Note: Before installing this theme, please ensure that you are using the latest version of WordPress.
Here’s a step by step installation guide for MiniMagazine theme where we will explain how you can setup this theme and configure various options.
Installing and Activating MiniMagazine Dark Theme
Upload MiniMagazine theme to wp-content/themes directory and then Activate the theme from your WordPress admin panel > Appearance > Themes. Installing this theme is just like any other WordPress theme. For a detailed explanation on this, please click here.
Auto Install Dummy Content
If you want to auto install the dummy data then just click on “Yes insert sample data please”. Theme will be activated and completely installed with some added dummy content and categories by default so you can start using it right away.
If you wish to delete the dummy data that we populated in your site then you can remove it by clicking on Yes Delete Please!
Note: If you entered your data by editing this dummy data, then please don’t click on “Delete sample data”, as it will delete all the data which you have entered.
MiniMagazine Theme Options
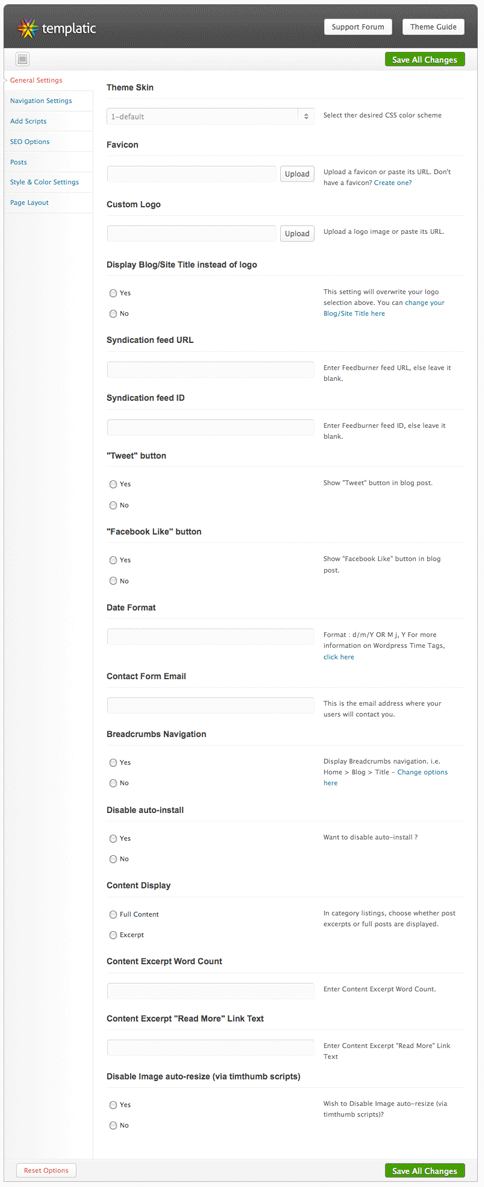
Go to wp-admin > MiniMagazine > Design settings and take a thorough look at all the flexible options available to you. Do the settings as per your wish and then save them.
Homepage Settings
Lets learn how to configure the Homepage:

- Go to wp-admin > > MiniMagazine > Design settings > Navigation Settings > Top Header Navigation settings > Activate. Now go ahead and make your own custom menu from wp-admin > Appearance > Menus. Give a name to this menu and create it as per your wish. From the Top Header Navigation menu select the menu name which you just created. Take a look at below screenshot:
- Go to wp-admin > > MiniMagazine > Design settings > Syndication feed URL and enter the feedburner URL, also enter the feedburner ID in Syndication feed ID field.
- Go to wp-admin > > MiniMagazine > Design settings > General Settings > Custom Logo –> Click on Upload to upload your logo image and then just click on “Insert into Post” button
- Go to wp-admin > Widgets > Header Right Area > T Advertisement and enter the advertisement code or image link and URL
- Go to wp-admin > > MiniMagazine > Design settings > Navigation Settings > Main Header Navigation settings > Activate. Now go ahead and make your own custom menu from wp-admin > Appearance > Menus. Give a name to this menu and create it as per your wish. From the Main Navigation menu select the menu name which you just created.
- Go to wp-admin > Widgets > Main Navigation > Search
- Go to wp-admin > Widgets > Sidebar 1 > T 4 Advertisement. From here you can add full URL of image and its link. Repeat the steps for all 4 advertisements
- Go to wp-admin > Widgets > Sidebar 1 > T Tabs and configure the various options in this widget.
- Go to wp-admin > Widgets > Footer: First Widget > T Post with date. You can enter title, number of post and category ID here.
- Go to wp-admin > Widgets > Footer: Second Widget > T Post with date. You can enter title, number of post and category ID here.
- Go to wp-admin > Widgets > Footer: Third Widget > T Twitter feed
- Go to wp-admin > Widgets > Footer Social Media > T Footer Social Media Icons
How to add new Posts
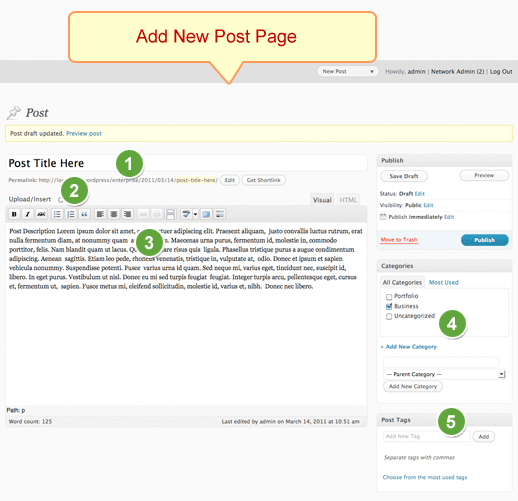
Now lets see how to add new posts. Go to wp-admin > Posts > Add New
First create a new category by clicking on “Add new category” or select a category from the list provided.
- Add Post Title
- Add Image by clicking on “Add an Image” button
- Add Description
- Select Category
- Add Tags (or skip adding tags)
Finally, click on Publish.
Note:If you add more than one image, then first image will be displayed in listing/homepage. This first image will represent your post.
Preview of Magazine Listing Page
Below is a preview of Magazine Listing Page

Magazine Detail Page
This is a preview of Magazine Detail page

- Go to wp-admin > MiniMagazine > General settings > Tweet button.
- Go to wp-admin > MiniMagazine > General settings > Facebook Like button.
Using Contact Us Page Template
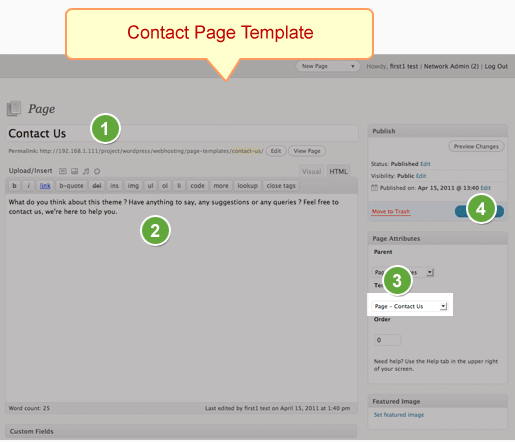
Now lets learn how to use page templates. Go to wp-admin > Pages > Add New Page
- Add Page Title
- Add Page Description
- From the right sidebar of this page, Select Page – Contact Us from Template section
- Click on Publish
You can configure your Contact Us Email address from wp-admin > MiniMagazine > Design settings > General settings > Contact Form Email. Enter your Email address here. Emails from Contact form will go to the Email address which you supply here.
Contact Page
This is a preview of “Contact Us” page template which we used in previous step.

Complete documentation on Templatic Framework
We have prepared exhaustive documentation on Templatic Framework which is used to develop this theme. Click here to view documentation on Templatic Framework.
How to update Templatic Framework ?
Templatic Framework is used in the development of this theme. We will keep on updating this framework whenever the need arises. Firstly you need to know, if you are having the latest version of this framework or not. To know about this, just go to
wp-admin > MiniMagazine > Update Framework
If you have the latest version of this framework, then you will get a message like “You already have the latest version of framework”. If you are using an older version, then you will get this message “You need to update framework”. Just click on Update Framework to update it.
You can also refer to the complete Documentation of Templatic Framework.
How to use different Shortcodes
We have prepared a detailed documentation on how to use shortcodes.
Note: After setting up the theme, please ensure that thumbnail size which you have set in wp-admin > settings > media is 300 x 300.
Any Queries? Contact us and we’ll help you out.