Are you wondering how to add Instagram Feed to WordPress websites? Today, along with Facebook, Instagram is the most visited social network on the planet. Most website owners create their Instagram profiles to promote themselves and their services or products. Of course, the Instagram feed can also be added to WordPress pages. It has many advantages, one of the main ones being the ability for people to interact with you and see your posts on both platforms – Instagram and your website. Simply, visitors to your website will see your Instagram posts directly on your pages.
There are several ways you can add an Instagram feed to your WordPress site. Within the WordPress Gutenberg editor you could add (embed) an Instagram feed, but Instagram has recently removed that option, so you have to use a plugin for that purpose.
Below we will explain the easiest way to add an Instagram feed to your WordPress site using a plugin.
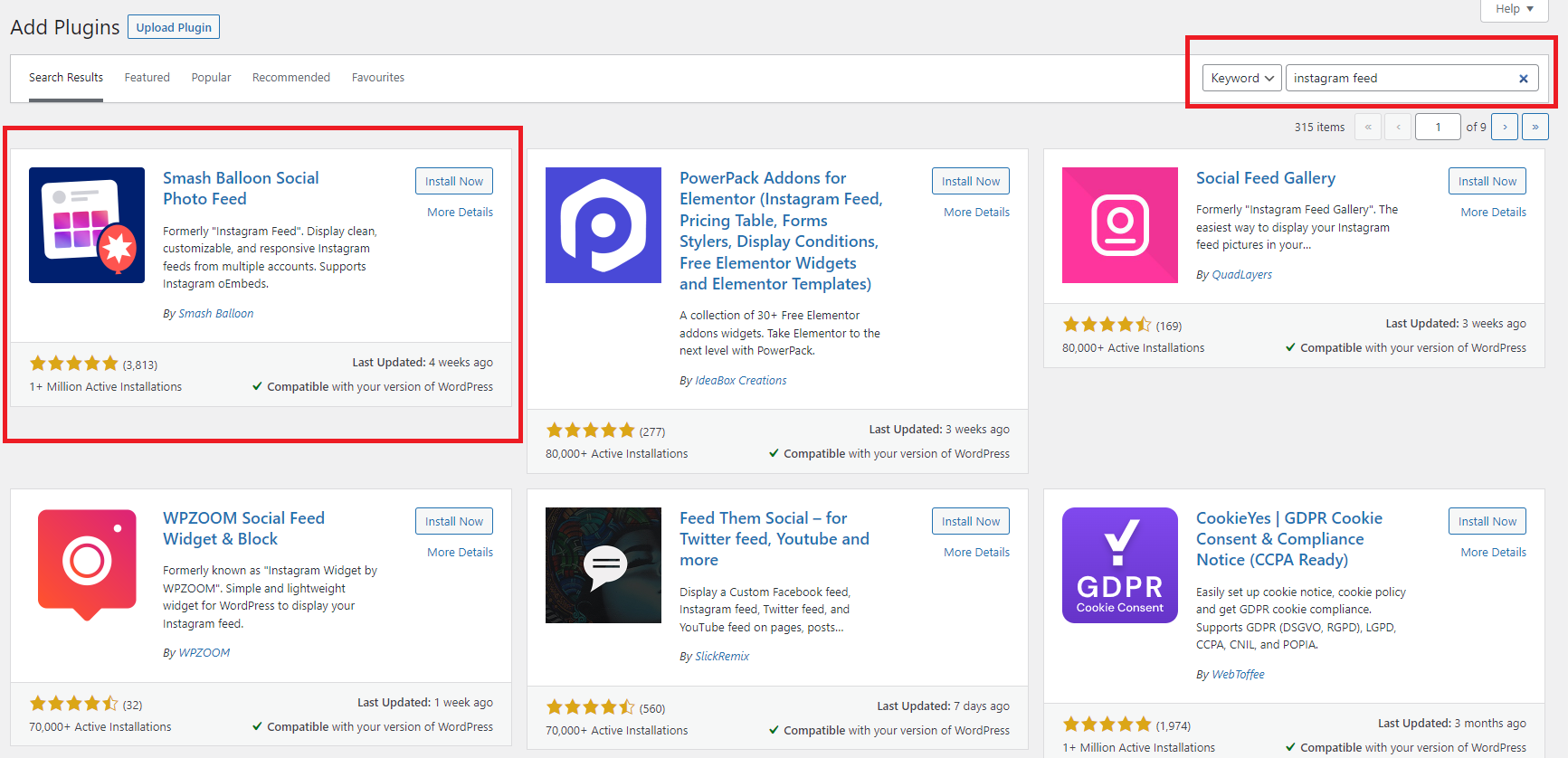
Inside your admin dashboard, go to “Plugins” and then to “Add New.”
In the search field, type “Instagram feed” and select the first plugin from the list called Smash Balloon Social Photo Feed.

Install and activate the plugin.
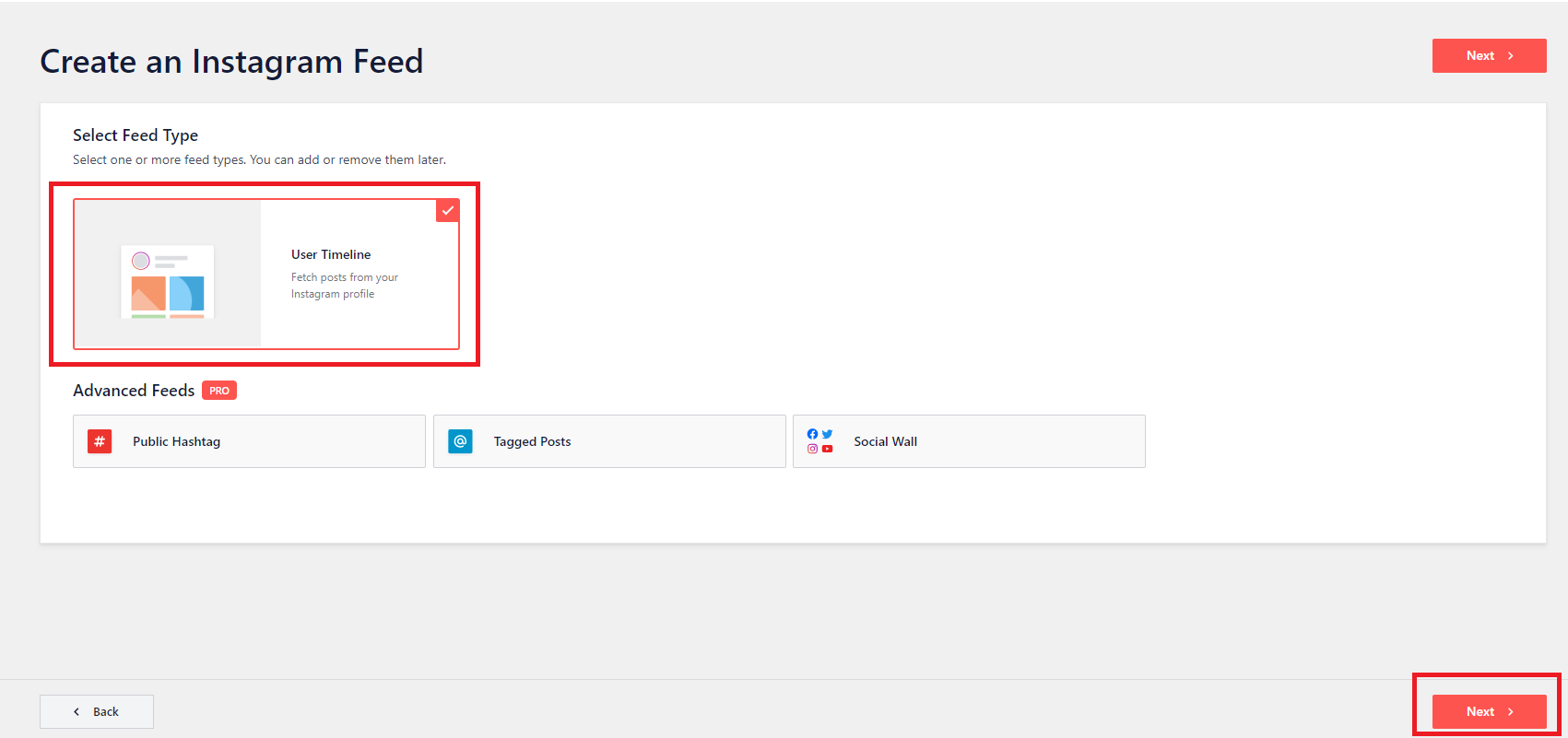
After installation, the option “Instagram Feed” will appear in the left menu. Click on it and the process of adding Instagram Feed to your pages can begin. The free version of this plugin allows you to create an Instagram Feed, but if you want to create a public hashtag, tagged post or social wall then you will need to purchase the commercial version.
Select the offered option “User timeline” and click Next.

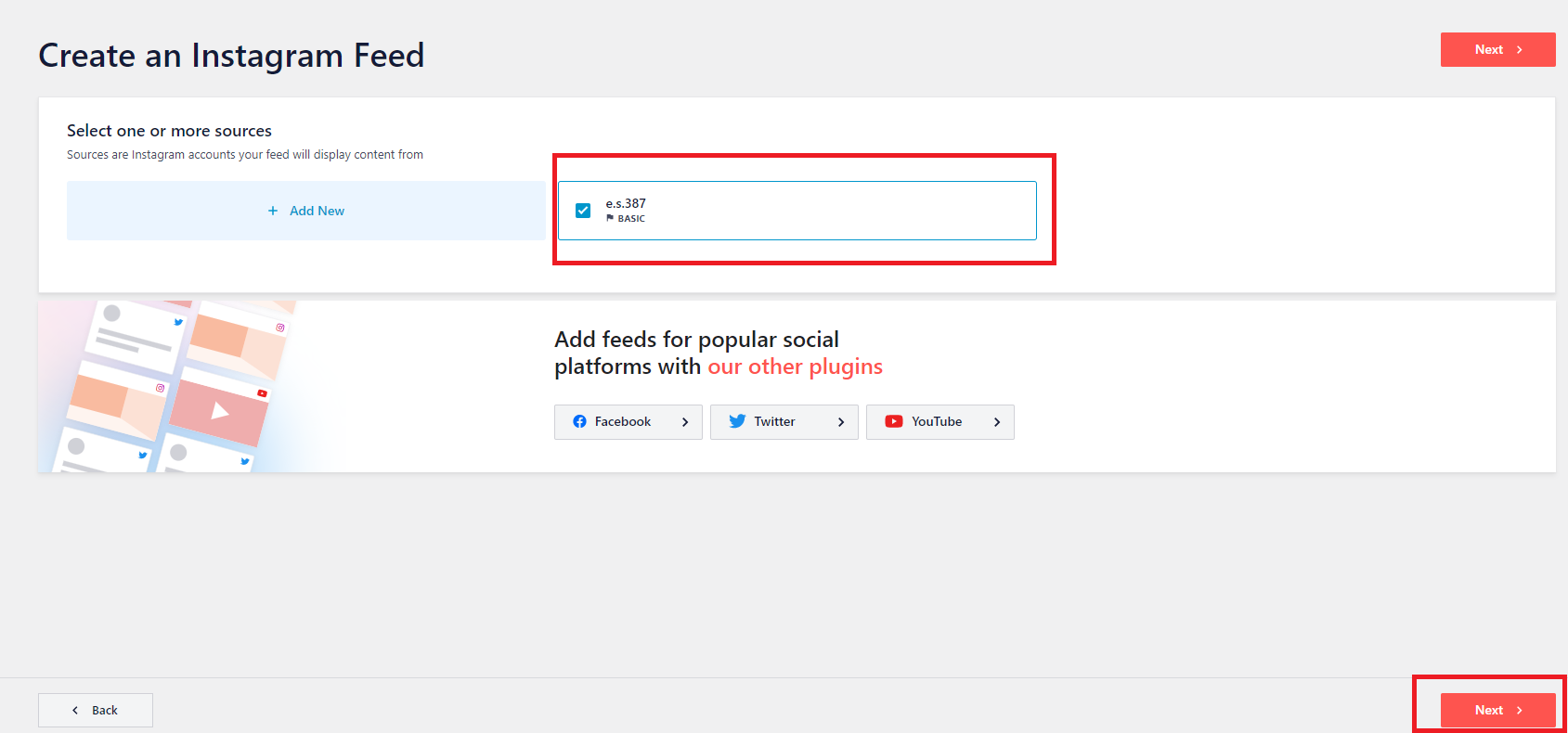
On the next step you have to select source. Click on “Instagram” and a new window will open where you have to log in to Instagram to connect the app. After connecting, a window opens in which you must choose your Instagram username and click Next.

After this, the process of adding your Instagram Feed to your WordPress site began. A window with advanced options opens and there you can adjust the feed layout, color scheme and many other options.
After you’ve set all the options, adjusted your Instagram Feed to fit the design of your site, click “Save.” In this way you have saved the settings that will be available to you using one simple shortcode.
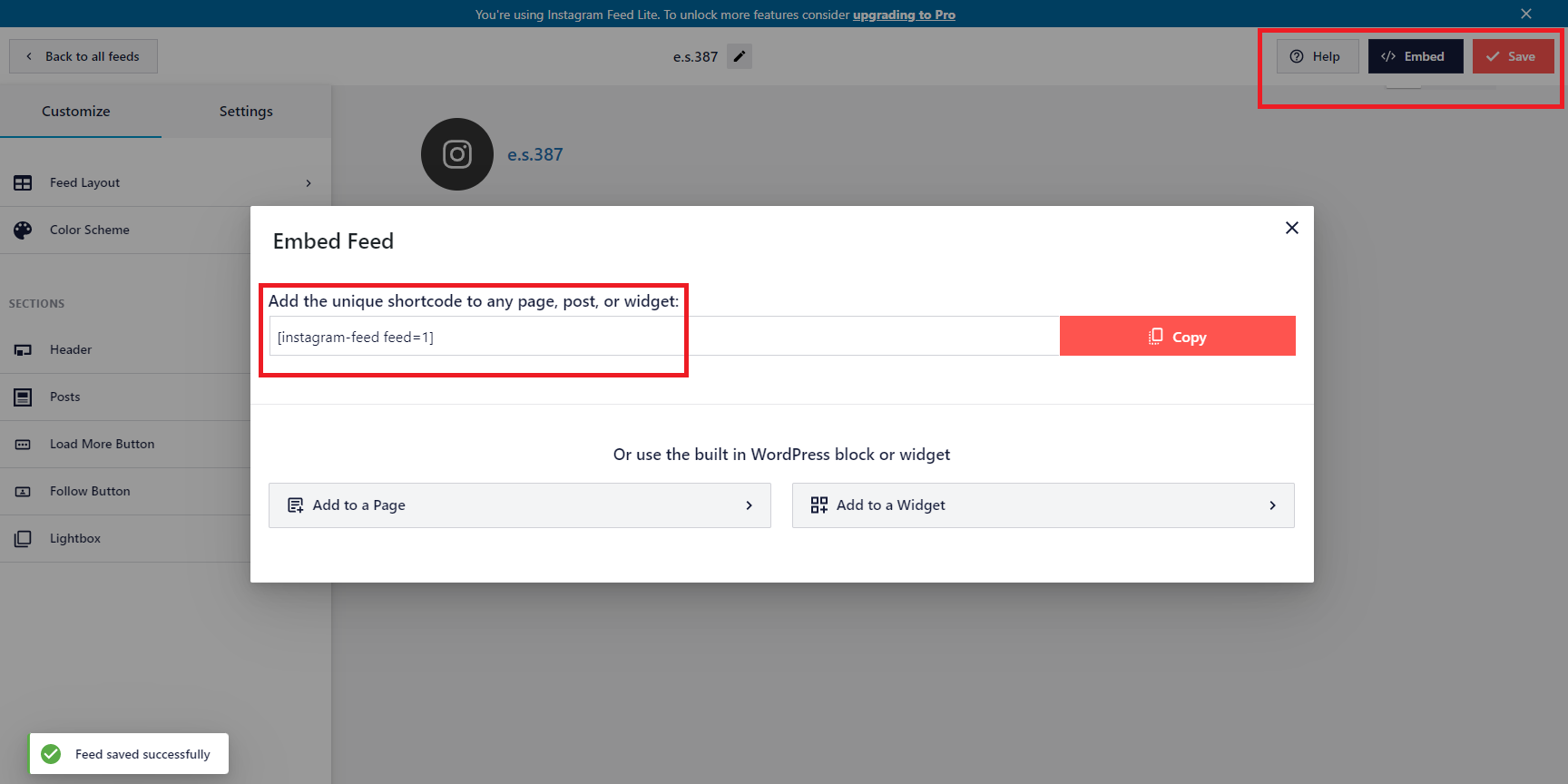
Now we have come to the point where we want to display our Instagram feed anywhere on our WordPress site. To do this we have to click on “Embed.” A new window opens that gives us a shortcode that will display our Instagram Feed.

If you don’t want to manually copy the shortcode, as you can see in the image above, you have the option to automatically add the feed to any page or widget.
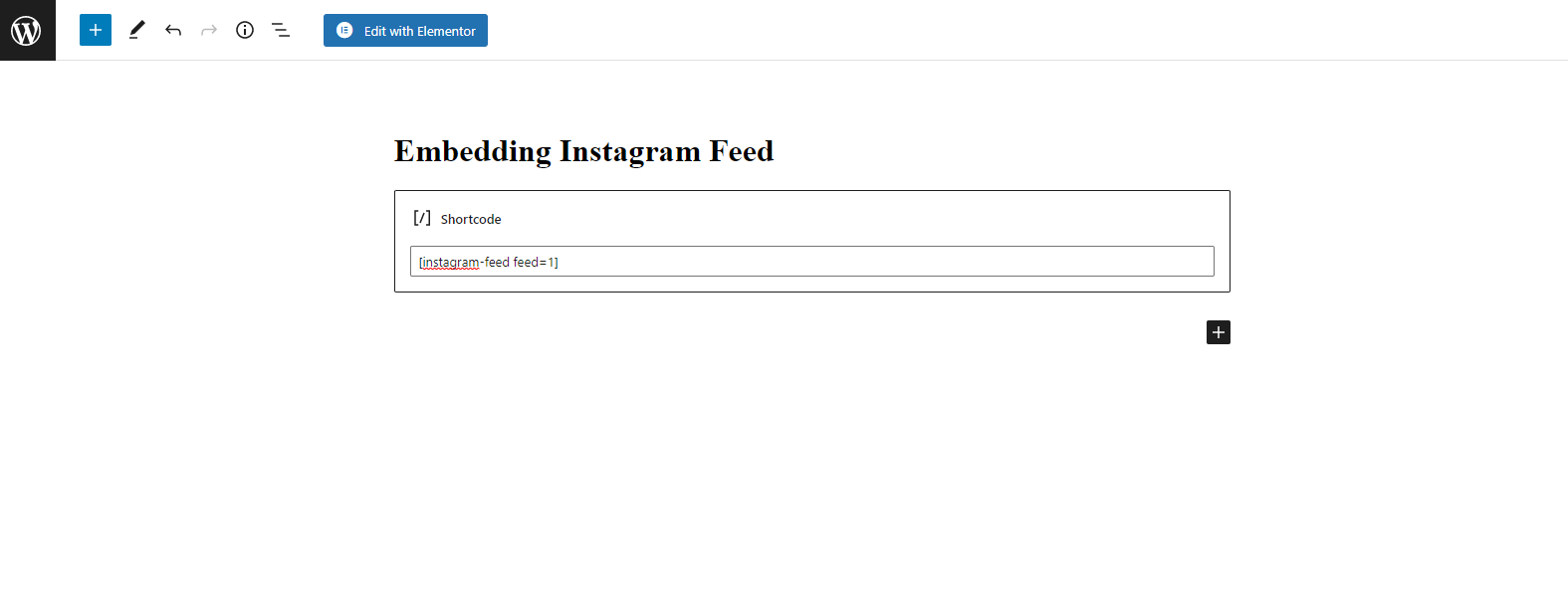
For the purpose of demonstration, I have created a new page and I will write a shortcode in it to see how it all looks.

Click publish and your job is done.
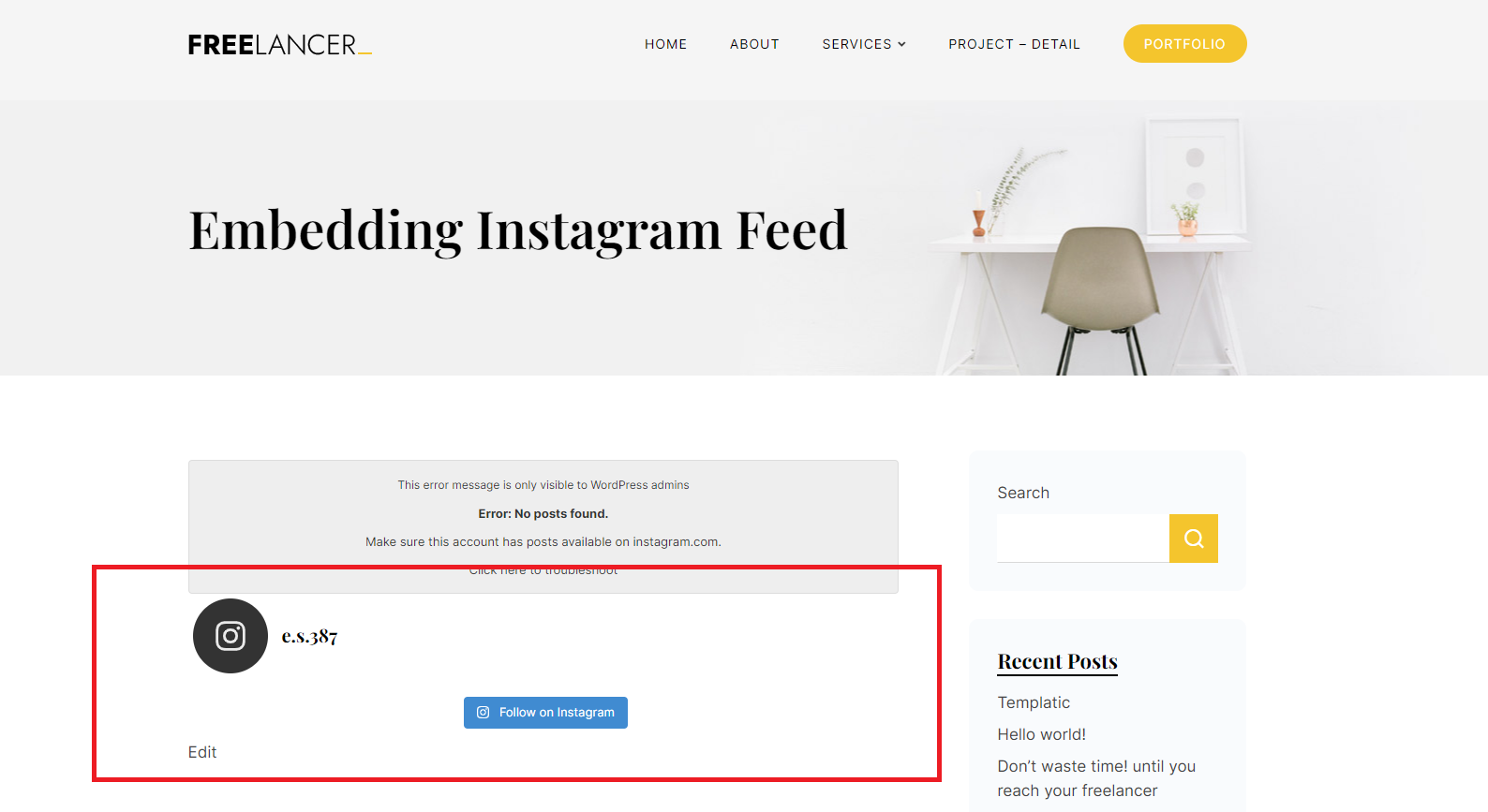
Since I created Instagram profile for the purpose of demonstrating adding Instagram Feed to WordPress sites, my Instagram profile does not have any posts yet. That’s why you may notice a small error on our final page.

This way we have finished adding Instagram Feed to our WordPress pages.
The presence of your brand on social networks guarantees better traffic and greater business results. Adding an Instagram Feed to your WordPress site has many benefits. The most important thing is to interact with your visitors on two platforms at the same time. Your visitors will stay longer and thus you will increase the conversion rate. We hope this article helped you connect your Instagram profiles to your WordPress website.