A big advantage that WordPress has over other CMS platforms is how easy it is to do customization on your website. As well as this, WordPress makes it a breeze when you need to create a landing page. In this article, we’ll be going through a few ways of how to create landing pages in WordPress.
Before we jump right into it, let’s briefly explain what a landing page actually is.
A landing page is a great way to attract more customers to your website and achieve better conversion and sales. If you have a good strategy and use the right tools you can achieve amazing results in a very short time. In the rest of this article we will go through some of the best tools for creating landing pages using WordPress. We will also cover some basic steps that will help you create your first landing page and start getting better conversion rate on your business website. You can of course use the same methods in creating landing pages for whatever product or service you’re selling or wish to promote.
For this task we will use one of the many page builders. These will greatly speed up the creation of landing pages, and they also have the ability to optimize your landing page for mobile devices.
We will divide the complete task into several steps, so let’s start in order:
1. Choose your favorite WordPress page builder
We already know that there are a large number of WordPress page builders. Some of the best and most used ones are Elementor, Divi Builder, Beaver Builder, Thrive Architect. Each of them has the same purpose – to make it easier for beginners to create any pages using the drag and drop method. If you are creative you can make absolutely anything you imagine.
Let’s briefly describe each one below:
– Elementor is the most used page builder today and it is used by millions of websites. It offers many options for creating different types of websites. You will also have a lot of pre-designed templates and widgets that will help you create your website so you don’t have to do everything from scratch. Compared to other page builders Elementor can boast of its speed. It has a great user interface and works very fast and stable.
Pros: very nice interface suitable for absolute beginners; very many predefined templates and modules (Elementor Pro); excellent performance and speed; many different integrations; performance and speed, responsive design.
Cons: quite limited free version; the price is not loved by all users; some modules have limited customization options; limited control over CSS; Compatibility issues; limited SEO options;

– Beaver Builder is also a widely used WordPress page builder. Just like Elementor, it has a lot of templates that you can use to start your project. An additional advantage of this page builder is its flexibility. It is possible to change fonts, colors, attributes of elements and everything else you want – in just a few clicks.
Pros: very good user interface; many pre-built templates and modules; flexibility and adaptability; customization, responsive design, fast load times.
Cons: the price is not acceptable for all users; limited integrations for individual modules; lack of certain options that other page builders have.

– Thrive Architect is an excellent page builder that has many pre-designed templates and modules that will help you create a landing page in just a few clicks. Its advantage over competing page builders is that it has a lot of conversion-focused elements. There are conversion forms such as countdown timers, lead capture forms and testimonials. This is a great page builder for attracting new customers.
Pros: User friendly; customization; a lot of pre-built templates; responsive design; fast and stable.
Cons: Limited control over CSS; compatibility with some themes; limited integrations compared to other page builders, limited free version and expensive paid subscription.

– Divi Builder is also a drag and drop tool for building different types of WordPress pages. Like other page builders, Divi Builder has many predefined templates and modules that you can use in your projects. What sets Divi Builder apart from the competition is the ability to create different pages, from simple landing pages to complex sales and design solutions.
Pros: Very easy to use; friendly user interface; a lot of customization options; pre-built templates; responsive design; good third-party integration.
Cons: Slow load times; limited control over CSS files; good only for simple sites; no compatibility with a lot of themes; quite expensive compared to the competition.

2. Selecting and customizing the template
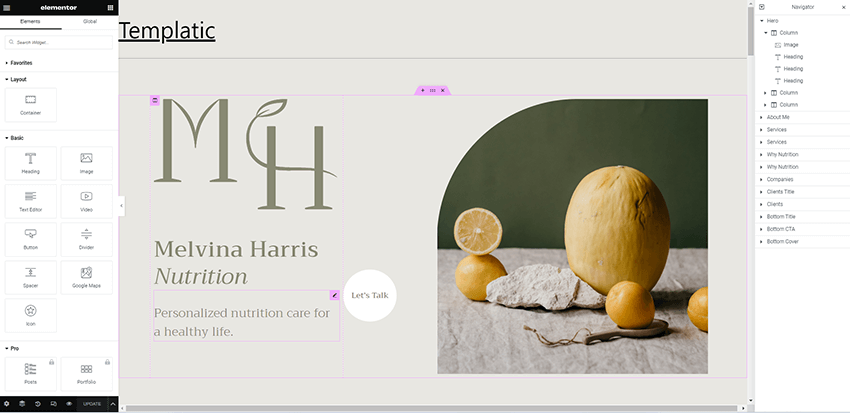
After you’ve chosen your favorite page builder, it’s now time to choose a template to use as a starting point. For demonstration purposes I use Elementor because I know it best and I am familiar with its interface.
When choosing a template, you must know in advance what kind of landing page you want to create. For example, if you want to create a landing page then you will use a template for the landing page, and for the sales page you will use one of the many templates that will improve sales.

When you have chosen a template now it is time to adjust it. This includes changing the background color, adding animations, adjusting the spacing between elements, and making your landing page look nice to potential customers. As you can see in the picture above, I chose the template for personalized nutrition care for a healthy life.
3. Add CTA Button and lead capture forms
This is the main task you must do on your landing page. This is how you will do the conversion. You can add a simple capture form or call to action button. When creating a capture form, make sure that it is simple and requires as little basic information as possible, such as name and e-mail address. Research has shown that visitors abandon forms that have too much detail and ask for too much information. One of the best ways to encourage visitors to fill out the capture form or click on the CTA button is to offer a free service, free e-book or something similar if they fill out the form or click on your button.
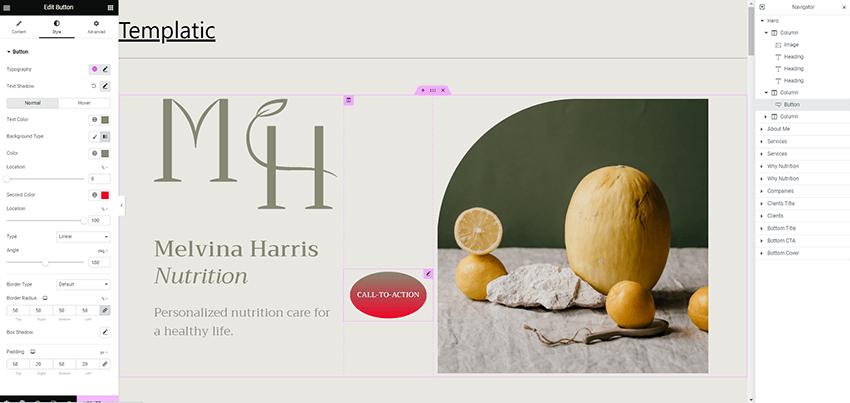
In the example below you can see that we’ve added a call-to-action button. The intention is that when a visitor clicks on it they get a free demo e-book from my niche. Of course, if a visitor likes the content of the e-book, then he or she will buy the full e-book, and in this way we successfully completed the conversion.

Make sure that the CTA button is clearly visible, that it differs in design or colors from the rest of the page so users can see it more easily and decide to click.
4. Optimization for mobile devices
As we already know most internet traffic today takes place via mobile devices. That is why it is very important that your page is optimized for mobile phones, tablets and other devices. If your mobile page is unreadable, your visitor will certainly not click.
It is important to note that most page builders come with responsive design features that will automatically adjust the appearance of your page to different screen sizes. In order to successfully adapt your page to different screen sizes you need to test it on different devices.
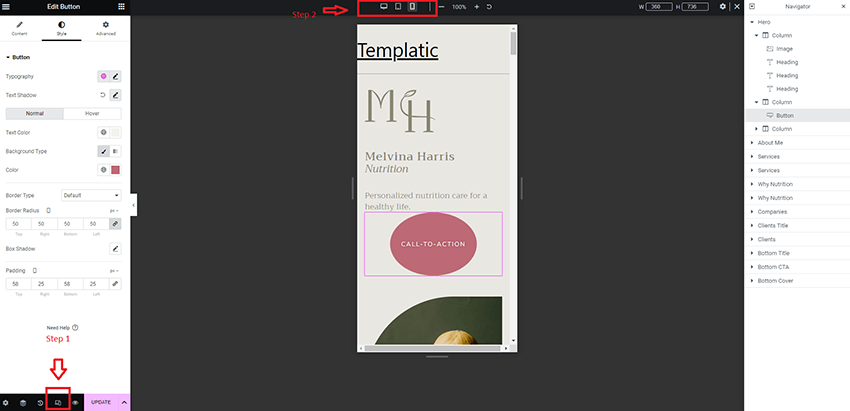
In the image below you can see how to check the appearance of your page inside the Elementor page builder. On the left-bottom side click on the icon “Responsive mode” and then at the top of the screen choose which device you want to check.

5. Testing and analysis
Creating and monitoring the success of your landing page can be a tedious and time-consuming process. I recommend that you do not decide on the first landing page you create. Create several, test different elements and analyze the results to see what works best for your website.
When testing, it is important to focus on each element individually, such as the capture form, CTA button, title or final message. If you define your goals and metrics correctly, you will be able to tell with certainty which element is working well and which needs some improvement.
Conclusion
If you have correctly followed all the steps in this article on how to create landing pages in WordPress then you will be able to create a successful landing page that will generate conversions. When it comes to page builders, when deciding on some of them it is important to take into consideration your current goals and needs. Each of these page builders has its advantages and disadvantages, and it’s up to you to research them and choose the one that suits you best.