There are multiple options given in this slider widget. So that you can change the look and feel of the slider from backend only.
You can have a slider which displays images from any of your post category and link to the relevant post. OR you can have your own images as well in hte slider which can redirect to the page where you want.
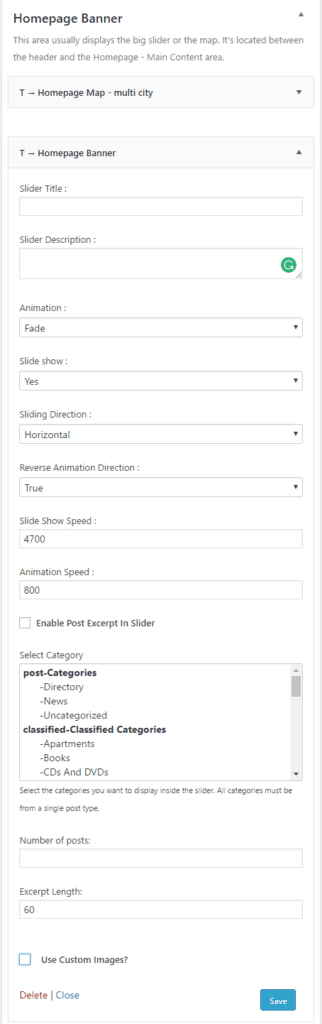
The widget called the T – homepage banner is used to display the image slider or the single city or the multi city map in Homepage Banner widget area.
You can also have multiple images/posts in one slides only. It is called Carousel slider.
Below are the ways you can set up the slider and it’s options:
Go to your wp-admin dashboard >> Appearance >> Widgets >> Homepage Banner >> T – Homepage banner.
a) Custom Images:
To display custom images or post on the Homepage Slider, drag and drop the T – homepage banner widget to the homepage banner widget area. Then configure the widget with images and links or with the post types to be displayed.
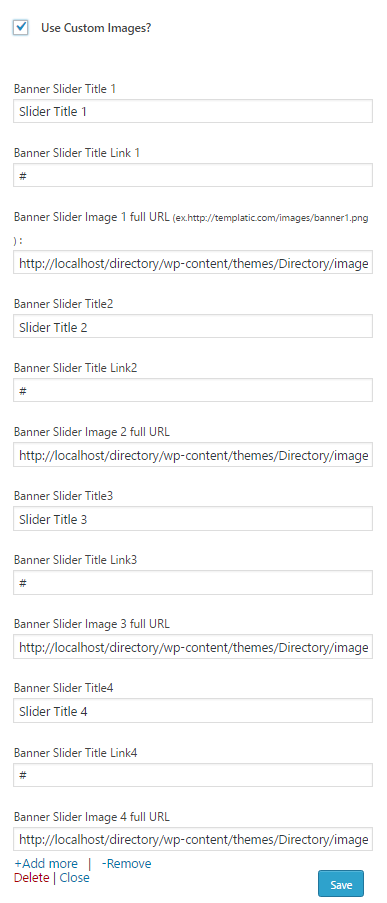
If you want to display some of yours images which are not there in any post or room then Mark the option named as “Use custom images?”.
On marking this option, there will be other related option visible:
- Banner Slider Title 1: this will be the title of the image/slide.
- Banner Slider Text2 1: This is a subtitle of the main title of the image. Or we can say a short description.
- Banner Slider Link 1: Here you can provide the link where user will get redirected on clicking the Title.
- Banner Slider Image 1 full URL: This will be the URL of the image that you want to display in the slider. If you are having the image on your local PC, then you can get its URL by uploading it in to your media library.
- Options to have 4 banners are given by default. If you want to add/delete some more than you can use buttons “Add Textbox” or “Remove Textbox”.
Note:Use images with dimension 1904 x 419 which is a default dimension. Using the images with this dimension will work just like it is working on our demo.
b) Display images from the Listins/Events/Classified/Rooms/Posts:
If you want to display images those are already uploaded in to your listings, Events, Classifieds, Rooms or Posts, then first make sure to unmark the checkbox “Use custom images?”.
Now, select a category in the field “Select Taxonomy:” and specify how many numbers of posts you want to display inside the slider in the field named “Number of posts:”. That’s it!
c) Carousel slider: (Not Available in Directory Themes)
This will allow you to have multiple images/posts in one slide. Below options are provided for this:
- Item Width: This will describe the widget of one image in the slider.
- Min Item: Minimum number of items in a slide.
- Max Item: Maximum number of items a slide can have.
- Items Move: Number of items to be move on animation.
Make sure that you have selected “slide” in “Animation :” option.
d) Other common options:
- Slider Title: Set title to the Slider
- Slider Description: Set the decription for each slide.
- Animation: This field specify in which way you want to animate the slides. You can choose the animation for the slider image change.
- Slide show: If selected “Yes” then only the slide show occur. Otherwise users will need to move the images manually.
- Sliding Direction: This field specifies the direction of the sliding effect. You can choose in which direction the images slide, horizontal or vertical.
- Reverse Animation Direction: It reverse the direction selected in “Sliding Direction” field.
- Slide Show Speed: Specify the time in milliseconds to move the slide from one to another.
- Animation Speed: This is the speed of the effect or animation type. It will be in milliseconds too.