[Alert]The latest version of Tevolution uses page shortcodes instead of page templates. Click here to learn more about this change[/Alert]
This plugin enables features such as price packages, Custom Post types, advanced custom fields, bulk upload and much more. Activate the modules below to start experimenting!
- Introduction to Different Modules
- Create & Manage Custom Post Type
- Manage Submit Page Settings
- Payment Options
- Login Management
- Miscellaneous Topics
- FAQ
Introduction to Different Modules
Have a look on all the tour tips that are given when you activate plugin and activate any module. You’ll have a quick idea for what to do and where to do.
The plugin is having multiple modules which are given for different different purposes. Once you activate the plugin, you will see a “Tevolution” Menu in your admin panel. All the options of an activated module are arranged in this menu.

You can activate a module simply by clicking on “Activate” button given in each module. Below is a small description for purpose of each module:
- Custom Post Manager: This module is the most required to activate to use the plugin. You can create Custom post types of your choice using this module. More Details…
- Custom Fields manager: Custom Post Manager and Custom Fields Manager are dependent on each other. Practically there will be no use of one if other is not activated. This modules allows you to create different custom fields for the post type you have created and a submit form as per your requirement. More Details…
- Monetization: This is another most important module in Tevolution. It contains settings for your earnings. 🙂 I mean all the payment related settings can be done with this module. More Details…
- Bulk Import/Export: Using this feature you can upload more than one post or custom post in your WordPress at a time. More Details…
- Claim Post Manager: This feature enables the users to claim on your site and also generates a new user automatically if you verify the claim.
- Security Manager: This feature will lead to you help with security related issues. You can block some users by just mentioning their IP addresses in the settings.
- User Registration/Login Management: User profile management, login/Dashboard links in front-end, etc… can be managed by this module. More Details…
Create & Manage Custom Post Type
Create Custom Post Types
First of all, what does mean Custom Post Type? Click here for this answer. Read what is Taxonomies and Tags as well given in that article.
Now we’re ready! Activate Custom Post Manager. Once you have activated it, you’ll see WP-admin → Tevolution → Custom Taxonomy Option. Click on it.
The next page is the page where all your Post Types will be listed. If you want to add a new Custom Post Type, click on “Add Custom Taxonomy”.
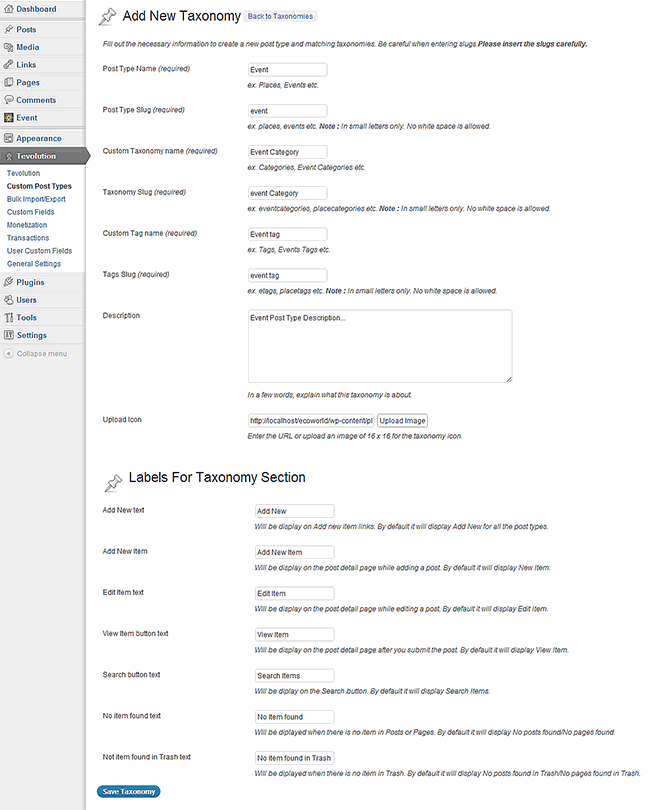
Here are all the fields given there to create a custom Post type:

- Post Type Name: Give the name for your custom post type.
- Post Type Slug: Slug used in the URLs to increase the chances of ranking high on the search engines. Use small letters only. No white space is allowed.
- Custom Taxonomy name: Name of the taxonomy for the post type. Ex.: Posts having name “Categories” for its taxonomy.
- Taxonomy Slug: Same as like post type slug which is used in the URLs. They are mainly used to increase the chances of ranking high on the search engines
- Custom Tag name: Specify the name for the custom post type’s tags.
- Tags Slug: Specify the slug for the Custom tag name.
- Description: In a few words, explain what this taxonomy is about.
- Upload Icon: Enter the URL or upload an image of 16 x 16 for the taxonomy icon which will display beside the custom taxonomy name in the admin panel.
- Add New text: Will be displayed on Add new item links. By default it will display Add New for all the post types.
- Add New Item: It will be displayed on the post detail page while adding a post. By default it will display New Item.
- Edit Item text: It will be displayed on the post detail page while editing a post. By default it will display Edit Item.
- View Item button text: It will be displayed on the post detail page after you submit the post. By default it will display View Item.
- Search button text: It will be displayed when there is no item in Posts or Pages. By default it will display No posts found/No pages found.
- No item found text: It will be displayed when there is no item in Posts or Pages. By default it will display No posts found/No pages found.
- Not item found in Trash text: It will be displayed when there is no item in Trash. By default it will display No posts found in Trash/No pages found in Trash.
Once you have filled up the form and clicked on “Save Taxonomy” button, you’ll be able to see your taxonomy in the right column in admin panel.
Create Different Custom Fields
- Custom fields are the fields that are displayed with your Custom Post Type. It works like attributes of the post. To have better idea click here.
- To add custom fields in your above custom post type, first you’ll need to activate “Custom Fields Manager” module. Once you have activated it, you’ll see WP-admin → Tevolution → Custom Fields Option. Click on it.
- Here, all your custom fields get listed. Some fields get added automatically when the module is activated. For Ex.: Post Title, Post Content, Post Category, etc… These fields are the very basic fields which a Custom Post Type must have.
- Now, to add your own field, click on a link on the top saying “Add a custom field”.
Whenever you are adding a custom field or a user field make sure that “Field Name” field should not contain any special characters except underscores (_) and it also should not have space.
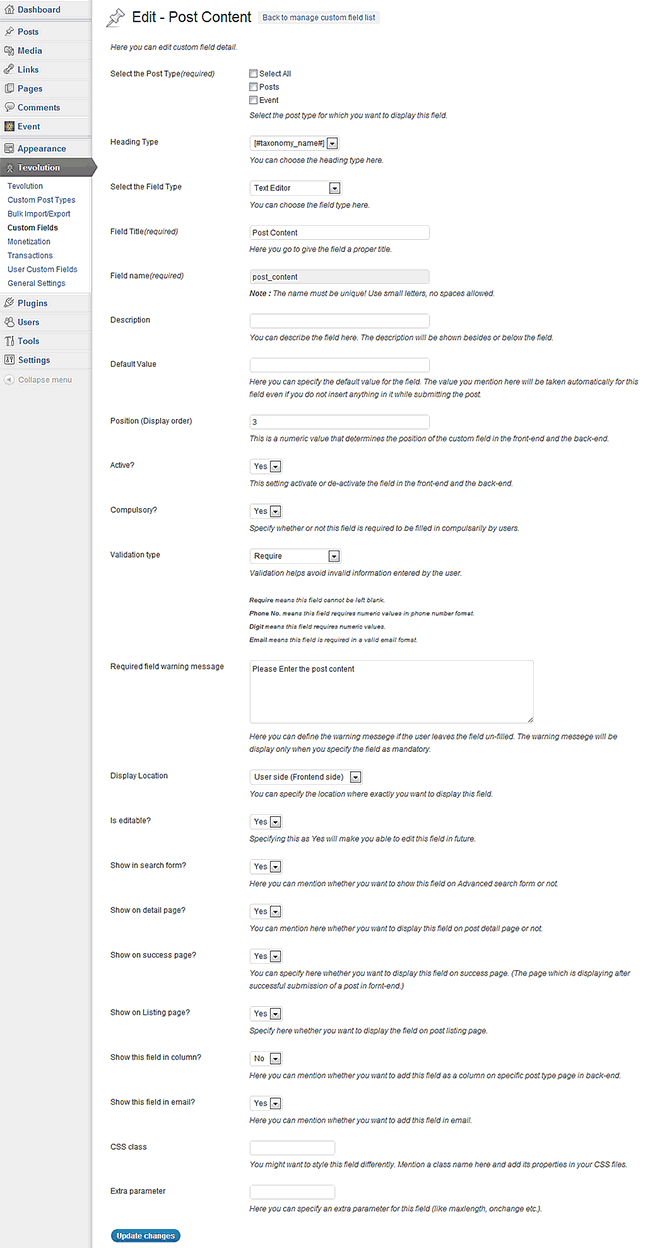
Here is all the options given in add custom field form:

- Select the Post Type: Select the post type for which you want to display this field.
- Select the categories: Select the categories for which you want to display this field.
-
This option will work only if “Yes” is selected in “Show custom fields category wise” option in General Settings.
- Heading Type: Choose the heading in which the field will get displayed. For example, if a contact field is there, then you can display it under “Contact Information” Heading. This heading can be created by using “Heading” field type.
- Select the Field Type: Here you can select which kind of custom field you want. We have provided options like text, date picker, Multi checkbox, Radio, Select, etc… Multicheck box field do not work with the advance search.
- Field Title: Simply, it is title for the field which will be displayed in add post page, detail page, etc…
- Field name: The Field name for the custom field. IMPORTANT: It should be a unique name and it will be not editable after once you entered.
- Description: You can give a short description about this field. It will display below the field on the Submit Event page area.
- Default Value: In this option you can give the default value for the field.
- Position (Display order): This is a numeric value that determines the position of the custom field in the front-end and the back-end. e.g. 5
- Active?: This option activates or deactivates the field. It is also useful when you want to give some fields for some particular period only.
- Compulsory?: You can make the field compulsory by selecting “yes” here.
- Display Location: Here you can select the location of the field whether you want to just display in front end or just in back-end or on both side.
- Is editable?: You can specify whether or not this field is editable. If you have selected “Yes” in this then when you will go to edit the custom field then some of the options from all this will not be available.
- Show in search form?: If you have selected “Yes” here then the field will be displayed in Advanced Search page. So your users can do the search with this field too! Multi-checkbox field do not work with the advance search.
- Show on detail page?: If you have selected “Yes” then only the field will be displayed in the detail page.
- Show on success page?: If have selected “Yes” then only the field will be displayed in the success page. This is the page which is displaying after successful submission of a post in front-end.
- Show on Listing page?: If If you have selected “Yes” then only the field will be displayed in the listing/category page.
- Show this field in column?: Here you can mention whether you want to add this field as a column on specific post type page in back-end where all the posts are getting listed.
- Show this field in email?: Here you can mention whether you want to add this field in email.
- Required field warning message: If you have selected “yes” in “Compulsory?” field above then you can specify the error message for the field when user leaves it empty.
- Validation type: This field used to validate the field. You can specify which kind of data user will have to enter in this field. The options given there are:
-
- Require means this field cannot be left blank.
- Phone No. means this field requires numeric values in phone number format.
- Digit means this field requires numeric values.
- Email means this field is requires a valid email format.
- CSS class: If you want to apply some css to this field then you can specify the class name here. The class should be defined in the style.css of the theme root folder.
- Extra parameter: You can also give some parameters to the field using this option like onchange, maxlength, etc…
Manage Submit Page Settings
Create Submit Post Page
Once you have created Custom Post Type, You’ll be able to create submit post page for that post type. Below are the steps you’ll need to follow:

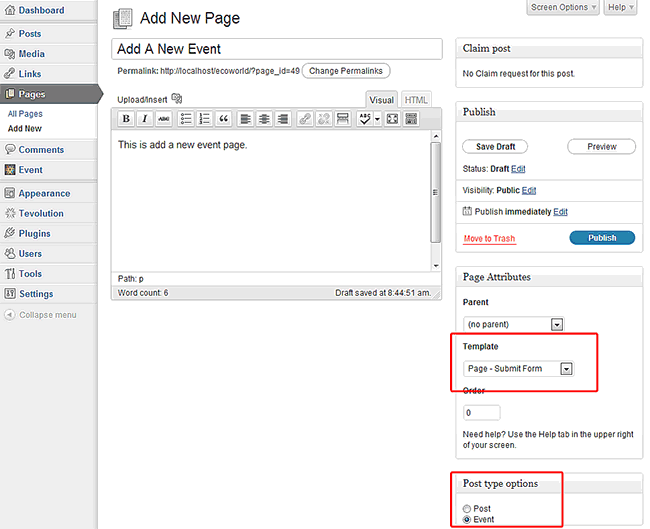
- Go to WP-admin → Pages → Add New. Give a title and a short description for that page.
- Now, from Page Attributes → Template select box, select “Page – Submit Form” option.
- Once, this option is selected, there’ll be one more option available below it named as “Post Type Options”. Select the Post Type that you’ve created.
- Click on “Publish” button. That’s it!
Submit Page General Settings
- Display fields Category wise: This field specifies whether you want to display your custom fields category wise or not. If “No” is selected here then all the fields get displayed on the Submit Post Page in front end.
- Category display setting: Specify the format in which you want to display the categories on Submit page.
- Set default status for posts: Here you can set the default status of the posts after submitting them from the front end.
- Maximum Image Upload Size: You can specify the maximum size of image upload here.
Add a Custom Post from front end
- Once the submit post page is created, click on “View Page” button.
- You can add the page link in to your custom menu using custom link option.
- The very first thing will be to choose category. (If your fields are set to be display category wise then)
- Click on “Next Step” button. Now this is the main form where user will provide all the details he want to show up on the post detail page. This form contains many things like default fields, custom fields added by you, price packages, captcha etc…
- After filling up all the details, click on “Preview This Post”. Users will be able to see the preview of his post that how it will display when it will be published on the site.
- If you want to make some changes there then click on “Go Back and Edit” else click on “Pay & Publish” after choosing payment method.
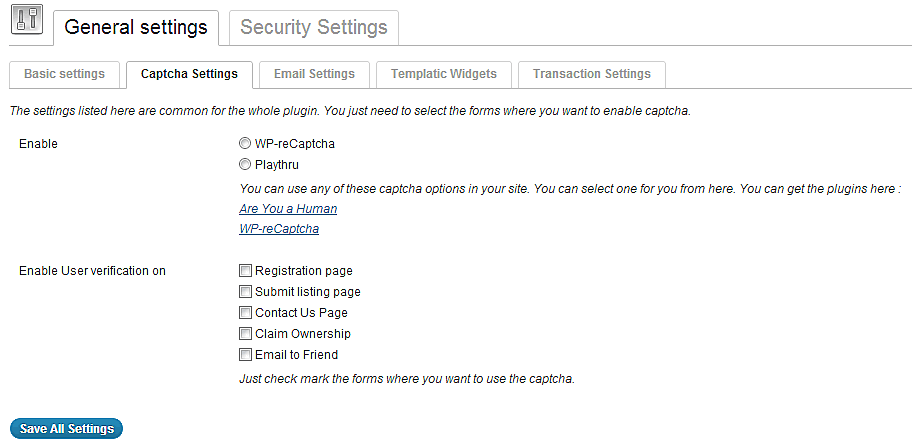
Captcha Settings
Tevolution is integrated with two types of Captcha:
a) WP reCaptcha
Make sure that you have activated any one plugin for captcha. You can’t activate both the plugins at a time. It will cause some registration related issues.
First thing required is to install and activate the plugin whichever you want on your site.
Now, Go to WP-admin → Tevolution → General Settings → Captcha Settings. Here, select the activated plugin in “Enable field” and mark the forms in “Enable User verification on” field, where you want to display the captcha.
Click on “Save All Changes” button at the end.

Things needed to take care while using captchas:
Make sure to uncheck the options – Registration Form and Lost password form in WP-admin → Settings → Plugin’s Settings. This setting is required to run the plugin correctly with the theme.
a) WP-reCaptcha: This plugin will be get fully activated only if “Public Key” & “Private Key” are provided correctly in the plugin’s settings.
b) Are you a Human?: Are you a human plugin’s “light box” feature will not work with the theme because we have already given pop-up like send inquiry and send to friend. We can not include one pop-up in another pop-up. So that is why in “Game Type” option while downloading the plugin you can choose “Embeded” only.
If you have multisite in your WordPress and you want to use the “Are you a human” captcha plugin then make sure that you have done the below things correctly:
- Open a file named as “settings_page.php” located at “/plugins/are-you-a-human/trunk/includes/” & “/plugins/are-you-a-human/includes/” folder. Two files with same name are located at different locations.
- At around line number 39 you will be able to find the below code:
- <form action=’<?php echo($_SERVER[‘PHP_SELF’].’?’.$_SERVER[‘QUERY_STRING’])?>’ method=’POST’ id=’playthru-options’>
- Replace it with this one:
- <form action=’<?php echo($_SERVER[‘REQUEST_URI’])?>’ method=’POST’ id=’playthru-options’>
- Make sure that you have edited both the files correctly.
Payment Options
[Give this link into Monetize module Intro] Features like Payment Methods, Price Packages, discounts using coupons, record of the transactions etc… are also provided in Tevolution. All these features are placed in the “Monetization” module. Activate the module from the Tevolution dashboard.
Add & Manage Price Packages
When you want to charge your users for posting on your site, there are main three things which affect the total charge and where you can define your charges or amount:
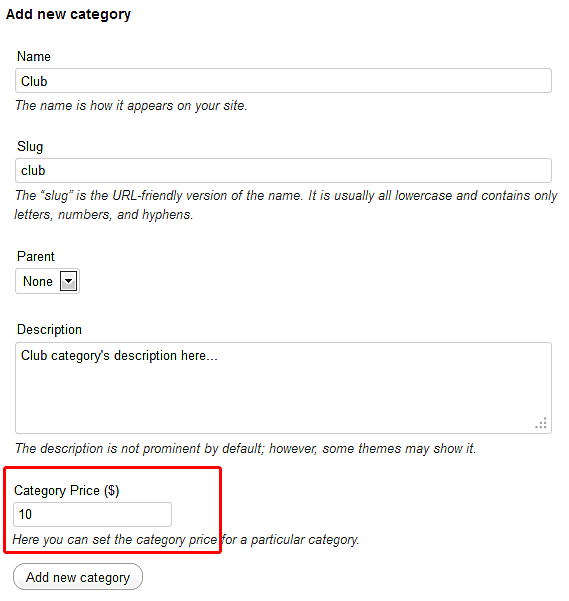
a) Category Price: Your different categories can have different prices. You can set the different prices in category itself when you add or edit them.

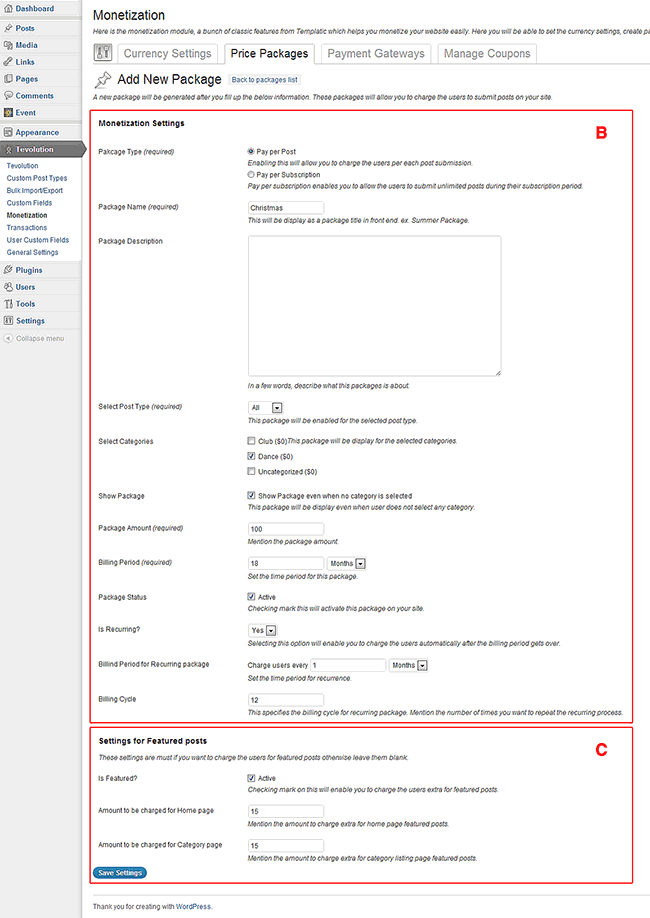
b) Price Package Price: Price package is very useful when you want to charge your users for particular duration, particular categories, etc… Go to WP-admin → Tevolution → Monetization → Price Packages section. Here you can view, add, edit the price packages. To add a new package, click on “Add a package” link.
Below are the different options given to create the price package:
- Package Type: You can choose here either your users will pay per post or pay per subscription. If you’ll choose pay per subscription then the users will be able to post unlimited posts until their subscription ends. Make sure to select at least one option from here to activate the price packages.
- Package Name: It is just simply defines a title for the package. It represents your package in frontend.
- Package Description: You can have a small description for the price package. This description will be displayed in the frontend on Submit Post page below the price package title.
- Select Post Type: Select the post type for which you want the package.
- Select Categories: The package will be displayed for the selected categories.
- Show Package: If you want the package for all the categories then no need to select all the categories. Simply mark this checkbox.
- Package Amount: Simply, it indicates the cost for the package.
- Billing Period: This field indicates that for how much time the post will remain published on the site or for how much time you are charging the user.
- Package Status: From this option you can activate or deactivate the package. If it is in active status then only it will get displayed in front-end. This is very useful when you want to give some special offer packages for some time and after deactivating it you still need it in backend to activate in future.
- Is Recurring?: If you have selected “Yes” here then your users will automatically charged when their billing period will get over and the post will published again. Please note that this option works only for PayPal.

c) Feature/Non-Featured Price: You might want to charge users extra amount for featured listings within a price package. In add/edit price package form only you can find a section named “Settings for Featured posts” where can define those charges.
There are three fields given:
- Is Featured?: You can activate or deactivate additional prices used for featured listings.
- Amount to be charged (For featuring on Home Page): Define your charges you want to charge your users for make their Event as featured on home page.
- Amount to be charged (For featuring on Categories Page): Define your charges you want to charge your users for make their Event as featured on category page.
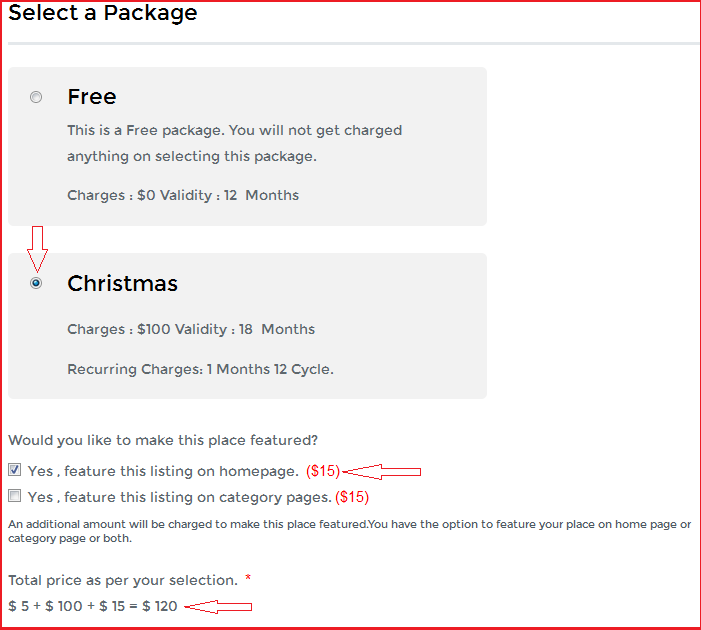
A user will be charged with total of above three things. (Total charges = a+b+c). This is how the pricing works:

Currency Settings
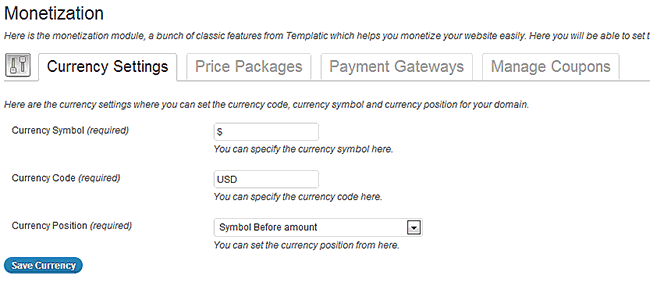
You can set your currency in WP-admin → Tevolution → Monetization → Currency Settings section.

- Currency Symbol: You can specify the currency symbol here.
- Currency Code: You can specify the currency code here. Make sure that currency code is as same like PayPal and other payment methods are using.
- Currency Position: This field defines in which format the price will get displayed on your site. You can set the currency position from here
Payment Methods
Go to WP-admin → Tevolution→ Monetization → Payment Gateways. Here you can see all your payment methods. By default we provide two methods with the Tevolution: Pre Bank Transfer & PayPal. They are listed below with some information:
- Pre Bank Transfer
- If you want to enable Pre Bank transfer payment gateway then you have to activate the Monetize addon from Tevolution Dashboard.
- After activation Monetize and then click on Payment Gateways tab. Activate the prebanktransfer payment option from payment options list.
- Click on Settings link and simply insert your Bank and account information and save changes.
- PayPal:
- If you want to enable PayPal payment gateway then you have to activate the Monetize add-on from Tevolution Dashboard.
- After activation click on Settings tab from Monetize add on then click on Payment Gateways tab, you found the PayPal payment option from payment options list.
- Enter your PayPal Merchant Id. ( You will get PayPal merchant ID from your PayPal account’s profile tab under myaccount. )
- Enter Cancel, Return, and Notify URL and save changes.
- You can have more info about PayPal settings in PayPal Settings article.
You can also have some other payment gateways than these which are: 2CO(2checkout), Google Checkout, Authorize.net etc… These plugins will be available as a plugin in your downloads area.
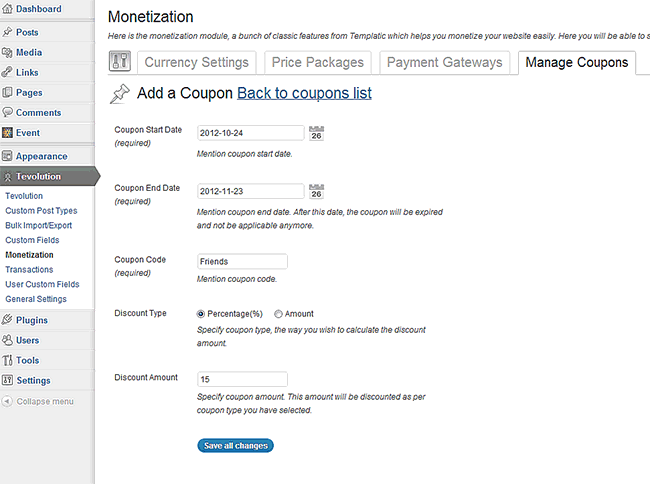
Manage Coupons
Coupon is basically used to provide your users a discounted price. When your users will give the correct coupon code in the Submit Post page then they will get the discount.
Go to WP-admin → Tevolution → Monetization → Manage Coupons. Here you can add, edit or delete the coupons.
To add a coupon click on “Add a new coupon” link.

- Coupon start date and Coupon End date fields defines the duration of the coupon code. Coupon Code: Provide your coupon code here.
- Discount Type: Specify the way you wish to calculate the discount amount.
- Discount Amount: Specify coupon amount. This amount will be discounted as per coupon type you have selected.
Note that coupons do not get displayed in the site anywhere unless you display it manually. You can give coupon to some particular user by contacting them manually only via mail or something.
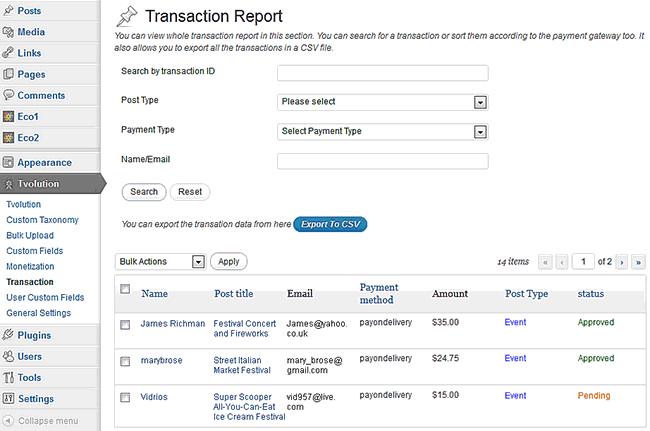
Transactions
Go to WP-admin → Tevolution → Transaction. Here you can see the report of the transaction being held on your site.
We have also provided a search form so that you can search particular transactions efficiently.

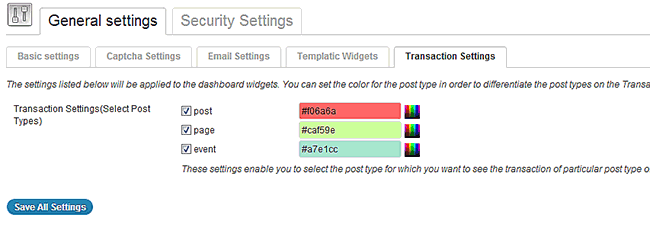
There are also some settings provided in WP-admin → Tevolution → General Settings → Transaction Settings where you can set different color for different taxonomies. It will be useful to differentiate the post types on the Transaction dashboard widget.

User & Login Management
This section contains many features like login with FaceBook credentials, twitter login, Managing User profile fields, login widget etc… To have these features you’ll need to activate “User registration/Login Management” module from the Tevolution Dashboard.
Author Page
If you want to show author box on author page just add do_action(“author_box”); in author.php. This fie is located at your theme root folder.
Add the code after content div. In most cases after this code: </div><!– #content –>
do_action(“author_box”) will not work in Nightlife theme because it is containing its own author page. So don’t add the code those are using Nightlife.
T → Login Dashboard wizard widget
When you activate the User registration/Login Management module, T → Login Dashboard wizard widget get added in to your WP-admin → Appearance → Widgets section.
You can place this widget in the sidebar areas of the theme. It basically provides links to dashboard, edit profile, login, logout, etc… to your users.

Social Media Login
We have provided social logins with facebook and twitter on the site. For this purpose we have provided compatibility with the Social Connect plugin.
To download the plugin click here.
User Custom Fields
User Profile fields are basically used to give more details about users. Custom fields work as an attribute for the posts. The same way user profile fields are the fields for the user’s profile. You can add, edit or delete the user fields from WP-admin → Tevolution → User Custom Fields.
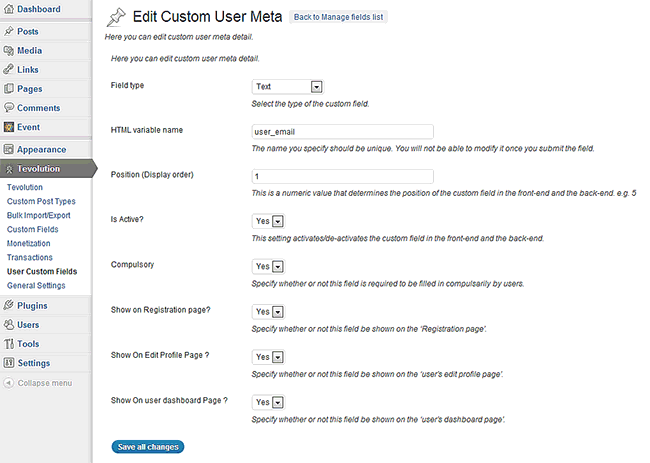
Here are the different options given when we add a user custom field:

- Field type: Here you can select the type of the user profile field. We have provided options like Text, Text editor, Multi checkbox, Radio, Select, Upload etc… For the field type – Text Heading you can have here more details.
- Field name: The name you provide here will be displayed as the field’s name (label) in the front-end
- Field description: You can give a short description about this field. It will display below the field.
- HTML variable name: The HTML variable name for the field. IMPORTANT: It should be a unique name and it will be not editable after once you entered.
- Position (Display order): This is a numeric value that determines the position of the custom field in the front-end and the back-end. e.g. 5
- Active?: This option activate or deactivate the field in front end and in backend.
- Compulsory: You can make the field compulsory by selecting “yes” here.
- Show on Registration page?: If you have selected “Yes” then only the field will be displayed in the registration page.
- Show On Edit Profile Page ?: If you have selected “Yes” then only the field will be displayed in the user’s profile page.
- Show On user dashboard Page ?: If you have selected “Yes” then only the field will be displayed in the user’s dashboard page in front end.
Text Heading Field Type’s Use
Text Heading Field Type will be displayed as a heading on the registration page, edit profile page, dashboard page, etc…
For ex.: If three fields are there: contact number, email ID and address. Then you can give these fields a heading like “Contact Information”.
Miscellaneous Topics
Tevolution’s Widgets
There are some widgets also available with the plugin. It provides multiple widgets to you for listing posts, slider, social Medias, etc…
Go to WP-admin → Tevolution → General settings → Templatic Widgets. Multiple widgets are given there. Mark the checkboxes which you want to use and click on “Save All Changes” button.
Now, these widgets will be available to you in the WP-admin → Appearance → Widgets section.
Below are the different widgets available and their usage:
- T → Listing Post: This widget can be used to display posts of any custom post from any category. It can be placed inside sidebar areas.
- T → Browse By Categories: It displays all categories list in front side for selected post type. It can be placed inside sidebar areas.
- T → Browse By Tag: It displays all tags list in front side for selected post type. It can be placed inside sidebar areas.
- T → Advertisements: It is used to place advertisements on your site. You can paste HTML, JavaScript, and iframe into this widget.
- T → Social media: It shows social media sharing buttons. You can place it inside sidebar and footer areas.
- T → About Us: This is simply used to display your information on the front side.
- T → Homepage Main Slider: This is a slider where you can display either your posts or custom images as per your requirements. It can be placed in Front Page slider area.
- T → Facebook fans: It is a sidebar widget which shows your Facebook fans on your site.
- T → Latest Twitter Feed: It is a sidebar widget which shows latest twitter tweets on your site.
- T → Popular Posts Widget: This widget list the popular post as per total views, daily views or comments.
- T → Recent Review: It shows the latest commented post/taxonomy.
Claim Post Manager
Let’s see how to configure the claim ownership on the site:
- First you’ll need to activate the “Claim Post Manager” module from the Tevolution dashboard.
- Once you have activated it you’ll be able to see Tevolution → General Settings → Claim Settings.
- From here you can activate or deactivate it form different post types. Mark the checkboxes to activate the claim ownership for different post types/pages.
- Now, place the widget named as “T → Claim Ownership” in your custom post type’s detail page sidebar area (For Ex.: Event Detail – Sidebar).
- To have more details, click here…
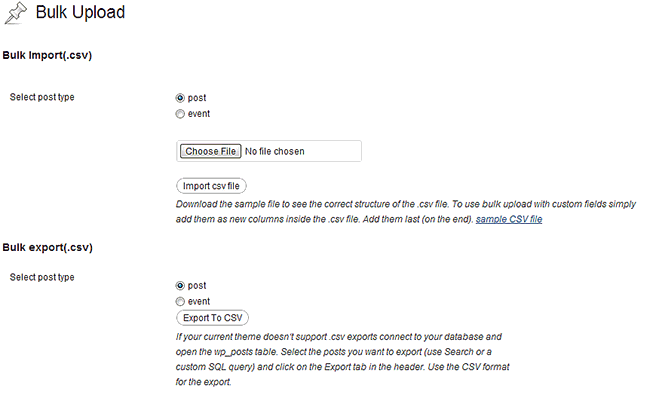
Bulk Import/Export
This feature allows you to upload/export up to 12000 posts at a time using CSV file! To have this feature activate “Bulk Import / Export” module from Tevolution Dashboard page.
Go to WP-admin → Tevolution→ Bulk Upload. Here you can upload and export your normal posts as well as custom posts.
You can use special characters as well in the CSV file.
There will be a format for the CSV fie. If you are uploading normal posts then click on the “Sample CSV file” link.

If you want to upload Custom posts then first add a custom post from the backend and export CSV for that post type.
Edit the downloaded CSV and Upload it.
Notes that needed to taken care:
- If you are having a Geo Map field type, then two extra fields will get added in the CSV file: geo_latitude & geo_longitude. So you’ll need to provide the correct latitude and longitude values in this fields along with the address field.
- The date you enter in the CSV should be of yyyy-mm-dd format. It’ll be ok if the Excel’s format is differrent but while you are entering a date from keyboard, make sure to enter it in yyyy-mm-dd format. Then excel will transfer that format automatically.
- If you have multiple images in post gallery then in “templatic_img” column, you can mention multiple image names separated by “semicolon“(“;”).
- All the images that have mentioned in CSV must be uploaded to uploads/bulk folder first. Then you can upload the CSV file.
- If you have multiple categories in a post then in “templatic_post_category” column, you can mention multiple category names separated by “comma“(“,”). Same is with tags in “templatic_post_tags” column.
- The same way comments can be separated in “templatic_comments_data” column by “double hash“(“##”) and each field of comments can be separated by “Tield“(“~”).
Do not ever edit the headers(i.e fist raw) of the CSV file.
Email Settings
- Go to WP-admin → Tevolution → General Settings → Email Settings. Here, you can change the content of the emails or messages that are sent to admin and users. Use the shortcode-legends specified.
- You can also enable or disable “Send Inquiry” & “Send to Friend email” links displayed on the post detail page.
- There is an Email setting as well which allows you to select the mail function you want to use to send emails from your site. You can either select PHP mail or SMTP mail. By default it will send mails by using PHP Mail.
FAQ
How to create different pages using shorcodes?
Instead of using page templates, newer versions of Tevolution plugin use shortcodes. Even though their primary use if for pages, these shortcodes will allow you to insert data into other types of content (regular posts, custom post types and even widgets) as well.
- Go to WP-admin -> Pages -> Add New.
- Select Default Template as your page template.
- Add the description whatever you want to have in your respective page.
- Open the HTML editor
- Use one of these shortcodes
- Login Page:
[tevolution_login] - Register Page:
[tevolution_register] - Profile page:
[tevolution_profile] - Submit Post Page:
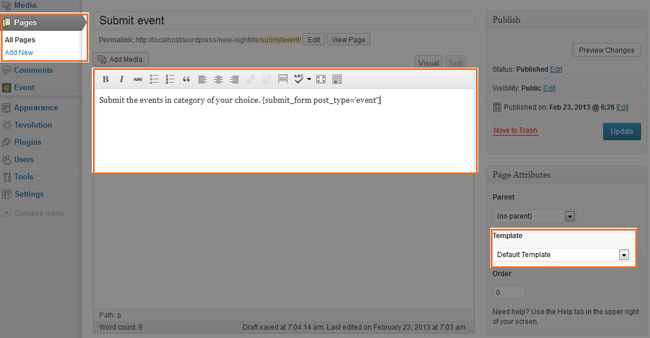
[submit_form post_type='POST_TYPE']
Examples for post_type value: events, room, house, etc… You can have more idea about this page here. - Advanced Search Page:
[advance_search_page post_type='POST_TYPE']
Examples for post_type value: events, room, house, etc - Map Page:
[map_page post_type='event' image='thumbnail' latitude='21.167086220869788' longitude='72.82231945000001' map_type='ROADMAP' map_display='1' zoom_level='13' height='450']
Possible map_type values: ROADMAP, SATELLITE, TERRAIN - Cart Page: [dd_purchase_page] This page is cart page or purchase page of your site. This can be used only if you are using Digital Downloads plugin of Templatic.
- Download History: [dd_download_history] This page shows the download links of the purchased product to the users. This can be used only if you are using Digital Downloads plugin of Templatic.
- Login Page:
- I have given an example to create submit page using shortcodes in below screenshot.

If you are adding posts from backend or bulk upload then please make sure that you have selected any one option for featuring posts in its custom fields section. Then only the ordering of the posts will be correct in front end.
Suppose if you want to display some of your posts differently or highlighted on your site then these posts are called as featured listings. In Price Packages (c) section is used for that purpose.
If a user has paid to make the listing featured on home page then his post will be displayed as highlighted on homepage. The same way it works for category page if a user has paid to make his listing featured on category page.
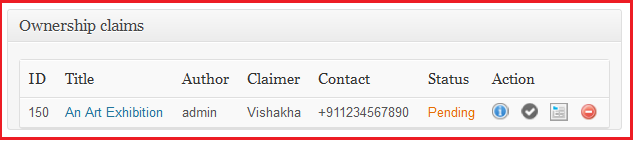
How does Claim Ownership work?
When a person clicks on “Own This Business” and submits the claim, a new entry is added in your admin dashboard as demonstrated in this image.

You can now verify or deny that ownership claim. If you accept an account get created for that person. Add that listing to his or hers account. Make sure you assign a Contributor role to that person, otherwise you won’t be able to assign the listing to that person. You assign a listing by changing the post Author.
Any Queries? Contact us and we’ll help you out. For customization theme tips, have a look on “Tevolution Customization“.
