Theme Installation
Installing Music Theme using the WordPress dashboard
- Login to your member area, (use forgot password button if you don’t remember your password), Click on “My Downloads” and the Music theme section will expand. Here you can download the Music.zip file.
- From your wp-admin, navigate to Appearance ⇨ Themes ⇨ Add New ⇨ Upload ⇨ and load the .zip file you just downloaded.
- Once the upload is finished click on Install and “Activate” on next step. With that done click on the blue Install sample data button.
Installing with FTP
Installing via FTP is necessary on servers that aren’t optimized for WordPress and can often interrupt the installation process because of the long execution time. Good news is that this type of install isn’t particularly hard, just longer compared to installing from the wp-admin back-end.
For general instructions about using FTP please open this tutorial.
- Connect to the member area and download the Music.zip file.
- Extract the file using software like 7-Zip. Use the Extract Here option.
- Assuming you read the above linked FTP tutorial, navigate to /wp-content/themes/ on your server and upload the extracted theme folder
- Login to your WordPress dashboard and go to Appearance ⇨ Themes. Activate the Music theme.
- While in the Appearance ⇨ Themes section, click on the blue “Install sample data” button to populate your site with dummy data and make it look like our demo.
Manage Music Theme
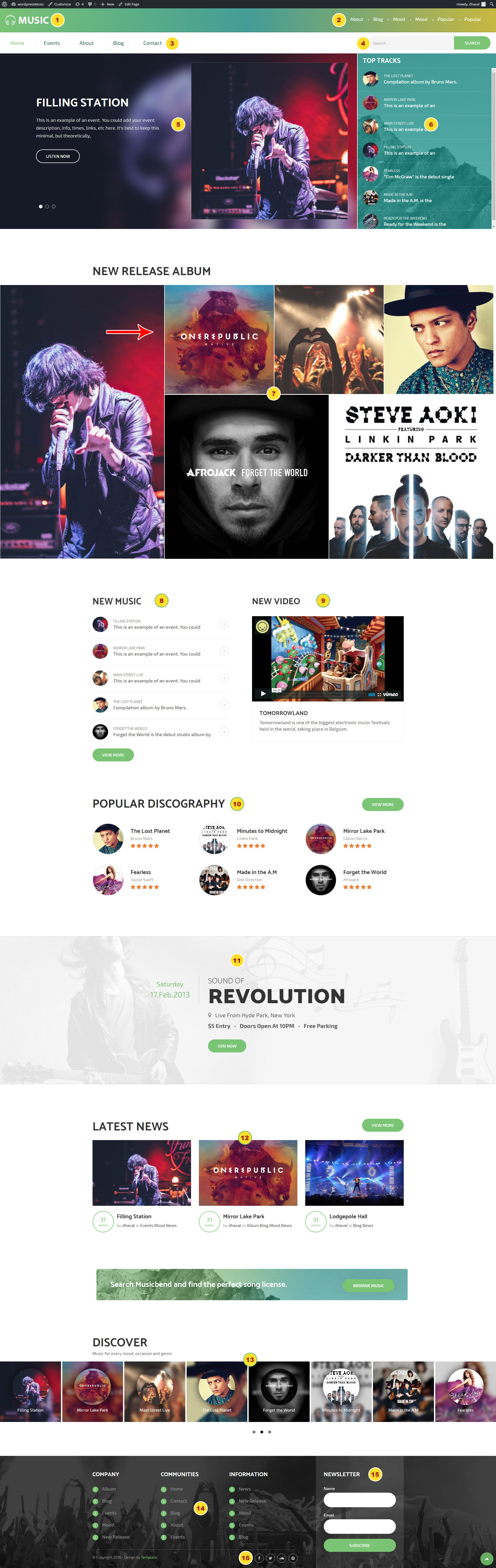
The homepage
To make your homepage look just like the one inside the image below make sure you load the theme’s sample data. You can do that from Appearance ⇨ Themes ⇨ Install sample data (button). If that doesn’t help you might have to tweak a WordPress setting. Click here for more details.

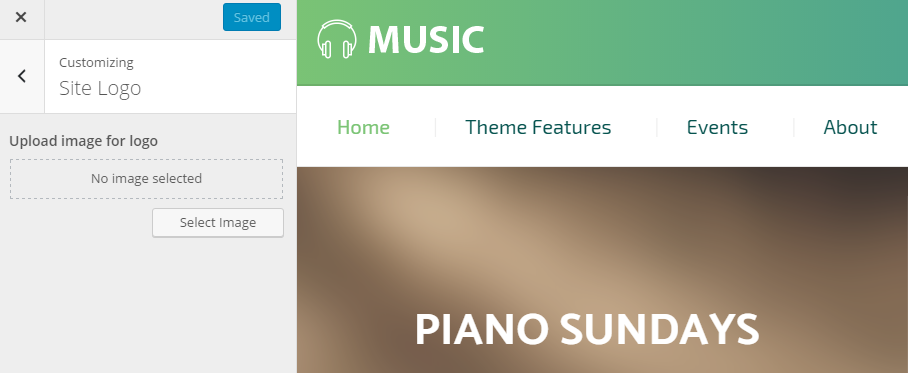
1 – The logo section
To change your logo go to Appearance ⇨ Customize ⇨ Site Logo ⇨ Upload image for logo. Default logo image size is 196×48 pixels. Try to make your logo roughly the same size.

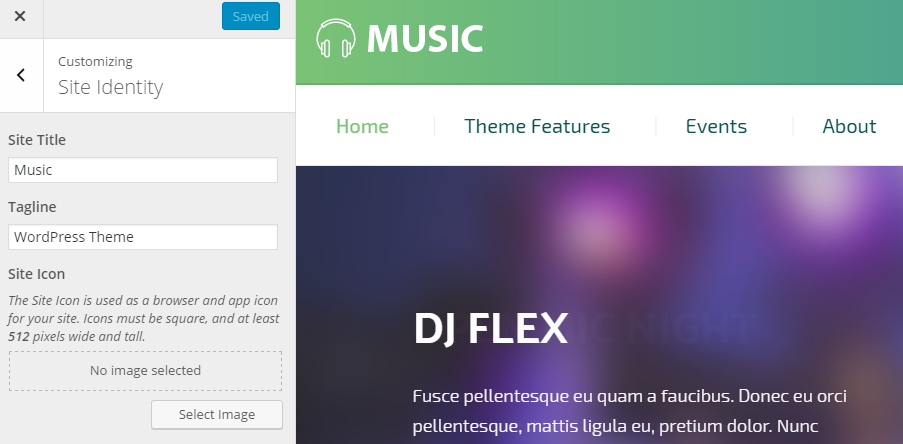
To display your websites tagline below the logo expand the “Site Title & Tagline” section and check the “Display Tagline” option.

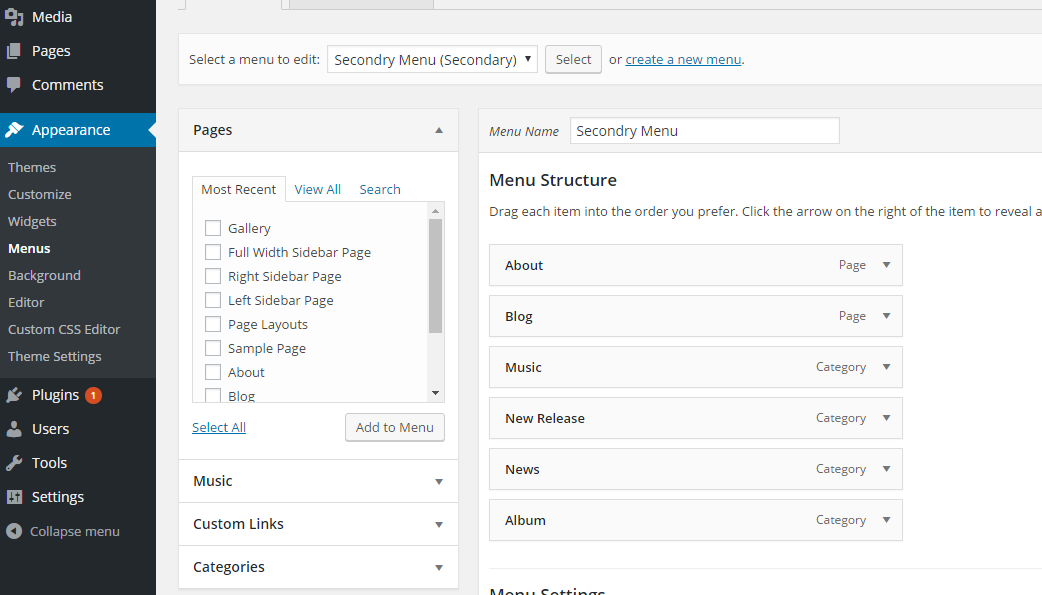
2 – Secondary Menu
This is an optional menu offer for users if wish to utilize Music organizers pages like Home, About Us, Contact us. If don’t wish to have it could be removed from Appearance ⇨ Menus ⇨ Secondary Menu option from the drop down to control it.

3 – Primary menu area
You can assign a menu here by going to Appearance ⇨ Menus and creating a menu. When you’re done select “Primary Menu” under Menu Settings ⇨ Theme Locations. For details on how to create custom menus watch the following video…
Mega Menu
The megamenu widget can be found at Appearance ⇨ Widgets ⇨ jQuery Mega Menu. Drag this widget and drop it to the jQuery Mega Menu widget area. Configure the widget by selecting the menu, and configuring the other details into the widget.
Click or hover determines the action that shows the menu items. No of items per row determines the maximum number of items that will be shown in a row. From here, you can also change the animation speed and effect.
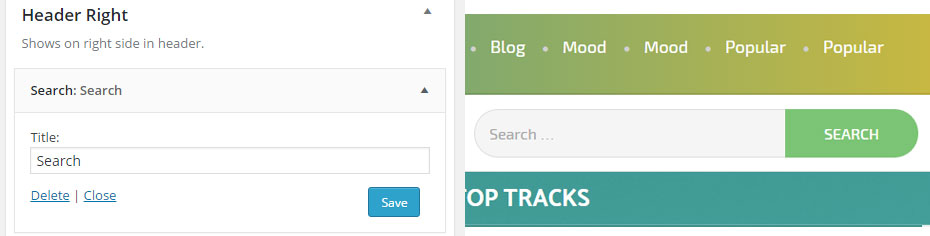
4 – Header Right
Edit this text by going to Appearance ⇨ Widgets. Expand the Header Right area and edit the Title inside that area.

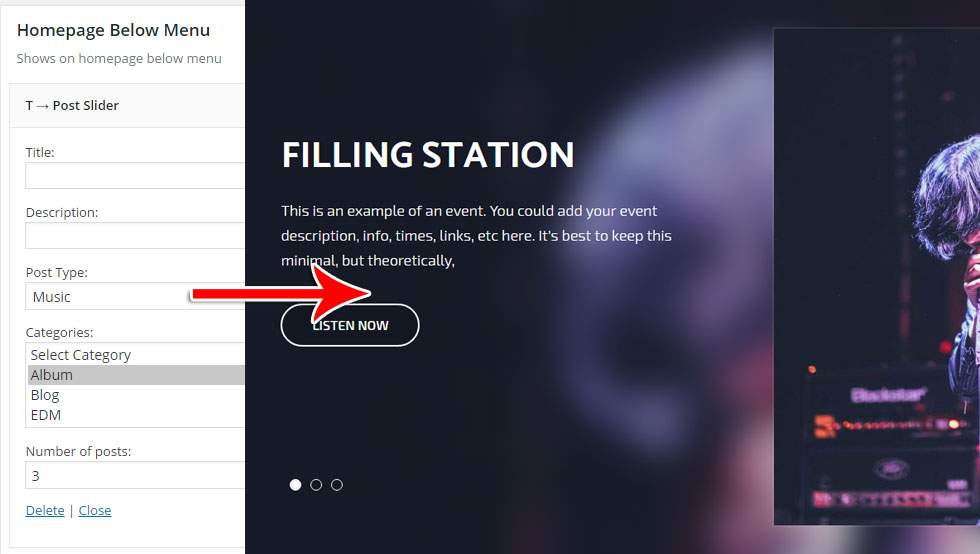
Homepage Below Menu
5 – T- Post Slider: Edit this content by going to Appearance ⇨ Widgets and expanding the Homepage Below Menu area. Edit the Slider Title within this area. You can select the categories from which you want to pull the banners.

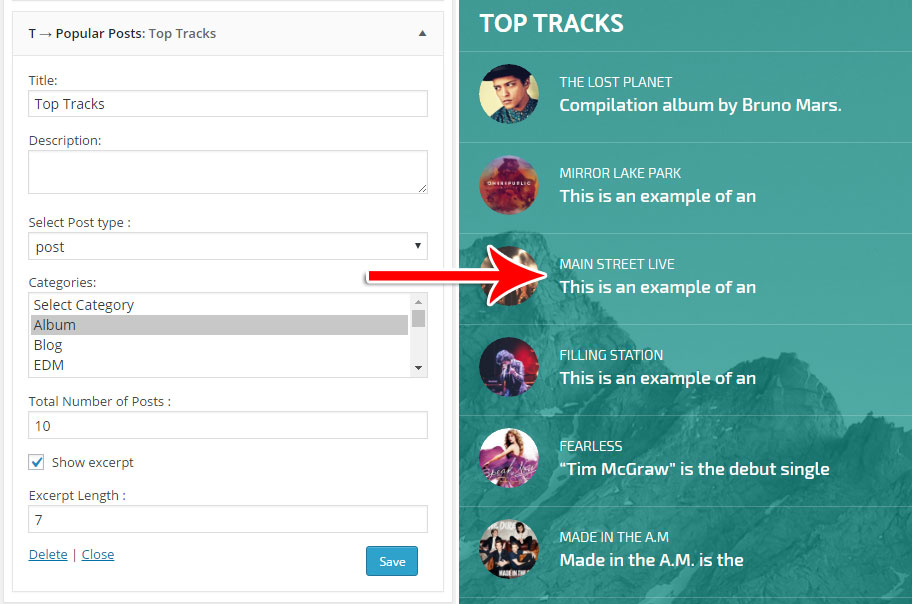
6 – T- Popular Post: Edit this content by going to Appearance ⇨ Widgets ⇨ Place the “T- Popular Post” widget and expanding the Homepage Below Menu area. Edit the Title within this area. You can select the categories from which you want to pull the music. You can also set the number of post and show the excerpt length through this given settings.

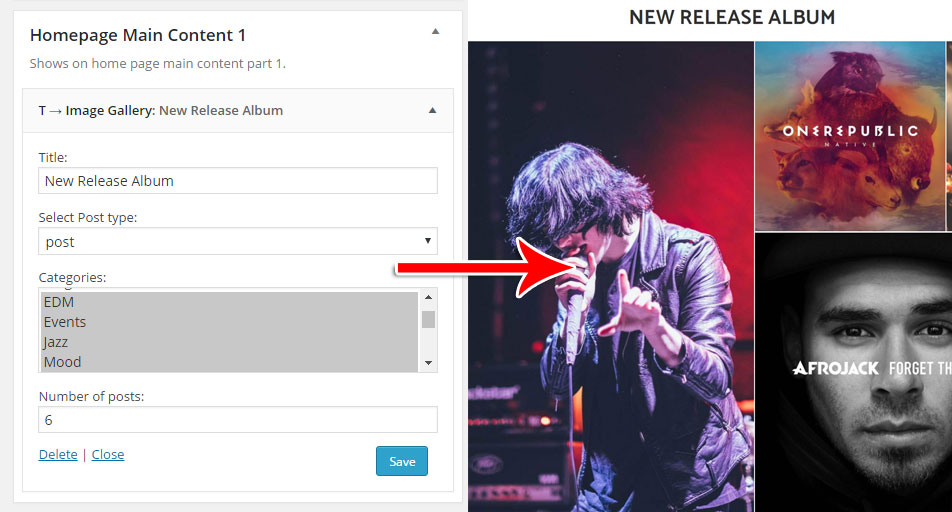
Homepage Main Content 1
7 – T- Image Gallery: Edit this content by going to Appearance ⇨ Widgets and expanding the Homepage Main Content 1. Edit the Slider Title within this area.Select the posts and category that you want to appear on front page area. Select more than one category by pressing (Ctrl key) and select multiple categories here. You can also set the number of post to display in this area.

Homepage Main Content 2
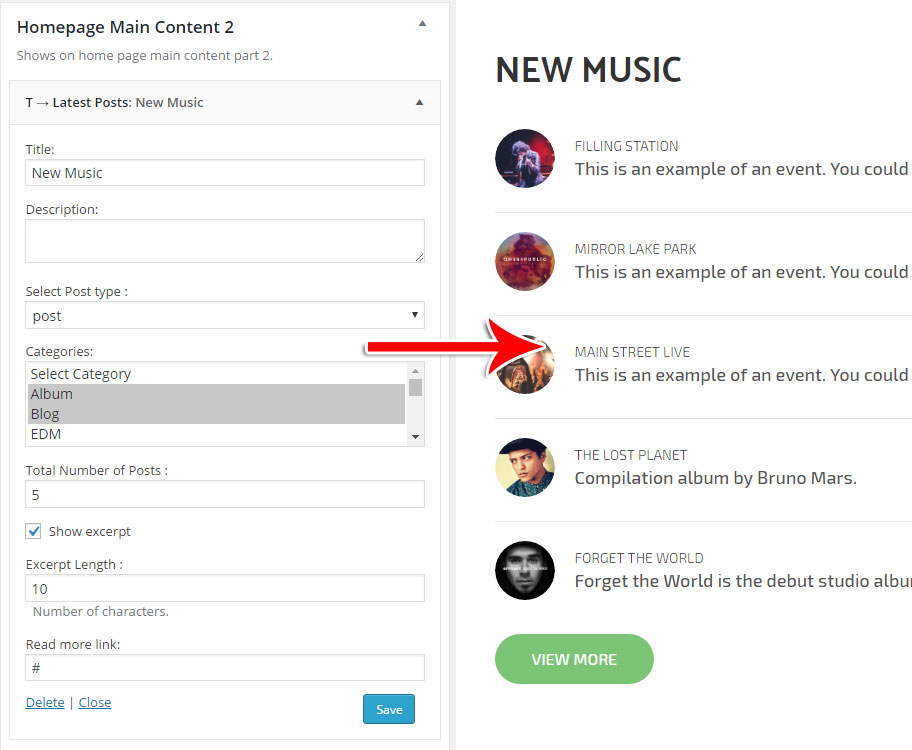
8 – T- Latest Posts: Edit this content by going to Appearance ⇨ Widgets and expanding the Homepage Main Content 2. Edit the Title within this area. Select the posts and category that you want to appear on front page area. Select more than one category by pressing (Ctrl key) and select multiple categories here. You can also set the number of post, excerpt length and “Read more” link to display it in homepage area.

9 – Text Widget: Edit this content by going to Appearance ⇨ Widgets and expanding the Homepage Main Content 2. Edit the Title within this area. You can place the video link which you want to show here. You just need to provide the link of your video in this text widget code and you can also change the description text from this widget.
Homepage Main Content 3
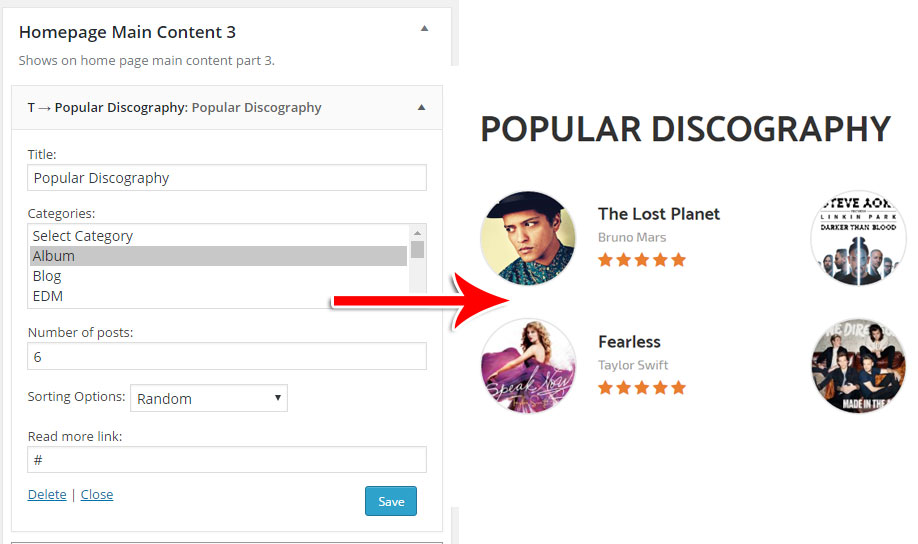
10 – T- Popular Discography: Edit this content by going to Appearance ⇨ Widgets and expanding the Homepage Main Content 3. Edit the Title within this area. Select the category and number of post that you want to appear on front page area. In this widget you have an sort by option to sort the order of the posts, you can also provide the read more link in the widget settings and navigate to that category page.

11 – Text Widget: Edit this section by going to Appearance ⇨ Widgets. Expand the Homepage Main Content 3 area and edit the Text widget located in that area as per your choice.
Homepage Main Content 4
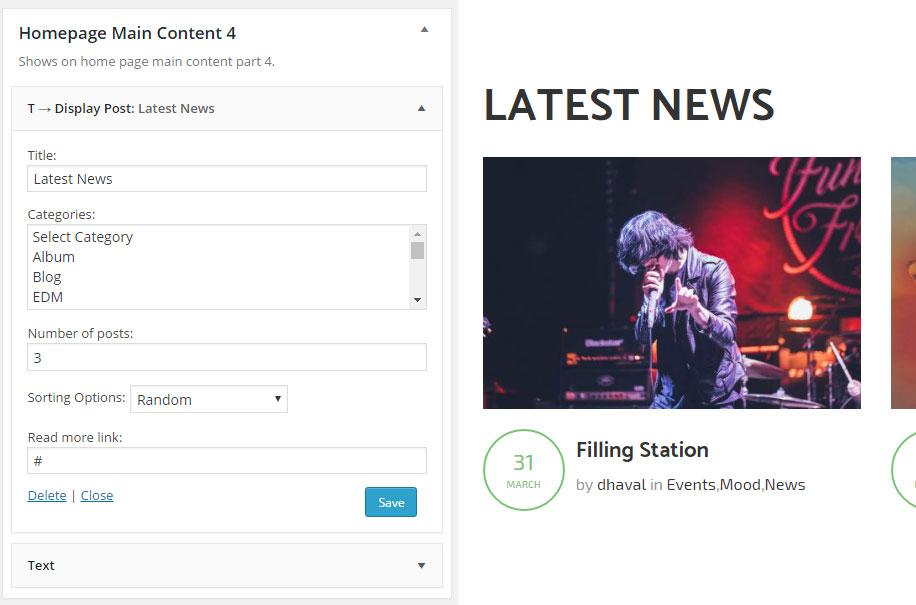
12 – T- Display Posts: Edit this content by going to Appearance ⇨ Widgets and expanding the Homepage Main Content 4. Edit the Title within this area. Select the category and number of post that you want to appear on front page area. In this widget you have an sort by option to sort the order of the posts, you can also provide the read more link in the widget settings and navigate to that category page.

b) Text Widget: Edit this section by going to Appearance ⇨ Widgets. Expand the Homepage Main Content 4 area and edit the Text widget located in that area as per your choice.
Homepage Above Footer area
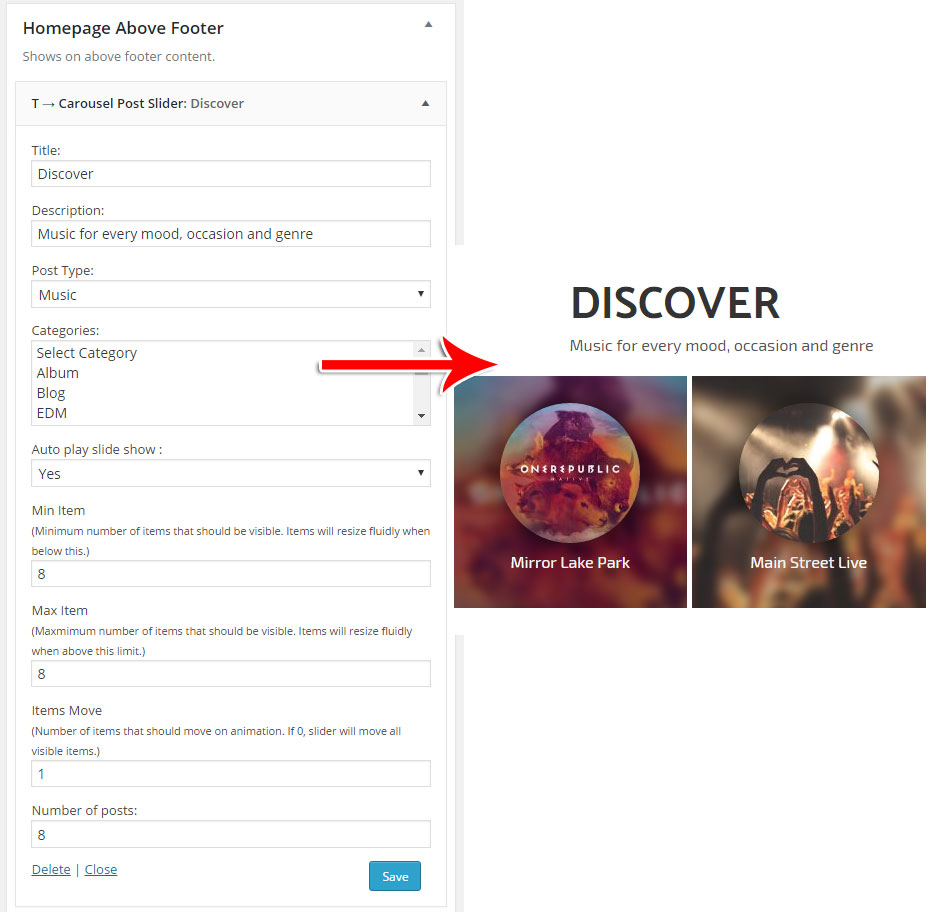
13 – T- Carousel Post Slider: Edit this section by going to Appearance ⇨ Widgets. Expand the Homepage Above Footer full width area and edit the Title and description. In this widget you have different slider option like, you can select the post type and related category. We have provide a auto play, min-max items, items to move and number of post options in this widget settings.

Footer Area
To add, edit, remove components of this area, please go to Appearance ⇨ Widgets ⇨ Footer
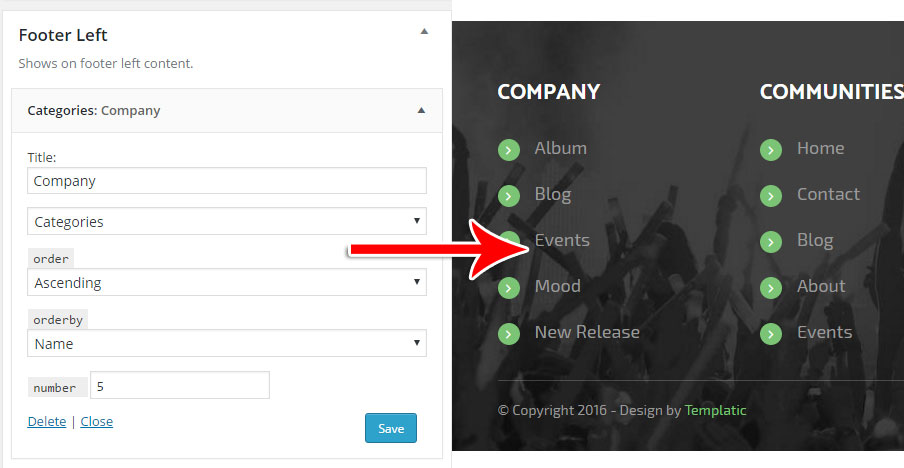
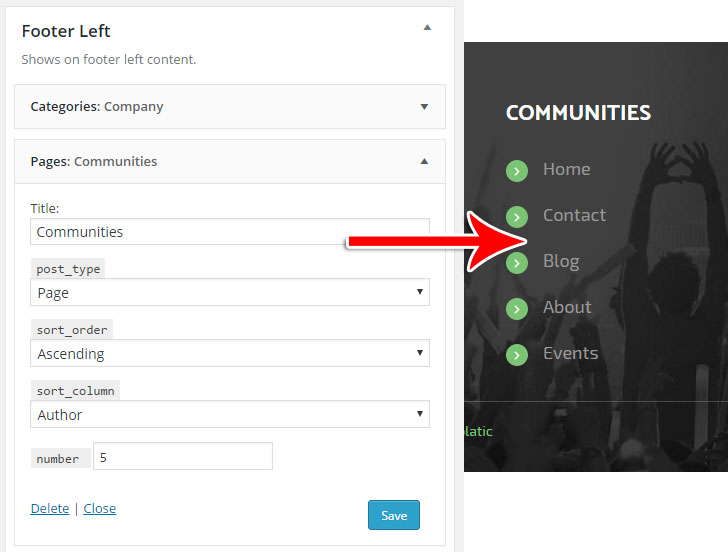
14 – Footer Left widget area


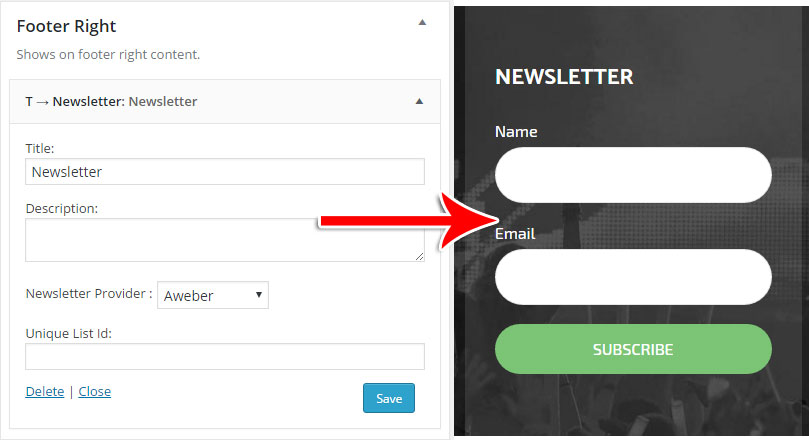
15 – Footer Right widget area

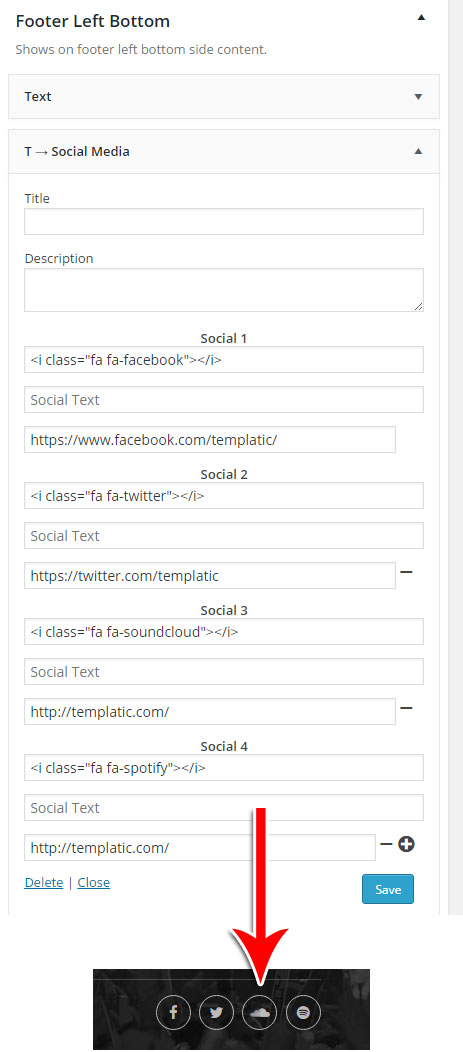
16 – Social Media Icons
To put social media links or remove the ribbon itself you can control it from Appearance
Setting up a Music page
The Music is essentially just a category holding individual blog posts. Follow these steps to create a Blog…
- Create a new category in Music ⇨ Categories and name it Events.
- Add Music post to that category by going to Music ⇨ Add New.
- While adding the music you can provide the some details like, Artist, Venue, Direction link (Map location link) and Buy link.
- Schedule the music event. click here to view the screen shot
- If you want to add Mp3 music in this page you can use this short code
[audio mp3="http://templatic.net/images/music/Tron-Legacy-The-Grid.mp3"][/audio]
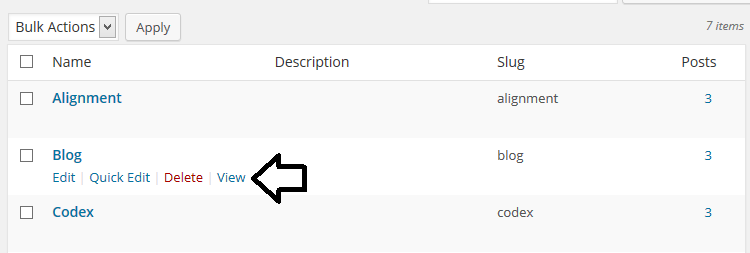
- By adding the music our Music page was automatically created. You can see it by going to Music ⇨ Categories and clicking on the “View” link next to your Blog category.

It is recommend adding this Music category to your navigation menu. You can do that by going to Appearance ⇨ Menus and creating a new menu. Expand the categories dropdown, choose blog and hit “Add to menu”. For details on creating custom menus watch our video tutorial.
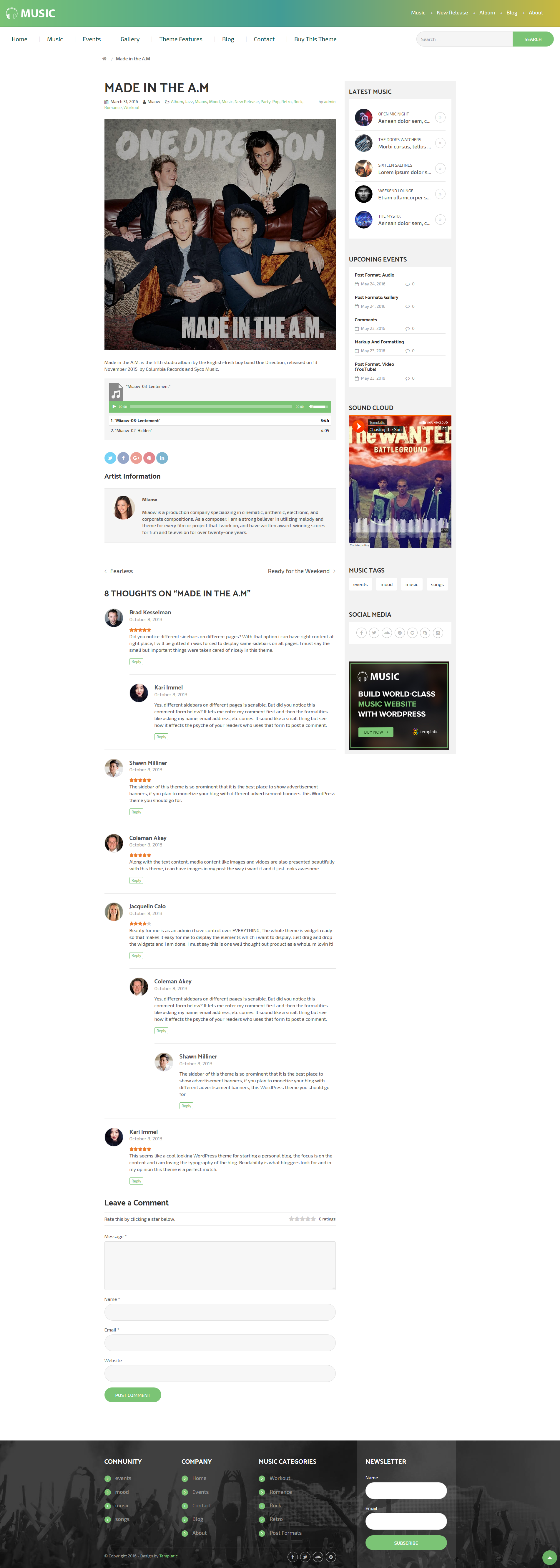
Music details page
This is the page that opens when you visit a post created from wp-admin ⇨ Posts.
The sidebar of this page can be modified by navigating to Appearance >> Widgets >> “Music detail page widgets” widget area. The widgets placed here will appear in the sidebar of the music detail page along the main content area.
The sound cloud : With sample data installed, the sound cloud section in the sidebar of the Music detail page will appear. This is nothing but a simple text widget configured with the code to display the sound cloud. The widget is placed in the “Music detail page widgets” widget area.
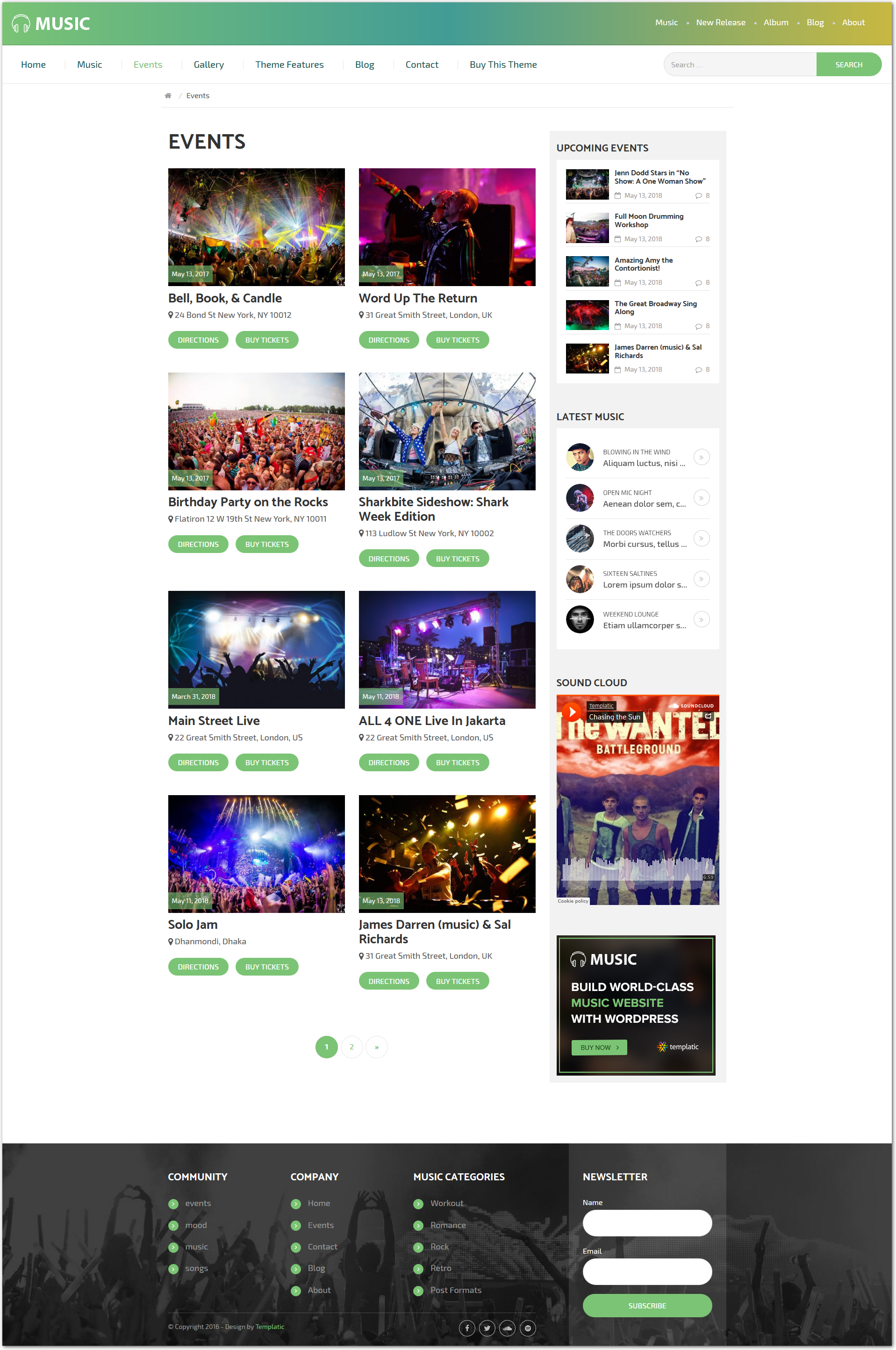
Setting up an Event Page/Gigs
If you are looking to create a category wise Events page, means it will show you all the “Events category” music post in a same page. For that you use this short code [music_event category=”events”]
Note: Please add the short code music event in add page and specify category slug as a parameter else all music will be shown e.g [music_event category=”event”]
Make sure that the slug which you are providing has events assigned in that category.
Setting up a blog Page
The post category of which the posts will be displayed on the blog page can be set at Appearance >> Theme settings >> Blog category. The category you select here will determine the type of the posts to be displayed on the blog page.
The number of blog posts that will be displayed on a single blog page can be determined at Settings >> Reading settings >> Blog pages show at most.
Customization options
Changing colors
Changing colors in Music theme doesn’t require your to touch any code, you can do it from the Appearance ⇨ Customize ⇨ Colors section.The available options are…
- Primary color – Affects the banner and footer background, heading link color, etc.
- Secondary color – Changes the color of the top header strip, menu highlight color, banner buttons, icon color, etc.
- Content color – Changes the color of your text on most pages.
- Body Background – Changing this will change the background of the whole theme. This includes the stuff inside and outside of the main content area (the container).
- Title Color – Changes the title color for all pages, posts and widgets.
How to add an event and schedule it?
You can easily add an event from the back end by navigating to Dashboard >> Music >>
Enabling reCAPTCHA
To effectively protect your website from spam, you can get the reCAPTCHA service running on your music site by navigating to Appearance >> Theme settings. You will need the site key and secret key which can be availed after registration on this site. Enter the site key and the secret key and choose the Captcha theme and language.

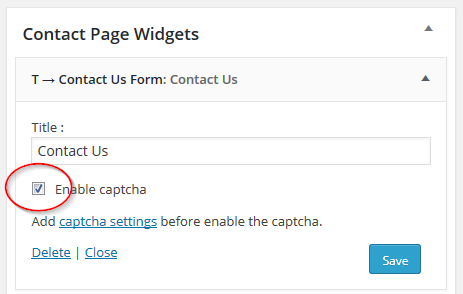
To enable captcha on the contact us form, Navigate to Appearance >> Widgets >> “Contact page widgets” widget area >> T – Contact Us form. From here you can enable/disable the captcha on the contact form.
Third-party plugin compatibility
SEO plugins
To optimize your content for search engines I highly recommend installing one of these two SEO plugins.
These plugins will work with Music theme in pretty much the same way as with other WordPress themes (there are no theme-specific features). For instructions on setting up each plugin just click on “detailed instructions” in the list above.
Contact form plugins
For setting up contact page (so visitors can get in touch) we’ve provided support for two plugins
- Contact Form 7 (free)
- Gravity Forms (premium)
Once you create the contact form (using one of the plugins) simply insert the provided shortcode inside any page or post inside the theme.
Frequently Asked Questions
My homepage isn’t showing my widgets, how to fix that?
The homepage itself is a regular WordPress page created with the Home Page page template. This page (with the “Home Page” page template) is normally created during theme activation and automatically assigned as the sites front page. Please follow these steps if this page wasn’t created automatically:
- Go to Pages ⇨ Add New. Enter the page title as “Home” (for consistency sake, this isn’t really important) and on the right side, under Page Attributes ⇨ Template choose the “Home Page” template. Publish the page.
- Navigate to Settings ⇨ Reading and under “Front page displays” choose “A static page”. In the “Front page” dropdown choose “Home”.
- Go to Appearance ⇨ Widgets to populate the homepage with widgets.
Which sidebar area is displayed on regular pages?
It’s the “Primary Sidebar” widget area. Widgets added to that area should start showing up on regular WordPress pages (those created from wp-admin -> Pages).
How to translate Music in a different language?
For details instructions on how to translate Music (or any other Templatic theme) open this translation tutorial.
How to enable the RTL mode in Music theme?
To enable the RTL mode in the music theme, Navigate to Appearance >> Theme Settings >> Is RTL?. Checking the checkbox will enable the RTL mode activated.