Proper website / application development is extremely important. A well-made resource is correctly displayed on all devices and can be used by people with disabilities. However, many sites have limited availability. Using such resources is difficult, or even impossible, for some users.
How urgent is the problem? According to the WHO, more than 1 billion people suffer from visual impairment or blindness. Over 5% of the world’s population has hearing problems. Ignoring the importance of site / application availability means losing a huge number of potential users.
Therefore, this article is devoted to this issue. We’ll look at what accessibility is and how to improve it using a simple and powerful tool, Elementor.

What is site or app accessibility?
Web accessibility is a term that means development taking into account the peculiarities of the use of a particular technological solution by people with disabilities. An accessible site allows users to receive, find and interpret information on their own. It also provides unlimited communication possibilities for all users.
Web accessibility requires taking into account the specific needs of people with disabilities, and the interests of those who do not. These are two completely different circumstances that are equally important.
Health disorders to consider may be related to:
- speech;
- hearing;
- vision;
- cognitive abilities;
- physical disabilities;
- neurological diseases.
Also, available sites are useful for users without health problems. For example, the elderly, temporarily disabled or in conditions of situational restrictions. These include the following cases:
- users of devices with small screens (smart watches, mobile phones, smart TVs);
- people who are in conditions of situational restrictions (for example, when it is not possible to listen to audio);
- users with slow internet connections;
- people who have “temporary disability” (for example, who received a fracture or lost glasses);
- elderly people with altered abilities due to aging.
4 fundamental principles of web accessibility
Availability is an urgent requirement. Therefore, it is described in international regulatory documents. The two most significant ones were created by the World Wide Web Consortium. It is the main international standardization organization for the Internet. She has developed two projects related to accessibility:
- WAI (Web Accessibility Initiative);
- WCAG 2.1 (Web Content Accessibility Guidelines).
Studying the above documents is a lengthy process. If you wish, you can do it in your free time. But for a better understanding of web accessibility as a characteristic of resources, we will present 4 fundamental principles of such.
1. Content visibility
In most cases, users perceive the content of the page through their eyes. It is used to study text, page layout and the meaning of words / colors in a specific context. With limited capabilities, you cannot rely on vision.
An accessible site should provide for alternative ways of interacting with the resource. For example, by using signatures on media files or by using screen readers.
2. User interface health
It is important to take into account the devices through which the interaction with the site occurs. This is often a keyboard and mouse. However, in their absence, the site must provide for the possibility of interaction in other ways. For example, support for navigation using devices that mimic a keyboard.
It is also worth providing a “skip navigation” button. It’s important to give users enough time to read the text (especially for alert notifications) and take action (such as paying).
3. Content comprehensibility
This requirement defines a number of recommendations for the site / application. The first is text contrast and readable font size. The second is consistency, clarity and predictability of the site navigation. The third is the use of simple words.
Cultural characteristics and level of proficiency in a topic can greatly influence a user’s understanding of a certain piece of content. Adding add-ons (videos, illustrations, or audio files) will help prevent this. It is appropriate to accompany long articles with short summaries.
4. Site / app reliability
This refers to the resource’s ability to open in any browser and on any device. Also important is the ability to customize the site / application by the user in accordance with his preferences.
How do I implement this? Create a website using modern technological solutions and carefully designing it. In this matter, it is especially important to correctly markup the content and use the appropriate code.
Improving website accessibility with Elementor
Elementor is a simple and extremely functional visual builder. Provides unlimited possibilities for creating professional-grade pages. Matches any WordPress theme.
The constructor allows you to create responsive designs. Moreover, using the code is optional. With Elementor, you can create an excellent landing, selling, or subscription page even without any special programming knowledge.
It is especially useful when you need to improve accessibility. First of all, because it provides for a special free One Click Accessibility plugin. Allows you to add many useful functions for one-click accessibility. This requires minimal configuration.
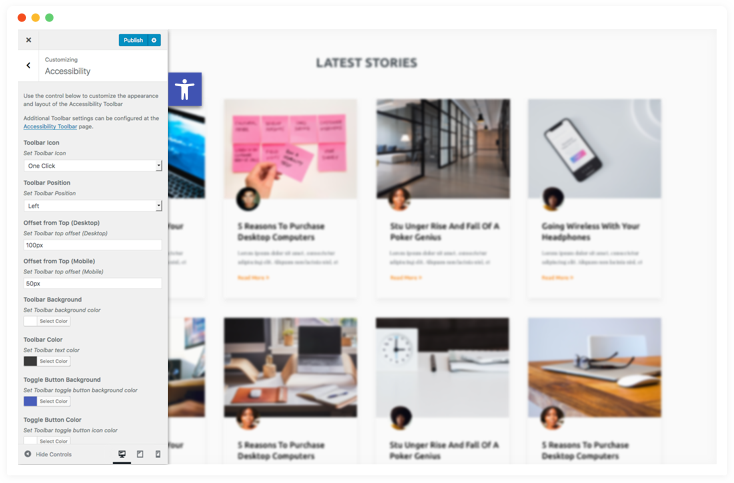
All functions are presented on one panel. We will consider it.

The plug-in accessibility panel is a small icon that is located on the right or left side of the page. Clicking on it gives you access to customization tools. Using the panel, the user can make changes to the page options:
- increase or decrease the size of fonts;
- make a regular font readable;
- underline links;
- change page display to high contrast;
- make the background of the page white;
- display the page in negative contrast mode;
- add a link to a help page, feedback, or sitemap.
There are also special features for site owners:
- adding a navigation to content function;
- turn on the outline for the focused elements;
- adding a landmark role to links;
- using a special customizer for the style;
- removing the target attribute from links.
Each function can be enabled / disabled and optionally configured. Best of all, the plugin works even if the changes to improve accessibility were made earlier. That is, you just improve it.
Conclusion
Web accessibility is important ethically, socially and economically. Its implementation makes the resource easy to use for any person. This is an easy way to attract more users.
Elementor offers a plugin that implements it in a few clicks. The tool’s compatibility with other services allows us to continuously improve accessibility. Elementor alternatives to consider will help with this. As you can see, accessibility is not difficult. The main thing is to start.

