Tons of Resources
We have put together a huge collection of resources for our Directory platform like free add-ons, list of compatible third party plugins, theme and plugin guides, 75+ tutorials and a lot more.
Get Updates
Theme Installation
Like any other child theme, Spotfinder can also be installed using three ways.
1) Easy Install (Recommended)
2) Traditional Install
3) Installing SpotFinder with FTP
Method 1 : Easy Install
The easy install is the simplest and recommended way to install and activate the theme. You can install the theme with just few clicks.
- Download the Spotfinder Easy Install file from the member’s area by logging into your account.
- From your WordPress dashboard, navigate to Appearance ? Themes ? Add New ?Upload. Upload the .zip file you just downloaded.
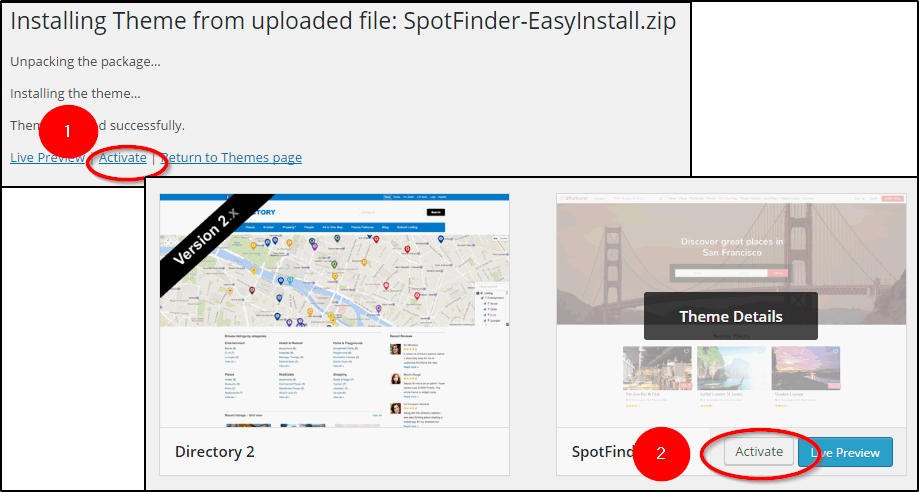
- Activate the Spotfinder theme and NOT the directory theme once the installation process is done.
Activating the theme
- You can activate the theme directly after installing it. Remember : For using the child theme you don’t have to activate the Directory theme. Just install it. Activate only the child theme “Spotfinder”.
- Or you can navigate to Appearance ? Themes and Activate the Spotfinder theme.
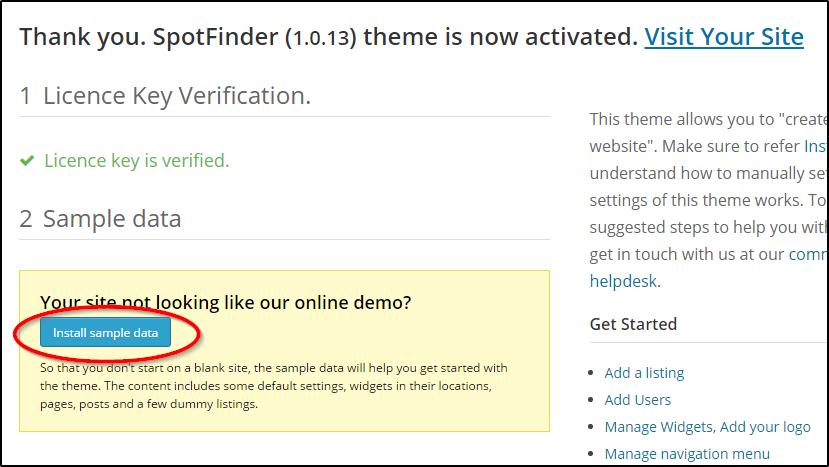
- Once the theme is activated, you will be asked for the verification key. The verification key can be found from the members’ area from where you download the theme. screenshot.
Installing Dummy data
Dummy data is the sample data that is available with the theme file. On getting the theme activated, you will be asked whether you want to populate the site with the dummy data. This data will populate the theme with sample data to make it appear just like the Theme Demo.
Deleting the sample data
The sample data that you install on the theme activation can be deleted. Do not edit the dummy data because in case you delete it, your modifications will be lost. Always insert fresh data.
Method 2: Traditional Install
Installing Spotfinder Directory Child theme
Because the SpotFinder child theme is powered by Directory, you will have to install Directory in order to use the child theme. For Directory installation instructions watch the video below.
Quick note: The video will instruct you to activate Directory as the last step of installation process. Feel free to skip that part (just install Directory, don’t activate it).
Installing SpotFinder
With Directory installed you’re ready to move onto the SpotFinder child theme. Follow these steps to load the child theme and complete the installation process
- Login to Templatic member area and download the SpotFinder child theme. You’ll find it inside the Directory Downloads ? Directory Child Themes section. Click on the section to reveal the download links.
- Open your WordPress dashboard and navigate to Appearance ? Themes ? Add Themes ? Upload. Load the .zip file you downloaded a few moments ago.
- Activate the theme once the installation process is done.
- Click on the Insert Sample Data button to quickly populate your site with relevant content. We highly recommend doing this as it makes getting to know the theme much easier.
Method 3: FTP install
To install the Spotfinder using FTP, follow the steps given below:
Note: If you do not have idea about the use of FTP, Please refer this FTP guide before proceeding.
- Download all files available under “Traditional Installation” in “Spotfinder” section inside member area and extract them using software like 7-Zip. Use the “Extract here” option; don’t extract into a new folder.
- Assuming you read the above linked FTP tutorial, navigate to /wp-content/plugins/ on your server and upload all the plugin folders (Tevolution, Tevolution-Directory and Tevolution-LocationManager)
- Navigate to /wp-content/themes/ and upload the Directory folder and Spotfinder folder.
- Login to your WordPress dashboard and go to Plugins. Activate Tevolution and enter the license key available inside our member area.
- Go to the Plugins section again and activate Tevolution – Directory and then Tevolution – Location Manager.
- Navigate to Appearance ? Themes and activate the Spotfinder theme.
- While in the Appearance ? Themes section, click on the blue “Install sample data” button to populate your site with dummy data and make it look like our demo.
Following one of the three methods mentioned above, the theme can be easily installed. Once the theme is activated, you can proceed with basic settings.
Setting up permalinks
Permalinks are the permanent URLs for your webpages. With Directory theme, you can easily manage the permalink structure of your web-pages. In this section, steps for setting up permalinks are shown.
- Navigate to WP-admin ? Settings ? Permalinks.
- Choose the “Common Settings” tab choose the Post name option.
- Press “Save Changes”.
With Post name permalinks active, you can tweak permalinks further by navigating to Tevolution ? Settings ? Permalinks (tab). Inside this section you either remove or edit slugs for: Categories, Tags, Individual listings, Authors, Cities and even your custom post types.
For example, Classified category pages in Directory contain the “classifiedcategory” slug. To remove that just disable the “Classified Categories Base” option inside the Permalinks section.
Old URL: example.com/classifiedcategory/places
Users Management
For any website, user registration is one of the main modules. In this section we will see how we can manage the registration and users on our website. The registered users will be the ones to post listings on your website. So let’s see how you can manage them.
Enable disable registration
To allow or disallow registration, Navigate to Wp-admin ? Settings ? General settings ? Membership. Checkmark “Anyone can register” to enable front-end registration on your website. If unchecked, the website will not allow users to register on the frontend.
Add users
From the back-end you can manage users from WP-admin ? Users ? Add user. Fill the required details in the form and register the users. The users can also register themselves from the front end.
Manage existing users
The existing users will be shown at WP-admin ? Users ? All users. From here, you can change the role of the users, add, update or delete the existing profiles. This page also shows the number of posts of the each user in each post type. From here bulk delete of users is possible.
Registration form and User profile fields
For the front end submission the user registration is already available at wp-admin ? Pages ? register. When the registration link is clicked, a pop-up will appear that will show the fields to enter the username and the email address. the password to login will be sent to the submitted username. To manage the User profile custom fields, navigate to Tevolution ? Custom fields ? User Profile fields.
Click here to know how you can setup individual custom fields.
Location Management
The listings added to the Spotfinder website will be based on the location. Therefore, before we proceed with adding and managing listings, these are few location related settings.
Countries and States
To add and manage countries and states, navigate to “Countries” and “States” tabs inside the Tevolution ? Manage Locations section. Probably, you’ll find the country in the preloaded countries but if you don’t you can create a new country easily. Similarly at Tevolution ? Manage Locations ? States, you can add the states to the country.
Add a city
Unless you add the cities, the listings won’t be submitted. Therefore, before we proceed on how to add and manage listings, we need to add the cities. Three default cities are provided with the Location Manager, but you can add as many cities as you want. To add cities navigate to Tevolution ? Manage Locations ? Cities. Before adding cities, don’t miss adding the Country and the state to which the city belongs. Click here to set up the cities.
Manage Locations
From here, you can set the general options for managing the locations of the website. The options are available at Tevolution >> Manage locations.
City selector style – To select the way the cities are shown on the homepage header.
City Selector levels – Control the level of selection offered to the users on the homepage.
Location Tracking Method – Select the location tracking method for the tracking location for the pinpoint functionality. Only change this if you are experiencing problems with the default service, i.e Freegeoip.
Homepage displays – Through this you can decide what the homepage will display. The “default city” option will show the listings of the default city. Default city can be set from the cities tab. With the “Ask to show nearest city” will show a strip at the top asking them to share their location. And the “Nearest city” will show the city nearest to them without the ability to stop the process.
Activate location Manager for – You can disable or enable location manager for each post type from here.
Track city visits (city logs) – To keep the track of visits of the users in each city. This will be useful in deciding the most popular cities of the site.
The country, state and cities tab will allow you to add and manage the countries, state and cities respectively. The City logs tab will allow you to track the visits on each city of the website.
The city logs
The city log will show how many times a city is selected and its listings are viewed. The report will show the city, state and the country name with the Total Count and view details. On clicking on views – the details of the city views will be shown. This includes the IP address and number of times the city is viewed from the IP address.
To turn on or off the city logs, navigate to Tevolution ? Manage locations ? and enable or disable the option Track city visits (city logs).
Map Shortcode
Use the below shortcode to display content (one or most post types) within a specific city. To create a page using this shortcode navigate to Pages ? Add New and paste in the code.
[TCITY-DIRECTORYMAP cityid='1' post_type='listing' height='500'][/TCITY-DIRECTORYMAP] |
cityid – the ID of the city you want to show. The city ID is displayed when hovering over a city inside Manage Locations ? Cities (tab). Screenshot.
post_type – enter the post type you want to show (e.g. listings). To display multiple post types separate them with a comma. For example, to display listings and properties, enter the value like this: ‘listings,events,posts’.
height –set map height in pixels.
Bulk upload cities
If you do not wish to add the cities one by one, use the bulk upload option. Using the bulk upload feature, you will be able to insert a number of cities together using a CSV file.
Single-city mode
If you plan on using Spotfinder for a single city only, deactivate the location manager plugin from wp-admin ? plugins ? Installed plugins. Don’t forget to replace your map widgets with “single city” map widgets. Without the Tevolution – Location Manager plugin, your URLs won’t have the /city/city_name slug within them.
If you do not require to display the listings of multiple cities and only want to maintain a single city listings guide, then disable the Location Manager plugin. This will enhance the performance and fetch noticeably faster results.
Managing Custom fields
With Directory theme you can add innumerable custom fields and manage them. These fields can be added to your forms and associated with the custom post types. To add/manage the custom field Navigate to Tevolution ? Custom fields.
Custom fields
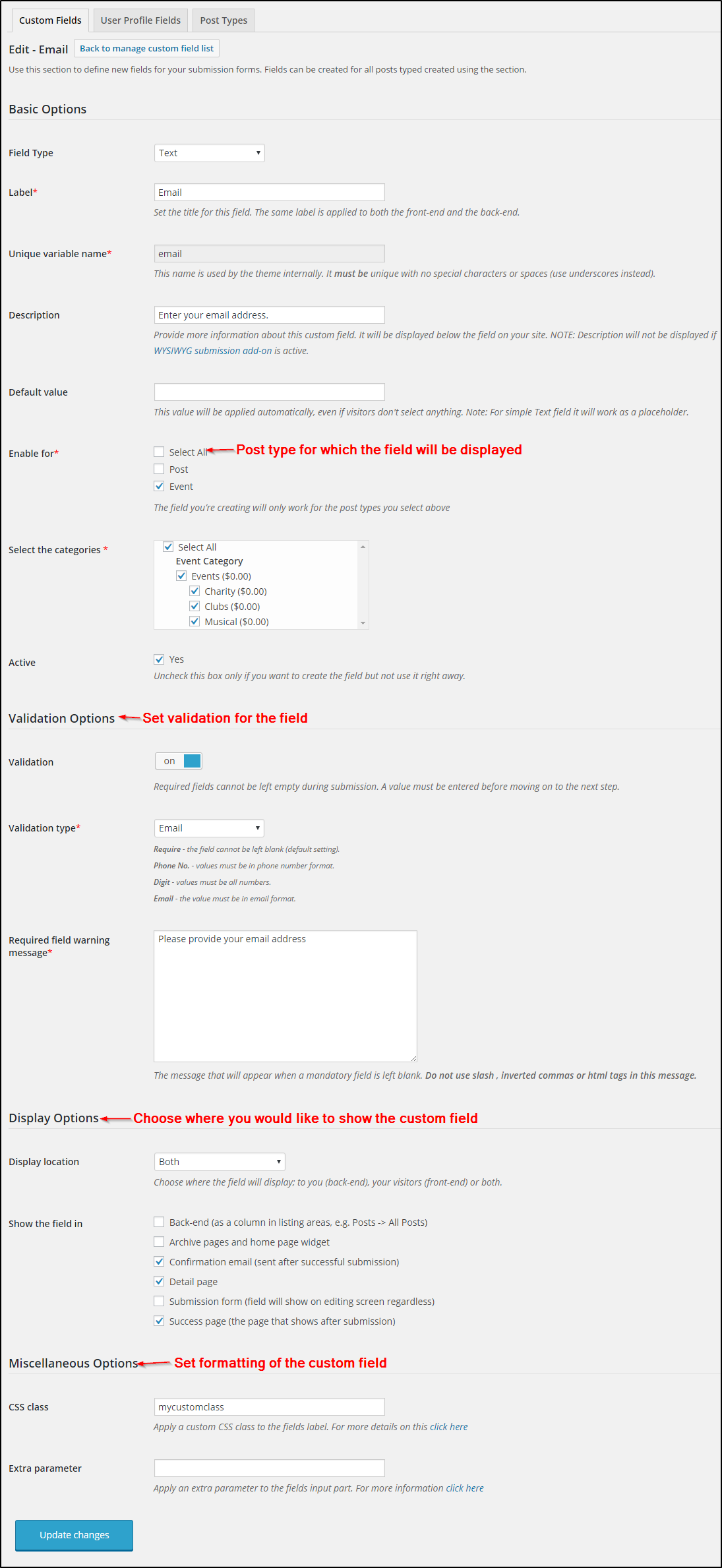
First of all, you will need to select the post type in this tab. This will show a list of all the custom fields pertaining to that post type on the page. Hovering the custom field name will display an “edit” option. You can manage each custom field from here.

Refer this link for a detailed explaination on how to add or manage the custom fields.
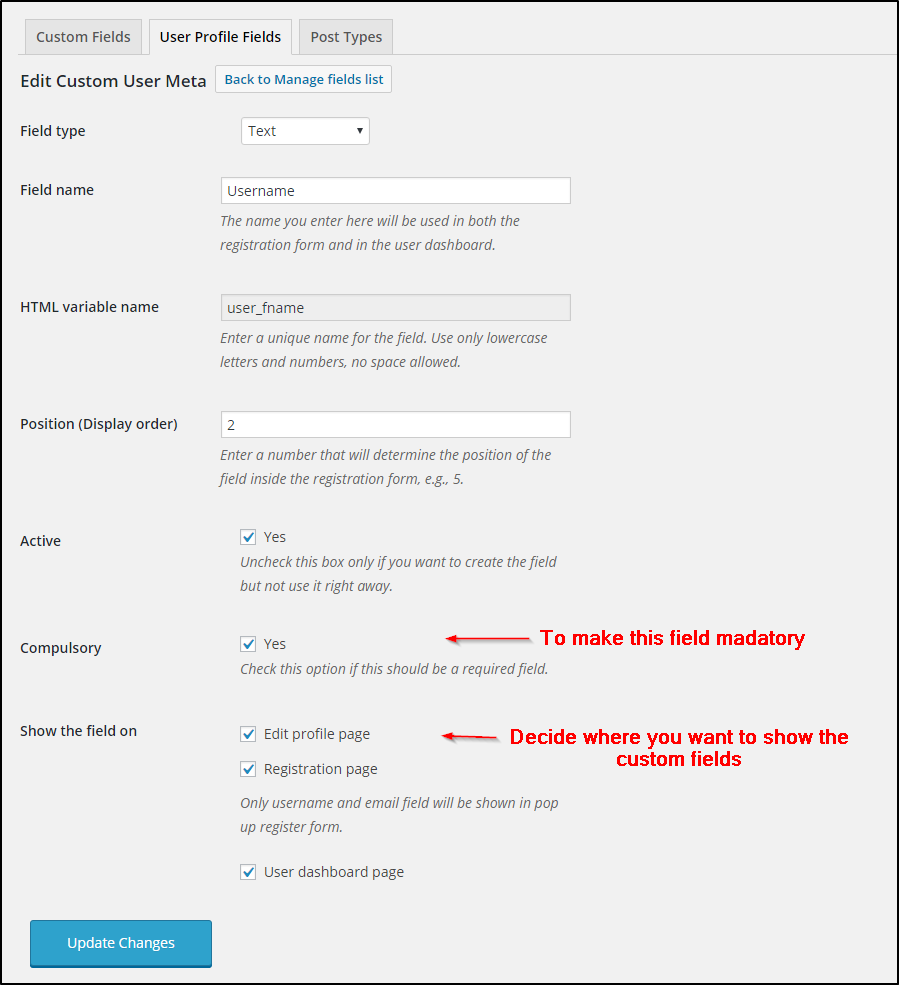
User Profile fields
The user profile fields you can manage the fields a user will see on the registration and user profile management pages. These fields can be managed from here and new fields can be added as per the requirements. Refer this link for step by step setting up of user profile fields.

Post type
With this you can add and manage custom post types in your website.
When you create a new post type, the settings and configurations of the existing post type. Click here to know how you can create a custom post type
These are the articles to show how you can setup a custom submission form or a custom registration form with the Directory theme.
Monetization Options
The main characteristic of Directory and all of its child themes is its monetization facilities. With these options, you can charge your users for the listings they post on your website. With these ,you can set currency, create desired number of price packages, configure payment options. Navigate to Tevolution ? Monetization, to set up the pricing options in your website.
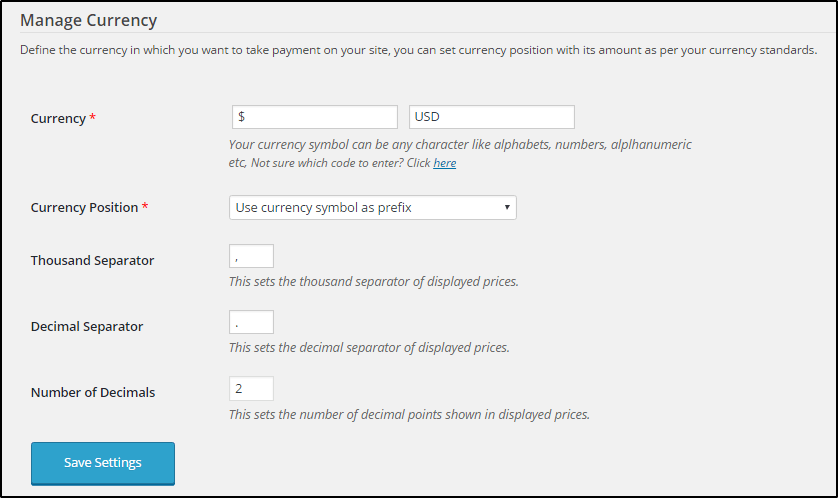
Currency
From here you can manage the currency of the website. Select a currency, that you want your users to make payment in. Enter the currency symbol and the currency code. Also set the basic currency settings, like position of currency symbol (prefix/suffix) and the specify the thousand and decimal separator and the number of decimals.

Price packages
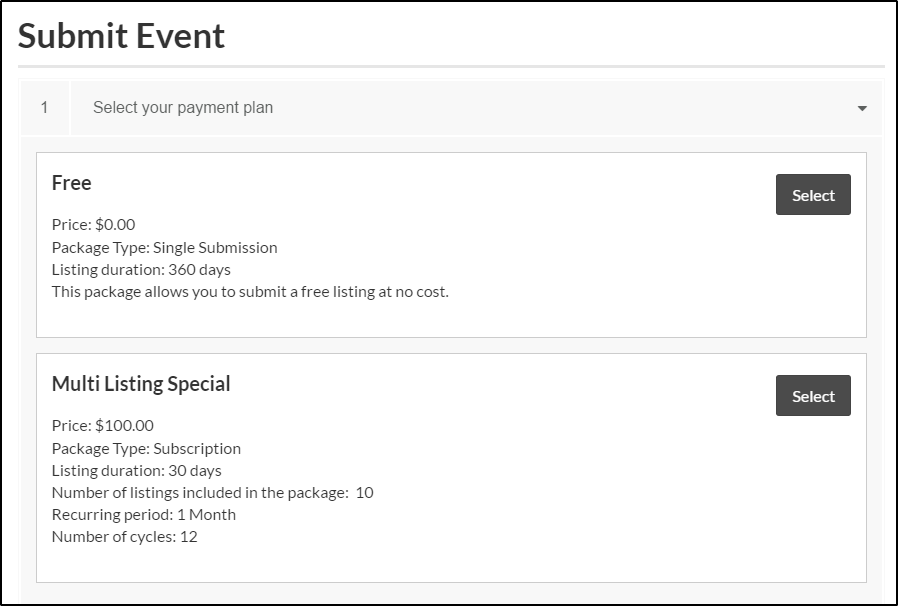
With this option, you can create and configure number of price packages. You can offer different schemes for each package. These price packages will be shown to the users on the front end while submitting event. They can select the price package that suits them the best.
Free and multi-listing price options are available pre-installed with the Tevolution plugin. Click on Add a price package to create a new price package.
Clicking on the settings, will allow you to configure the payment package for use in your website.
Click here to learn how to configure the price package.
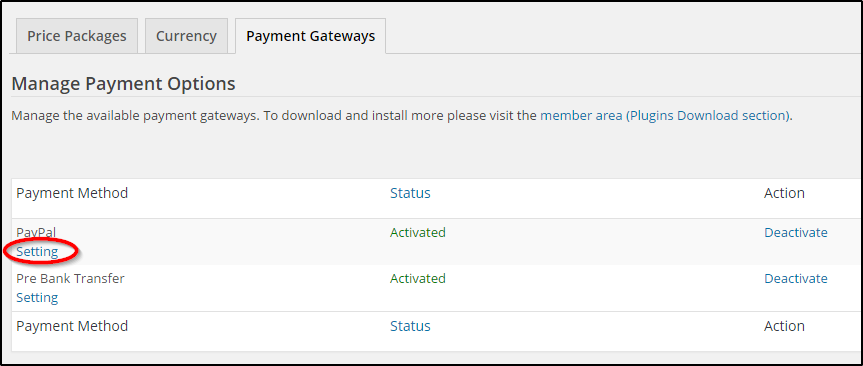
Payment gateways
To accept payment from the registered users, you will need to integrate payment gateways through which they can pay and you can receive the sum. This can be configured from this page.
The paypal and the pre bank transfer methods come pre-installed. Besides this, there are number of payment gateways compatible with Directory that you can integrate and use into your Spotfinder website. All the payment gateways you integrate in your website will be listed into this page.
Clicking on the setting will open a page that allows you to configure the integrated payment option.
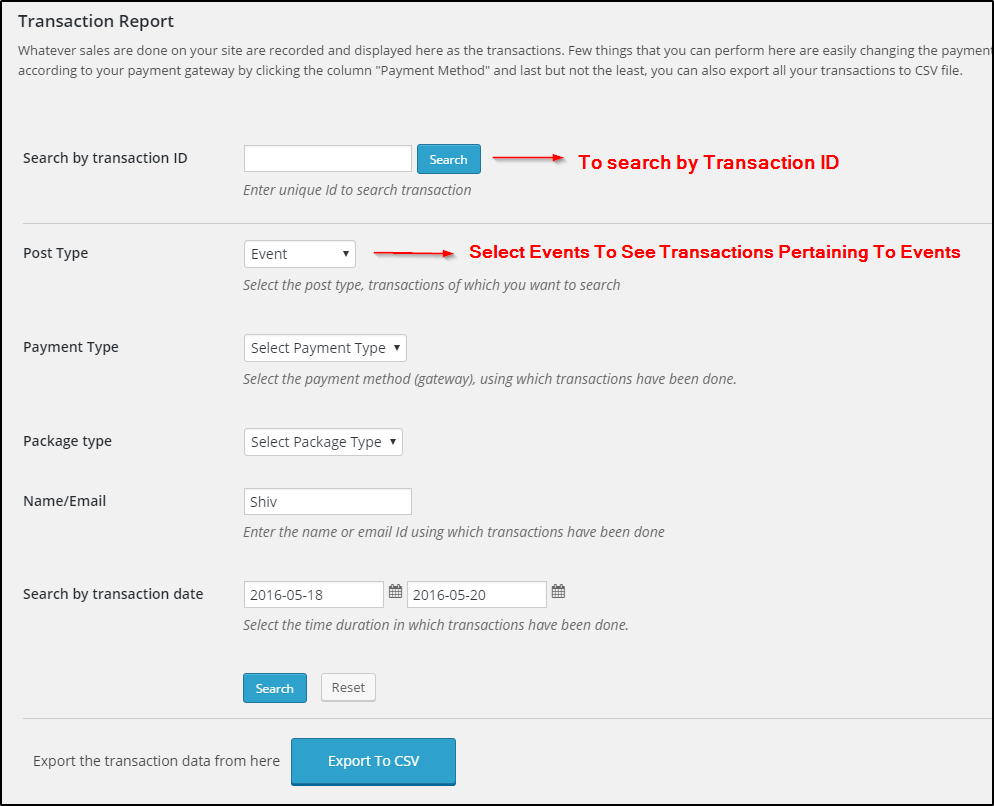
Managing transactions
With the user payments, it’s sure that you will have transactions in your website. This transactions can be managed at Tevolution ? Transactions.
Click here to know more about Directory Transactions Management.
Listings in Spotfinder
Listing Categories and tags
Listing categories, are the categories in which the users can post the listings. If you do not add any categories, all the listings will be added to “uncategorized” category bydefault. So before you get started with your spotfinder website to get the listings, it is vital to decide the categories. Create categories at Dashboard >> Listings >> Listing Categories. These categories are the ones for which listings will be accepted.
Categories are a great way for the users to filter the listings according to their choices. The categories can have sub-categories and subcategories too can have subcategories.
Lastly, at Dashboard >> Listings >> Listing tags, you can add the tags for the listings.
Add a listing in Spotfinder
Listing is one of the most important post types in the Spotfinder theme. The “spots” in spotfinder are nothing but the listings. These spots can be added by the admin from the backend. Allowing front end submission is optional. With front end submission, the registered users will be empowered to submit listings on the website. Let’s see how this works:
Front end submission:
For front end submission, a form appears when the users clicks on the “Add Listing” button. This button will be automatically added to the homepage with the sample data install. The link to the button will lead to the submit listing page at Pages >> Submit listing. This page is already existent in the theme, but if it’s not, you can easily create a new page, name it as “Submit Listing” and add the short code “[submit_form post_type=’listing’]” to the page. The fields that appear in this submission form can be managed at Tevolution ? Custom Fields ? Listings.
Back end submission:
For the back end submission, navigate to Dashboard ? Listings ? Add new listing. Just fill up the required fields, set a featured image for your listing and specify the location. Press publish.
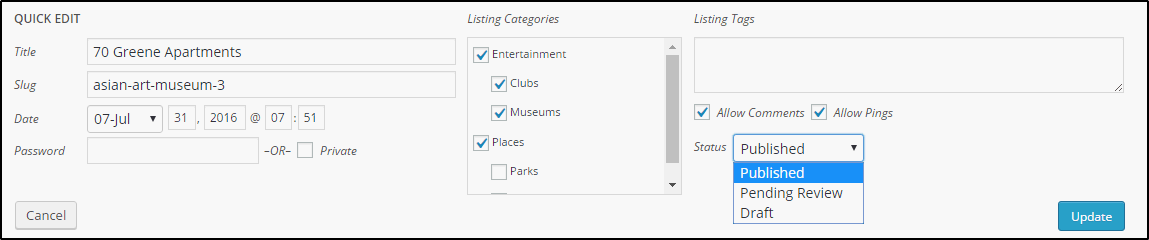
Manage Listings
You can edit the listings that are already published and make changes to its properties and contents at wp-admin ? Listings. Hover over the listing name and you will see the options to Edit, Quick edit, Trash and View. To make changes in the content of the post edit it, to make changes in the basic properties of the listing, choose the quick edit option. The following is a glimpse of the quick edit window:

Moderate the user submitted listings
To moderate the user submitted listings, navigate to wp-admin ? Listings section. Here, all the listings posted from the back end as well as the front end will be shown. From there you can draft, publish or edit them. Another place from where you can manage them is Tevolution ? Transactions. Use that section to bulk confirm or bulk reject transactions/listings. For more information about Transactions click here.
To set the default status for submitted listings (publish/draft) navigate to Tevolution ? Settings ? Submission page settings ? Default status for free/paid submissions.
With the claim ownership feature, visitors of your site can claim a listing on your Directory website as their own. is claim will be visible at the backend and after proper verification, you, as an admin can decide whether you want to grant the ownership of the claimed listing or not.
The claim ownership feature can be enabled at Tevolution ? Settings ? General settings ? Claim ownership. Enable claim ownership for listing by checking the checkbox and a “Claim ownership” button will appear on the front end to the visitors. They can click the button and fill up a simple form to claim the ownership of the listing. you can manage the claims and grant or deny them from Tevolution ? Submitted claims.
Manage pages
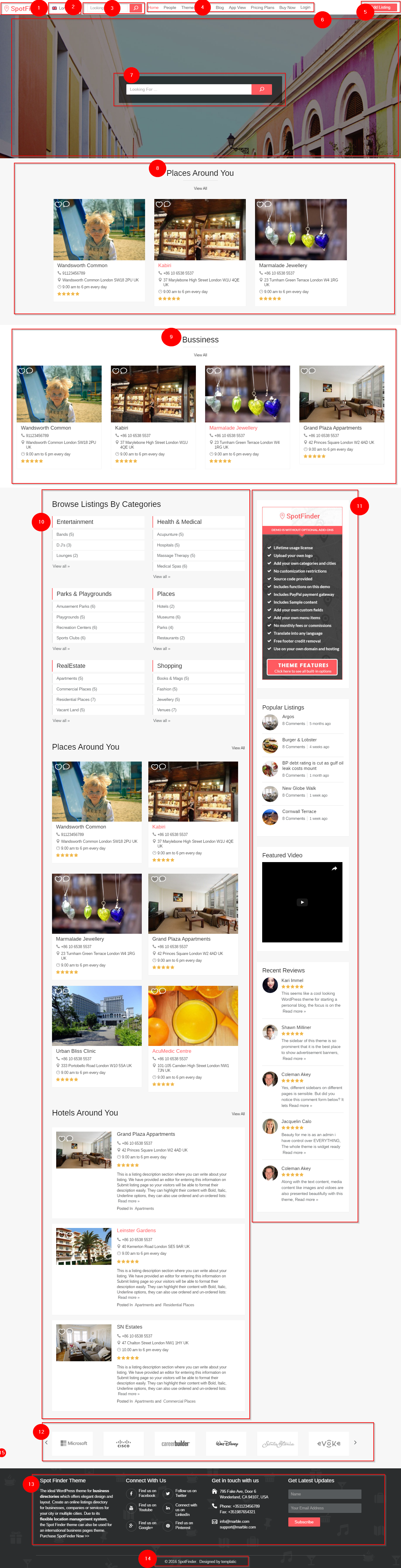
Homepage
The homepage in SpotFinder is a regular WordPress page created with the Front Page Template. The page template is designed to load widgets entered in Appearance ? Widgets. This page is usually created during theme installation. However, if it’s not, i.e., if your homepage is not showing widgets follow these steps to fix it:
- Go to Pages ? Add New. Enter the page title as “Home” (for consistency sake, this isn’t really important) and on the right side, under Page Attributes ? Template choose the “Front Page Template”. Publish the page.
- Navigate to Settings ? Reading and under “Front page displays” choose “A static page”. In the “Front page” dropdown choose “Home”.
- Go to Appearance ? Widgets to populate areas such as “Homepage Banner”, “Homepage Sidebar” and “Homepage – Main Content” with widgets.
1 – Site logo
To change the logo go to Appearance ? Customize ? Site Logo ? Upload image for logo. Default logo size is 149×26 pixels. You can use that same section to change the favicon as well.
2 – City selector
This is the location from where visitors can change their active city. You can change settings for the city selector from Tevolution ? Manage Locations. Control the appearance and behavior of the city selector by tweaking “City selector style” and “City selector levels” inside the Manage Locations area. Click here to read more about this section.
Quick note: If you cannot see that city selector at the top it likely means that you haven’t activated (or installed) the Location Manager plugin.
3 – Header search
To re-create this area go to Appearance ? Widgets and place the “T – Instant Search” widget to the “Header” area. The widget comes with a lot of settings, tweak them to your liking.
4 – Secondary navigation menu area
To setup the main menu navigate to Appearance ? Menus. When done creating the menu assign it to the “Secondary” location. For detailed instructions on using menus watch this video
How to create a menu with multi-column items (mega menu)?
To create an extensive navigation menu visit our mega menu article. To get a better idea how this menu looks open the Directory 2 live demo and hover over the “Theme Features” menu item.
Want to style your navigation bar with icons?
If yes, just use Front Awesome icons. To apply an icon expand the menu item you want to edit and insert the icon code inside the “Navigation Label” field (next to your item name). For example:
<i class="fa fa-home"></i> Home
<i class="fa fa-spoon"></i> Restaurants
If you did everything correctly, your menu should look something like this

5 – Add Listing button
To create this button go to Appearance ? Widgets and insert the “Text” widget into the “Navigation Right” widget area. Insert the following code as the Description
<a class="submit-small-button button" href="SUBMIT_URL">Add Listing</a>
SUBMIT_URL – the URL of your “Submit Listing” form.
6 – Background image
This image is directly related to the city currently displayed. To change it do the following:
- Go to Tevolution ? Manage Locations ? Cities (tab) and edit one of your cities.
- Scroll down to the bottom of the page and upload a new image under the “Header Upload Image” field. The image size should be 1920×535 pixels.
7 – Search widget
To setup this area navigate to Appearance ? Widgets and place the “T – Instant Search” widget inside the “Homepage Banner” area.
8 – Featured listings area
To setup this area navigate to Appearance ? Widgets and place the “T – Homepage Display Posts” widget inside the “Homepage – Below Slider” area. To make sure the widget only displays featured listings select “Only Featured” inside the “Sorting Options” dropdown.
Quick tip: To select multiple categories inside the Categories field press and hold the CTRL (CMD) key and click on each category. To select all categories click on the first one, hold the shift key and then click on the last one.
9 – Full width middle area
To setup this area navigate to Appearance ? Widgets and place the “T – Homepage Display Posts” widget inside the “Homepage – Above Content” area. Tweak the widget to display the content you want. To make it look identical as on the image above set the “Number of posts” to 4 and “View” to Grid.
Quick tip: To select multiple categories inside the Categories field press and hold the CTRL (CMD) key and click on each category. To select all categories click on the first one, hold the shift key and then click on the last one.
10 – Homepage main content area
To setup this area navigate to Appearance ? Widgets and place the following widgets inside the “Homepage – Main Content” area:
- T – All Categories List
- T – Homepage Display Posts (grid view / 4 posts)
- T – Homepage Display Posts (list view / 2 posts)
11 – Homepage sidebar
Edit this section by going to Appearance ? Widgets and placing widgets inside the “Homepage Sidebar” widget area. Widgets used in the image above are:
- Text
- T – Popular Posts (sort by views)
- Text (with an embedded YouTube video)
- T – Recent Reviews
12 – Above footer
To setup this area navigate to Appearance ? Widgets and place the “T – Homepage Banner” widget inside the “Homepage – Above footer” area.
Check the “Settings for Carousel slider option?” to enable the carousel view. Set the options to this…
Item Width – 210
Min Item – 1
Max Item – 6
Items Move – 2
Posts Per Slide – 6
Enable the “Use Custom Images?” option as well. You can upload images in Media ? Add New and then paste their File URL inside the “Banner Slider Image full URL” field.
13 – The footer
Edit this section by going to Appearance ? Widgets and placing widgets inside the “Footer” widget area. Widgets used in the image above are:
- Text
- T – Social Media
- Text
- T – Newsletter
How to insert icons inside the Social Media widget?
Icons are are generated by Font Awesome. You should insert the icon (and text) inside the “Social Text” field. Example:
<i class="fa fa-facebook"></i>Find us on Facebook
14 – The credits
The credits can be modified from Appearance ? Customize ? Footer.
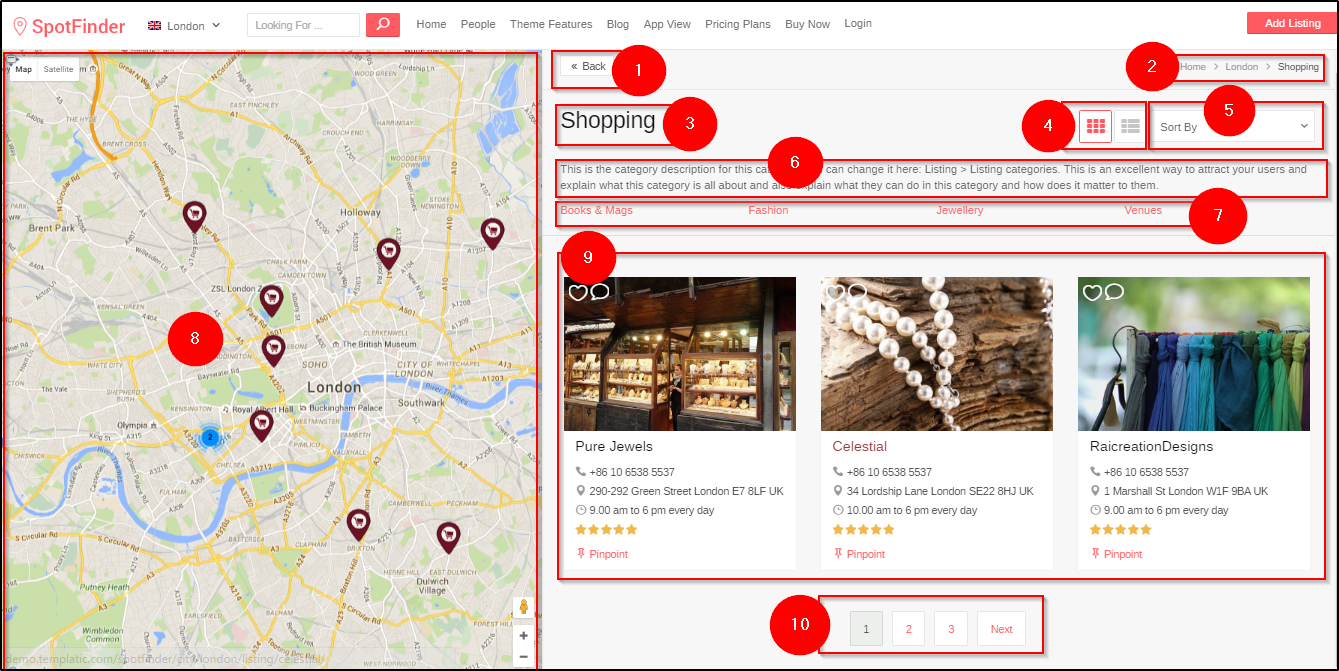
Category page
Category pages (as the one screenshoted below) are generated automatically as soon as you create a category from Listings ? Listing Categories. To tweak category page options navigate to Tevolution ? Settings ? Category page. For more details on how to edit each of the category page components check out this image…
1 – Back button
Takes the visitor to the previous page. You can remove it by adding the following code to Appearance ? Custom CSS Editor
.page-back-link {
display: none !important;
}
2 – Breadcrumbs
Displays a path to your current category. Breadcrumbs can be disabled from Appearance ? Theme Settings.
3 – Category name
You can modify the category name by editing the actual category. Do that from wp-admin ? Listings ? Listing Categories.
4 – View switchers
Using these buttons you can quickly change the layout of the page from grid to list. To set the default view for category pages go to Tevolution – Settings – Category Page – Default page view.
5 – Sorting options
Using this sorting options dropdown visitors can easily change the sorting method used to display listings. To select which options display here go to Tevolution ? Settings ? Category Page and check the boxes under “Sorting options”.
6 – Category description
This text can be entered while creating (or editing) a category from Listings ? Listing Categories. Screenshot.
7 – Sub-categories
If the category being displayed contains any sub-categories, they will show here.
8 – Category page map
To display the category page map in this way navigate to Appearance ? Widgets and place the “T – Category Page Map” widget inside the “All Pages – Left Content” area. Please note that this area has been created specifically with the map in mind. Don’t attempt to place other widgets inside this area.
9 – The actual listings
This area displays the listings within your category.
How to set a featured image?
When adding a listing from the back-end use the “Featured Image” box located inside the right sidebar. You can also do it by simply uploading an image to the listing image gallery.
What is the “Pinpoint” button?
Clicking on the pinpoint button will focus the category page map on that particular listing. You can tweak settings for this feature in Tevolution ? Settings ? Category Page (tab).
10 – Pagination
To control the number of listings displayed per each page go to Settings ? Reading and edit the “Blog pages show at most” option. To display everything on the first page just enter a big number here.
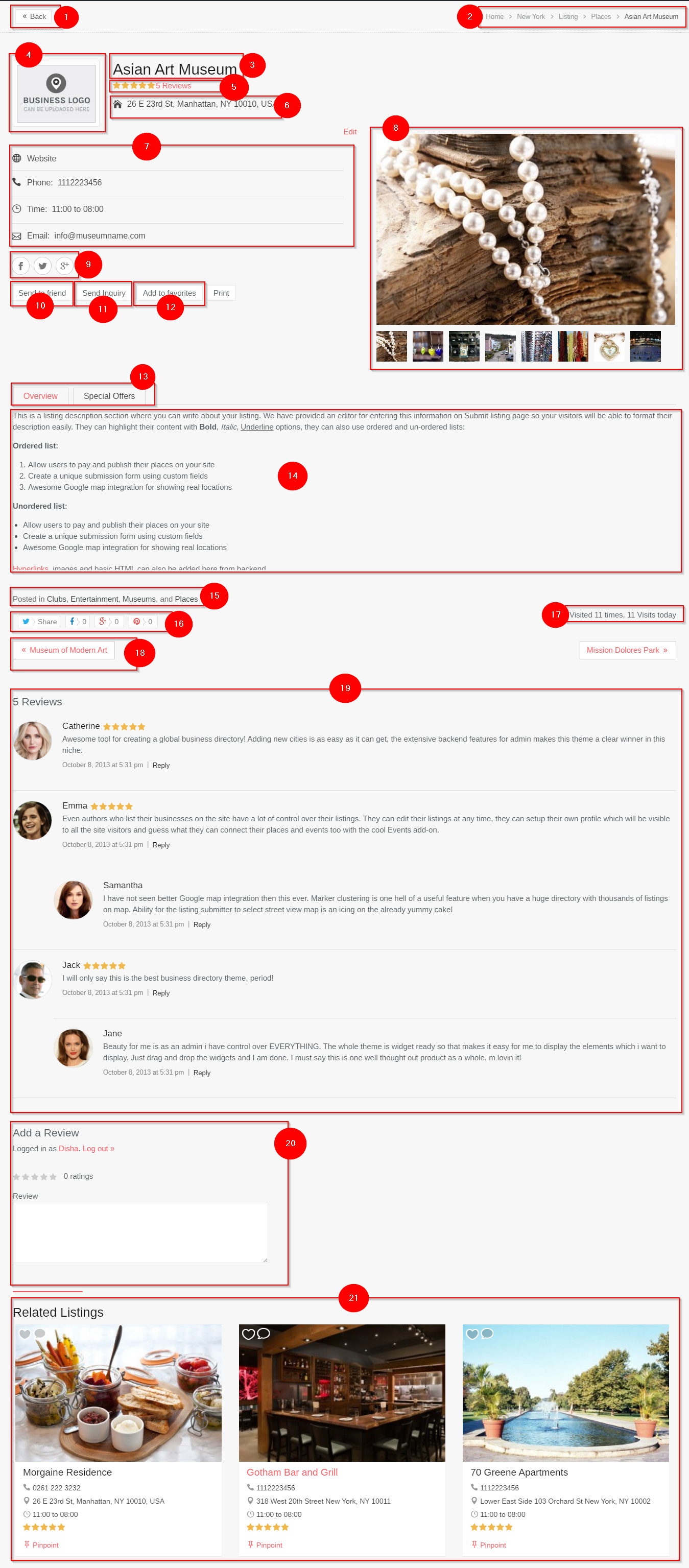
Listing detail page
The listing detail page is what you get after opening an individual listing (created from Listing ? Add Listing). For more information about elements on that page check out the image below.
Note: The detail page map isn’t displayed in the image below. All you need to know is that the map is designed to display the address provided inside the listing. There are no dedicated options for the map.
1 – Back button
Takes the visitor to the previous page. You can remove it by adding the following code to Appearance ? Custom CSS Editor
.page-back-link {
display: none !important;
}
2 – Breadcrumbs
Displays a path to your current category. Breadcrumbs can be disabled from Appearance ? Theme Settings.
3 – Listing title
You can change the title by editing the listing from wp-admin ? Listings ? Listings.
4 – Listing logo
This area displays the image attached for the “Logo” (HTML variable = listing_logo) custom field. If you want to remove it simply deactivate the custom field from Tevolution ? Custom Fields ? Logo.
5 – Comment/Review information
In this section visitors can see how many people reviewed the listing and also the overall start rating. If reviews are an important part of your website consider getting the Multi Rating add-on.
6 – Address field
Displays the address associated with the listing. It’s the same address displayed on the map (on the left side).
7 – Listing header fields
Each of these three fields can be controlled from Tevolution ? Custom Fields. For example, to hide the “Email” field, click to edit the field (in the Custom Fields section) and then under “Show the field in” uncheck the “Detail page” option.
Another way to customize this header area is to get our Header Fields add-on.
8 – Gallery images
When adding listings from the back-end these images can be set by using the “Image Gallery” section inside the right sidebar. The first image inside the gallery will display as the main image inside the post. Please note that these images must be uploaded for that specific post (don’t try loading images from the gallery).
You can read more about creating galleries from here.
9 – Social buttons
These buttons are created based on the values entered inside the Facebook, Twitter and Google + field. You can edit these fields from Tevolution ? Custom Fields.
10 – Send to Friend form
Allows the visitor to send a quick email (containing a link to the listing) to a friend. This form can be disabled from Tevolution ? Settings ? Email Settings & Notifications (tab) ? Detail Page forms.
To enable captcha for this form navigate to Tevolution ? Settings ? Captcha.
11 – Send Inquiry form
Allows visitors to get in touch with the listing author, i.e. the person who submitted the listing to the site. This form can be disabled from Tevolution ? Settings ? Email Settings & Notifications (tab) ? Detail Page forms. To enable captcha for this form navigate to Tevolution ? Settings ? Captcha.
12 – Add to favorites button
The favorites button allows website visitors to save specific listings for later viewing. Once saved (favorited), the listing will become available inside the visitors front-end profile, under the “My Favorites” tab. Screenshot.
13 – Tabs
These tabs are displayed automatically as long as a value is provided for the field. For instance, if the “Video” field stays empty, the tab won’t show.
If you want to tinker with the code for this area do it in wp-contentpluginsTevolution-Directorytemplatesdirectory-listing-single-content.php around line 50. Please note that this path is specific to the Directory parent theme. It won’t work if you’re using a child theme or you’re trying to edit an Event or Property.
If you need a quick way to display a custom field as a tab check out our Tabs Manager add-on.
14 – Actual listing content/description
This is the text added inside the “Listing Description” field in the front-end, or the main content box inside the back-end. The area can display HTML and Shortcodes.
15 – The listings category
This area displays the categories in which the listing is submitted. If you want to remove it, just add this to Appearance ? Custom CSS Editor
.bottom_line {
display: none !important;
}
16 – Share buttons
You can enable or disable specific sharing buttons from Tevolution ? Settings ? Detail Page ? Show sharing buttons.
17 – View counters
These display how many times the listing was visited today and also since submission. You can enable or disable view counters from Tevolution ? Settings ? Detail Page ? View counters.
18 – Previous/Next buttons
These buttons allow visitors to quickly navigate to the next listing within the same category as the one being displayed. If you don’t need these, hide them by adding the following code to Appearance ? Custom CSS Editor.
.pos_navigation {
display: none !important;
}
19 – Comments/Reviews
Comments can be moderated from wp-admin ? Comments. You can also see reviews after opening the listing in the back-end. Certain comment settings are also available from the Appearance ? Theme Settings ? Comments Settings (tab) section.
Want to give listing authors the ability to moderate their own comments? Check out the Reviews Manager add-on.
20 – Submit a comment/review
If you want to disable comments for a specific listing the best way is to Quick Edit it (from wp-admin ? Listings) and untick “Allow Comments” in the quick edit window.
To disable ratings and use regular comments go to Tevolution ? Settings ? Detail Page ? Ratings. If you want to make it so that a rating must be provided while submitting a comment, turn on the “Force Ratings” option.
21 – Related listings
This section shows listings from the same category (or tag) as the one currently displayed. For editing related listing settings navigate to Tevolution ? Settings ? Detail page. There are several options available that control the Related Listings section.
Directory Resources Page
We have an “all-in-one resource page” that will assist you to set up your SpotFinder Directory site. This page contains all the resources and information that you will possibly need while setting up the website. Click here to go to the resources page.
Frequently Asked Questions specific to SpotFinder
How to display widgets inside the listing detail page?
Because of its unique page design the SpotFinder theme doesn’t have a normal sidebar. However, there is a widget area you can use inside SpotFinder detail pages: All Pages – Above Content.
The problem with this widget area is that any widget you add will by default display in all pages. To counteract this you’ll need the Widget Logic plugin. With that plugin you’ll be able to tweak each widget and make sure it only displays on your listing detail pages. Follow these steps…
- Go to Plugins ? Add New and search for Widget Logic. Install the first plugin in the results (By Alan Trewartha).
- With the Widget Logic plugin active go to Appearance ? Widgets.
- Add whatever widget you want inside the “All Pages – Above Content” area.
- Inside the widget logic field of that widget insert the following code
is_singular('listing')
Bonus: How to display widgets inside category pages?
Perform the same steps as above accept the last one. Use the following code for the widget logic field
is_tax('listingcategory')
How to change the custom post type detail page layout to look like the SpotFinder detail page?
By default, Directory will load the parent theme’s layout for all new custom post types (more specifically, their detail pages). To change this behavior, i.e. to use the layout of your child theme follow these steps:
- Connect to your server and navigate to /wp-content/themes/SpotFinder
- From that folder download these two files to your hard drive: single-listing.php and directory-listing-single-content.php.
- On your hard drive rename the files to single-SLUG.php and directory-SLUG-single-content.php.SLUG = the slug you set while creating the new post type. Screenshot.
For example, if you set the post type slug to be testimonial, the file names should be single-testimonial.php and directory-testimonial-single-content.php. - Upload the two renamed files to the same folder where you downloaded them from – /wp-content/themes/SpotFinder. Do not delete the existing single-listing.php and directory-listing-single-content.php files.
How to add login, register and logout links to the secondary menu?
Install the Code Snippets plugin and add the following code inside a snippet.
add_filter('tmpl_logreg_links','tmpl_logreg_links_return');
function tmpl_logreg_links_return(){
return array('secondary');
}
How to setup SpotFinder so it looks like the demo site?
The quickest way to do this is to load the sample data from Appearance ? Themes. Click on the big blue Insert sample data button to load the sample content. The content added to your site consists not only of listings, post and pages, but also widgets. Once you click on that sample data button your homepage should transform into one that looks very close to our demo.
How to change the big map on category pages to something else?
You can do that by going to Appearance ? Widgets and adding widgets to the “All Pages – Left Content” area. To remove the map, just remove the “Category Page Map” widget that’s available there by default. However, we have only designed map for this widget area so if you place any other widget the design will not come up properly.
Note: Widgets placed in this area will appear in category pages of all available post types (listings, properties, events, etc).
What is the perfect size for the logo?
The default logo size is 149×26 pixels. Ideally, that’s the size you should use for your own logo as well. However… the theme will work with smaller/larger logos as well.
How to set a custom background?
The background in SpotFinder can be changed from the Appearance ? Customize section. When you open the section, expand the Background Settings area, click on No Image and then on the select a file link. Locate an image on your hard drive and upload it. Once the upload is done tweak the available options (repeat, position, etc) and hit the Save & Publish button at the top.
Quick Tip: Use FullHD images (width = 1920px) for the background image. An image of that size should look good on the majority of screen sizes.
Why aren’t colors in my theme showing up as they do on the demo?
Theme activation process can mess up the colors a bit on certain servers (we’re not sure why). If your theme colors don’t look normal (for example, the header is purple instead of white) follow these steps to fix the issue
- Connect to your server via FTP
- Navigate to /wp-content/themes/Directory/library/css and open the admin_style.css file
- Delete all contents of that file
- Save the progress and upload the file
If that doesn’t help please submit a thread inside the forums, we’ll take a closer look.
How to re-create the carousel slider as shown inside the SpotFinder demo?
To create a carousel slider as displayed inside the demo navigate to Appearance ? Widgets and insert the “T – Homepage Banner” widget inside the “Homepage – Above footer” widget area.
Click on the “Settings for Carousel slider option?” button and add the values like this
Item Width – 210
Min Item – 1
Max Item – 6
Items Move – 2
Posts Per Slide – 6
Once that is done click on the “Use Custom Images?” button and add your images.
How to remove the homepage sidebar to have a full-width Main Content area?
Here are the steps to delete widgets in Homepage sidebar
- Go to Dashboard >> Appearance>>Widget.
- Navigate to Homepage Sidebar widget area there are some widgets already added to it.
- Select widget one by one and delete it.
Still, if you didn’t get full width then add below code in custom style custom style CSS
width: 100%;
To edit custom CSS Go to Appearance>>Customisation>>Additional CSS. add the above code and save it.