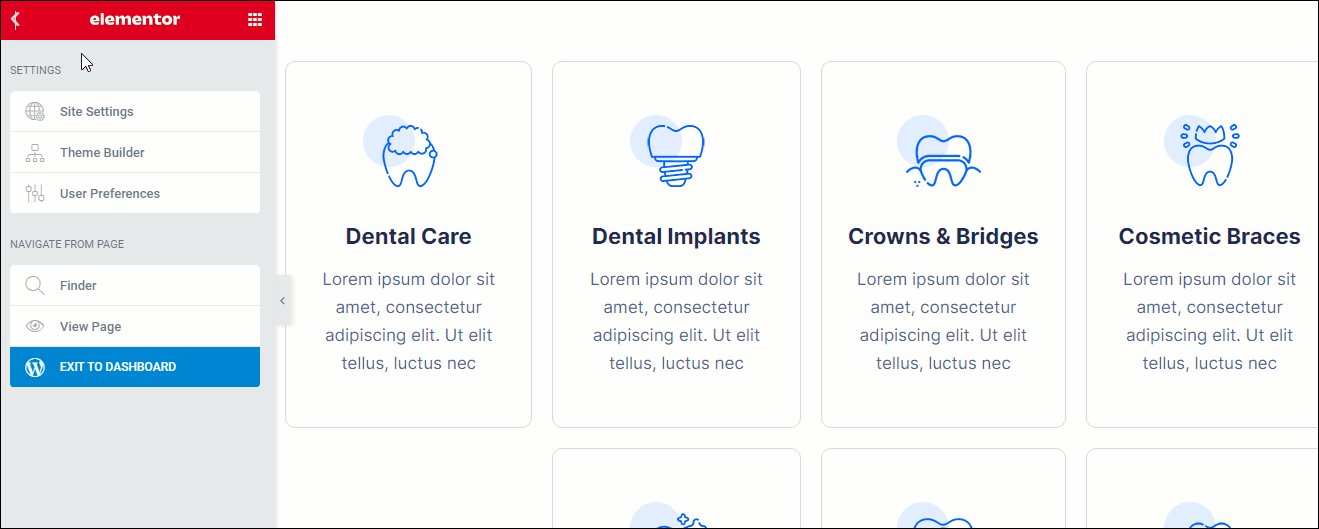
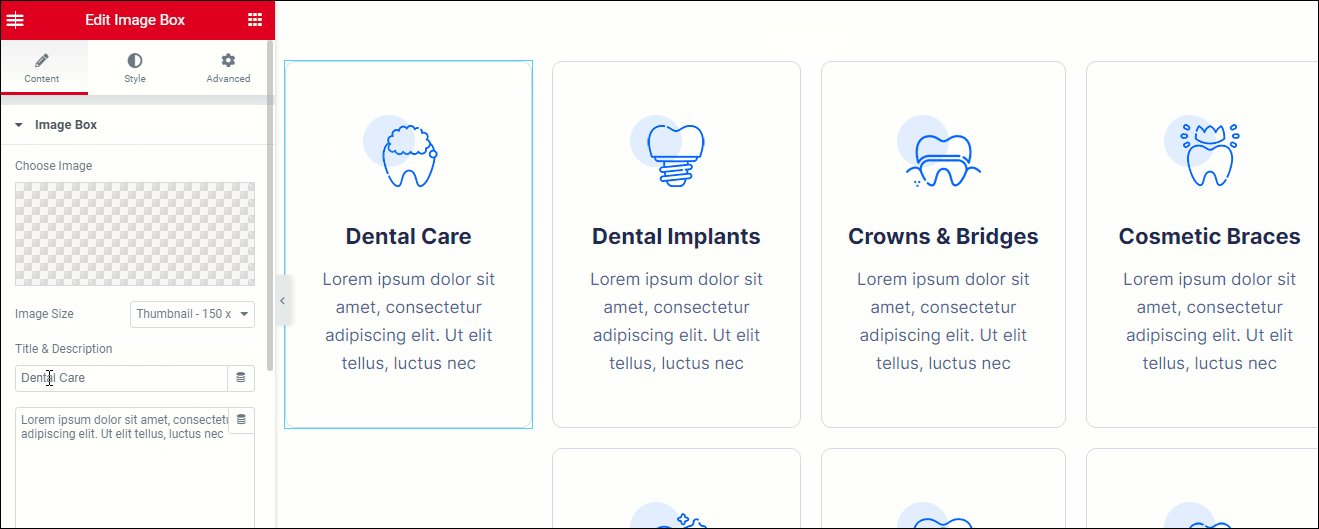
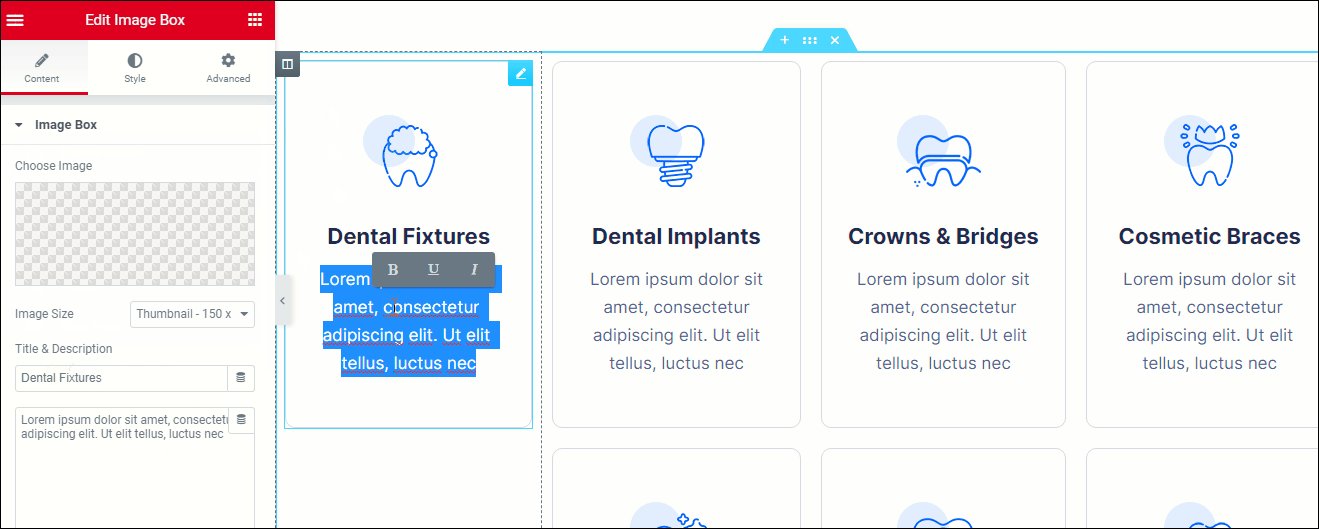
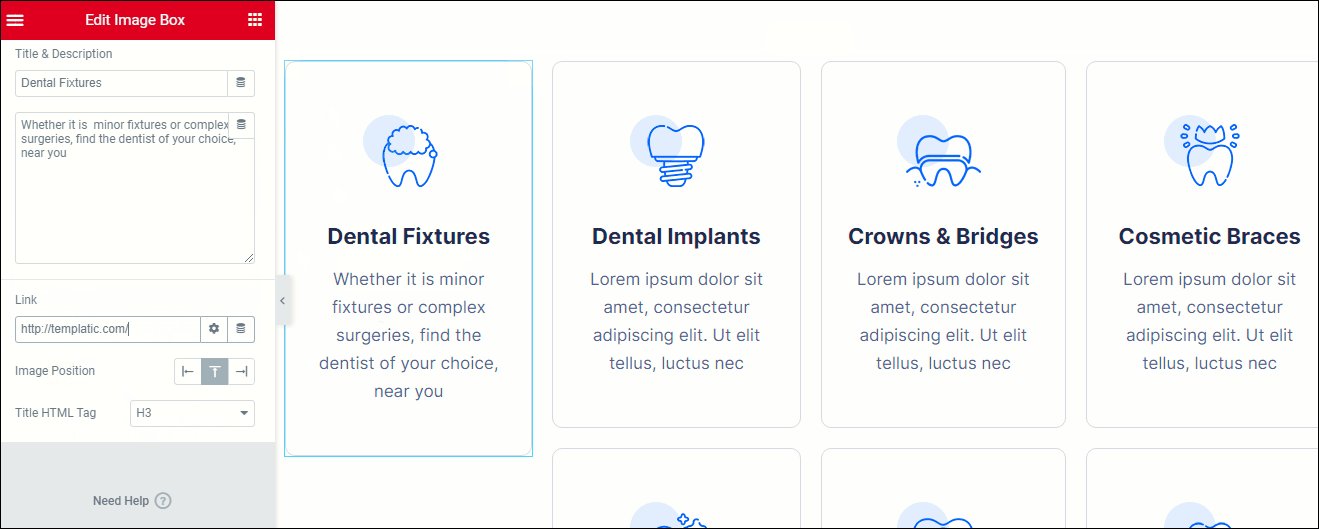
6) Service section
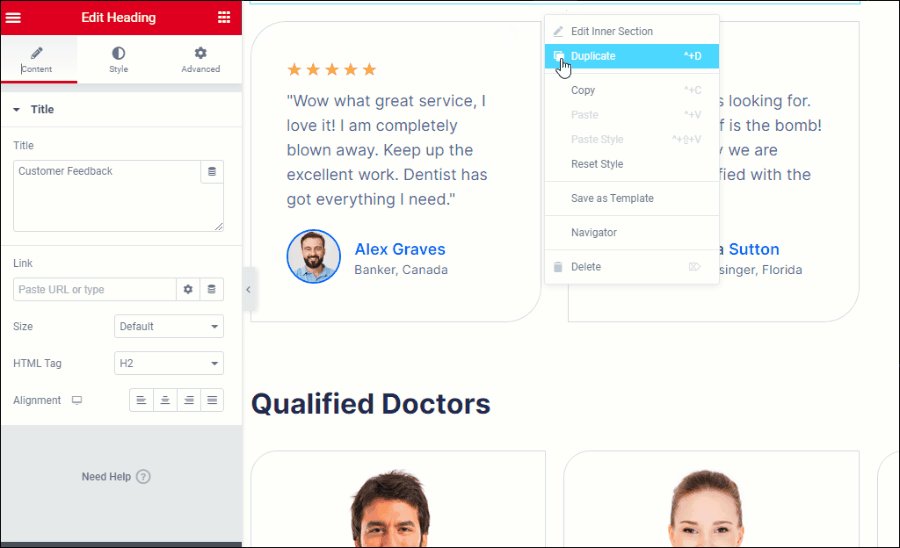
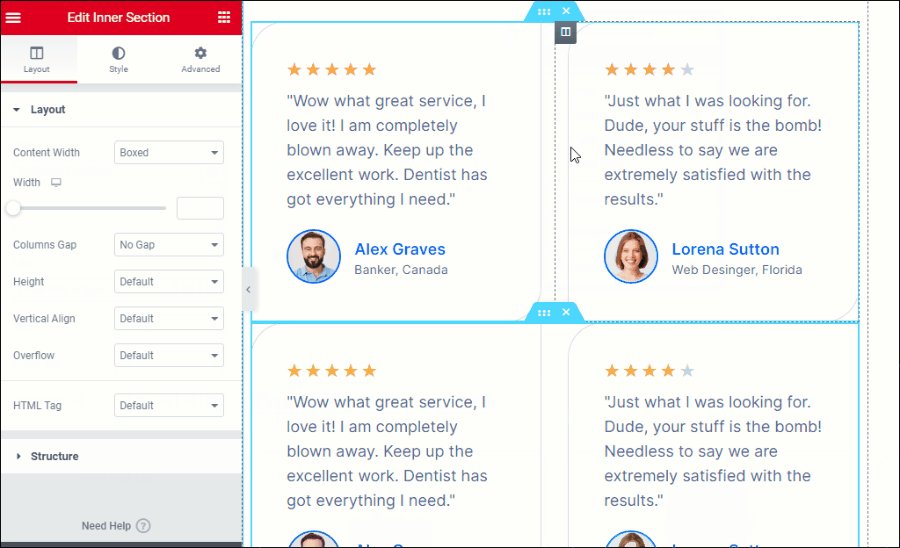
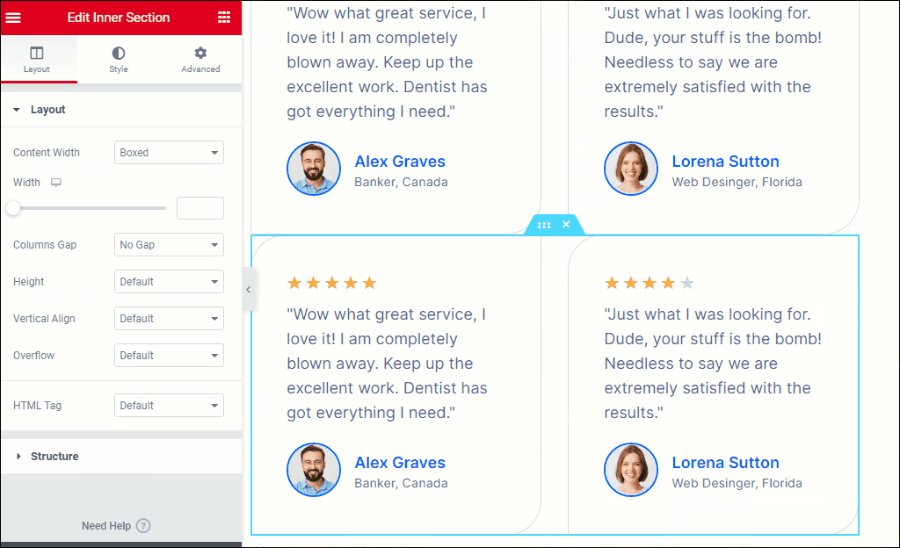
This is the section where you can show brief details about your medical services.
If you want to display more services, you can duplicate the layout and duplicate a single card.
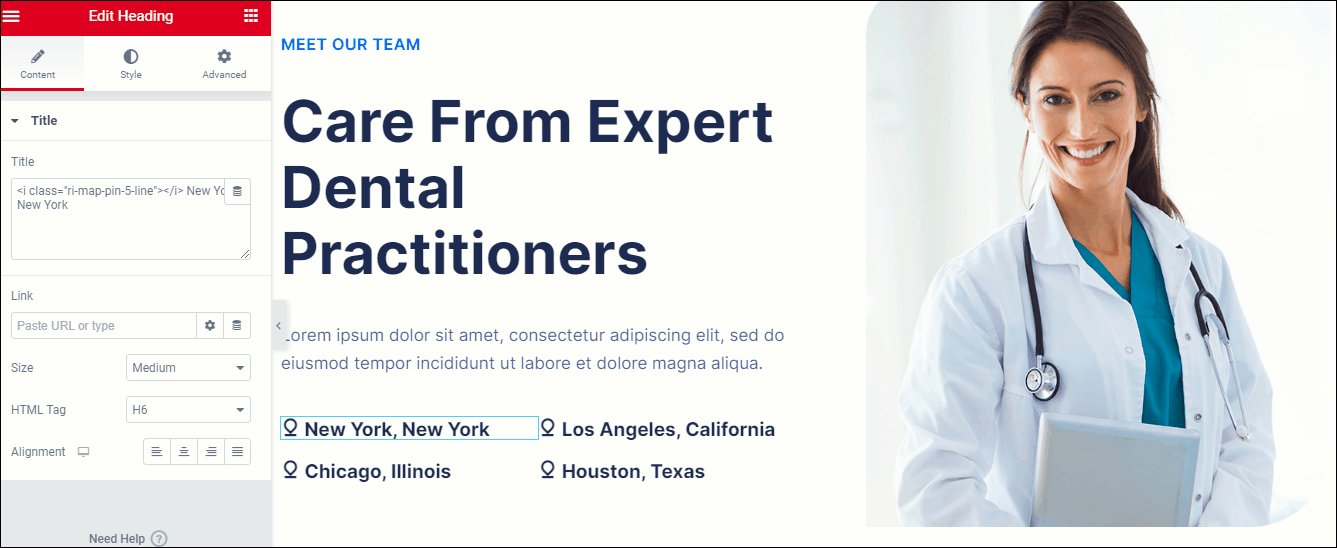
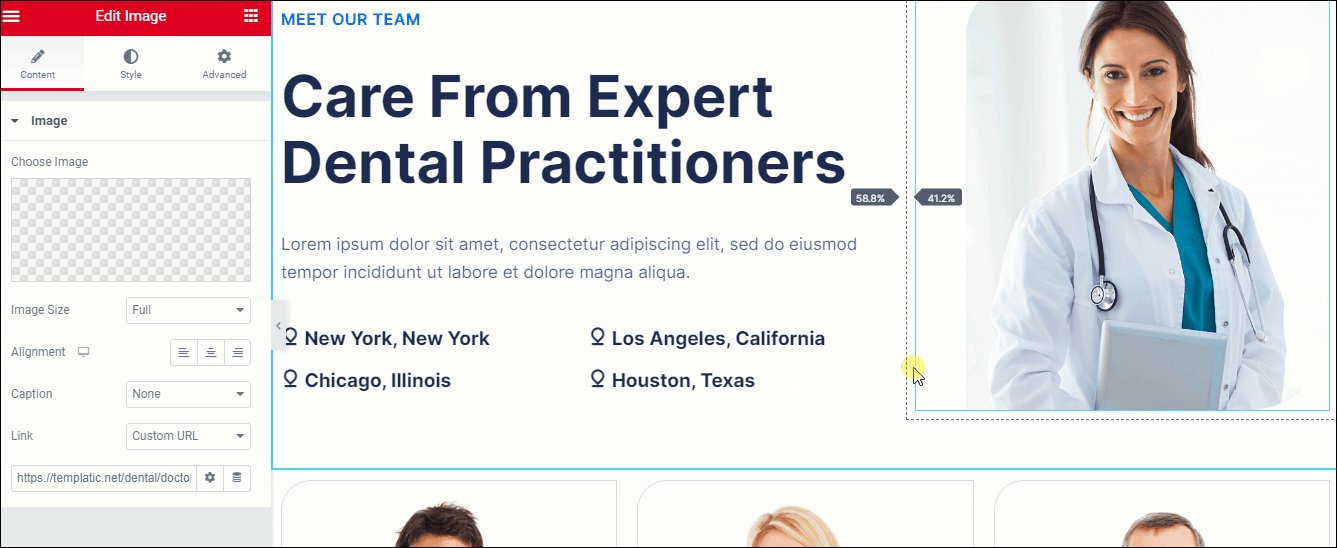
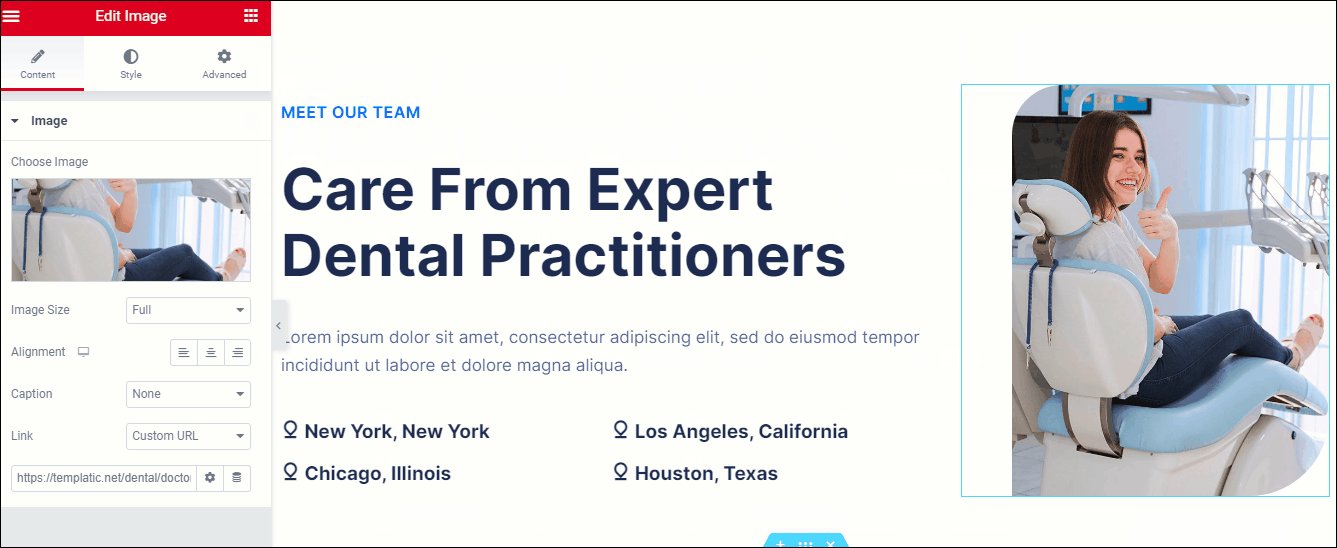
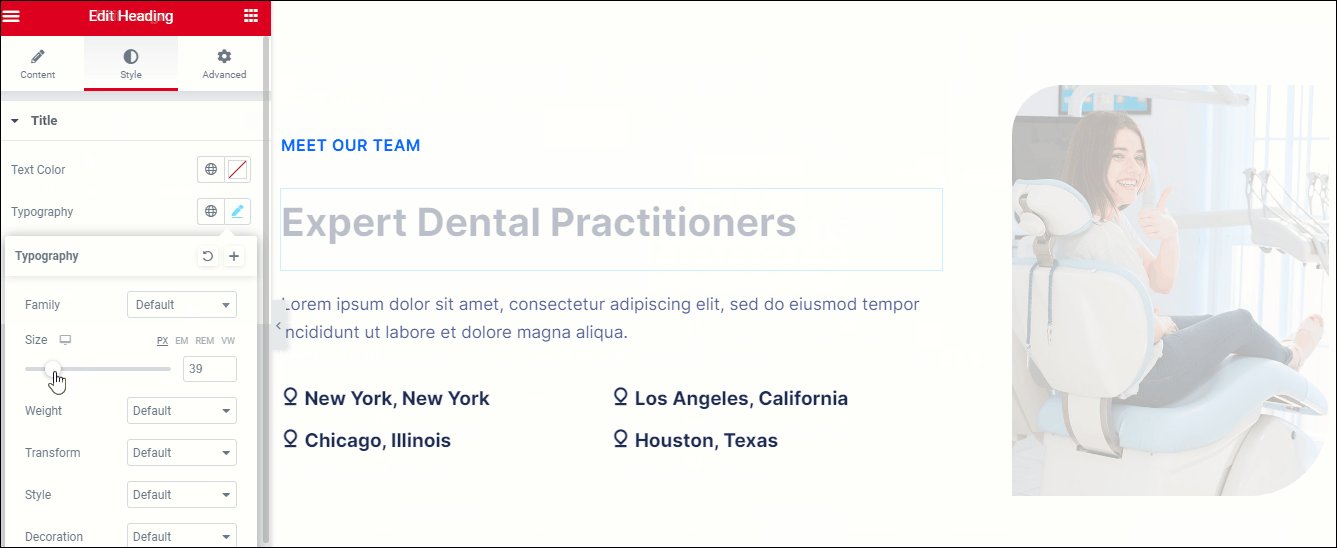
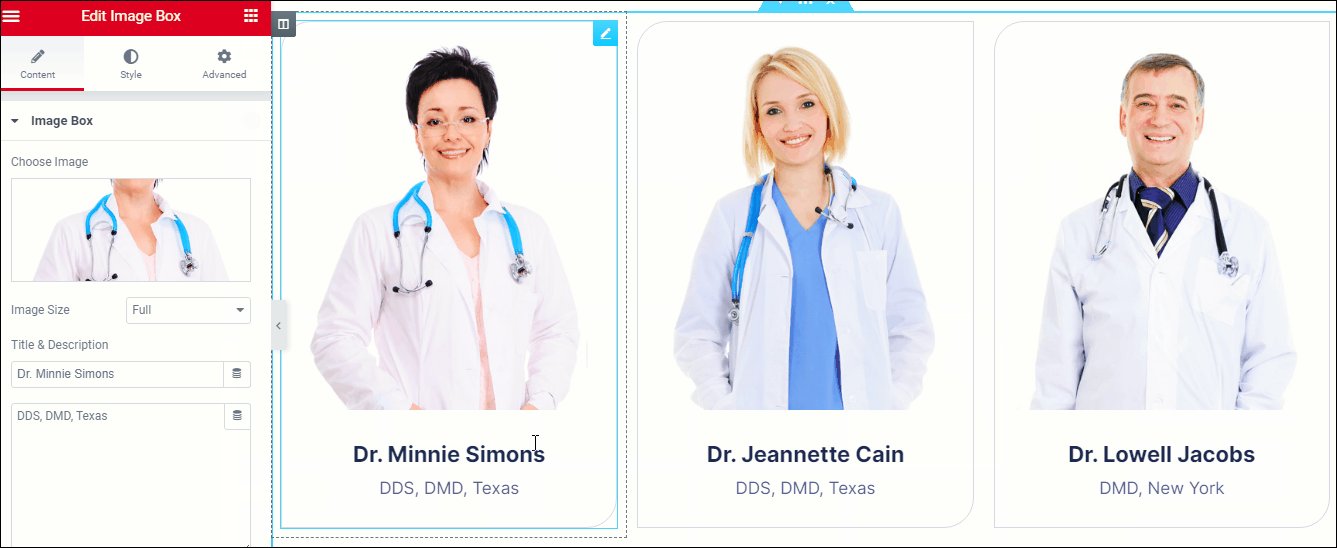
7) Meet the team section
This section too is a combination of text as well as image. It can be easily adjusted with easy drag and drop options.
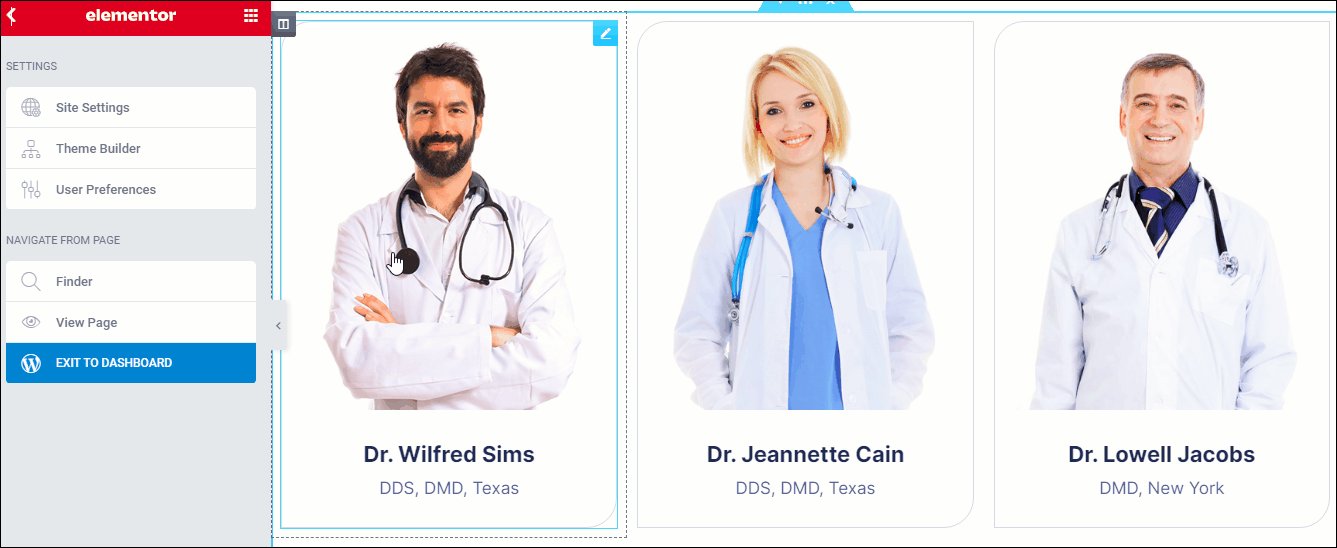
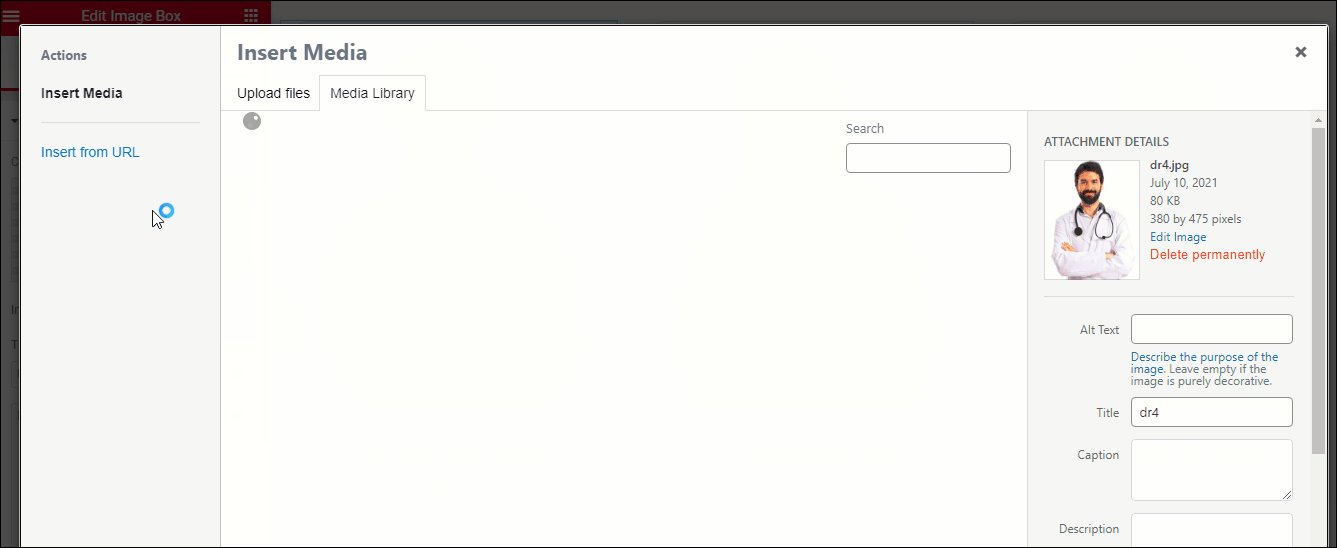
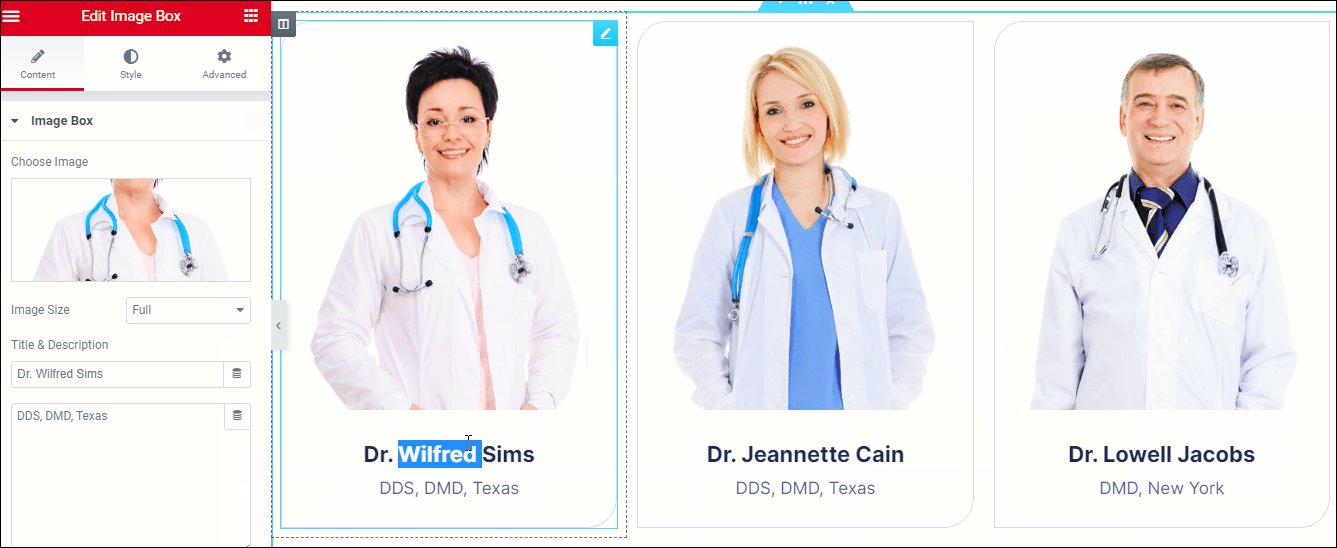
8) Team introduction section
You can introduce your doctors using this section.
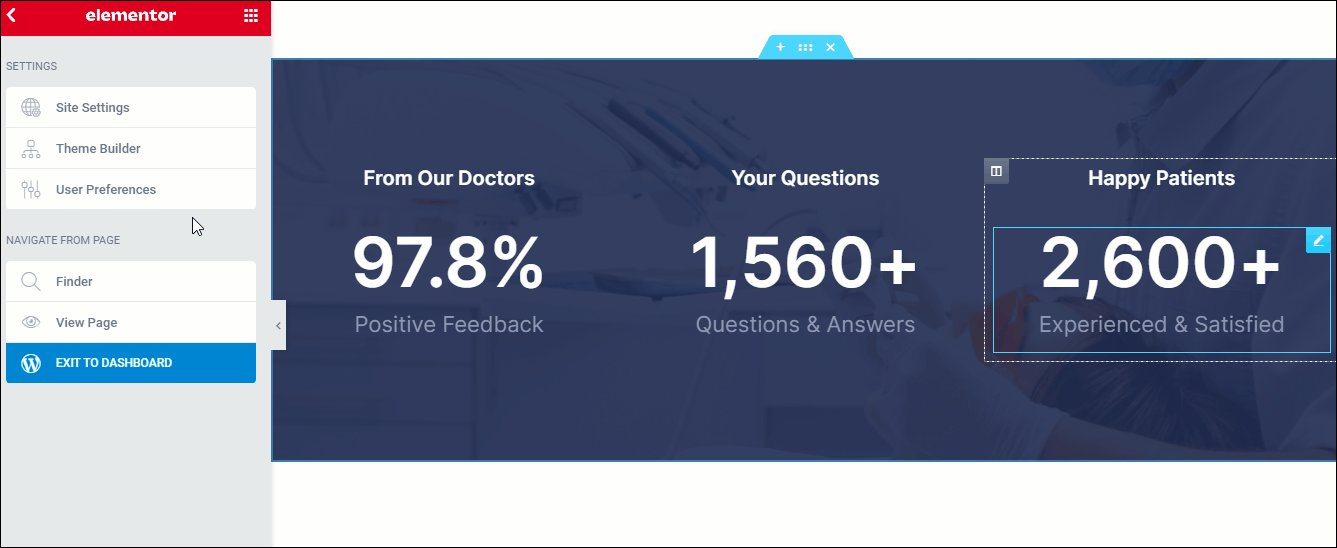
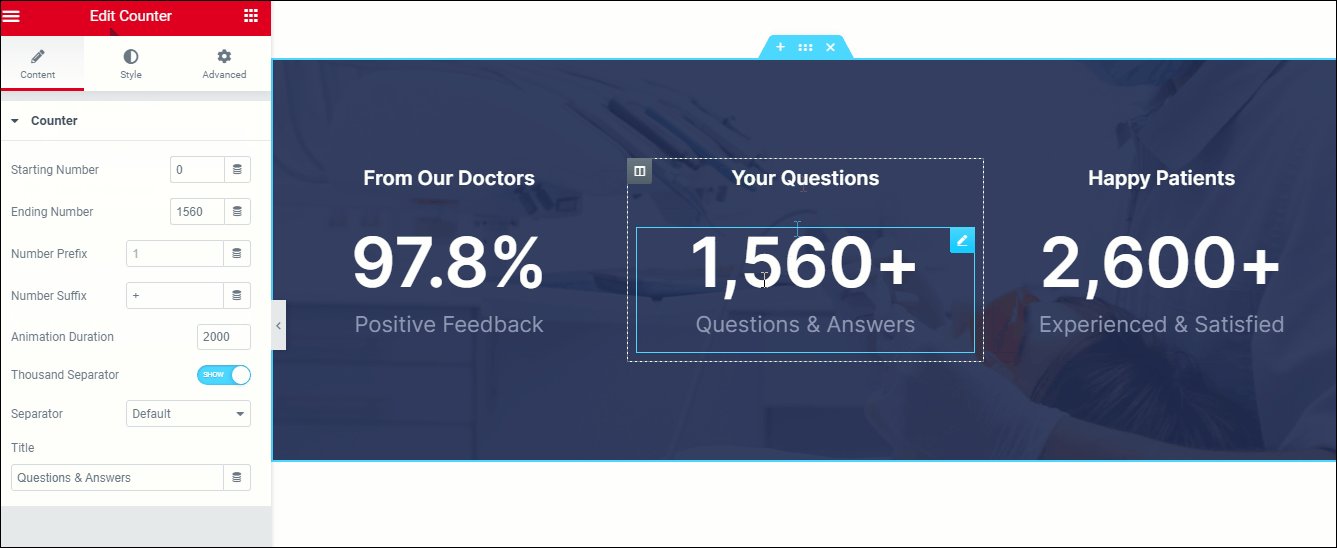
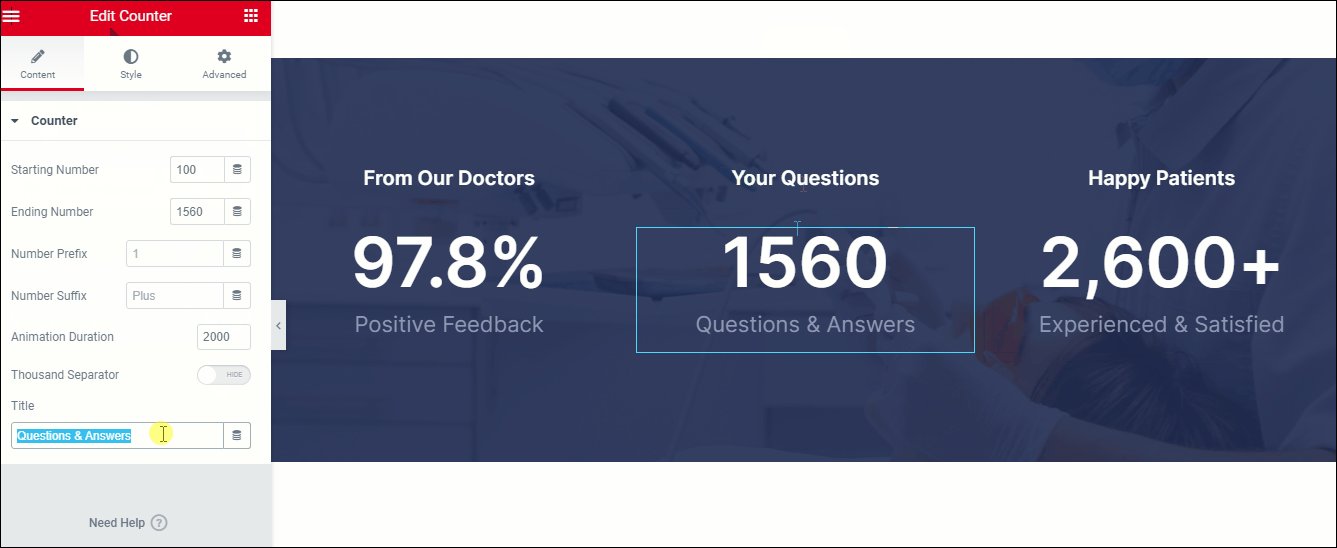
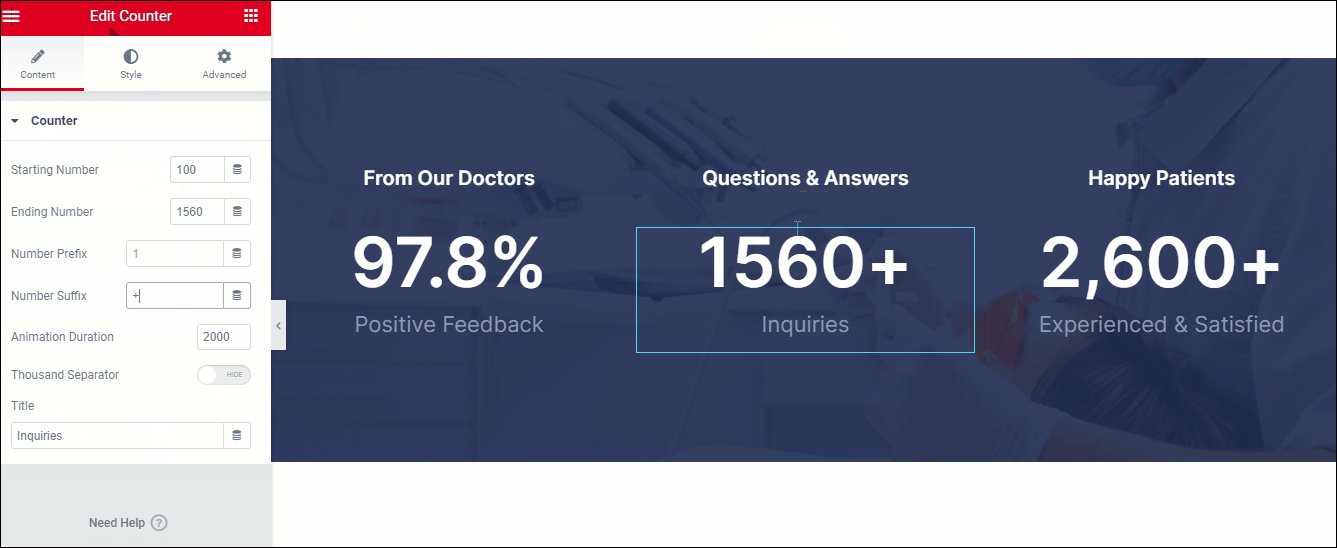
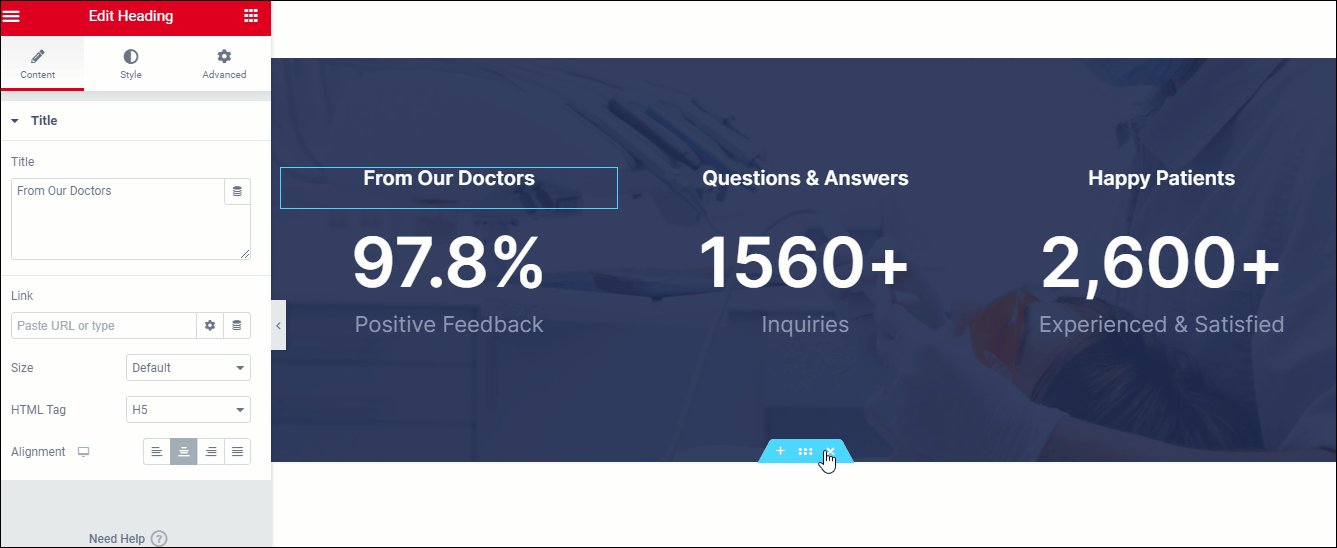
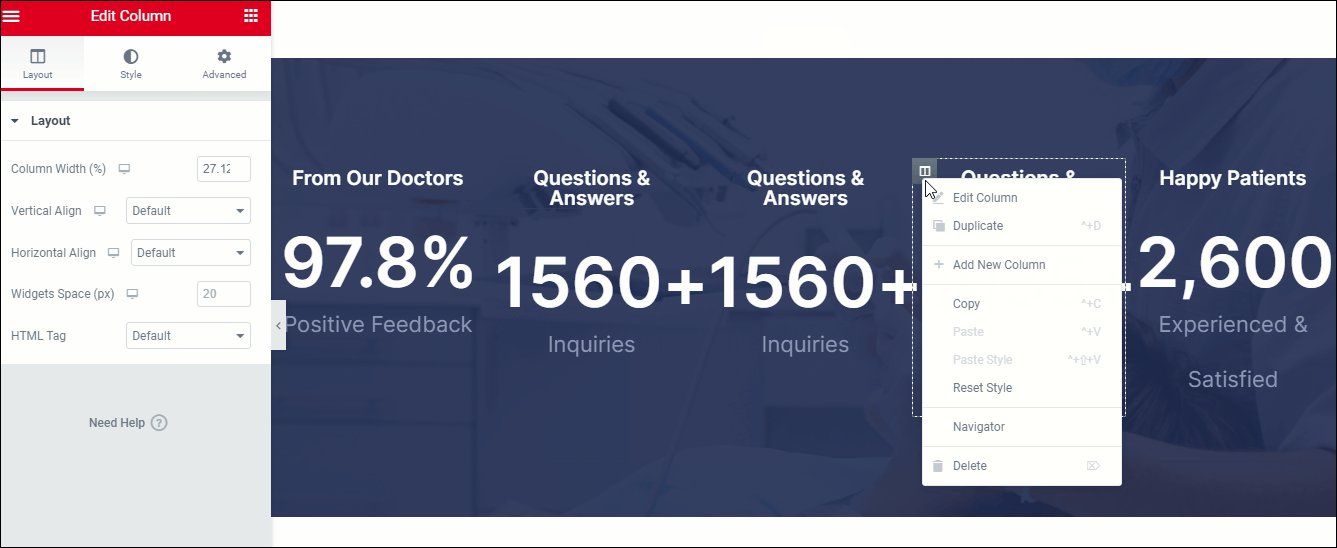
9) The Counters
Numbers leave an impact. This section can be used to display counters and numbers. Easily edit this section using the Elementor options.
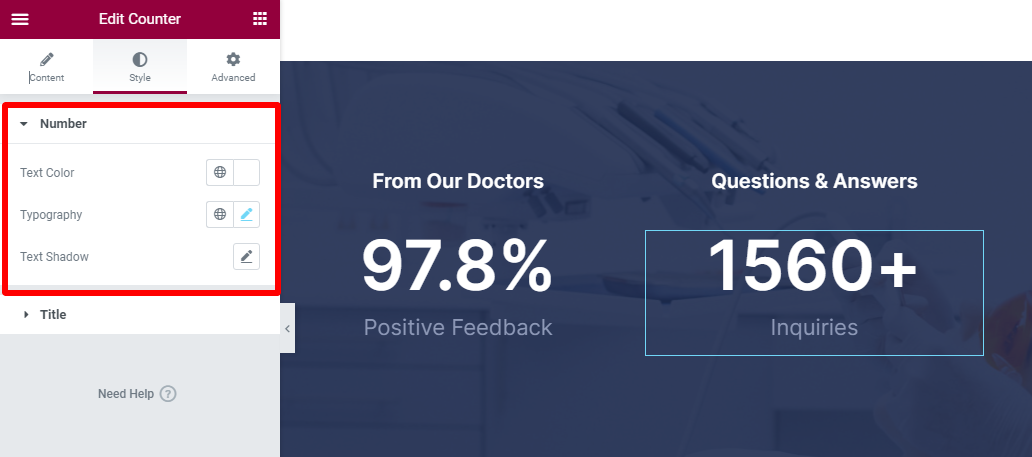
You can use the style tab for styling the counter text
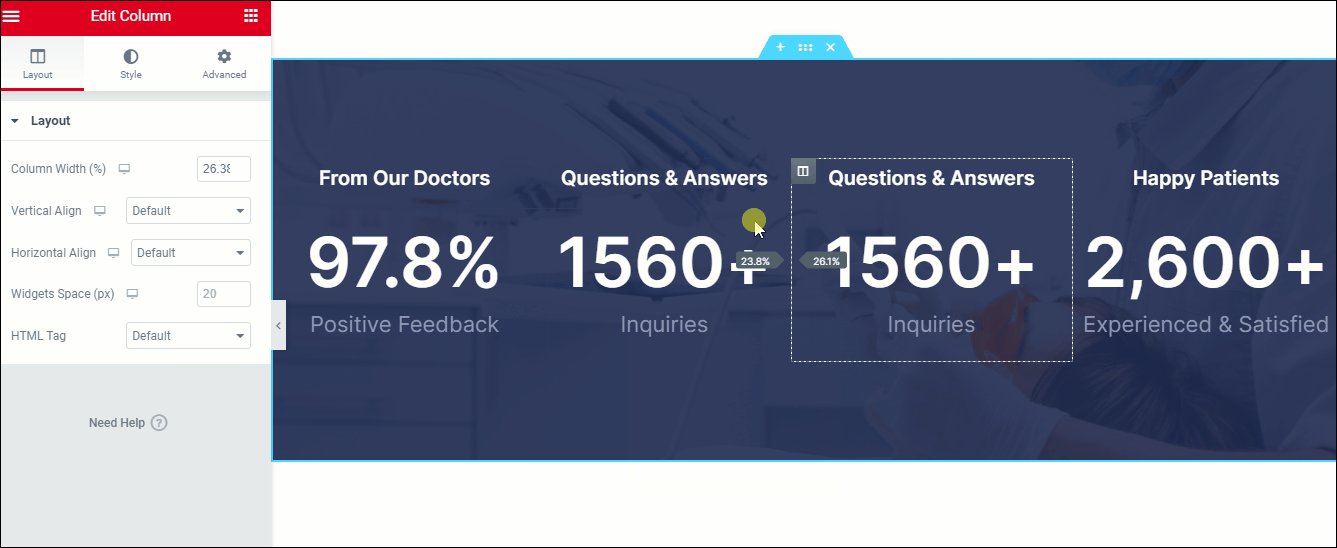
You can also use the on screen options to duplicate or delete the counters
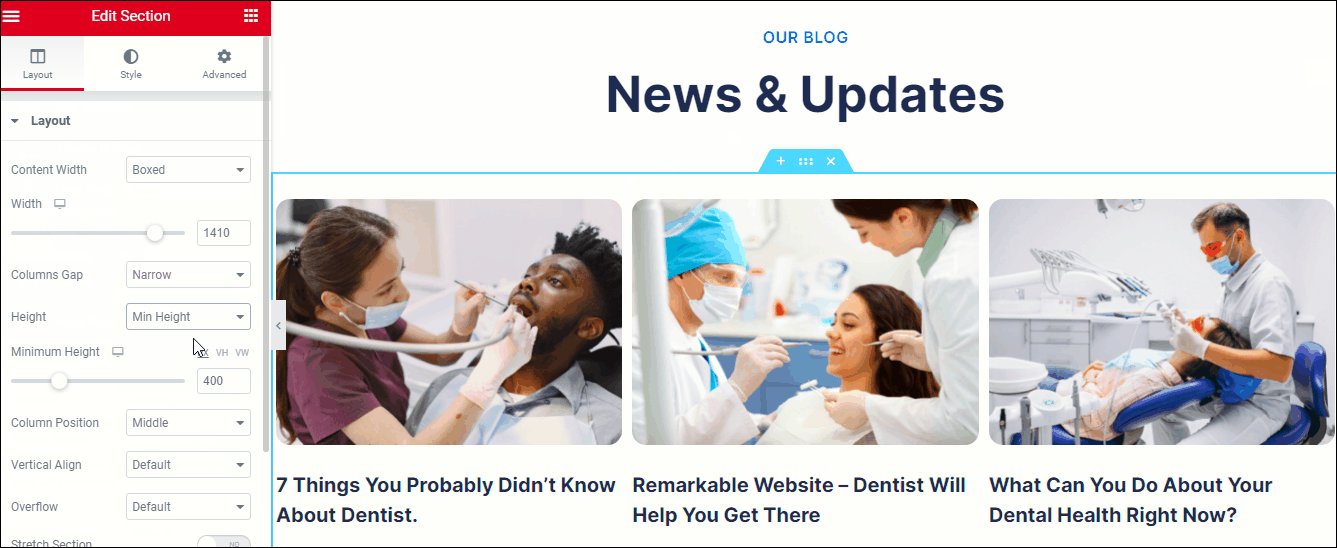
10) The blog preview
This section is actually a combination of two separate sections. The first one is the text section, which you can easily edit with the Elementor panel and by type and edit options.
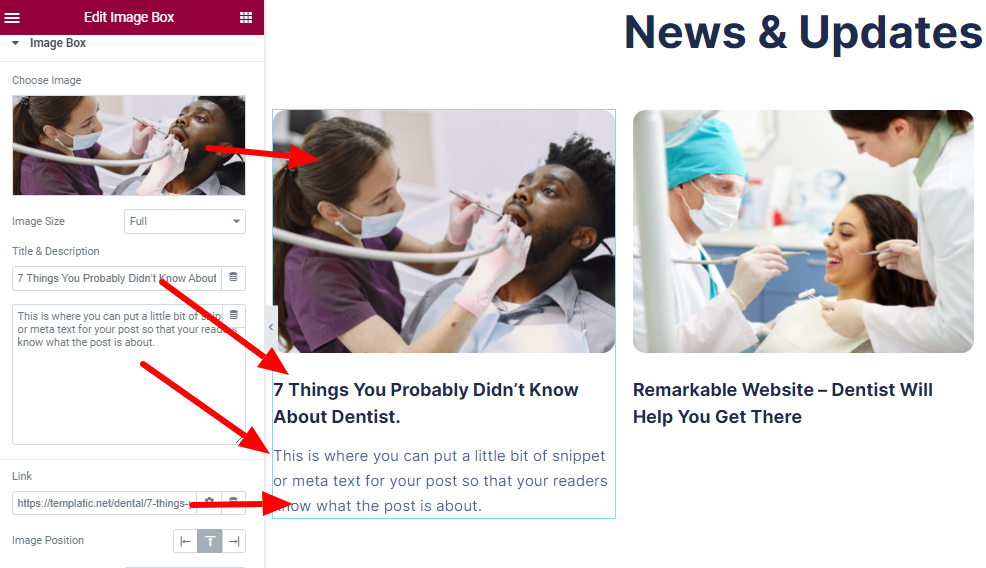
The blog previews are available is another section attached at the bottom of the text section.
You can set three or more posts here by adjusting the width and duplicating the content blocks. There are simple options to let you set the link, image and the post title, so that you can display specifically the custom post that you want.
11) The above footer section
This last section is similar to the other text + image sections. See the explanation for 4) Below banner section
12) The Footer
The content of the footer can be changed at Appearance ⇒ Widgets ⇒ and the footer widget areas.
13) Footer Credits
You can change the footer credits by navigating to Appearance >> Customize >> Theme Options >> Footer Credit Text
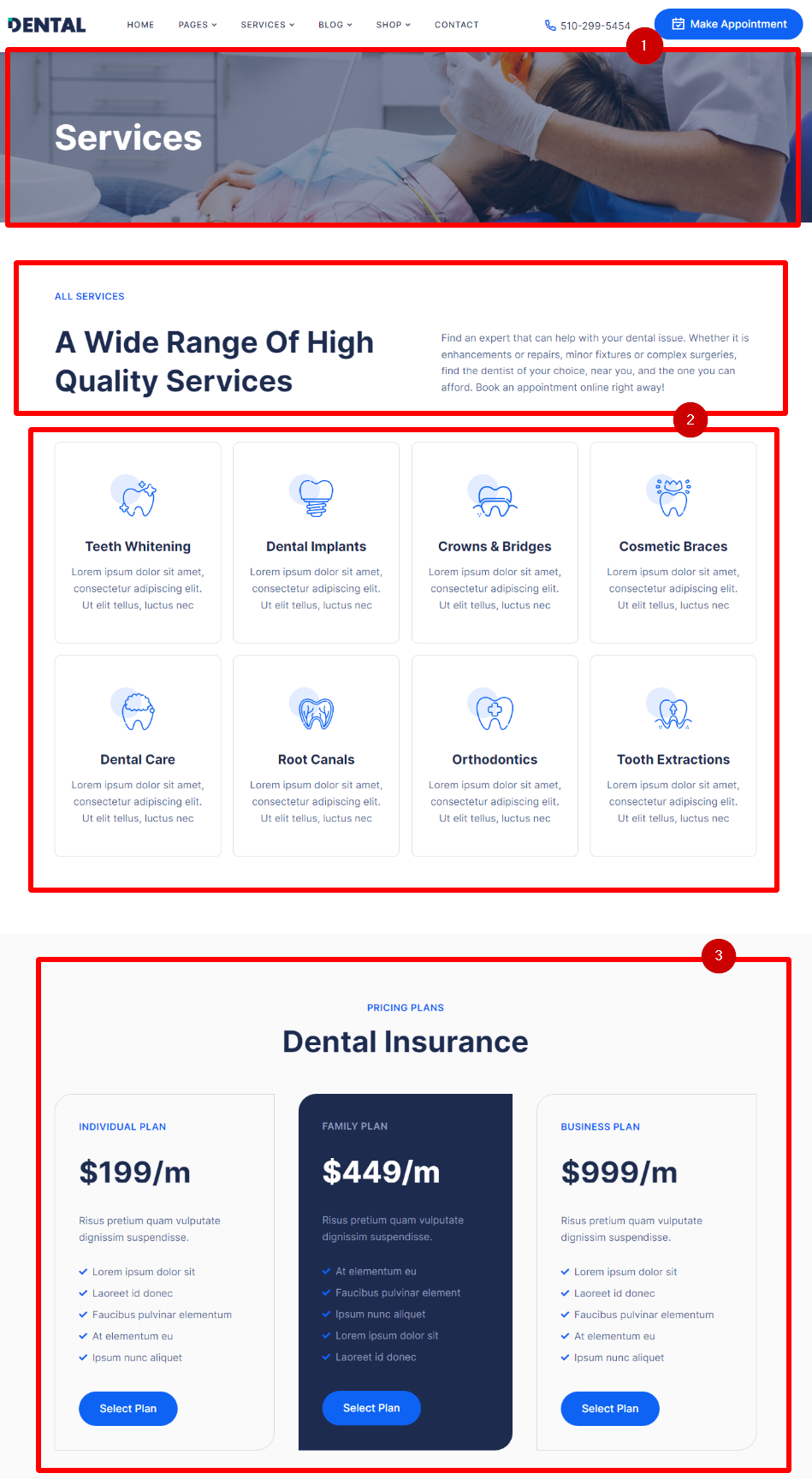
The Service page
You can edit the service page with the “Edit with Elementor” option.
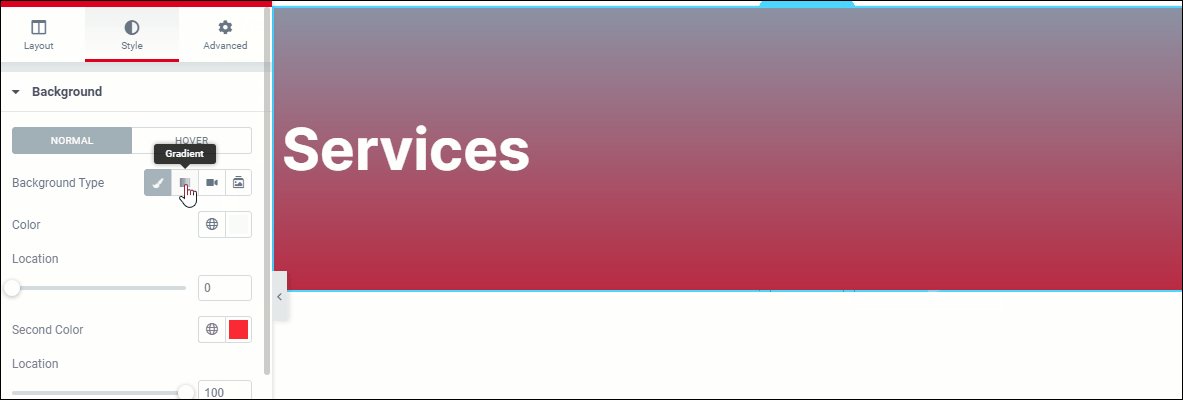
1) The banner area
Easily change the background and text of this area by clicking over it.
2) The service section
The elements here can be duplicated, removed, added, and changed using the Elementor options.
3) The pricing table
You can click and start editing the pricing tables with the help of Elementor editor. If you want to build a pricing table from scratch, refer to this tutorial on how to make pricing tables through Elementor page builder.
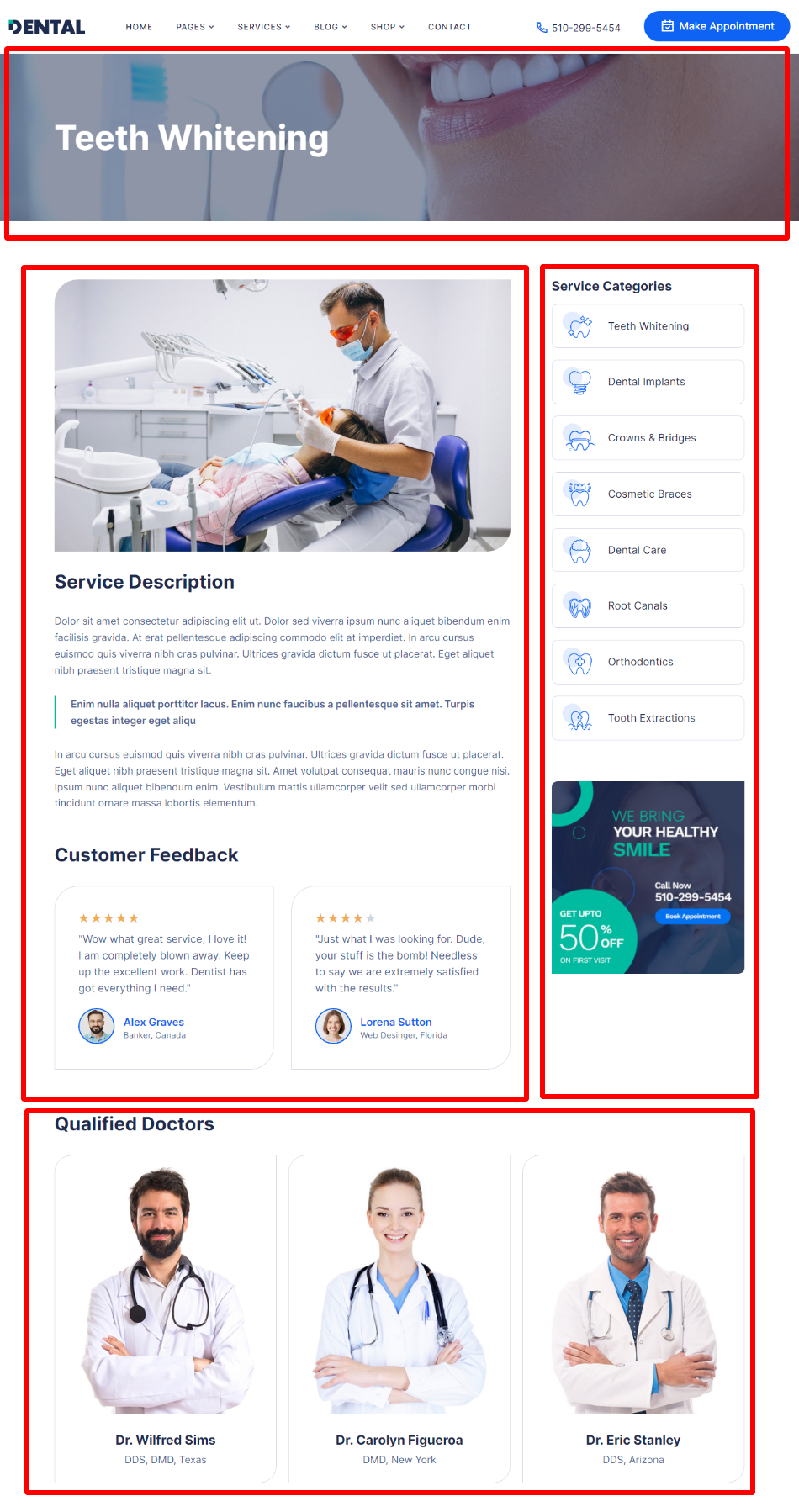
Service detail page
1)The banner area
You can change the text and the banner image, the layout of this section as shown in 1) Banner area of the service page section
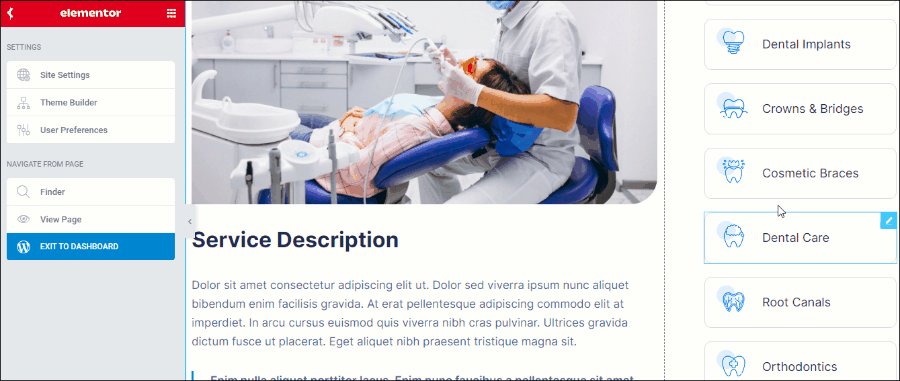
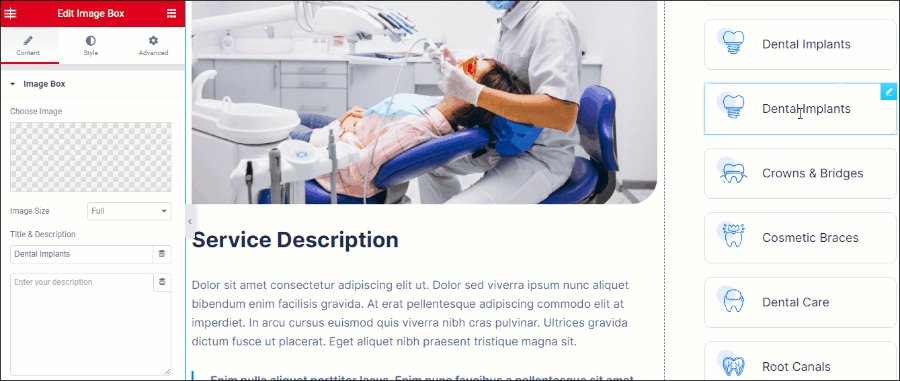
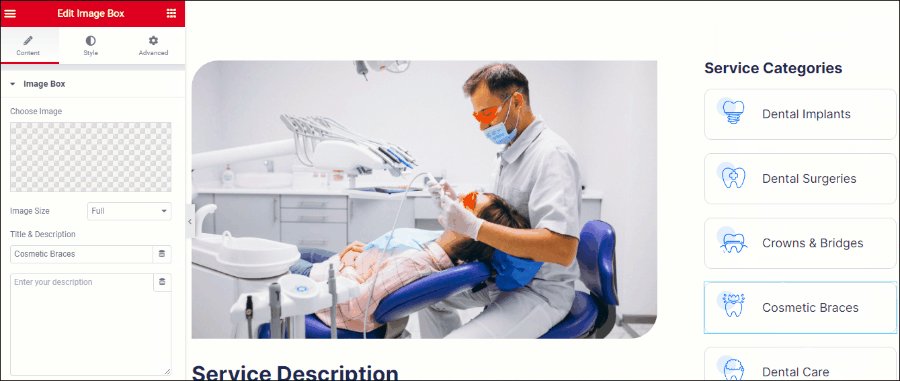
2) Page content
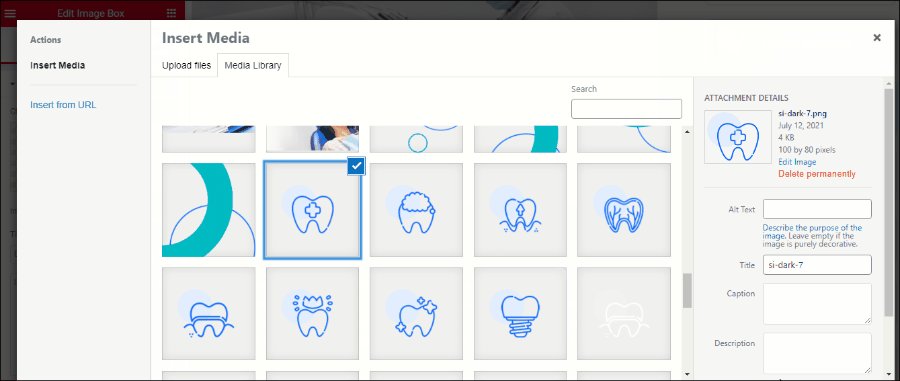
You can edit the page content of your website using the simple Elementor drag and drop options. You can just edit the text, images, and duplicate the section if you want, and then edit it.
3) The sidebar
The sidebar and the page content can all be edited using the onscreen page options by Elementor.
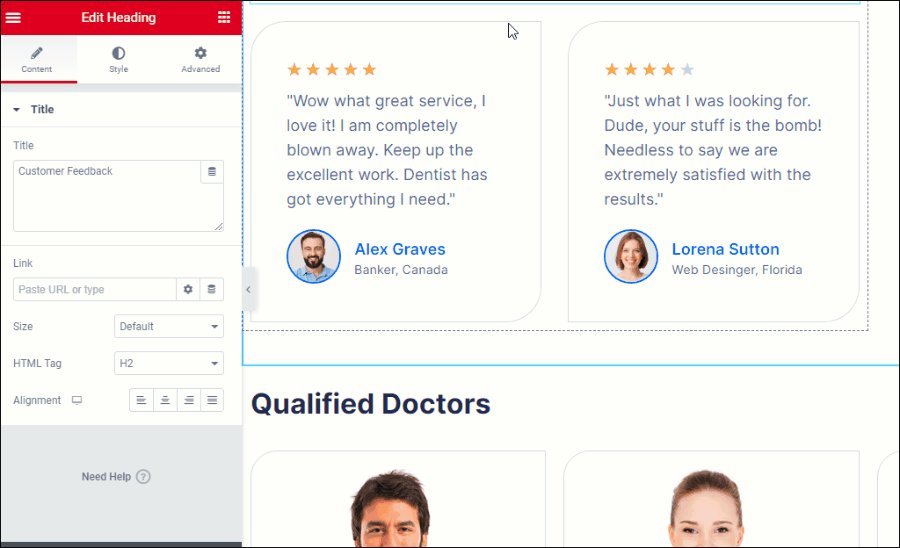
4) The doctor’s section
This section can be easily edited with simple Elementor drag and drop options
Contact Forms
For your medical website, the contact form will play a very important role.
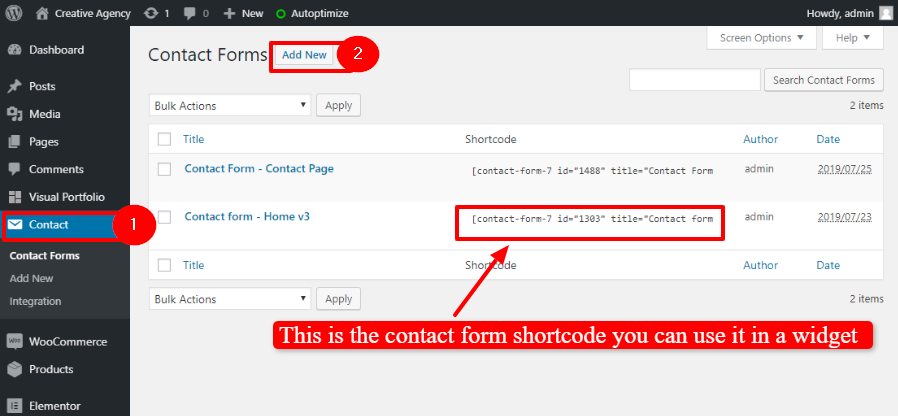
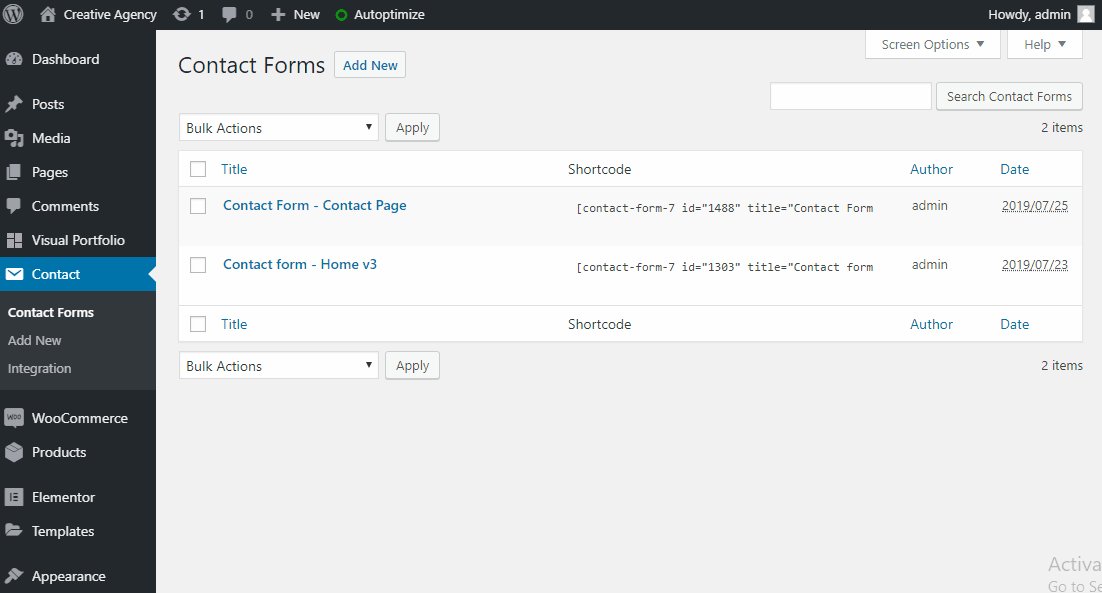
With the setup wizard, all the necessary plugins will be installed automatically including the contact form. With this plugin, you can create all the contact forms you want by navigating to the wp-admin dashboard ⇒ Contact. To create a contact form, you can click on the “Add new contact form” button, while to view the existing form templates, you can click the first option – “contact forms”.
For medical, you need a simple contact form with fields limited to name, email address, and message. So instead of creating a new contact form, you can browse the “contact forms” and use the example templates itself.
However, if you need more fields, you can refer to the contact form 7 documentation and create a custom contact form for your website.
Creating a contact form
With the contact form 7 plugin, you can easily create a custom contact form to collect the data that you want from the users using the form. Here’s the contact form 7 guide on how to edit the form fields to create a contact form. Moreover, there are other tabs to set up the mail, and for advanced settings. Moreover, you can also change the messages to be displayed at certain events like successful form submission, validation errors, wrong email address, etc.
Contact form shortcode
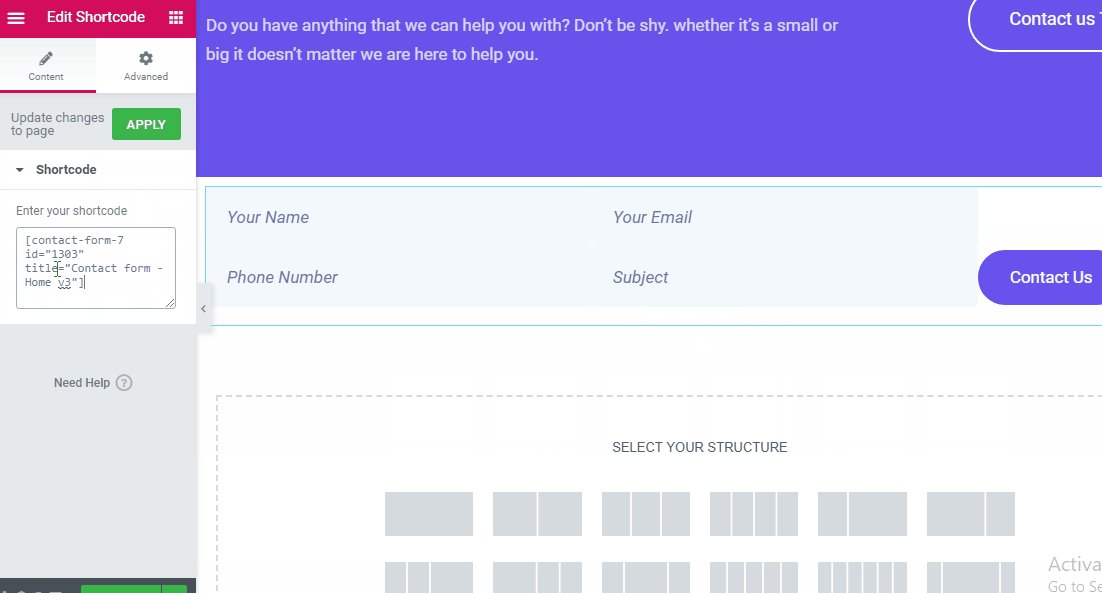
Once you have created a contact form, you can use it on the different pages through the shortcode.
The shortcode will look something like:
[contact-form-7 id=”234″ title=”contact form”]
You can create a text block wherever you want to insert the contact form and then paste the contact form shortcode there to insert the contact form.
With the consulting theme, you can create different contact forms and use them on different pages, as per your website’s requirements.
Using Blogs on your Dental WordPress theme
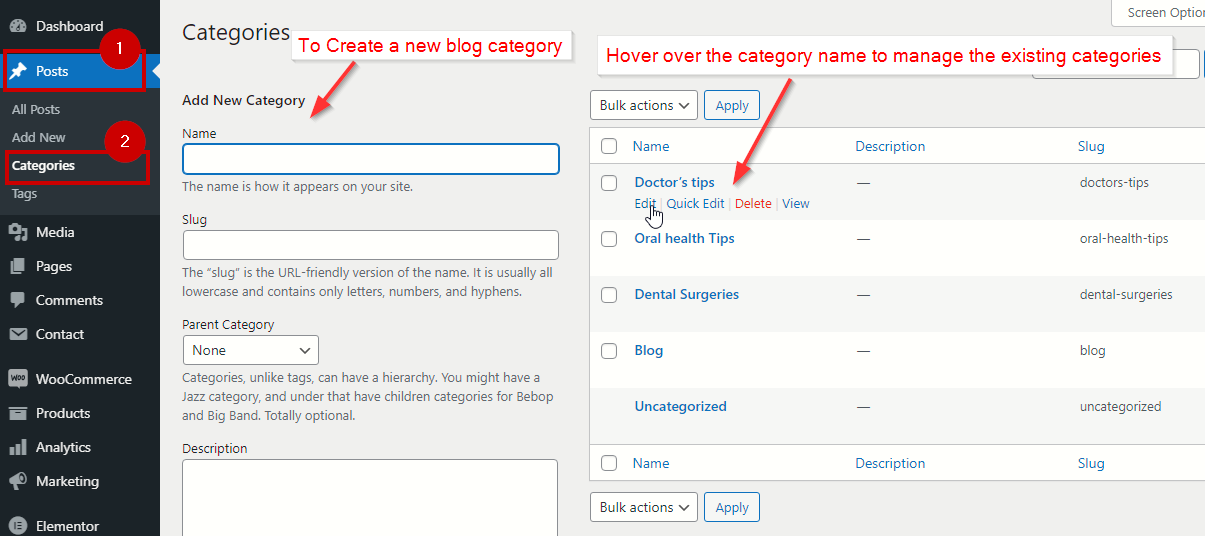
You can use your medical website as your blogging platform. To start blogging, you can navigate to wp-admin ⇒ posts ⇒ Categories and set the categories for your blogs.
Categories can be anything like Dental surgeries, oral health, latest news, etc.
Blog page sidebar
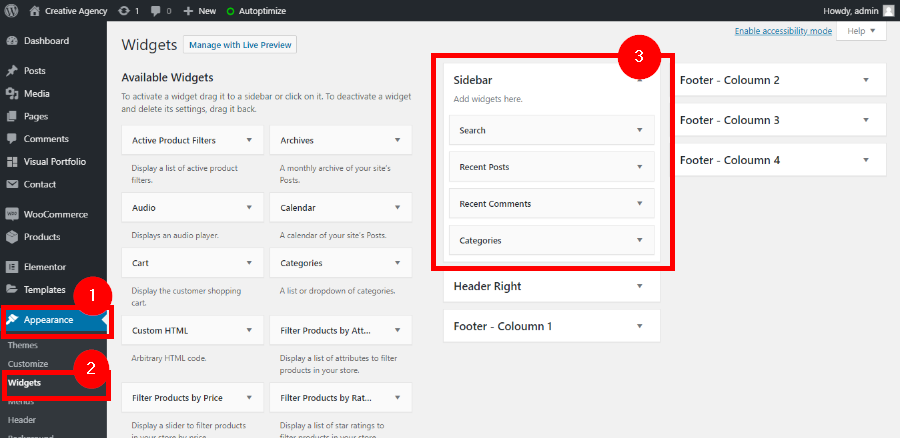
You can manage the widgets of the blog page at Appearance ⇒ Widgets ⇒ Sidebar.
There are many widgets placed by default in the sidebar, you can remove the ones you don’t like. Besides, you can rearrange them and also add new widgets too.
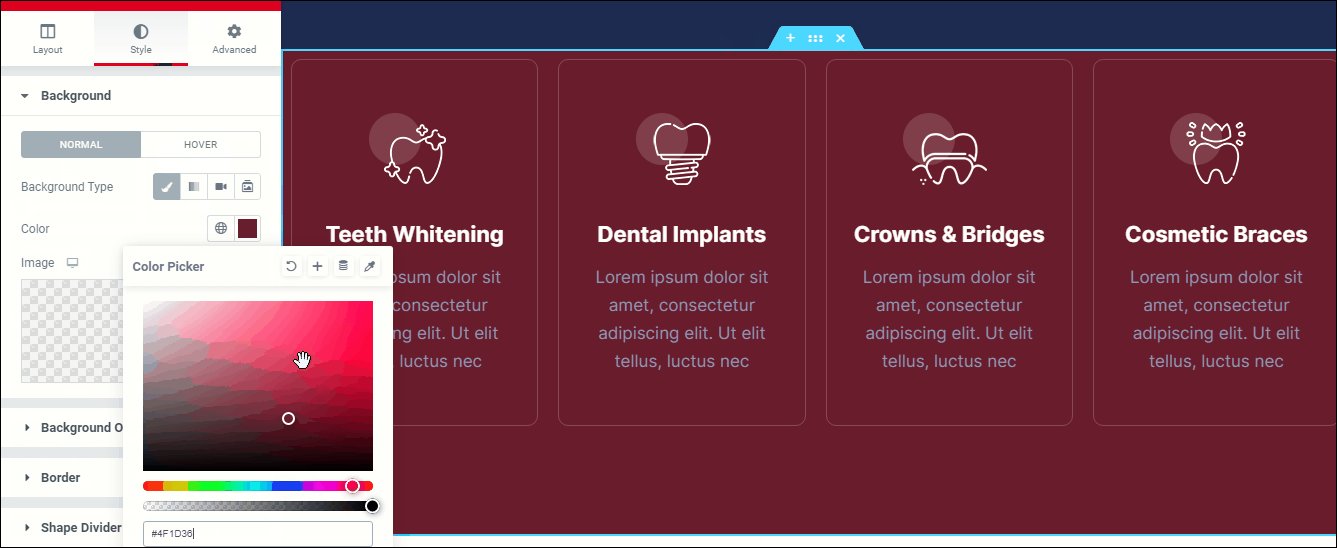
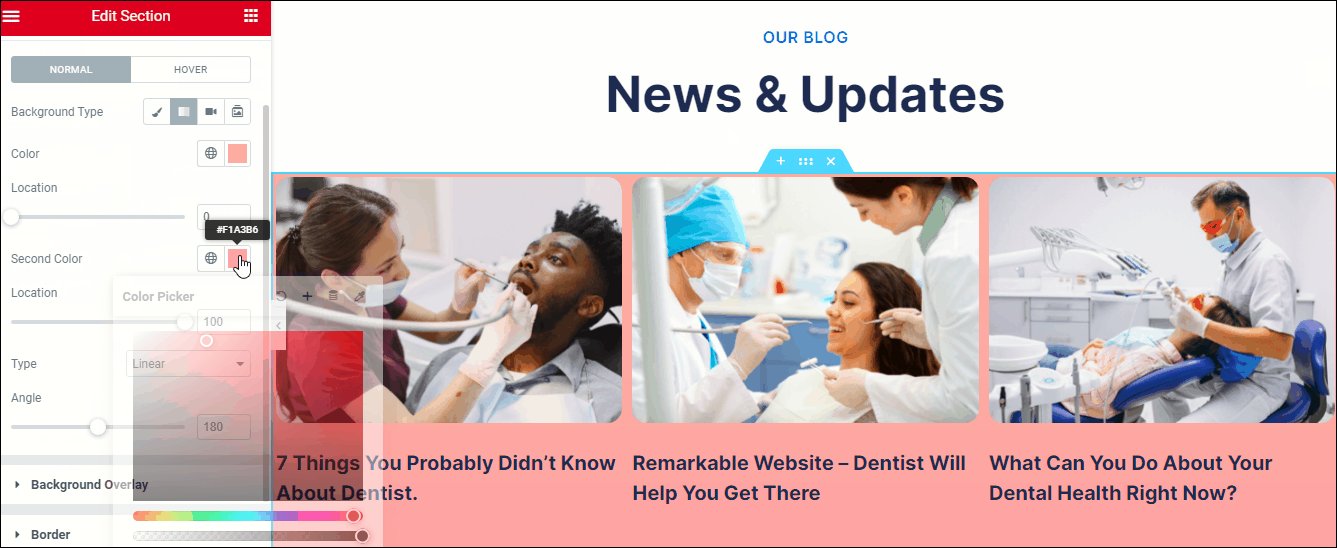
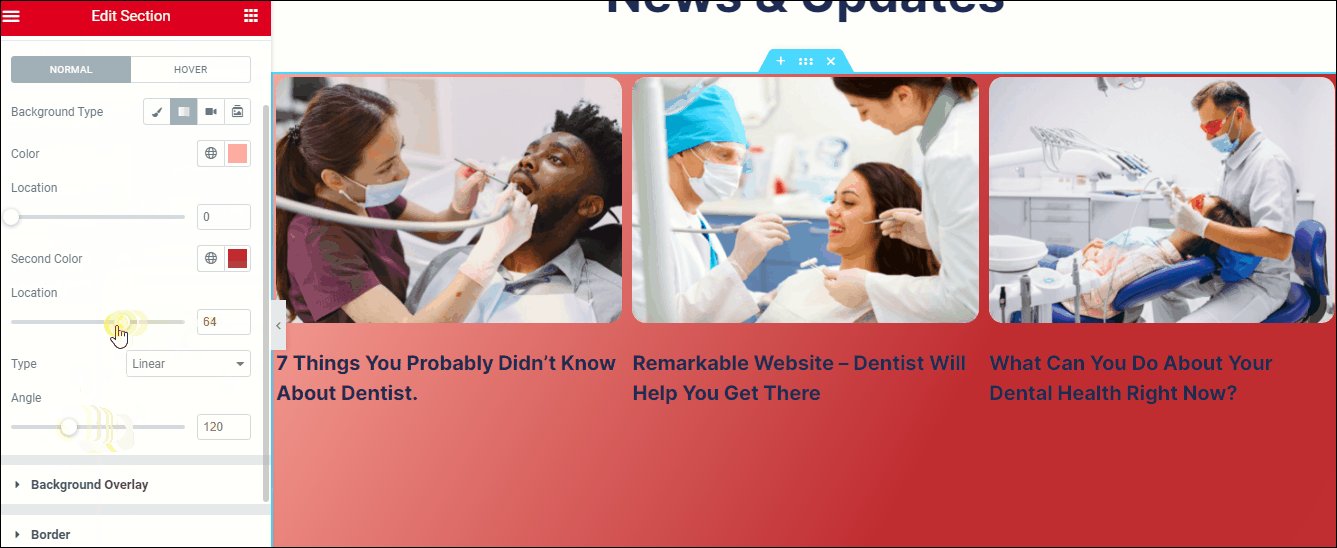
Set colors and image background
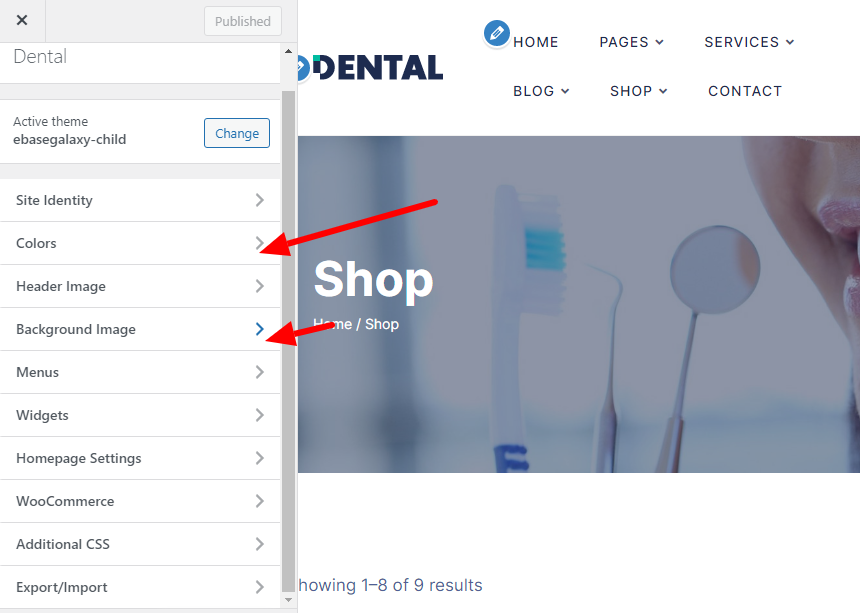
You can change the color and background of individual sections through the Elementor editor. However, you can also change the colors of your site at Appearance ⇒ Customize ⇒ Theme colors.
You can also set the background to your website using the image background option. To do so, navigate to Appearance ⇒ Customize ⇒ Background Image.
Mailchimp and Newsletter settings
Convert your traffic to your regular audience and subscribers by using the integrated MailChimp features. The mc4wp: Mailchimp for WordPress plugin will be installed with the theme sample data.
Activating the MailChimp using the API key
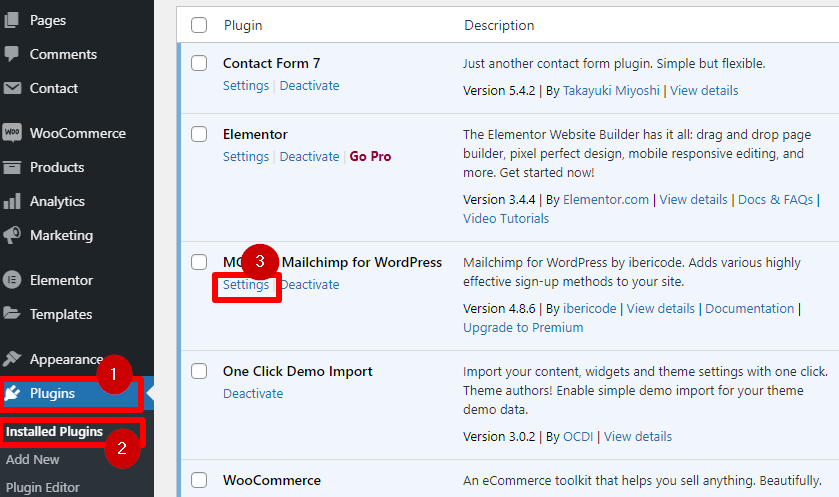
You can connect your MailChimp services using the API key. For that, navigate to the Plugins section, and find the “setting” option under the MC4WP: MailChimp for WordPress plugin.
Clicking the settings will show you the current status of MailChimp on your website, you can obtain the API key by following this link, and paste it here to activate MailChimp.
Enter the API key and press “Save Changes”.
Adding the MailChimp widget to the footer/sidebar
To display MailChimp in a certain page or post, you can use the following shortcode:
[mc4wp_form]
Or you can use a widget that will be added when you install MC4WP: MailChimp for the WordPress plugin.
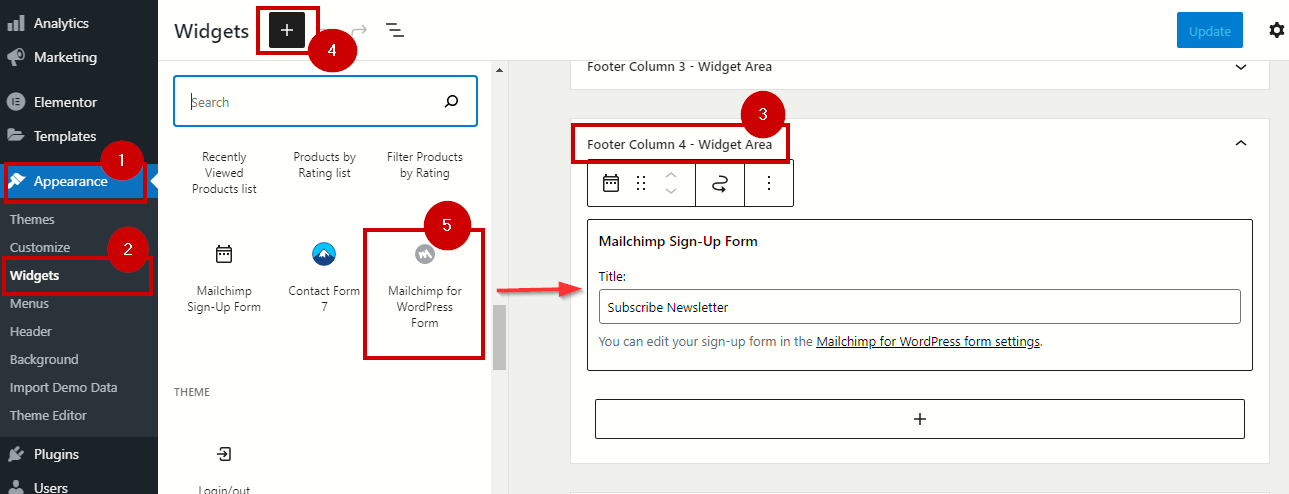
For example: If you want to add the newsletter subscription widget to the footer area, you can drag and drop the “MailChimp for WordPress form” widget into the footer widget area that you want to start displaying a small form.
Customizing the MailChimp form
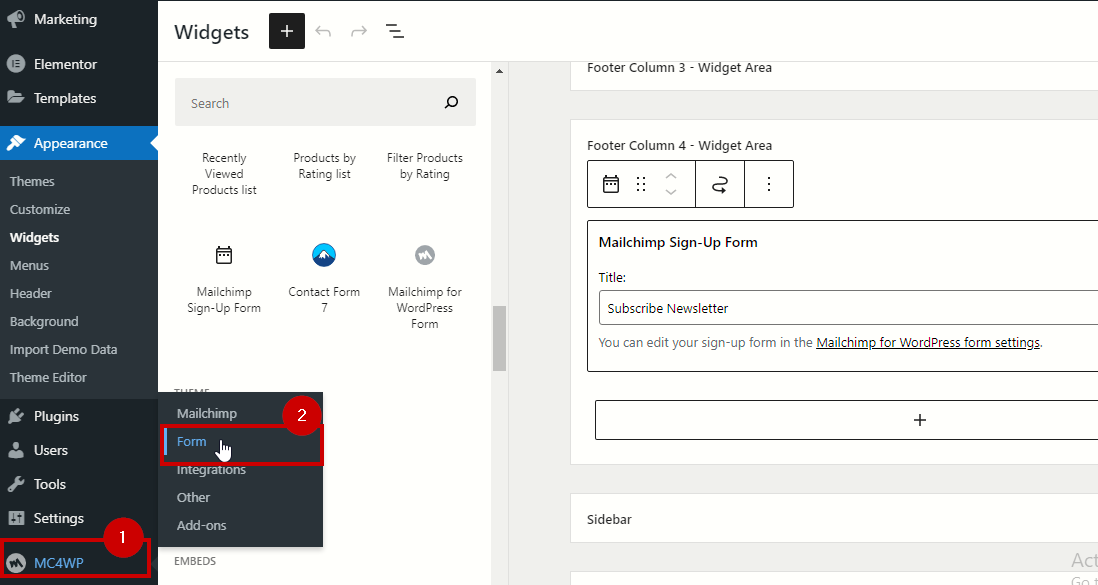
You can customize the form for the MailChimp newsletter by finding the form option at MC4WP in WordPress Dashboard’s side menu, and then choosing the “form” option.
WooCommerce Store Settings
The medical WordPress theme is fully compatible with WooCommerce. So you can easily start an online store on your website whenever you wish.
To get started with the eCommerce on your website, you first need to install WooCommerce. It is free and very easy to use. If WooCommerce is not already installed on your site, you can download WooCommerce and install it at WP Admin ⇒ Plugins ⇒ Add New & by uploading the downloaded installation file.
To manage your shop with WooCommerce, you can refer to the WooCommerce documentation.