Getting Started
Need help with installing the theme? Hire us!
For more details on this service, please click here!
1. Installing CoolCart
- Connect to member area and expand the CoolCart section under My Downloads. Download all available files
- Connect to your WordPress dashboard (wp-admin) and navigate to Appearance -> Themes. Click on the Install Themes tab and then on Upload. Use the Browse option to locate the supreme zip file on your hard drive – then click on Install Now. After the installation process is finished do not activate supreme.
- Navigate again to Appearance -> Themes -> Install Themes -> Upload but this time load/install the coolcart zip file. Once it’s installed activate the theme.
2. Install using FTP
In case WordPress rejects the .zip files the you can use FTP for installation by following these steps,
- Extract supreme.zip and coolcart.zip then upload to /wp-content/themes directory
- Once uploading is done connect to the WordPress dashboard and activate the CoolCart theme
- If you run into more problems during installation please visit our Installation Guide
For detailed instructions on using FTP please click here
Getting Started
1. Insert dummy data
It is not compulsory to insert dummy data but it is advisable to do so because as it sets up the entire sample site for you, you can have over all idea how you would like to build your site and so increases your creativity!
After installing and activating the theme,
- Go to Wp-admin -> Appearance – > Themes
- Click “Yes,Insert please!” button to insert the Sample data
- As soon as you click this button, it will change to “Yes, Delete Please!” to let you delete all the sample data, if you want!
Be cautious, along with sample data, it also deletes all your modifications done using sample data forever.
2. Set your Business logo, Color and other theme options
We will be discussing few of the options from the customization theme options as most of them are quite easy to understand and operate.

Change the Logo
Changing the logo is just a simple process of uploading your own logo image!
- Go to wp-admin->Appearance ->Themes – > Customization
- Click Site Logo section to expand it.
- Click on existing image and load a new one from your hard drive. You can do the same for the favicon icon.
Templatic Theme settings
- Hide autoinstall – checking this will turn off the dummy data activation option inside Appearance -> Themes
- Use custom css – enable this if you want to customize your theme using the custom.css file. The file can be modified from Appearance -> Editor sections. For details on using that file click here
- Enable sticky header menu – makes the header menu show even when scrolling down the page.
- Show author biography on posts – display the authors avatar, name and bio on posts
- Show author biography on pages – display the authors avatar, name and bio on pages
- Show breadcrum – display a navigation trail inside posts and pages (above the title)
Remove/Change the Templatic credit line from the footer
To remove the “Designed by Templatic” credit line inside the footer area, do this:
- In Appearance -> Themes -> Customize
- Click Footer option to expand it
- Now remove the second paragraph inside the section that states the Templatic credit line.
- OR you can also show your credit name and logo instead of “Templatic” by using the example given there just above the text box.
Similarly, you can change all the available theme options given in the “Customization” as per your requirement, including Color (Color change affects your site in real time i.e. you can preview the color before actually applying it to your site).
3. Setup the navigation bar (main menu)
Main menus are the key of your site. Users generally see the menu to figure out what you have in store for them!
This theme has two menus from which you can use any or both of them as per your requirement.
- Primary Menu – It will affect at the top left of the screen in the header area
- Secondary Area – Whereas, this will be in the later section i.e. above the slider area.
To set up the menu, follow these steps:
- Go to wp-admin -> Appearance -> Menus.
- You can add and manage various items inside the menu. Post categories, Pages, Products etc. For details on creating the Main menu watch the following video
4. Setting up the Home Page

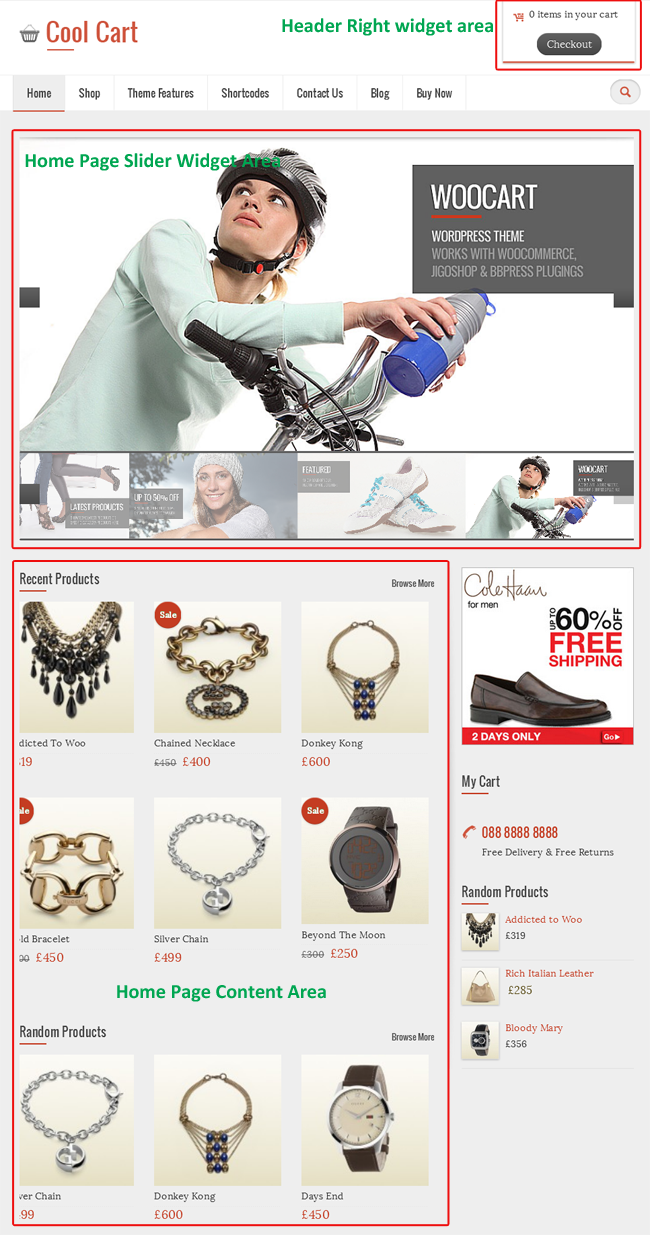
- Header Search: Displays Search widget in Main Navigation menu which displays below logo.
- Header right area: It affects header right area beside logo image. You can place widget like T → WooCommerce Shopping Cart there.
- Home Page Content: Displays widgets in the home page’s content area. You can place T → Category Wise Product Listing widget there.
- Home Page Slider: T – Home Page Slider widgets can be placed here. It is a full width slider area on the home page without having space for sidebar. If you have activated the dummy data (from Appearance -> Themes) the slider must already be active.
5. Setup other widget areas
- Subsidiary: Widget placed in this area will be displayed above the footer areas(Footer1/Footer2/Footer3) in front end.
- Before Content: It displays widgets before post’s content in detail product pages.
- After Content: It displays widgets after the contents of the home page. For Ex.: After Home Page Content area’s widgets on home page. Subsidiary is having full width while this area has left space for sidebar.
- After Singular: It displays widgets after the content or description of product, page, post, etc…
- After Header: It displays widgets after Main Navigation area’s widget(i.e. header Menu).
6. Setup Sidebars
- Primary: This is a sidebar area. Widgets placed in this area will be displayed here.
- Secondary: This is also a sidebar area. Widgets placed in this area will be displayed below the widgets placed in the Primary area.
7. Setup Footer
Footer has been divided into 3 columns in this theme,
- Footer 1: Widget placed in this area will be displayed in the footer at left hand side.
- Footer 2: Widget placed in this area will be displayed in the footer in middle.
- Footer 3: Widget placed in this area will be displayed in the footer at right hand side.
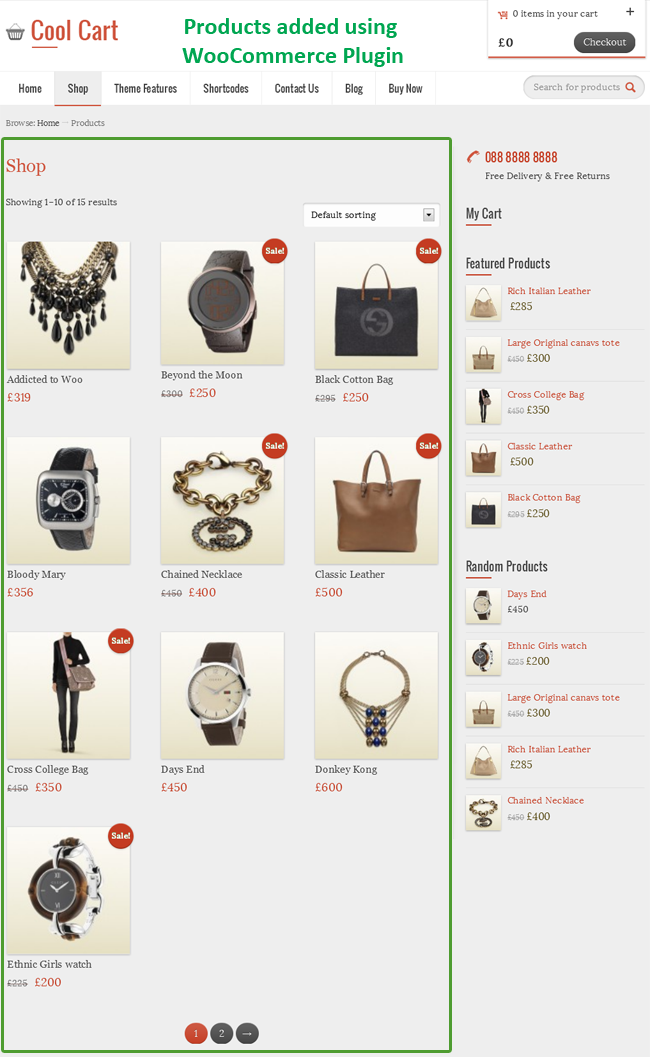
8. Set up your products
It is a compulsory requirement of this theme to use any of this plugin to have products on your site.

CoolCart with Jigoshop
- If you want to use Jigoshop, you can download it here.
- See the Installation Tutorial here.
- Jigoshop’s Documentation/guide is available here.
CoolCart with WooCommerce
- If WooCommerce is your choice then you can click here to download it.
- See the “Getting Started” Tutorial for installation and setting up WooCommerce plugin.
- WooCommerce’s Documentation/guide is available here.
Going Deeper
1. Create Pages using CoolCart Page Templates
A) Creating page using page template
Page Templates are the ready made pages based on some obvious needs. To create it,
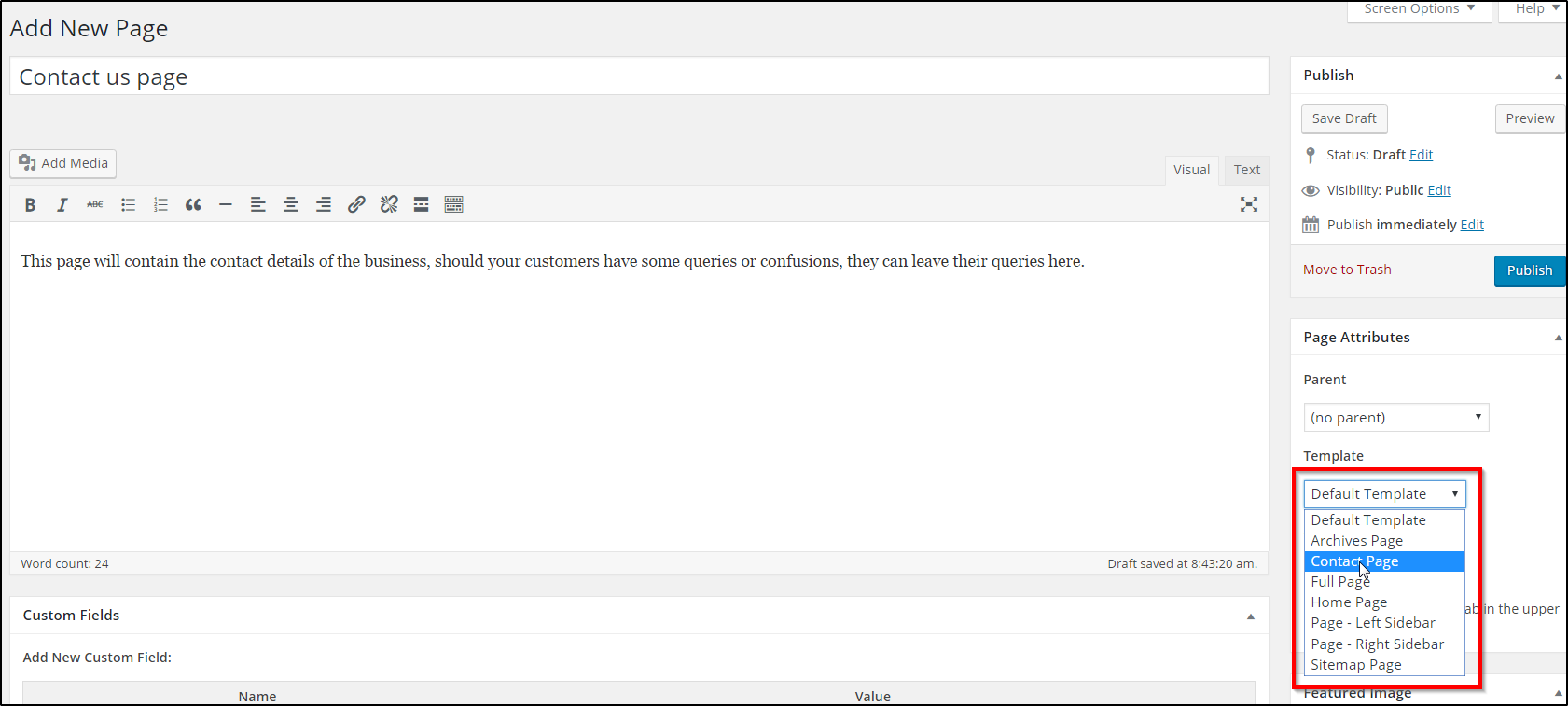
- Create a new page from wp-admin -> Pages -> Add New
- Select any page template from the Template option given in Page Attributes section on the right side of your screen and publish it.
- Your particular page is ready!
B) CoolCart Page Templates
CoolCart comes with below mentioned built in Page Templates.
- Advance Search – Shows a search form to search anything listed on the site.
- Archive Page – Shows the posts Month wise
- Contact Us Page – Shows a contact us form (Inquires sent using such form goes to the admin email Id as described in WP-admin -> Settings -> General)
- Sitemap Page – Lists the total posts,custom posts, pages of the site on the single page.
2. Style your content using shortcodes
The easiest way to add buttons or columns into a post or page is to use shortcodes. To use them you will first need to install our Shortcodes plugin. Follow these steps:
- Download the plugin by clicking here
- Extract the plugin using software such as 7-Zip (use Extract Here option)
- Connect to your server using FTP. For details open this article
- Upload the plugin (folder) to wp-content/plugins
- Go to wp-admin -> Plugins and activate the plugin
To see what are the actual shortcodes available to you click on the link below:
https://templatic.com/demos/catalog/shortcodes-guide/
3. Translate CoolCart
To translate CoolCart, you will need software like Poedit. Using Poedit you need to load en_US.po located inside your /languages folder and translate it. For detailed instructions on translating with Poedit open our localization tutorial.
4. Protect your contact page with captcha
In order to add some spam protection to your contact page first go to Appearance -> Themes -> Customize and click on “Show captcha” inside the “Contact Page Settings” section. With that done we need to install the WP-reCAPTCHA plugin. The easiest way to install the plugin is to head over to wp-admin -> Plugins -> Add New and enter WP-reCAPTCHA inside the search bar. From there you can install the plugin very easily.
Once installed, head over to Settings -> WP-reCAPTCHA and enter the public and private keys. You can get the keys for free by clicking here. With the done, your contact page should now be secure from spammers.
5. Create a mega menu
If you want to add some visual effect to your navigation menu then mega menu can help you in this. Follow these steps for that,
- Create the normal WordPress menu from wp-admin -> Appearance -> Menus, how to create it?
- After creating normal menu, do not select it in the wp-admin -> Appearance -> Menus -> Themes Location, otherwise mega menu effect will not work.
- Now, Go to Wp-admin -> Appearance -> Widgets.
- Drag and drop jQuery Mega Menu widget in jQuery Mega Menu widget area.
- Select your created menu in it and add the effects you want by filling all the required fields.
- Save it and refresh your browser, your mega menu must in effect now.
6. Compatibility with third-party plugins
Other than WooCommerce and Jigoshop plugin, one more plugin is being supported – bbPress. It is a forum software, made the WordPress way.
- First, download, install and activate bbPress just like you activate any other plugin.
- When we activate the plugin, three taxonomies are added – Forums, Topics, and Replies. Replied depends on its Topic. Topic depends on its forum.
- For Example, In Templatic Forums, there are different forums: CoolCart theme forums, GeoPlaces Theme Forums, etc… This CoolCart theme forum is a “Forum” in bbPress.
- Now, under CoolCart theme forums there will be many forums. These are treated as “Topics”.
- And a Topic can have many replies. Each of them is known as “Replies” in bbPress.
- Forums can only be added from backend. Topics & Replies can be added from Front-end & back-end.
- If you are adding a Topic from back-end, then you must select Forum for that topic from WP-admin -> Forums -> New Forum -> Forum Attributes -> Type field.
- If you are adding a Reply from back-end, then you must select its respective forum and topic from WP-admin -> Replies -> New Reply -> Reply Attributes section.
- bbPress’s other settings are placed in WP-admin -> Settings -> Forums.
Developers’ Section
1. Make little tweaks using the custom.css file
Located inside the theme root folder, the custom.css file enables you to quickly overwrite any css class inside the theme. This allows you to store and manage all css tweaks using just one file. Before you start using the plugin, turn it on inside Appearance -> Themes -> Customize -> General Settings -> Use custom.css. Once activated, the file can be modified from the Appearance -> Editor section (or directly on the server).
To learn more about custom.css visit the following article.
2. Create a child theme
Child themes are the best way to customize a theme without compromising the main (parent) theme. Updates become a major issue when updating parent themes, since you often need to update files that you’ve previously tweaked. With child themes your core (parent) files are left alone and all modifications are performed inside a separate folder.
Since creating child themes isn’t theme-specific there are a number of articles available online that you can utilize. These two will provide a great starting point:
3. Key CoolCart Files
In this area we’ll try to outline some of the theme’s sections and the files that control them, i.e. the files you must edit in order to make changes. It’s up to you whether changes will be made directly in the files or via the child theme.
- Homepage logo area – header.php
- Post detail page – post.php
- Post listing page (blog page) – content.php
- Most widgets – /supreme/library/functions/widgets.php
Any Queries? Contact us and we’ll help you out.