Shopping and discount always go hand in hand and that’s something which can help you get your best sales on your site. With eCommerce framework based themes you can easily create and apply discounts on your products. We have termed it as “coupons”.
How to add a new coupon?
- Go to wp-admin -> Theme opions >> Manage Coupons
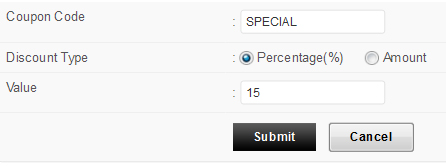
- Click on “+Add coupon” to add a new coupon code
- Enter the coupon code, e.g. megadiscount, Abc123 etc (Note: code can be alphabets, numbers and/ or alphanumeric but cannot contain spaces or special characters like “-” etc. Also coupon code is case sensitive, so when coupon code is “abc”, entering “ABC” will return you invalid coupon message.)
- Check mark either Percentage or Amount. Select Percentage if you wish to give percent based discount on the total bill value and “Amount” to directly specify the fix discount amount.
- Enter the value in the box and click on “Submit”.
How to turn on and off coupon code box on your product check out page?
To let your users enter the coupon code and get the benefit on their purchase, do this,
- Create coupon like said above
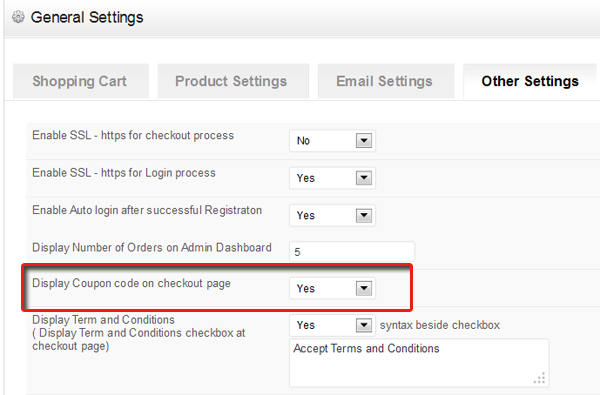
- Then go to wp-admin -> Theme options -> General settings ->
- Under “Other settings” tab, select “Yes” for the option “Display Coupon code on checkout page” if you want to show coupon code box on checkout page
- Submit your settings
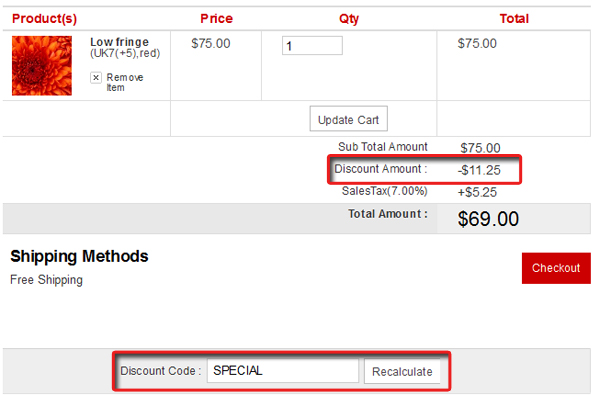
How will it work on front-end?
After following all the steps said above, this is how it will look,
How to edit and delete a coupon?
Follow these steps when you either want to edit existing coupon or add new one,
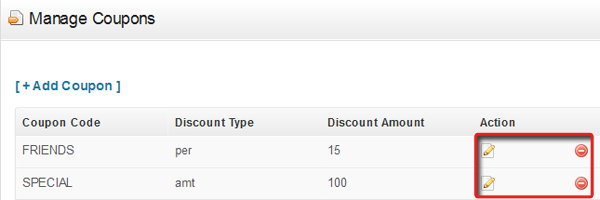
- Go to wp-admin -> Theme opions >> Manage Coupons
- Click on “Edit” icon under the “Action” column to edit a coupon code OR
- Click on “Delete” icon to delete your coupon completely.