Introduction
Education Academy is a simple portfolio theme basically designed for the purpose of institute’s or University’s websites. Of course, it is a responsive theme. There are different types of taxonomies like staff members, courses, facilities provided by the university, etc… In the theme there is also different kind of sliders provided for various areas. The theme depends on another theme, Supreme which is our main framework theme. These are the basic features provided in the theme. Let’s start to see how they can be actually implemented.
Installing Education Academy Theme
- Connect to member area and expand the Education Academy section under My Downloads. Download all available files
- Connect to your WordPress dashboard (wp-admin) and navigate to Appearance -> Themes. Click on the Install Themes tab and then on Upload. Use the Browse option to locate the supreme zip file on your hard drive – then click on Install Now. After the installation process is finished do not activate supreme.
- Navigate again to Appearance -> Themes -> Install Themes -> Upload but this time load/install the education academy zip file. Once it’s installed activate the theme.
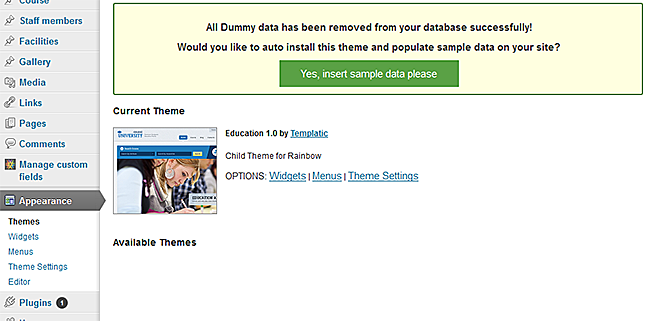
- To load sample data navigate to Appearance -> Themes and click on the blue “Yes, insert please” button
In case WordPress rejects the .zip files use FTP to install the theme:
- Extract supreme.zip and educationacademy.zip then upload to /wp-content/themes directory
- Once uploading is done connect to the WordPress dashboard and activate the Education Academy theme
- If you run into more problems during installation please visit our Installation Guide
For detailed instructions on using FTP please click here
Need help with installing the theme? Hire us!
Facing Problems in installing the theme? Don’t worry, we’ll do that for you, just click here!
Installing Sample Data
Do not edit the sample data because in case you delete it, your modifications will be lost. Always insert fresh data.
If you want to auto install the sample data then just click on “Yes insert sample data please”. Theme will be activated & completely installed with some added sample content and categories by default so you can start using it right away. 
If you wish to delete the sample data that we populated in your site then you can remove it by clicking on “Yes Delete Please!”.
Setting up Home Page
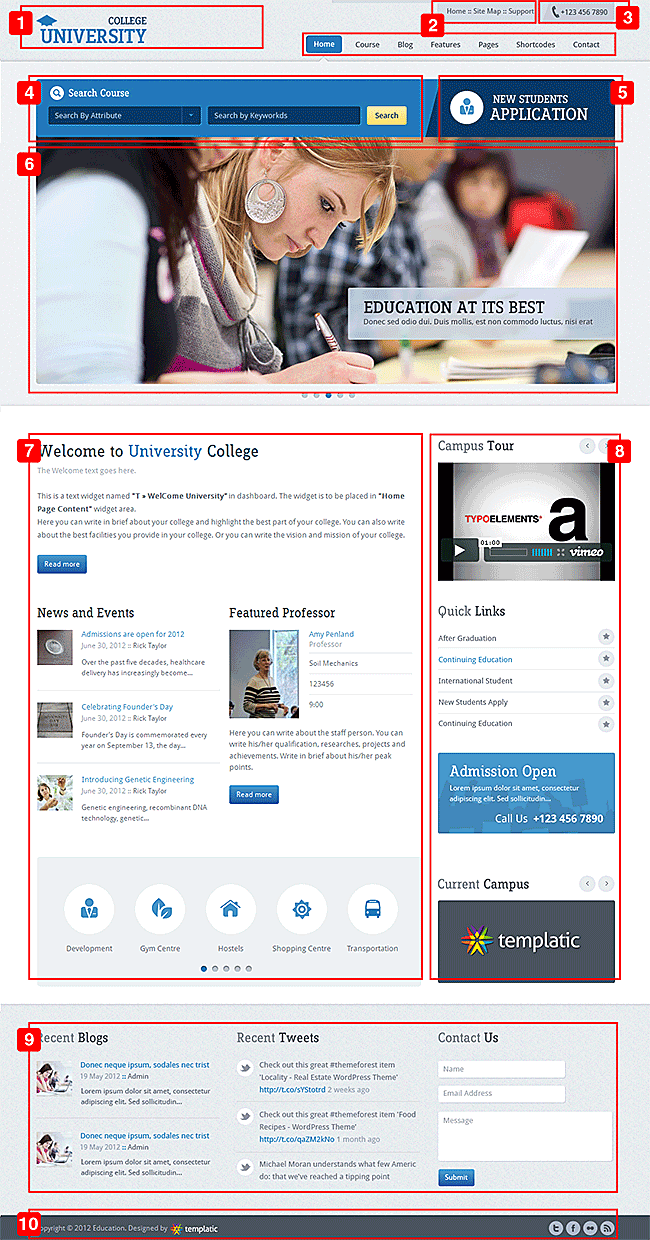
There are many different areas on the home page which can be configured by this way:

- Logo: Go to WP-admin → Appearance → Themes. Click on “Customize” link. In “Site Logo” section you can upload your site’s logo image.
- Header Menus: You can find more details about menus in Different Menus section.
- Contact Number: Go to WP-admin → Appearance → Themes. Click on “Customize” link. In “Education Theme Settings” section, “Contact No for Header” field you can change your contact number. Click on “Save & Publish” button after changing.
- Search: Go to WP-admin → Appearance → Widgets. Place “T » Search Courses” widget in “Inside Home Page slider” area. If you want to enable a site search widget then Go to WP-admin → Appearance → Themes, click Customize link and In “Education Header Search Settings” you can show/hide it.
- Application Text: Go to WP-admin → Appearance → Themes, click on Customize. If you want to display the application info then enable it by marking “Application ID” option. You can give the application link and title as per your requirements. The Title given as sample in the theme is like: New Students Application.
- Slider: Go to WP-admin → Appearance → Widgets. To set up slider, you can place “T » Home Page Gallery (Slider)” widget in “Home Page Slider” area. You can have more details about this widget in Different Widgets section.
- Main Content: This is “Home Page Content” area. It is having these widgets by default when the theme is installed: T » WelCome University, T » News & Events, T » Featured Professor and T » Above footer Slider (Slides services or facilities). You can have more details about these widgets in Different Widgets section.
- Sidebar: This is “Primary” area where you can different widgets regarding sidebar like T » Featured Video, T » Quick Links, T » Advance Information Widget and T » Sidebar banner slider. You can have more details about these widgets in Different Widgets section.
- Footer Widgets: This is “Footer Widget” area where you can place different widgets for footer like T » Recent Blog Posts, T » Latest tweets and T » Contact form widget.
- Footer Social Medias: The social icons given below the footer widget area can be managed in WP-admin → Appearance → Themes. Click on “Customize” link and then “Education Footer Navigation Settings“. There are different social media links fields where you can connect your site with the social sites. The credit link can also be edited in “Footer” section in the same page.
You may use WooCommerce widgets in the footer area but as they are not meant for this area, they won’t look ideal with the theme design. Templatic’s Widgets and WordPress default widgets should be used for this area.
Different Menus
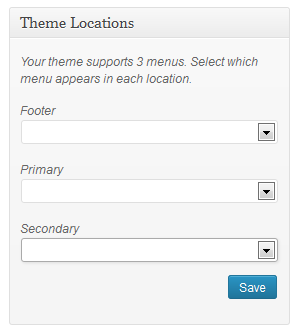
You can have two different menus on your site:

Primary Menu: The menu displayed at the top of the site with contact number is defined as primary menu. Go to WP-admin → Appearance → Menus. First create a menu and select this menu under “Primary” area.
Secondary Menu: The menu displayed beside the logo/title of your site is defined as Secondary Menu. Go to WP-admin → Appearance → Menus. First create a menu and select this menu under “Secondary” area. You can also use “jQuery Mega Menu” widget for this menu. You can place it in “Header” area. Go to WP-admin → Appearance → Themes. Click on “Customize” link. If you want to enable the default menu then just mark the checkbox named as “Show Default Menu” under “Education Header Navigation Settings”.
Footer Menu: The menu displayed in the footer of your site. Go to WP-admin → Appearance → Menus. First create a menu and select this menu under “Footer” area.
Sometimes you are not able to see the course category, Designattion, Facility Types, etc… on the create/edit menu page. At this time just click on the “Screen Options” at top-right corner of your screen. Here mark the checkboxes named as “Course”, “Course Cstegories”, “Designation” or whatever you want.
ListView / GridView
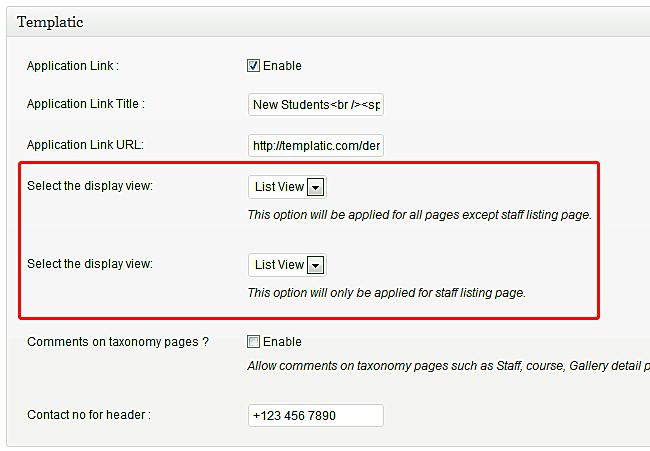
For different listing pages like gallery listing page, course category page, etc… you can display either them in list view or grid view. 
Go To WP-admin → Appearance → Themes, click on Customize. Here, in “Select the display view” option you can select the list View or grid View option for Gallery, Facilities and Courses. There is another same option below this option. Here, you can change the List View or Grid View for Staff listing pages.
There are four types of layouts which can be used in the theme. They are: Default, One Column, Two Columns, Left & Two Columns, Right. Other options for layouts are coming from the framework (Main) theme – Supreme which are of no use in this theme.
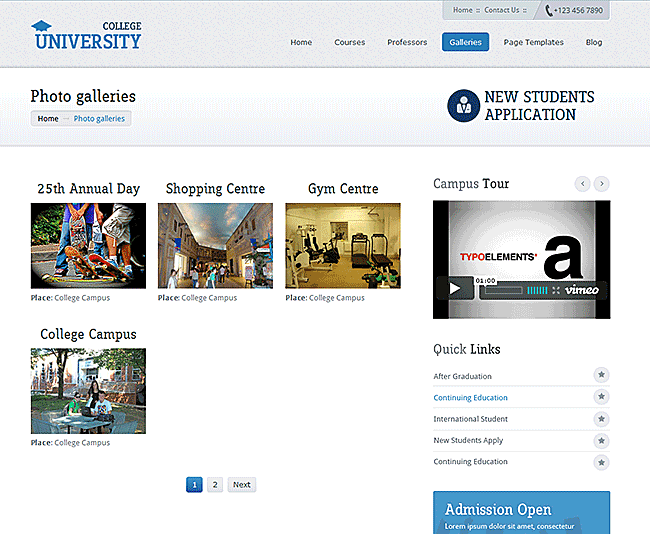
Manage Galleries

Back-End: Galleries are used to display different set of pictures or photos of your institute on the site. Each gallery will have different set of photos. As an admin you can manage all the Galleries from WP-admin → Gallery. Here, you can add, edit or delete the Gallery. In “Custom Settings” section there are multiple custom fields are given which works like attributes for the post or some additional information regarding posts. You can add your own fields too in Manage Custom Fields section.
Front-End: If you want to list all your galleries on one page then you will have to create a link like: www.yoursite.com/?ptype=gallery. If you will click on any title on this page then it will open the gallery and its images. Image of the gallery can be added just like by adding images in to media-gallery of any post.
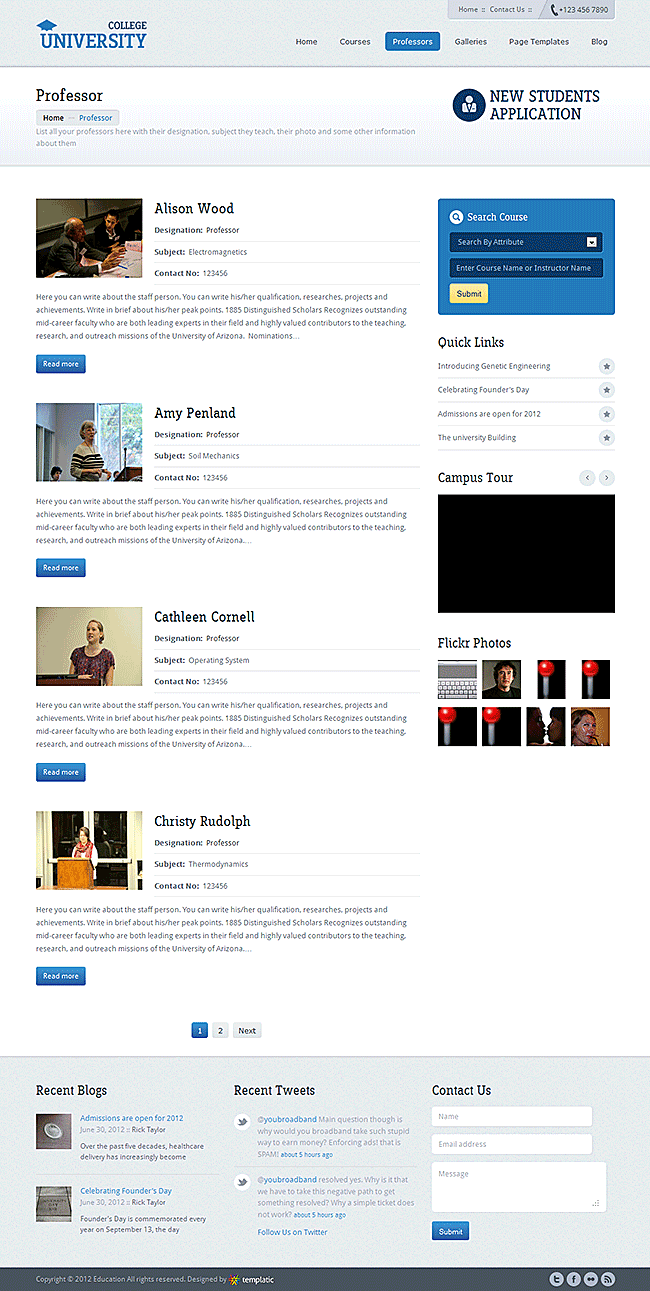
Manage Staff Members

Back-End: As an admin you can manage all the staff members from WP-admin → Staff Members. Here, you can add, edit or delete the staff members. In “Custom Settings” section there are multiple custom fields are given which works like attributes for the post or some additional information regarding posts. You can add your own fields too in Manage Custom Fields section.
Front-End: You can list all your staff members in front-end using designation. Designation works like categories. You can create it from WP-admin → Staff members → Designation. If you will click on any title on this page then it will open the detail page of that staff member. Image of the staff member can be added simply by adding an image in to gallery of that post.
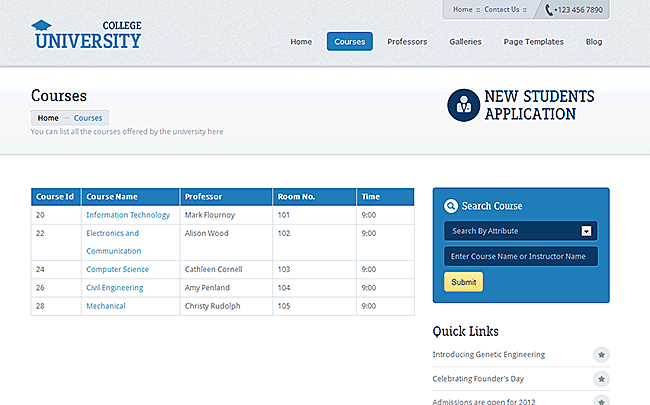
Manage Courses

Back-End: As an admin you can manage all the courses from WP-admin → Course. Here you can add, edit or delete the courses as well as course categories. In “Custom Settings” section there are multiple custom fields are given which works like attributes for the post or some additional information regarding posts. You can add your own fields too in Manage Custom Fields section.
Front-End:You can list your courses in front-end using course categories that you can create from WP-admin → Course → Course Categories. You can use the categories links in to your custom menus.
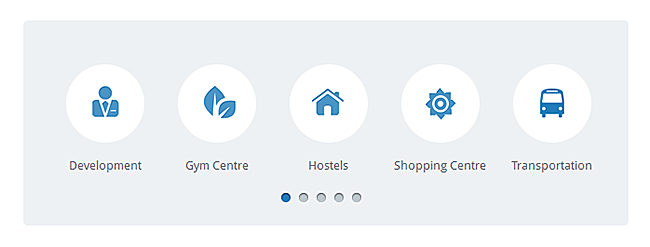
Manage Facilities

Back-End: As an admin you can manage the facilities from WP-admin → Facilities. Here, you can add, edit or delete the facilities provided on your site. In “Custom Settings” section there are multiple custom fields are given which works like attributes for the post or some additional information regarding posts. You can add your own fields too in Manage Custom Fields section.
Front-End: If you want to list all your facilities on one page then you will have to create a link like: www.yoursite.com/?ptype=facilities. If you will click on any title on this page then it will open the detail page of that post or facility. Image of the facility can be added simply by adding an image in to media-gallery of that post. There is a section given as “Facility types” which acts like categories for facilities. It can be added under WP-admin → Facilities → Facility types.
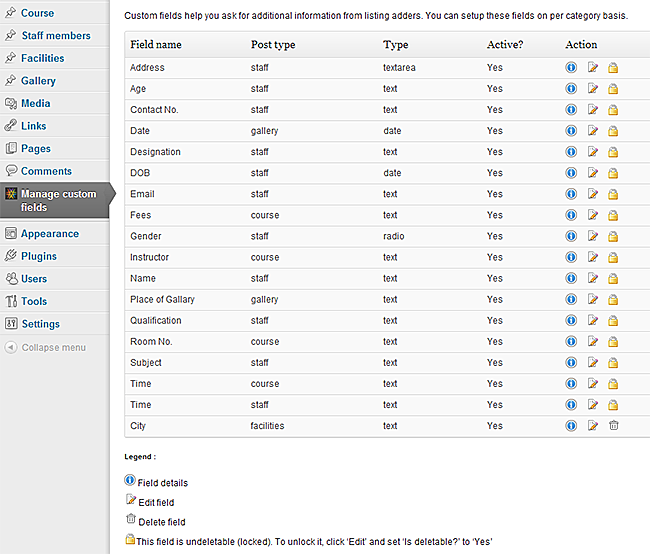
Manage Custom Fields
Whenever you are adding custom fields make sure that “HTML variable name” field should not contain any special characters except underscores (_) and it also should not have space.
Custom fields are the fields that are displayed with your posts like staff member’s age, experience or Course details, etc… They work like attributes for the posts. These fields are displayed as an input field in Add or Edit Post and as an attribute field in detail pages. You can add new or edit the existing custom fields in WP-admin → Manage Custom Fields.

When you will click on Add/Edit custom field you will be able to see the below options:
[Icon List]
- Show for post-type: You can mention for which kind of post you want this field. Suppose if you want to display a field for gallery then you can select “Gallery” here.
- Field Type: Here you can select which kind of custom field you want. We have provided options like text, date picker, Multi checkbox, Radio, Select, etc…
- Option Values: This field is use full when you are using field type like checkbox, radio or select, etc… You can give these field’s options here. You can separate the values with comma.
- Title: The title for the field which will appear in custom field settings area.
- Field name (Front-end): The name you provide here will be displayed as the field’s name (label) in the front-end. Here front end stands for detail pages like course detail page, staff member detail page, etc…
- Field label (for back-end): The name you provide here will be displayed as the field’s name (label) in the back-end. Here back-end stands for WP-admin → Manage Custom Fields.
- HTML variable name: The HTML variable name for the custom field. IMPORTANT: It should be a unique name and it will be not editable after once you entered.
- Description: You can give a short description about this field which will appear below the field in add post page.
- Default Value: In this field you can give the default value for the field.
- Position (Display order): This is a numeric value that determines the position of the custom field in the front-end and the back-end. e.g. 5
- Active?: This option activates or deactivates the field. It is also useful when you want to give some fields for some particular period only.
- Compulsory?: You can make the field compulsory by selecting “yes” here.
- Display location: Here you can select the location of the field whether you want to just display in back-end or on both side.
- Is editable?: You can specify whether or not this field is editable. If you have selected “Yes” in this then when you will go to edit the custom field then some of the options from all this will not be available.
- Is deletable? : If “No” is selected in this option then you can’t delete the field from the back-end (i.e. Custom fields list).
- Show on Search Form?: If you have selected “Yes” here then the field will be displayed in Advanced Search page and your users can do the search with this field too!
- Show on detail page?: If you have selected “Yes” then only the field will be displayed in the detail page.
- Required field warning: If you have selected “yes” in “Compulsory?” field above then you can specify the error message for the field when user leaves it empty.
- Validation type: This field used to validate the field. You can specify which kind of data user will have to enter in this field. The options given there are: Require means this field cannot be left blank. Phone No. means this field requires numeric values in phone number format. Digit means this field requires numeric values. Email means this field is requires a valid email format.
- CSS class: If you want to apply some css to this field then you can specify the class name here.
- Extra Parameter: You can also give some parameters to the field using this option like onchange, maxlength, etc…
[/Icon List]
Widgets Of Education Academy:
[Icon List]
- T » Home Page Gallery (Slider): Using this widget you can display various posts in the slider. You can select post type either posts, facilities, galleries or Staff Members. In the Category Slugs field you can specify any particular category’s ID. So that posts will be displayed from that category ID only.If you have selected “Gallery” as post type then you’ll need to mark the check-box given there below the “Post Type” field and mention that particular gallery’s ID not the gallery category ID in “Gallery ID” field.
- T » Search Courses: This widget searches the courses from the sites. The search also depends on the attributes selected by the user. This widget can be placed in “Inside Home Page Slider” area.
- T » Welcome University: This widget is used to display a welcome and introduction text about your college. You can place this widget in “Home Page Content” area.
- T » News & Events: Using this widget you can list your WordPress normal posts or blog posts from particular categories. In Category ID you’ll need to mention the category ID. You can place this widget in “Home Page Content” area.
- T » Featured Professor: This widget can display a professor’s details. You can use it to display your H.O.D, Principal, etc… You’ll need to staff member’s ID here in the widget. You can place this widget in “Home Page Content” area.
- T » Above footer Slider: This is a slider widget using which you can display different facilities in the slider. You can place this widget in “Home Page Content” area.
- T » Featured Video: This is a kind of slider only where you can display various videos. In this widget you will need to provide different Embed codes for the videos. You can place this widget in “Primary” area.
- T » Quick Links: This widget lists your WordPress posts or blog posts as links. You can also specify a category ID from post categories. You can place this widget in “Primary” area.
- T » Advance Information Widget: This widget used to display some information effectively and little differently on the site. You can also give your own style by mentioning the class name in the widget. Make sure that you have created the same class in either style.css or custom.css file of the theme. You can place this widget in “Primary” area.
- T » Small banner slider: This is another slider provided in the theme using which you can simply display different images. You’ll need to just give the image URLs. You can place this widget in “Primary” area.
- T » Recent Blog Posts: This widget can simply display your latest or recently added posts on the site. The posts can be of any type like Blog posts, Facilities, Courses, etc… You can also specify a category ID if you want some posts from particular category. This widget can be placed in “Footer Widget” area.
- T » Latest tweets: Using this widget you can display your latest comments or tweets from your tweeter account. Your tweeter account ID should be mentioned in “Twitter Handle” field.
- T » Contact form widget: Using this widget your users can contact you by sending a mail from the site. The mail will be sent to the mail Id specified in “General Settings” of WordPress.
- T » Contact information:As it is named this widget is used to give your contact information. It is placed in “Contact Page Widget Area”./li>
- T » Google Map Location: This widget is used to display your location on Google MAP. Make sure that you have placed correct address in “Address” field because the latitude and longitude values depend on it. “MAP Zooming Factor” is also an important thing. It is placed in “Contact Us Google Map”.
- T » Flickr Photos: This widget is used to display a stream of photos on the site. For that you’ll need to mention your flicker ID in to the widget. You can place the widget wherever either in sidebar or footer.
Can I show the pop up for my image gallery in normal WordPress pages?
Yes you can, but the condition is, if you have activated Templatic-Shortcodes plugin.
Any Queries? Contact us and we’ll help you out.
Need help with installing the theme? Hire us!
Facing Problems in installing the theme? Don’t worry, we’ll do that for you, just click here!
