Note: Before installing this theme, please ensure that you are using the latest version of WordPress.
Here’s a step by step installation guide for WebHosting theme where we will explain how you can setup this theme and configure various options.
Installing and Activating WebHosting
- Connect to member area and expand the Web Hosting section under My Downloads. Download the theme to your hard drive.
- Connect to your WordPress dashboard (wp-admin) and navigate to Appearance -> Themes. Click on the Install Themes tab and then on Upload. Use the Browse option to locate the web hosting zip file on your hard drive – then click on Install Now. After the installation process is finished activate the theme.
In case WordPress rejects the .zip file use FTP to install the theme:
- Extract webhosting.zip then upload to /wp-content/themes directory
- Once uploading is done connect to the WordPress dashboard and activate the theme
- If you run into more problems during installation please visit our Installation Guide
For detailed instructions on using FTP please click here
Need help with installing the theme? Hire us!
Facing Problems in installing the theme? Don’t worry, we’ll do that for you, just click here!
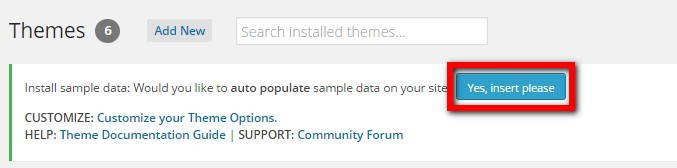
Auto Install Dummy Content
If you want to auto install the dummy data then just click on “Yes insert sample data please”. Theme will be activated & completely installed with some added dummy content and categories by default so you can start using it right away.
If you wish to delete the dummy data that we populated in your site then you can remove it by clicking on Yes Delete Please!

Note: If you entered your data by editing this dummy data, then please don’t click on “Delete sample data”, as it will delete all the data which you have entered.
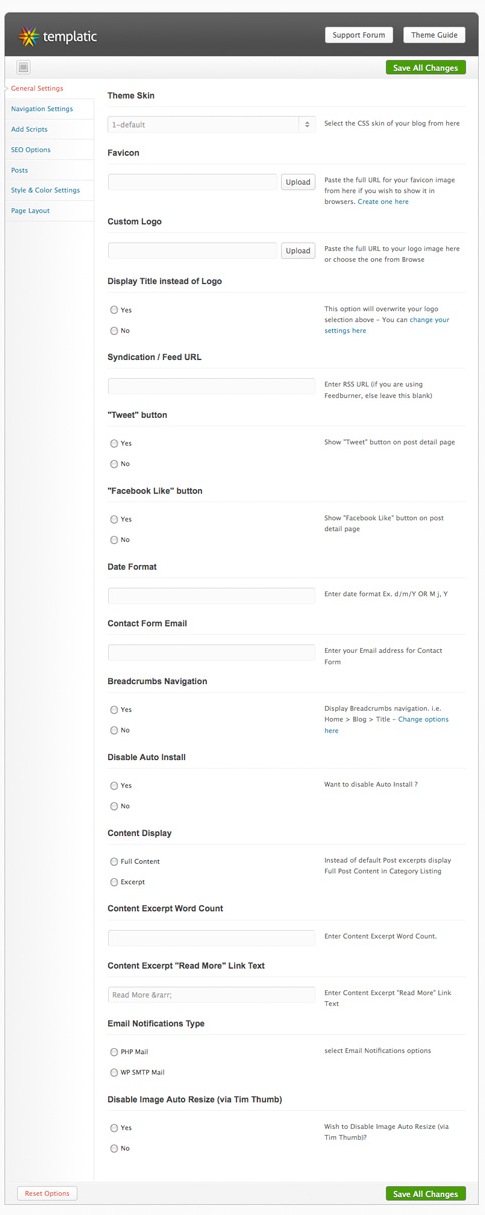
WebHosting Theme Options
Go to wp-admin > WebHosting > Design settings and take a thorough look at all the flexible options available to you. Do the settings as per your wish and then save them.
Homepage Settings
Lets learn how to configure the Homepage:

- Go to wp-admin > > WebHosting > Design settings > Navigation Settings > Top Header Navigation settings > Activate. Now go ahead and make your own custom menu from wp-admin > Appearance > Menus. Give a name to this menu and create it as per your wish. From the Top Header Navigation menu select the menu name which you just created. Take a look at below screenshot:

- Go to wp-admin > > WebHosting > Design settings > General Settings > Custom Logo –> Click on Upload to upload your logo image and then copy the image URL from there and paste it in this field
- Go to wp-admin > Widgets > Header Logo Right Side > T Call Toll Free and fill out the required information in this widget
- Go to wp-admin > Widgets > Home Banner > T Home Banner. Fill out all the fields as per your wish.
- Go to wp-admin > Widgets > Home Banner > T 4 Packages. From here you can create different webhosting packages. If you want to create only 3 packages, then you can also use T 3 Packages widget, this widget will be helpful to create three different packages
- Go to wp-admin > Widgets > Home Page Content Left > T Hosting Features. If you want to insert more features, then you can insert this widget again also
- Go to wp-admin > Widgets > Home Page Content Left > T Buy Now
- Go to wp-admin > Widgets > Home Page Sidebar Right > T Latest Posts
- Go to wp-admin > Widgets > Home Page Sidebar Right > Testimonials
- Go to wp-admin > Widgets > Homepage Sidebar Right > Twitter Feed
- Go to wp-admin > Widgets > Homepage Sidebar Right > Advertisement
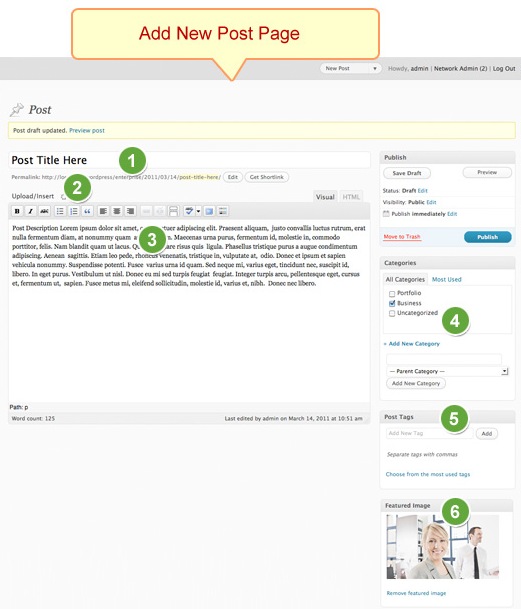
How to add new Blog Posts
Now lets see how to add new posts. Go to wp-admin > Posts > Add New
First create a new category by clicking on “Add new category” or select a category from the list provided.
- Add Post Title
- Add Image by clicking on “Add an Image” button
- Add Description
- Select Category
- Add Tags (or skip adding tags)
- Add featured image (or skip this step)
Finally, click on Publish. This is how you can add Blog posts.
Configuring Blog Listing Page
To configure Blog listing page, just follow below instructions:
- Go to wp-admin > Widgets > Sidebar 1 > T Latest Posts
- Go to wp-admin > Widgets > Sidebar 1 > Testimonials
- Go to wp-admin > Widgets > Sidebar 1 > Twitter Feed
Preview of Blog Listing Page
Below is a preview of Blog Listing Page

Blog Detail Page
This is a preview of Blog Detail page

- Go to wp-admin > WebHosting > General settings > Tweet button.
- Go to wp-admin > WebHosting > General settings > Facebook Like button.
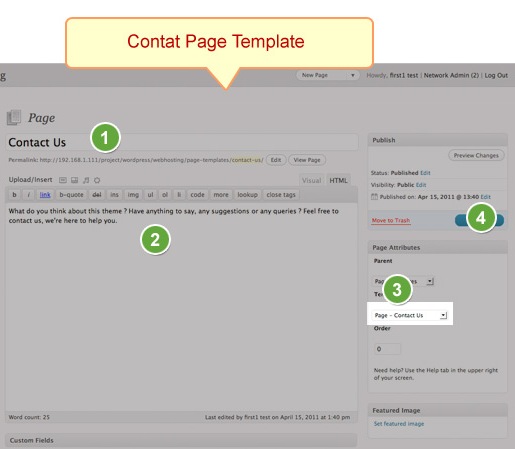
Using Contact Us Page Template
Now lets learn how to use page templates. Go to wp-admin > Pages > Add New Page
- Add Page Title
- Add Page Description
- From the right sidebar of this page, Select Page – Contact Us from Template section
- Click on Publish
You can configure your Contact Us Email address from wp-admin > WebHosting > Design settings > General settings > Contact Form Email. Enter your Email address here.
Contact Page
This is a preview of “Contact Us” page template which we used in previous step.

How to use different Shortcodes
We have prepared a detailed documentation on how to use shortcodes.
How to create WebHosting Plans page ?
In the demo, you must have seen this page and are wondering how to create such a page. Don’t worry, here are the steps discussed in detail. Firstly, lets create a new page by going to wp-admin > Pages > Add New, now select Page – Full Width as a page template.
Now we need to add content in this page. For this, we need to create a table. Below is the readymade code to make a table. You can add as many features as you want.
<table class=”plan_table” cellspacing=”0″ cellpadding=”2″ width=”100%”>
<tbody>
<tr>
<th>Basic Features</th>
<th>Standard</th>
<th>Premium</th>
<th class=”odd_td”>Professional</th>
<th >Plus</th>
</tr>
<tr>
<td class=”feature_td”>Disk space</td>
<td>300 GB</td>
<td>500 GB</td>
<td class=”odd_td”>800 GB</td>
<td >Unlimited</td>
</tr>
<tr>
<td class=”feature_td”>Monthly data transfer</td>
<td>3000GB</td>
<td>5000GB</td>
<td class=”odd_td”>8000GB</td>
<td >Unlimited</td>
</tr>
<tr class=”rate”>
<td></td>
<td><span>$</span> <strong>4.65</strong> per month</td>
<td><span>$</span> <strong>6.20</strong> per month</td>
<td><span>$</span> <strong>13.59</strong> per month</td>
<td ><span>$</span> <strong>15.59</strong> per month</td>
</tr>
<tr class=”buy_row”>
<td></td>
<td>
<div class=”b_buynow “><a href=”#”>Buy Now</a></div></td>
<td>
<div class=”b_buynow “><a href=”#”>Buy Now</a></div></td>
<td>
<div class=”b_buynow “><a href=”#”>Buy Now</a></div></td>
<td >
<div class=”b_buynow “><a href=”#”>Buy Now</a></div></td>
</tr>
</tbody>
</table>
Note:This is just an example code. Feel free to add as many features as per your wish. Also note the class which we have used, you can also use the same class, to apply that particular effect.
How to create Why Us page ?
In the demo, you must have seen this page. Let’s discuss how to make such a page. Firstly, lets create a new page by going to wp-admin > Pages > Add New. Now you can start adding your data. Below is a sample code which you can use:
<ul class=”host_detail”>
<li><h4>Experience</h4>
<p><img src=”http://websitename.com/wp-content/themes/WebHosting/images/i_clock.png” alt=”” align=”left” class=”left” /></p><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum</p>
</li>
<li> <h4>Personal Customer Support</h4><p><img src=”http://websitename.com/wp-content/themes/WebHosting/images/i_support.png” alt=”” align=”right” class=”right” /></p><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam</p>
</li>
You can find images from here:
images/i_clock.png
images/i_support.png
images/i_guarantee.png
images/i_technology.png
images/community.png
Note:Notice the class used here. Make sure to use this exact ul class. Also give the correct image URL, as mentioned here.
Complete documentation on Templatic Framework
We have prepared exhaustive documentation on Templatic Framework which is used to develop this theme. Click here to view documentation on Templatic Framework.
How to update Templatic Framework ?
Templatic Framework is used in the development of this theme. We will keep on updating this framework whenever the need arises. Firstly you need to know, if you are having the latest version of this framework or not. To know about this, just go to
wp-admin > WebHosting > Update Framework
If you have the latest version of this framework, then you will get a message like “You already have the latest version of framework”. If you are using an older version, then you will get this message “You need to update framework”. Just click on Update Framework to update it.
Any Queries? Contact us and we’ll help you out.
Need help with installing the theme? Hire us!
Facing Problems in installing the theme? Don’t worry, we’ll do that for you, just click here!