This is a guest post by Ben Pines. He is the CMO of the Elementor page builder. Loves writing, optimizing copy, networking and eating lemon ice cream.
Habits are hard to break. Obsolete technology is hard to toss aside. Just think of the fact that some people still use typewriters and fax machines. Designers still hand off their web page designs to developers, so they can take care of getting it live on the site. In this post I want to explain why this is obsolete, and that by using a simple plugin for WordPress, designers can take care of the whole process of design, from the first design on Photoshop to the final refresh to see the page design live on the site.
What is this plugin I am talking about?
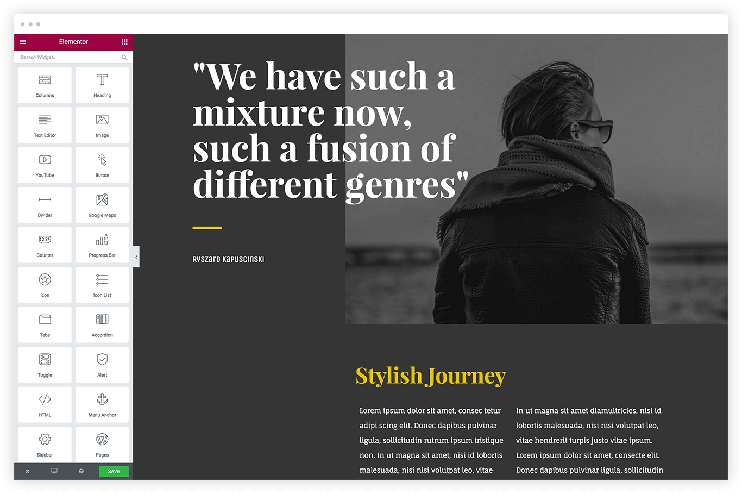
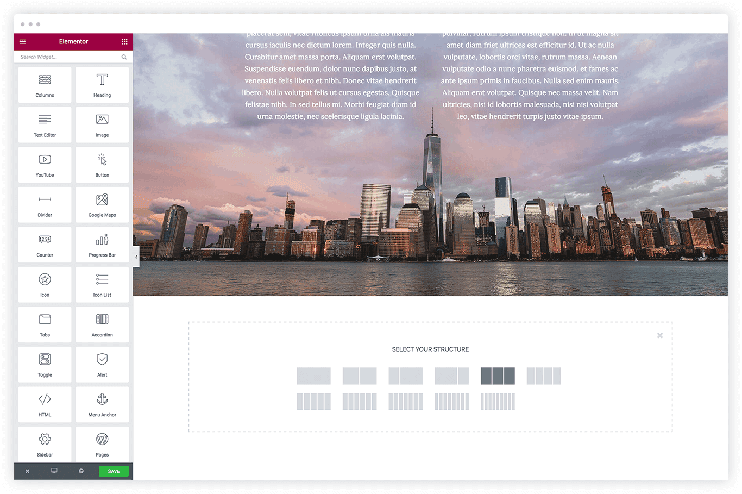
The Elementor page builder plugin for WordPress, is a frontend drag & drop page builder, that allows you to create high end designs without any coding whatsoever. It allows to have complete control over the layout, over advanced widgets like image, video and icon lists, as well as add effects like animations, background overlays and box shadows. OK, so of course there is an automatic aversion web designers have to these sort of solutions. Ever since dreamweaver, there have been a lot of failed attempts to help designers create page designs without coding. Until now, technology just wasn’t up to it, and the resulting solution produced poorly written code or was simply not user friendly enough. Elementor incorporates the latest technologies, and includes a thoroughly thought of user interface, so you can design interactive and responsive web designs without needing to rely on any developer, or touch code yourself. This topic has been widely discussed, like in this SmashingMagazine post. We hear the same cliches: Collaborate more, communicate with the developer, help each other. This is all true, and designers and developers should cultivate a good working relationship, but if it is possible to complete a web design project without the need for a developer, why not do it? I want to go deeper into why working without a developer on your page design can be the right decision.
The Developer Can Ruin It
Like a game of telephone, sometimes the small details of the designs get altered when they are passed on to the developer side. This can be very frustrating, and will force the designer to explain the design concept again, trying to correct what went wrong.
Developers Are Costly
There is always a large demand for good developers, and this need translates to high costs that developers charge for their services. When creating a website for a client the budget is always limited, and cutting down on developer expenses can enable the web designer, whether its a studio or a freelance, to earn more and grow their business.
Wait for the Developer
For the same demand reason we just touched upon, developers are a busy kind. This means that you can finish designing the page, and wait for days and days until the developer finishes realizing your design on the website and adding functionality. Â The hand coded web design also usually takes longer than using the page builder plugins.
Continuation of a Trend
Sagie Shrieber of HackingUI, in a related post published 3 years ago titled: “Why designers should stop coding“, says that WordPress has enabled to cut the costs of designing, because it allowed designers to create sites without developers. WordPress, among other CMS solutions was a blast for designers to learn and allowed them to code their clients’ sites without hiring an additional developer. The outcome was a cost-effective pixel perfect website in less time. The incorporating of page builder by designers constitute the next step in designer independance from the developer. They now can reach the same interactive, intricate web pages without having to code them.
Focus on design
Designers should focus on their craft.
- They should use their eyes to see how to place the text box in the pixel perfect position, not to read lines and lines of code and CSS.
- They should use their fingers to move objects around and create spectacular layouts and landing pages, not to add another CSS class or JavaScript action.
- They should use their creativity to think of new ways to display their client’s services, not to change the design so it fits the code the developer has written.
Conclusion
Embracing a whole new solution in your working process is difficult and takes time, but once you see how much more fun it is to turn your design concept into a live website, you won’t be able to design websites any other way. Go ahead and download the Elementor page builder plugin for free.