WordPress is a worldwide website equipped with themes and custom widgets where anyone with content can create a WordPress site.
WordPress avails a number of features such as a premium responsive theme, page builder, and theme customizer that ensure blog pages are unique. The content that the website accommodates includes any photography portfolio, fictional writing, technical writing and so much more.
WordPress has gained popularity and can be found on many search engines. It is SEO friendly and facilitates social media integration through custom widgets.
What is SEO & SEO Content?
It is an abbreviation for search engine optimization. Many people use this to increase the chances of their content being shown by search engines after getting past the search filters.
Is WordPress suitable for people who prefer SEO?
The website is very SEO-friendly and is a great way for beginners to put their work on the map when someone does a search. In this way, WordPress lets users appear on the viewers’ page even with search filters.
What are responsive web designs?
These are designs that respond to the user’s environment then change resolutions and orientations accordingly.
Is WordPress responsive?
WordPress is one of the websites that can be comfortably accessed by the use of a mobile device. The grid layout can change to fit the screen of the users’ mobile devices; the columns are adjustable.
Responsive WordPress features appeal to many users. Whether using a mobile device or computer, users are comfortable with the website layout as it adapts to the screen resolution. This ensures none of the designer’s feel for the site is lost. Moreover, the use of a code that confines media files to certain dimensions guarantees the compatibility of the business sites with mobile devices. It has a variety of google fonts that allow writers to showcase their work in style. The blog theme and google fonts’ colors are flexible visuals that can change according to the device’s background.

Responsive WordPress themes.
These are WordPress themes that adjust to the user’s screen size. As more than fifty percent of the world’s internet traffic is on mobile devices, a designer would have to consider the use of a responsive WordPress theme.
A responsive WordPress theme has an added advantage. Because it is SEO friendly, search engines are more likely to bring up your page when users on mobile devices search for content.
WordPress portfolios
A portfolio is a plugin that shows a business or person’s professional abilities through images.
A portfolio theme will speak for itself and attract the users who come across it. There are four different types of layouts that come with WordPress portfolios. Only one of them lacks the option of adding images to your portfolio. These are all responsive portfolios that will help a business gain popularity.
A photography portfolio would appeal to more than one without images. Creating a photography portfolio is easy as there is no coding required.
A WordPress portfolio comes with many features such as drag and drop ordering, a variety of colors, unlimited layout variations, and all text size control (the google fonts would be of adjusted sizes).
The WordPress portfolio has a new feature called the layout preview. After setting up the demo content, one can click on the preview to see how it would look. The demo content is a trial that gives the designer a feel for the website outlook. Demo content is perfect for a user who is not sure about what they want their page to be like.
How to build a portfolio in WordPress
There are some steps to be followed before your target audience can marvel at your portfolio;
- Find a web host.
WP engine and flywheel are the best hosts to use in WordPress.

Choose a domain name
Choosing a name that is unique to your website is an interesting quest. The name should be relevant to your content. It should be chosen carefully because changing it could prove difficult.
Install the WordPress app
WordPress is available on the google play store and its APK can be downloaded from the browser. It will be already set up using the hosting company that you chose. All one would have to do is input their username and password and they can proceed to create their portfolio.
Pick and activate a theme
WordPress themes come in different colors and layouts. Once the website owners have chosen the ideal theme, they can install the needed plugins after getting prompts.
Create and edit portfolio items
Website owners can either use demo content as the starting point of their portfolios or create their own using the visual composer page builder.
The visual composer uses the drag and drop method. Items can be incorporated into the portfolio to build a site that oozes compatibility with the content being showcased.
Creating the portfolio page
All the chosen items can now be compiled to create the page. This is done by clicking on ‘pages’ then ‘add new’.
The page can be fine-tuned to the perfect portfolio by changing things such as image size, margins, titles, and borders.
The portfolio grid element has settings that can edit features such as widget areas. Widget areas are pre-built units that allow a user to add custom widgets such as a footer. The custom widgets can contain contact forms and social media handles where interested companies can contact portfolio owners.
Creating widget areas in WordPress is an easy task. After clicking on ‘appearance’ on the dashboard, one then clicks on ‘widgets’ and selects a new widget to add to the list with the use of the drag and drop method.
Customizing your portfolio
Placing finishing touches on the portfolio guarantees no mistakes are done in writing names and job descriptions in portfolios.
The banner image can be edited with the use of a portfolio post-type editor. The banner image is the image a reader sees when they click on a website. It usually contains information about what content to expect as one proceeds to read the website.
Adding your portfolio to the menu
To do this, click on ‘appearance’ then ‘menu’ then tap on the portfolio and add it to the menu.
If a website owner wanted to set the portfolio as the first page a visitor sees on the site, they can click on the static page and make it the portfolio.
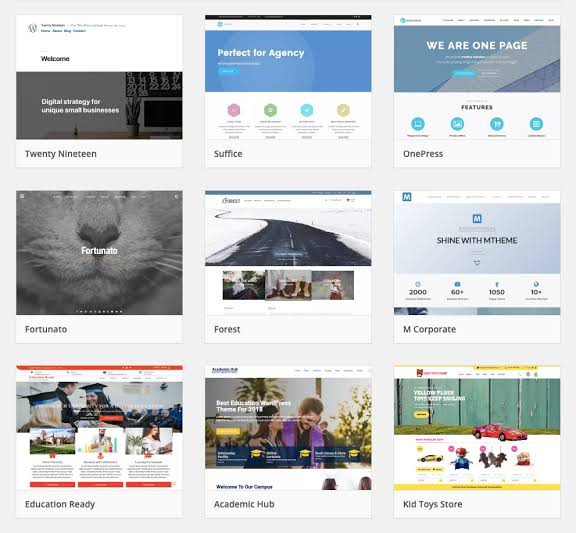
Does WordPress have website templates?
WordPress has a wide variety of templates for websites to choose from.

Page builders
These are tools that WordPress site owners use to style their responsive websites.
Website owners can either create their drag and drop page builders from scratch or a designer could use it to make a finished site for the user.
Page builders typically have three content types; the drag and drop page builder plugin, form content, and live previews.
A responsive business menu should contain features such as cookies that will enable the users to keep track of the site’s activities.
Custom widgets enable social media integration by adding a contact form where people who read your content can access you. The contact form could be a professional email account where they can make inquiries.

The Elementor page builder is the best free WordPress site builder. It is a drag and drop page builder that does not require one to be experienced in how to code.
Coming with a theme builder, pop-up builder, and widgets, the Elementor page builder is every website owner’s dream. The theme builder contains a variety of design options to choose from. It also allows for the creation of a business theme, portfolio theme, and loading theme.
The loading theme has a theme customizer where you can decide whether or not to show loading percentages and which images to preview.
The Elementor page builder also has drag and drop options for content blocks. Here, you can edit and add content blocks to the pages to make the website more appealing.
Are the templates free?
WordPress has both free and commercial templates.
How to find templates in WordPress
Click on ‘pages’, then ‘add new’, followed by ‘attributes’, and finally tap on ‘templates’.
WordPress theme

There are two categories; free theme and premium theme.
The free WordPress theme is accessible by anyone as it is not paid for. Free themes are common because most users don’t require a lot of plugins to set up their websites.
The advantages are that before a WordPress theme becomes accessible to users, it undergoes scrutiny by WordPress plugins and once it has passed the code standards, it is made available. This means a website owner can count on the free WordPress theme being authentic and of high quality. Also, this option is perfect for people who are always experimenting and switching between themes.

The downside is that a free WordPress theme has limited features and there are not many theme options to pick from. For example, a magazine theme could look similar across WordPress websites because not many changes are done to it by users. This is where the premium WordPress theme comes in.
The premium theme would have a very unique magazine theme because it has more features than a free theme. Furthermore, it is more ideal when a business is undergoing issues and requires a support forum where its website problems are solved.
There is a theme options panel where website owners can change themes whenever they want. This panel contains any free theme that would appeal to the user. A theme options panel is available in many framework plugins. Examples of the frameworks are Fluent framework and Redux.
Where to find free WordPress themes?
The user simply has to click on the dashboard then select ‘appearance’, followed by ‘themes’ and finally ‘add themes’.
More free themes can be found on the browser and downloaded.
Woocommerce support
What is WooCommerce?
It is an eCommerce platform found in WordPress. It can be customized to a business’ liking with a basic drag and drop feature.

Built-in tools help business owners manage their products effectively. The tools help in the following ways;
- The user can choose how exactly they want to get paid. It can be through credit cards, cryptocurrency, mobile wallets, or cash. The method they choose will be shown to buyers so that they can fill out the necessary details.
- Setting up shipping options. Once the products have been bought they have to be delivered in some way. WooCommerce steps in to ensure the user makes deals with well-known carriers such as FedEx in order to deliver products to buyers in a far location. The shipping fee will be used to settle with the carriers. This shipping method is ideal for buyers and will attract them in numbers as they will not have to lift afoot to get their needs met. Moreover, there can be special offers for buyers around the business’ locations because delivery will not be costly. The offers will appeal to many visitors who see your website.
- Simplifying taxes put on sales. Integrations with certain services will make calculations easier and clearly show buyers the automated taxes incurred when buying a certain amount of products.
When incurring problems with WooCommerce, a WordPress user should first ascertain whether the systems are up to date. Content management systems require constant updating. To check on this, click on updates then menu. If everything is updated then one can contact WooCommerce support.
Also, a user can check for conflicts. There is more than one way of doing so. First, use a default theme. If the issue stops then the problem is with the theme you chose so the next step would be contacting a theme developer for help. The other thing a person can do is remove all plugins except two; WooCommerce and the plugin suspected to be causing the problem. Slowly, install the plugins one by one again. The website owners can then contact WooCommerce support if the issue persists.
If website owners opt to share usage data with WooCommerce, they can feel confident knowing that it’s anonymized and kept secure. Choose to opt-out at any time without impacting your store.
Unlike hosted eCommerce solutions, WooCommerce store data is future-proof; should you wish to migrate to a different platform, you’re free to export all your content and take your site wherever you choose. No restrictions.
Developers can use WooCommerce to create, customize, and scale a store to meet a client’s exact specifications, making enhancements through extensions or custom solutions.
Leverage hooks and filters to modify or create functionality. They also integrate virtually any service using robust webhooks. Additionally, they design and build custom content blocks.
They also inspect and modify any aspect of the core plugin code. Finally, they speed up development with a lightning-fast CLI.
The core platform is tested rigorously and often, supported by a dedicated development team working across time zones. Comprehensive documentation is updated with each release, empowering you to build exactly the store required.
WooCommerce is developed and supported by Automattic, the creators of WordPress and Jetpack. It also has hundreds of independent contributors.
WooCommerce is translated into multiple languages, including Danish, Ukrainian, and Persian.
How can it benefit WordPress users?
Business owners can take their products to the online community by easily setting up a website. It is free and one can have control over what they spend unlike on other platforms.
The platform allows users to show products and their prices. It also accommodates a business’ contact form for potential buyers. It has proved very beneficial to online businesses.
What is Divi?
It is a premium theme with a design framework and a WordPress plugin that allows users to search for theme options and design options. They can use them to create their website using the drag and drop page builder plugin.
It was created with Elegant themes. It has two plugins and themes that come at the price of one. Layouts are the creamy features inside Divi. There are more than a hundred pre-designed layouts you can use. These are mostly complete designs with varying layouts and color schemes.
The advantages include;
- Intuitive: For the most part, once you get into Divi, it’s pretty intuitive. If you have any experience with WordPress, the verbiage makes sense and it’s well-laid out.
- No design experience necessary: Because of their many templates and modules, you don’t have to be a designer to create a pretty blog post, site page, form, or landing page. You can select from their abundance of options in their library.
- Small content updates are speedy: Instead of sending my copy requests off to the developer, one can go into the Divi modules and make them myself. This includes page titles, headings, copy, the footer, blog categories, CTAs, and more.
- Tons of tutorials: When there is something a website user doesn’t understand, the Divi tutorials are super helpful. On top of that, there are several of them so pretty much any question one may have, he or she is able to find some guidance.
- Plugins: Something users didn’t expect as a feature of Divi their analytics features. For example, one uses a split-testing tool for our CTA variation (“Start a Free Trial” vs. “Schedule a Call”). To do this, you go into the page’s settings, click the hamburger menu on Divi Builder and select, “Enable Split Testing.” This allows you to test 2 variations: half the visitors will see version A and the other half will see version B. You set a time limit and then check analytics in the split testing settings to understand which language and/or design performed higher.

The disadvantages include;
- Design isn’t completely editable: As to be expected, there is some rigidity to how much you can tweak Divi’s templates without coding experience. If you need something to be custom—which happens more often than a user expects—you need to know some CSS and/or HTML to really make it work.
- Doesn’t make you a designer: Also not surprising, but becomes an issue for marketers is that oft-times you still need a designer to look at your Divi layouts. If you’re not careful, you can really mess up the formatting of the page and even though you don’t know why it looks off. Only a professional designer can see what to do in some circumstances.
- A lot going on: This can work in its favor, as designers and developers can make the tool do so many cool things, but on the flip side as a marketer, so many tools get a little cluttered. It’s hard to get to the module you want to edit and there’s a chance you could change something on the site that you didn’t mean to.
- Not a CRM: When it comes to forms and landing pages, works great—that’s a huge part of its job! Divi was not built for marketing. When it comes to making a CTA that connects to a download or sign-up, it takes some extra work.
Bloom, which is a plugin, works well with Divi and can help you convert more visitors into email subscribers.

It’ll help you maximize your lead generation efforts. With Monarch, it’s pretty easy to connect your web visitors to all the social media giants such as Facebook or any other social network that you’re on.
As a blogger who wants to make more money online, you can use landing page-related layouts to promote affiliate offers and maximize sales. The Bed & Breakfast layout, for example, is ideal for bed and mattress brands and other companies that promote sleep aid accessories.
Overall, one would say Divi is a great way for marketers, business developers, and salespeople to better manage a site and save time. It allows you to create your own content without relying on a designer or developer.
However, Divi works are at their finest when it serves as a way to better collaborate between these teams. Marketers can get further along in their site edits but should remember to call on their designer or developer when they need the eye of a professional.
How can one use it?
Divi is easy to use because of its drag and drop feature. The blog theme, portfolio theme, or business theme can be created after a few clicks. There are many videos on the browser that explain step-by-step procedures.
WordPress templates are overall well received by its website owners.
Gutenberg

The Gutenberg WordPress editor was named after Johannes Gutenberg, a man who invented the printing press.
WordPress released this editor that is in its testing phase hence is not ready to be used in production sites just yet.
Gutenberg requires a lot of HTML codes to keep it running.
Installing Gutenberg
One can click on the dashboard and find it under the ‘add new’ plugins or directly download it from the WordPress repository.
After installing Gutenberg, you will see links under your Posts that allow you to open up the Gutenberg editor. They don’t replace the default WordPress editor, which is a good thing as during the testing phase it allows you to bounce back and forth. As of the latest version on the repository, it now supports custom page types and pages as well.
Gutenberg adds a new menu in your WordPress dashboard which contains a demo and the ability to create a new post. Users will see the visual editor looks quite different than the ones most users are probably used to. It has a very similar feel to Medium, which users will think is great.
How to use Gutenberg
In the Gutenberg WordPress editor, you can click on “Post Settings” to remove the right-hand sidebar. And while this does give you access to even more of your screen it is kind of halfway in between the currently available distraction-free writing mode. Trying to use Shift+Alt+W to launch it in Gutenberg editor will not work as it doesn’t seem to be functional yet. Hopefully, the feature will be added later as there are probably quite a few people that use this.
To switch between the visual editor mode and a text editor (code), there is now a dropdown in the top left. You will notice that there are now HTML comments at the beginning and end of each block.

This allows you to create the blocks directly from the text editor mode. However, it also adds a lot more clutter than you are probably used to if you are editing in this mode.
When you highlight over a block, there are options to easily move it up or down with the arrows, delete it, or go into the settings of the block. This is very similar to the controls available on other editors.
If you need to make a quick image insert or add a paragraph before publishing a post on the go, Gutenberg is going to make that very easy.
Simple tables are much easier now, as you can insert them as blocks within the editor. Previously you had to either use a third-party plugin or HTML code. Currently, you can only add a 2×2 table with the insert option and you can’t style it without going into the text view. Although, eventually it is assumed you will be able to do all these things from the visual editor.
Gutenberg has a live HTML block. You can insert your code and then see a preview from right within the block. This is actually a pretty cool idea and might actually prevent some of us from having to switch back and forth between the visual editor and text editor modes.

Users can now drag and drop images directly into an image block, just like you are used to with the visual editor. However, there is a fade effect when doing this which is quite strange.
With all the blocks being built into the Gutenberg editor, and probably many more to come, “Recent blocks” were added to try and help speed up the process of insertion.
It also introduced some new visual styles and options for cover text. You can easily change the font size, turn it into a drop cap, and change the color with their new custom color palette component.
Also featured is the ability to use autocomplete to insert blocks. For those who use WordPress on a daily basis, this is a very familiar way of quickly formatting content the way you want it. Having the option to minimize clicks and utilize more of the keyboard is amazing.
Gutenberg also has anchors. Adding anchors allows you to then link directly to a certain section or header in the article. This is great for sharing, as well as creating a jump to menus.
For publishers that prefer the newer Medium-style editing experience, they are most likely going to love the WordPress Gutenberg editor.
Gutenberg provides a less distracting experience with more screen space.
Blocks are fun to use and the new alignment options are a step forward for larger resolution screens and full-width templated and responsive sites. It also already works great on mobile, and going forward WordPress can actually see people utilizing this a lot more. Need to make a quick edit on your phone while on the go? No problem.
The ability for theme and plugin developers to create their own custom blocks. It is easier to use for beginners.
However, with so many themes and plugins out there, backward compatibility is going to be a huge issue going forward. In fact, there will probably be thousands of developers that now have to do a lot of work, such as those that have integrations with other sites. Out of all the WordPress updates, this is probably going to be one that causes the most work for developers. Although there might be a wrapper coming which would enable backward compatibility.
As proved above, WordPress web templates are the best to use for a startup business or blog.

