Theme Installation
Need help with installing the theme? Hire us!
For more details on this service, please click here!
1. Installing theme with WordPress back end
- Connect to member area and expand the Showstopper section under My Downloads. Download the theme to your hard drive.
- Connect to your WordPress dashboard (wp-admin) and navigate to Appearance -> Themes. Click on the Install Themes tab and then on Upload. Use the Browse option to locate the Showstopper zip file on your hard drive – then click on Install Now. After the installation process is finished activate the theme.
If WordPress rejects it then install it using FTP as mentioned below.
OR
2. Install using FTP
- Extract Showstopper.zip then upload to /wp-content/themes directory
- Once uploading is done connect to the WordPress dashboard and activate the theme
- If you run into more problems during installation please visit our Installation Guide
For detailed instructions on using FTP please click here
Getting Started
1. Insert sample data
It is not compulsory to insert sample data but it is advisable to do so because as it sets up the entire sample site for you, you can have over all idea how you would like to build your site and so increases your creativity!
After installing and activating the theme,
- Go to Wp-admin -> Appearance – > Themes
- Click “Insert Sample Data” button to insert the Sample data
- As soon as you click this button, it will change to “Delete Sample Data” to let you delete all the sample data, if you want!
Be cautious, along with sample data, it also deletes all your modifications done using sample data forever.
2. Set your Business logo, Color and other theme options
We will be discussing few of the options from the customization theme options as most of them are quite easy to understand and operate.
Change Colors
There are 5 main options with which you can change the relevant colors on your site,
- Go to wp-admin -> Appearance -> Customize
- Click Color Settings section to expand it.
- You will see 5 color options,
- pplies to the background below the header part of the site (header part is the one where slider is placed using sample data), Texts on the header part of your site, all the texts written on buttons and the links of menu (navigation) bar.
- Header background, Button hover background, Links hover – This one changes the color of the header part of your site, the color that appears when you keep mouse pointer on any button, the color that appears when you place mouse pointer on hyper links.
- Buttons, Links, Headings – This one changes the color of buttons’ background (and not their texts), of all hyper links (and not when you hover on it), all the heading used on your site.
- Page Content Color – Changes the color of all the content that is used on your site.
- Sub-texts – Changes the color of the sub texts used on your site. (Like the one that appears in T – About Team widget. There is a main text that shows the name of team member and there is a sub text that shows his designation. So it changes the color of such sub texts.)
Extra Information:
When you change the color in the field Header background, Button hover background, Links hover, it will also affect the “Pink” default color that comes when you hover on person’s photo (using T – About Team widget).

Change the Logo
Changing the logo is just a simple process of uploading your own logo image!
- Go to wp-admin->Appearance -> Customization
- Click Site Logo section to expand it.
- Click on existing image and load a new one from your hard drive. You can do the same for the favicon icon.
Edit General settings
- Hide autoinstall – checking this will turn off the dummy data activation option inside Appearance -> Themes
- Use custom css – enable this if you want to customize your theme using the custom.css file. The file can be modified from Appearance -> Editor sections. For details on using that file click here
- Enable sticky header menu – makes the header menu show even when scrolling down the page.
- Show author biography on posts – display the authors avatar, name and bio on posts
- Show author biography on pages – display the authors avatar, name and bio on pages
- Show breadcrum – display a navigation trail inside posts and pages (above the title)
Remove/Change the Templatic credit line from the footer
To remove the “Designed by Templatic” credit line inside the footer area, do this:
- In Appearance -> Themes -> Customize
- Click Footer option to expand it
- Now remove the second paragraph inside the section that states the Templatic credit line.
- OR you can also show your credit name and logo instead of “Templatic” by using the example given there just above the text box.
Similarly, you can change all the available theme options given in the “Customization” as per your requirement, including Color (Color change affects your site in real time i.e. you can preview the color before actually applying it to your site).
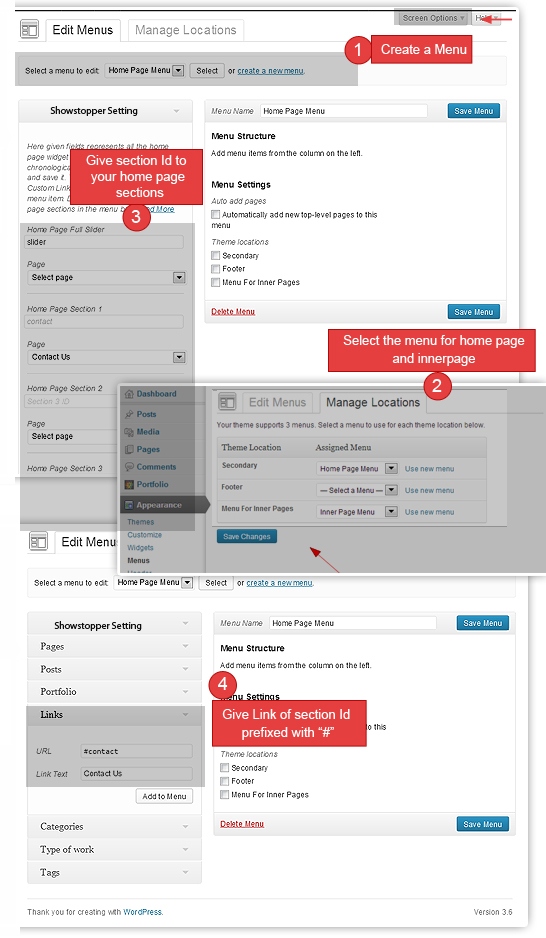
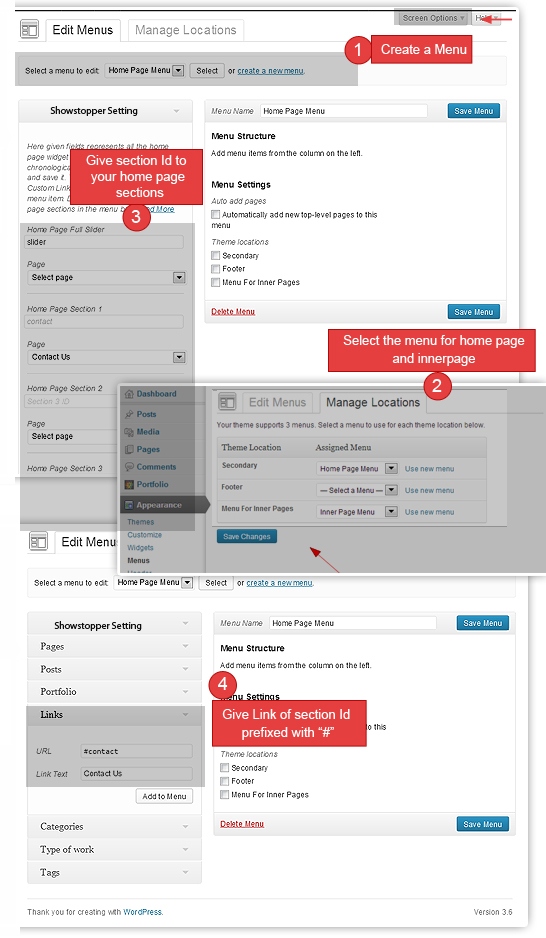
3. Showstopper special menu setup
This theme is specially made to show almost everything on the single page. And to locate the things on this one page website, you would definitely like to include a menu for it to avoid the lengthy scrolling . So, here is how you can set up such same page links in your menu. Before that, have some idea, how custom menus work in WordPress with this video tutorial.
First of all
- Go to wp-admin -> Appearance -> Menus -> Showstopper Settings
- Turn on “Showstopper Setting” option from “Screen Options” given at the top of your screen (if you are not able to see this option by default).
The different fields given there represents the home page widget areas by default. It means that Slider field points to the Home Page Slider widget area and likewise the other fields point to all the home page widget areas. So now, to set up the links in menu bar follow this,


A) Link home page widget areas
- Step 1 – Create menu and select it from Manage Locations -> Secondary
- Step 2 – Add Id (Ids can be numeric, alphanumeric or alphabets, just you cannot add spaces between them)in the fields such as Home Page Full Slider, Home Page Section 1 etc
- Setp 3 – Save them (It is compulsory)
- Setp 4 – Now, write the same Id with prefix “#” in Custom Links field (e.g. #contactpage)
- Setp 5 – Add it to menu and save the menu
- Setp 6 – Likewise add menu links of rest of the sections as per your requirement.
- Setp 7 – Refresh your browser and see the effect.
B) Show any page content on your home page
Suppose, you do not want to show any widget area but any particular page on your home page then,
- Follow the same process as described above but after step 2 , select your desired page from the given drop down “Page”
- Repeat the rest of the steps as above.
Doing this, it will not directly redirect you to your selected page but will show all the content of that particular page on your home page itself.
For Example:
If you want to show “Contact Us” page on your home page then,
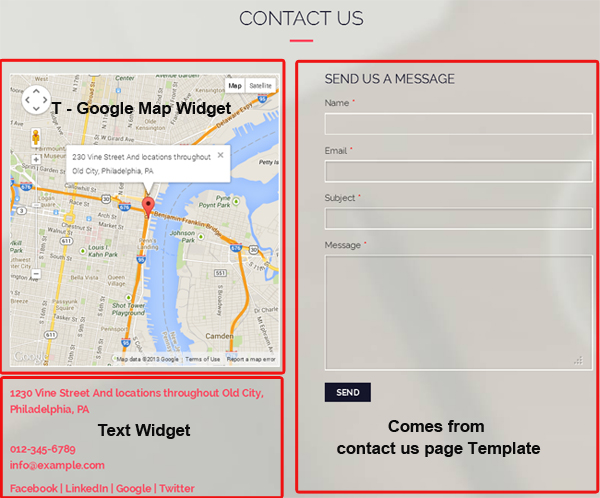
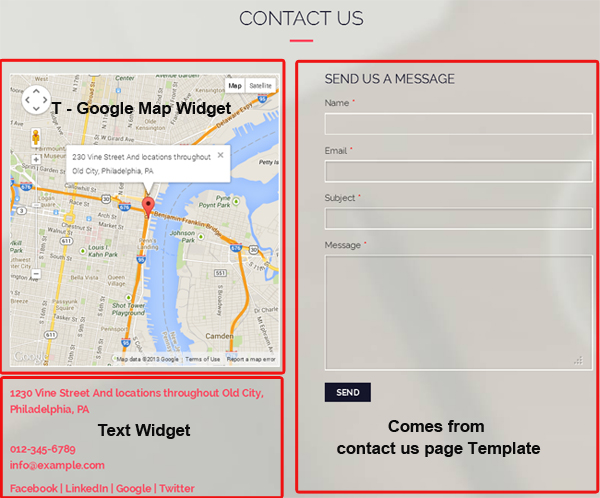
- Create the contact us page with the help of contact us page template
- If you want to show Google map then add “T – Google Map Widget” in wp-admin -> Appearance -> Widgets -> Contact Page Content Area
- Now, follow the process mentioned in part B) above.
Similarly, you can create menu for your inner pages as well and link the home page sections in it. Just when you are adding section Id like “#contact” to link that section in your inner menu item, also add the home page URL of your site before it. e.g. https://templatic.com/#contact.
In case, you do not want to use the special theme menu i.e. Showstopper Settings section, you can use the regular custom menu like shown in the above given video tutorial but then you won’t be able to link the sections located on the home page individually.
This was about creating special/regular menu for your website but if you want to add some visual effects to your menu then you can use the Templatic Mega Menu plugin, the process defined above will be same to some extent with some additions. Know in detail
4. Setting up the Home Page Slider
If you have activated the sample data (from Appearance -> Themes) the slider must already be active. But if it isn’t then,
- Go to Appearance -> Widgets
- Place the “Home Page Main Slider” widget inside “Home Page Full Slider” widget area. To make sure the slider shows on the homepage make sure you’ve set a correct static page as your homepage.
- Now, using this widget either you can directly specify the image path, title and hyper link by check marking “Use Image Slider” option or you can setup your image and content using html <tags> by unchecking the same option as mentioned below.
Setup content and image using html <tags>
Basically using html <tags> you can decide where your content and image will appear, set image at background and change the background color. Follow these steps for that,
-
- Expand your T – Home Page Main Slider, you will have a field named as “Html Slider”
- There under “Content 1” ( increase such content boxes using there given “+ Add more”) you can put your html code. as shown below,
- Make sure that images that you use are of 1000 X 475 pixels to maintain the design accuracy whereas the images for the back-ground can be of 1920 X 500 pixels. According to theme design, you should have the height of image and content equal to make it look good as it is not possible to maintain the design when both of them are unequal specially in vertical terms.
If you are going to use html tags for your images and content then make sure to delete your description from the field Slider Description and title from Slider Title to maintain the design accuracy.
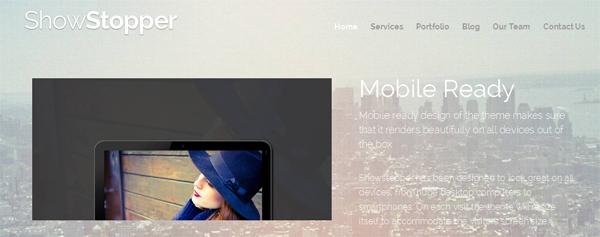
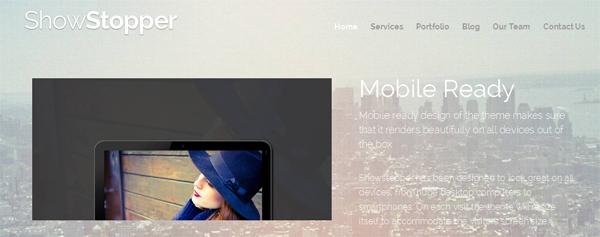
A) Shows content on right and image on left
<div class="slider_type slider_type1" style="background-image: url(http://../slider-bg.jpg)"> <div class="content"> <div class="right sld_cont"><br><br><br><br> <h2>Mobile Ready</h2> <p class="description">Mobile ready design of the theme makes sure that it renders beautifully on all devices out of the box </p><br/> <p>Showstopper has been designed to look great on all devices; from huge desktop computers to smartphones. On each visit the theme will resize itself to accommodate the visitors screen size. </p> <br/> </div> <div class="left sld_img"> <img src="http://../-img.jpg" /> </div> </div> </div>
– End result at front end


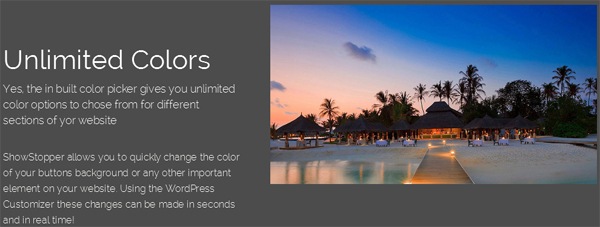
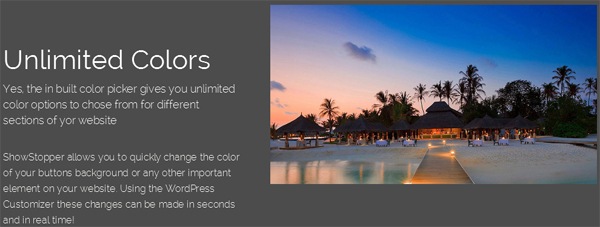
B) Shows content on left of image
<div class="slider_type gray"> <div class="content"> <div class="left sld_cont"><br><br><br> <h2>Unlimited Colors</h2> <p class="description">Yes, the in built color picker gives you unlimited color options to chose from for different sections of yor website</p><br/> <p>Showstopper allows you to quickly change the color of your buttons background or any other important element on your website. Using the WordPress Customizer these changes can be made in seconds and in real time!</p> </div> <div class="right sld_img"> <img src="../image.png" /> </div> </div> </div>
– End result at front end


C) Shows content above image
<div class="slider_type red"> <div class="content"> <h2>Showstopper WordPress Theme</h2> <p class="description">Save time and money by using our tried and tested WordPress themes to quickly create an elegant website. Receive top-notch theme support whenever you need it. </p> <img src="../image.png" /> </div> </div>
– End result at front end


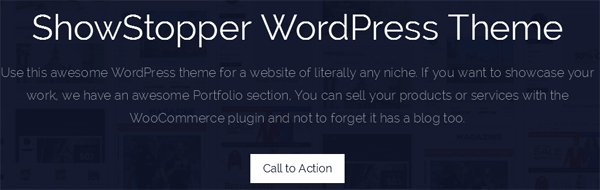
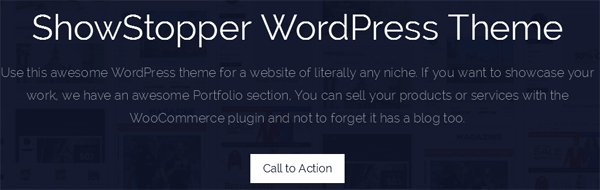
D) Shows just content with action button
<div class="slider_type nevy_blue slider_type1" style="background-image: url(https://templatic.com/demos/multipurpose/wp-content/uploads/sites/83/2013/09/slider-bg-purple.png)"> <div class="content"> <div class="only_text"><br><br><br><br> <h2>MultiPurpose WordPress Theme</h2> <p class="description">Use this awesome WordPress theme for a website of literally any niche. If you want to showcase your work, we have an awesome Portfolio section, You can sell your products or services with the WooCommerce plugin and not to forget it has a blog too.</p><p><a href="https://templatic.com"><button class="call_to_action">Call to Action</button></a></p><br><br><br><br><br> </div> </div> </div>
– End result at front end


The key things used are,
<div class="content">– to show content above image<div class="left sld_cont">– to show content on left of image<div class="right sld_cont">– to show content on right of image<div class="left sld_img">– to show image to the left side.<div class ="right sld_img">– to show image to the right side.<img src="..">– image tag used under <div> to set an image for the slider<button class="call_to_action"></button>– to show button on your slider. you can use<a href=""></a>tags to link that button.
Change background color
To change the background color of your slider, we have provided you 10 css classes as mentioned below,
- pink : #ec65bb
- red : #fb455d
- orange : #ff6420
- yellow : #f4cd00
- green : #2eb44d
- parrotgreen : #90c13d
- aqua : #26c3ae sky
- blue : #14c7f4
- blue : #1480f9
- gray : #4c4c4c
If you want to have color other than these classes then you have to add your own class and attributes in custom.css and use them.
Note: While writing color class name in your html code, just write its name and NOT its color code. e.g. just write red
5. Set up your portfolios
As mainly Showstopper is a Portfolio Theme, you can easily create the one. Follow these steps for that,
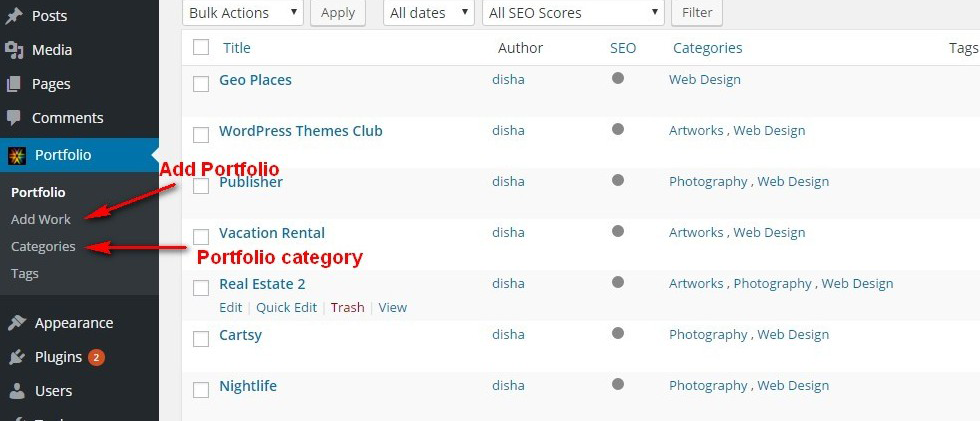
A) Create the Portfolio
- Add the category of your work, using WP-admin -> Portfolio -> Type of Work like you do for a normal WordPress category.
- Now, go to WP-admin -> Portfolios -> Add Work
- Add your work/portfolio like you create a normal WordPress page and publish it (also check mark the ‘Type of the work’ that you created in the above step while creating the page.)
B) Set up the Portfolio on the Home Page
- Place the “T – Portfolio” widget in any of the Home Page widget area. We would recommend “Home Page Section 3” area.
- Expand this widget to choose all the options in it.
- Select the portfolio from the drop down “Select Post Type”
- Write how many portfolios you want to show on your home page in numbers. e.g. 8
- Click the save button of this widget and refresh your site to see the effect.
6. Setup other home page areas
As we have already seen some of the widget areas, let’s continue with further..
To add widgets, locate all these widgets at wp-admin -> Appearance -> Widgets
- Mega Menu Navigation – You can only place jQuery Mega Menu widget in this area and it will be visible at the top of your home page. Know how to create mega menu
- Inner Page Mega Menu Navigation – You can only place jQuery Mega Menu widget in this area and it will be visible at the top of your all inner pages (and not on your home page).
- Home Page Section 1 – Appears after the slider on Home Page. T – About Team is one of the suitable widget for this area. You can also add Text widget in this area describing about your product’s punch line.
- Home Page Section 2 – Appears after the Home Page content. T – Services and T – Testimonials are some of the suitable widgets here.
- Home Page Section 3 – Some of the suitable widgets here are T – Portfolio, T – Advertisments and T – Testimonials
- Home Page Section 4 – Some of the suitable widgets here are T – Popular Post widget and T- Newsletter Subscribe
- Home Page Section 5 – Some of the suitable widgets here are T -Contact us and T- Google map Widget.
- Home Page Section 6 – You can call the contact page widgets as said above in this area using Showstopper special menu. Or you can simply use those widgets that you require.
As per the theme design, some of the home page sections like home page section 1, 2, 4 are divided into 3 columns and so the 4th widget that you place in these widget area will go straight below the first one.
Extra Information about widgets:
Templatic WooCommerce widgets


There are two more Templatic widgets “T – WooCommerece Products” and “T – WooCommerce Shopping Cart” that you can use in home page areas or product pages. But these widgets will appear only when you activate WooCommerece plugin.
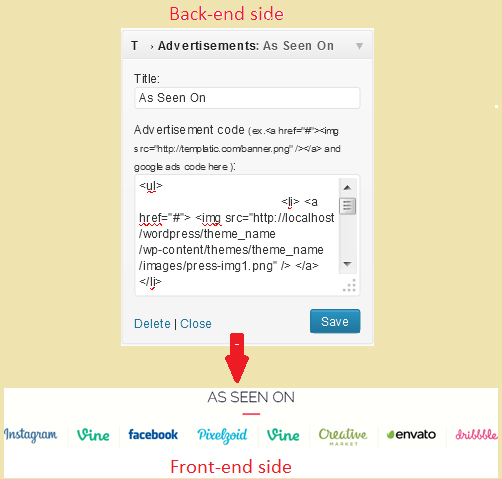
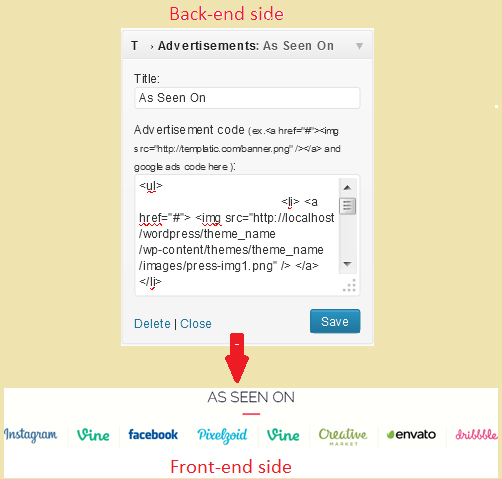
T – Advertisement widgets


With T – Advertisement widget you can use html <tags> and show your images like social media images and add hyper links to it using <a></a>anchor tag.
T – Testimonial widget
With this theme, we have provided an extra feature of showing an image in the background with an animation (moving). If you want to change the default image that comes with the theme, you can easily change the one with these steps,


- Go to your active WordPress directory and locate the file “testimonial-bg.jpeg” at ../wp-content/themes/Showstopper/images
- rename that image (say testimonial-bg-bk.jpeg) and replace your desired image with the same name of testimonial-bg.jpeg
- Refresh your browser to see the effect.
You can overwrite its css code with yours by doing some customization in its file “style.css” located under the themes root directory (..\wp-content\themes\Showstopper). To know more about the image and the style code or any element, you can always use the Firebug tool.
Note: When you are overwriting any css code in style.css, do not overwrite there directly but write your code in custom.css located under your active WordPress directory ../wp-content/themes/showstopper/to avoid the future unwanted changes at the time of theme updates. And also do not forget to activate the option from wp-admin -> Appearance -> Customize -> General Settings -> Use custom css to use css code written in your custom.css file.
Note: You should use T – Testimonial widget only once in your home page to maintain the design accuracy.
T – Service widget – how to remove the zoom effect that comes on front end from it?
This widget has been given some css effects like when hover on the image/icon displayed on the screen, they expand a little bit with its content and creates an effect like we are zooming it. Now, this effect is cool but if you want to remove it then you can do it by writing below code in custom.css located under your active WordPress directory ../wp-content/themes/showstopper/. (It will then affect all the images/icon belonging to this widget)
#home_wrapper .content_one .theme_services_list .services_section_wrap {height: auto}
#home_wrapper .content_one .theme_services_list .services_section_wrap ul {position: static}
#home_wrapper .content_one .theme_services_list .services_section_wrap ul li {vertical-align: top; top: 0;}
Note: To make your css code effective, activate Use custom css option from wp-admin -> Appearance -> Customize -> General Settings
T – Popular post widget – how to remove the zoom effect that comes on front end from it?
Like the service widget, you need to customize the code. Just remove its css code from its file style.css at line number 1689 located under ../wp-content/themes/showstopper/. (It will then affect all the images belonging to this widget).
T – Portfolio – how to change the text (labels) and icons that comes on mouse hover of the image?


All these effects are the actual beauty of the theme but if you want to customize it as per your requirement then we can just help you get started by letting you know where to locate the code. Follow these instructions,
- Like in above screenshot, you can see an “i” icon with the text “View Project“, now to change them, simply open theme-widgets.php file located under your active WordPress directory at
../wp-content/themes/showstopper/functions/at line number around 751. - There you can see a text “View Project” under the php tages (like
<?php_e("View Project",THEME_DOMAIN); ?>), simply replace that text with yours and save it. - For icon, you can see in the same code line, there has been used a css class (like
<i class="icon-info-sign"></i>), so just replace that class with yours and save it. (You can use any css class taken from website http://fortawesome.github.io/Font-Awesome/icons/ as we have all those classes included in our theme library)
Note: Following above customization, you can only change the text and icons and not the functionality. To add your own functionality, you have to code for that.
All the above suggested way are known as customization which do not fall under our support policy. So, we have just helped you get started.
7. Setup sidebars
In this whole theme, there are 5 Sidebars as mentioned below and to locate it at back-end, just go to wp-admin -> Appearance -> Widgets.
- Front Page Sidebar – This sidebar appear on the home page ONLY when you have selected option “Your latest posts” in wp-admin -> Settings -> Reading. It will only appear on the right side of the screen and you cannot change its layout. (But if your have selected your latest post option as said above, you won’t be able to setup home page widgets like Slider)
- Post Listing Sidebar – It appears on the listing page of posts/blog. Whatever widgets you place here will appear as sidebar items on your web site for this particular page.
- Post Detail Sidebar – It appears on detail page of the posts/blog. Whatever widgets you place here will appear as sidebar items on the detail page of your blog/post.
- Primary Sidebar – This sidebar is default one, if you do not apply any widgets in above mentioned areas then widgets applied here will be shown as their sidebars and same goes for other ordinary pages too.
- Contact Page Sidebar – This sidebar is specially made for the contact us page. some of the most suitable widgets would be “T-Latest Twitter Feeds” and “T- Facebook Fans.
If you use and activate WooCommerece Plugin then there will be an additional widget area of WooCommerece where you can use WooCommerece or Templatic widgets. This sidebar will be visible on WooCommerece product pages and for other WooCommerce pages, the default sidebar of this theme will be called (visible) i.e. primary sidebar.
There is no sidebar area for the home page. It is designed full width and you cannot apply sidebar or layouts there.
8. Setup Contact Us page
You can make this page with the help of Contact Page Template. It will show you the contact us inquiry form. Then, you can also place some widgets to enhance the purpose of this page,


- Go to wp-admin -> Pages -> Add new
- Create contact page selecting “Contact Us page” template as shown in below section.
- Then, go to wp-admin -> Appearance ->Widgets-> Contact Page Content Area
- Drag and drop the required widgets there and save them
- Most suitable would be “Text” to show your contact details like phone number or any other contact details and “T- Google Map Widget” which will show Google map above the inquiry form showing your address (that you enter in this widget). You can change the default pink color of the text from wp-admin -> Appearance -> Customize -> Page Content Color
You can also add some of the available icons in your contact us page while defining your contact details as mentioned here
How to show contact us page on home page?
It is simple,
- Follow the above said steps to create contact us page
- Then, go to wp-admin -> Appearance -> Menus -> Showstopper Setting
- Name (give Id) any of the home page section where you want to show your contact us page, select your contact page from the drop down shown there (below ID field) and save it
- Refresh your browser to see the effect. If you want to include it in your menu bar too then follow the special menu setup instructions.
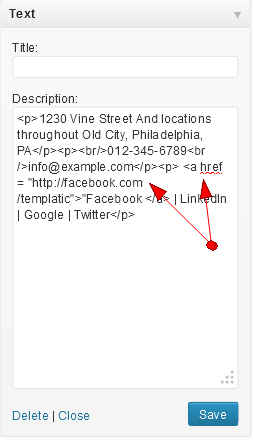
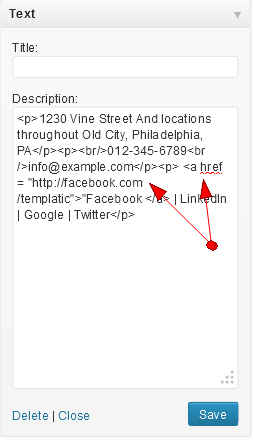
How to show social media accounts in contact us page?
As said above that place Text widget in Contact Page Content Area. Now in this widget you can easily write the simple text as well as html <tags> and so using anchor tags, you can write and link your social media account there.


9. Setup Footer
This theme has no footer widget area. All that you can add in footer are the footer menu (won’t show sub menu) and your Credit line. Let’s see, how you can do that,
To setup footer menu,
- Go to wp-admin -> Appearance -> Menus
- Create a menu for your footer and select “Footer” in the Menu Setting while saving the menu. You can either use Showstopper special menu or can use the regular menu, read more about menus.
10. All the widget areas
Understanding widget areas are important in this theme because you will be using many of them for creating a special Showstopper menu as well. Let’s understand it by bifurcating them page wise where they appear,
Navigation widget areas
- Mega Menu Navigation – You can only place jQuery Mega Menu widget here. Your mega menu will come into effect on home page. But then make sure that you have unchecked that particular menu from wp-admin -> Appearance -> Menus -> Manage Locations (for WordPress 6.0). Read in detail how to setup mega-menu?
- Inner page Mega Menu Navigation – It works same like the Mega Menu navigation, just the diffrenece is that this menu appears on the inner pages and not on home page.
- Secondary Navigation Right – widgets placed here appear on the right side of secondary navigation bar and it is true for both custom menu as well as mega menu.
Home page widget areas
- Home Page Full Slider – Specially made for the widget T – Home Page Main Slider to show the sliding images on your site.
The below said areas appear one after other on the home page. You can place any widget(s) in these areas and then can create a Showstopper special menu on clicking which, it will take you over the sections individually as mentioned below,
Home Page section 1, Home page section 2, Home page section 3, Home page section 4 and Home page section 5
On using widget “T – Service’ in “Home Page Section 1” widget area, the fields “Title” and “Description” will not work as theme has been designed that way. The main purpose of this widget in home page section 1 area is to show a “pop up” kind of effect for each of your service and that is why both the said fields will stop working. However, you can use both these fields when you are using this widget in widget area other than “Home Page section 1”
Contact Page areas
This one is specially for the contact us page as this page holds a great value. There are simply 2 widget areas dedicated to it.
- Contact Page Content Area – widgets placed here appear in the content area of this page.
- Contact Page Sidebar – Widgets placed here appear as sidebar items of this page
Read in detail about how to make contact us page?
Sidebar areas
These are total areas available for sidebars in this theme. you can read in detail about their usage in their section explained above.
Front Page Sidebar, Post Listing Sidebar, Post Detail Sidebar, Primary Sidebar and Contact Page Sidebar
Going Deeper
1. Create Pages using Showstopper Page Templates
A) Creating page using page template
Page Templates are the ready made pages based on some obvious needs. To create it,
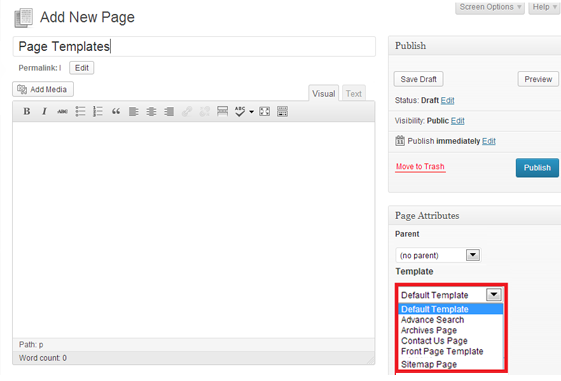
- Create a new page from wp-admin -> Pages -> Add New
- Select any page template from the Template option given in Page Attributes section on the right side of your screen and publish it.
- Your particular page is ready!
B) Showstopper Page Templates
Showstopper comes with below mentioned built in Page Templates.
- Advance Search – Shows a search form to search anything listed on the site.
- Archive Page – Shows the posts Month wise
- Contact Us Page – Shows a contact us form (Inquires sent using such form goes to the admin email Id as described in WP-admin -> Settings -> General)
- Front Page – Creates a static Home Page
- Sitemap Page – Lists the total posts,custom posts, pages of the site on the single page.
2. Customize pages using shortcodes
The easiest way to add buttons or columns into a post or page is to use short codes. To use them you will first need to install our Shortcodes plugin. Follow these steps:
- Download the plugin by clicking here
- Extract the plugin using software such as 7-Zip (use Extract Here option)
- Connect to your server using FTP. For details open this article
- Upload the plugin (folder) to wp-content/plugins
- Go to wp-admin -> Plugins and activate the plugin
To see what are the actual shortcodes available to you click on the link below:
https://templatic.com/demos/catalog/shortcodes-guide/
3. Translate Showstopper
To translate Showstopper, you will need software like Poedit. Using Poedit you need to load en_US.po located inside your /languages folder and translate it. For detailed instructions on translating with Poedit open our localization tutorial.
Along with the included .po file, Showstopper is also WPML compatible. Once you purchase the plugin install it in the same way you did the shortcodes plugin. Once installed, open the WPML documentation (will be provided after purchasing) and start translating. The actual translating process is no different than with any other WordPress theme.
4. Protect your contact page with captcha
In order to add some spam protection to your contact page first go to Appearance -> Themes -> Customize and click on “Show captcha” inside the “Contact Page Settings” section. With that done we need to install the WP-reCAPTCHA plugin. The easiest way to install the plugin is to head over to wp-admin -> Plugins -> Add New and enter WP-reCAPTCHA inside the search bar. From there you can install the plugin very easily.
Once installed, head over to Settings -> WP-reCAPTCHA and enter the public and private keys. You can get the keys for free by clicking here. With the done, your contact page should now be secure from spammers.
5. Creating a mega menu
In the Getting Started section we explained how to create a simple custom menu and make it display on the homepage. A mega menu is similar to a regular custom menu, but instead of allowing you to have just one dropdown per menu item, it enables you to create several columns inside one item. To create a mega menu you first need to install a plugin, follow these steps:
- Download the plugin by clicking here
- Extract the plugin using software such as 7-Zip (use Extract Here option)
- Connect to your server using FTP. For details open this article
- Upload the plugin (folder) to wp-content/plugins
- Go to wp-admin -> Plugins and activate the plugin
Now that you’ve installed and activated the plugin go to Appearance -> Menus and create your new menu. To utilize the mega menu plugin your menu should have a structure in which at least one item has two or more sub-items and those sub-items then have items themselves. For more info on custom menus watch this video.
With that done head over to Appearance -> Widgets and place the jQuery Mega Menu widget inside Mega Mega Navigation area. Inside the widget the “Number Items Per Row” option is the most important since it directly influences the structure of the mega menu item.
If you are using the theme special menu with mega menu effects then DO NOT forget to uncheck the menu names from wp-admin -> Appearance -> Menus -> Manage Location. Otherwise it will not reflect the effects of mega menu.
6. Compatibility with third-party plugins
WooCommerce Plugin – Like many of our themes, Showstopper is also compatible with WooCommerce plugin! This plugin helps you in setting up the web store along with managing shipping ,Tax, Stocks etc.
To Download, install and use it, follow these steps,
- Download WooCommerce plugin
- See the “Getting Started” Tutorial for installation and setting up WooCommerce plugin.
- WooCommerce’s Documentation/guide is available here.
Along with the WooCommerce, Showstopper is also compatible with some other plugins which you can/should use to extend the functionality of your theme. The most important of those are:
- WordPress SEO by Yoast – by far the best SEO plugin inside the WordPress plugins directory. Since Showstopper doesn’t come with SEO features built-in it’s highly recommended you install a plugin such as WP SEO by Yoast.
- Gravity Forms – unlike the SEO plugin, Gravity Forms is a premium plugin, but work every penny! It allows you to setup everything from simple contact forms to extensive and powerful order forms.
Important note: We cannot provide support for setup issues with these plugins; you can get support from the plugin makers. However, feel free contact us in case of any compatibility issues as these plugins are officially supported.
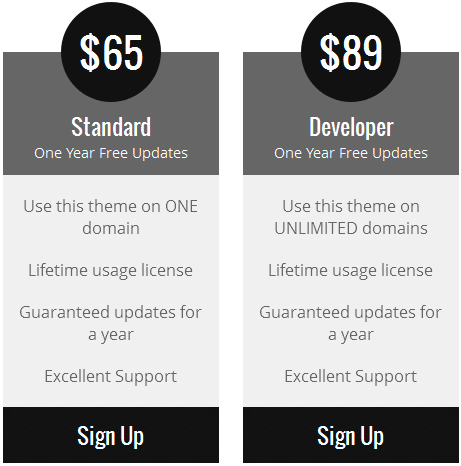
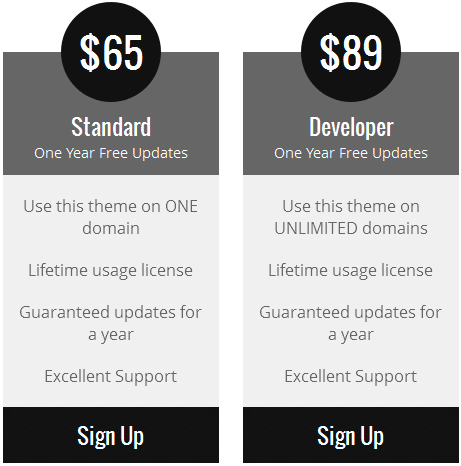
7. Setup Price tables with the help of third party plugin
Along with the above said third party plugins, this time we have also provided a compatibility with another third party plugin “Price Table”. With this you can create your required price packages and show them on your site.


Follow these steps for that,
- Download and install this free plugin on your site.
- It will create a separate post type named as “Price Tables” in your wp-admin menu panel. Create your price table using “Add New” link.
- On the same page (Add New) you will be having “Shortcode” section at the bottom right side of your screen. Copy that and paste it in the Text widget inside the
<p></p>tags and place this widget in any home page widget area to show your packs on home page. - Or you can also create a separate page by pasting the same shortcode in a WordPress page and then use the Showstopper special menu settings to load that page on your home page.
Frequently Asked Questions
1. My home Page isn’t showing the widgets that I have placed, why?
Check whether you have inserted sample data OR followed these below given steps? if your answer is NO for both these questions then that’s the reason why your widgets are not working! Please follow these steps to make your widgets work.
- Create a new page from WP-admin -> Pages -> Add New (Simple WordPress process of creating Page)
- Select the “Front Page Template” from the Template option given in Page Attributes section on the right side of your screen and publish it.
- Now, go to WP-admin -> Settings -> Reading
- Select the option A static Page (Radio Button)
- Then select the page name that you created using Front Page Template in Front page displays -> Front Page (Drop Down)
- Save your settings and refresh your site once. Your widgets must be working now!
This Front Page template is usable just to make your home page static. It cannot be used as the normal ordinary page anywhere on the website otherwise it may result in design break problem.
2. Why are my video pages conflicting with the sticky header?
Most people won’t have a problem with this, but if you do instead of entering the embed code like this
<iframe width=”560″ height=”315″ src=”http://www.youtube.com/embed/1yyRPI7Mu3M?rel=0″ frameborder=”0″ allowfullscreen></iframe>
Enter it like this
<iframe width=”560″ height=”315″ src=”http://www.youtube.com/embed/1yyRPI7Mu3M?rel=0?wmode=transparent” frameborder=”0″ allowfullscreen wmode=”transparent”></iframe>
In short, add ?wmode=transparent to the end of the source (src) URL and wmode=”transparent” at the end of the iframe.
3. How can I add icons to T-Service widgets?
There are various icons that you can use on your website by adding them in T – Service widget at back-end. You just simply have to add their classes with opening and closing tags (html) into the widget. Some of the example of classes are as follows,
<i class="icon-user"></i>write text here<i class="icon-book"></i>write text here<i class="icon-truck"></i>write text here<i class="icon-heart"></i>write text here<i class="icon-mobile-phone"></i>write text here<i class="icon-pencil"></i>write text here<i class="icon-coffee"></i>write text here
Let’s discuss in detail, how to actually use these icons in widgets?
![]()
![]()
- Find your required icon(s) from the website http://fortawesome.github.io/Font-Awesome/icons/ .
- Click on your icon to get its CSS class which you will be adding in the widget (as shown above).
- Now, go to wp-admin -> Appearance -> Widgets at your site
- Drag and drop T – Service widget in your desired widget area. We recommend to use it in any of the home page area.
- Then, expand this widget to see the fields available in it
- Under the section “Service Type”, there will be field(s) namely “Link Text 1“, “Link Text 2“… (You can add these links as many as you want using “+Add more” option), add your class there and then after add your title.
- Save your widget and refresh your browser to see the effect.
Note: When you use this widget in “Home Page Section 1” widget area, the fields “Title” and “Description” will not work as theme has been designed that way. The main purpose of this widget in home page section 1 area is to show a “pop up” kind of effect for each of your service and that is why both the said fields will stop working. However, you can use both these fields when you are using this widget in widget area other than “Home Page section 1”.
Can I change the icon color?
Yes up to certain limit. we have provided 10 css class for the color which you can directly mention in T- Service widget (like the one written in the above screenshot. you can see “red” written in Link Text: 2 field). Those 10 classes are pink, red, orange, yellow, green, parrotgreen, aqua, skyblue, blue, gray
However, if you want to have color other than the provided then you have to customize it from the code itself. As we do not provide customization (as per our support policy), we can just help you get started to locate the code as mentioned below,
- Go to your active WordPress directory and locate ..\wp-content\themes\Showstopper\library\css
- Open the file that controls these shapes and color, style.css. You can see all the css used for these icons there and customize it as per your need.
Tip: We strongly recommend to use custom.css located in your active WordPress directory at ..\wp-content\themes\Showstopper to overwrite the css changes of the theme.Read this tutorial to know how to use custom.css?.
Also do not forget to activate the option from wp-admin -> Appearance -> Customize -> General Settings -> Use custom css to use css code written in your custom.css file.
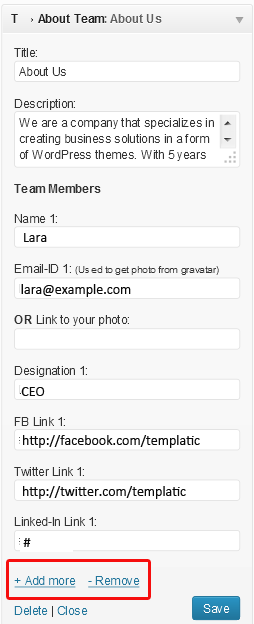
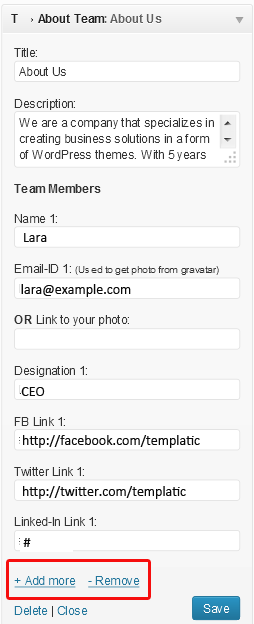
4. How to set up Gravtar, FaceBook account link, Twitter account link in T-About Team widget?
T – About Team widget is specially made to let you share about you and your team with your social networking account links and gravatar. It is very simple to add all these in widgets.
- Go to wp-admin -> Appearance -> Widgets, drag and drop T – About Team widget in your desired area. You will be having below mentioned fields,


- Name – As it is about your team, you can add name of your team member in this field which will be shown at the top of his/her photo
- Email ID – It will be used to fetch the gravatar (Photo) of that particular team member on your site.
- OR Link to your photo – If you do not have or want to use the gravatar image, simply use the URL of your image in this field
- Designation – It is just a text. Write the designation of your team member here.
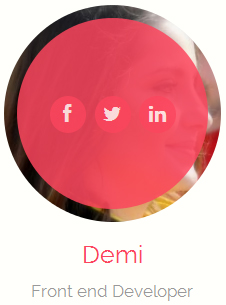
- FB Link – You can link here your team member’s Facebook account. It will show a “f” icon on the gravatar image and on clicking that icon, user will be redirected to his/her Facebook profile.
- Twitter Link – You can link here your team member’s twitter account. It will show a “Twitter Sparrow” icon on the gravatar image and on clicking that icon, user will be redirected to his/her Twitter account.
- Linked-In Link – You can link here your team member’s Linked -In account. It will show a “in” icon on the gravatar image and on clicking that icon, user will be redirected to his/her Linked In profile.
- + Addmore and – Remove – Using these links, you can add or remove the number of team members you want to display on your site with their all information as said above.
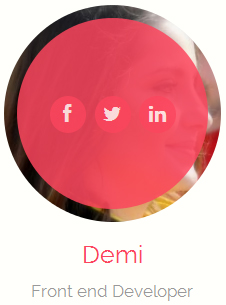
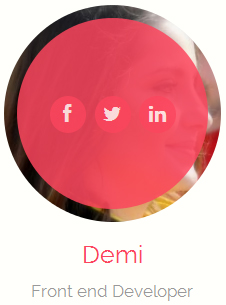
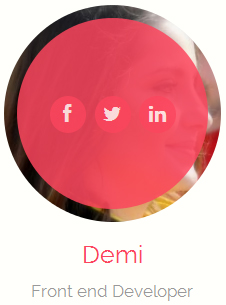
But how these social media icons look at front end?
The fields FB Link, Twitter Link, LinkedIn Link that you just saw above look as shown below on your site when you hover on person’s photo



Can I add some more social media accounts here to show on my site?
Not exactly. We provide you ONLY these social media accounts with the theme but if you really want to add some more accounts then you will have to go a long way to customize the code. You can add it in theme-widgets.php located in your active WordPress directory at ..\wp-content\themes\Showstopper\functions\
Note: Adding more social accounts may affect the theme design as well.
5. How to change the color that comes on hovering the person’s photo?
It is quite simple with these steps,
- Go to wp-admin -> Appearance -> Customize
- Expand the Color Settings option and select your desired color in the field Body background, Header texts, Button texts, Menu links
- Save & Publish your settings to apply that on your site.
6. How to change the color of line that come under the section headings (titles)?
You can locate all the color settings in wp-admin -> Appearance -> Customize -> Color Settings. Just expand the color settings options and change the color in the field Body background, Header texts, Button texts, Menu links and save the settings to apply your color to the headings’ underline.
7. How to remove or replace the heading underline?
To show an underline for headings, a property display: block; has been used in style.css file located at ../wp-content/themes/showstopper/. So to remove underline, simply remove it and to replace it, you can write your own css code.
Tip: When you are making any kind of css changes, you should always write that in custom.css file located at ../wp-content/themes/showstopper/ and to apply those changes, activate the Use custom.css option from wp-admin -> Appearance -> customize.
Developers’ Section
1. Make little tweaks using the custom.css file
Located inside the theme root folder, the custom.css file enables you to quickly overwrite any css class inside the theme. This allows you to store and manage all css tweaks using just one file. Before you start using the plugin, turn it on inside Appearance -> Themes -> Customize -> General Settings -> Use custom.css. Once activated, the file can be modified from the Appearance -> Editor section (or directly on the server).
To learn more about custom.css visit the following article.
2. Create a child theme
Child themes are the best way to customize a theme without compromising the main (parent) theme. Updates become a major issue when updating parent themes, since you often need to update files that you’ve previously tweaked. With child themes your core (parent) files are left alone and all modifications are performed inside a separate folder.
Since creating child themes isn’t theme-specific there are a number of articles available online that you can utilize. These two will provide a great starting point:
3. Key Showstopper Files
In this area we’ll try to outline some of the theme’s sections and the files that control them, i.e. the files you must edit in order to make changes. It’s up to you whether changes will be made directly in the files or via the child theme.
- Homepage logo area – header.php
- Post detail page – post.php
- Post listing page (blog page) – content.php
- Most widgets – /library/functions/widgets.php
If you have followed this tutorial and still facing any difficulty, Feel free to create a new ticket at Contact us and we’ll help you out.