Please Note:
- This theme runs with the support of Appointment-system plugin but due to the theme design and its specific requirement, you cannot create the Staff Categories and their detail page in Restaurante theme like mentioned in the Appointment-system plugin guide.
- You cannnot use payment gateways and their emails for the normal restaurante booking form unless you make your own custom post type and use it there.
Theme Installation
Need help with installing the theme? Hire us!
For more details on this service, please click here!
1. Install theme using WordPress back-end
- Connect to member area ,under My Downloads section, expand the Restaurante theme section and download all the Zip files. It includes Tevolution plugin, Appointment plugin and the main theme Restaurante.
- Connect to your WordPress dashboard (wp-admin) and navigate to Plugins -> Add New -> Upload.
- Choose the downloaded zip file of Tevolution plugin from your respective hard drive and click Install Now tab.
- Repeat the same process to install Appointment plugin.
- Check whether it is listed there in your plugins list from wp-admin-> Plugins.
- Then, activate Tevolution plugin then after Appointment plugin.
Now, install the main theme
- Navigate to Appearance -> Themes. Click on the Install Themes tab and then on Upload. Use the Browse option to locate the Restaurante zip file on your hard drive – then click on Install Now. After the installation process is finished activate the theme.
Note: Activation process should follow this order Tevolution plugin, Appointment plugin and at last the theme itself.
Back-end theme installation option is available with only the single site WordPress. So, if you have multisite WordPress then you should use FTP to install the theme as mentioned below.
2. Install using FTP
- Extract Restaurante.zip then upload to /wp-content/themes directory
- Once uploading is done connect to the WordPress dashboard and activate the theme
- If you run into more problems during installation please visit our Installation Guide
For detailed instructions on using FTP please click here
Getting Started
1. Insert dummy data
It is not compulsory to insert dummy data but it is advisable to do so because as it sets up the entire sample site for you, you can have over all idea how you would like to build your site and so increases your creativity too!
Inserting the sample data following the below mentioned steps, will insert sample posts,pages,widget settings etc. To setup the appointment related sample stuff, you have to insert it from Appointment Settings -> Appointment Settings, like shown here.
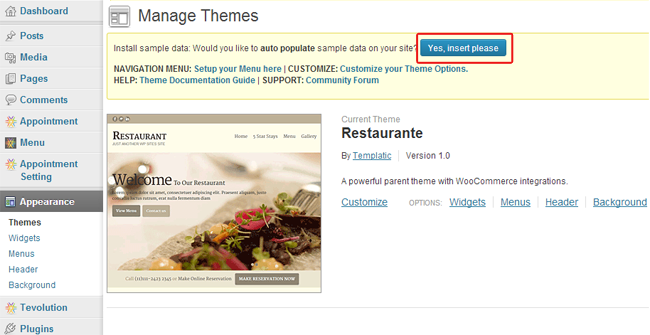
After installing and activating the theme,
- Go to Wp-admin -> Appearance – > Themes
- Click “Yes,Insert please!” button to insert the Sample data
- As soon as you click this button, it will change to “Yes, Delete Please!” to let you delete all the sample data, if you want!
Be cautious, along with sample data, it also deletes all your modifications done using sample data forever.
2. Set your Business logo, Color and other theme options
We will be discussing few of the options from the customization theme options as most of them are quite easy to understand and operate.
Change the Logo
Changing the logo is just a simple process of uploading your own logo image!
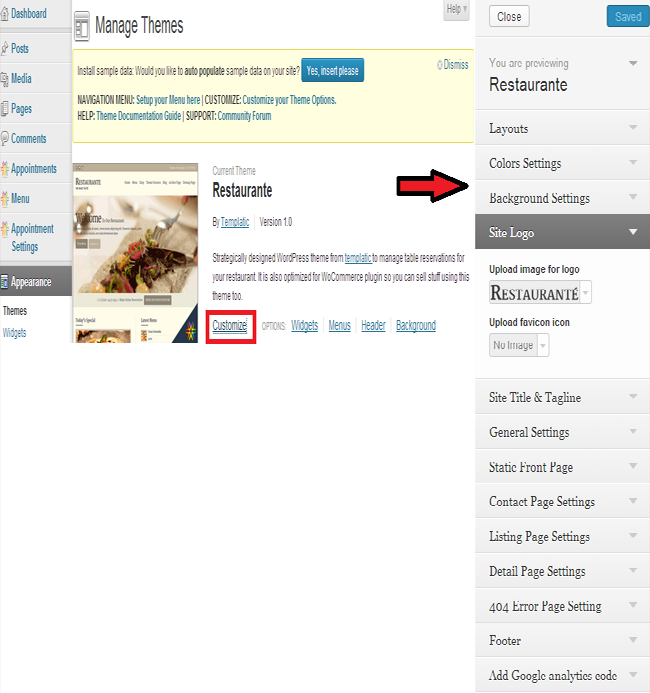
- Go to wp-admin->Appearance ->Themes – > Customization
- Click Site Logo section to expand it.
- Click on existing image and load a new one from your hard drive. You can do the same for the favicon icon.
Edit General settings
- Hide autoinstall – checking this will turn off the dummy data activation option inside Appearance -> Themes
- Use custom css – enable this if you want to customize your theme using the custom.css file. The file can be modified from Appearance -> Editor sections. For details on using that file click here
- Enable sticky header menu – makes the header menu show even when scrolling down the page.
- Show author biography on posts – display the authors avatar, name and bio on posts
- Show author biography on pages – display the authors avatar, name and bio on pages
- Show breadcrumbs – display a navigation trail inside posts and pages (above the title)
Remove/Change the Templatic credit line from the footer
To remove the “Designed by Templatic” credit line inside the footer area, do this:
- In Appearance -> Themes -> Customize
- Click Footer option to expand it
- Now remove the second paragraph inside the section that states the Templatic credit line.
- OR you can also show your credit name and logo instead of “Templatic” by using the example given there just above the text box.
Similarly, you can change all the available theme options given in the “Customization” as per your requirement, including Color (Color change affects your site in real time i.e. you can preview the color before actually applying it to your site).
3. Setup the navigation bar (main menu)
Main menus are the key of your site. Users generally see the menu to figure out what you have in store for them!
- Go to wp-admin -> Appearance -> Menus.
- You can add and manage various items inside the menu. Post categories, Pages, Contact Details etc. For details on creating the Main menu watch the following video
With Restaurante, you can create 2 menus at a time.
1) Secondary menu
- This menu appears just above the Home Page Slider.
- After menu creation as shown in the above video, either you can select it from wp-admin -> Appearance -> Menus -> Theme Locations -> Secondary OR set up a jQuery Mega Menu widget in Mega Menu Navigation widget area (at wp-admin -> Appearance -> Widgets).
Please Note: At a time either you can have simple navigation menu or jQuery mega menu for the same place otherwise it may conflict and won’t work as desired! (Generally in such situation Navigation menu is given the preference over Mega Menu.)
2) Footer menu
- This menu will appear at the bottom right side of the screen for all pages.
- You can select it (after creating the one) from wp-admin -> Appearance -> Menus -> Theme Locations -> Footer
- In Footer menu, you cannot have the sub navigation menu like you do have for secondary menu.
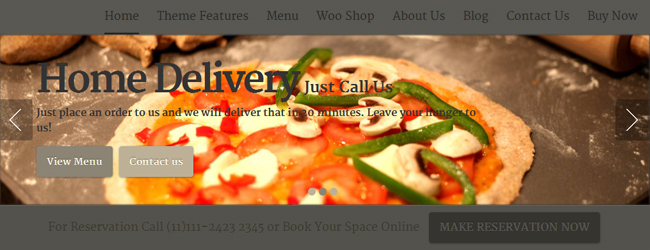
4. Setting up the Home Page Slider
If you have activated the dummy data (from Appearance -> Themes) the slider must already be active. But if it isn’t then,
- Go to Appearance -> Widgets
- Place the “T- Home Page Main Slider” widget inside “Home Page Content” widget area. To make sure the slider shows on the homepage, you’ve set a correct static page as your homepage.
- You can set the image in this slider up to its ideal size of 1920 X 712 pixels. Using this size will make your design look good.

Add text description and button on your slider
As there is no such special option for this, you can write your content using some html <tags> in the “Banner Slider Title” fields of Home Page Main Slider widget.
For Example:
<span>Welcome</span>To Our Restaurant <p>Our motive is to provide you health with the taste.</p><p><a href=”#”>View Menu</a><a href=”#”>Contact us</a></p>
- At the place of “#” used in <a href=> tags, you can paste your page link where you want to redirect user from that button.
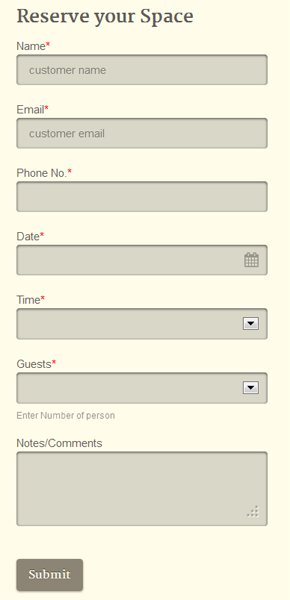
5. Set up the Booking Form
To use below said widgets, you should have a booking form page created in your back end! In Restaurante, it is created using a shortcode. However, if you have inserted sample data then it must have been created automatically!
A) Use “T – Book an Appointment” widget
Restaurante comes with the “T- Book an Appointment” widget which provides you the flexibility of showing booking form almost anywhere on your site. Below said steps show some of the ideal widget areas where you can use it.

- Go to wp-admin -> Appearance -> Widgets
- Drag the widget “T-Book an Appointment” to any of the widget areas such as “Front Page Sidebar”, “Post Listing Page Sidebar” “Post Detail Page Sidebar”, “Primary Sidebar”.
B) Use “T- Link for Book an Appointment” widget
In case, you do not want to show the booking form directly on your page but want to setup a link that redirects the user to the booking form page, then you can use this widget.

- Go to wp-admin -> Appearance -> Widgets
- Drag the widget “T-Book an Appointment” to any of the widget areas as per your requirement.
- You need to write the Booking Form page Id in this widget. To find it,
- Go to wp-admin -> Pages
- Hover on the name of Booking Form (hold the hover), at the left bottom of the screen, you will see something like this “post.php?post=21&action=edit” so, it means the id is 21. Now, this is just an example, you might have some other page Id! (Likewise you can know all the page Ids).
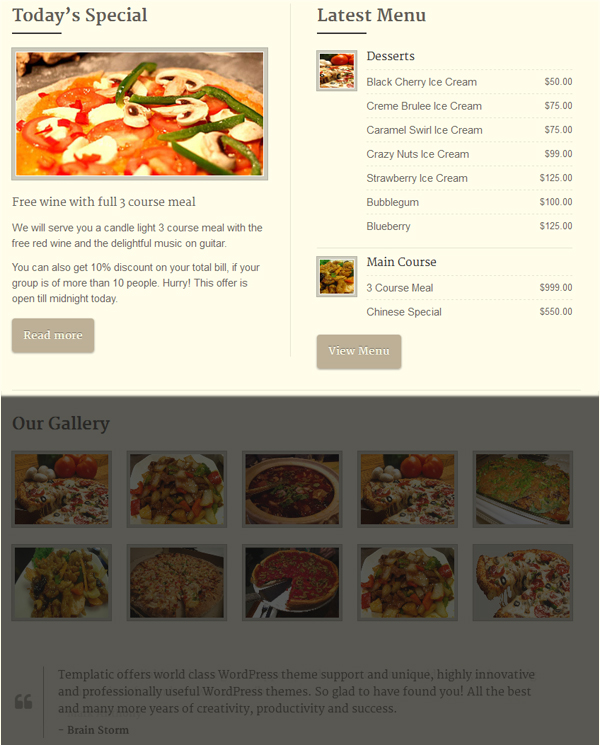
6. Other Home Page Areas
Like the demo site, you can too set up the testimonials,ads, your services with the pictures and hyperlinks etc very easily! It’s all about widgets. Let’s see what we have used to build up the demo
We have already seen some of the parts such as Home Page Slider, Logo, Navigation menus and the booking form, now further…
First of all, have a look at the home page of its demo site https://templatic.com/demos/restaurante/ to know the widgets used there better.
1) Home Page Before Content

Show Daily/Monthly offers,
- Place the simple “Text” widget here.
- Use html <tags> to formatting your content.
- For Example: <a class=”img” href=””><img src=”…/wp-content/themes/Restaurante/images/…jpg” /></a>
<h4>Title</h4>
<p>Your Content</p>
Show your Menu Card
A) Create Dishes for Menu Card
- Go to wp-admin->Menu -> Add Menu
- Add the Main Title for your Menu items (like a regular WordPress Page title)
- Now, give the title your particular dish and enter other attributes like image, quantity, price etc
- To add some more dishes under the same group (Main Title), click on “Add Attributes” and repeat the same process.
Note: You have to add price for your menu items, it cannot be left blank otherwise it will show “a blank space” by default in your menu card on your site.
B) Show Menu Card
- After adding all your restaurant dishes, Go to wp-admin -> Appearance -> Widgets
- Place “T-Latest Menu Widget” in “Home Page Before Content” Area.
- Fill up all the fields there. Also enter how many dishes you want to show on your home page in “Number of posts” field.
- Save the widget changes.
However,it is always possible to place widgets according to your requirement.
2) Home Page Content Area

Display your Image Gallery
- Simply use “T-Home Page Main Slider” for this area.
- Either show the images from your wp-admin -> Posts (for particular Category)
- Or set the image path directly in this widget (selecting “Use Custom images?”)
Show your satisfied customers’ Words
- Place the “T-Testimonial” Widget in this area
- Fill up the required fields.
- You can also Add/Remove these testimonial using the links given at the bottom of this widget.
3) Footer

- Set your location on Google map with “T-Google Map Widget“
- Also, you can use “Text” widget to show your Timings, something about your self etc using html <tags> in it.
- For Example: <p><span class=”day”>Friday</span><i class=”icon-time”></i>10:00 – 20:00</p>
<p><span class=”day”>Saturday</span><i class=”icon-time”></i>10:00 – 24:00</p>
<p><span class=”day”>Sunday</span><i class=”icon-time”></i>10:00 – 20:00</p>
Now these classes are just for the footer area only and will not work in any other widget areas.
Going Deeper
1. Create Pages using Restaurante Page Templates and Shortcode
A) Creating Page Template
Page Templates are the ready made pages based on some obvious needs. To create it,
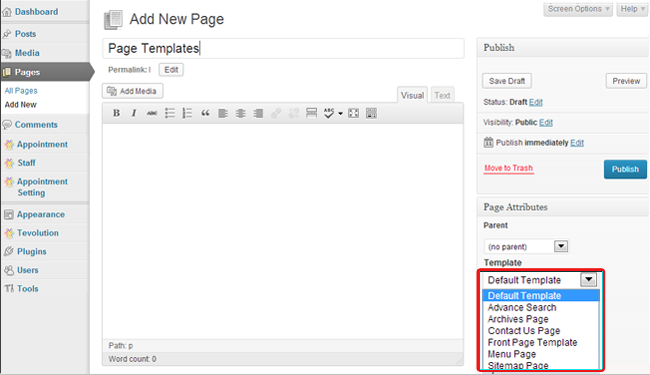
- Create a new page from wp-admin -> Pages -> Add New
- Select any page template from the Template option given in Page Attributes section on the right side of your screen and publish it.
- Your particular page is ready!
B) Restaurante Page Templates
Restaurante comes with below mentioned built in Page Templates.
- Advance Search – Shows a search form to search anything listed on the site.
- Archive Page – Shows the posts Month wise
- Contact Us Page – Shows a contact us form (Inquires sent using such form goes to the admin email Id as described in WP-admin -> Settings -> General)
- Front Page – Creates a static Home Page (This page is important, if you want to display various widgets on your home page)
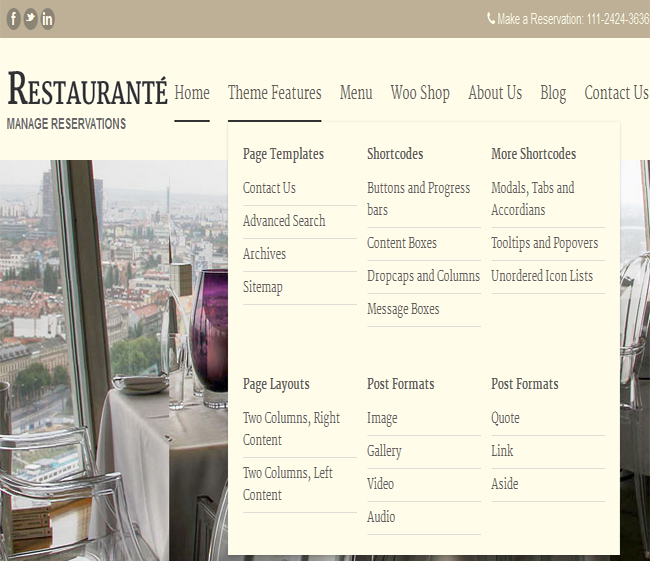
- Menu Page – Shows all your dishes that you have added in wp-admin -> Menu. (Tip: You can use its permalink in the navigation bar or simply put the Menu Page in your navigation bar.)
- Also, you can show a button to download the pdf of your menu card! Know how you can do it.
- Sitemap Page – Lists the total posts,custom posts, pages of the site on the single page.
C) Create Booking Form Page
Restaurante already have two widgets related to booking, 1) T – Book an Appointment and 2) T- Link for Book an Appointment. In order to use them you need to have Booking Page itself! And it can be created using a shortcode, as follows:
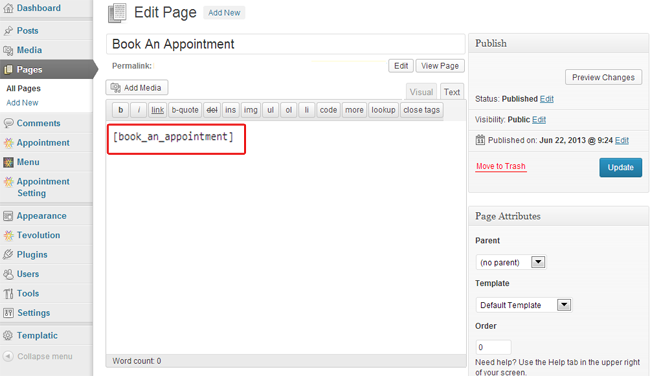
- Create new page
- Copy – paste
[book_an_appointment]shortcode there and your booking form is ready! - To add more fields to your booking form, read this.
2. Create Login and Registration Page for users
Using some Tevolution based Page Shortcodes, you can create,
- Login Page
- Registration Page
- User Profile Page.
3. Customize pages using style shortcodes
The easiest way to add buttons or columns into a post or page is to use shortcodes. To use them you will first need to install our Shortcodes plugin.Check out the how these shortcodes will look from here https://templatic.com/demos/restaurante/shortcodes/
Follow these steps:
- Download the plugin by clicking here
- Extract the plugin using software such as 7-Zip (use Extract Here option)
- Connect to your server using FTP. For details open this article
- Upload the plugin (folder) to wp-content/plugins
- Go to wp-admin -> Plugins and activate the plugin
To see what are the actual shortcodes available to you click on the link below:
https://templatic.com/demos/catalog/shortcodes-guide/
4. Translate Restaurante
To translate Restaurante, you will need software like Poedit. Using Poedit you need to load en_US.po located inside your /languages folder and translate it. For detailed instructions on translating with Poedit open our localization tutorial.
Along with the included .po file, Restaurante is also WPML compatible. Once you purchase the plugin install it in the same way you did the shortcodes plugin. Once installed, open the WPML documentation (will be provided after purchasing) and start translating. The actual translating process is no different than with any other WordPress theme.
5. Protect your contact page with captcha
In order to add some spam protection to your contact page first go to Appearance -> Themes -> Customize and click on “Show captcha” inside the “Contact Page Settings” section. With that done we need to install the WP-reCAPTCHA plugin. The easiest way to install the plugin is to head over to wp-admin -> Plugins -> Add New and enter WP-reCAPTCHA inside the search bar. From there you can install the plugin very easily.
Once installed, head over to Settings -> WP-reCAPTCHA and enter the public and private keys. You can get the keys for free by clicking here. With the done, your contact page should now be secure from spammers.
6. Creating a mega menu
In the Getting Started section we explained how to create a simple custom menu and make it display on the homepage. A mega menu is similar to a regular custom menu, but instead of allowing you to have just one dropdown per menu item, it enables you to create several columns inside one item. To create a mega menu you first need to install a plugin, follow these steps:
- Download the plugin by clicking here
- Extract the plugin using software such as 7-Zip (use Extract Here option)
- Connect to your server using FTP. For details open this article
- Upload the plugin (folder) to wp-content/plugins
- Go to wp-admin -> Plugins and activate the plugin
Now that you’ve installed and activated the plugin go to Appearance -> Menus and create your new menu. To utilize the mega menu plugin your menu should have a structure in which at least one item has two or more sub-items and those sub-items then have items themselves. For more info on custom menus watch this video.
With that done head over to Appearance -> Widgets and place the jQuery Mega Menu widget inside Mega Mega Navigation area. Inside the widget the “Number Items Per Row” option is the most important since it directly influences the structure of the mega menu item.
7. Compatibility with third-party plugins
WooCommerce Plugin – Like many of our themes, Restaurante is also compatible with WooCommerce plugin! This plugin helps you in setting up the web store along with managing shipping ,Tax, Stocks etc.
To Download, install and use it, follow these steps,
- Download WooCommerce plugin
- See the “Getting Started” Tutorial for installation and setting up WooCommerce plugin.
- WooCommerce’s Documentation/guide is available here.
Along with the WooCommerce, Restaurante is also compatible with some other plugins which you can/should use to extend the functionality of your theme. The most important of those are:
- WordPress SEO by Yoast – by far the best SEO plugin inside the WordPress plugins directory. Since Restaurante doesn’t come with SEO features built-in it’s highly recommended you install a plugin such as WP SEO by Yoast.
- Gravity Forms – unlike the SEO plugin, Gravity Forms is a premium plugin, but work every penny! It allows you to setup everything from simple contact forms to extensive and powerful order forms.
Important note: We cannot provide support for setup issues with these plugins; you can get support from the plugin makers. However, feel free contact us in case of any compatibility issues as these plugins are officially supported.
Frequently Asked Questions
1. My home Page isn’t showing the widgets that I have placed, why?
Check whether you have inserted sample data OR followed these below given steps? if your answer is NO for both these questions then that’s the reason why your widgets are not working! Please follow these steps to make your widgets work.
- Create a new page from WP-admin -> Pages -> Add New (Simple WordPress process of creating Page)
- Select the “Front Page Template” from the Template option given in Page Attributes section on the right side of your screen and publish it.
- Now, go to WP-admin -> Settings -> Reading
- Select the option A static Page (Radio Button)
- Then select the page name that you created using Front Page Template in Front page displays -> Front Page (Drop Down)
- Save your settings and refresh your site once. Your widgets must be working now!
2. Why are my video pages conflicting with the sticky header?
Most people won’t have a problem with this, but if you do instead of entering the embed code like this
<iframe width=”560″ height=”315″ src=”http://www.youtube.com/embed/1yyRPI7Mu3M?rel=0″ frameborder=”0″ allowfullscreen></iframe>
Enter it like this
<iframe width=”560″ height=”315″ src=”http://www.youtube.com/embed/1yyRPI7Mu3M?rel=0?wmode=transparent” frameborder=”0″ allowfullscreen wmode=”transparent”></iframe>
In short, add ?wmode=transparent to the end of the source (src) URL and wmode=”transparent” at the end of the iframe.
7. How to setup a menu card of my restaurant dishes?
- Check if you have a page template named “Menu Page” created in your pages (wp-admin -> Pages).
- If you do not have, create it.
- Now, Show your menu card on your site. OR
- You can also place the “Menu” page in your navigation bar from wp-admin -> Appearance -> Menu
8. Can my clients download my restaurant menu card?
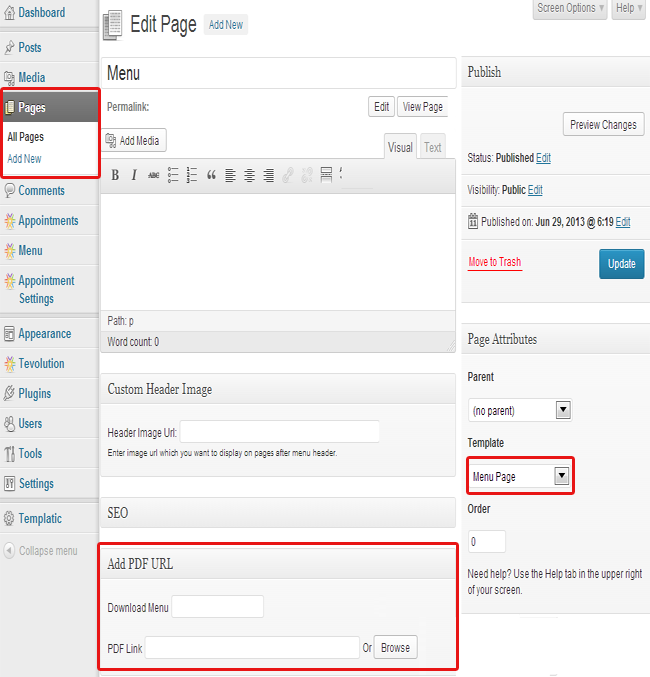
Yes, you can show a download button on your restaurant “menu page” and the downloadable format is only “PDF”. Follow these steps to add this button on your menu page,
- Firstly, create the menu card of your restaurant with the help of “Menu Page” Page Template. (If you have not made)
- Then, go to wp-admin -> Pages -> Menu Page
- Write down the text that you want to display on the button in “Download Menu” field. (If you leave it blank, it takes the field label as the title of the button on your site)
- Either copy-paste the URL of your menu card PDF file or select it from your hard drive using “Browse” button and Publish/Update your page.
- Refresh your browser to see the effect.
Note: You need to have already created PDF file of your restaurant menu card and then simply upload it to the Menu Page in your site. It doesn’t generate any automatic PDF file of your menu card made using the theme.
9. How can I add/remove decimal values from my menu card pricing?
This comes from the coding, so you need to tweak little bit its PHP file. Follow these steps to do that,
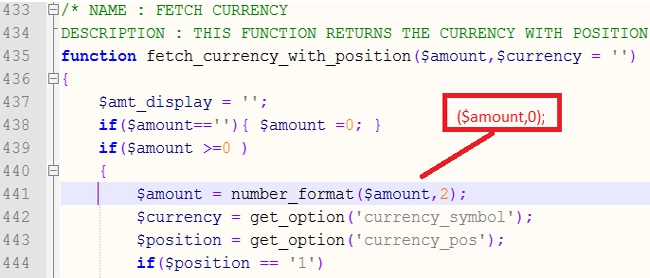
- Go to your active WordPress directory and locate ..\wp-content\plugins\Tevolution\tmplconnector\templatic-connector.php
- Find the word “number_format”. It will be there around line number 441
- Now, change the line
$amount = number_format($amount,2);with$amount = number_format($amount,0);
Basically, you just have to change that "2" to "0"(zero) means no decimal value! Same way you can also increase that number to increase the decimal values in your pricing.
Developers’ Section
1. Make little tweaks using the custom.css file
Located inside the theme root folder, the custom.css file enables you to quickly overwrite any css class inside the theme. This allows you to store and manage all css tweaks using just one file. Before you start using the plugin, turn it on inside Appearance -> Themes -> Customize -> General Settings -> Use custom.css. Once activated, the file can be modified from the Appearance -> Editor section (or directly on the server).
To learn more about custom.css visit the following article.
2. Create a child theme
Child themes are the best way to customize a theme without compromising the main (parent) theme. Updates become a major issue when updating parent themes, since you often need to update files that you’ve previously tweaked. With child themes your core (parent) files are left alone and all modifications are performed inside a separate folder.
Since creating child themes isn’t theme-specific there are a number of articles available online that you can utilize. These two will provide a great starting point:
3. Key Restaurante Files
In this area we’ll try to outline some of the theme’s sections and the files that control them, i.e. the files you must edit in order to make changes. It’s up to you whether changes will be made directly in the files or via the child theme.
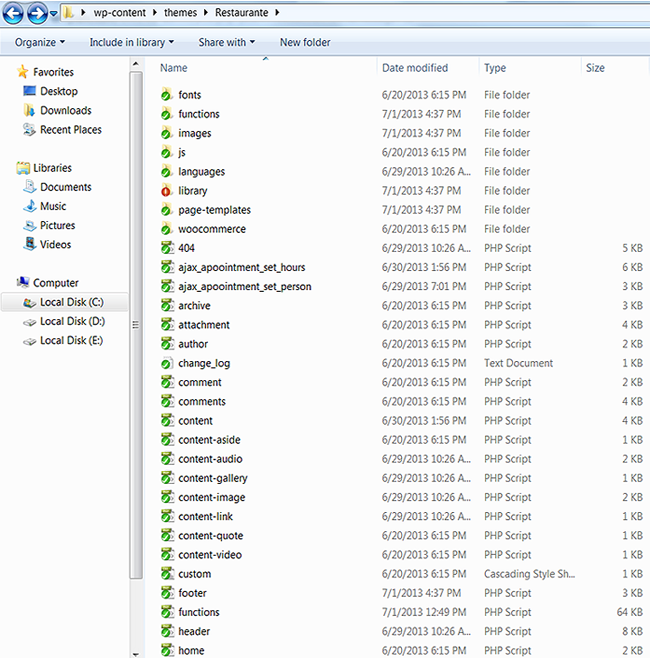
You can locate all these (theme) files in your active wordPress directory ../wp-content/themes/Restaurante/..
- Homepage logo area – header.php
- Post detail page – post.php
- Post listing page (blog page) – content.php
- Most widgets – /library/functions/widgets.php
- Theme Specific Widgets – ..wp-content\themes\Restaurante\functions\theme-widgets
- Plugin Relevant File – Click Here
If you have followed this tutorial and still facing any difficulty, Feel free to create a new ticket at Contact us and we’ll help you out.