Theme Installation
Installing Rejuvenate using the WordPress dashboard
- Connect to the member area, expand the Rejuvenate theme section and download the Rejuvenate.zip file.
- Inside your WordPress dashboard, navigate to Appearance ⇨ Themes ⇨ Add New ⇨ Upload ⇨ and load the .zip file you just downloaded.
- Once the upload is finished click on “Activate”. With that done choose to “Install sample data”.
Installing with FTP
Installing via FTP is necessary on servers that aren’t optimized for WordPress and can often interrupt the installation process because of the long execution time. Good news is that this type of install isn’t particularly hard, just longer compared to installing from the back-end.
For general instructions about using FTP please open this tutorial.
- Connect to the member area and download the Rejuvenate.zip file.
- Extract the file using software like 7-Zip. Use the Extract Here option.
- Assuming you read the above linked FTP tutorial, navigate to /wp-content/themes/ on your server and upload the extracted theme folder
- Login to your WordPress dashboard and go to Appearance ⇨ Themes. Activate the Rejuvenate theme
- While in the Appearance ⇨ Themes section, click on the blue “Install sample data” button to populate your site with dummy data and make it look like our demo.
Manage Rejuvenate pages
The homepage
Assuming you loaded dummy data, when you open your sites homepage you should see widgets; most of the homepage is totally widgetized. The homepage itself is a regular WordPress page created with the Home Page page template. This page (with the “Home Page” page template) is normally created during theme activation and automatically assigned as the sites front page. However, if it’s not, i.e., if your homepage is not showing widgets follow these steps to fix it:
- Go to Pages ⇨ Add New. Enter the page title as “Home” (for consistency sake, this isn’t really important) and on the right side, under Page Attributes ⇨ Template choose the “Home Page” template. Publish the page.
- Navigate to Settings ⇨ Reading and under “Front page displays” choose “A static page”. In the “Front page” dropdown choose “Home”.
- Go to Appearance ⇨ Widgets to populate the homepage with widgets. The widget areas that appear on the homepage are: Header Right, Navigation Right, Home Page Content, Home Content – Left Area, Home Content – Right Area, Home Page – Sidebar and Footer.
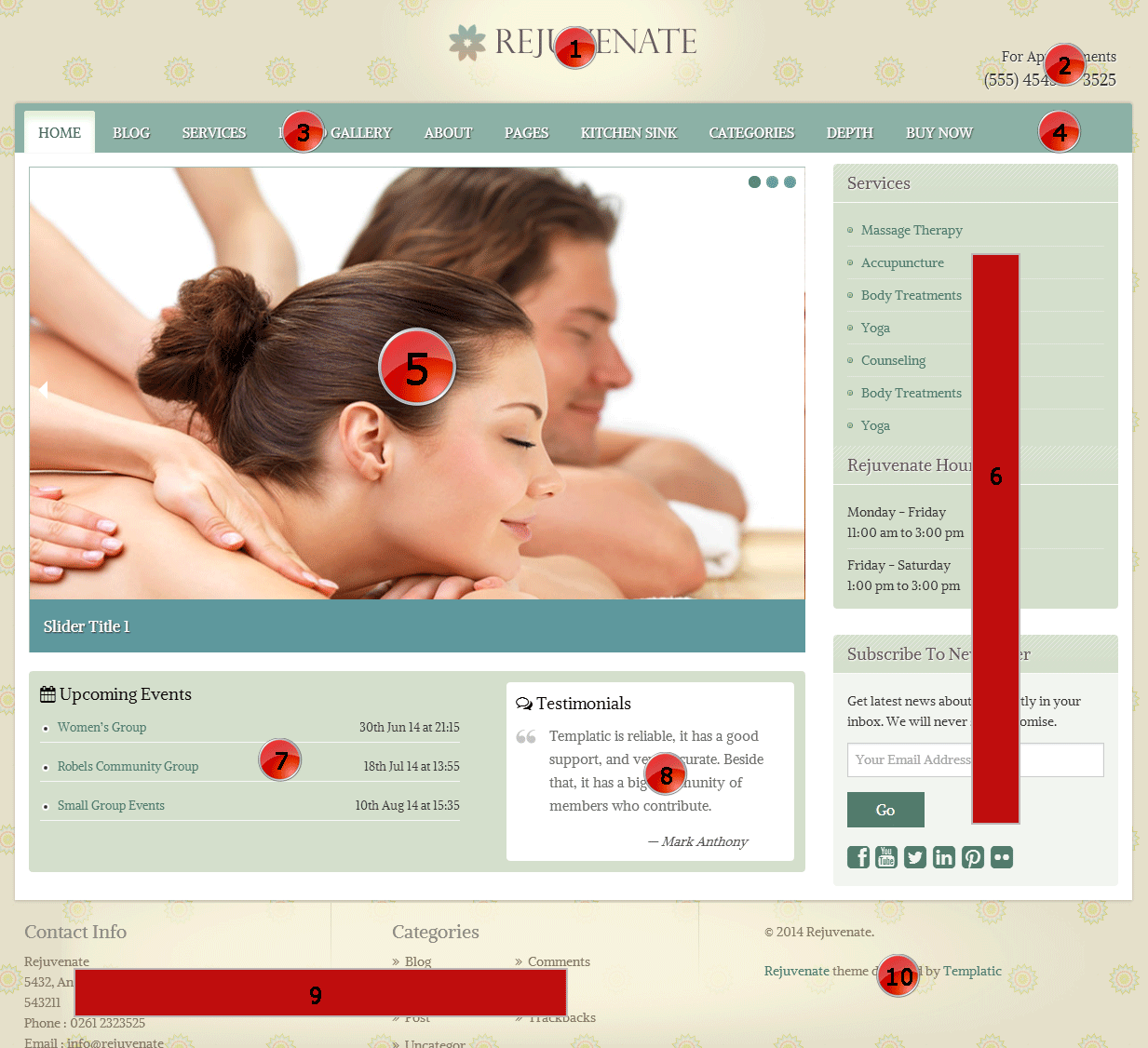
To learn more about the homepage and each of its elements, check out the image displayed below.

1 – The logo section
To change your logo go to Appearance ⇨ Customize ⇨ Site Logo ⇨ Upload image for logo.
If a tagline is showing below your logo, remove it by expanding the “Site Title & Tagline” option (while in the Customize section) and unchecking the “Display Tagline” option. In case you want to remove the logo altogether and display your site title instead, expand the Site Logo section again and click on the current logo image. Now click on the “Remove Image” link.
2 – Header Right widget area
To add content in this area go to Appearance ⇨ Widgets and place a widget inside the Header Right area. In the screenshot above the widget located in this area is Text (default WordPress widget). Here’s the content within that widget:
For Appointments<br><span>(555) 45454 - 3525</span>
3 – Primary menu area
You can assign a menu here by going to Appearance ⇨ Menus and creating a menu. When you’re done select “Primary Menu” under Menu Settings ⇨ Theme Locations. For details on how to create custom menus watch the following video…
4 – Navigation Right widget area
To add content in this area go to Appearance ⇨ Widgets and place a widget inside the Navigation Right area. In the screenshot above there is nothing here, but the native “Search” widget would look good here.
5 – The Slider
This is the area that holds the big slider you see above. To activate the slider, go to Appearance ⇨ Widgets and place the “T – Image Slider” inside the “Home Page – Content” widget area. The slider can work in two ways, by showing images from posts or by showing static images. You control the behavior by checking/unchecking the “User Custom Images?” option.
To ensure images from posts are pulled correctly by the slider make sure you’ve assigned the featured image correctly.
6 – Home Page – sidebar
To add content in this area go to Appearance ⇨ Widgets and place some widgets inside the Home Page – Sidebar area. In the screenshot above the widgets located here are:
- T – Services & Rejuvenate Hours
- T – Newsletter
The content inside the “T – Services & Rejuvenate Hours” is actually HTML. Here’s the code for the “Services” part
<ul> <li><a href="#">Massage Therapy</a></li> <li><a href="#">Accupuncture</a></li> <li><a href="#">Body Treatments</a></li> <li><a href="#">Yoga</a></li> <li><a href="#">Counseling</a></li> <li><a href="#">Body Treatments</a></li> <li><a href="#">Yoga</a></li> <li><a href="#">Counseling</a></li> <li><a href="#">Accupuncture</a></li> </ul>
And here’s the code for the “Rejuvenate Hours” section
<ul class="no-bullets"> <li>Monday - Friday<br> 11:00 am to 3:00 pm </li> <li>Friday - Saturday<br> 1:00 pm to 3:00 pm</li> </ul>
7 – Below slider (left)
To add content in this area go to Appearance ⇨ Widgets and place the “T – Upcoming Events” widget inside the Home Content – Left Area area.
How do events work in Rejuvenate?
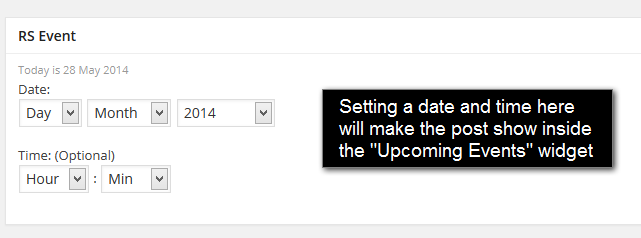
Unlike some of our more advanced themes, there are no actual events (event post type) inside Rejuvenate. Instead, a regular post is considered an event when you assign a start and end date to it. You do this while creating/editing a post in wp-admin ⇨ Posts. You’ll find the event-related section underneath the main content window. The only place where these events are shown is the “Upcoming Events” widget. Other sections of the site (including the post detail page) won’t show these event dates.

8 – Below slider (right)
To add content in this area go to Appearance ⇨ Widgets and place a widget inside the Home Content – Right Area area. In the screenshot above the widget located in this area is the “T – Testimonials” widget.
9 – The Footer
To make content display in this section go to Appearance ⇨ Widgets and place widgets inside the Footer area. In the image above, the widgets located in this area are:
- Text
- Categories
10 – Footer credits
To remove or edit this section go to Appearance ⇨ Customize ⇨ Footer.
Individual post page
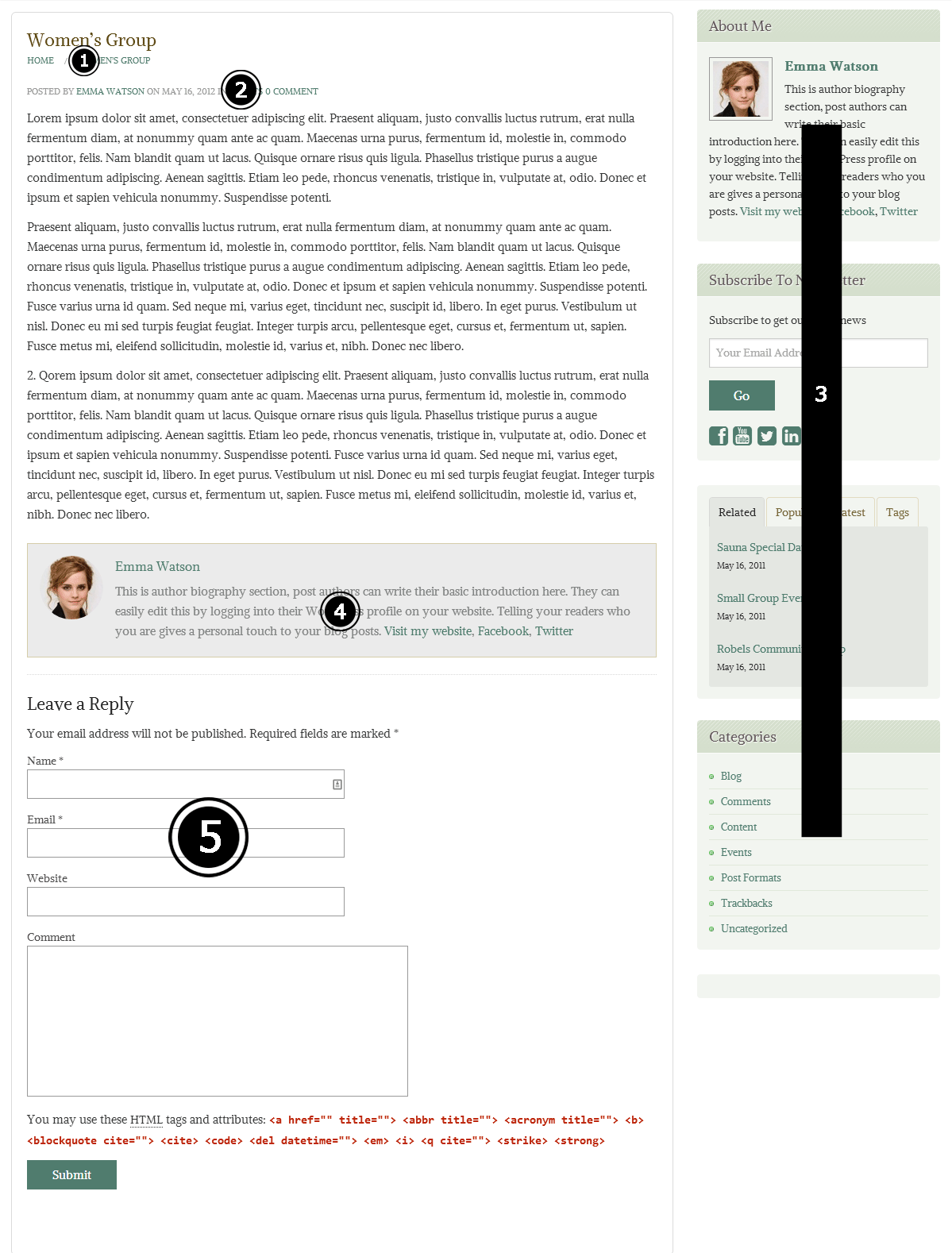
An individual post page is what you get after creating a post from wp-admin ⇨ Posts ⇨ Add New. The image below will outline key areas of the detail page and how you can edit (or even remove) them.

1 – Breadcrumbs
Breadcrumbs display a path from your homepage to the post being viewed. The theme doesn’t have any options specific to the breadcrumbs feature. If you’re interested in removing them just add the following code to Appearance ⇨ Custom CSS Editor.
.breadcrumbs > * {
display: none;
}
2 – The byline
Byline is a short meta description containing information about the author and the date of the post. You can remove it by adding this to Appearance ⇨ Custom CSS Editor
.byline {
display: none;
}
3 – Detail page sidebar
To edit this area go to Appearance ⇨ Widgets and place widgets inside the “Detail Page – Sidebar” area. The widgets appearing inside the screenshot above are:
- T – Author Widget
- T – Newsletter
- T – Related, Popular, Latest posts
- Categories
4 – “About the author” section
The information shown inside this section is pulled from your WordPress profile. To edit this content go to Users ⇨ Your Profile and add a description inside the “Biographical Info” Field. To add an image create a gravatar account and connect an image with your email.
5 – Comments
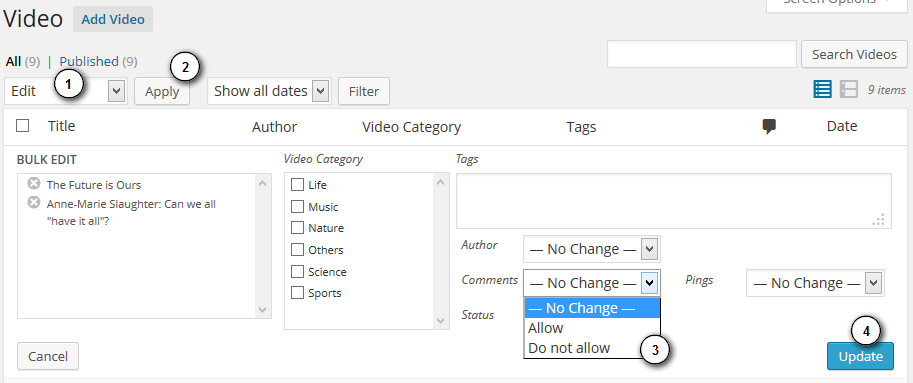
Comments submitted using this form can be managed from wp-admin ⇨ Comments. In case you want to disable comments go to Posts ⇨ All Posts and select those for which you want to disable comments. Now choose “Edit” in the Bulk Actions dropdown. In the area that opens edit the options for the Comments dropdown.

To disable comments for future posts go to Settings ⇨ Discussion and uncheck the “Allow people to post comments on new articles” option located under “Default article settings”.
Individual page (regular WordPress page)
Regular WordPress pages inside Rejuvenate look similar to posts (explained above). The two major differences are:
- That big banner at the top
- The sidebar shown in these pages is Primary Sidebar
Setting a banner image
To change the banner image at the top you need to assign a featured image to your page. To do that head over to wp-admin ⇨ Pages and edit a page (or create a new one). On the right side of the screen you should see a Featured Image section. Click on “Set featured image” and then choose an image from your Media Library (or upload a new one). With the image you want to use selected, click on “Set featured image” in the bottom right corner. That’s it.
The recommended size for the banner image is 1200×260 pixels.
Setting up a Blog page
The Blog in Rejuvenate is essentially just a category holding individual posts. So… follow these steps to create a Blog
- Create a new category in Posts ⇨ Categories and name it Blog.
- Add posts to that category by going to Posts ⇨ Add New.
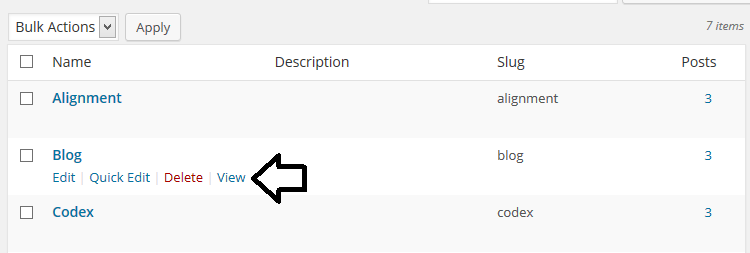
- By adding the posts our Blog page was automatically created. You can see it by going to Posts ⇨ Categories and clicking on the “View” link
Quick tip: To increase the number of entries available per-page on category pages (default is 5), go to wp-admin ⇨ Settings ⇨ Reading and change the value associated with the “Blog pages show at most” option.
I also recommend adding this Blog category to your navigation menu. Do that by going to Appearance ⇨ Menus and creating a new menu. Expand the categories dropdown, choose blog and hit “Add to menu”. For details on creating custom menus watch our video tutorial.
Customization options
Styling content
There are loads of pre-created designs you can use to style posts and pages inside Rejuvenate. You can see the available designs on this page.
https://templatic.com/demo/wppremium/kitchen-sink/
The designs are available as pure HTML (not as shortcodes). To get the source code for that page just click here.
Changing colors
Changing colors in Rejuvenate doesn’t require your to touch any code, you can do it from the Appearance ⇨ Customize ⇨ Colors section.The available options are…
- Body Background Color – Changing this will change the background of the whole theme. This includes the stuff inside and outside of the main content area (the container).
- Content Color – Tweaking this option will change the paragraph color on your site. It will also change meta descriptions, title borders (in widgets), the comments section, etc.
- Primary Color – Use this option to change the color of some links and buttons inside the theme. For example, changing this color will change the action button inside the slider.
- Secondary Color – Changes the background of your header and the color of some links (read more button).
- Title Color – Changes the title color for all pages, posts and widgets.
Setting a background image
Navigate to Appearance ⇨ Customize ⇨ Background Images to set a fancy new background for your theme. Upload either a header image or a body background image, depending on what you want to change. It’s worth noting that the header background image will be displayed on top if you set both.
When it comes to setting a custom body background image, keep these guidelines in mind:
- The image should be very large, around 1920×1080 pixels.
- The image is tiled (repeated) by default. Hide this effect by uploading large images as mentioned earlier.
- Using a background image increases page load and might diminish the site experience for mobile users. If you can avoid using it, then avoid it.
General customization tips
If you’re looking to drastically customize the theme then the above mentioned options won’t be enough. In case most of your changes are design-related, check out the Appearance ⇨ Custom CSS Editor section. It allows you quickly overwrite any CSS code.
If however you plan on changing both design and functionality, consider creating a child theme. You’ll find good instructions on this subject in this WPengine post.
If you’re looking to tweak the Rejuvenate detail page, check out that portion of this theme guide.
Third-party plugin compatibility
SEO plugins
To optimize your content for search engines I highly recommend installing one of these two SEO plugins.
These plugins will work with Rejuvenate in pretty much the same way as with other WordPress themes (there are no theme-specific features). For instructions on setting up each plugin just click on “detailed instructions” in the list above.
Contact form plugins
For setting up contact page (so visitors can get in touch) we’ve provided support for two plugins
- Contact Form 7 (free)
- Gravity Forms (premium)
Once you create the contact form (using one of the plugins) simply insert the provided shortcode inside any page or post inside the theme.
Frequently Asked Questions
How to translate Rejuvenate in a different language?
For details instructions on how to translate Rejuvenate (or any other Templatic theme) open this translation tutorial.
How to create a photo gallery page?
To create a gallery page as shown inside our demo head over to Pages ⇨ Add New and create a new page (as you normally would). To insert the gallery click on “Add Media” (above the title) and then on “Create Gallery” inside the left column. Choose the images you want for your gallery and then click on “Create new gallery” inside the bottom right corner. Order the images using drag n’ drop and hit “Insert Gallery”.
Want images to open in a lightbox? Try installing the Simple Lightbox plugin.
How to create a contact us page?
Go to Pages ⇨ Add New and create a new page using the “Page – Contact Us” page template. If the built-in contact page is too simple for you, consider installing one of two officially supported contact form plugins.