Here few pre-conditions are mentioned without which you will not be able to use the Tevolution-CCAvenue plugin. Then after, chronological steps are given with which you can install and activate this plugin. Along with that, we would like to suggest you check for its operational countries too because if it does not operate in your country then you won’t be able to use it.
Pre Conditions
To use this gateway, you should
- Visit https://www.ccavenue.com/
- Sign up with them and make your merchant account
- For more details, refer their FAQ and documentation
Install and Activate
- Download the plugin (Tevolution-CCAvenue) from your members area to your desktop.
- Now, Go to WP-admin → Plugin → Add New → Upload.
- Browse the plugin zip file and click on “Install Now” button.
- You can also upload it in to your “wp-content/plugins” folder to your server directly using FTP.
- Once, uploaded go to WP-admin → Plugins and activate the plugin.
Back-end Configuration
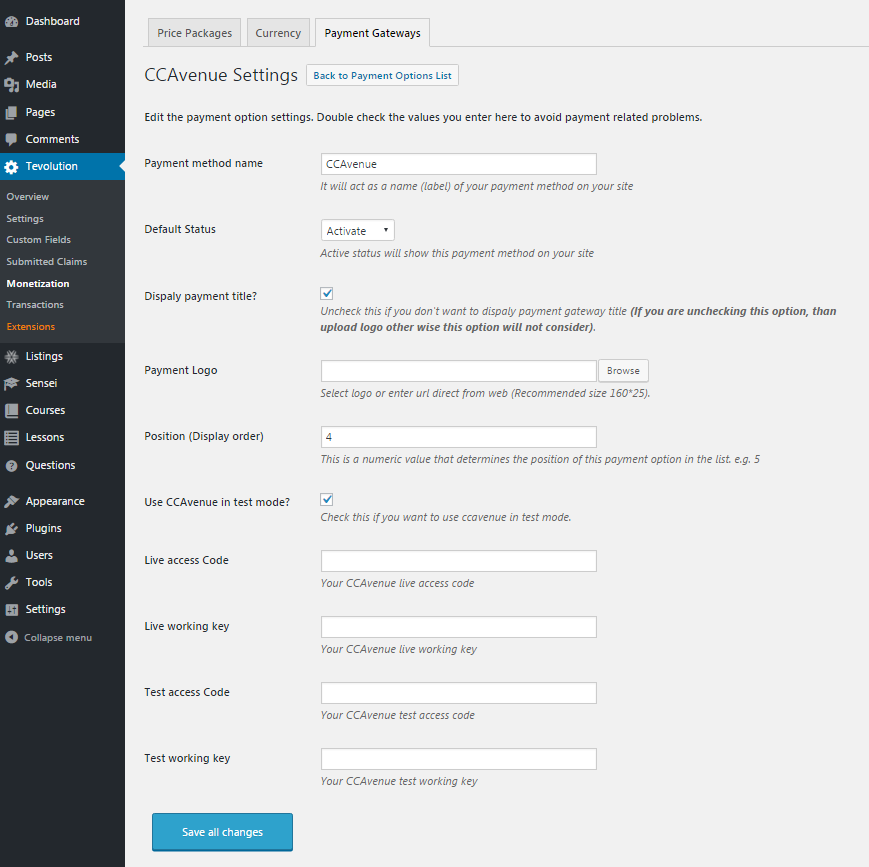
- After activation go to Tevolution → Monetization → payment gateways. Activate the CCAvenue in “Payment Method” named column from “Actions” option list and click on settings link given below the payment method name.
- Just below the gateway name in “Payment Method” named column, you will see “settings” option, click it and start editing there.
- Payment method name: This name is displayed on the checkout page. So it will give detail to your user about the gateway using which he’ll make payment.
- Status: This status should be “Activate” if you want to enable the payment method on your checkout page.
- Display payment title?You can uncheck this if you don’t want to display payment gateway title (If you are unchecking this option, than upload logo other wise this option will not consider).
- Payment Logo: Here you can select logo for your payment gateway otherwise default settings will be applied.
- Position (Display order): This contains a numeric value and it is used for ordering payment methods on front end.
- Use CCAvenue in test mode? : If you check mark this, it will run into test mode and if user pays in between, you won’t be able to receive the payment. This mode is beneficial when you want to test its working on admin side. (Tip: Once finished the testing, uncheck it to avoid any problem in payment receipt)
- Live access code: This access code is required when you are in live mode. Use your access code from your CCAvenue account.
- Live working key: The another live working key required will be this one, so apply this one too from your CCAvenue account.
- Test access code: If you want to test the working and are in test mode(check mark the test mode option) get the access code for it from your CCAvenue account.
- Test working key: For test mode, apply this key too from your CCAvenue account.