eShop has been built around our eCommerce framework. So before going through this guide, you should also read its main framework guide to know about installation, setup basic options and settings etc. The core features remain the same as mentioned there in the framework guide. Here we will discuss how you can set up eShop theme for your website including the widgets that we have used for our demo site. Install and activate
1. Home page
To set up home page, you will have to follow some chain steps like setting up options given at wp-admin -> Theme options -> Theme options and setting up widgets. To read about the back-end options, read the framework guide, it explains each options in detail. Let’s talk about the widgets here,
- Go to wp-admin -> Appearance -> Widgets,
- You will find just 1 widget area that affects Home page and it is “Front Page Content”
- Whereas some of the widget areas which will not just affect home page but also rest of the pages on the website (common for all pages). Those areas are header areas such as “Header Top Navigation”, “Header Main Navigation” and “Header Right Settings”.
- Other such common area “Footer Right Side”
- Placing suitable widgets in all such said widget areas, you can easily setup your homepage.
Theme is designed full width and so you cannot have any other layout.
Lets learn how to configure the Homepage:

- Logo – Go to Shopping cart > Design Settings > General settings. Here you will find the options the set the logo of your site.
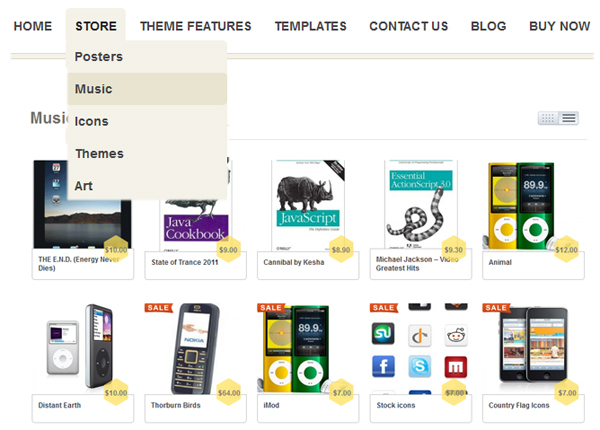
- Primary Menu (Top) – Go to wp-admin > > Appearance > Menus and create a custom menu. Go to widgets > Header Top Navigation and insert the custom menu widget here
- Shopping cart – Go to Appearance > Widgets. Drag n’ drop the ‘Shopping cart info’ widget in the ‘Header Right Settings’ area.
- Secondary Menu (Main) – Go to wp-admin > > Appearance > Menus and create a custom menu. Go to widgets > Header Main Navigation and insert the custom menu widget here
- Search bar – Go to widgets > Header Main Navigation. Drag n’ drop the ‘Search’ widget here.
- Slider – Go to wp-admin > > Appearance > > Widgets > > Front Page Content > > T – Home Slider and enter the number of posts and category ID. This slider uses images and posts from Blog category. To add images, just use the standard image upload button while adding Blog posts. It is recommended that the image sizes are at least 600 x 300.
- Category wise posts list – Go to wp-admin > > Appearance > > Widgets > > Front Page Content > > ‘T – Category-wise Product list’ widget.
- Category wise posts list – Go to wp-admin > > Appearance > > Widgets > > Front Page Content > > ‘T – Category-wise Product list’ widget.
- Latest News – Go to wp-admin > > Appearance > > Widgets > > Front Page Content > > T – Latest news widget.
- Social media buttons – Go to wp-admin > > Appearance > > Widgets > > Footer Right Side > > ‘T – Social Media widget.
2. Product Listing Page
Setting up product listing page has 2 main steps as mentioned below, let’s take a look,

A) Create and place product listing page
The page where your products belonging to certain category(ies) are listed is your product listing page. Now this page gets created automatically in the theme as soon as you add some categories and products. The need here is to place that page on your website. Here are the steps for that,
- Create your required product categories from wp-admin -> Products -> Product Categories
- Start adding products from wp-admin -> Products -> Add New Product
- Select the relevant category(ies) and publish your products. (The whole process is just like adding a WordPress page)
- Now, create a menu from wp-admin -> Appearance -> Menus and place your product categories and other required things there and save it
- Place a widget “Custom Menu” in any of the header widget area (the most suitable one is Header Main Navigation ) and refresh your browser to see the effect.
We did the above said process just to make it easy for your users to locate your product range and actually reaching the product listing page.
B) Product Listing page settings
To apply some settings like list/grid view, number of products per page, display product price there or not etc,
- Go to wp-admin -> Theme options -> Theme options
- Expand the section named “Product Listing Settings -> For ‘Archive’ or ‘Category’ Page to do the settings.
Read more about it in its framework guide. As theme is designed full width it does not have any sidebar widget area that affects product listing page.
3. Product Detail page
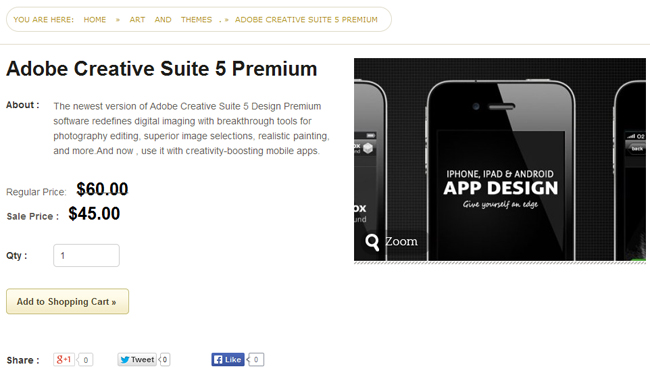
Product detail page is the page from where you can actually purchase the product and see all the detailed information about it. To set it up some of the options available for it are at wp-admin -> Theme options -> Theme options, expand the section “Product Details Page Settings” to setup these options. Read more about it in its framework guide Other information such as variety of product pictures and other detailed information comes from the product that you added from the back-end from wp-admin -> Products-> Add New by filling up all the product information given there.

For our demo site’s product detail page, we have not used this widget area but if you want then it comes with a widget area that loads just above the footer. Let’s see which is the most suitable widget for it.
Product Detail Page – Pre Footer
- T – Advt – Use it to show advertisement by adding html code.
4. Inner Page
As theme is designed full width, the default view of all inner pages (normal WordPress pages that you create like About Us etc) will be full width. If you want to apply sidebar on any of your inner page, you will have to,
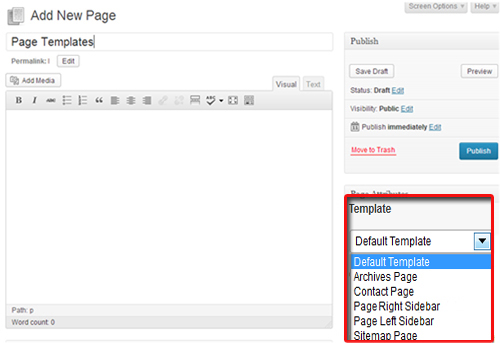
- Go to wp-admin -> Pages -> Add New
- Select either “Left Sidebar Page” or “Right Sidebar Page” page template from “Template” option given under “Page Attributes” section.
- Publish your page.
- Now head over to wp-admin -> Appearance -> Widgets
- Place your required widgets in any of the widget areas “Inner Page Sidebar Left” or “Inner Page Sidebar Right” depending on the page template you selected.
- Save your widget and refresh your browser. Your widget must be visible on right/ left side of your inner page.

Inner Page Sidebar Left
- Categories – Display’s categories. You can also write the Title of the category like “Our Products”
- Archives – Displays posts month wise based on the published date
Inner Page Sidebar Right
- Categories – Display’s categories. You can also write the Title of the category like “Our Products”
- Archives – Displays posts month wise based on the published date
Some other settings that you would like to do are located at wp-admin -> Theme options -> Theme options. Read more about it here
* Create pages using theme page template
Using page templates you use the ready made page made for a specific purpose like contact us page having a form with all required fields. With this theme, we provide you 4 page templates as mentioned below,

- Archives Page – Shows the posts Month wise
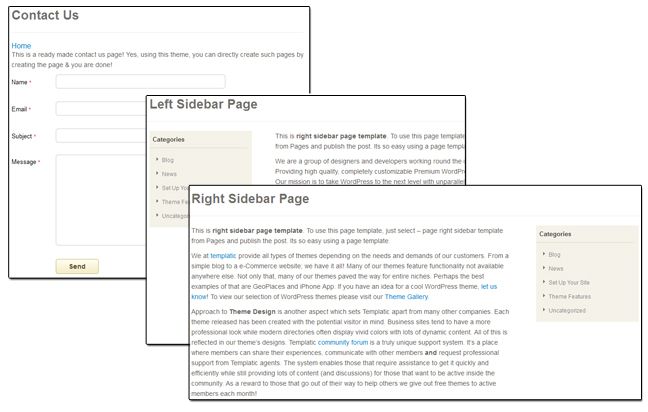
- Contact page – Shows a contact us form (Inquires sent using such form goes to the admin email Id as described in WP-admin -> Settings -> General)
- Page Left Sidebar – Creates page with the left sidebar (to place widgets there you will have to place any widget in the widget area “Inner Page Sidebar Left”)
- Page Right Sidebar – Creates page with the right sidebar (to place widgets there you will have to place any widget in the widget area “Inner Page Sidebar Right”)
- Sitemap page – Lists the total posts,custom posts, pages of the site on the single page.
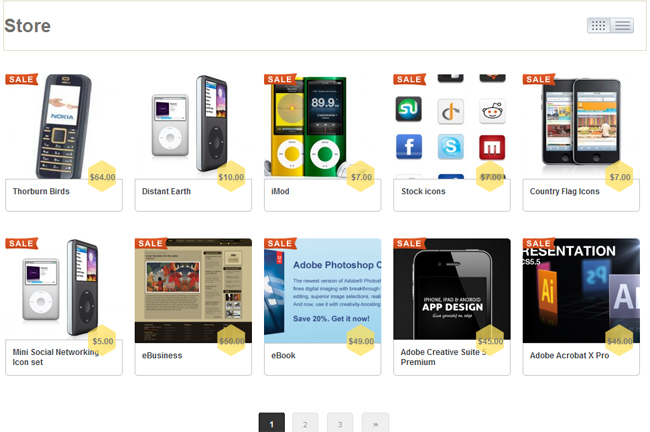
5. Store Page
This is the page that lists all the products available on your site irrespective of the categories. It gets created automatically by the theme and to use it or to see it you can append ?ptype=store to your site URL. For example, http://example.com/?ptype=store. So, you can use such custom link in your navigation menu as well. For our demo site, we placed the link of store page as said above in the navigation menu and then placed widgets in the store page widget areas at wp-admin -> Appearance -> Widgets. This page does not have any sidebar area due to its specific full width design.

6. My Cart Page
It is also known as shopping cart page. When user selects any product from the product detail page on your site and adds it to the cart, it shows a link “View Cart Detail” which redirects to this “Cart” page. Basically it lists all the items that user has added there while viewing the available products on your site. It has all product detail like price, quantity and if user is a registered one then shows his profile information as well. Some of the settings that a My Cart page requires are,
- There is a whole section given for shopping cart at the back-end which you can setup according to your requirement.
- Locate it at wp-admin -> Theme options -> General Setting, Shopping Cart tab
- There is no sidebar area or any other widget area provided for the cart page (it will be full width only).

7. Checkout Page
Shopping cart page has “Checkout” button clicking which it redirects to “Checkout page” from where a customer can actually pay for his purchased product(s). Here are the things that it will show,

- It will show the list of active payment gateways on your site. (You can do its settings from wp-admin -> Theme Options -> Payment Options)
- All the detail of selected products.
- Discount code box. (You can turn it off from wp-admin -> Theme options -> General Settings -> Other settings) Read more.
- If user is logged in then also shows his Billing and Shipping address. (To modify its settings read here)
8. Blog pages
Blog is nothing but a normal WordPress post and so major operations with it remain the same. Two blog related pages that you will be having with this theme are blog listing and blog detail pages, lets understand them in detail but before understanding them just have a look at the basic blog creation process,
- Go to wp-admin -> Posts -> Categories
- Create your required categories. (As soon as you insert sample data to your site, theme auto installs a post category “Blog”)
- Create your posts from wp-admin -> Posts -> Add New and check mark the post category(ies) to apply your post to those categories
- Publish your post.
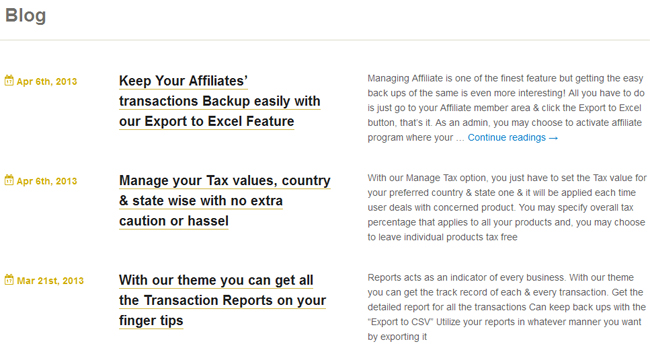
A) Blog Listing Page
The page where your posts based on categories are listed is known as blog listing page. To set up blog listing page using this theme, you need to undertake the main thing of doing “settings”. Placing widgets will not be required as theme is designed full width and so has no sidebar or anyother widget area for your blog listing page.

i) Blog Listing Settings
- Go to wp-admin -> Theme options -> Theme options
- Expand the Blog section settings section
- Setup your required options and save them
To read more, refer the main framework guide.
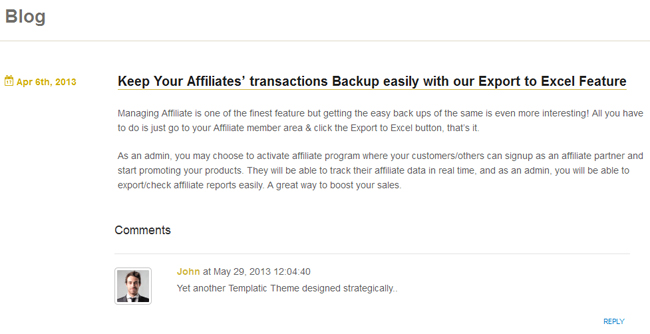
B) Blog Detail Page
The page that shows only one post along with its whole content is known as blog detail page. Alike the blog listing page, blog detail page too has 1 main thing i.e. “setting up a perfect blog detail page”

i) Blog detail settings
- Go to wp-admin -> Theme options -> Theme options
- Expand the Blog section settings section
- Setup your required options and save them
To read more, refer the main framework guide.
9. Remove/edit the footer credit line

To edit the footer credit lines,
- Go to your active WordPress directory ..\wp-content\themes\DigitalBox_child
- Open footer_page.php file and edit the text on the 3rd (company logo) and 4th line (copy right text). You can also have your own logo image. (Note: Be cautious, If you violet any php syntax rule then your site may go blank)
Any Queries? Contact us and we’ll help you out.
