Tevolution InspireCommerce works on the base of Tevolution plugin. So, it should be activated on your site to use it. Here few pre-conditions are mentioned without which you will not be able to use it. Then after, chronological steps are given with which you can install and activate this plugin. Along with that, we would like to suggest you to check for its operational countries too because if it does not operate in your country then you won’t be able to use it.
Pre Conditions
To use this payment gateway, you should
- Visit inspirecommerce.com
- Read their policies
- Sign up with them and make your merchant account (If you already have merchants account, start installing the plugin)
Note: Also check do they support your business model? Right now the plugin works only for merchants in United States. If you are not from US we recommend getting in touch with Inspire Commerce guys, they will guide you how you can setup a merchant account outside of US.
Install and Activate
Here is how you can install and configure InspireCommerce gateway using Tevolution InspireCommerce plugin:
- Download Tevolution InspireCommerce from your members area to your desktop. (Tevolution plugin must be activated on your site. If you don’t have it also download Tevolution plugin zip file along with)
- Now, Go to WP-admin → Plugin → Add New → Upload.
- Browse the plugin zip file and click on “Install Now” button.
- You can also upload it in to your “wp-content/plugins” folder to your server directly using FTP.
- Once, uploaded go to WP-admin → Plugins and activate the plugin.
Note: If you are using Tevolution for the first time, it will ask you for the licence key. You can find it from your members area located under “your Subscriptions”.
Back-end Configuration
Having it configured at back-end requires two steps as mentioned here,
A) Create custom post types
You must have to create following user custom fileds to make inspire commerce working for “Save Billing Information”.
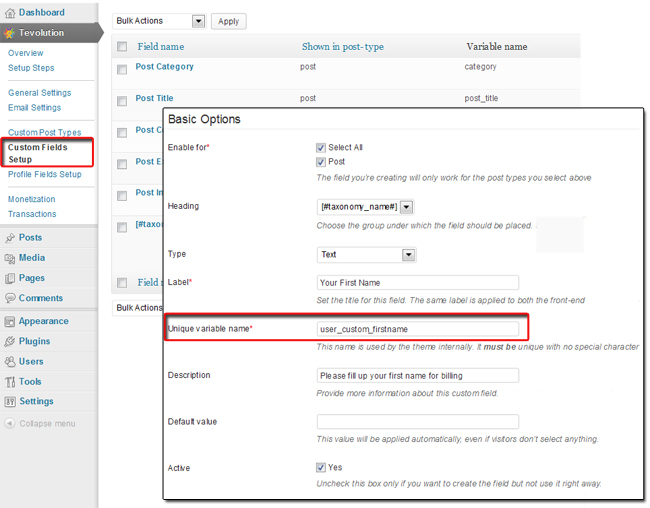
- Go to wp-admin -> Tevolution -> Custom Fields Setup -> Add new
- Create all the below mentioned fields with the said the html variables respectively
There is a field namely “Unique variable name” where you have to add these below said html variables.

html variable’s name should be following:
- user_custom_firstname ( User’s Billiing first name field )
- user_custom_lastname ( User’s Billiing last name field )
- user_custom_add1 ( User’s Billing address1 field )
- user_custom_city ( User’s Billing city field )
- user_custom_state ( User’s Billing state field, must be 2 character )
- user_custom_postalcode ( User’s Billing zipcode field )
- user_custom_country ( User’s Billing Country code field, must be 2 character eg.US)
- user_custom_phone ( User’s Billing phone field )
- user_custom_email ( User’s Billing email field)
B) Settings

- Go to wp-admin -> Tevolution -> Overview and activate “Monetization” module
- Now, go to monetization section from wp-admin -> Tevolution -> Monetization.
- Switch to Payment Gateways tab and find InspireCommerce from payment method list and activate it.
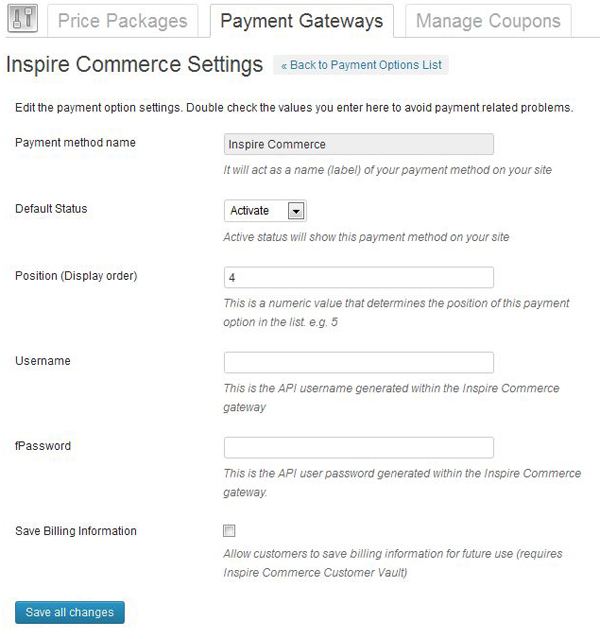
- Now, Click on Settings link below the payment method name.
- Set your username and password for test account and live account and save all changes.
- You will find the InspireCommerce payment option in preview page under Select Payment Method section.
Want to use recurring with InspireCommerce?
- Go to Tevolution->Monetization switch to Price package tab.
- Edit any price package or create brand new price package and select Is recurring? option to Yes.
- Set the Billing Period for Recurring package option as you want. ( Note: InspireCommerce only works with Monthly and Yearly recurring payments. )
- Now, Select price package from event submission page and price package (plan) will automatically created in your InspireCommerce account.( You don’t need to create same plan in InspireCommerce which is already created in Tevolution’s price package. )
Note: This plugin requires that you have an SSL certificate installed and activated on your site.
Any Queries? Contact us and we’ll help you out.
