Service Biz theme is based on Tevolution and Appointment plugins. So make sure, you go through the Tevolution guide and Appointment guide as well to use the theme easily. Let’s set up a site with the chronologically given easy to follow steps in this guide!
Theme Installation
Need help with installing the theme? Hire us!
For more details on this service, please click here!
1. Install theme using WordPress back-end
- Connect to member area ,under My Downloads section, expand the Service Biz theme section and download all the Zip files given there. It will include the Tevolution plugin, Appointment plugin and the Service Biz theme.
- Connect to your WordPress dashboard (wp-admin) and navigate to Plugins -> Add New -> Upload.
- Choose the downloaded zip file of Tevolution plugin from your respective hard drive and click Install Now tab.
- Repeat the same process to install Appointment plugin.
Now install the main theme,
- Navigate to Appearance -> Themes. Click on the Install Themes tab and then on Upload. Use the Browse option to locate the Service Biz zip file on your hard drive – then click on Install Now. After the installation process is finished activate the theme.
2. Install using FTP
- Extract ServiceBiz.zip then upload Tevolution and Appointment Plugin to ../wp-content/plugins and Service Biz theme to /wp-content/themes directory
- Once uploading is done connect to the WordPress dashboard and activate first the Tevolution plugin then Appointment plugin and at last the Service Biz theme. (Follow this activation order to make the theme correctly)
- If you run into more problems during installation please visit our Installation Guide
For detailed instructions on using FTP please click here
Getting Started
1. Insert dummy data
It is not compulsory to insert dummy data but it is advisable to do so because as it sets up the entire sample site for you, you can have over all idea how you would like to build your site and so increases your creativity too!

Inserting sample data following the below mentioned steps will install some sample Posts,Pages, widgets settings etc. To include the sample data for the appointment related stuff, you need to activate it from wp-admin -> Appointment Settings, see here
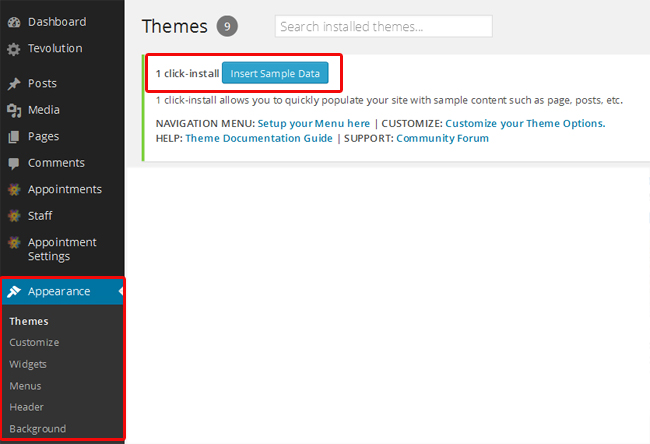
After installing and activating the theme,
- Go to Wp-admin -> Appearance – > Themes
- Click “Yes,Insert please!” button to insert the Sample data
- As soon as you click this button, it will change to “Yes, Delete Please!” to let you delete all the sample data, if you want!
Be cautious, along with sample data, it also deletes all your modifications done using sample data forever.
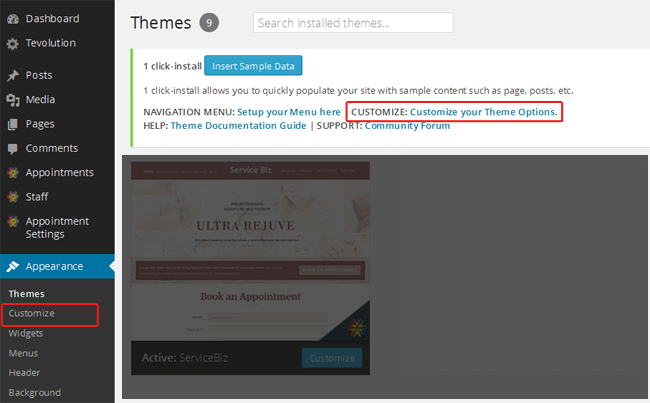
2. Set your Business logo, Color and other theme options
We will be discussing few of the options from the customization theme options as most of them are quite easy to understand and operate.

Change the Logo
Changing the logo is just a simple process of uploading your own logo image!
- Go to wp-admin->Appearance ->Themes – > Customize
- Click Site Logo section to expand it.
- Click on existing image and load a new one from your hard drive. You can do the same for the favicon icon.
Edit General settings
- Hide autoinstall – checking this will turn off the dummy data activation option inside Appearance -> Themes
- Use custom css – enable this if you want to customize your theme using the custom.css file. The file can be modified from Appearance -> Editor sections. For details on using that file click here
- Enable sticky header menu – makes the header menu show even when scrolling down the page.
- Show author biography on posts – display the authors avatar, name and bio on posts
- Show author biography on pages – display the authors avatar, name and bio on pages
- Show breadcrumbs – display a navigation trail inside posts and pages (above the title)
Remove/Change the Templatic credit line from the footer
To remove the “Designed by Templatic” credit line inside the footer area, do this:
- In Appearance -> Themes -> Customize
- Click Footer option to expand it
- Now remove the second paragraph inside the section that states the Templatic credit line.
- OR you can also show your credit name and logo instead of “Templatic” by using the example given there just above the text box.
Similarly, you can change all the available theme options given in the “Customization” as per your requirement, including Color (Color change affects your site in real time i.e. you can preview the color before actually applying it to your site).
3. Setup the navigation bar (main menu)
Main menus are the key of your site. Users generally see the menu to figure out what you have in store for them!
- Go to wp-admin -> Appearance -> Menus.
- You can add and manage various items inside the menu. Post categories, Pages, Contact Details etc. For details on creating the Main menu watch the following video
Now with Service Biz, you can create 2 menus at a time.
1) Primary menu
- This menu will appear at the top left side of the Home Page
- Either you can select it from wp-admin -> Appearance -> Menus -> Theme Locations -> Primary OR set up a jQuery mega menu widget in Primary Mega Menu Navigation area (at wp-admin -> Appearnce -> widgets)
2) Secondary
- This menu will appear at the top right side of the Home Page
- Either you can select it from wp-admin -> Appearance -> Menus -> Theme Locations -> Secondary OR set up a jQuery mega menu widget in Mega Menu Navigation (at wp-admin -> Appearnce -> widgets)
Please Note: At a time either you can have simple navigation menu or jQuery mega menu for the same place otherwise it may conflict and won’t work as desired! (Generally in such situation Navigation menu is given the preference over Mega Menu.)
4. Setting up the Home Page Slider

If you have activated the dummy data (from Appearance -> Themes) the slider must already be active. But if it isn’t then,
- Go to Appearance -> Widgets
- Place the “T- Home Page Main Slider” widget inside “Home Page Content” widget area. To make sure the slider shows on the homepage, check you’ve set a correct static page as your homepage.
- You can set the image in this slider up to its ideal size of 1920 X 712 pixels to make your site look good.
- Also, if you want to show any text description on your slider image then you have to add that in your image itself as there is no such special option available in the back-end.
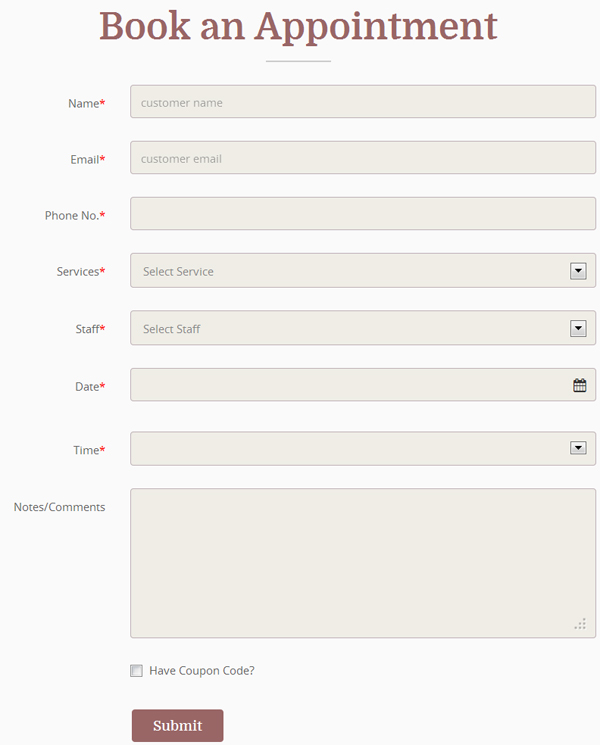
5. Set up the Booking Form
To show booking form, there are two special widgets as mentioned below but to use these widgets, you should have a booking form page created in your back end! In Service Biz, it is created using a shortcode. However, if you have inserted sample data then it must have been created automatically!
A) Use “T – Book an Appointment” widget
Service Biz comes with the Book an Appointment widget which provides you the flexibility of showing booking form almost anywhere on your site. Below said steps show some of the ideal widget areas where you can use it.

- Go to wp-admin -> Appearance -> Widgets
- Drag the widget “T-Book an Appointment” to any of the widget areas such as “Home Page Subsidiary Area 1(2 and 3)”, “Post Listing Page Sidebar” “Post Detail Page Sidebar”, “Primary Sidebar”.
B) Use “T- Link for Book an Appointment” widget
In case, you do not want to show the booking form directly on your page but want to setup a link that redirects the user to the booking form page, then you can use this widget.

- Go to wp-admin -> Appearance -> Widgets
- Drag the widget “T-Book an Appointment” to any of the widget areas as per your requirement.
- You need to write the Booking Form page Id in this widget. To find it,
- Go to wp-admin -> Pages
- Hover on the name of Booking Form (hold the hover), at the left bottom of the screen, you will see something like this “post.php?post=21&action=edit” so, it means the id is 21. Now, this is just an example, you might have some other page Id! (Likewise you can know all the page Ids).
6. Other Home Page Areas
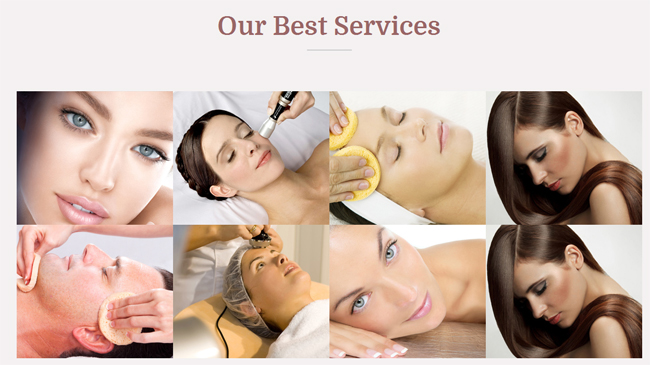
Like the demo site, you can too set up the testimonials,ads, your services with the pictures and hyperlinks etc very easily! It’s all about widgets. Let’s see what we have used to build up the demo
We have already seen some of the parts such as Home Page Slider, Logo, Navigation menus and the booking form, now further…
Have a look at its demo site here https://templatic.com/demos/service-biz to understand the widgets used there better.
Subsidiary Area 1

- We have used “T-Services” widget here. Simply add title to your widget which appears as the main heading of that section on Front End.
- Add your image path, Text(appears on the image hover) and Hyperlink (to redirect user from there)
- You can add more of these by clicking on “Add Textbox” button given at the end of the widget.
However,it is always possible to place widgets according to your requirement.
Subsidiary Area 2

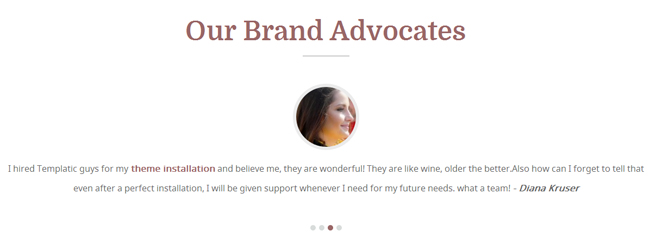
- We have used the “T-Testimonial” widget here which shows a single testimonial at a time and slides to show the another one.
Subsidiary Area 3

- This area is one of the useful place to showcase your ads!
- And so, we have used “T-Advertisments” widget in this area.
- Simply give the image path of the ad banner in html <tags> and you are done!
Footer
- Like any business would like to show their timings, contact details and their Social accounts the way that it grabs the site visitor’s attention, we have done the same.
- We have used “Text” widget with html<tags> in description to show “Timings and Contact details” and “T-Social Media Widget” for sharing the social accounts.
- Also, the footer area is divided into 3 columns, so the widgets will appear accordingly! For example – The fourth widget in the same area will appear below the 1st one.
“T-Social Media” widget will not show social icons when it is placed in the footer! This is intentionally done keeping theme design in an eye. However, it will show the same icons if you use it in the sidebars.
Tip,
You can use html to show your text centered aligned! Like we have used the simple T – About us widget with such html to show our text in center of the page and to give the feel that it is alone text appearing in that particular area. But this class (bigtext) is useful just for the footer area and will not work for other widget areas.
After Footer – Full Width

- It is a single column widget area, so the widget placed in this area covers the whole respective horizontal screen space and appears one after another.
- Know how to change the credit line that appears at the end of the page.
Going Deeper
1. Create Pages using Service Biz Page Templates and Shortcode
A) Creating Pages using Templates
Page Templates are the ready made pages based on some obvious needs. To create it,
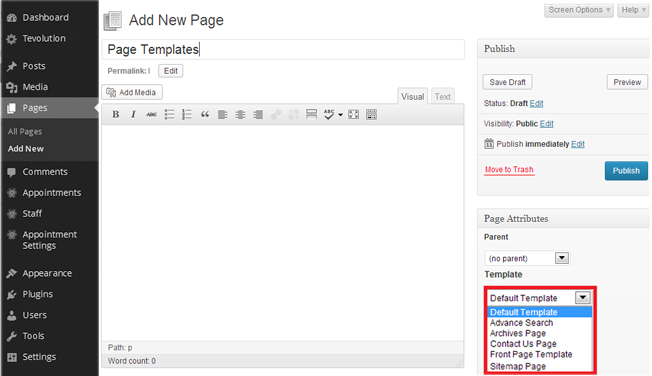
- Create a new page from wp-admin -> Pages -> Add New
- Select any page template from the Template option given in Page Attributes section on the right side of your screen and publish it.
- Your particular page is ready!
B) Service Biz Page Templates

Service Biz comes with below mentioned built in Page Templates.
- Advance Search – Shows a search form to search anything listed on the site.
- Archive Page – Shows the posts Month wise
- Contact Us Page – Shows a contact us form (Inquires sent using such form goes to the admin email Id as described in WP-admin -> Settings -> General)
- Front Page – Creates a static Home Page (This page is important, if you want to display various widgets on your home page)
- Sitemap Page – Lists the total posts,custom posts, pages of the site on the single page.
Service Biz already have two widgets related to booking, 1) T – Book an Appointment and 2) T- Link for Book an Appointment. But to use these widgets, you need to have a booking form itself. It can be created using a shortcode.

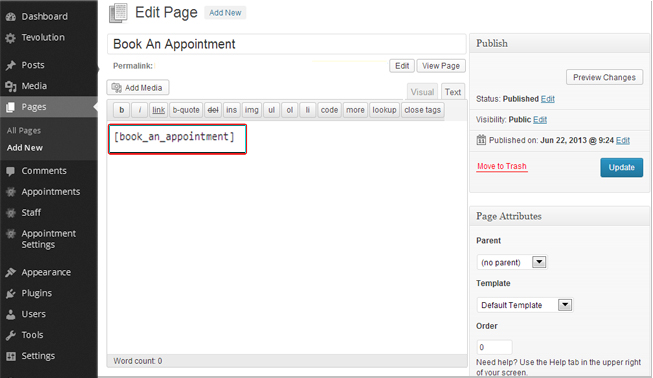
- Create new page
- Copy – paste
[book_an_appointment]shortcode there and your booking form is ready! - To add more fields to your booking form, read this.
2. Create Login and Registration Page for users
Using some Tevolution based Page Shortcodes, you can create,
- Login Page
- Registration Page
- User Profile Page.
3. Customize pages using shortcodes
The easiest way to add buttons or columns into a post or page is to use shortcodes. To use them you will first need to install our Shortcodes plugin. Follow these steps:
- Download the plugin by clicking here
- Extract the plugin using software such as 7-Zip (use Extract Here option)
- Connect to your server using FTP. For details open this article
- Upload the plugin (folder) to wp-content/plugins
- Go to wp-admin -> Plugins and activate the plugin
To see what are the actual shortcodes available to you click on the link below:
https://templatic.com/demos/catalog/shortcodes-guide/
4. Translate Service Biz
To translate Service Biz, you will need software like Poedit. Using Poedit you need to load en_US.po located inside your /languages folder and translate it. For detailed instructions on translating with Poedit open our localization tutorial.
Along with the included .po file, Service Biz is also WPML compatible. Once you purchase the plugin install it in the same way you did the shortcodes plugin. Once installed, open the WPML documentation (will be provided after purchasing) and start translating. The actual translating process is no different than with any other WordPress theme.
5. Protect your contact page with captcha
In order to add some spam protection to your contact page first go to Appearance -> Themes -> Customize and click on “Show captcha” inside the “Contact Page Settings” section. With that done we need to install the WP-reCAPTCHA plugin. The easiest way to install the plugin is to head over to wp-admin -> Plugins -> Add New and enter WP-reCAPTCHA inside the search bar. From there you can install the plugin very easily.
Once installed, head over to Settings -> WP-reCAPTCHA and enter the public and private keys. You can get the keys for free by clicking here. With the done, your contact page should now be secure from spammers.
6. Creating a mega menu
In the Getting Started section we explained how to create a simple custom menu and make it display on the homepage. A mega menu is similar to a regular custom menu, but instead of allowing you to have just one dropdown per menu item, it enables you to create several columns inside one item. To create a mega menu you first need to install a plugin, follow these steps:
- Download the plugin by clicking here
- Extract the plugin using software such as 7-Zip (use Extract Here option)
- Connect to your server using FTP. For details open this article
- Upload the plugin (folder) to wp-content/plugins
- Go to wp-admin -> Plugins and activate the plugin
Now that you’ve installed and activated the plugin go to Appearance -> Menus and create your new menu. To utilize the mega menu plugin your menu should have a structure in which at least one item has two or more sub-items and those sub-items then have items themselves. For more info on custom menus watch this video.
With that done head over to Appearance -> Widgets and place the jQuery Mega Menu widget inside Mega Mega Navigation area. Inside the widget the “Number Items Per Row” option is the most important since it directly influences the structure of the mega menu item.
7. Compatibility with third-party plugins
WooCommerce Plugin – Like many of our themes, Service Biz is also compatible with WooCommerce plugin! This plugin helps you in setting up the web store along with managing shipping ,Tax, Stocks etc.
To Download, install and use it, follow these steps,
- Download WooCommerce plugin
- See the “Getting Started” Tutorial for installation and setting up WooCommerce plugin.
- WooCommerce’s Documentation/guide is available here.
Along with the WooCommerce, Service Biz is also compatible with some other plugins which you can/should use to extend the functionality of your theme. The most important of those are:
- WordPress SEO by Yoast – by far the best SEO plugin inside the WordPress plugins directory. Since Service Biz doesn’t come with SEO features built-in it’s highly recommended you install a plugin such as WP SEO by Yoast.
- Gravity Forms – unlike the SEO plugin, Gravity Forms is a premium plugin, but work every penny! It allows you to setup everything from simple contact forms to extensive and powerful order forms.
Important note: We cannot provide support for setup issues with these plugins; you can get support from the plugin makers. However, feel free contact us in case of any compatibility issues as these plugins are officially supported.
Frequently Asked Questions
1. My home Page isn’t showing the widgets that I have placed, why?
Check whether you have inserted sample data OR followed these below given steps? if your answer is NO for both these questions then that’s the reason why your widgets are not working! Please follow these steps to make your widgets work.
- Create a new page from WP-admin -> Pages -> Add New (Simple WordPress process of creating Page)
- Select the “Front Page Template” from the Template option given in Page Attributes section on the right side of your screen and publish it.
- Now, go to WP-admin -> Settings -> Reading
- Select the option A static Page (Radio Button)
- Then select the page name that you created using Front Page Template in Front page displays -> Front Page (Drop Down)
- Save your settings and refresh your site once. Your widgets must be working now!
2. Why are my video pages conflicting with the sticky header?
Most people won’t have a problem with this, but if you do instead of entering the embed code like this
<iframe width=”560″ height=”315″ src=”http://www.youtube.com/embed/1yyRPI7Mu3M?rel=0″ frameborder=”0″ allowfullscreen></iframe>
Enter it like this
<iframe width=”560″ height=”315″ src=”http://www.youtube.com/embed/1yyRPI7Mu3M?rel=0?wmode=transparent” frameborder=”0″ allowfullscreen wmode=”transparent”></iframe>
In short, add ?wmode=transparent to the end of the source (src) URL and wmode=”transparent” at the end of the iframe.
Developers’ Section
1. Make little tweaks using the custom.css file
Located inside the theme root folder, the custom.css file enables you to quickly overwrite any css class inside the theme. This allows you to store and manage all css tweaks using just one file. Before you start using the plugin, turn it on inside Appearance -> Themes -> Customize -> General Settings -> Use custom.css. Once activated, the file can be modified from the Appearance -> Editor section (or directly on the server).
To learn more about custom.css visit the following article.
2. Create a child theme
Child themes are the best way to customize a theme without compromising the main (parent) theme. Updates become a major issue when updating parent themes, since you often need to update files that you’ve previously tweaked. With child themes your core (parent) files are left alone and all modifications are performed inside a separate folder.
Since creating child themes isn’t theme-specific there are a number of articles available online that you can utilize. These two will provide a great starting point:
3. Key Service Biz Files
In this area we’ll try to outline some of the theme’s sections and the files that control them, i.e. the files you must edit in order to make changes. It’s up to you whether changes will be made directly in the files or via the child theme.
You can locate these files in your active WordPress directory in ..\wp-content\themes\…
- Homepage logo area – header.php
- Post detail page – post.php
- Post listing page (blog page) – content.php
- Most widgets – \library\functions\widgets.php
- Theme Specific Widgets – ..wp-content\themes\ServiceBiz\functions\theme-widgets
- Plugin Relevant File – Click Here
If you run into any problem, please Feel free to create a new ticket at Contact us and We would love to help you!

