Changing the colors and background
- Navigate to StoreBox ⇒ Theme Options ⇒ Customize ⇒ Styling.
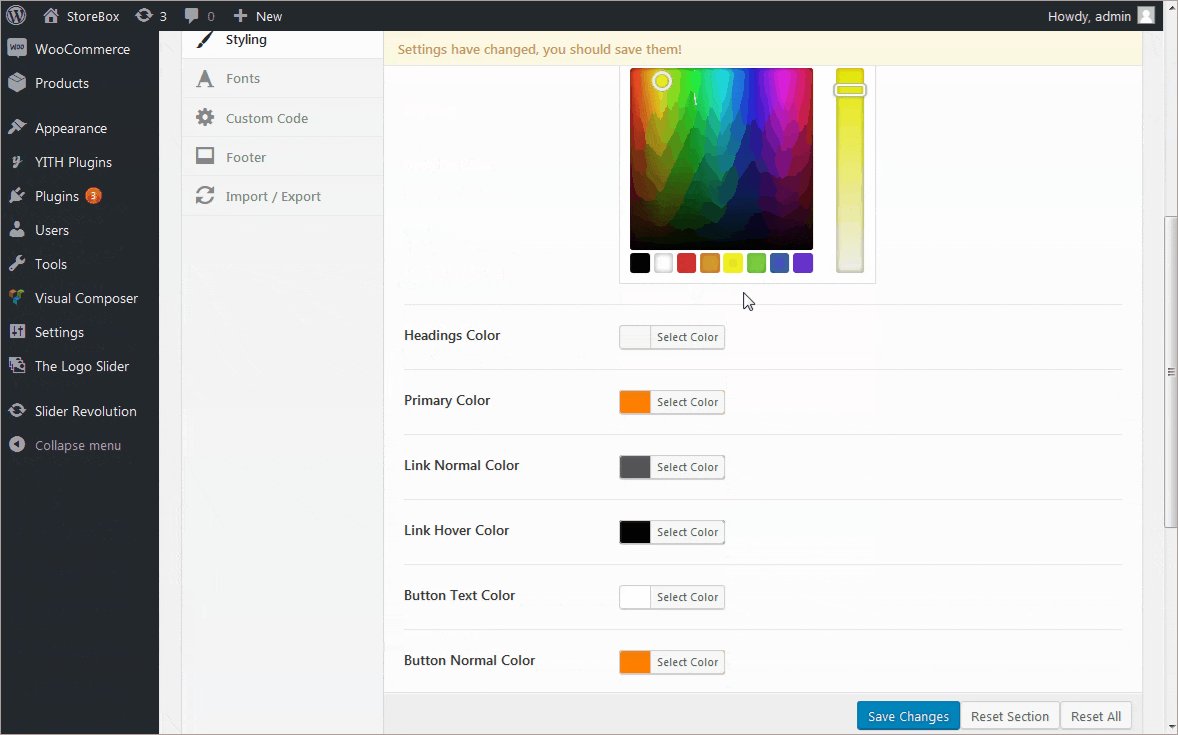
- Now you can change the Body text color, Headings color, and the Primary color.
Changing the Navigation link colors
Navigate to StoreBox ⇒ Theme Options ⇒ Styling ⇒ Navigation colors to change the color of the menu items and background.
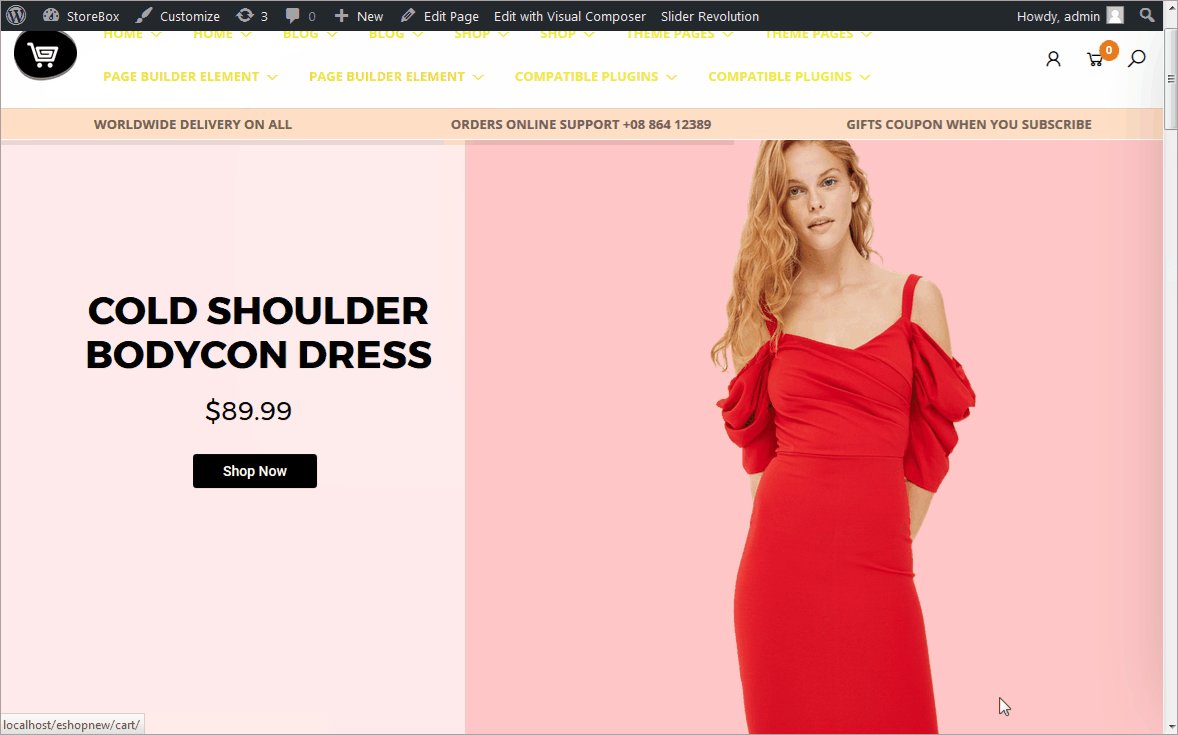
Changing the color of navigation links/Menu items
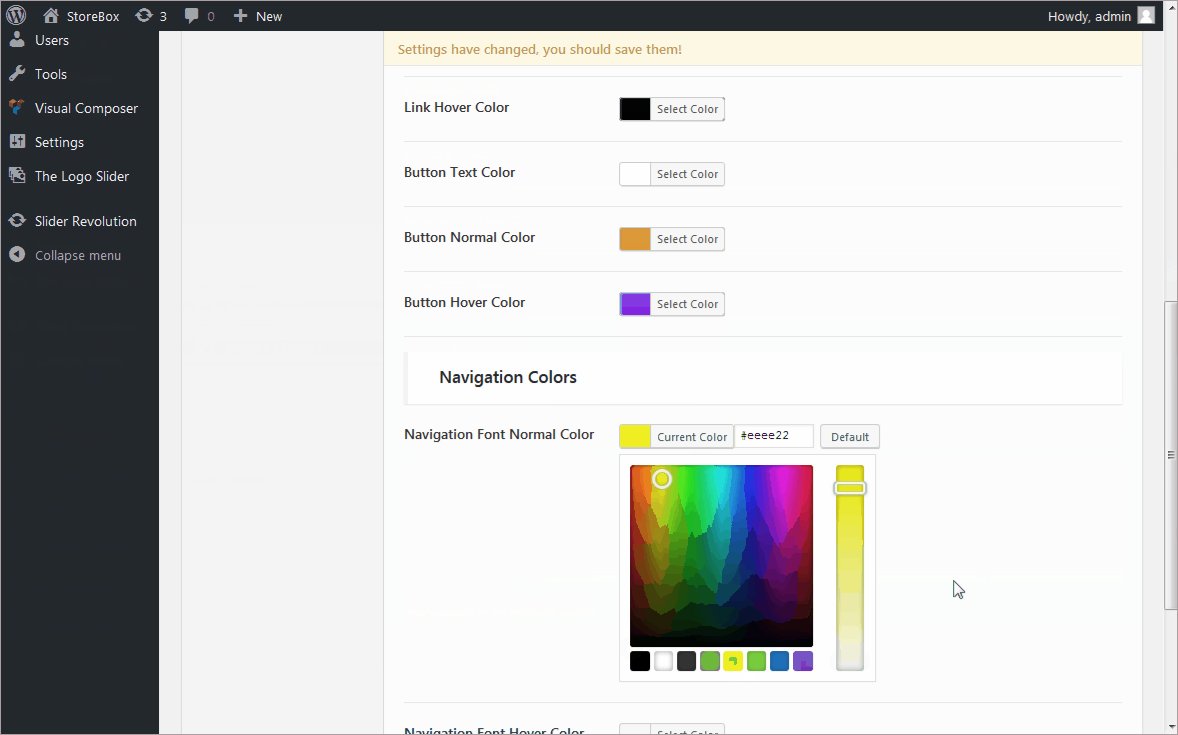
- Navigate to StoreBox ⇒ Theme Options ⇒ Styling ⇒ Navigation colors ⇒ Navigation Font color.
- Set the color you want and see the effect in the live preview.
- You can also change the hover color with StoreBox ⇒ Theme Options ⇒ Styling ⇒ Navigation colors ⇒ Navigation Font Hover color.
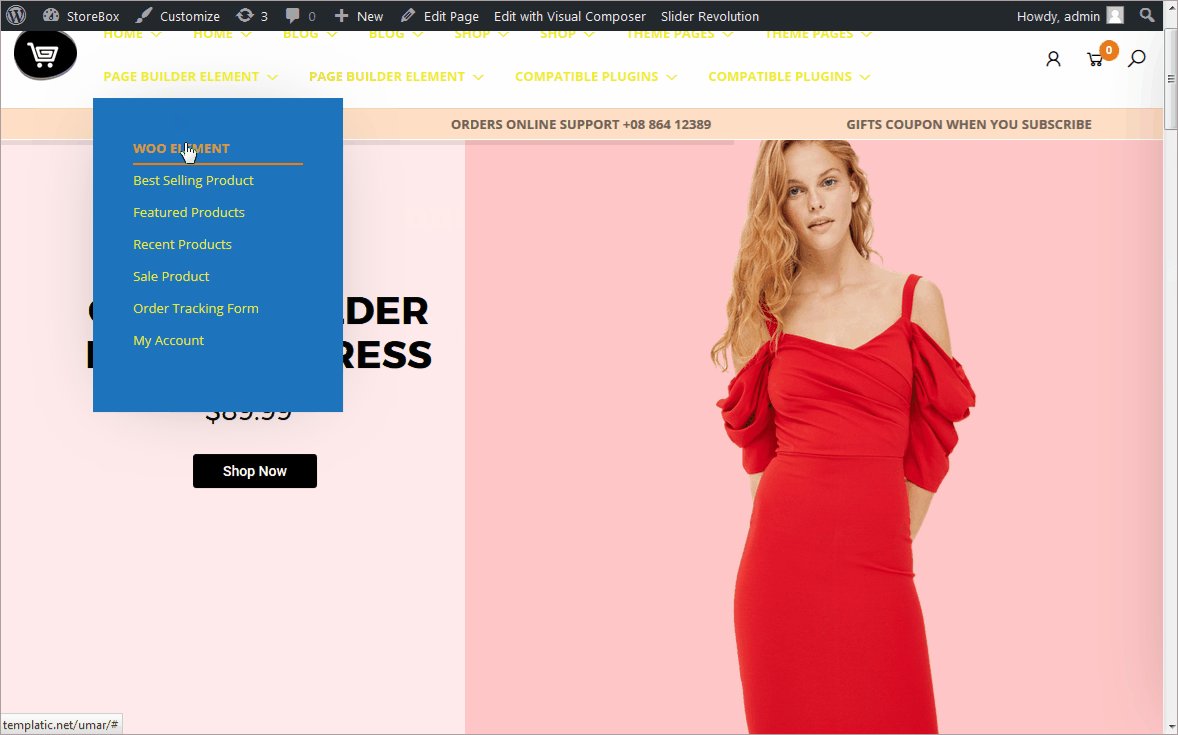
Menu drop-down background color
- If you want to change the background of your menu, navigate to StoreBox ⇒ Theme Options ⇒ Styling ⇒ Navigation colors ⇒ Navigation drop-down background color.
- This will set the background of the menu.
To see how to setup menus click here.
Changing the color of buttons
Setting the color of text on the button
- Navigate to StoreBox ⇒ Theme Options ⇒ Styling.
- Change the button text color using the “button text color”.
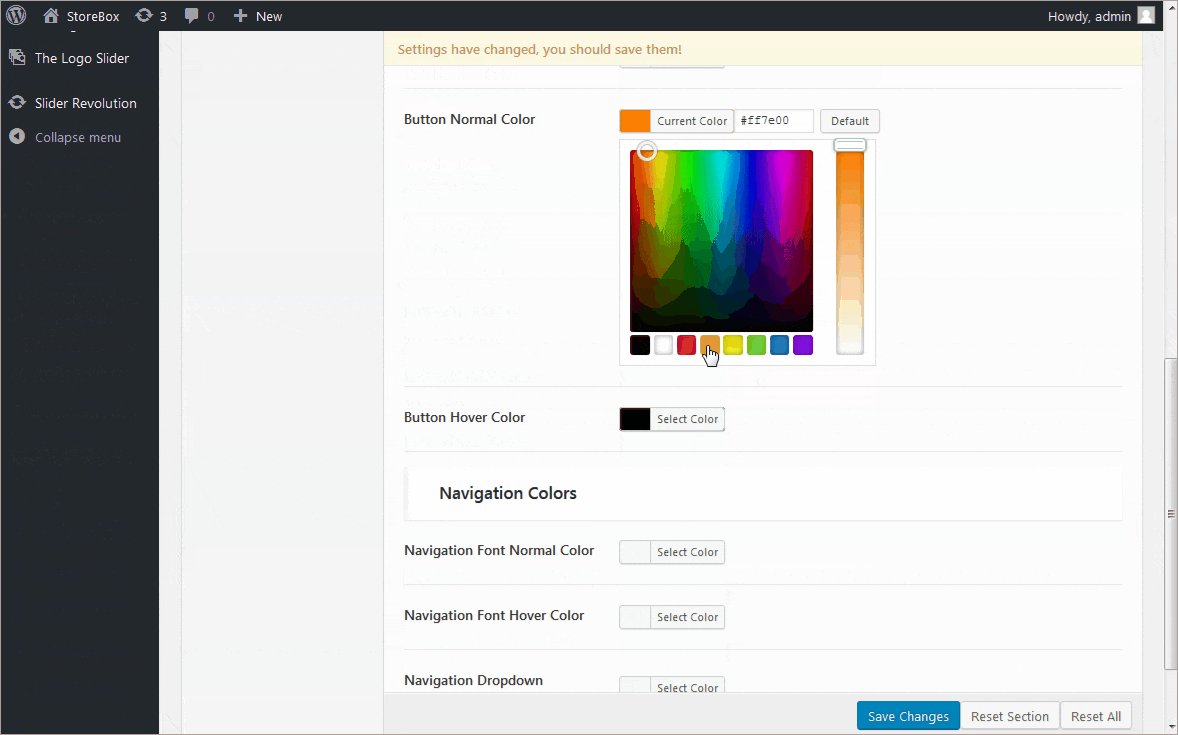
Changing the button background and hover color
- Navigate to StoreBox ⇒ Theme Options ⇒ Styling.
- To change the button background color, use the button normal color option. Whereas, to change the color of hover effect, use the button hover color option.
StoreBox footer color settings
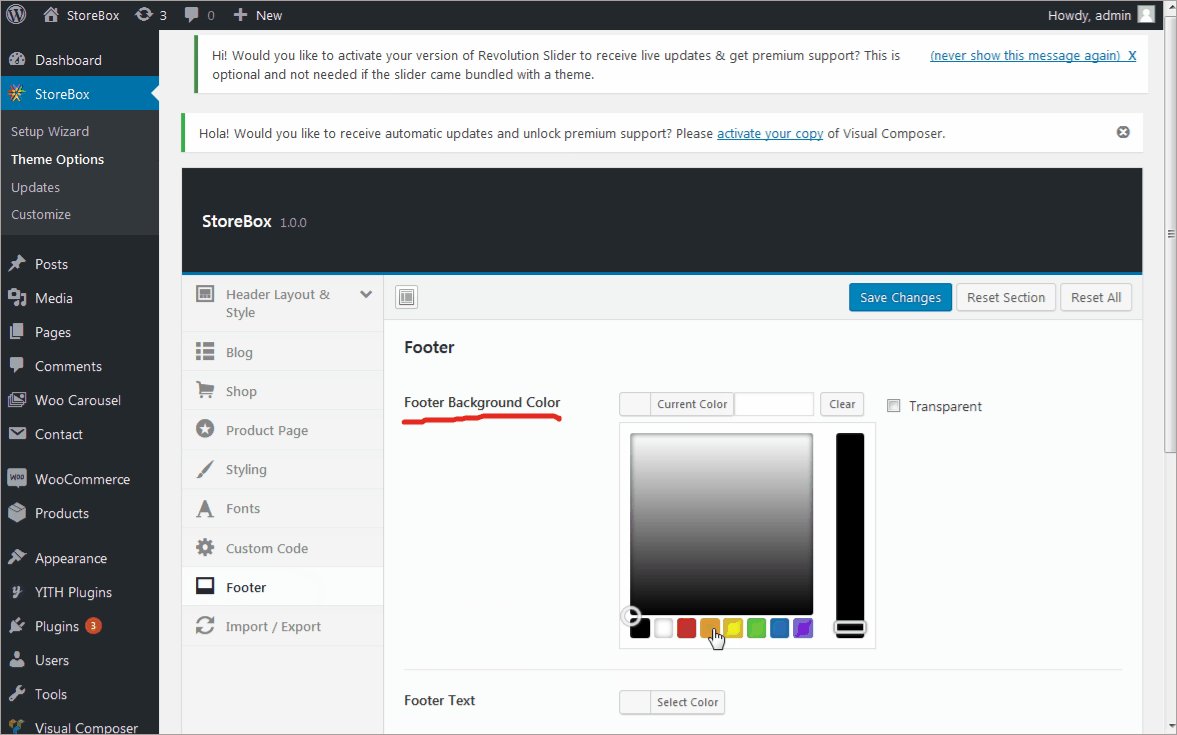
- To change the color of the footer of your website, navigate to StoreBox ⇒ Theme Options ⇒ Footer.
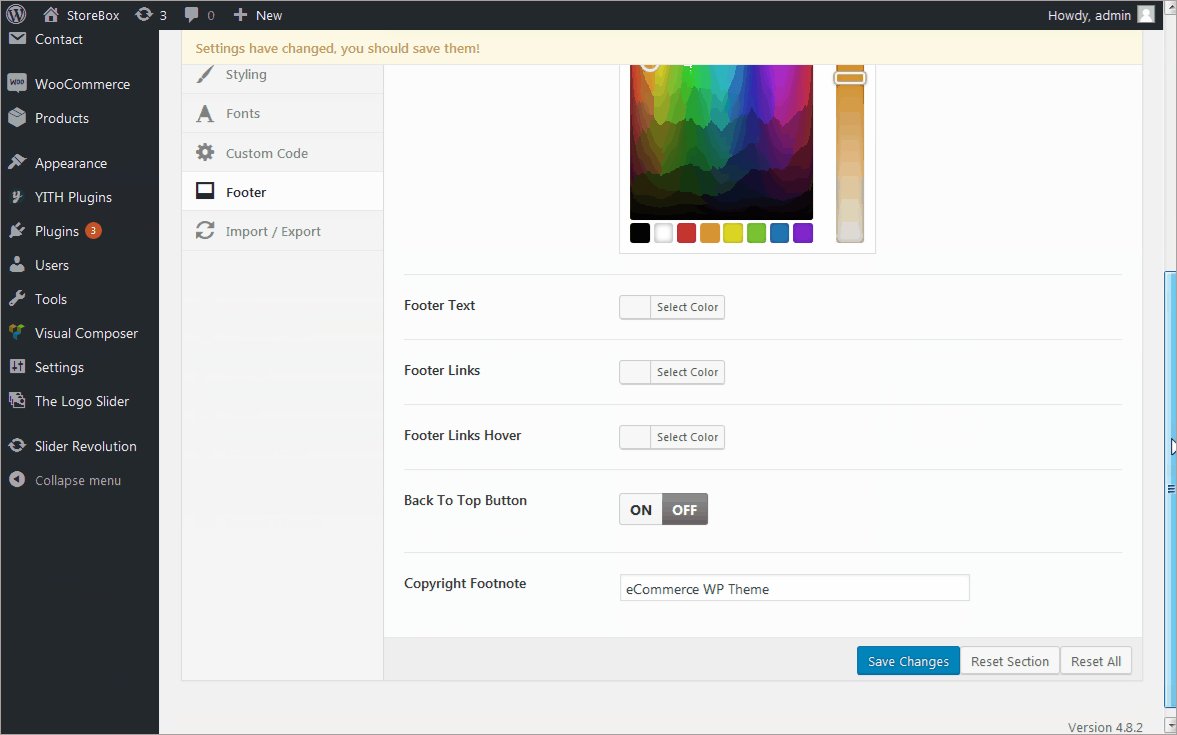
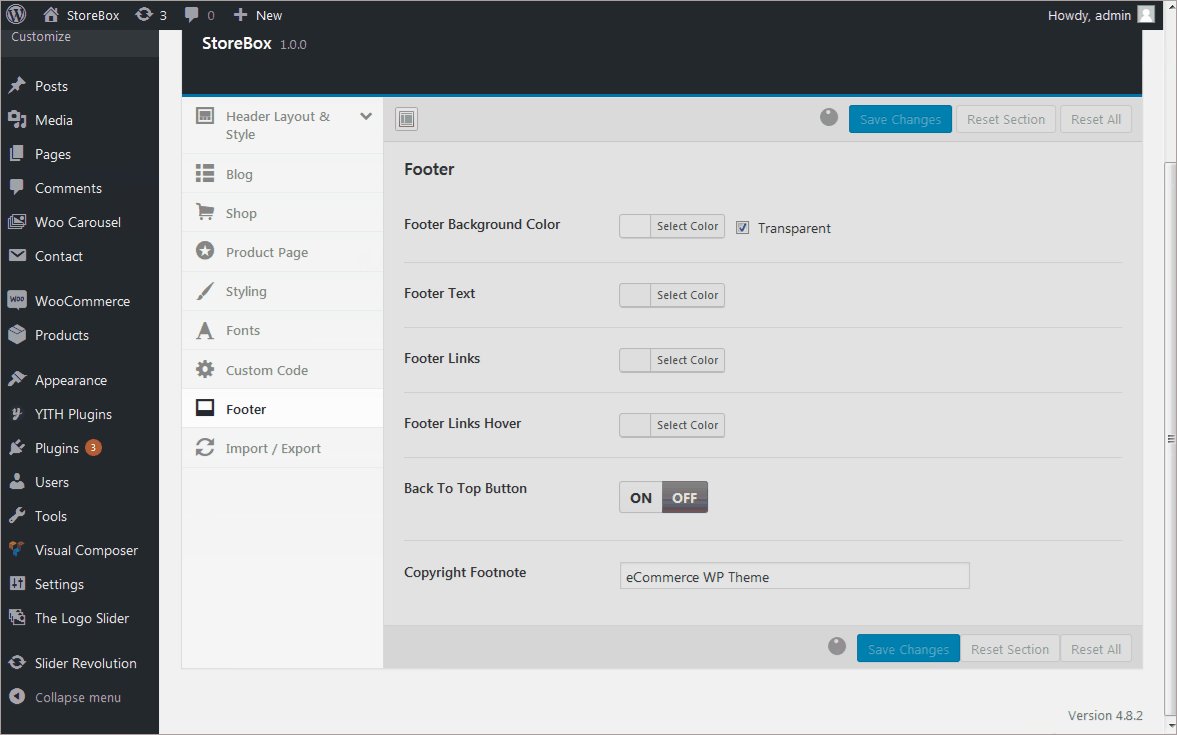
- Here you can change the “footer background color” or set it as transparent.
- You can even change the color of footer text and footer links from here.