Theme installation
- To install the theme, login to your WordPress dashboard and navigate to Appearance ⇒ Themes.
- Click add new ⇒ Upload Theme.
- Using the file upload dialog, upload the Zip file you have downloaded from Templatic’s member area, and click install now.
- When the theme installation is complete, click activate to activate the theme. This will take you to the setup wizard.
Installing your theme through FTP
- Download the Restaurant theme Installation file from the member area and extract them using software like 7-Zip. Use the “Extract here” option; don’t extract into a new folder.
- Navigate to /wp-content/themes/ and upload this folder.
- Now
- Login to your WordPress dashboard, navigate to Appearance ⇒ Themes. You will find the Restaurant theme in the list. Activate it.
- Upon activation, you will be redirected to the setup wizard and it will install and activate the required plugins, and update your site with the sample data too. (Skip to the setup wizard)
- When asked to, enter the license key available inside our member area.
The theme setup wizard will help you initialize your theme by setting up plugins, sample data, etc. Even though it is optional, we highly recommend you follow these steps to set up your site easily.
The setup wizard
To quit the setup, you can use the “return to dashboard option”, but it is not recommended. The following are the steps of the setup wizard to help you prepare your website:

- Pressing “Start” will initiate the setup processing.
- Install child theme: This will install the child theme that will save all the customizations, so you can easily update the parent theme without losing the customizations. Click “Install” to proceed.
- Install Plugins: This step will configure your website with the required plugins for your site. Again click “Install”. You can remove the plugins you don’t need at a later stage.
- Import content: This will import the sample data. Sample data makes your website building process easier with the dummy data, images, and widgets in the places. With the sample data installed, your website will start looking like the theme demo and you can edit the parts you want to change to customize your site. Click import and wait till the dummy data is imported.
- At the end of the setup wizard, you can choose to “View the website” or “return to the dashboard” for further editing.
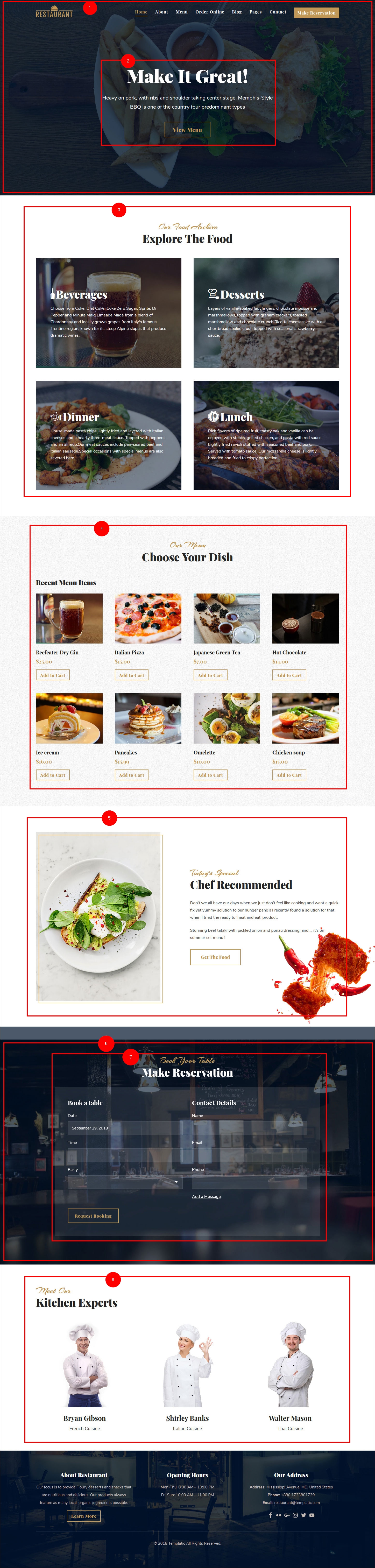
Setting up the Homepage
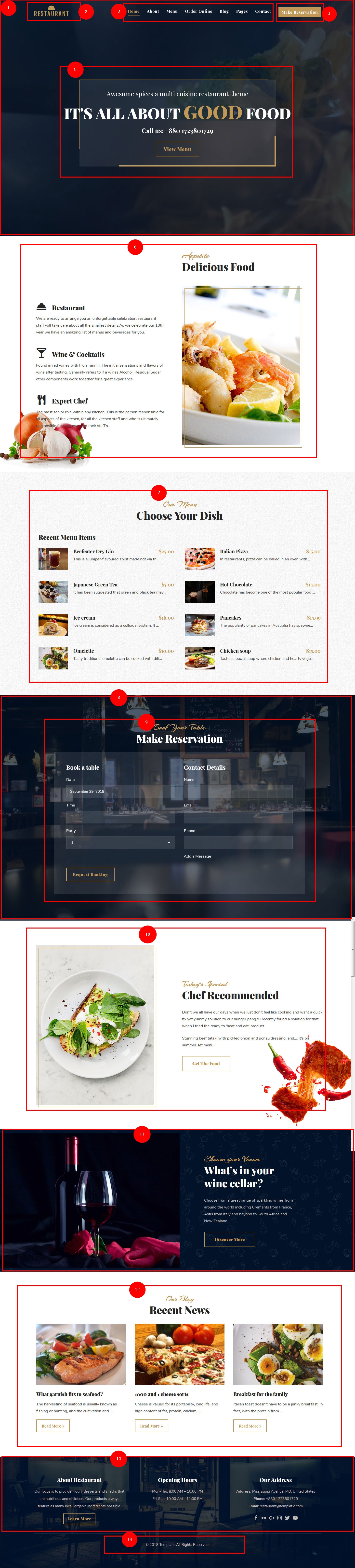
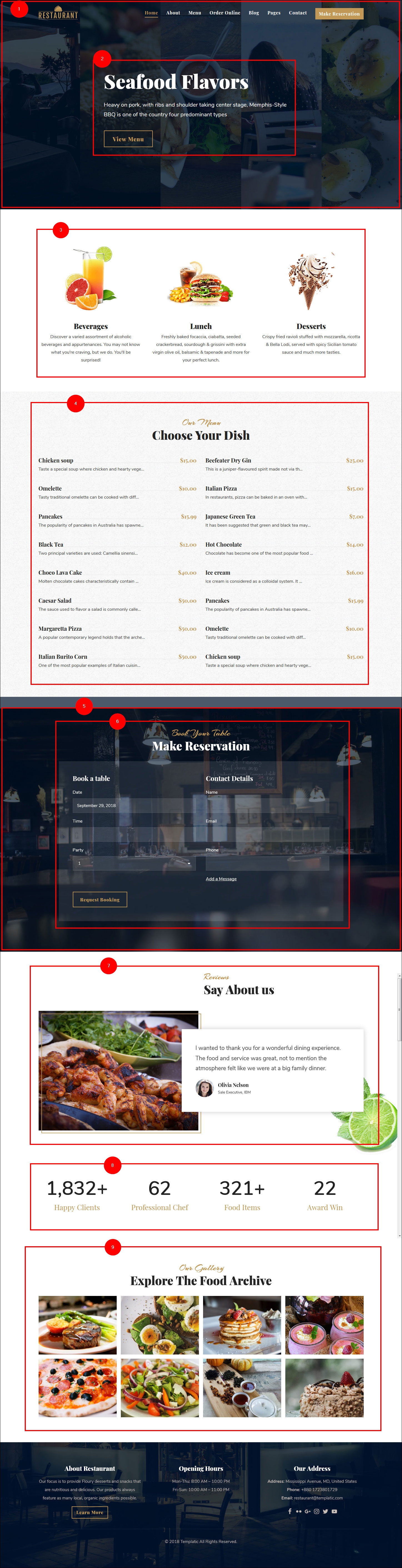
The homepage of the Restaurant theme is built of many strategically designed sections. Most of these can be edited through the Elementor drag and drop options.
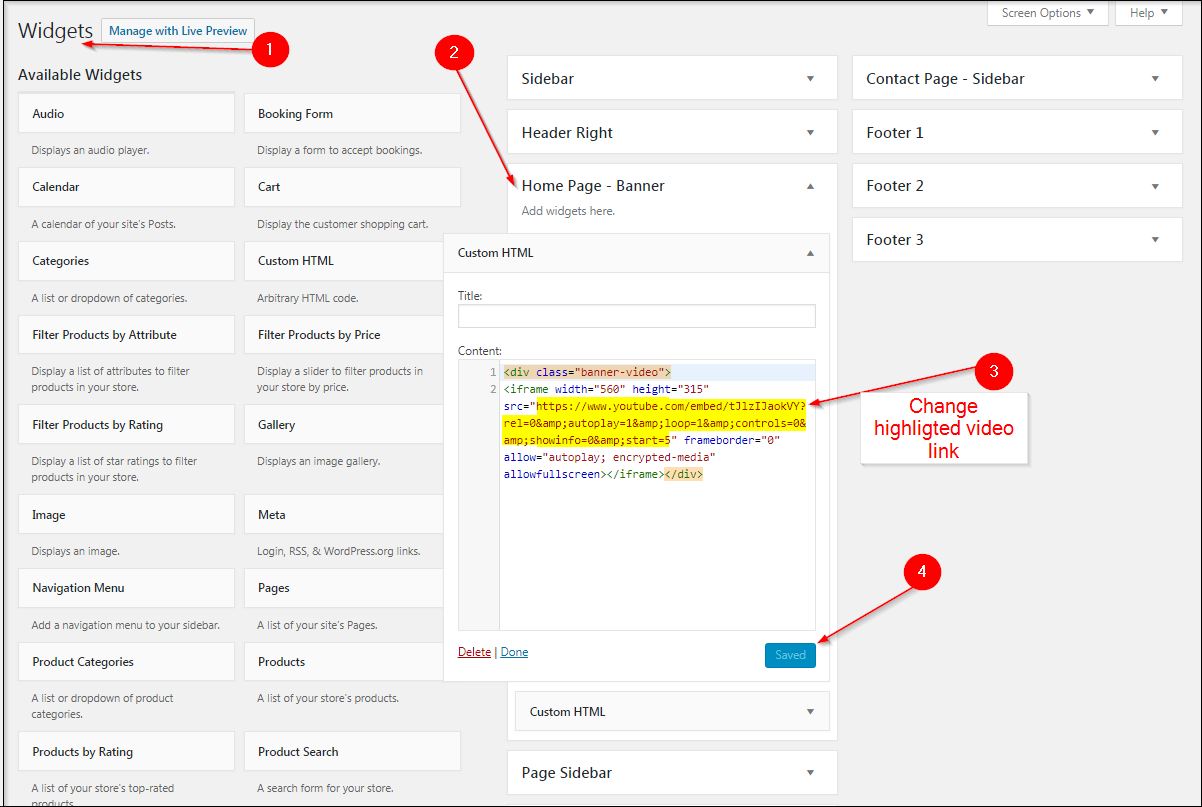
1) Banner image
In order to change the banner video Go to Dashboard ⇒ Appearance ⇒ Widgets ⇒ Homepage – Banner ⇒ Custom HTML

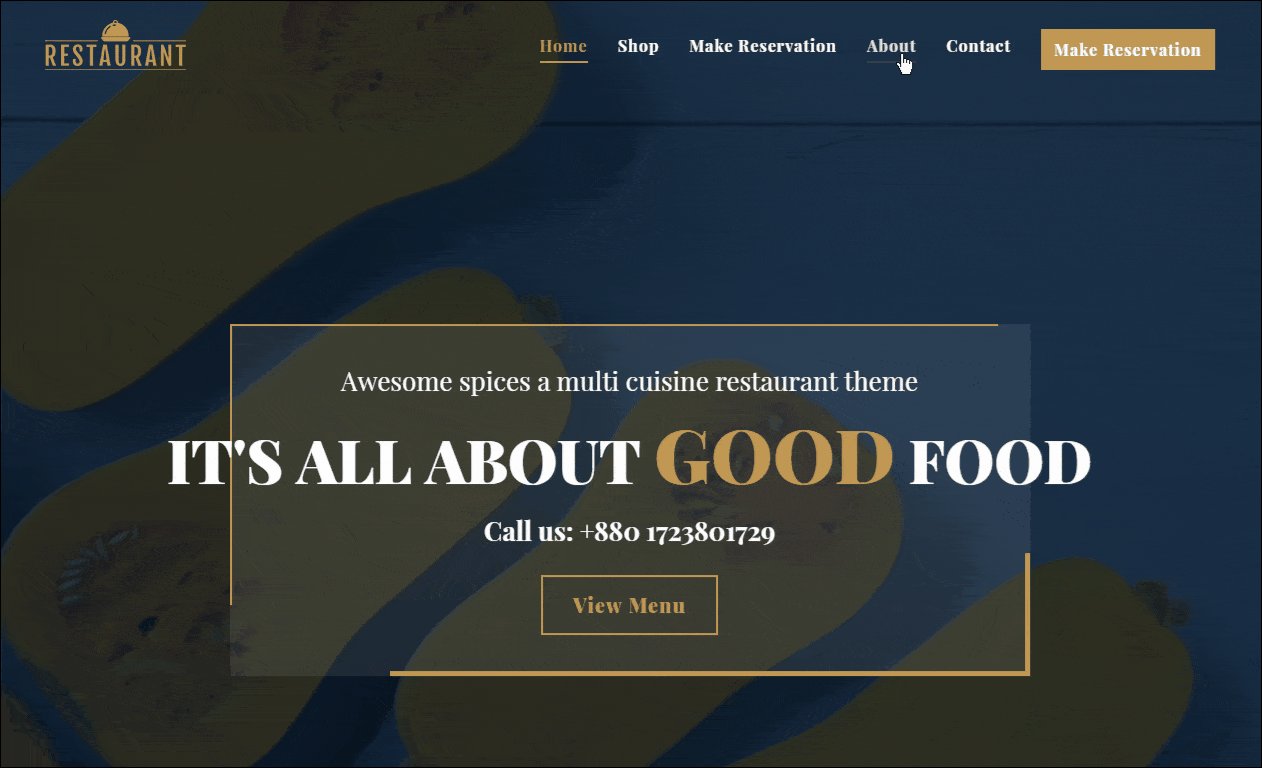
2) Site Identity
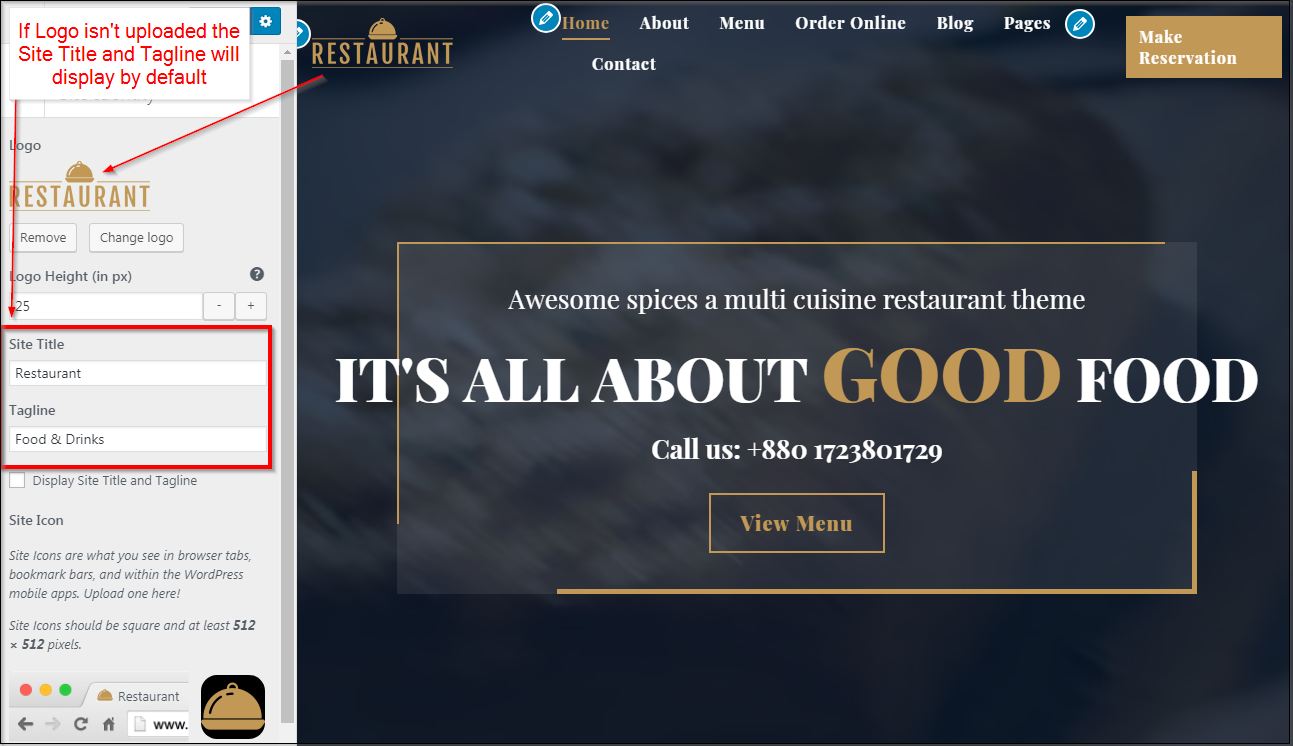
You can easily update the logo of your website by navigating to Appearance ⇒ Customize. The Logo can be uploaded using the upload logo option.
If you don’t have a logo to upload, you can use the site title instead. As shown in the theme demo, the site name will be highlighted as a logo. You can even manage the site Title and tagline easily.
You can also change the logo/site title directly through the Elementor Page builder. Click the “Edit with Elementor” option and change the
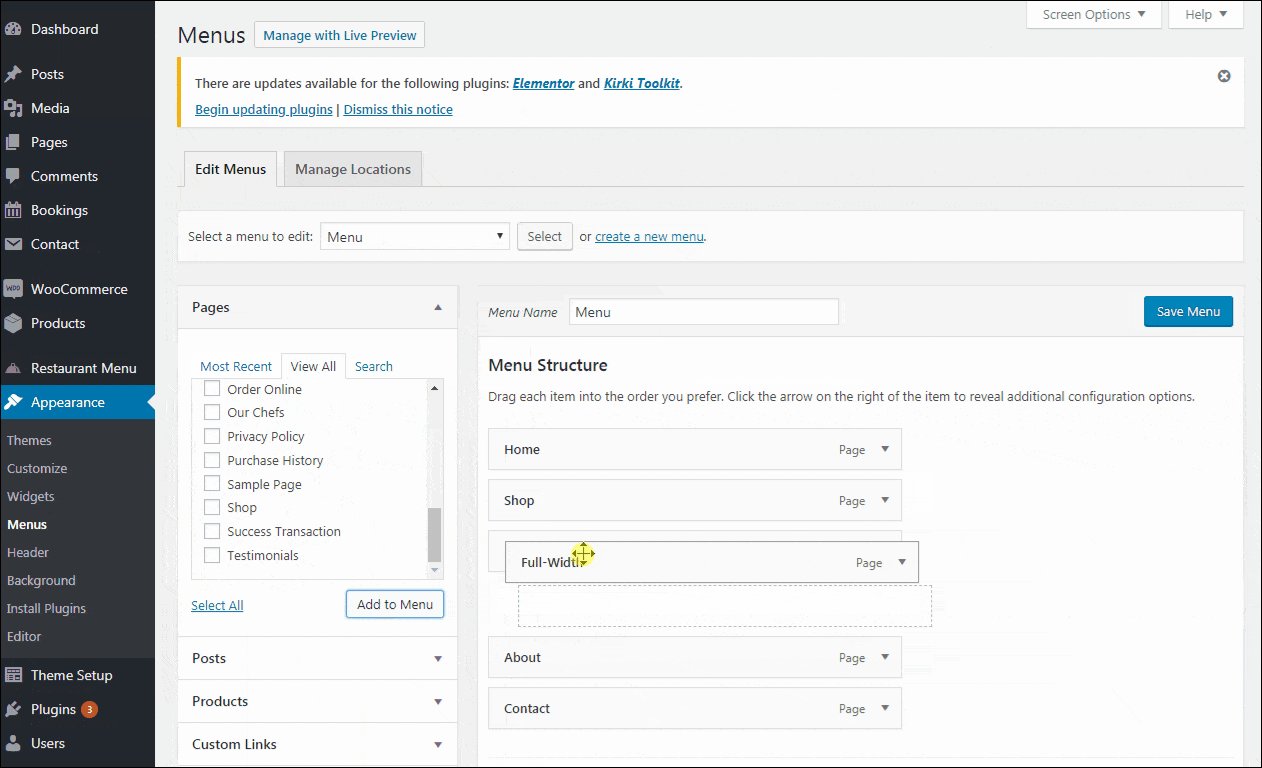
3) Menus
You can create menus on your website with all the menu items you need in a matter of minutes. It is important to properly plan the menu items and place the links of all the important pages into the menu.
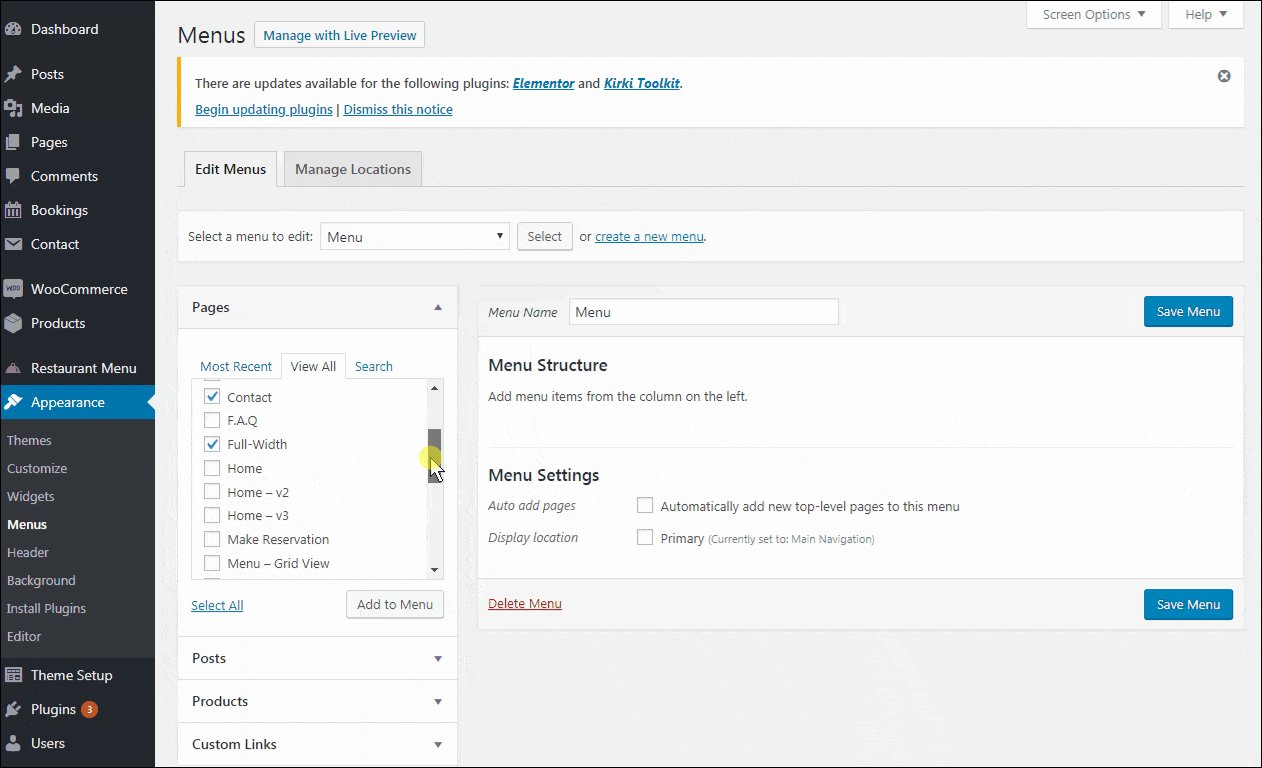
To create a new menu and set it as a primary menu, you can navigate to Appearance ⇒ Menu ⇒ Create a new menu.
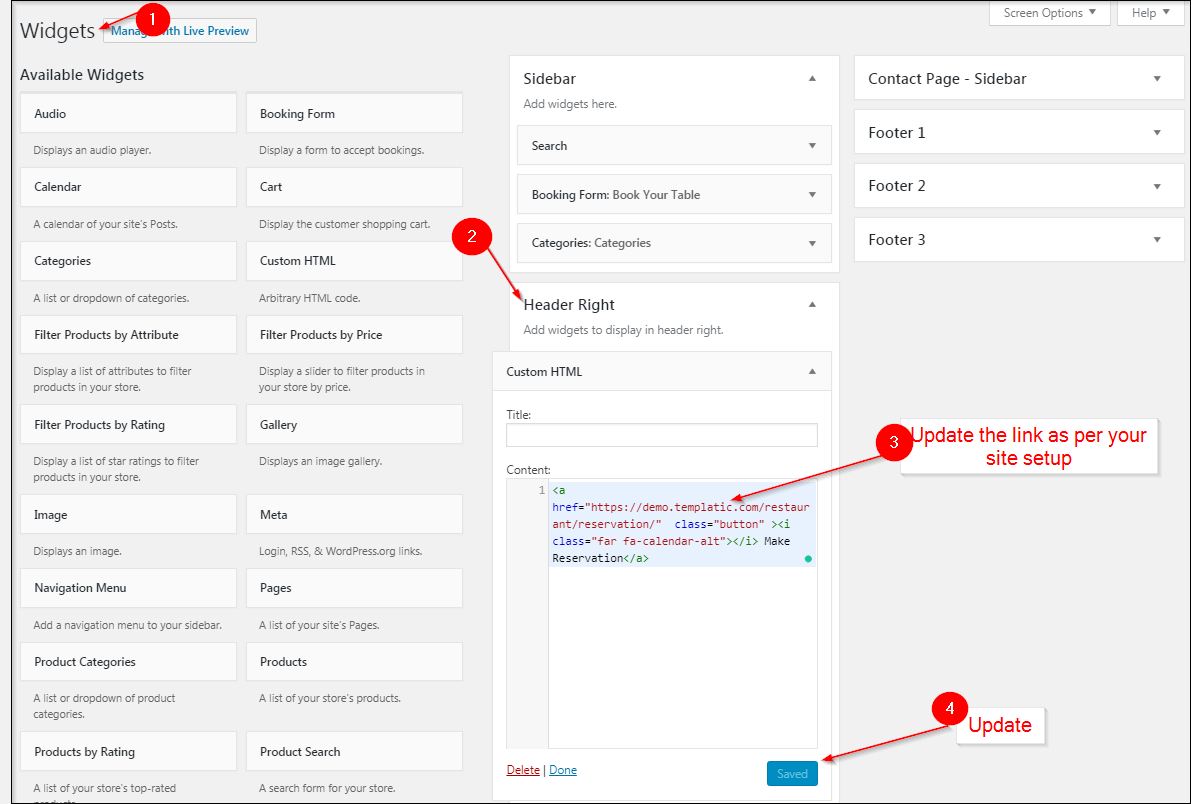
4) Reservation Button Link
In order to change the link or the button name Go to Dashboard ⇒ Appearance ⇒ Widgets ⇒ Header right widget area

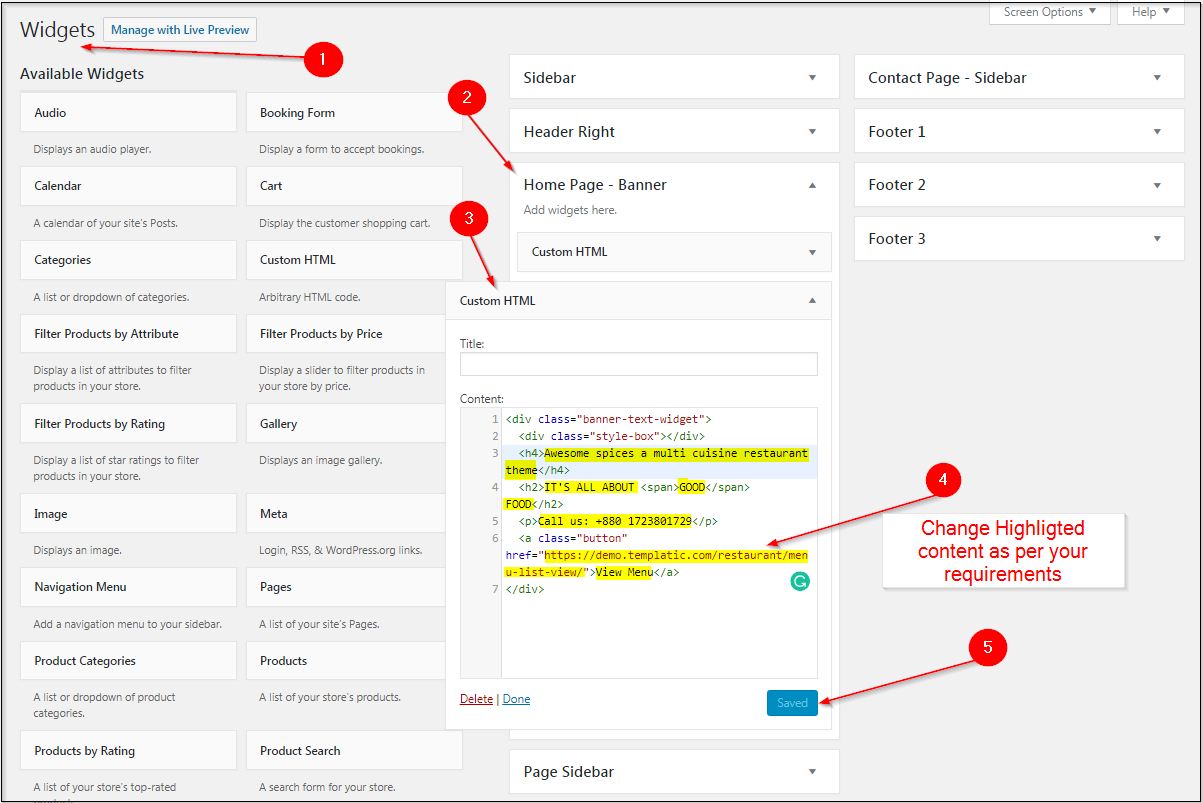
5) Banner Detail
In order to change the content on banner Go to Dashboard ⇒ Appearance ⇒ Widgets ⇒ Homepage – Banner ⇒ Custom HTML

6) Appetite Section Just below Banner area
You can click and edit this section easily. Just click on element you want to edit while editing page using the elementor and update the section as per your requirement.

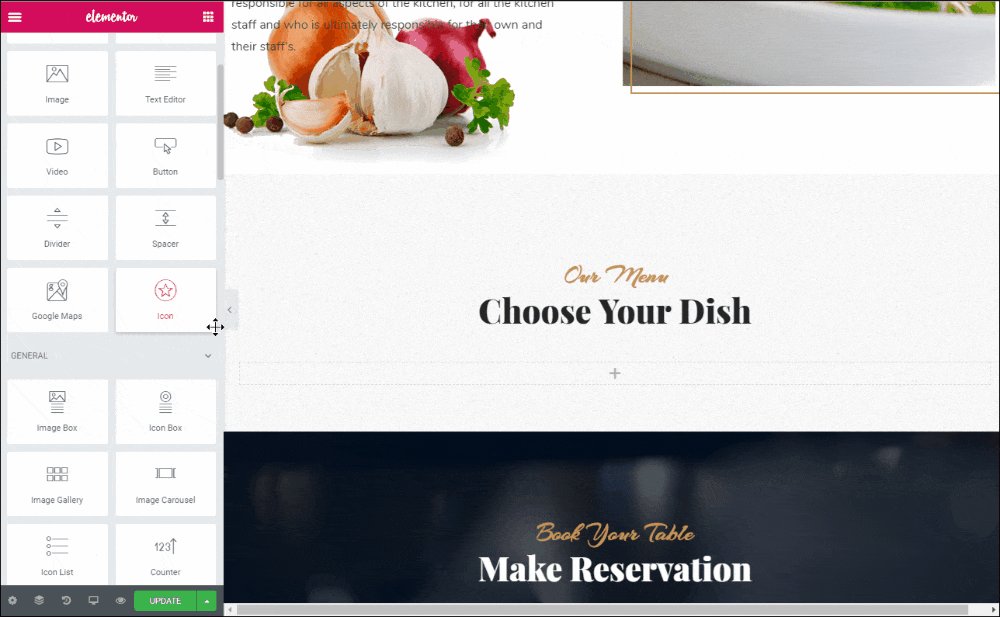
7) Food Menu Section
Add a “new inner section” from the elementor page builder menu.
In that add Title widget in the heading section and add your content. (the widget is already present if you have added the sample data. You can update it by just clicking on it)
Add another section and add Recent menu item widget into this section and make changes as per your requirements.
Please check this widget for more information on how to add the menu widget.

8) Make Reservation Section
you can edit the background by right-clicking on the section ⇒ EditStyle ⇒ Background. In that change the ‘Color’ if you want the background with just color You can also add background image If you want an image then there is ‘Image section too. You can keep both the background color and image too.
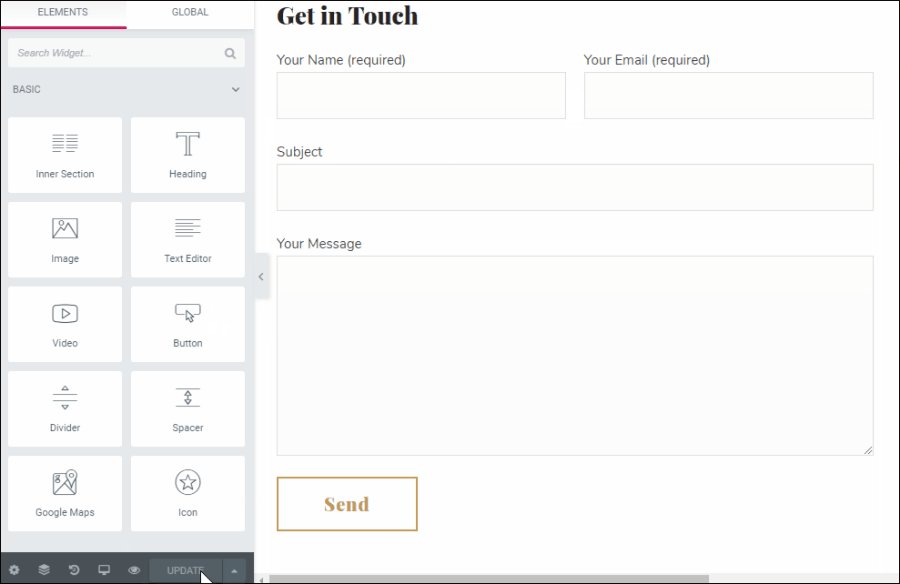
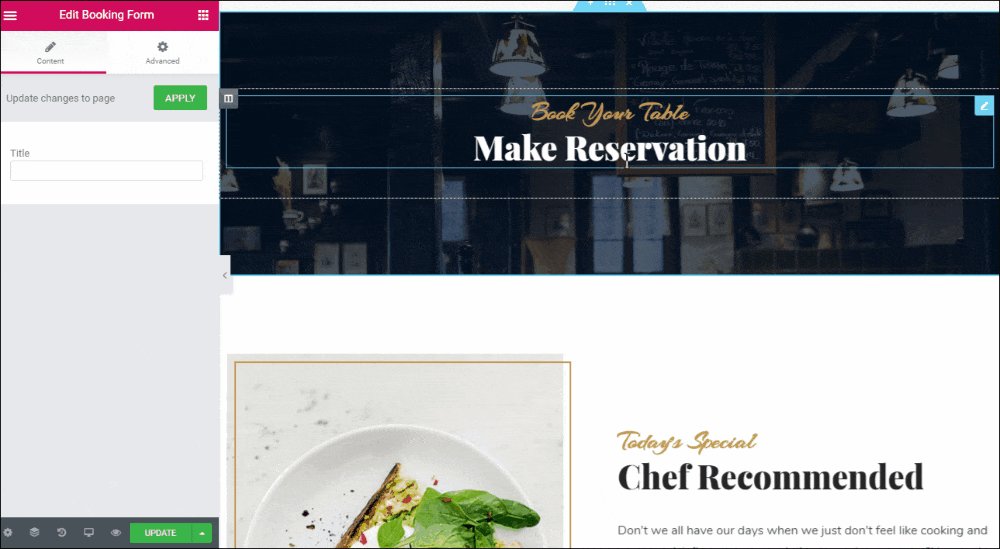
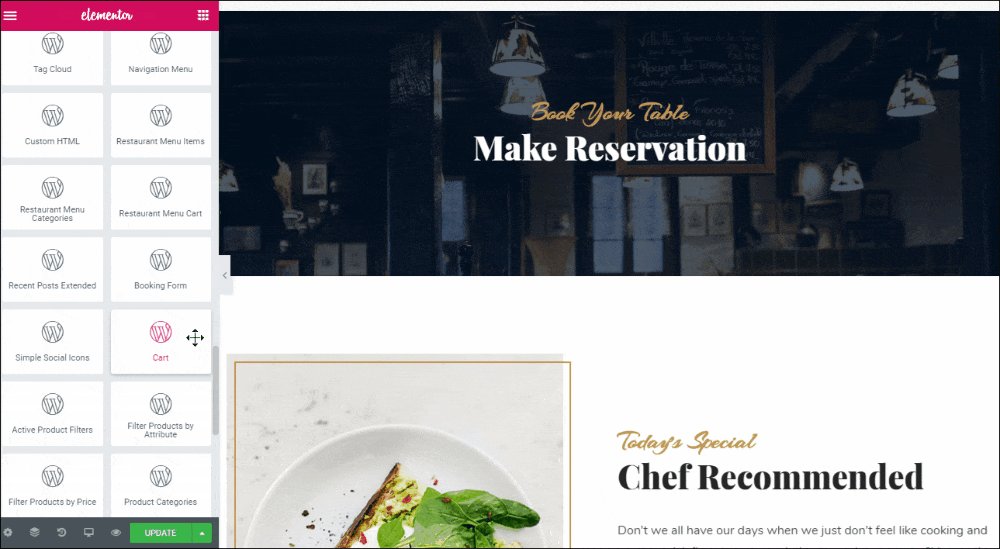
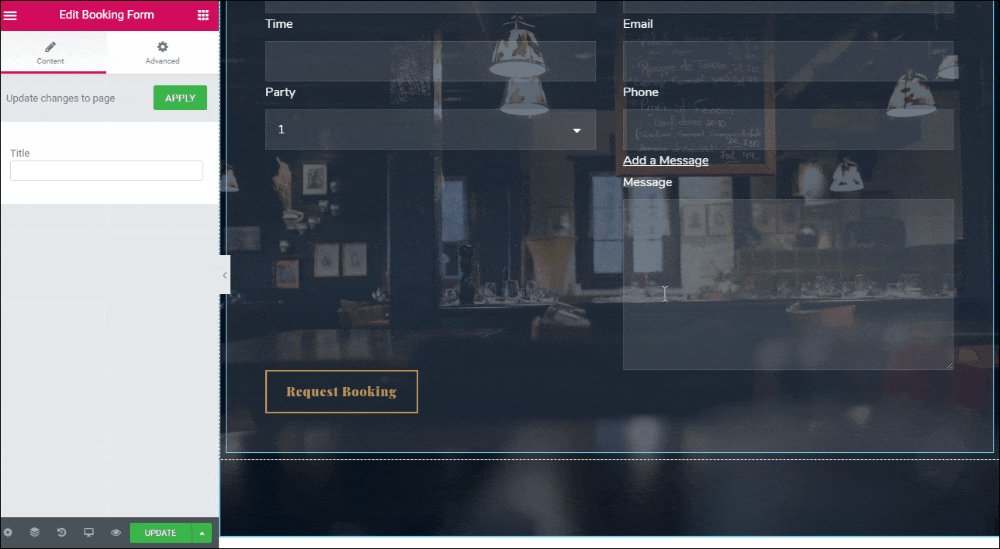
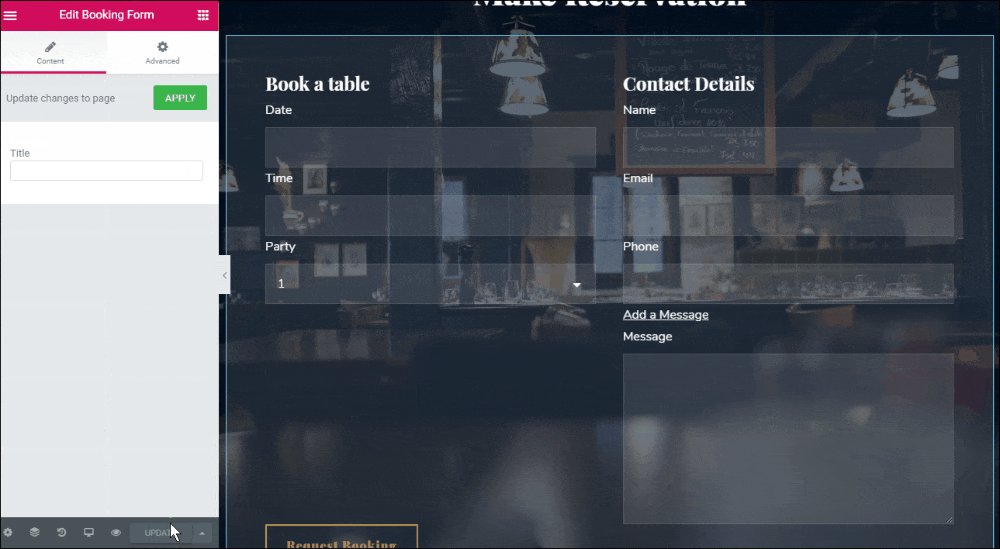
9) Booking Form
Add column and then add ‘Heading’ in it. Now go to the wordpress widget from the left elementor widget section⇒add Booking Form Widget here. Check the following GIF for more information.

In order to make changes on your booking form navigate to Appearance ⇒ Bookings ⇒ Settings and update the form as per your requirements.
10) Information Section with Image
While login and editing with elementor. Select the image section and you can edit the image from the left side.
By clicking on each part you can update the content of this.
11) Information Section with Image and section background
While login and editing with elementor. You can update each element by just clicking on it.
12) Recent Post Widget Extended
In order to display recent post on your homepage. Add a widget recent post extended widget from the elementor widget list while editing with elementor.
In Post Types, Select the type of posts you want to display and the Number of posts section you can choose how many post to be shown.
For more information on this please visit this page.
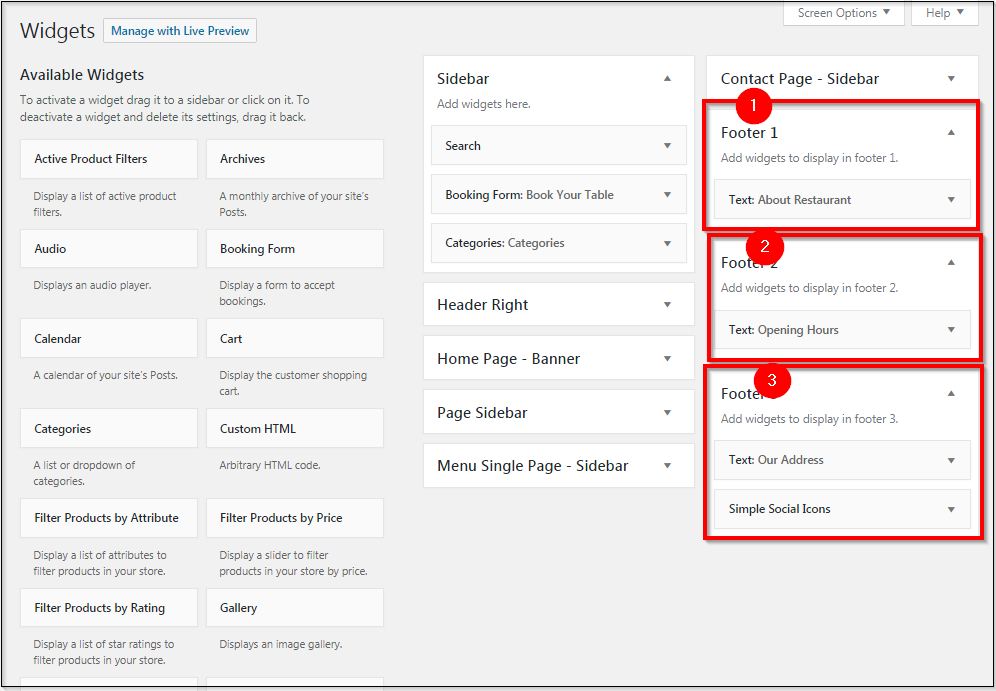
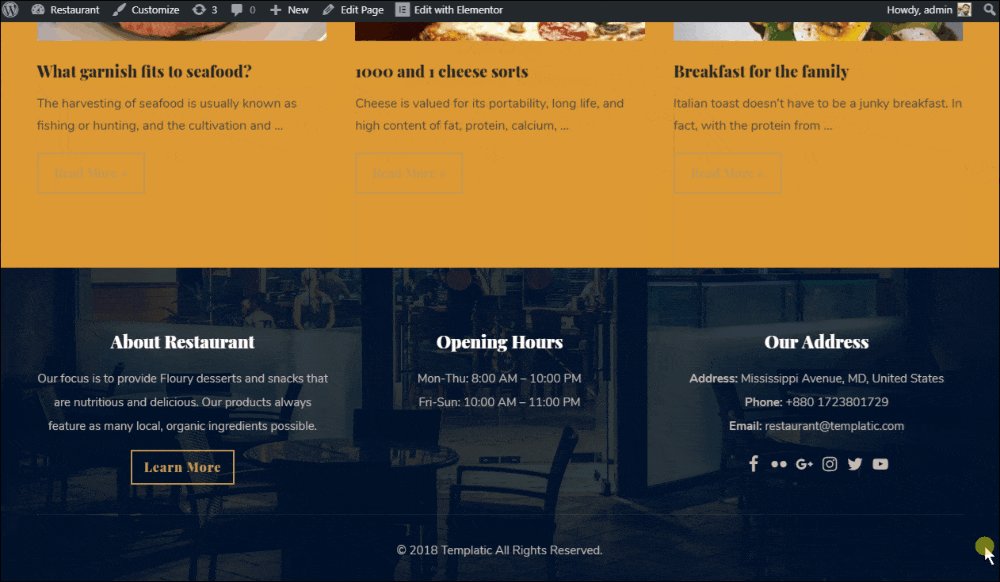
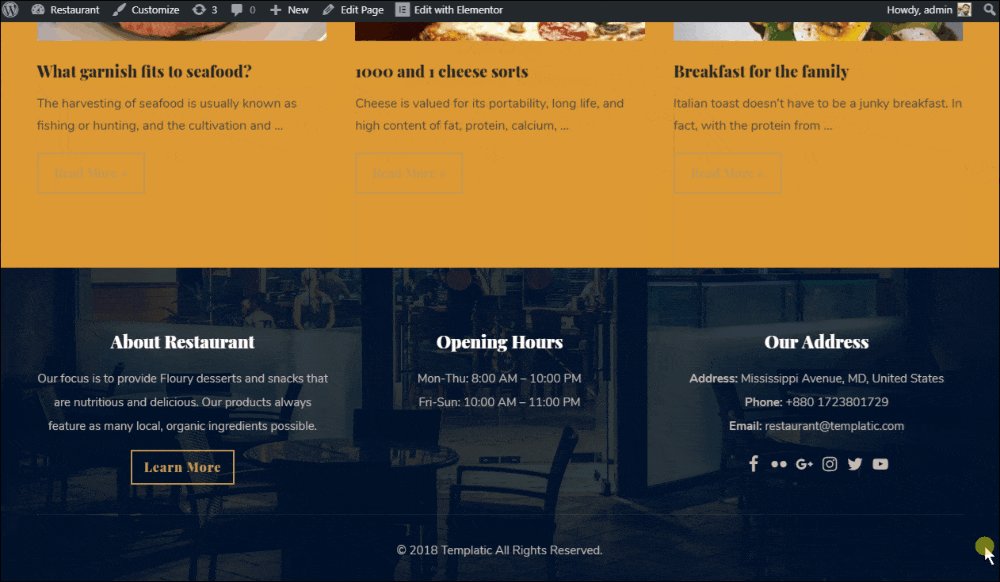
13) Changing Footer
The footer can be changed through the widgets. As you can see the footer is divided into four parts. To change what the footer shows, navigate to Appearance ⇒ Widgets.
Navigate to Appearance ⇒ Widgets ⇒ Footer 1/Footer 2/Footer 3/Footer 4.
14) Footer credits
Change the footer credit by navigating to Appearance ⇒ Customize ⇒ Footer credit text.
Homepage Version 2

Open the page with Elementor Page Builder and its easy to do the editing.
- To change the background image just click anywhere on the page and on the left sidebar select whatever image you want.
- TO change the name displayed on the Home page just click on the text given and You can modify it as per your requirements.
- To change the images and description given below just click on the image and you can have an image of your choice as well as the description too.
- Edit the title by just clicking on it and change it.
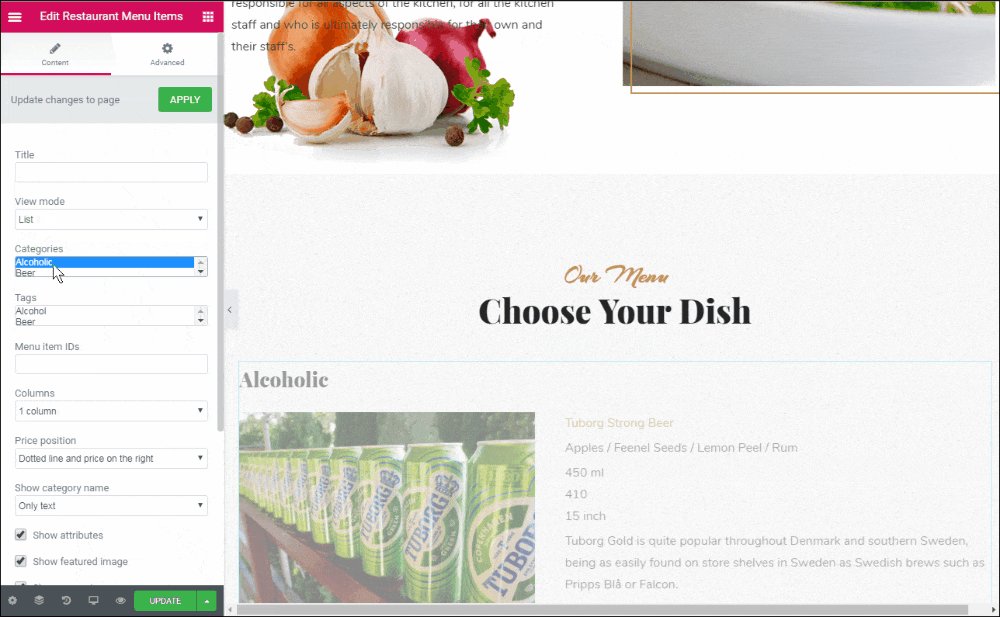
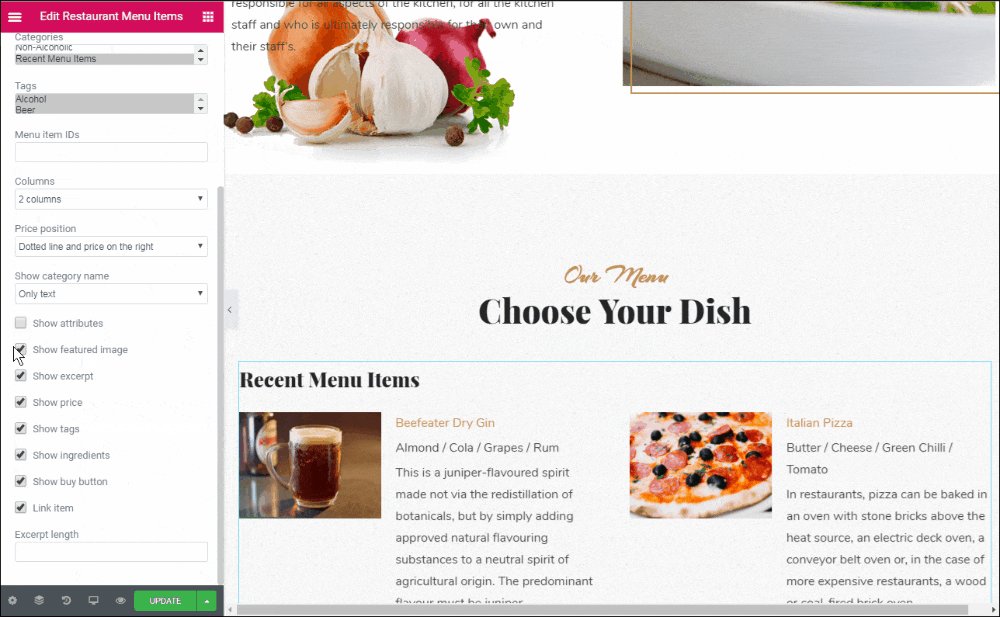
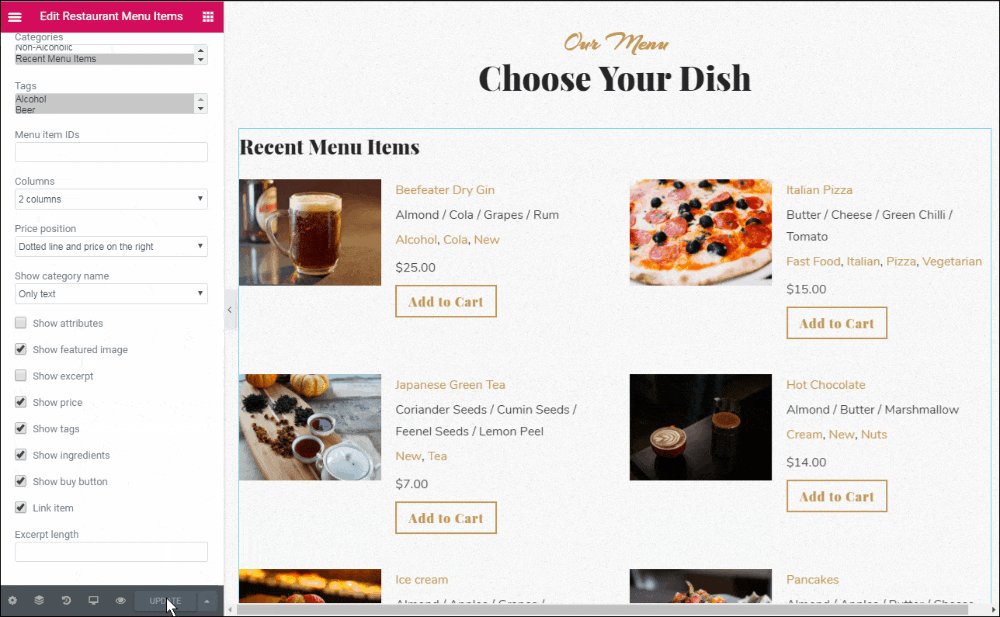
- To change the menu items just click on the diplayed items. From the left sidebar select the Categories, Tags, in how many cloumns you want to display and how you want to display it.
- Refer to point 8 from Homepage V1 section to make changes here.
- Refer to point 9 from Home page V1 section to make changes here.
- Refer to About us page⇒ 4th section to make changes. You can change the content of this section by clicking on it
- Refer to About us page ⇒ 2nd section to make changes
- Our Gallery: This is a simple click and edit section ⇒ click and edit the widget as per your requirements.
Homepage Version 3
- To change the background image just click anywhere on the page and on the left sidebar select whatever image you want.
- TO change the name displayed on the Home page just click on the text given and You can modify and format the text given.
- To change the title click on it and change the text. To change the displayed menu category right-click >> Edit the widget; you can choose view mode, categories, cloumns, etc.
Or refer Refer to point 7 from Homepage V1 section to make changes here. - Refer Refer to point 7 from Home page V1 section to make changes here.
- Refer to point 10 of Home v1 section.
- Refer to point 8 from Home page V1 section to make changes here.
- Refer to point 9 from Home page V1 section to make changes here.
- Refer to About us page ⇒ 3rd section.
About Us Page
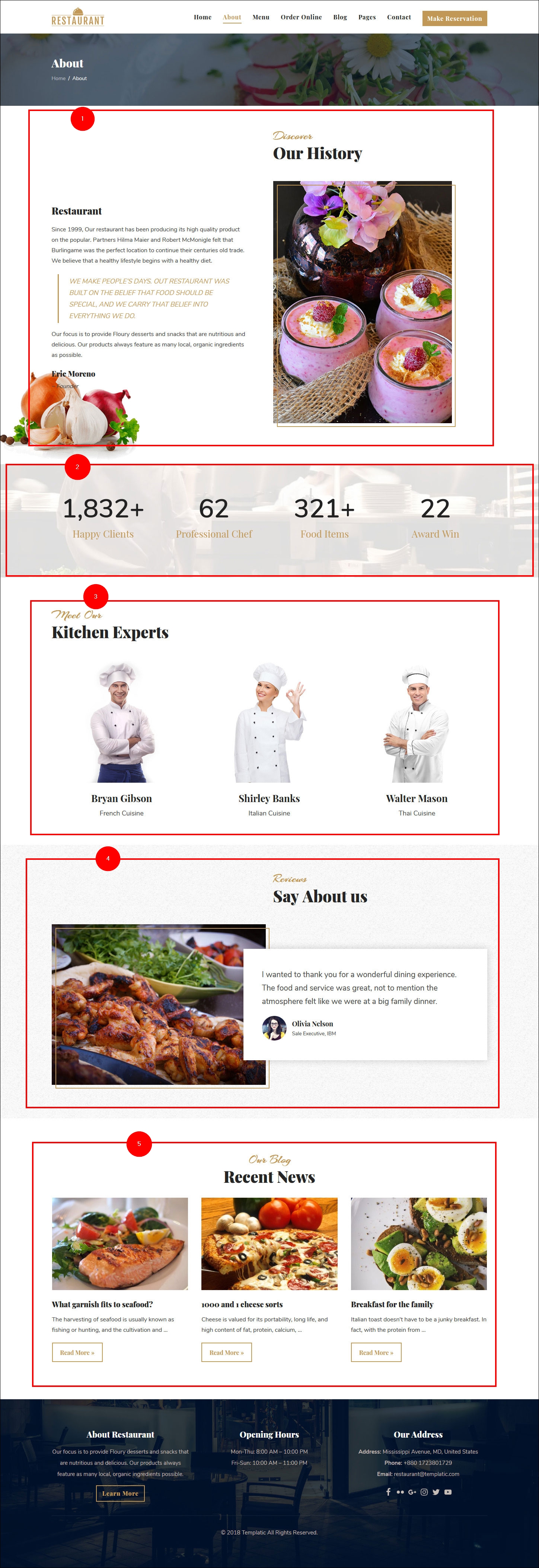
Restaurant theme comes with easy to edit about us page. You can add the detail, staff and history about your restaurant by editing the page using elementor.

1) Our History Section
While logged in with the elementor you can edit the page by just editing it in the Elementor page builder.
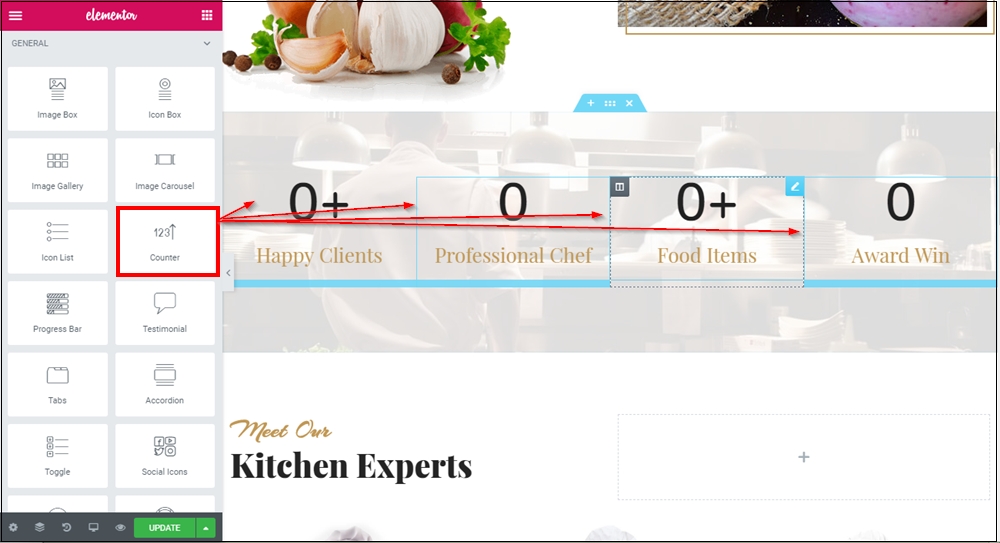
2) Counter
Add a section with 4 column ⇒ make a section it full width ⇒ Now drag and drop the counter widget from elementor widget section as shown in the following image.
The number counter section is an animated section to show the ascending effect. You can set the start number from where the counter begins and an end number to show the final number. Besides you can also change the animation speed, the text below it, etc.
3) Kitchen Experts Section
With the help of Elementor Page Builder, you will be able to modify this section easily. Change the name and description from the Title and Description section respectively.
On the image box section, Choose an image of your choice as well as in Style section ⇒ Hover Animation drop down box you can change the hover effects too.
4) About Section
With the help of Elementor Page Builder, you will be able to modify this section easily.
If you want to add another Testimonial. Add it through Elementor widget menu ⇒ drag and drop widget named ‘Testimony’
5) Recent News Section
In order to display recent post on your homepage. Add a widget recent post extended widget from the elementor widget list while editing with elementor.
In Post Types, Select the type of posts you want to display and the Number of posts section you can choose how many post to be shown.
For more information on this please visit this page.
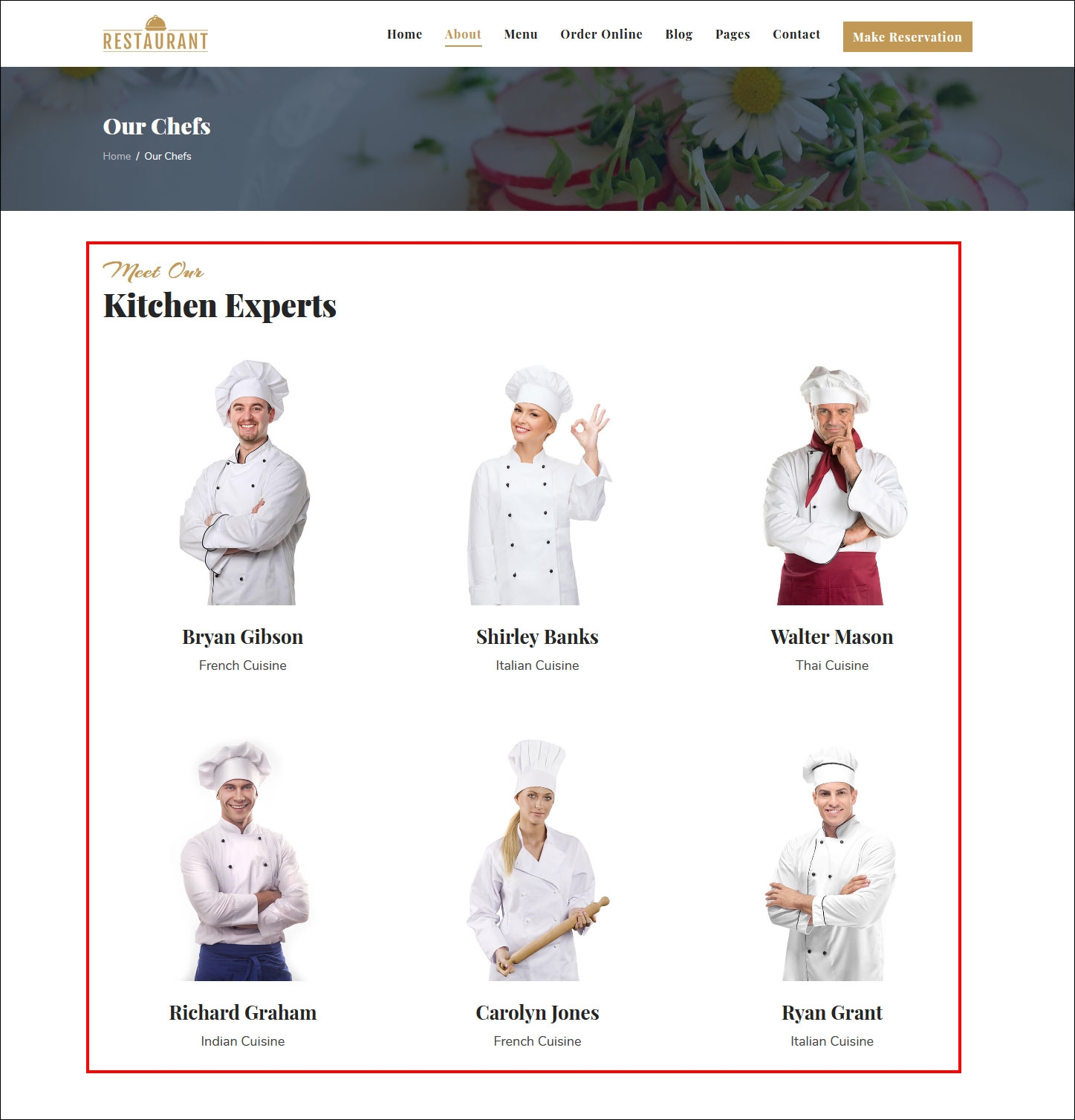
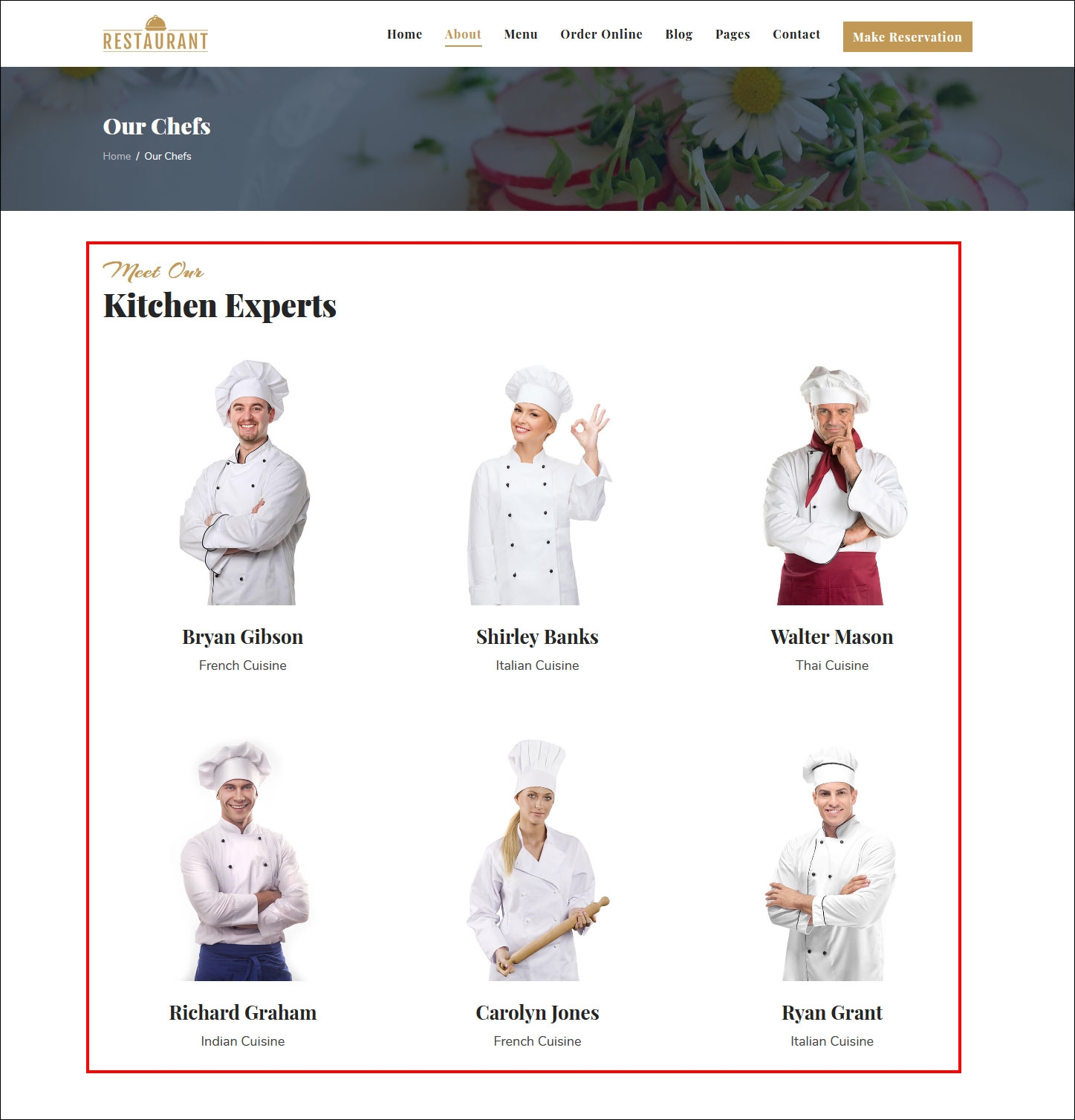
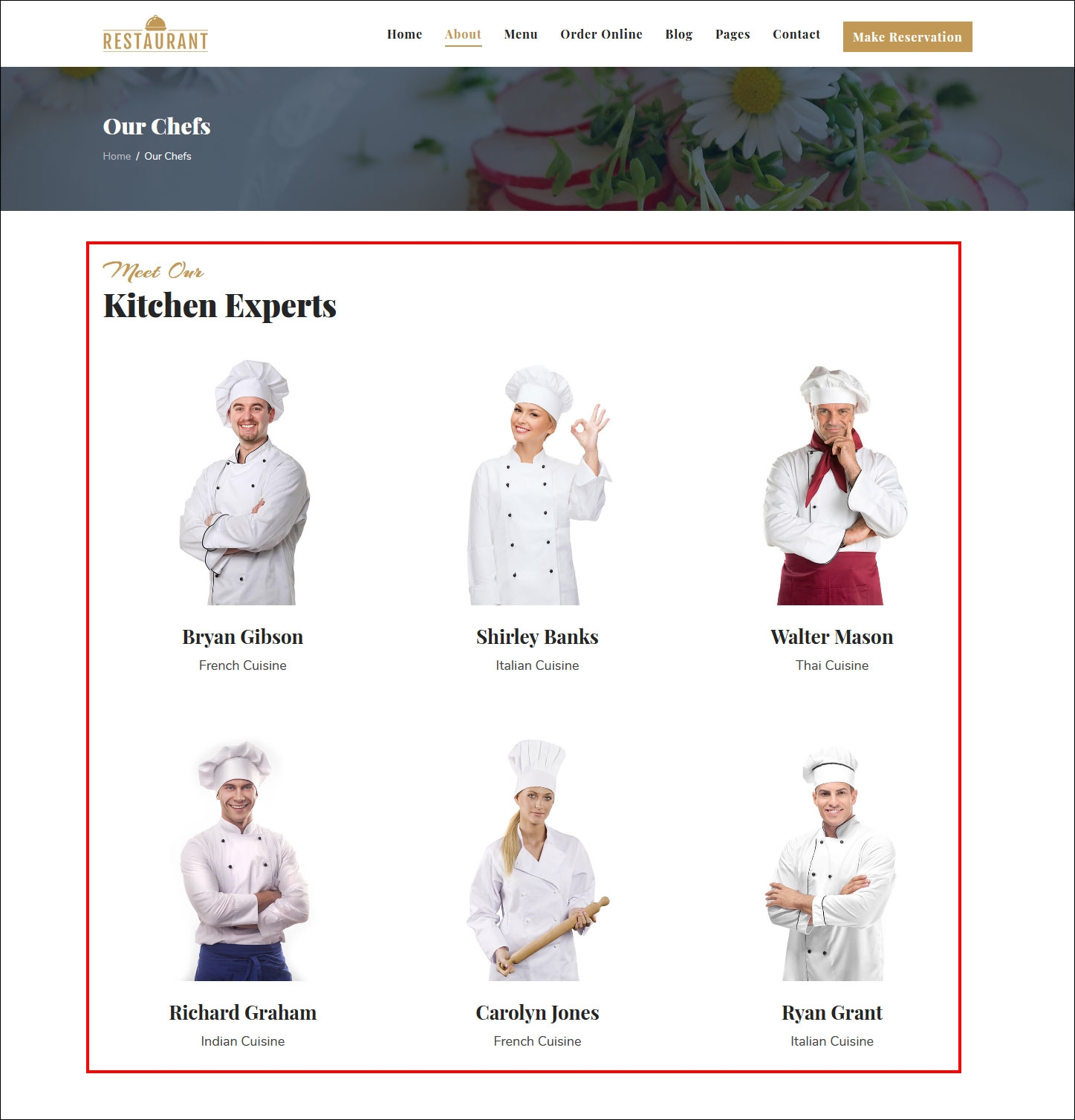
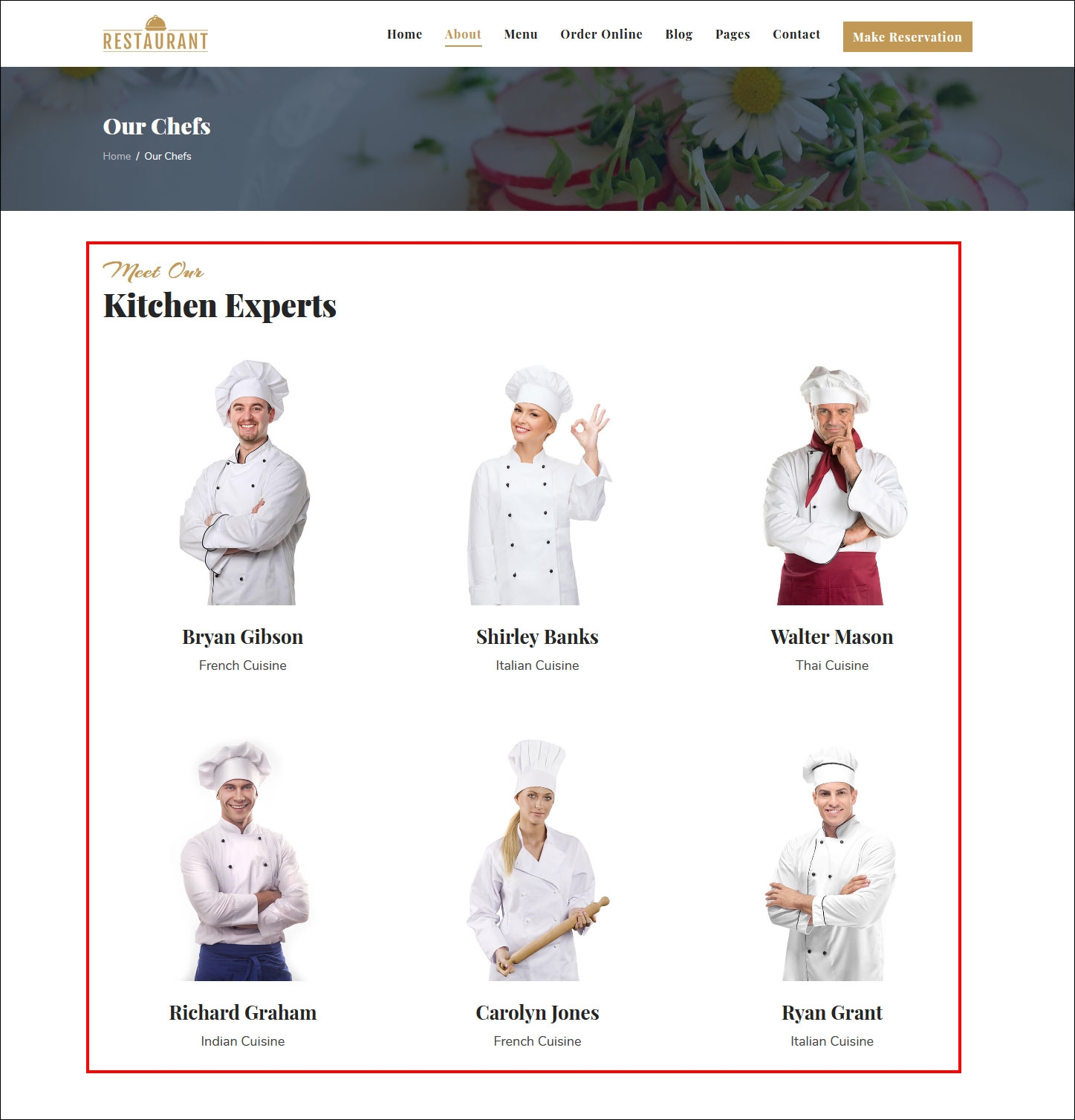
Chefs Introduction page
The page display list of staff working for the restaurant.

Open the Page and edit the page with Elementor Page Builder.
Once in the Editor, Click on the Title and you can change it.
To change the images and name of the chefs, Right-click on the image and you can then edit the image, Title, and description.
If you want to change the layout of the columns displayed you can just click on the 6 dots to edit section or you can edit the section with right click and can choose the structures from left side-bar as per your requirements.
Customer Testimonial page



Open the Page and click on Edit with elementor.
Once in the Editor, Click on the Title and you can change it.
To change the image click on it and change from the left sidebar.
To change the content of the testimony just click on the dialogue box and edit the content. To change the image just select form the left side-bar, the name, Job, etc.
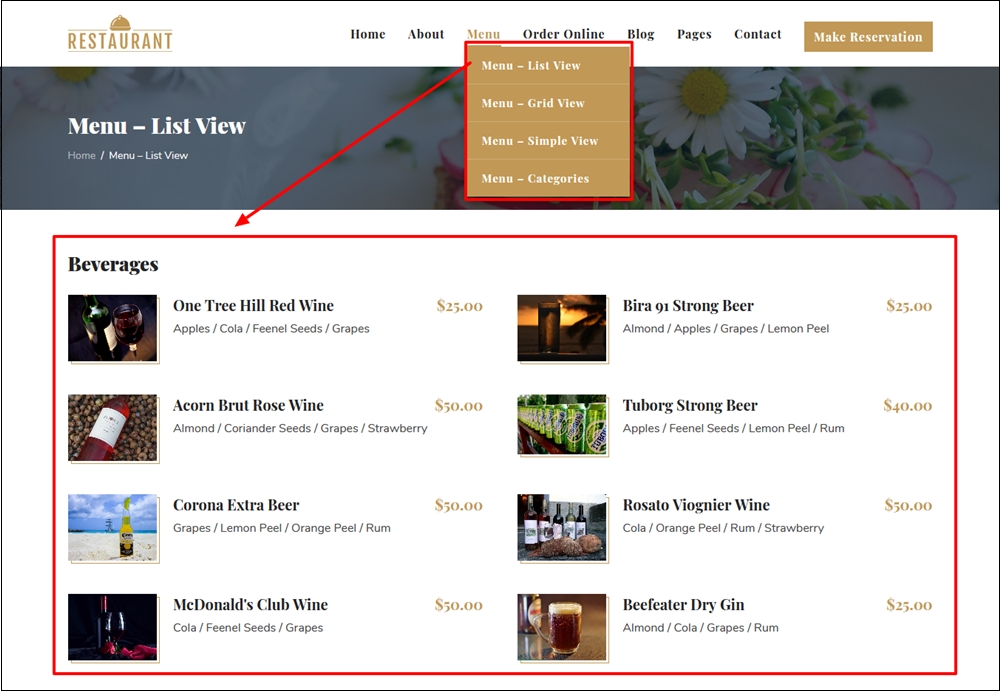
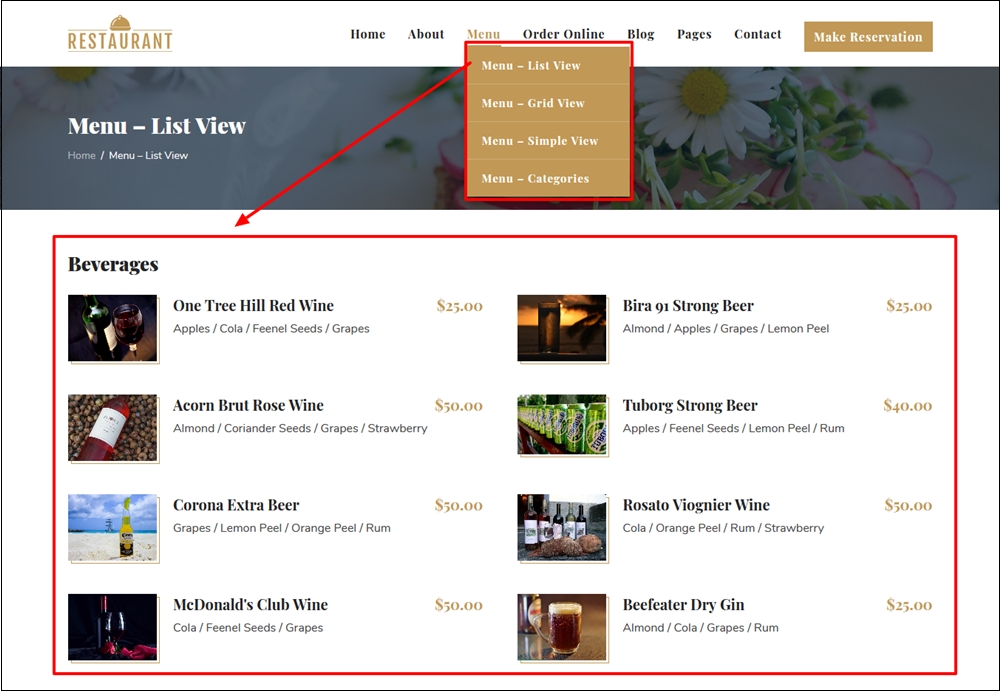
Restaurant Menu Pages
There are many variation for displaying restaurant menu, You can use the format of your choice to display menu among list view, grid view, simple view and categorized menu.


For more information on how to work with the restaurant menu and it’s short-code please refer the following linked guide
Restaurant Menu Plugin Documentation
There is detailed information about other information related plugin, like adding menu, categories, ingredients, orders, customers and other settings about the plugin.
- We have given 4 choices in the menu option.
List view, Grid view, Simple view and Category view. - To get the shortcode of the above listed options:
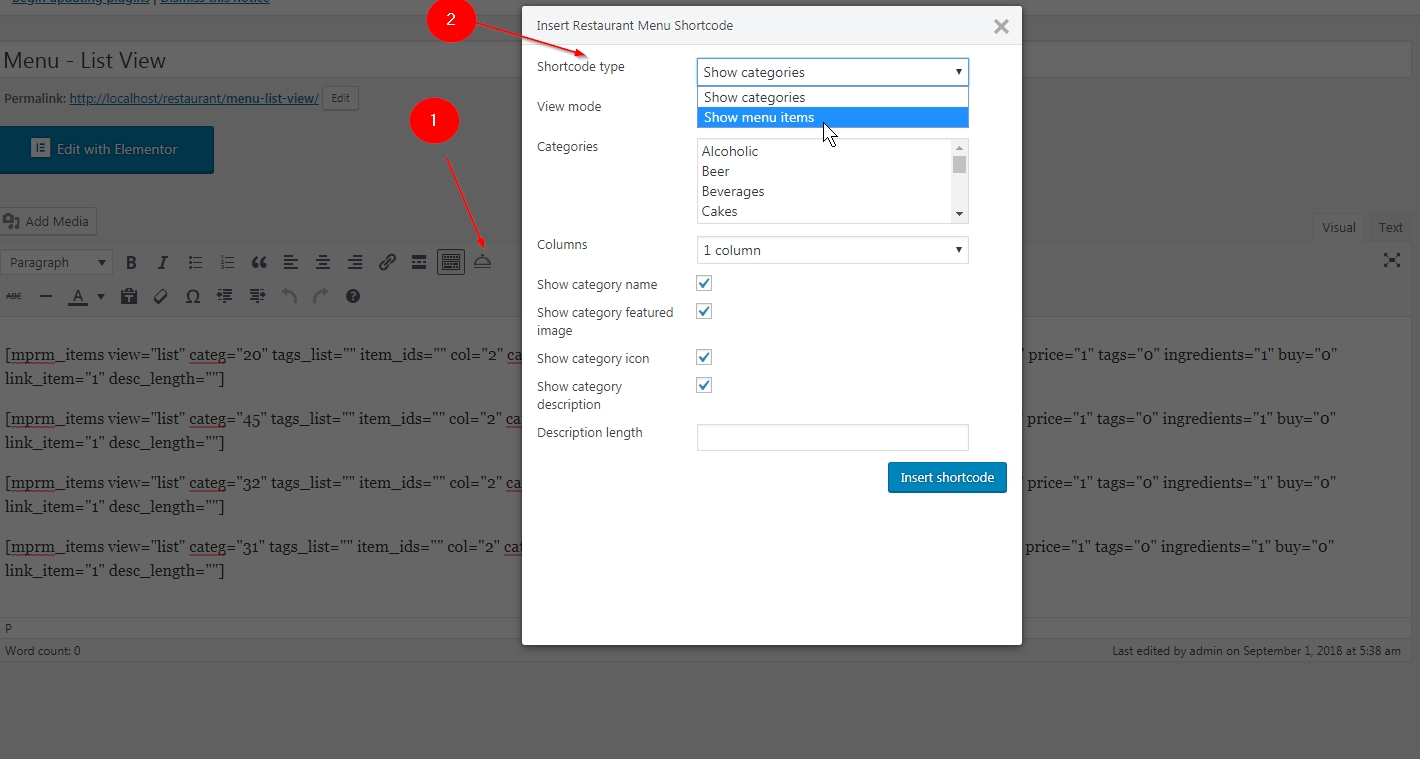
Navigate to Pages > New Page > Insert Restaurant Menu Shortcode.
- After you see the pop-up Select Which “Short code Type”, View mode, Categories of your choice, Columns of how to display the menu items,etc.
- Then click on Insert Short code and a code will be added to your page.
- For more information on how to create a menu refer this link.
- To get detailed instructions on how to insert short code refer this link
Publish it and you will be able to see the changes made on the website.
Order online
In order to add the Menu on online menu page please follow the steps below.
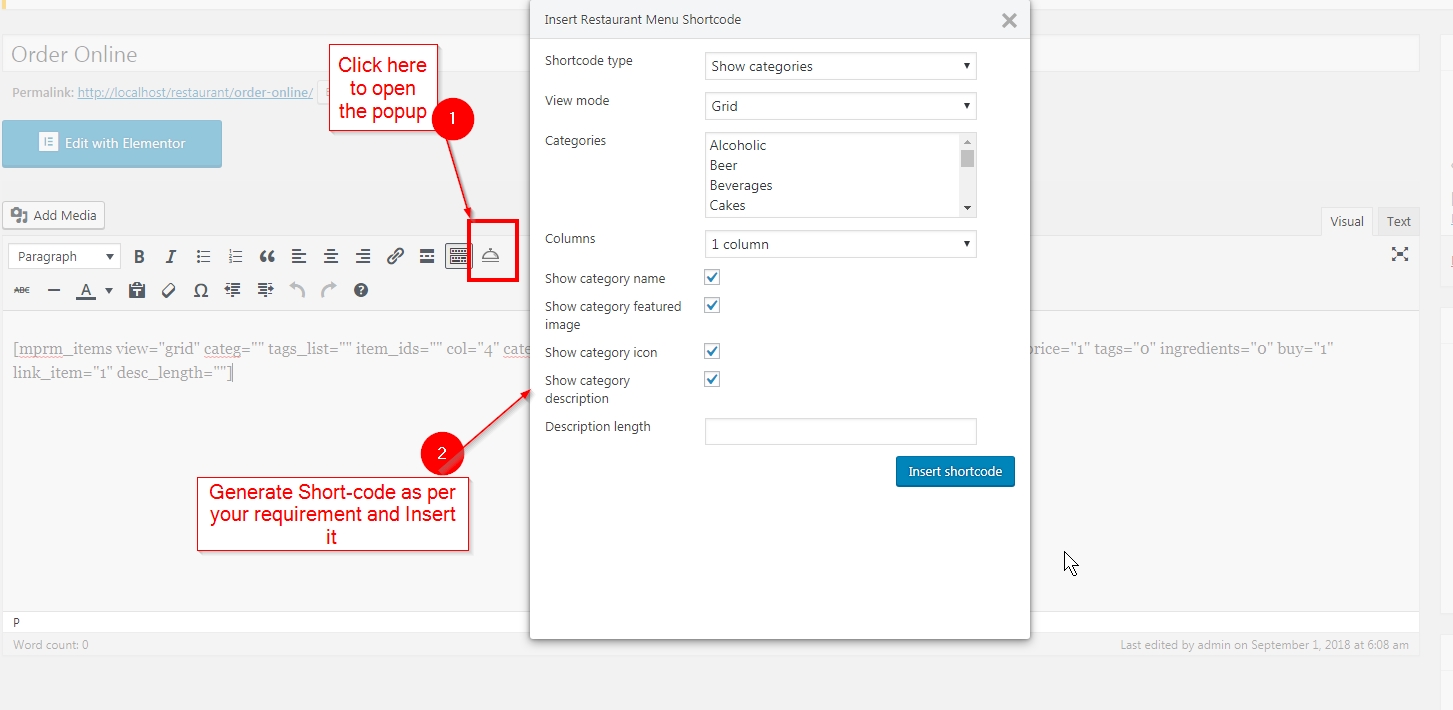
- Navigate to Pages ⇒ New Page ⇒ Insert Restaurant Menu Shortcode.
- After you see the pop-up Select from “Shortcode Type” ⇒ Show menu items, View mode, Categories of your choice, Columns of how to display the menu items,etc.
- Then click on Insert Shortcode and a code will be added to your page.
- Publish it and you will be able to see the changes made on the website.
For more information on how to create a menu refer this link given below:
https://motopress.com/files/motopress-restaurantmenu-plugin-documentation.pdf#page=2&zoom=100,0,410
To get detailed instructions on how to insert shortcode refer to link given below:
https://motopress.com/files/motopress-restaurantmenu-plugin-documentation.pdf#page=10&zoom=100,0,96
You can directly add it from Elementor page builder too; just navigate to that page and paste the shortcode copied from the above steps into the shortcode widget given on the sidebar.
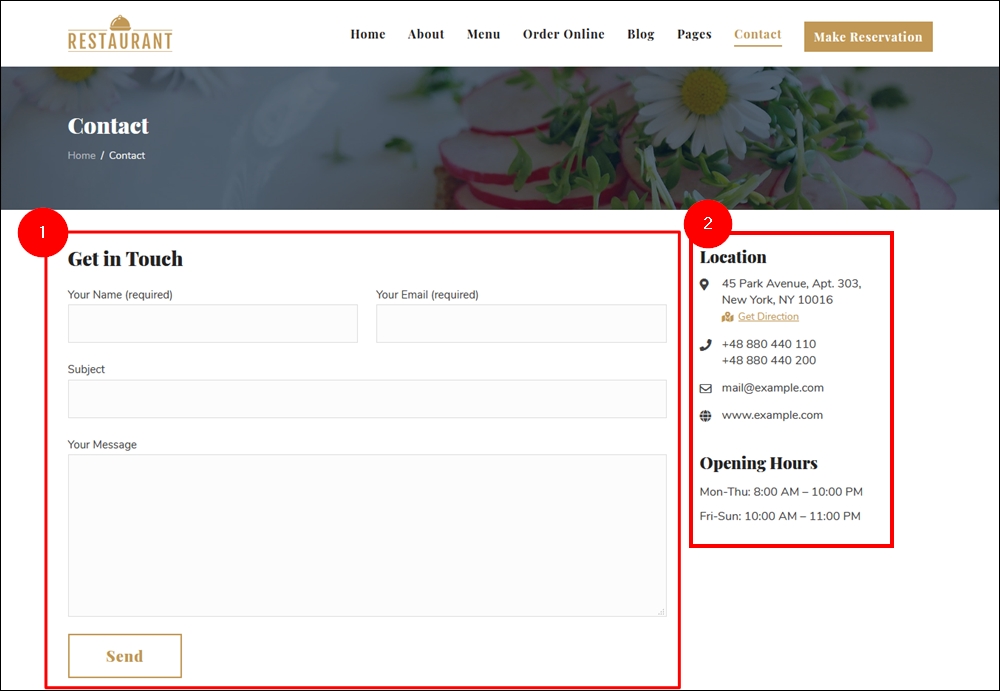
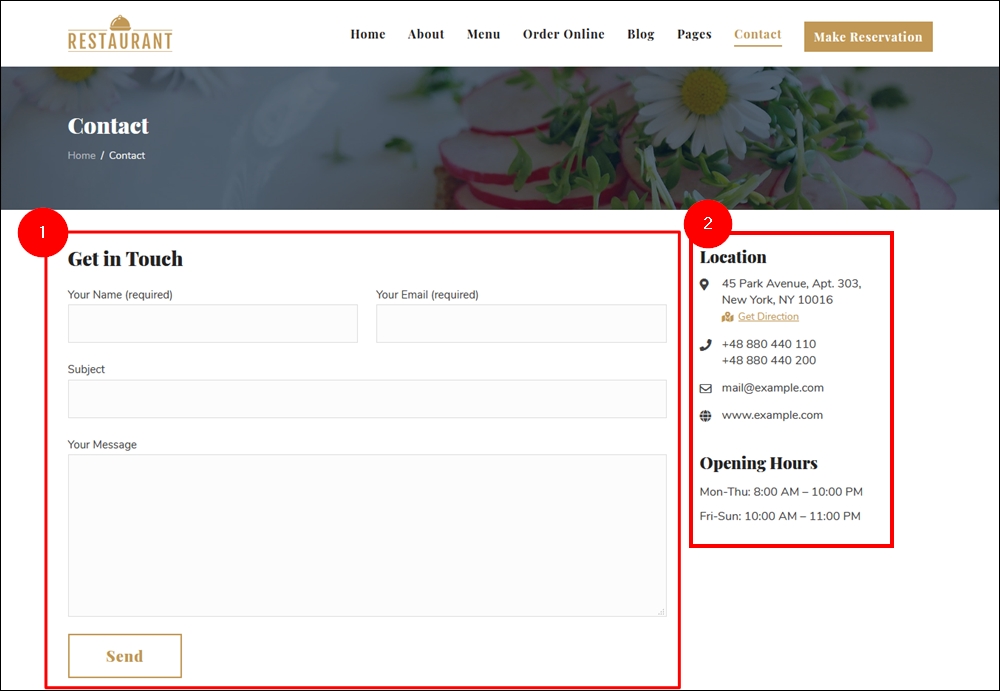
Contact Page
For your consultancy website, the contact form will play a very important role.


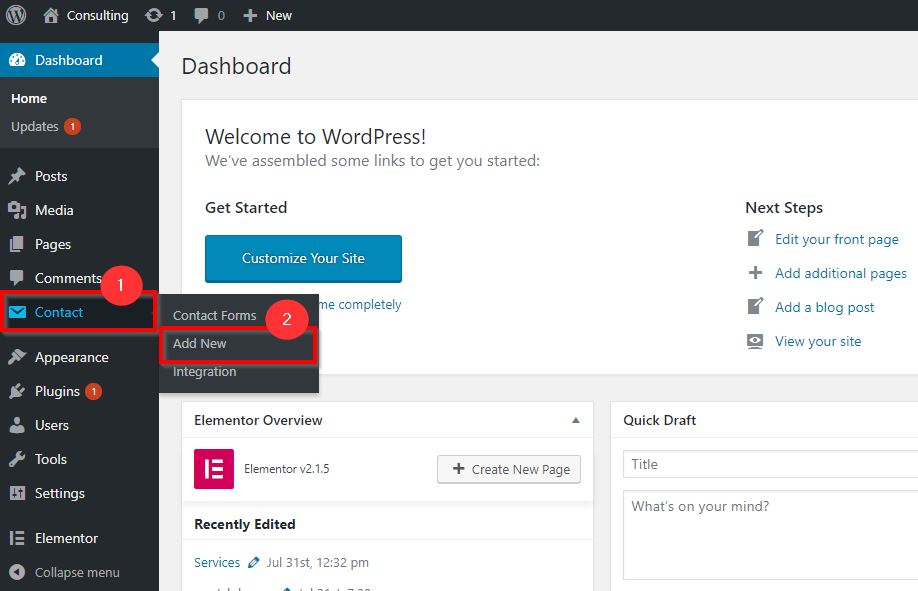
With the setup wizard, all the necessary plugins will be installed automatically including the contact form. With this plugin, you can create all the contact forms you want by navigating to the wp-admin dashboard ⇒ Contact. To create a contact form, you can click on the “Add new contact form” button, while to view the existing form templates, you can click the first option – “contact forms”.
For consultancies or small business, you need a simple contact form with fields limited to name, email address, and message. So instead of creating a new contact form, you can browse the “contact forms” and use the example templates itself.
However, if you need more fields, you can refer to the contact form 7 documentation and create a custom contact form for your website.
Creating a contact form
With the contact form 7 plugin, you can easily create a custom contact form to collect the data that you want from the users using the form. Here’s the contact form 7 guide on how to edit the form fields to create a contact form. Moreover, there are other tabs to set up the mail, and for advanced settings. Moreover, you can also change the messages to be displayed at certain events like successful form submission, validation errors, wrong email address, etc.
Contact form short code
Once you have created a contact form, you can use it on the different pages through the shortcode.
The shortcode will look something like:
[contact-form-7 id=”234″ title=”contact form”]
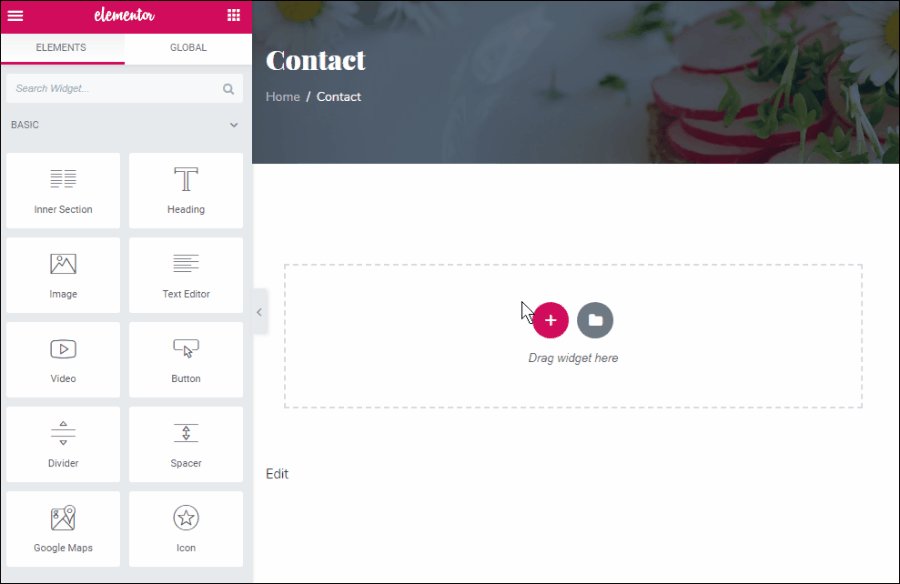
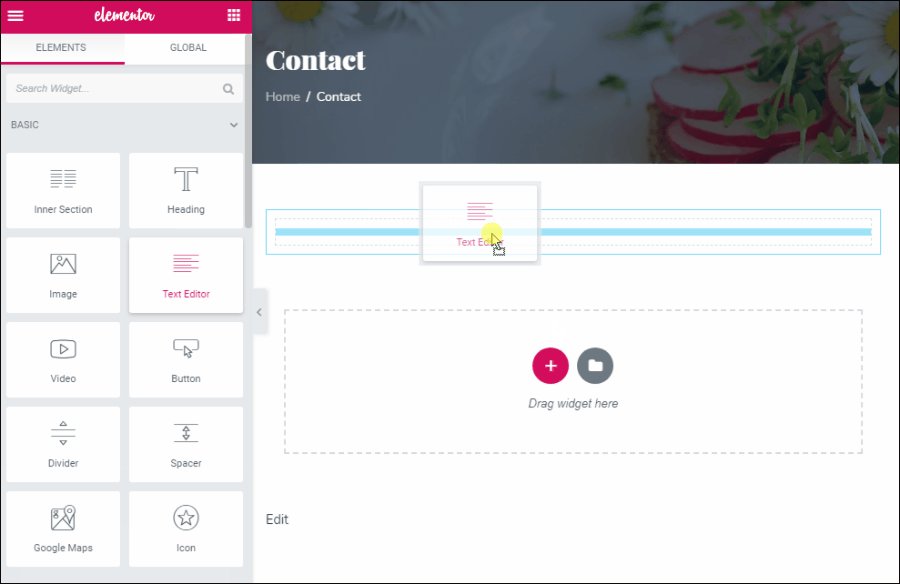
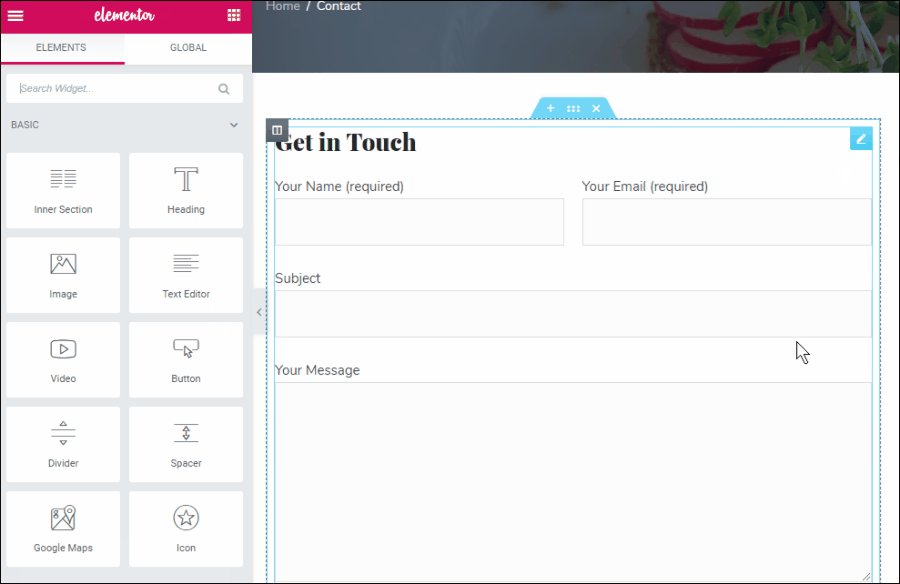
You can create a text block wherever you want to insert the contact form and then paste the contact form shortcode there to insert the contact form.
With the consulting theme, you can create different contact forms and use them on different pages, as per your website’s requirements.
Using Blogs on your Restaurant website
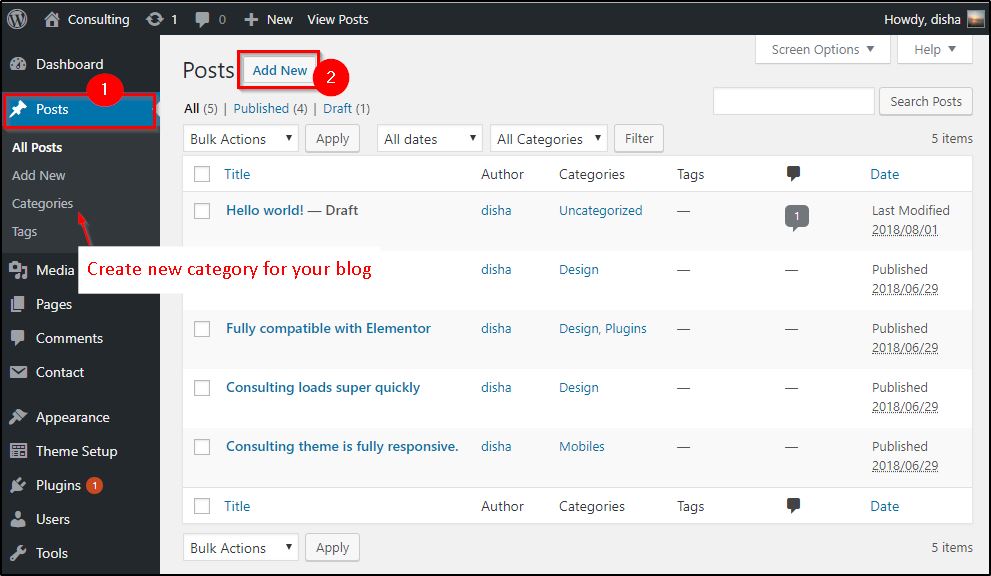
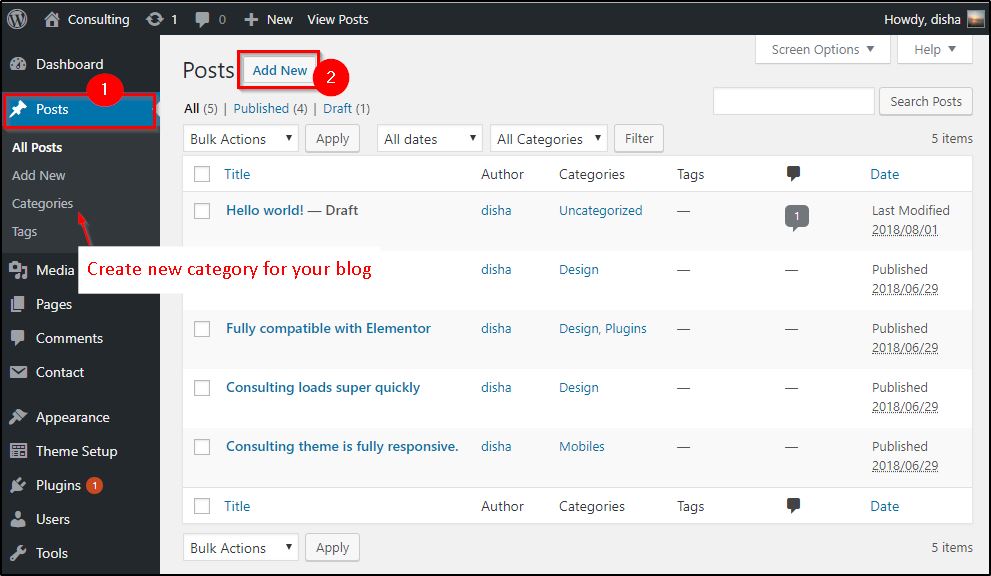
You can use your restaurant website as your blogging platform. To start blogging, you can navigate to wp-admin ⇒ posts ⇒ Categories and set the categories for your blogs.
Categories can be anything like food, recipe, dishes making etc.


1)Adding New Blog
Creating new blog is easy as other pages and post. Navigate to wp-admin ⇒ Posts ⇒ Add New and start writing your new blog.


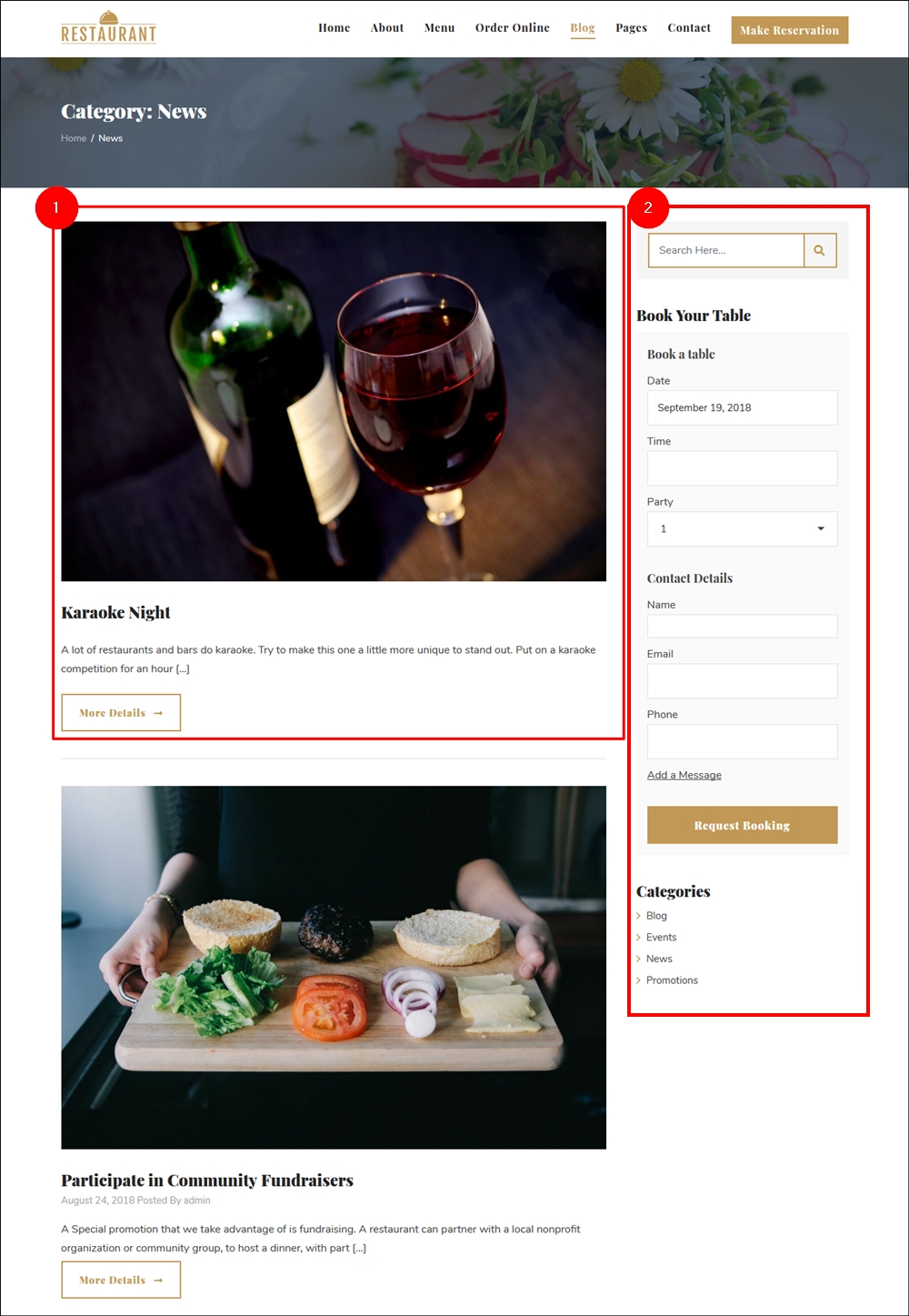
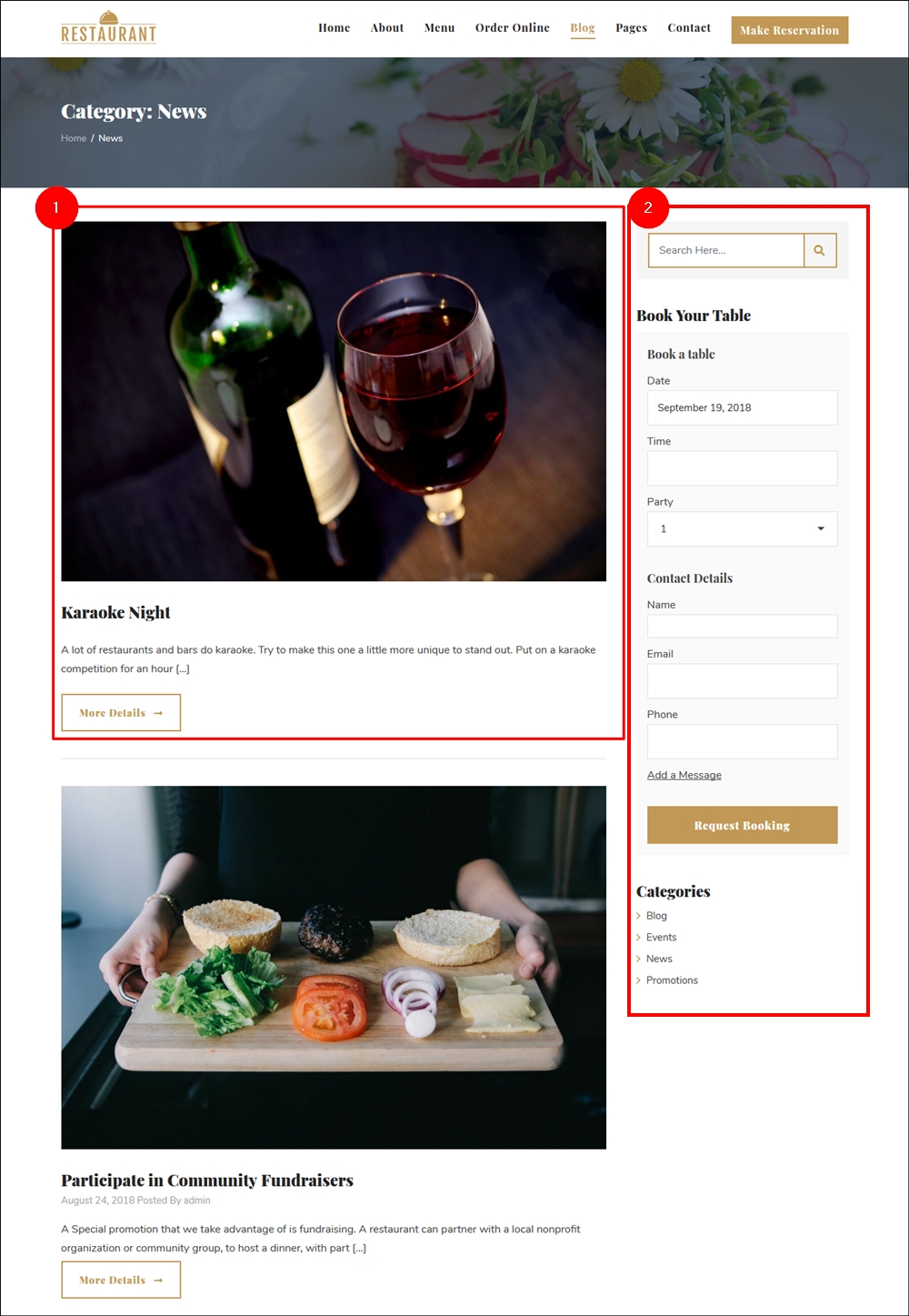
2)Blog page sidebar
You can manage the widgets of blog page at Appearance ⇒ Widgets ⇒ Sidebar. There are many widgets placed by default in the sidebar, you can remove the once you don’t like. Besides, you can rearrange them and also add new widgets too.
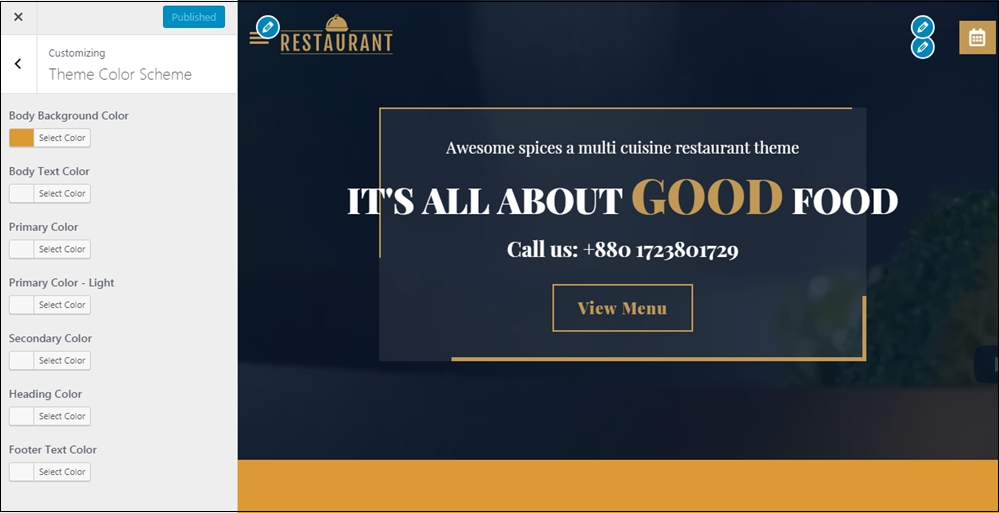
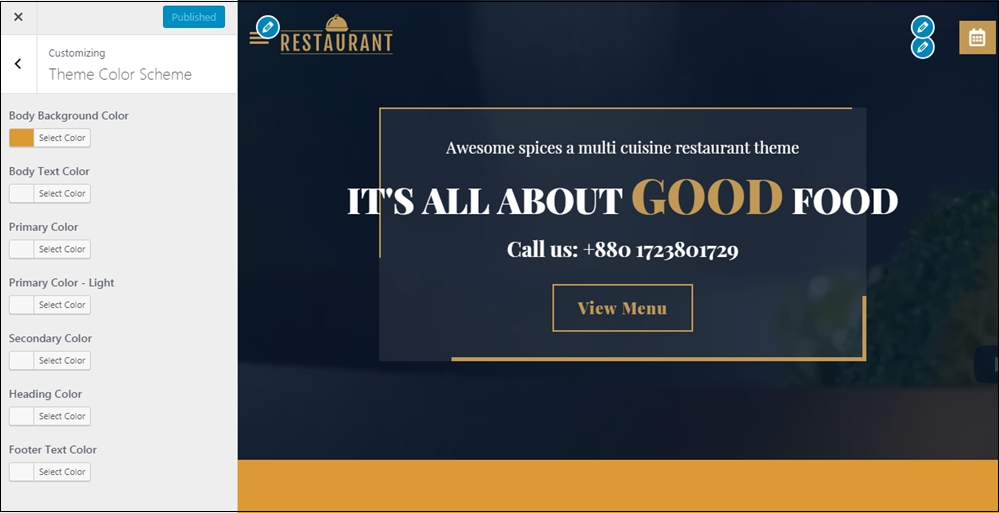
Set colors and image background
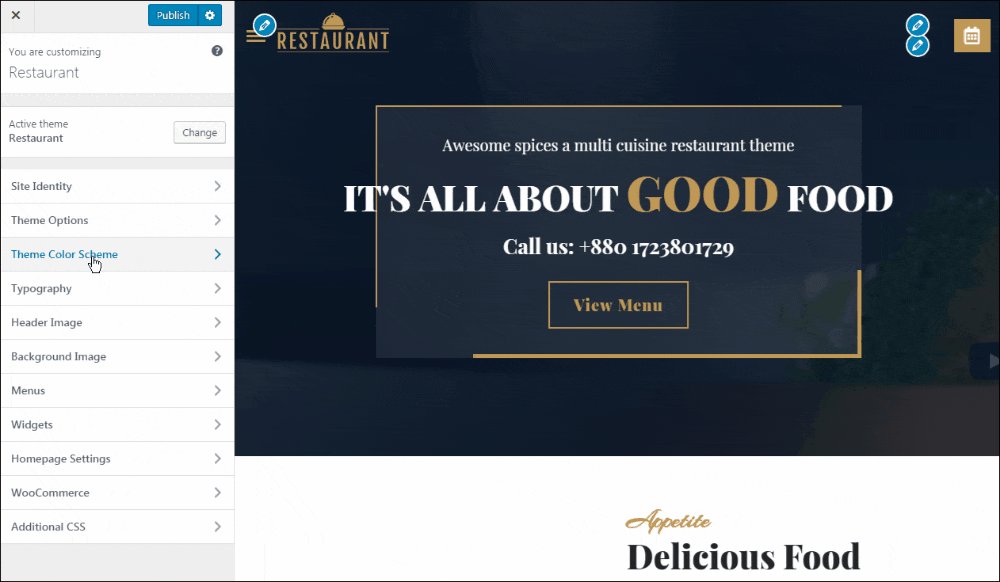
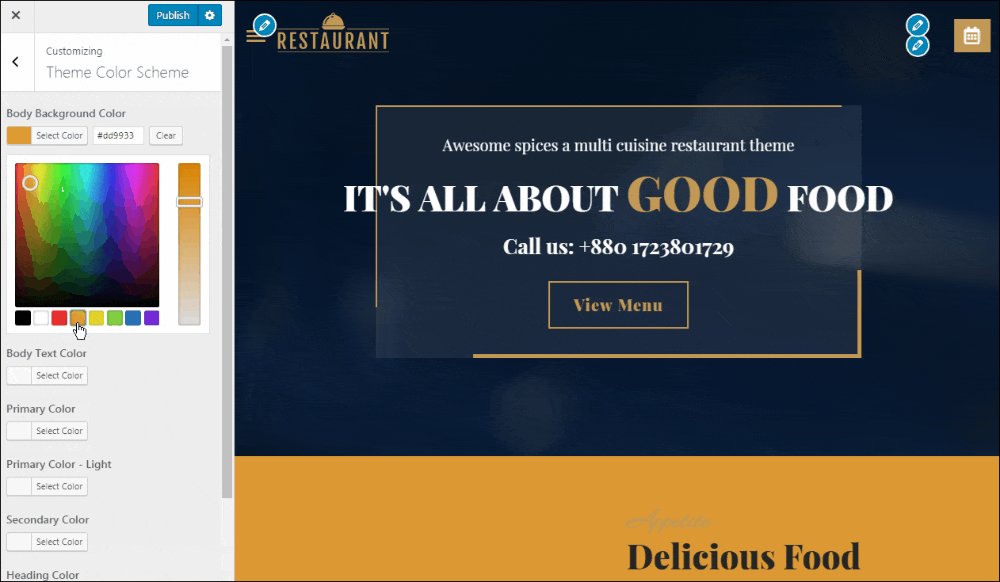
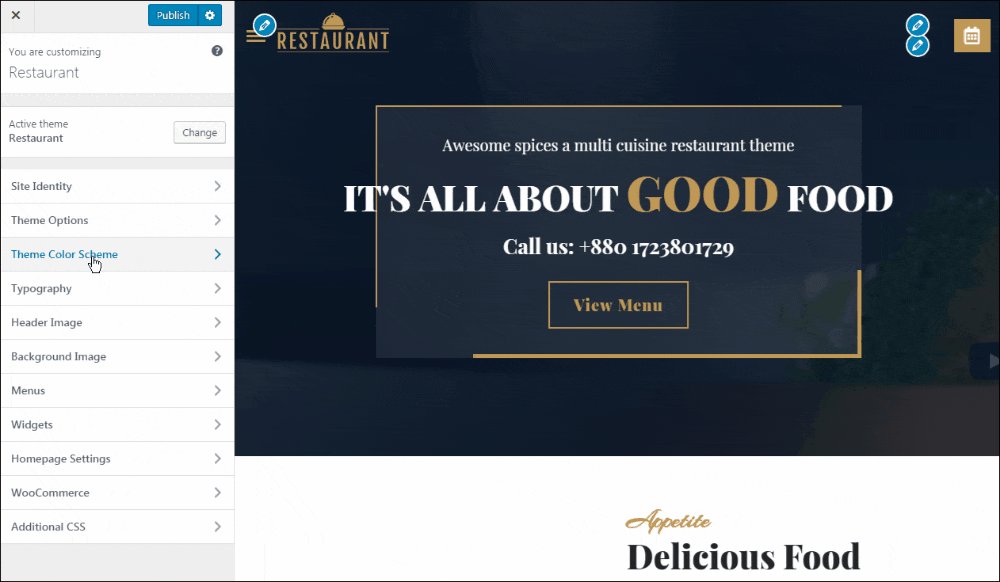
You can change the color and background of individual sections through the Elementor editor. However, you can also change the colors of your site at Appearance ⇒ Customize ⇒ Theme colors.
The following color options are available.


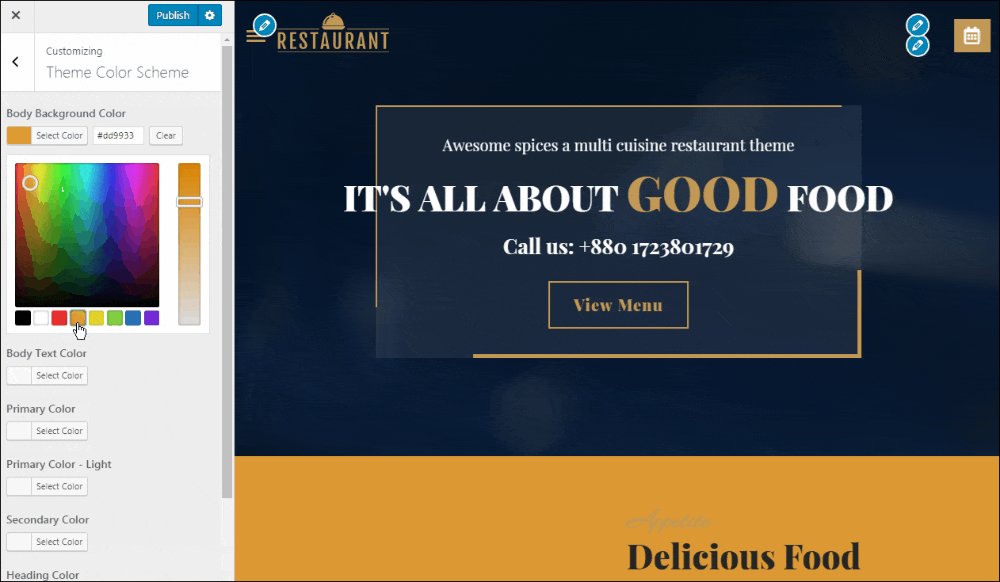
You can change the homepage background color as shown in following image.


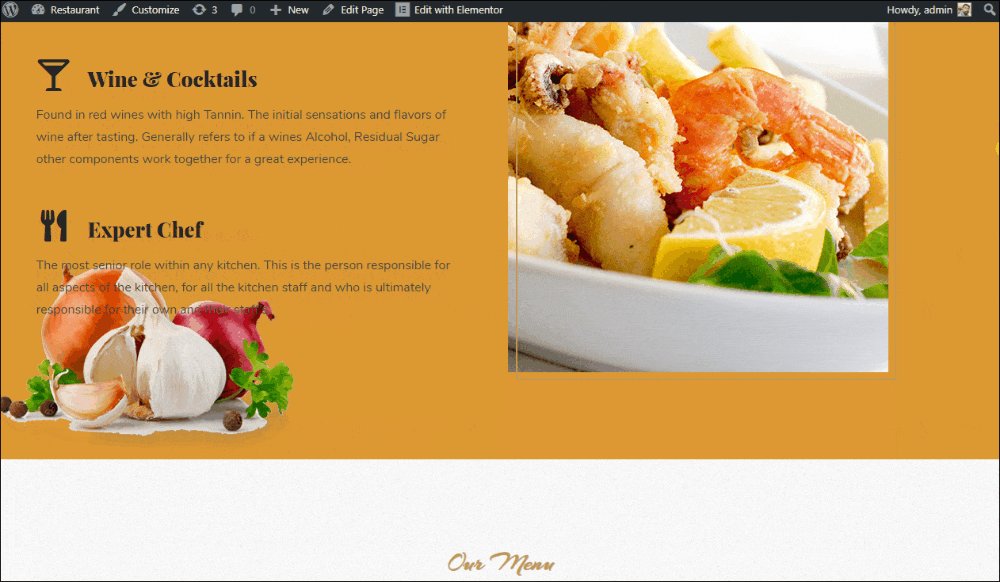
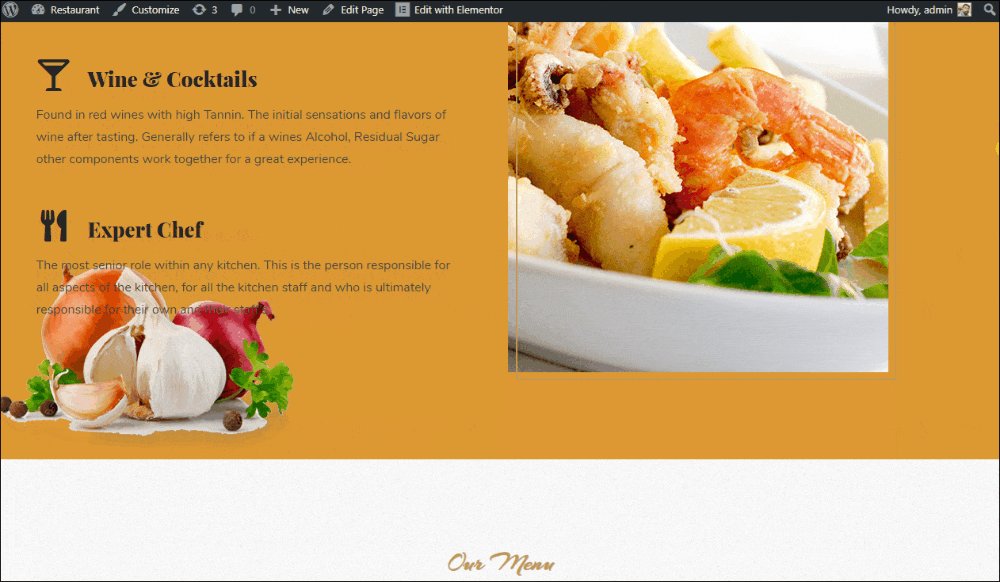
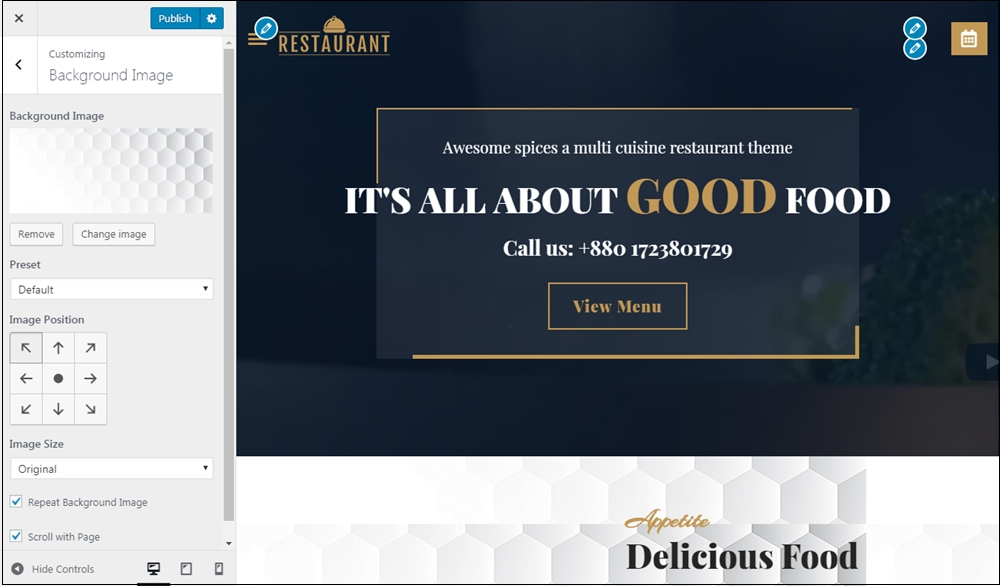
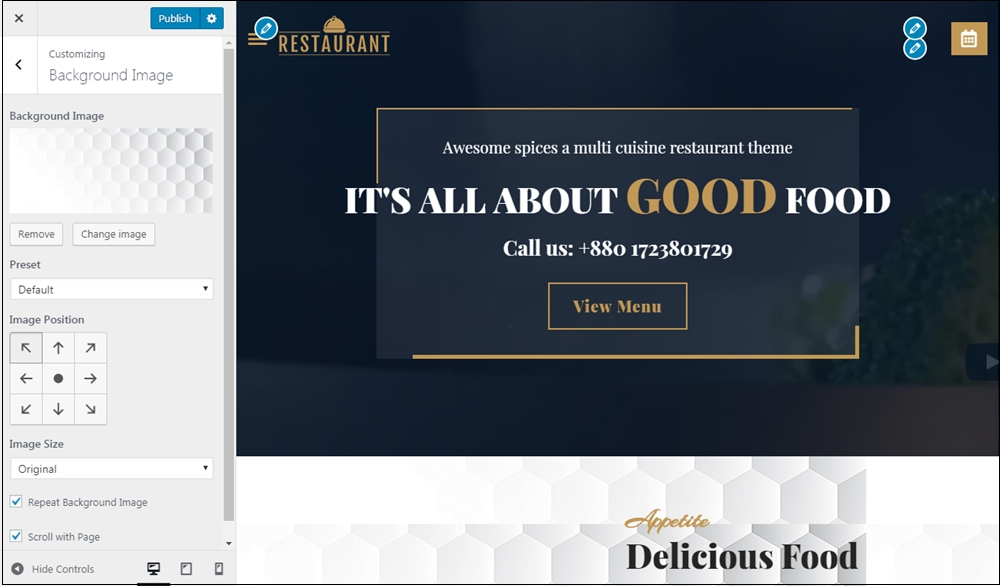
You can also set background to your website using the image background option. Your site with an image border will look something like this.


Woo Commerce Compatibility and configuration
In order to sell your food online, you can also configure the WooCommerce plugin. The plugin and its ad-dons are fully compatible with the restaurant theme.
You can create a shop page for your restaurant
For more detail about elementor plugin and it’s use you may refer this guide