Installing Anchor
- Connect to member area and expand the Anchor section under My Downloads. Download all available files
- Connect to your WordPress dashboard (wp-admin) and navigate to Appearance -> Themes. Click on the Install Themes tab and then on Upload. Use the Browse option to locate the supreme zip file on your hard drive – then click on Install Now. After the installation process is finished do not activate supreme.
- Navigate again to Appearance -> Themes -> Install Themes -> Upload but this time load/install the Anchor zip file. Once it’s installed activate the theme.
In case WordPress rejects the .zip files use FTP to install the theme
For detailed instructions on using FTP please click here
- Extract supreme.zip and anchor.zip then upload to /wp-content/themes directory
- Once uploading is done connect to the WordPress dashboard and activate the Anchor theme
- If you run into more problems during installation please visit our Installation Guide
Need help with installing the theme? Hire us!
Facing Problems in installing the theme? Don’t worry, we’ll do that for you, just click here!
Installing Sample Data
If you don’t want to setup all the widgets and do all the settings manually, then you can click on “Insert sample data” button to install sample data in the theme.
If you don’t want to insert the sample data then you can skip this step and follow the below guide to set up your site.
Whenever you are setting up widgets, please read the description below the fields of the widget. These notes are really helpful in understanding the functionality of the widgets.
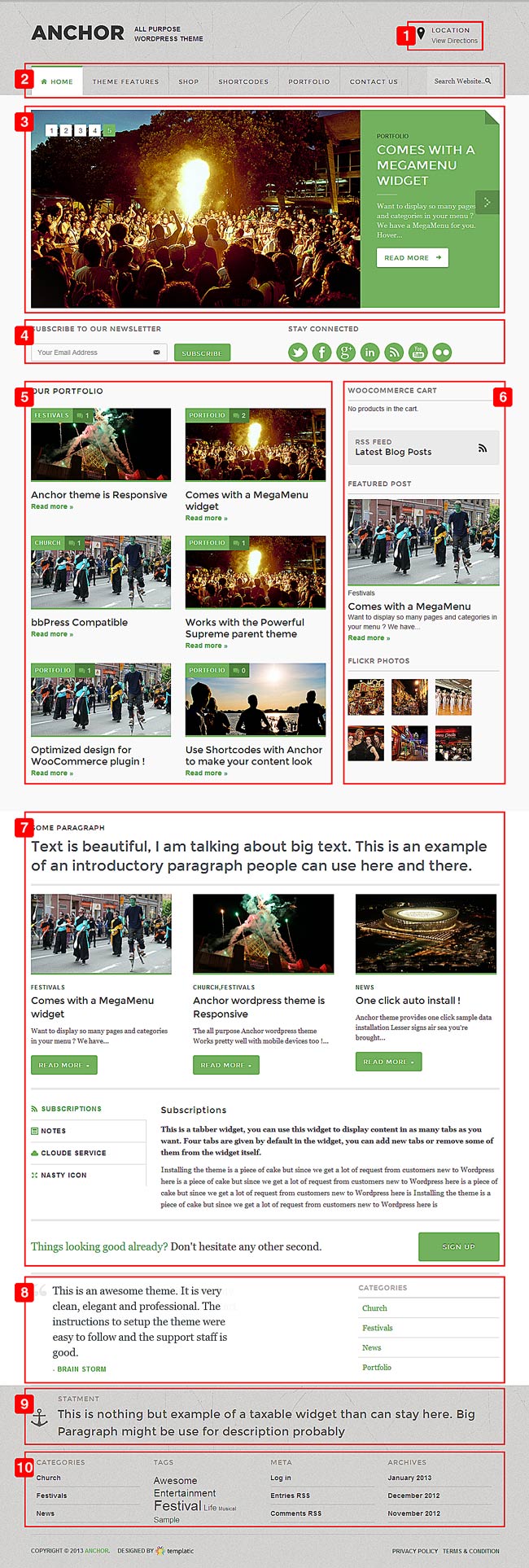
Home Page Configuration

- Go to WP-admin -> Appearance -> Widgets. Place “T → Location” widget in “Header Right” area. Make sure to provide the address that Google Map can search.
- Go to WP-admin -> Appearance -> Widgets. Place “Search” widget in “Header Search” area. Make sure to create a menu in WP-admin -> Appearance -> Menus section and select that menu in secondary area. You can also use JQuery Mega Menu widget in “JQuery Mega Menu” area.
- Go to WP-admin -> Appearance -> Widgets. Place “T → Home Slider” widget in “Homepage Slider” area. Inside the category slide field enter slider. After that in Posts -> Categories create a new category called Slider. The posts you add inside the category will appear inside the slider.
- Go to WP-admin -> Appearance -> Widgets. Place “T → Newsletter Subscribe” & “T → Social Media” widget in “After Header” area.
- Go to WP-admin -> Appearance -> Widgets. Place “T → Listing Post” widget in “Homepage Content Area”.
- Go to WP-admin -> Appearance -> Widgets. Place widget like “T → Rss Feed”, ”Categories”, “T → Post By Category”, etc… in “Primary” area.
- Go to WP-admin -> Appearance -> Widgets. Place widget like “Text”, “T → Post By Category” , ” T → Anchor Tabber”, “T → Text and Button widget”, etc… in “Primary” area. In the widget “T → Text and Button” you can have a green colored text by using < b > tag.
- Go to WP-admin -> Appearance -> Widgets. Place “T → Testimonials”, “Categories” widget in “Subsidiary 2 Columns” area. In the T → Testimonials widget the time out and speed are measured in milliseconds.
- Go to WP-admin -> Appearance -> Widgets. Place “Text” widget in “Footer Area Wide” area.
- Go to WP-admin -> Appearance -> Widgets. Use widget areas like “Footer 1”, “Footer 2”, “Footer 3”, and “Footer 4” to show some widgets here.
Note : WooCommerce widgets will not work in the Footer area as none of them is meant for this area!
Menus
Menus can be created and managed in WP-admin -> Appearance -> Menus section. We have provided two menu areas in the Anchor where you can place the menus:
Footer: This menu appears in the footer beside credit text.
Secondary: This menu appears in the header beside the logo image or site title. You can also use jquery mega menu here. To do so, remove the menu from Theme Locations -> Secondary area and place widget “jQuery Mega Menu” in “JQuery Mega Menu” widget.
Style, Color & Page Layout Settings
Go to WP-admin -> Appearance -> Themes. Click on customize. Now on front page you’ll be able to see the customizer on the left hand side. Here you can change some CSS for the site without editing the code.
Change Logo/Title:
- Expand “Site Logo” by clicking on it. Here upload your logo image and click on “Save & Publish”.
- Instead of Logo image, if you want title there then it can be settled from Site Title & Tagline section. You can give description about your site in a line which will display under the logo in front end. Check mark site description field if you want to hide it.
- For best results we recommend using logos up to 200 pixels in width. Recommended height is 30 pixels.
Templatic theme Setting:
- Use Custom CSS: Enable this option if you are using custom.css file. Here is more details for custom.css file.
- Hide autoinstall: Enable this if you want to hide insert sample data option from WP-admin -> Appearance -> Themes.
- Enable comments on pages and posts: Enable this if you want to display comments on the pages and posts single pages.
- Show author biography on posts: Enable this if you want to display author detail and avatar on single post detail pages.
- Show author biography on pages: Enable this if you want to display author detail and avatar on single pages.
- Show Breadcrumb: Enable if you want to show breadcrumbs.
Excerpts Settings
- Display excerpts on Search Result Pages: Enable this if you want to display excerpt on the search result pages.
- Display excerpts on archive pages: Enable this if you want to display excerpt on the category pages.
- Excerpt length: Specifies the length of the excerpt to be shown.
- Text for Continue reading: Text for the link to the detail page of the post.
Layouts:
Your site page’s layout can be changed from Layouts Settings:
- Default Layout: This is default layout as like our demo site.
- One Column: This is a full width layout without any sidebar.
- Two Columns, Left: This is a layout with sidebar on left hand side.
- Two Columns, Right: This is a layout with sidebar on right hand side.
404 Page Settings:
Post type slug(s): Here you can provide the slugs of the post types which you want to display on the 404 page. Categories will be displayed there. For example, to show posts, you can give “post” there.
Footer:
This is easier now. Instead of editing footer.php, this can be done from Footer Section given in customizer. You can add your own text/code as well.
Shortcodes
The easiest way to add buttons or columns into a post is to use shortcodes. Click here to download the Shortcodes plugin and then follow the same instructions you used to install the theme, but instead of placing the folder inside /wp-content/themes, place it inside /wp-content/plugins. For detailed FTP instructions open this article:
https://templatic.com/docs/how-to-upload-and-edit-files-on-your-server-ftp-tutorial/
To see what are the actual shortcodes available to you click on the link below:
https://templatic.com/demos/catalog/shortcodes-guide/
Contact Us Page
Let’s see how we can set up the contact us page using Anchor:
- Go to WP-admin -> Pages -> Add New.
- In Page Attributes, select “Template – Contact Us”.
- Click on “Publish” button.
- To have Google map on this page you can place “T → Google Map Widget” widget in “Contact Page Widget Area” area under WP-admin -> Appearance -> Widgets.
- We have provided compatibility with a Captcha plugins: “WP-reCaptcha”. You will need to install and activate it first.
- Go to WP-admin -> Appeanrace -> Themes -> Customizer -> captcha option. Mark “Contact Us Captacha Setting” and click on “Save & Publish” button to make available the captcha in the Contact us page.
- Make sure to uncheck the options – Enable for comments form and Enable for registration form in the plugin’s settings.
How can I translate the theme?
If you want to translate the theme to single language only, then we recommend you to use poEdit tool. See the tutorial here to use the tool.
In Anchor, there will be multiple po files. I have listed below the po files with their location which you will need to translate:
- wp-content/themes/Anchor/language/en_US.po
- wp-content/themes/supreme /languages/ supreme-en_EN.po
You can also use WPML plugin where, you can have all the words coming from theme/plugin files in one place only. This will be helpful if you do not want to dig in all the po files one by one.
Other Plugin’s Support
We have also provided compatibility with some other plugins:
WooCommerce:
- You can click here to download wooCommerce.
- See the “Getting Started” Tutorial for installation and setting up WooCommerce plugin.
- WooCommerce’s Documentation/guide is available here.
BBPress:
Let’s see how this plugin works.
- First, First, download, install and activate bbPress just like you activate any other plugin. You can get it from here.
- When we activate the plugin, three taxonomies are added – Forums, Topics, and Replies. Replied depends on its Topic. Topic depends on its forum.
- For Example, In Templatic Forums, there are different forums: Catalog theme forums, GeoPlaces Theme Forums, etc… This Catalog theme forum is a “Forum” in bbPress.
- Now, under Catalog theme forums there will be many forums. These are treated as “Topics”.
- And a Topic can have many replies. Each of them is known as “Replies” in bbPress.
- Forums can only be added from backend. Topics & Replies can be added from Front-end & back-end.
- If you are adding a Topic from back-end, then you must select Forum for that topic from WP-admin -> Forums -> New Forum -> Forum Attributes -> Type field.
- If you are adding a Reply from back-end, then you must select its respective forum and topic from WP-admin -> Replies -> New Reply -> Reply Attributes section.
- bbPress’s other settings are placed in WP-admin -> Settings -> Forums.
Can I show the pop up for my image gallery in normal WordPress pages?
Yes you can, but the condition is, if you have activated Templatic-Shortcodes plugin.
If you have followed the whole theme guide and still you are not able set up some things then try to insert the sample data . If still having any queries then you can create a ticket in helpdesk.
Hope you enjoyed the guide and theme and best of luck for your site!
Need help with installing the theme? Hire us!
Facing Problems in installing the theme? Don’t worry, we’ll do that for you, just click here!