Theme Installation
There are 3 ways to setup the Explore theme and have a beautiful events website, running in minutes
Method 1 : Easy Install
Templatic provides an easy installation file for the Theme installation. The easy install is the simplest and recommended way to install and activate the theme.
- Download the Easy Install file from the member’s area by logging into your account.
- From your WordPress dashboard, navigate to Appearance ⇒ Themes ⇒ Add New ⇒Upload. Upload the .zip file you just downloaded.
- Activate the Explore theme and NOT the directory theme once the installation process is done.
Activating the theme
- You can activate the theme directly after installing it. Remember : For using the child theme you don’t have to activate the Directory theme. Just install it. Activate only the child theme “Explore”.
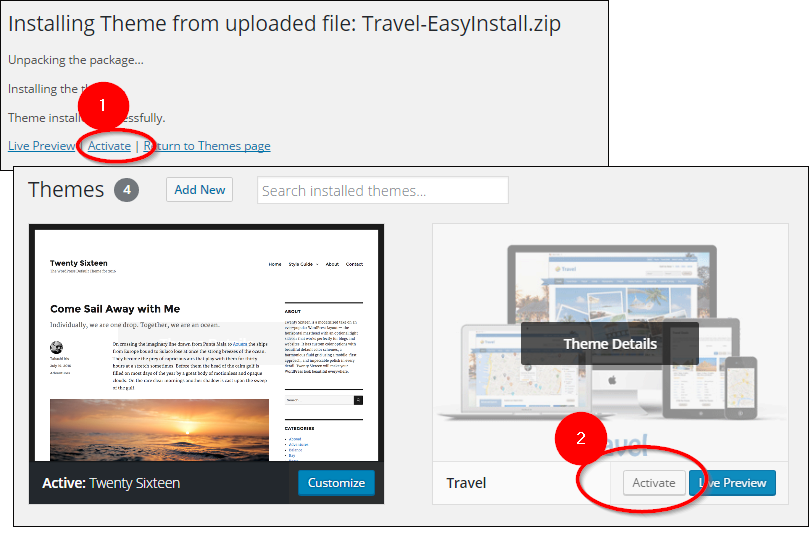
- Or you can navigate to Appearance ⇒ Themes and Activate the Explore theme.
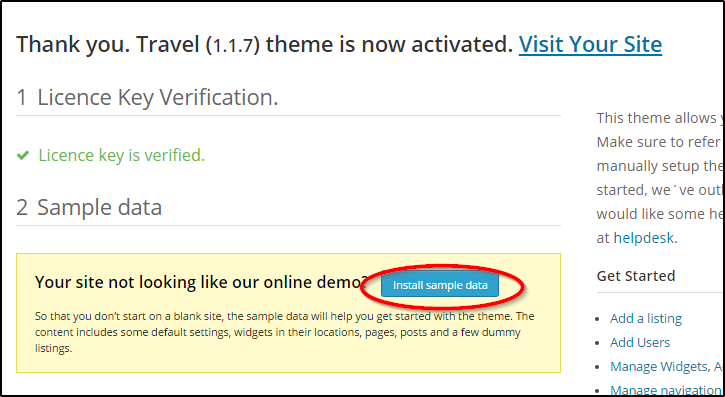
- Once the theme is activated, you will be asked for the verification key. The verification key can be found from the members’ area from where you download the theme. screenshot.
Installing Dummy data
Dummy data is the sample data that is available with the theme file. On getting the theme activated, you will be asked whether you want to populate the site with the dummy data. This data will populate the theme with sample data to make it appear just like the Theme Demo.
Deleting the sample data
The sample data that you install on the theme activation can be deleted. Do not edit the dummy data because in case you delete it, your modifications will be lost. Always insert fresh data.
Method 2: Traditional Install
In traditional install method, each component of the theme is installed separately. Lets understand each component that needs to be installed for Classifieds.
Components for traditional install
Directory: The parent theme that provides the basic framework to support the Explore theme.
Tevolution: To provide features of custom fields, monetization, transactions and other settings.
The Tevolution Directory: This plugin is specifically designed to support the Directory.
The Tevolution Location Manager:To manage locations and integrate multiple cities in the website.
Classified : The Child theme to transform the Directory into a Classified website.
Classified add-on : Contains features to add, maintain and manage the Classifieds.
Getting back to the installation, lets see how you can install individual components
- Login to your WordPress dashboard and navigate to Appearance ⇨ Theme ⇨ Add New ⇨ Upload.
- Upload the Directory theme zip folder. DO NOT activate it. Then, upload the Classified theme zip folder. You can activate the Classified theme once it is uploaded. View this Screenshot.
Don’t! activate the Directory theme, just upload it. Activate the Classified theme only.
- Now navigate to Plugins ⇨ Add New ⇨ Upload Plugin ⇨ And upload the plugins – Tevolution Directory, Tevolution, Tevolution Location Manager, and Classified add on, one by one.
- Activate each of them as they are installed.
- Provide the verification key. See here.
Method 3: FTP install
To install the Explore using FTP, follow the steps given below:
Note: If you do not have idea about the use of FTP, Please refer this FTP guide before proceeding.
- Download all files available under “Traditional Installation” in “Explore” section inside member area and extract them using software like 7-Zip. Use the “Extract here” option; don’t extract into a new folder.
- Assuming you read the above linked FTP tutorial, navigate to /wp-content/plugins/ on your server and upload all the plugin folders (Tevolution, Tevolution-Directory and Tevolution-LocationManager, Events add on)
- Navigate to /wp-content/themes/ and upload the Directory folder and Explore folder.
- Login to your WordPress dashboard and go to Plugins. Activate Tevolution and enter the license key available inside our member area.
- Go to the Plugins section again and activate Tevolution – Directory and then Tevolution – Location Manager and events add on.
- Navigate to Appearance ⇨ Themes and activate the Explore theme.
- While in the Appearance ⇨ Themes section, click on the blue “Install sample data” button to populate your site with dummy data and make it look like our demo.
Following one of the three methods mentioned above, the theme can be easily installed. Once the theme is activated, you can proceed with basic settings.
Setting up permalinks
Permalinks are the permanent URLs for your webpages. With Directory theme, you can easily manage the permalink structure of your web-pages. In this section, steps for setting up permalinks are shown.
- Navigate to WP-admin ⇨ Settings ⇨ Permalinks.
- Choose the “Common Settings” tab choose the Post name option.
- Press “Save Changes”.
With Post name permalinks active, you can tweak permalinks further by navigating to Tevolution ⇨ Settings ⇨ Permalinks (tab). Inside this section you either remove or edit slugs for: Categories, Tags, Individual listings, Authors, Cities and even your custom post types.
For example, Classified category pages in Directory contain the “classifiedcategory” slug. To remove that just disable the “Classified Categories Base” option inside the Permalinks section.
Old URL: example.com/classifiedcategory/places
Users Management
For any website, user registration is one of the main modules. In this section we will see how we can manage the registration and users on our website. The registered users will be the ones to post events on your website. So let’s see how you can manage them.
Enable disable registration
To allow or disallow registration, Navigate to Wp-admin ⇨ Settings ⇨ General settings ⇨ Membership. Checkmark “Anyone can register” to enable front-end registration on your website. If unchecked, the website will not allow users to register on the frontend.
Add users
From the back-end you can manage users from WP-admin ⇨ Users ⇨ Add user. Fill the required details in the form and register the users. The users can also register themselves from the front end.
Manage existing users
The existing users will be shown at WP-admin ⇨ Users ⇨ All users. From here, you can change the role of the users, add, update or delete the existing profiles. This page also shows the number of posts of the each user in each post type. From here bulk delete of users is possible.
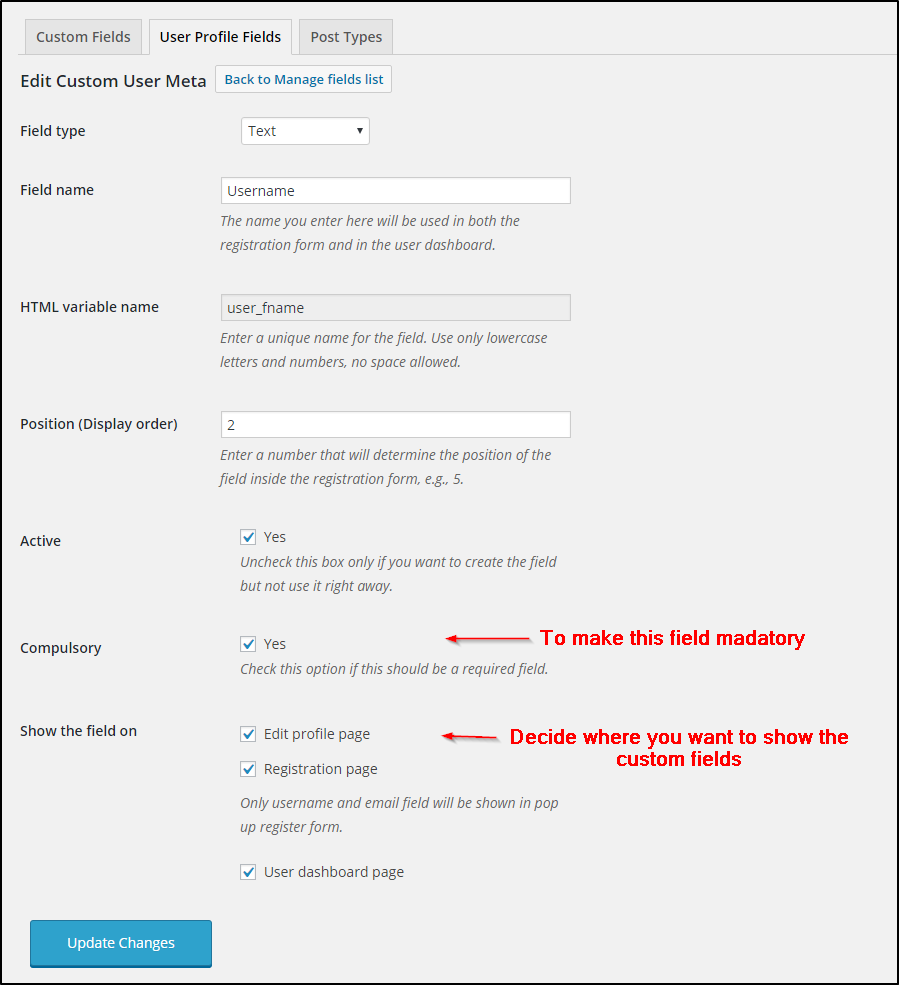
Registration form and User profile fields
For the front end submission the user registration is already available at wp-admin ⇨ Pages ⇨ register. When the registration link is clicked, a pop-up will appear that will show the fields to enter the username and the email address. the password to login will be sent to the submitted username. To manage the User profile custom fields, navigate to Tevolution ⇨ Custom fields ⇨ User Profile fields.
Click here to know how you can setup individual custom fields.
Location Management
The events added to the Explore website will be based on the location. Therefore, before we proceed with adding and managing events, these are few location related settings.
Countries and States
To add and manage countries and states, navigate to “Countries” and “States” tabs inside the Tevolution ⇨ Manage Locations section. Probably, you’ll find the country in the preloaded countries but if you don’t you can create a new country easily. Similarly at Tevolution ⇨ Manage Locations ⇨ States, you can add the states to the country.
Add a city
Unless you add the cities, the events won’t be submitted. Therefore, before we proceed on how to add and manage events, we need to add the cities. Three default cities are provided with the Location Manager, but you can add as many cities as you want. To add cities navigate to Tevolution ⇨ Manage Locations ⇨ Cities. Before adding cities, don’t miss adding the Country and the state to which the city belongs. Click here to set up the cities.
Manage Locations
From here, you can set the general options for managing the locations of the website. The options are available at Tevolution >> Manage locations.
City selector style – To select the way the cities are shown on the homepage header.
City Selector levels – Control the level of selection offered to the users on the homepage.
Location Tracking Method – Select the location tracking method for the tracking location for the pinpoint functionality. Only change this if you are experiencing problems with the default service, i.e Freegeoip.
Homepage displays – Through this you can decide what the homepage will display. The “default city” option will show the events of the default city. Default city can be set from the cities tab. With the “Ask to show nearest city” will show a strip at the top asking them to share their location. And the “Nearest city” will show the city nearest to them without the ability to stop the process.
Activate location Manager for – You can disable or enable location manager for each post type from here.
Track city visits (city logs) – To keep the track of visits of the users in each city. This will be useful in deciding the most popular cities of the site.
The country, state and cities tab will allow you to add and manage the countries, state and cities respectively. The City logs tab will allow you to track the visits on each city of the website.
The city logs
The city log will show how many times a city is selected and its listings are viewed. The report will show the city, state and the country name with the Total Count and view details. On clicking on views – the details of the city views will be shown. This includes the IP address and number of times the city is viewed from the IP address.
To turn on or off the city logs, navigate to Tevolution ⇨ Manage locations ⇨ and enable or disable the option Track city visits (city logs).
Map Shortcode
Use the below shortcode to display content (one or most post types) within a specific city. To create a page using this shortcode navigate to Pages ⇨ Add New and paste in the code.
[TCITY-DIRECTORYMAP cityid='1' post_type='listing' height='500'][/TCITY-DIRECTORYMAP] |
cityid – the ID of the city you want to show. The city ID is displayed when hovering over a city inside Manage Locations ⇨ Cities (tab). Screenshot.
post_type – enter the post type you want to show (e.g. events). To display multiple post types separate them with a comma. For example, to display listings and properties, enter the value like this: ‘events,posts’.
height –set map height in pixels.
Bulk upload cities
If you do not wish to add the cities one by one, use the bulk upload option. Using the bulk upload feature, you will be able to insert a number of cities together using a CSV file.
Single-city mode
If you plan on using Explore for a single city only, deactivate the location manager plugin from wp-admin ⇨ plugins ⇨ Installed plugins. Don’t forget to replace your map widgets with “single city” map widgets. Without the Tevolution – Location Manager plugin, your URLs won’t have the /city/city_name slug within them.
If you do not require to display the events of multiple cities and only want to maintain a single city events guide, then disable the Location Manager plugin. This will enhance the performance and fetch noticeably faster results.
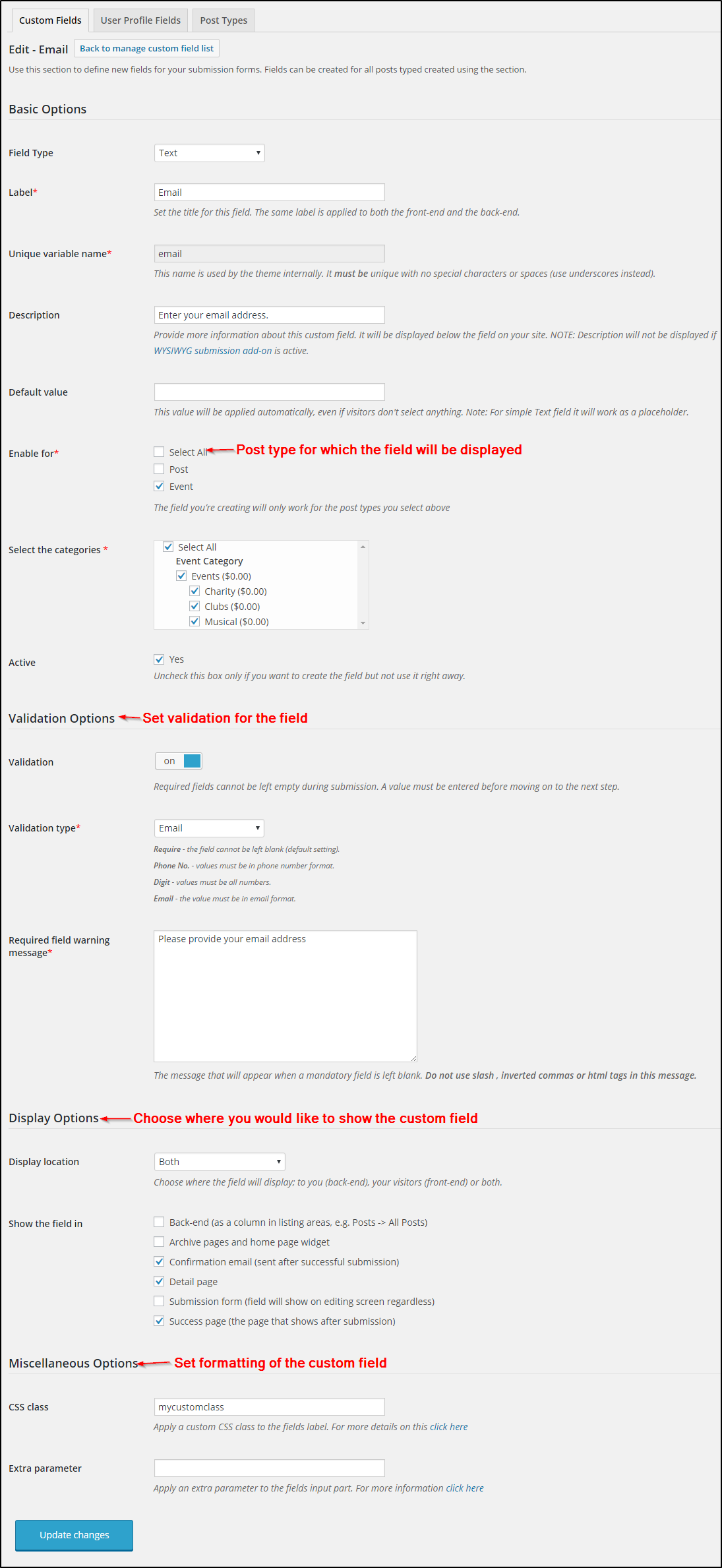
Managing Custom fields
With Directory theme you can add innumerable custom fields and manage them. These fields can be added to your forms and associated with the custom post types. To add/manage the custom field Navigate to Tevolution ⇨ Custom fields.
Custom fields
First of all, you will need to select the post type in this tab. This will show a list of all the custom fields pertaining to that post type on the page. Hovering the custom field name will display an “edit” option. You can manage each custom field from here.

Refer this link for a detailed explaination on how to add or manage the custom fields.
User Profile fields
The user profile fields you can manage the fields a user will see on the registration and user profile management pages. These fields can be managed from here and new fields can be added as per the requirements. Refer this link for step by step setting up of user profile fields.

Post type
With this you can add and manage custom post types in your website.
When you create a new post type, the settings and configurations of the existing post type. Click here to know how you can create a custom post type
These are the articles to show how you can setup a custom submission form or a custom registration form with the Directory theme.
Monetization Options
The main characteristic of Directory and all of its child themes is its monetization facilities. With these options, you can charge your users for the events they post on your website. With these ,you can set currency, create desired number of price packages, configure payment options. Navigate to Tevolution ⇨ Monetization, to set up the pricing options in your website.
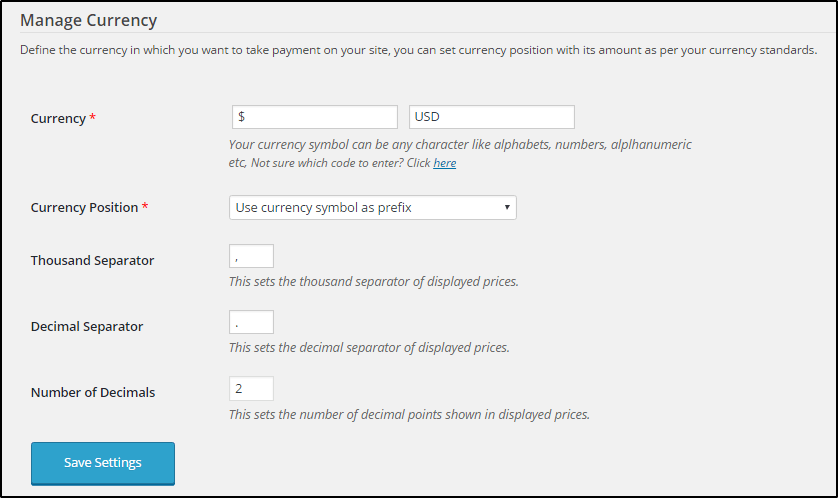
Currency
From here you can manage the currency of the website. Select a currency, that you want your users to make payment in. Enter the currency symbol and the currency code. Also set the basic currency settings, like position of currency symbol (prefix/suffix) and the specify the thousand and decimal separator and the number of decimals.

Price packages
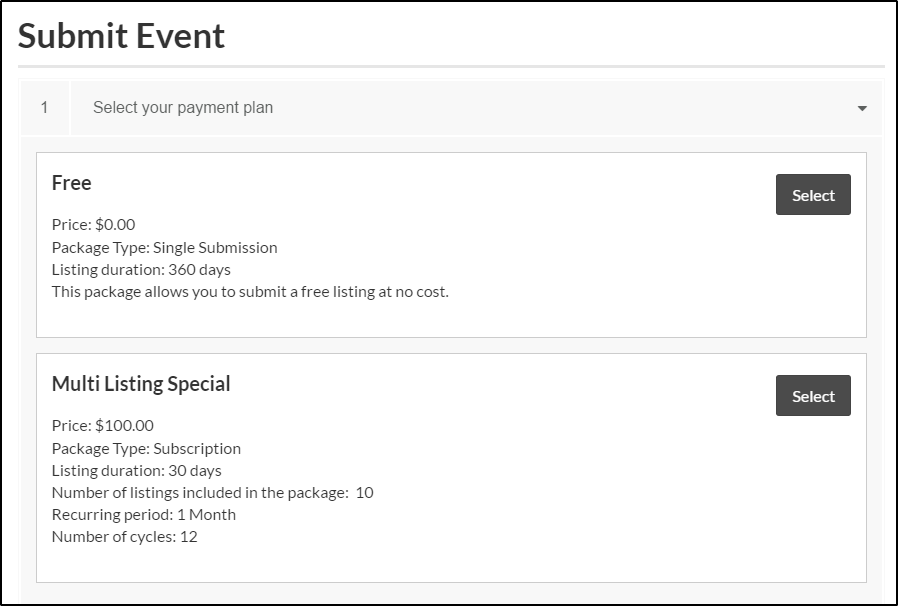
With this option, you can create and configure number of price packages. You can offer different schemes for each package. These price packages will be shown to the users on the front end while submitting event. They can select the price package that suits them the best.
Free and multi-listing price options are available pre-installed with the Tevolution plugin. Click on Add a price package to create a new price package.
Clicking on the settings, will allow you to configure the payment package for use in your website.
Click here to learn how to configure the price package.
Payment gateways
To accept payment from the registered users, you will need to integrate payment gateways through which they can pay and you can receive the sum. This can be configured from this page.
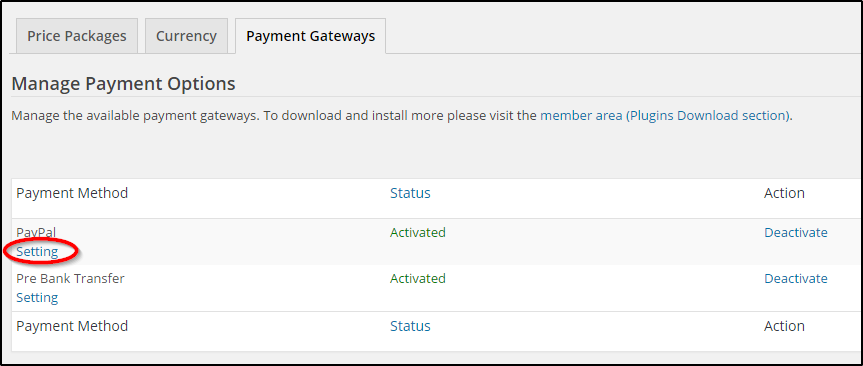
The paypal and the pre bank transfer methods come pre-installed. Besides this, there are number of payment gateways compatible with Directory that you can integrate and use into your Explore website. All the payment gateways you integrate in your website will be listed into this page.
Clicking on the setting will open a page that allows you to configure the integrated payment option.
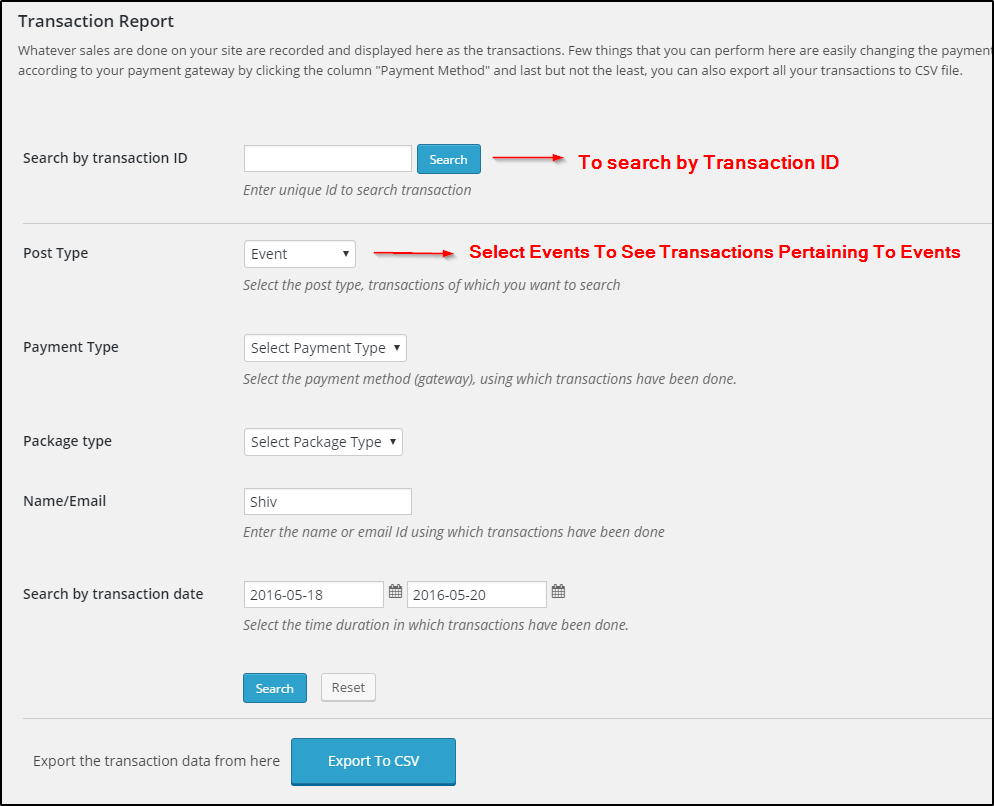
Managing transactions
With the user payments, it’s sure that you will have transactions in your website. This transactions can be managed at Tevolution ⇨ Transactions.
Click here to know more about Directory Transactions Management.
General page settings
Submission page settings
The submission page settings can be accessed at Tevolution ⇨ Settings ⇨ General settings ⇨ Submission page. From here you can define the default status for free/paid/expired status. Set the Terms and Conditions for submission and also specify how the categories will appear on the front end submission form. Click here to know how you can use this settings.
Category page settings
Navigate to Tevolution ⇨ Settings ⇨ General settings ⇨ Category page to enable or disable the map on the category page. You can activate or deactivate the pinpoint functionality in your website from here. This setting also lets you specify the sort options for the items shown on category page.Click here to know how you can use the category page settings to setup your category page.
Detail page settings
Navigate to Tevolution ⇨ General Settings ⇨ Registration page for the detail page related settings. It will allow you to enable or disable the map tab on the detail page. Moreover it allows you to set the number of related posts to be shown on the detail page. Also you can enable disable social sharing, enable disable view counters,ratings on the posts from here. Click here to know the detail page settings in detail.
Registration page settings
Navigate to Tevolution ⇨ General Settings ⇨ Registration page, to set the options for the Registration page. From here you can set social logins details and set pages you want to show for registration, Login and Profile. Click here to get details of the registration page settings.
Map settings
Maps can be integrated into the Explore website at various pages. Map variants are available according to the mode in which the theme is running (Single city mode with Tevolution Location Manager deactivated or Multi-city mode with Location Manager active.) From Tevolution ⇨ General Settings ⇨ Map Settings you can set the options for the maps on the website.
Click here to access the map setting options.
Captcha
To protect your website against spam, Captcha can be activated for your website. Navigate to Tevolution ⇨ General settings ⇨ Captcha. Refer this link to register for reCaptcha. Refer this guide to find out how you can configure the Captcha.
Other Options
Enable Claim ownership
Claim ownership is a feature of the Directory that will enable the visitors to claim the ownership of the events. If you enable the feature, a claim ownership button will appear on the detail page of the event. To enable claim ownership for the events on your website, navigate to Tevolution Settings General settings Claim ownership. Click here to know in detail how this works?
The Submitted Claims will be visible at Tevolution ⇨ Submitted claims. You can also refer this guide.
Email and Notifications
You can find the email and Notification settings at Tevolution ⇨ Email and notifications. This is where you can manage the emails and the noticafications that are sent to the users. You can also send an automated expiry notification.
Click here to know more about the emails and notifications’ settings.
Show/hide breadcrumbs
You can show or hide the breadcrumbs by navigating to Appearance ⇨ Theme settings ⇨ General settings ⇨ Breadcrumbs.
RTL mode
To create a website in Right to left orientation using the RTL languages like Arabic, Hebrew, you can use Eventum in RTl mode. To activate the RTL mode navigate to Appearance ⇨ Theme settings ⇨ General settings ⇨ RTL.
Sticky header
To enable the sticky header, that sticks to the top of the page while you scroll down through the webpage, you can go to Appearance ⇨ Theme settings ⇨ General settings ⇨ Sticky header.
Allow comments on posts
Generally, to allow comments, navigate to wp-admin ⇨ Settings ⇨ Discussion settings. In Default article settings check the checkbox against “Allow people to post comments on new articles” . This settings can be overridden by individual Events. Navigate to Events page and hover over the event name of your selected event. The quick edit will show option to allow comments. Click here to view the screen shot.
Show/hide comments
The user comments on the posts and events can be shown or hidden using Appearance ⇨ theme settings ⇨ Comment settings ⇨ Display comments on posts.
Manage Pages
Home Page
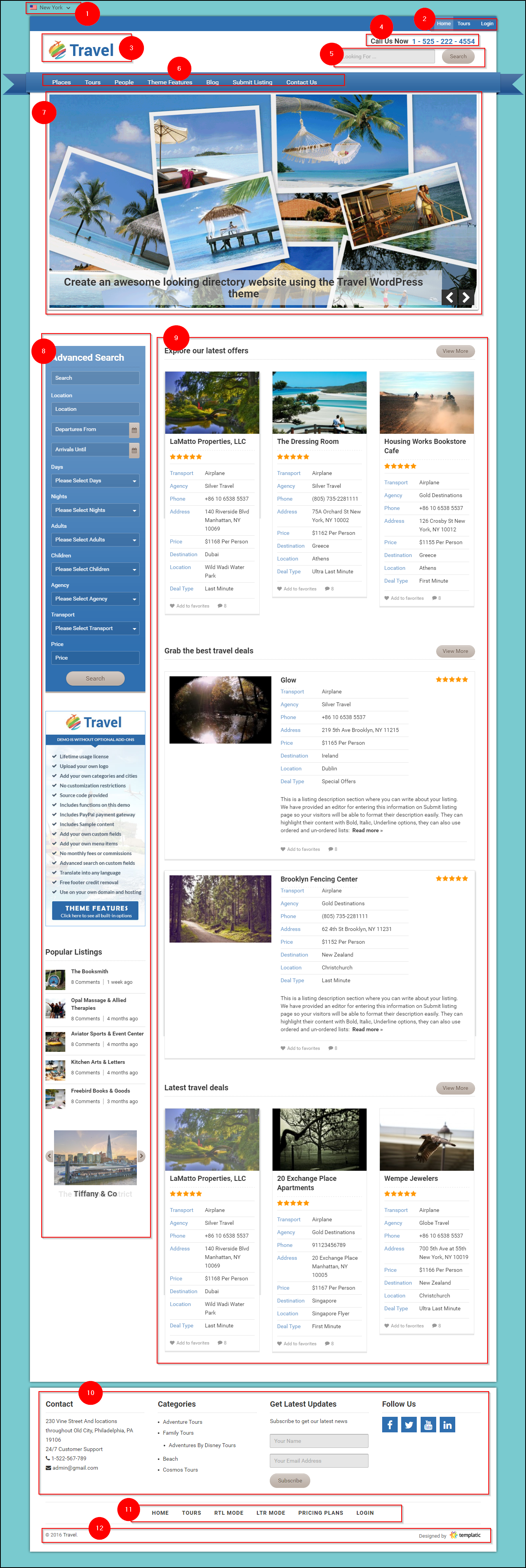
1) Location selector
The location selector will appear automatically if you are using the Tevolution Location Manager plugin and allowing multi-city mode. The Location selector does not appear if Tevolution Location Manager plugin is deactive and the theme is running in single city mode with all the listings belonging to just one city.
2) Primary menu
The menu that appears here is the primary menu and it can be managed at Dashboard ⇨ Appearance ⇨ Menus. It can be changed from Dashboard ⇨ Appearance ⇨ Menus and selecting the primary menu.
3) Site title or Logo
The site title and the Tagline displays the branding of the website. You can change it from Appearance ⇨ Customize ⇨ Site Identity. To set a logo instead navigate to Appearance ⇨ Customize ⇨ Site logo.
4 and 5)Header widget area
This is displayed by a text widdget placed in the header widget are. You can display the desired text in the header by using the text widget. Then is the T – Instant search widget to let the visitors allow to search through the site.
6) Secondary menu
The secondary menu is the main menu below the header. It can be changed from Dashboard ⇨ Appearance ⇨ Menus and selecting the secondary menu.
7) Banner
The homepage banner displays the posts images, configured with the T → Homepage banner widget area.
8) Homepage Sidebar
The sidebar can be used as the secondary means of navigation, it can also be used to display semi-important information. The widgets placed in the sidebar are T- Advanced search widget , Text widget to display the advertisement image, T – Popular posts.
9) Homepage main content area
This is the main content area of the homepage. The widget placed here are the T → Homepage display posts configured with different settings both the times.
10) Footer
The Footer is configured to display the content in four columns in the travel theme. The widgets placed in the footer are Text, Categories, T- Newsletter and T- Social media.
13) Footer credits
To change this extreme footer credits navigate to Appearance ⇨ Customize ⇨ Footer.
Category Page
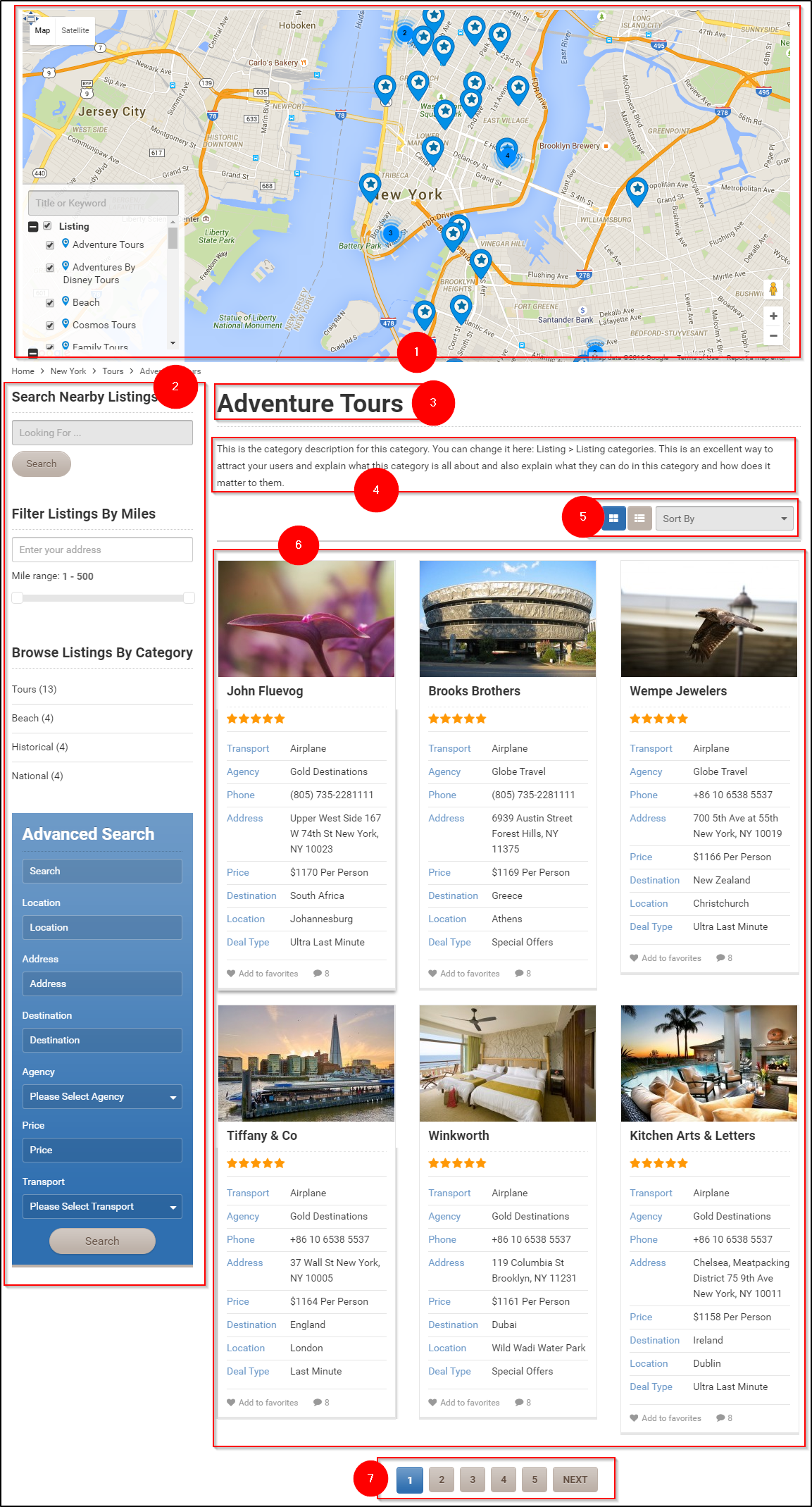
1) Category page map
The Category page map will show all the listings of the selected categories on the map. The map is the T → Category page map placed in the Listing Category page below header widget area.
2) Category page sidebar
The category page sidebar runs along the main content area of the category page. The content of the category page sidebar are displayed according to the widgets placed in the Category page sidebar widget area. In the screen shot, the widgets in the category page sidebar are :
1) T- Instant search
2) T – Search by Miles range
3) T – Browse by categories/tags
4) T – Advanced search
3) Category Title
This is the title of the category. This will let the users keep informed about the category they’re viewing.
4) Category Description
The category description is the text that is added with a particular category explaining what the category is about. Each post type has unique categories. So when adding the categories, make sure that you add the category to the desired post type, and not some other post type.
5) Display type and sort by options
The Display type allows the visitors on the front end to choose how the results are displayed on the category page. In list view or in Grid view. The default view can be set at Tevolution ⇨ Settings ⇨ General Settings ⇨ Category Page ⇨ Default page view.
The Sort by options will be shown beside the view switchers, This will allow the visitors to sort the results shown on the category page. Navigate to Tevolution ⇨ Settings ⇨ General Settings ⇨ Category Page ⇨ Sorting options, and check-mark the options you want to provide your visitors to sort the results.
6)The results
Here the results will be shown for the chosen category. The number of results to be displayed here can be set at Dashboard ⇨ Settings ⇨ Reading ⇨ Blog pages show at most. The category page will then show the specified number of results on one page and others will be carried forward to another page.
7)Pagination
This will let the users know that there are further results for the same categories and let them navigate to the next page or any other page that shows the result of the selected category.
Detail Page
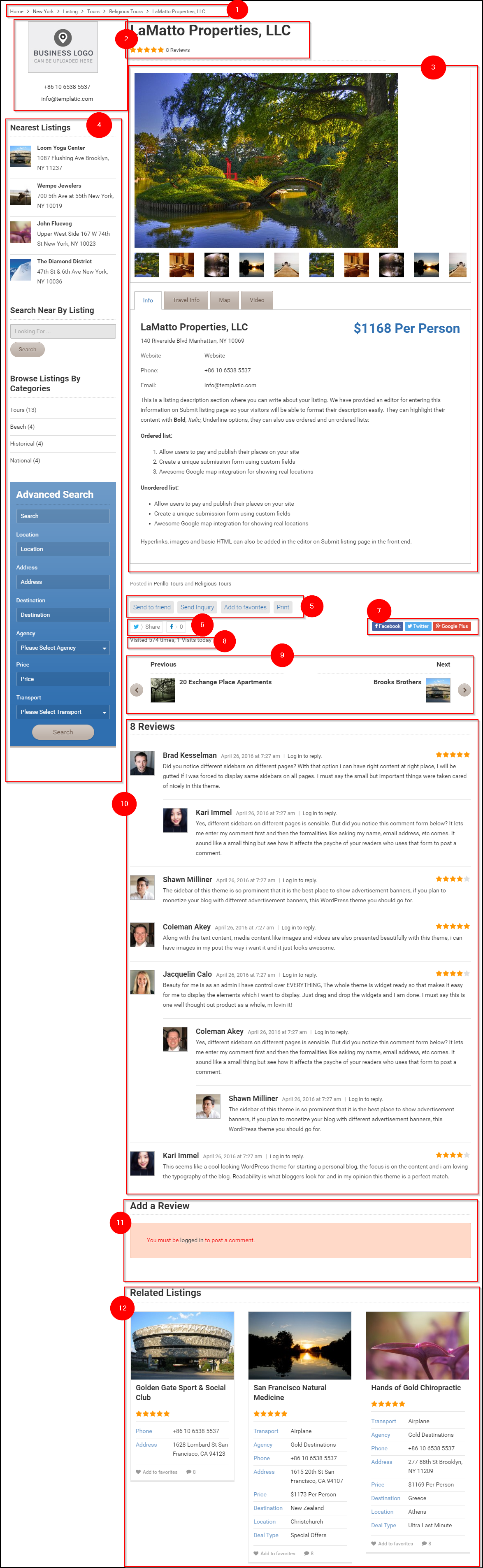
1) Breadcrumbs
The breadcrumbs are a form of navigation that lets you keep the track of where you are in the hierarchy of webpages in the website. To Turn the breadcrumbs off or on, navigate to Dashboard ⇨ Theme settings ⇨ Breadcrumbs.
2) Basic Information
The basic information about the listings will be shown on the top of the detail page. These are those information that the users need to find as soon as they reach the detail page. It includes the Title of the listing, business logo, address, basic contact information and the ratings of the Listings.
3) Detail page Sidebar
The detail page sidebar can be used as a secondary means of navigation. This place can be used to accommodate any sidebar widget you want to show the visitors on the detail page. In the detail page shown in the image, the sidebar widget area is configured to display content of the following widgets:
2) T- In the Neighborhood – To show the Nearest Listings
3) T- Instant search
4) T – Browse by Categories/Tags
5) T- Advanced search
4) Listing description
This section shows the description added by the listing owner. It gives a detail explanation to the visitor about what the listing is about.
The detail page will show the listing details organized in tabs. To turn off this map, go to Tevolution ⇨ Settings ⇨ General Settings ⇨ Detail Page ⇨ Show map tab and turn off the toggle button.
5) The buttons
The buttons “Send inquiry”, Send to a friend and Add to favorites are the buttons provided on the detail page.
1) Send inquiry – using this button the visitor can send an inquiry to the listing owner to know more about the listing.
2) Send to a friend – This is a way to recommend or suggest a friend to have a look at the listing. The suggestion will be sent to the friend in form of an email with a link to the listing detail page.
3) Add to favorites – The logged in users can mark a listing as their favorite. The next time they login, they won’t have to search for the listing again. The listing will be shown in favorites tab in their Dashboard.
6) Social Sharing
These buttons on the detail page will let the visitors directly share the listing detail page to their social networks. To specify what sharing options you want to show on the detail page, navigate to Tevolution ⇨ Settings ⇨ General Settings ⇨ Detail Page ⇨ Show sharing buttons.
7) Social media buttons
These buttons will open the social media page of the listing owner. The social media address added by the listing owner when submitting the listing will be associated with the buttons. On pressing them the relevant page will open.
8) View counter
The counter will show how many times the page has been visited, on the day and since it has been published. If you do not wish to show the visit counter , go at Tevolution ⇨ Settings ⇨ General Settings ⇨ Detail Page ⇨ view counter, and turn off the counter.
9) Next and previous listings
These buttons will allow the visitors to directly navigate to the next or the previous listings.
10) Users comments
These section will display all the user comments on the page. if you do not wish to show the comments, navigate to Appearance ⇨ Theme settings ⇨ Comments settings ⇨ Display comments on posts.
11) Add a Review
Will allow the users to post a comment on the listing. To allow or disallow user comments can be managed for each individual listing. If you want to disallow the comments on a listing, Navigate to Listings at back end and quick edit window for the individual listing will show the option to “Allow comments”. You can enable or disable the comments from here. Other comments settings can be managed from Dashboard ⇨ Setting ⇨ Discussion settings.
From Tevolution ⇨ Settings ⇨ General Settings ⇨ Detail Page, you can also set, if you want the users to allow ratings.
12) Related listings
The detail page of a listing will also show some related listings (Posted in same category or having similar tags,tec). The criteria of filtering the related listings can be set at Tevolution ⇨ Settings ⇨ General Settings ⇨ Detail Page ⇨ Filter related listing by option. It is followed by the Number of related posts option, that lets you specify the number of related posts to be shown at once.
Frequently Asked Questions specific to Travel
How to setup Travel so it looks like the demo site?
The quickest way to do this is to load the Travel sample data from the Appearance ⇨ Themes section. Click on the big blue Install Travel specific sample data to load the sample content. The content added to your site consists not only of listings, post and pages, but also widgets. Once you click on that sample data button your homepage should transform into one that looks very close to our demo.
Can’t load sample data?
If for some reason you can’t rely on sample data to populate the homepage with widgets, here’s a list widgets and widget areas that make up the homepage.
| Widget areas | Widgets placed inside |
|---|---|
| Header | Text (Call us now), T – Search by Address |
| Mega Menu Navigation | jQuery Mega Menu (click here for details) |
| Homepage Slider | T – Homepage Slider |
| Homepage – Main Content | T – Homepage Display Posts, T – Advertisements Note: Each widget is used three times inside that section on the demo site |
| Homepage Sidebar | T – Advanced Search, T – Popular Posts, T – Homepage Slider, T – Advertisements |
| Footer | Text, Categories, T – Newsletter, T – Social Media |
How to change the custom post type detail page layout to look like the Travel detail page?
By default, Directory will load the parent theme’s layout for all new custom post types (more specifically, their detail pages). To change this behavior, i.e. to use the layout of your child theme follow these steps:
- Connect to your server and navigate to /wp-content/themes/Travel
- From that folder download these two files to your hard drive: single-listing.php and directory-listing-single-content.php.
- On your hard drive rename the files to single-SLUG.php and directory-SLUG-single-content.php.SLUG = the slug you set while creating the new post type. Screenshot.
For example, if you set the post type slug to be testimonial, the file names should be single-testimonial.php and directory-testimonial-single-content.php. - Upload the two renamed files to the same folder where you downloaded them from – /wp-content/themes/Travel. Do not delete the existing single-listing.php and directory-listing-single-content.php files.
What is the “Book Now” button? How to modify it?
The idea behind “Buy Now” is to serve as a call-to-action button for deals displayed on the site. If an agency is showcasing a travel deal on your site, they can link the “Buy Now” button to a place on their own site where the actual deal can be purchased.
Great thing about that button is that it’s just another custom field editable from the Tevolution ⇨ Custom Fields Setup section. By editing the field you can for instance change it’s name from “Buy Now” to whatever meets your needs. The value (link) for that field is assigned with each listing you create – it cannot be fixed.
How to set a custom background?
The background in Travel can be changed from the Appearance ⇨ Customize section. When you open the section, expand the Background Settings area, click on No Image and then on the select a file link. Locate an image on your hard drive and upload it. Once the upload is done tweak the available options (repeat, position, etc) and hit the Save & Publish button at the top.
Quick Tip: Use FullHD images (width = 1920px) for the background image. To get the one we used for the demo site click here.
Why aren’t colors in my theme showing up as they do on the demo?
Theme activation process can mess up the colors a bit on certain servers (we’re not sure why). If your theme colors don’t look normal (for example, the header is purple instead of white) follow these steps to fix the issue
- Connect to your server via FTP
- Navigate to /wp-content/themes/Directory/library/css and open the admin_style.css file
- Delete all contents of that file
- Save the progress and upload the file
How to remove the blue ribbons on the menu sides?
Navigate to Appearance ⇨ Custom CSS Editor and enter the following code
div#nav-secondary:before, div#nav-secondary:after, body div.mega-menu:before, body div.mega-menu:after {
background-image: none;
}
If you don’t see the change take affect make sure custom.css is enabled inside the Appearance ⇨ Themes section.
How to change the orange “FEATURED” stripe?
That mark on all featured listings is an image. The best way to change the stripe is to replace it with an image of your own. To make the replacement connect to your server and navigate to /wp-content/themes/travel/images. The image name is featured-tag-img.png. Now you need to upload your own image with exactly the same name (including the extension) onto the server and overwrite the existing one.
Directory Resources Page
We have an “all-in-one resource page” that will assist you to set up your Travel Directory site. This page contains all the resources and information that you will possibly need while setting up the website. Click here to go to the resources page.