Using this tutorial we’ll try to demonstrate the best ways to customize your Tevolution-powered theme. I should mention that we won’t cover the basics such as accessing files on the server and similar, we assume you’ve got that part covered. If this is your first attempt at customizing please read most of the entries inside the “We Recommend” category to get started.
Since editing Tevolution files directly isn’t recommended (customizations are lost when updating), the following two ways are the roads you should take when tweaks to the plugin are necessary:
- Overwriting Tevolution files
- Using hooks
Overwriting Tevolution files
Overwriting means that you will take a file from the Tevolution folder (/wp-content/plugins/Tevolution) and place it inside your theme folder. It’s worth noting that not all files can be overwritten like this. The files that allow you to do this are located inside /Tevolution/templates folder. These template files are mostly used for editing category and individual post pages.
Cool thing about this overwrite functionality is that it allows you to overwrite different post types with a single file. For example, to edit the event detail page (in Nightlife theme) we’d have to do the following:
- Navigate to /Tevolution/templates
- Copy the single-tevolution.php and paste it inside your theme folder (in our case that’s /wp-content/themes/nightlife)
- Once copied, rename the file (inside the theme folder) to single-event.php. If you’re doing this for some other post type change the highlighted (event) part with your own custom post type.
With that change you’ve created a file which will allow you to make modifications to the event detail page without affecting the original file. For instance, you can change the structure of the detail page simply by moving the do_action hooks around (more on hooks later in this thread).
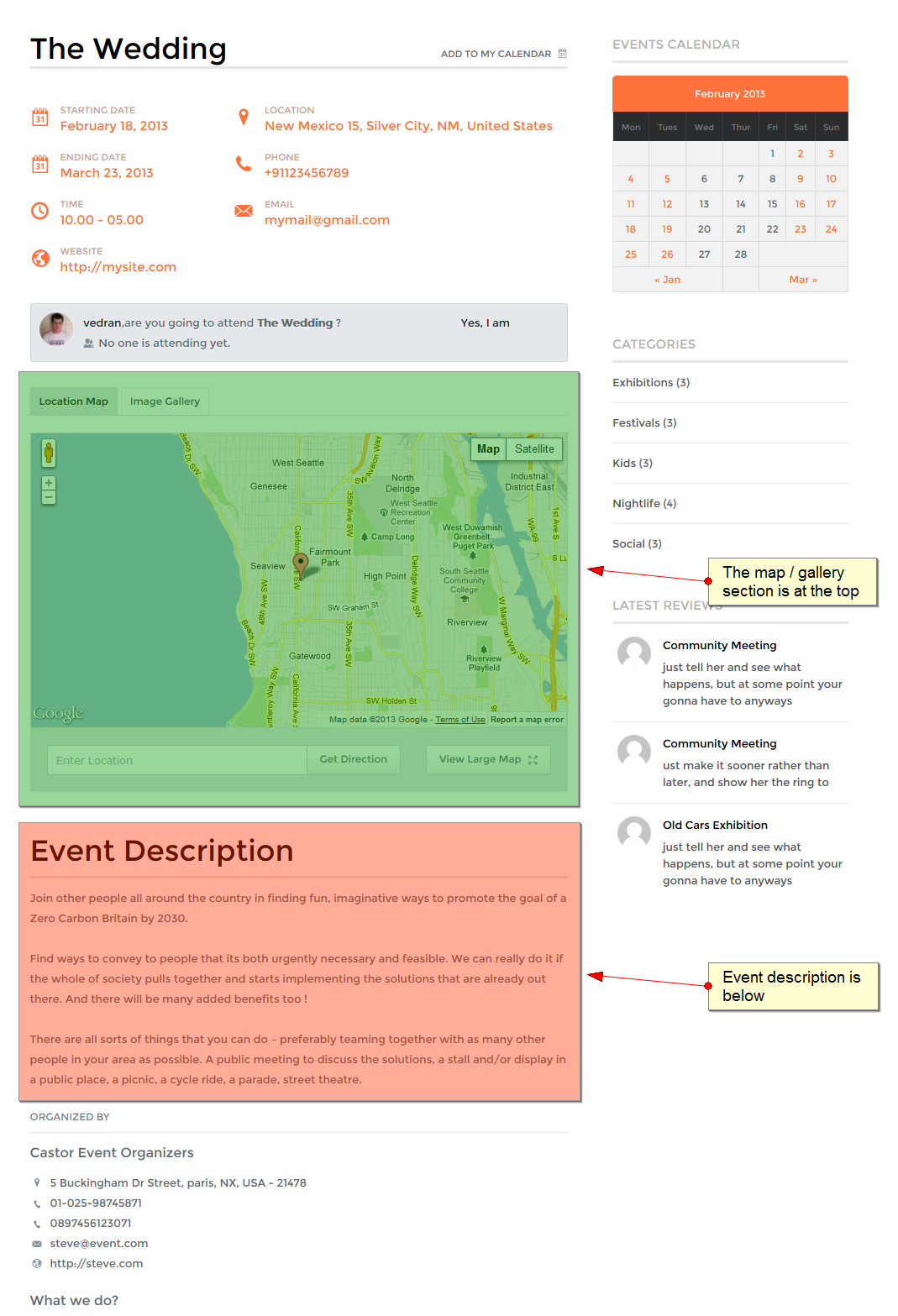
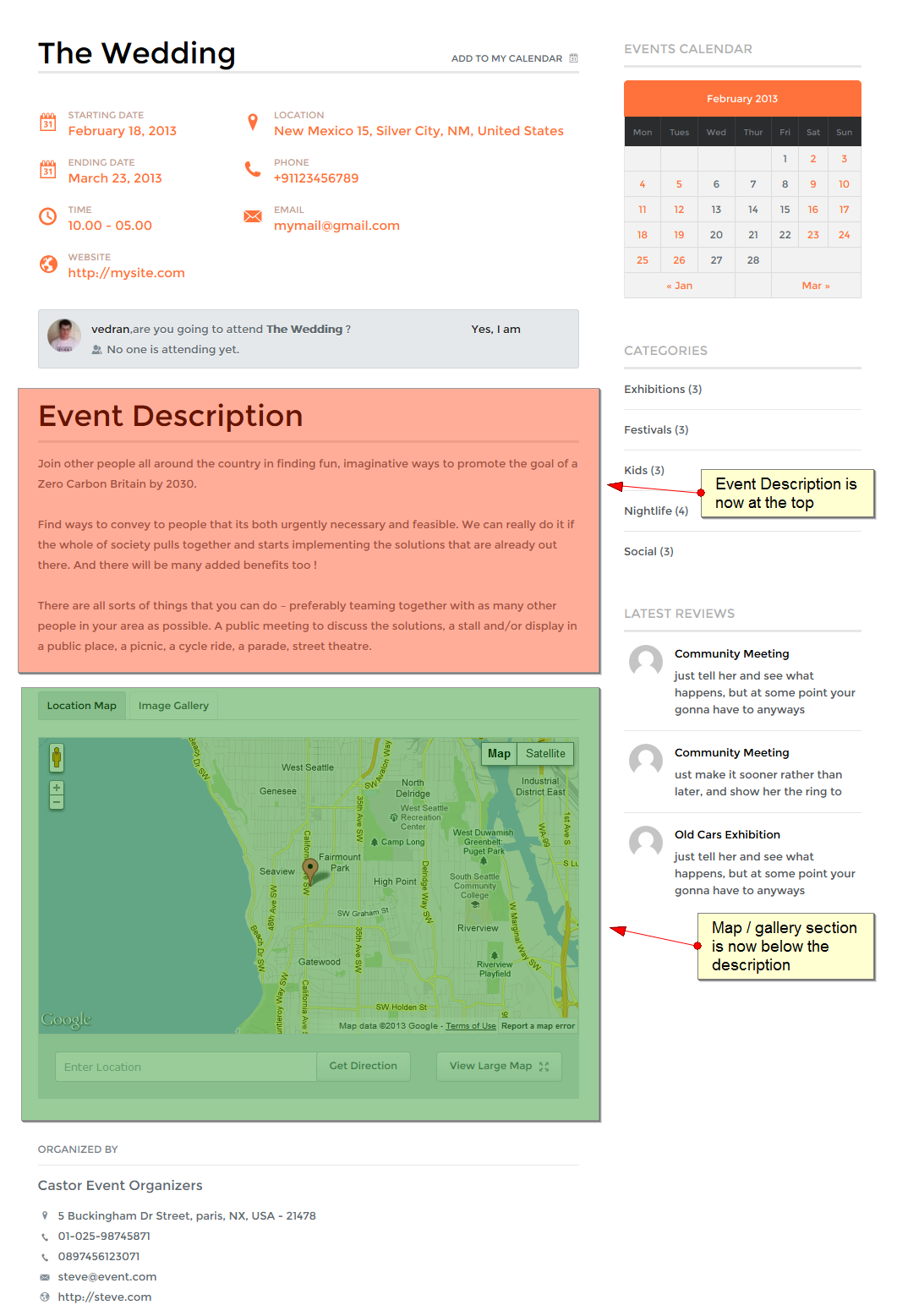
Example: Moving the description above the map / gallery section (Nightlife theme)
In the images below (left – before | right – after) you can see the change inside the event detail page. This was achieved by editing the previously created single-event.php file (inside the Nightlife) folder. I simply moved the contents of line 41 to line 37.


Using hooks
Hooks are one of the building block of WordPress and are used heavily in the CMS itself, plugins and themes. Since there is already a lot of good content on hooks we won’t go in too much detail in this tutorial. In short, there are two types of hooks:
- Action hooks – allow you to insert custom code at various points (wherever the hook is ran)
- Filter hooks – these are used to manipulate content. Often used to modify the information before it’s stored inside the database
How to use them?
The custom code you wish to use to modify the site should be placed inside the functions.php file located inside the theme folder. The path to the file will be something like this:
/wp-content/themes/your_theme_name/
Creating an action hook
add_action('action_name', 'your_custom_function');
function your_custom_function() {
// Your custom code goes here
}
To execute an action hook use the do_action() function -> do_action('action_name');
Creating a filter hook
add_filter('filter_name', 'your_custom_function');
function your_custom_function( $variable ) {
// Your custom code goes here
return $variable;
}
To execute a filter hook use the apply_filter() function -> apply_filter('filter_name', $variable);
To learn more about hooks please open the following tutorial:
http://wpcandy.com/teaches/how-to-use-wordpress-hooks/
Here’s a list of action hooks available in Tevolution
| Hook Name | Location and Use |
| templ_before_single_container_breadcrumb | It makes effects on the single post/custom post/category listing/tag listing pages. The code gets executed after breadcrumbs and before container. |
| templ_inside_single_container_breadcrumb | It makes effects on the single post/custom post/category listing/tag listing pages. The code gets executed after container starts. |
| templ_before_categories_title | It makes effects on the single post/custom post/category listing/tag listing pages. The code gets executed before page title(post name or category title) |
| templ_after_categories_title | It effects on the category and tag listing pages. The code gets executed after the category heading. If category slider exist then after the category slider. |
| tmpl_category_page_image | It effects on the category and tag listing pages. The code gets executed for the thumb images of posts. The do action is actually used to display the category post image. If you want to change default Tevolution category post image then remove ‘tmpl_category_page_image’ action usind code: remove_action(‘tmpl_category_page_image’, ‘tmpl_category_page_image’); and create your new action for display category post image using add_action(). |
| templ_before_post_title | It effects on the category and tag listing pages and single post page. The code gets executed before the title of posts. It is used to display extra content before post title. |
| templ_after_post_title | It effects on the category and tag listing pages and single post page. The code gets executed after the title of posts. It is used to display extra content after post title. |
| templ_post_info | It is used to display post information like display post publish date, author name, number of comments,etc…Note:*can’t be used with Nightlife. |
| templ_before_post_content | It is used display the extra content before the post gallery. |
| templ_after_post_content | It is used display the extra content after the post content/description. |
| templ_listing_custom_field | It is used to display the post type custom field listing on the listing page/category pages. If you want to display extra custom field or any other field then first remove ‘templ_listing_custom_field’ action and add your custom action to display additional custom field. |
| templ_send_friend_inquiry_email | It is used whenever we want to execute some code on sending an inquiry mail. |
| tmpl_detail_page_image_gallery | It is used to display images in a single/detail post pages. |
| tmpl_detail_page_custom_fields_collection | This hook is used to display custom fields section in the detail pages. To execute any code after the custom field section, you can use this hook. |
| tmpl_before_comments | Add action to display anything before the post comments on the detail pages/single post pages. |
| tmpl_single_post_pagination | This hook is used to display previous & Next paginations on the detail pages. You can use it to display anything before/after these buttons. |
| tmpl_after_comments | Used to display anything after comments on the single pages. |
| tmpl_related_post | This is used to display related posts on the single page. |
| templ_inside_preview_container_breadcrumb | This do action is executed inside the container after breadcrumbs on the preview page. |
| templ_preview_before_post_title | This do action is executed before the post title on the preview page. |
| templ_preview_after_post_title | This do action is executed after the post title on the preview page. |
| tmpl_preview_page_gallery | This do action is executed to display images of the post on the preview page. |
| templ_preview_before_post_content | This do action is executed before preview post content. |
| tmpl_preview_page_fields_collection | This do_action is used to fetch the fields for the preview page. |
| templ_preview_after_post_content | This hook is used to display anything after the post content on preview page. |
| templ_preview_address_map | This action is used to display map on the preview page. |
| action_before_price_package | This action can be used on submit form before price package. |
| action_after_price_package | This action can be used on submit form after price package. |
| tevolution_submit_from_validation | This filter is used to validate custom fields. |
| templ_fecth_login_onsubmit | This action is used on submit form to show login form. |
| templ_fetch_registration_onsubmit | This action is used on submit form to show registration form. |
| after_payment_option_form | This action can be used on submit form after submit form button. |
| submit_form_after_content | This action can be used on submit form after submit form button but not included in form. |
| tiny_mce_before_init | This filter is used for texteditor validation. |
