Parent theme guide includes (parent theme guide)
- Basic setting options
- Creating single or multiple cities,
- navigation menus,
- User credential pages,
- Email and security settings,
- creating and managing homepage,
- category page,
- detail page of your Directory site,
- Manage Pricing,
- Data Bulk Upload,
- Migrating GeoPlaces data to Directory platform theme,
- Language translation (Localization),
- Developers’ section
- some FAQ.
All these also includes some small but important tips and notes.
Also have a look at the directory add-ons that may help you make your site more profitable.
Installing and activating the theme
Need help with installing the theme? Hire us!
For more details on this service, please click here!
Basically, there are three ways you can install the Yellow pages Directory theme.
1) Easy Install (The simplest and recommended)
2) Traditional install
3) FTP install
Method 1: Easy Install
- Connect to member area and expand the Directory section under Directory Downloads. Download the theme to your hard drive. (Directory theme is a parent theme)
- Now, repeat the same process for its child theme “Yellow Pages”, expand the section “Directory Child Themes” and download the “Yellow Pages” theme
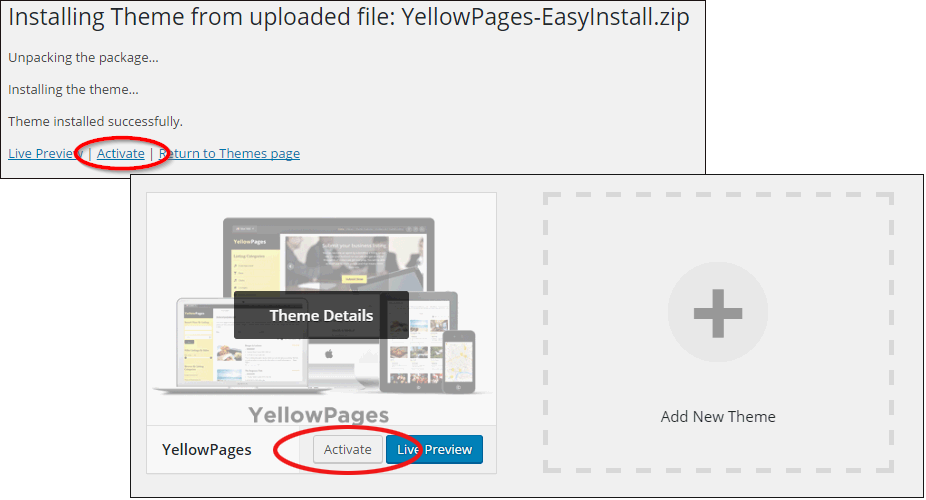
- Connect to your WordPress dashboard (wp-admin) and navigate to Appearance -> Themes. Click on the Install Themes tab and then on Upload. Use the Browse option to locate the Directory-EasyInstall.zip file on your hard drive – then click on Install Now.
- Staying in the same area wp-admin -> Appearance, activate Directory theme
- Enter the license key. You can get it from the member area, under “My Downloads” inside Download pop up. Screenshot.
- Now, head over to wp-admin -> Appearance and activate Yellow Pages theme
As soon as uploading theme process gets over as said above, you will have 3 plugins (Tevolution, Tevolution-Directory and Tevolution-LocationManager) and the child theme activated on your site. It will also automatically activate all the required Tevolution modules along with. Check plugin activation status from wp-admin -> Plugins and for theme you can look at wp-admin -> Appearance -> Themes.
Tip: You should follow the basic steps of setting up a site with Yellow Pages theme in wp-admin Tevolution -> Overview
Extra Information:
- If you are using “Multi Site” means a network for your WordPress site, then go to Network Admin -> Dashboard -> Themes -> Add New -> Upload and repeat the above said procedure.
- If you find an error
upload_max_filesize exceedsthen increase the upload size in your php.ini file located on your server. You can ask your web host for that and if you are building your site on a local host then you can easily locate this file and search for the word “upload_max_filesize” in it and then increase the number of size say from 20M to 150M. If there is any semi ‘;’ written before this line, just remove and save it.
- If you find an error
- Directory-EasyInstall.zip file comes with theme “Directory” and other three plugins’ zip file “Tevolutio.zip”, “Tevolution-Directory.zip” and “Tevolution-LocationManager.zip”.
Tevolution Location Manager plugin is useful and required when you are operating with multiple cities on your site. If you want your listings just for a single city then you can turn it off (deactivate)
Activating the theme
It has already been mentioned in the installation process above but here is the detail information on it.
After installation, now add your exclusive licence key into the site to actually activate your theme and start using it. Follow these steps for that,
- Connect to your member area and get your licence key (simply copy it) for using the theme. You can locate it under “Your Subscriptions” area in your account.
- Then, go to wp-admin -> Tevolution -> Overview
- At the middle right of your screen, you will see a section called “Licence Key”, just paste your copied licence key there.
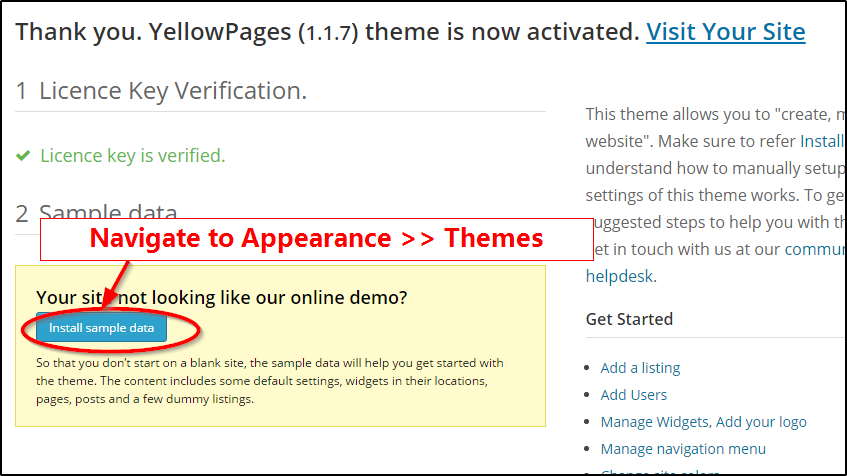
- Click “Verify” button. On successful verification it will show you a green colored message “Licence Key Verified.”. If your key does not match then report us at help desk.
Installing the sample data
It is not compulsory to insert sample data but it is advisable to do so because as it sets up the entire sample site for you, you can have over all idea how you would like to build your site and so increases your creativity too!
- Go to Wp-admin -> Appearance – > Themes
- Click “Insert Sample Data” button to insert the Sample data
- It will auto populate your site with sample posts, pages, Listings, some general widget settings etc (You can check out all your sample listings at back-end at wp-admin -> Listings)
- As soon as you click this button, it will change to “Delete Sample Data” to let you delete all the sample data, if you want!
Be cautious, along with sample data, it also deletes all your modifications done using sample data forever.
Method 2: Traditional installation
Installing theme with the traditional install method means installing each individual element of the theme like the parent theme, the child theme and the required plugin and then activating the them. To install the theme this way, follow the steps given below:
- Extract Yellow Pages.zip, Directory.zip, Tevolution.zip, Tevolution-Directory.zip and Tevolution-LocationManager.zip and then upload to your active WordPress directory at ../wp-content/. Themes in themes folder and plugins in plugins folder.
- Once uploading is done connect to the WordPress dashboard and activate in the order – first Tevolution plugin, then Tevolution-Directory then after Tevolution- LocationManager plugin from wp-admin -> Plugins and at last activate the Yellow Pages theme from Appearance -> Themes. (Directory theme is a parent theme so it needs to be there in your theme root folder but not to be activated. Just activate Yellow Pages)
- If you run into more problems during installation please visit our Installation Guide
Method 3: Install theme using FTP
For detailed instructions on using FTP please click here
A) Easy install method:
- Extract Directory-EasyInstall.zip and Yellow Pages.zip and then upload to your active WordPress directory at ../wp-content/themes
- Once uploading is done connect to the WordPress dashboard and activate Directory theme from Appearance -> Themes. It will automatically activate all the required plugins,modules as said above.
- Enter your Tevolution licence key (find it in your members area under ‘Your subscriptions” section)
- Now again, head over to wp-admin -> Appearance and activate Yellow Pages theme
Setting up permalinks
Permalinks are the permanent URLs for your webpages. With Directory theme, you can easily manage the permalink structure of your web-pages. In this section, steps for setting up permalinks are shown.
- Navigate to WP-admin ⇨ Settings ⇨ Permalinks.
- Choose the “Common Settings” tab choose the Post name option.
- Press “Save Changes”.
With Post name permalinks active, you can tweak permalinks further by navigating to Tevolution ⇨ Settings ⇨ Permalinks (tab). Inside this section you either remove or edit slugs for: Categories, Tags, Individual listings, Authors, Cities and even your custom post types.
For example, listing category pages in Directory contain the “listingcategory” slug. To remove that just disable the “listing Categories Base” option inside the Permalinks section.
Old URL: example.com/listingcategory/places
New URL: example.com/places
Users Management
For any website, user registration is one of the main modules. In this section we will see how we can manage the registration and users on our website. The registered users will be the ones to post listings on your website. So let’s see how you can manage them.
Enable disable registration
To allow or disallow registration, Navigate to Wp-admin ⇨ Settings ⇨ General settings ⇨ Membership. Checkmark “Anyone can register” to enable front-end registration on your website. If unchecked, the website will not allow users to register on the frontend.
Add users
From the back-end you can manage users from WP-admin ⇨ Users ⇨ Add user. Fill the required details in the form and register the users. The users can also register themselves from the front end.
Manage existing users
The existing users will be shown at WP-admin ⇨ Users ⇨ All users. From here, you can change the role of the users, add, update or delete the existing profiles. This page also shows the number of posts of the each user in each post type. From here bulk delete of users is possible.
Registration form and User profile fields
For the front end submission the user registration is already available at wp-admin ⇨ Pages ⇨ register. When the registration link is clicked, a pop-up will appear that will show the fields to enter the username and the email address. the password to login will be sent to the submitted username. To manage the User profile custom fields, navigate to Tevolution ⇨ Custom fields ⇨ User Profile fields.
Click here to know how you can setup individual custom fields.
Location Management
The listings added to the yellowpages website will be based on the location. Therefore, before we proceed with adding and managing listings, these are few location related settings.
Countries and States
To add and manage countries and states, navigate to “Countries” and “States” tabs inside the Tevolution ⇨ Manage Locations section. Probably, you’ll find the country in the preloaded countries but if you don’t you can create a new country easily. Similarly at Tevolution ⇨ Manage Locations ⇨ States, you can add the states to the country.
Add a city
Unless you add the cities, the listings won’t be submitted. Therefore, before we proceed on how to add and manage listings, we need to add the cities. Three default cities are provided with the Location Manager, but you can add as many cities as you want. To add cities navigate to Tevolution ⇨ Manage Locations ⇨ Cities. Before adding cities, don’t miss adding the Country and the state to which the city belongs. Click here to set up the cities.
Manage Locations
From here, you can set the general options for managing the locations of the website. The options are available at Tevolution >> Manage locations.
City selector style – To select the way the cities are shown on the homepage header.
City Selector levels – Control the level of selection offered to the users on the homepage.
Location Tracking Method – Select the location tracking method for the tracking location for the pinpoint functionality. Only change this if you are experiencing problems with the default service, i.e Freegeoip.
Homepage displays – Through this you can decide what the homepage will display. The “default city” option will show the listings of the default city. Default city can be set from the cities tab. With the “Ask to show nearest city” will show a strip at the top asking them to share their location. And the “Nearest city” will show the city nearest to them without the ability to stop the process.
Activate location Manager for – You can disable or enable location manager for each post type from here.
Track city visits (city logs) – To keep the track of visits of the users in each city. This will be useful in deciding the most popular cities of the site.
The country, state and cities tab will allow you to add and manage the countries, state and cities respectively. The City logs tab will allow you to track the visits on each city of the website.
The city logs
The city log will show how many times a city is selected and its listings are viewed. The report will show the city, state and the country name with the Total Count and view details. On clicking on views – the details of the city views will be shown. This includes the IP address and number of times the city is viewed from the IP address.
To turn on or off the city logs, navigate to Tevolution ⇨ Manage locations ⇨ and enable or disable the option Track city visits (city logs).
Map Shortcode
Use the below shortcode to display content (one or most post types) within a specific city. To create a page using this shortcode navigate to Pages ⇨ Add New and paste in the code.
[TCITY-DIRECTORYMAP cityid='1' post_type='listing' height='500'][/TCITY-DIRECTORYMAP] |
cityid – the ID of the city you want to show. The city ID is displayed when hovering over a city inside Manage Locations ⇨ Cities (tab). Screenshot.
post_type – enter the post type you want to show (e.g. listings). To display multiple post types separate them with a comma. For example, to display listings and properties, enter the value like this: ‘listings,events,posts’.
height –set map height in pixels.
Bulk upload cities
If you do not wish to add the cities one by one, use the bulk upload option. Using the bulk upload feature, you will be able to insert a number of cities together using a CSV file.
Single-city mode
If you plan on using yellowpages for a single city only, deactivate the location manager plugin from wp-admin ⇨ plugins ⇨ Installed plugins. Don’t forget to replace your map widgets with “single city” map widgets. Without the Tevolution – Location Manager plugin, your URLs won’t have the /city/city_name slug within them.
If you do not require to display the listings of multiple cities and only want to maintain a single city listings guide, then disable the Location Manager plugin. This will enhance the performance and fetch noticeably faster results.
Managing Custom fields
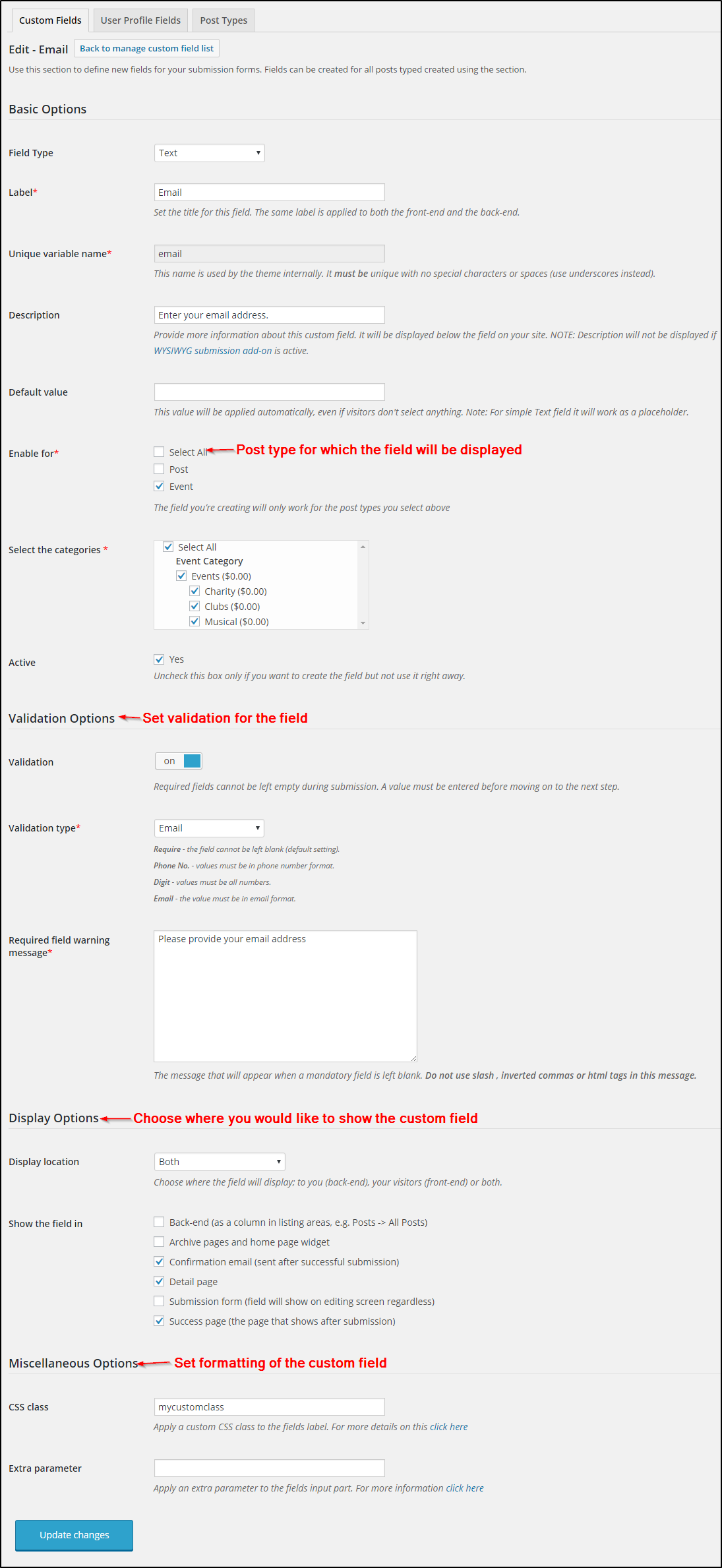
With Directory theme you can add innumerable custom fields and manage them. These fields can be added to your forms and associated with the custom post types. To add/manage the custom field Navigate to Tevolution ⇨ Custom fields.
Custom fields
First of all, you will need to select the post type in this tab. This will show a list of all the custom fields pertaining to that post type on the page. Hovering the custom field name will display an “edit” option. You can manage each custom field from here.

Refer this link for a detailed explaination on how to add or manage the custom fields.
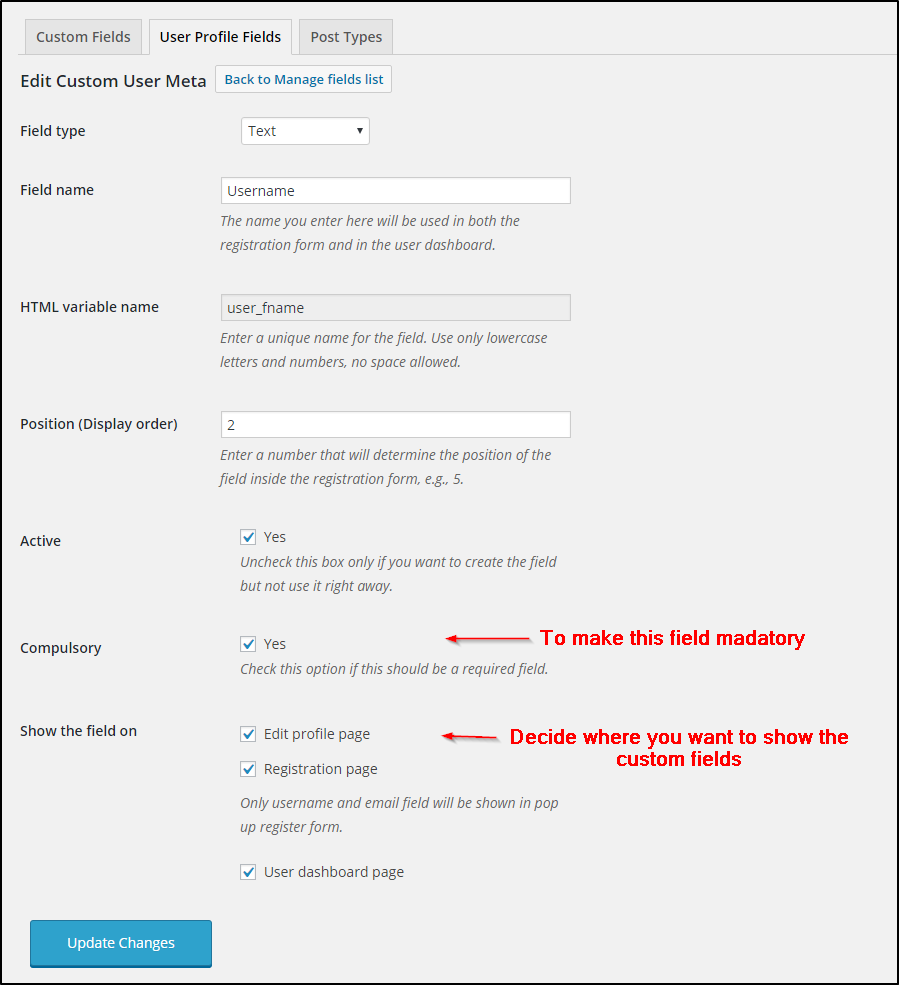
User Profile fields
The user profile fields you can manage the fields a user will see on the registration and user profile management pages. These fields can be managed from here and new fields can be added as per the requirements. Refer this link for step by step setting up of user profile fields.

Post type
With this you can add and manage custom post types in your website.
When you create a new post type, the settings and configurations of the existing post type. Click here to know how you can create a custom post type
These are the articles to show how you can setup a custom submission form or a custom registration form with the Directory theme.
Monetization Options
The main characteristic of Directory and all of its child themes is its monetization facilities. With these options, you can charge your users for the listings they post on your website. With these ,you can set currency, create desired number of price packages, configure payment options. Navigate to Tevolution ⇨ Monetization, to set up the pricing options in your website.
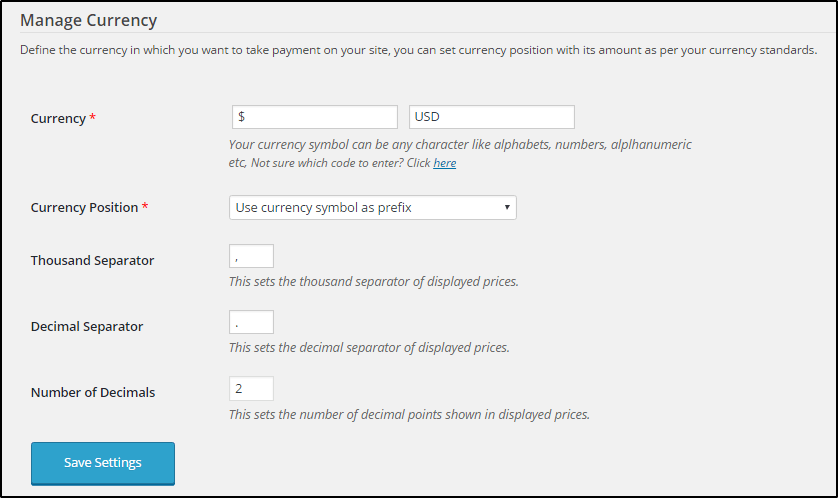
Currency
From here you can manage the currency of the website. Select a currency, that you want your users to make payment in. Enter the currency symbol and the currency code. Also set the basic currency settings, like position of currency symbol (prefix/suffix) and the specify the thousand and decimal separator and the number of decimals.

Price packages
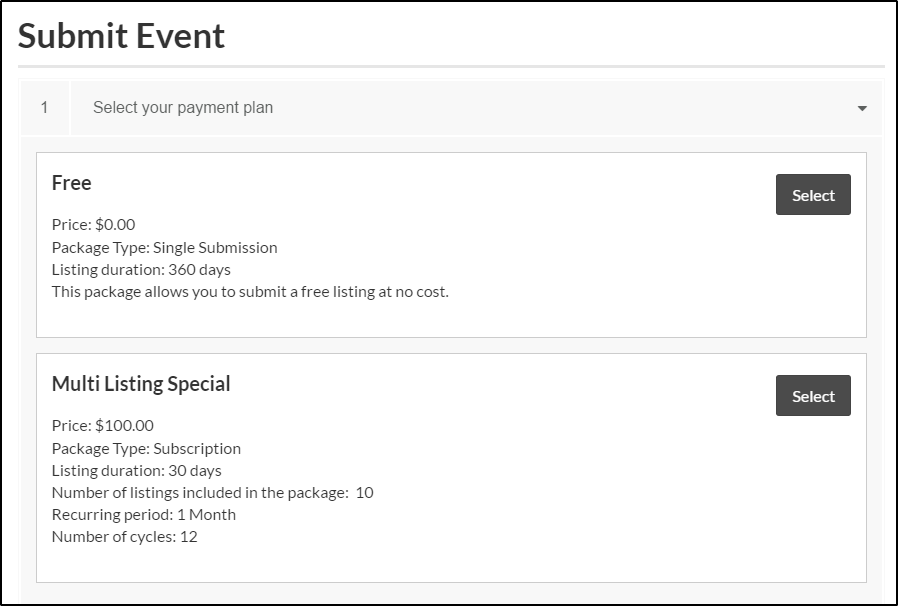
With this option, you can create and configure number of price packages. You can offer different schemes for each package. These price packages will be shown to the users on the front end while submitting event. They can select the price package that suits them the best.
Free and multi-listing price options are available pre-installed with the Tevolution plugin. Click on Add a price package to create a new price package.
Clicking on the settings, will allow you to configure the payment package for use in your website.
Click here to learn how to configure the price package.
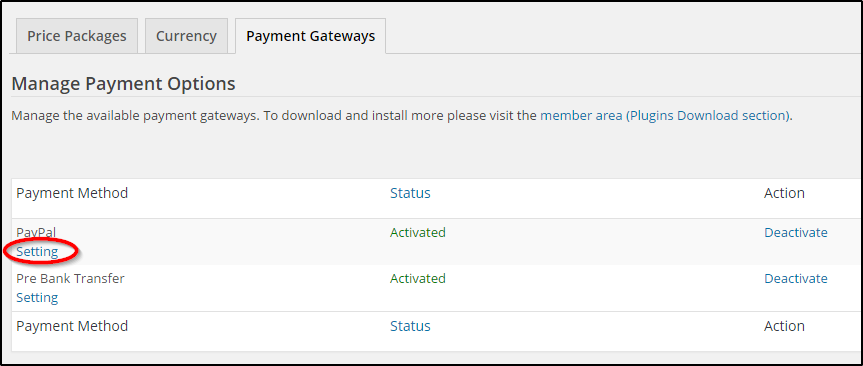
Payment gateways
To accept payment from the registered users, you will need to integrate payment gateways through which they can pay and you can receive the sum. This can be configured from this page.
The paypal and the pre bank transfer methods come pre-installed. Besides this, there are number of payment gateways compatible with Directory that you can integrate and use into your yellowpages website. All the payment gateways you integrate in your website will be listed into this page.
Clicking on the setting will open a page that allows you to configure the integrated payment option.
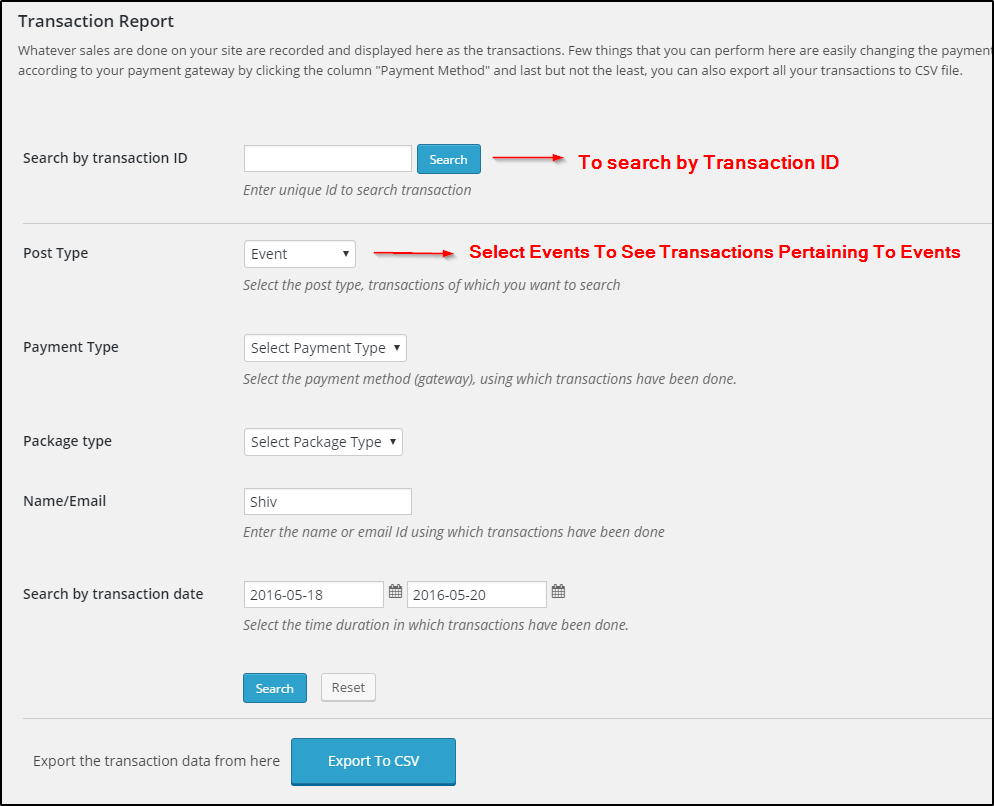
Managing transactions
With the user payments, it’s sure that you will have transactions in your website. This transactions can be managed at Tevolution ⇨ Transactions.
ref=”https://templatic.com/docs/directory-theme-guide/#transactions” target=”_blank”>Click here to know more about Directory Transactions Management.
Manage Pages
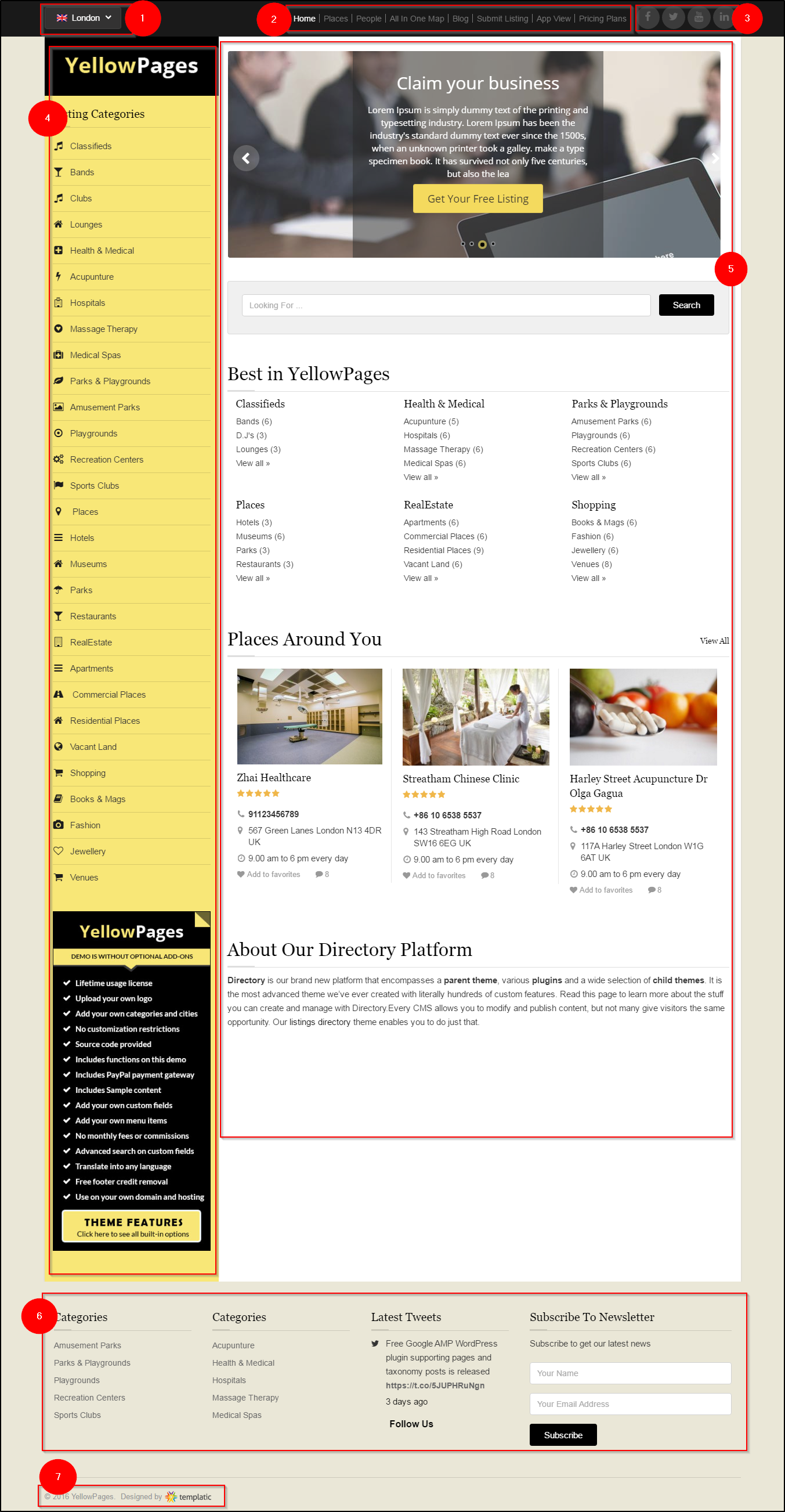
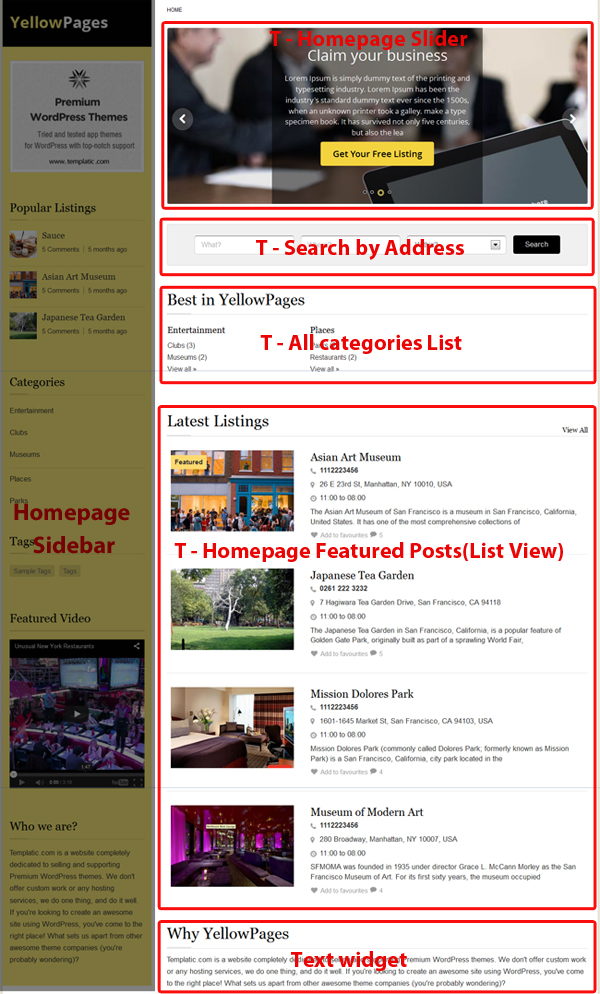
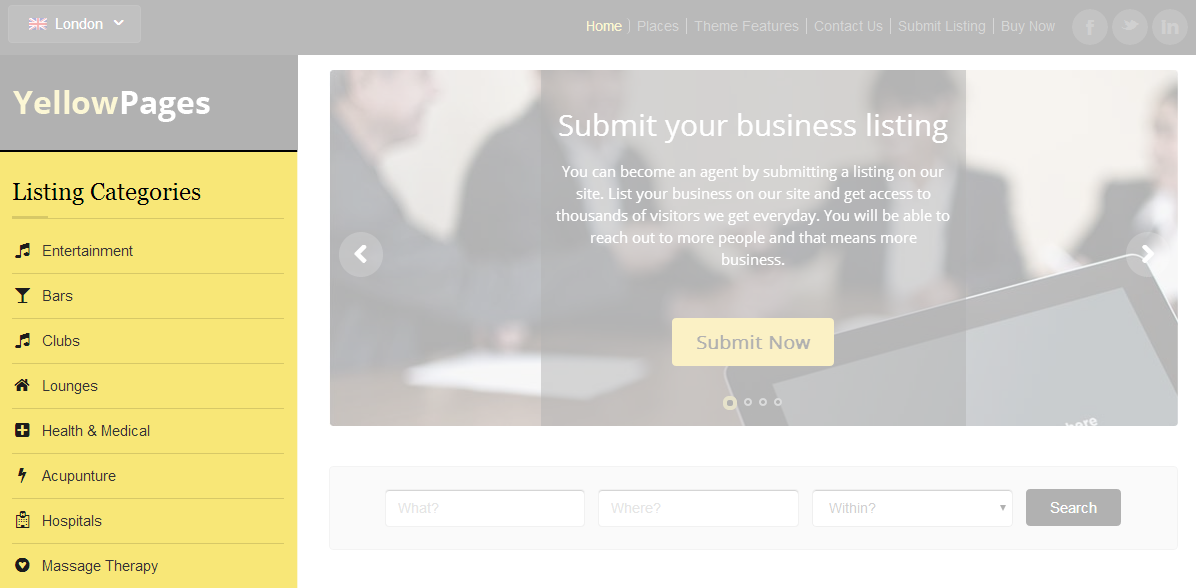
Home Page
1) Location selector
The location selector will appear automatically if you are using the Tevolution Location Manager plugin and allowing multi-city mode. The Location selector does not appear if Tevolution Location Manager plugin is deactive and the theme is running in single city mode with all the listings belonging to just one city.
2) Primary menu
The menu that appears here is the primary menu and it can be managed at Dashboard ⇨ Appearance ⇨ Menus.
3) Widget area for social icons in secondary menu
Theme provides you a widget area using which you can show any widget besides your secondary menu on the right side. It has been designed keeping “T – Social Media” widget in the mind and so it is the most suitable widget for this area. However you can use any of the widget as per your need but you must also give importance to design accuracy of the theme (it may not look so perfect).
4) Site title or Logo
The site title and the Tagline displays the branding of the website. You can change it from Appearance ⇨ Customize ⇨ Site Identity. To set a logo instead navigate to Appearance ⇨ Customize ⇨ Site logo.
Sidebar
The section below the Site Title and the Logo is the homepage sidebar. The widget placed here is the Navigation menu. Below this is the text widget to hold the advertisement banner.
5) Homepage main content area
The homepage main content area is the main content area of the homepage. The following are the widgets used in the main content area:
- T → Homepage banner
- T → Instant Search
- T → All Categories Lists
- T → Homepage Displays posts
- T → Text
6) Footer
The footer content is displayed by the footer widget area. The widgets placed in the footer widget area are the following
- Categories : Blog Categories
- Categories : Listing Categories
- T → Twitter feeds
- T → Newsletter
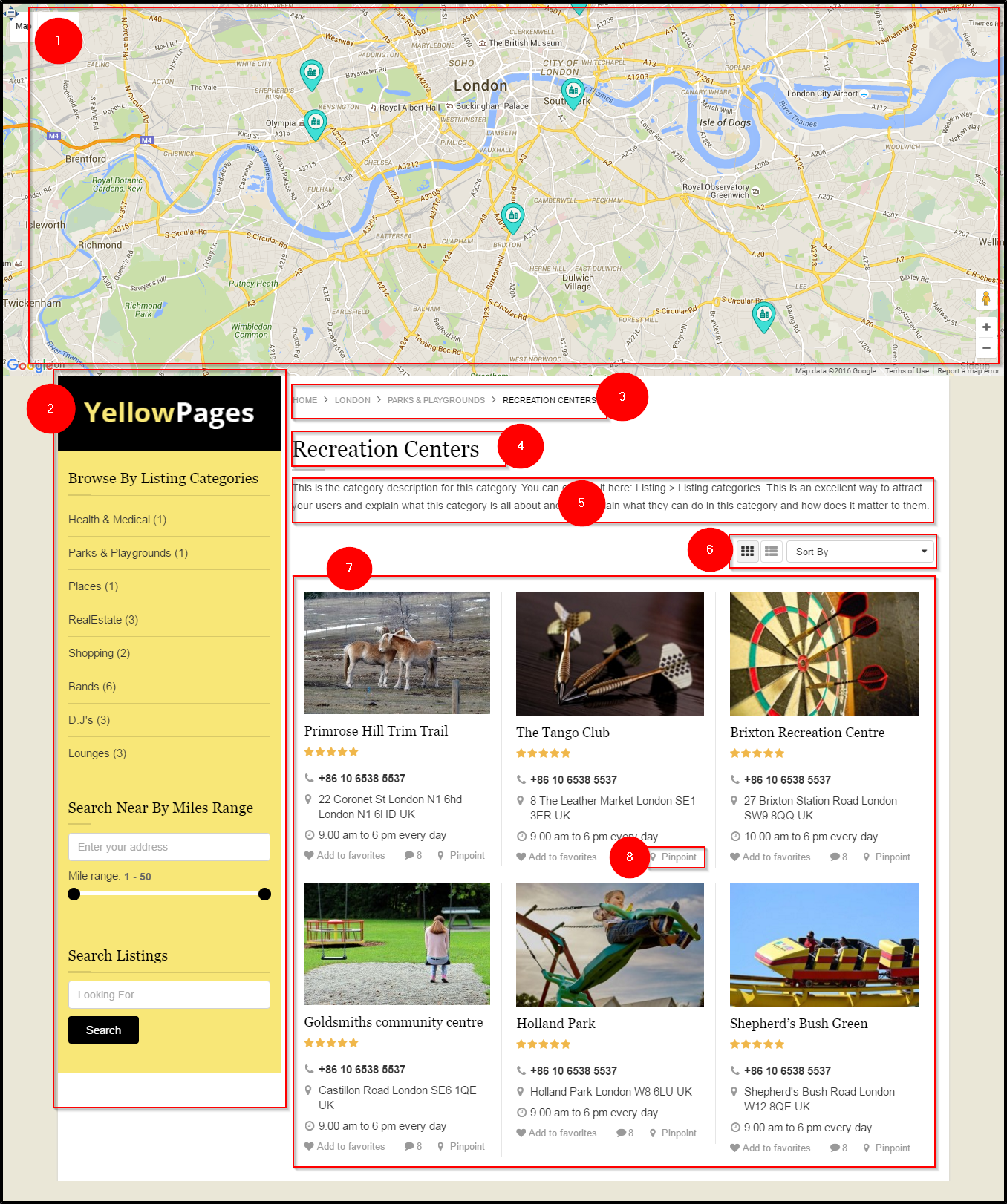
Category Page
1) Category page map
The category page map can be enabled from Tevolution ⇨ Settings ⇨ General Settings ⇨ Category Page ⇨ Enable or Disable the Map view. This map will show all the listings in the selected category with map markers.
2) Category page sidebar
The category page sidebar runs along the main content area of the category page. The content of the category page sidebar are displayed according to the widgets placed in the Category page sidebar widget area. In the screen shot, the widgets in the category page sidebar are :
- T → Browse by Categories/Tags
- T → Search by miles range and
- T → Instant search to search nearby listings
3) Breadcrumbs
The breadcrumbs are a form of navigation that lets you keep the track of where you are in the hierarchy of webpages in the website. To Turn the breadcrumbs off or on, navigate to Dashboard ⇨ Theme settings ⇨ Breadcrumbs.
4) Category Title
This is the title of the category. It will show the name of the category in bold so that the visitors understand that the listing belongs to this category.
5) Category Description
The category description is the text that is added with a particular category explaining what the category is about. Each post type has unique categories. So when adding the categories, make sure that you add the category to the desired post type, and not some other post type.
6) Display type and sort by options
The Display type allows the visitors on the front end to choose how the results are displayed on the category page. In list view or in Grid view. The default view can be set at Tevolution ⇨ Settings ⇨ General Settings ⇨ Category Page ⇨ Default page view.
The Sort by options will be shown beside the view switchers, This will allow the visitors to sort the results shown on the category page. Navigate to Tevolution ⇨ Settings ⇨ General Settings ⇨ Category Page ⇨ Sorting options, and check-mark the options you want to provide your visitors to sort the results.
7)The results
Here the results will be shown for the chosen category. The number of results to be displayed here can be set at Dashboard ⇨ Settings ⇨ Reading ⇨ Blog pages show at most. The category page will then show the specified number of results on one page and others will be carried forward to another page.
8)Pinpoint
Clicking on the pinpoint button will quickly focus the map on that particular listing. The pinpoint is performed instantly. There will be no waiting time and the focus in the map will be the map marker of the listing..You can enable it from Tevolution >> Settings>> Category Page >> and Pinpoint activation.
Detail Page
1)The Detail page sidebar
The detail page sidebar starts after the site logo. The sidebar can be used to accommodate any sidebar widget. The widgets used in the image are
- T → In the Neighborhood
- T → Browse by Categories/Tags
- T → Instant search
2) Breadcrumbs
The breadcrumbs are a form of navigation that lets you keep the track of where you are in the hierarchy of webpages in the website. To Turn the breadcrumbs off or on, navigate to Dashboard ⇨ Theme settings ⇨ Breadcrumbs.
3) Business Logo
The Business Logo that represents your business can be uploaded while adding a listing. It will be shown here.
4) Listing Title and Reviews
The title of the listing, and the rating of the listing.
5) Listing Basic Information
This section will contain basic information regarding the listing. Basic information like the listing owners social networks and the address, etc.
6) Images
The listing images added by the listing owner will be shown here. All the images will be visible to the users from here.
7) The buttons
The buttons “Send inquiry”, Send to a friend and Add to favorites are the buttons provided on the detail page
1) Send inquiry – using this button the visitor can send an inquiry to the listing owner to know more about the listing.
2) Send to a friend – This is a way to recommend or suggest a friend to have a look at the listing. The suggestion will be sent to the friend in form of an email with a link to the listing detail page.
3) Add to favorites – The logged in users can mark a listing as their favorite. The next time they login, they won’t have to search for the listing again. The listing will be shown in favorites tab in their Dashboard.
4) Claim ownership – By pressing this button, the visitor can claim the ownership of the listing.
8) Listing description
This section shows the description added by the listing owner. It gives a detail explanation to the visitor about what the listing is about.
9) Map
The detail page map will show the listing location with a map marker on the exact location of the listing. The map will allow the visitors to get directions from their location to the listings location, very easily. To turn off this map, go to Tevolution ⇨ Settings ⇨ General Settings ⇨ Detail Page ⇨ Show map tab and turn off the toggle button.
10) Video
The video uploaded by the listing owner while submitting the listing is shown here.
11) Social Sharing
These buttons on the detail page will let the visitors directly share the listing detail page to their social networks. To specify what sharing options you want to show on the detail page, navigate to Tevolution ⇨ Settings ⇨ General Settings ⇨ Detail Page ⇨ Show sharing buttons.
12) View counter
The counter will show how many times the page has been visited, on the day and since it has been published. If you do not wish to show the visit counter , go at Tevolution ⇨ Settings ⇨ General Settings ⇨ Detail Page ⇨ view counter, and turn off the counter.
13) Next and previous listings
These buttons will allow the visitors to directly navigate to the next or the previous listings.
14) Users comments
These section will display all the user comments on the page. if you do not wish to show the comments, navigate to Appearance ⇨ Theme settings ⇨ Comments settings ⇨ Display comments on posts.
15) Add a Review
Will allow the users to post a comment on the listing. To allow or disallow user comments can be managed for each individual listing. If you want to disallow the comments on a listing, Navigate to Listings at back end and quick edit window for the individual listing will show the option to “Allow comments”. You can enable or disable the comments from here. Other comments settings can be managed from Dashboard ⇨ Setting ⇨ Discussion settings.
From Tevolution ⇨ Settings ⇨ General Settings ⇨ Detail Page, you can also set, if you want the users to allow ratings.
16) Related listings
The detail page of a listing will also show some related listings (Posted in same category or having similar tags,tec). The criteria of filtering the related listings can be set at Tevolution ⇨ Settings ⇨ General Settings ⇨ Detail Page ⇨ Filter related listing by option. It is followed by the Number of related posts option, that lets you specify the number of related posts to be shown at once.
Yellow Pages specific options/features
1) Number of navigation menus available
Following any of the menu creation process mentioned in its parent guide theme you can create menus for your site.
There are totally 2 menu locations available with the theme where you can setup your menus as mentioned below, to set it go to wp-admin -> Appearance -> Menus -> Manage Locations (For WordPress version 3.6 and higher)
- Secondary – Appears right above the homepage main content and can have sub menus in it. In fact, this is the best place to set up your main things for navigation.
- Footer – Appears at the bottom right of your screen but cannot have sub menus in it.
These menus will be visible through out your site i.e. on every page. You can also use Mega menu for your website.
2) Change various colors on your website
Using customize option, you can change some of the needed colors on your website as mentioned here.
To change the colors go to wp-admin -> Appearance -> Customize -> Color Settings. Colors that you can change are,
- Body background
- Button background, Headings, links, Button hover text, Pagination button hover bg, Footer Links hover
- Sidebar background, Pagination button background, Button hover background
- Page Content Color, Pagination button text
- Sub-texts
- Content area background, Form text field background, Button text, Pagination button hover text
All the above said sections and areas grouped together will have the same color effect. e.g. If I change Body background color to Red, it will also change Menu links as well as Button text into red color (said in step 1)
3) Yellow Pages widgets
As mentioned earlier that Yellow Pages is a child theme and so most of its widgets are handled in Directory theme and Tevolution – Directory plugin. Read in detail to know about the Directory parent theme widgets
4) Yellow Pages widget areas
Most of the widget areas are same as of directory parent theme. Few here mentioned widget areas are the added ones in Yellow Pages,
A) Common widget areas
Widgets placed in these areas will be visible on all the pages of your website and so we can call them common areas.
Secondary Navigation – Widgets placed inside this area will appear on the right side of your secondary navigation bar
Suitable widgets: T – Social Media widget works best here.
Primary sidebar – This is the sidebar that shows widgets on those page that do not have unique sidebars. Basically acts like back-up sidebar.
Suitable widgets: T – Flickr Photos, T – Browse By Categories, T – About Us etc
Subsidiary – 1 column – It is a single column widget area. So, widgets placed here are visible one after other on your website.
Suitable widgets: T – Advertisements, T – Testimonials etc
Subsidiary – 2 column – It is a 2 column widget area. The 3rd widget that you place here is visible straight below the 1st one.
Suitable widgets: T – Advertisements, T – Testimonials etc
Subsidiary – 3 column – It is a 3 column widget area. The 4th widget that you place here is visible straight below the 1st one.
Suitable widgets: T – Advertisements, T – Testimonials etc
Footer – It is a 3 column footer area and so 4th widget placed here will be visible straight below the first one at the footer of your website. This area appears right to the “Footer with single column” widget area.
Suitable widgets: T – Newsletter, Text, Categories etc
B) Homepage widget areas
The best part of this theme is that you can show both map and slider at a time on your home page,
Homepage Full Map – It is a sidebar widget area specially designed for the full width homepage map.
Suitable widgets: T – Homepage Map – multi city or T- Homepage Map – single city
Homepage – Main Content – Widgets placed here are treated as the main content of your website and so covers the greater part of your website.
Suitable widgets: T – Homepage Slider, Homepage Featured posts etc
Homepage Sidebar – It is a sidebar for your homepage, whatever widgets you place here will be visible on your homepage.
Suitable widgets: T – Advertisements, T – Popular Posts, T – About Us etc
Extra: Default layout is Two columns, Left which means content will appear left to the sidebar. However you can change layout from wp-admin -> Appearance -> Theme Settings -> Global Layout.
C) Listings page
All the widget areas affecting your Listings (the default post type) on the website.
Listings Category Page Sidebar – Here placed widgets are shown as the sidebar items on the category page of your Listings.
Suitable widgets: T – Search by Miles Range, T – In The Neighborhood, T – Popular Posts etc
Listings Detail Page Sidebar – Here placed widgets are shown as the sidebar items on the detail page of your Listings.
Suitable widgets: T – In The Neighborhood, T – Popular Posts etc
Listings Add- Sidebar – Widgets placed here are shown as sidebar items on your submit listing form.
Suitable widgets: T – Popular Posts etc
Listings Tag Page Sidebar – Widget placed here are shown on the Tag page of your listings means when you click on any of the tag given to a particular listing, it will redirect you to its detail page which is the “Tag Page” (the one that we are talking about).
Suitable widgets: T – Recent Reviews etc
D) Author page
The only widget area that affects the author page on your website.
Author Page Sidebar – This is the sidebar that appears on the author page on your website. Whenever anyone registers with you, they get their own page where their profile information, their added listings, their favorites etc are mentioned and stored.
Suitable widgets: T – Popular Posts, T – Recent Reviews etc
E) Contact page
Two widget areas that affects the contact page on your website.
Contact Page – Main Content – Widgets placed here are treated as the main content of your contact page. However, if you use contact page template to show a contact form on your side, here placed widget(s) will be shown above it.
Suitable widgets: T – Google Map Location
Contact Page Sidebar – Here placed widgets are shown as the sidebar items on your contact page.
Suitable widgets: T – Facebook Like Box
F) Posts
Widget areas that affect WordPress posts and pages.
Post Category Page Sidebar – Sidebar area that appears on the category page of your posts.
Suitable widgets: T – About Us, Search, T – Flickr Photos etc
Post Detail Page Sidebar – Sidebar area that appears on the detail page of your posts.
Suitable widgets: T – About Us, Search, T – Flickr Photos etc
Detail Pages – Below Content – Appears below the main content of WordPress posts and pages
Suitable widgets: T – Advertisement etc
5) Yellow Pages author page
Like the parent theme Directory, author page will be functioning the same way just there will be change in its look.
The links towards direct author’s various social accounts will be just for “Facebook”, “LinkedIn” and “Twitter” they will appear with their icons below the user profile picture. These are the default profile fields added by Tevolution plugin to your site at wp-admin -> Tevolution -> Profile fields Setup. However if you want to add more profile fields then you can, which will be then shown in the profile page of any author but as shown in the above screenshot, they will not appear as the separate social icons. Adding more icons will require custom coding.
6) New default price pack
When you activate the theme, it adds two default price package to your site, “Free” and “Multi Listing Special” which you can either modify as per your need or can totally disable it. These are added to give you an idea that how price packages works and how you can create it. “Free” pack is per post pack and has no charges to demonstrates how anyone can list without paying charge on your site. It will be visible on your submit page at the last but if you don’t want it to appear there then simply uncheck the option “Enable Package” from wp-admin -> Tevolution -> Monetization -> Price Packages -> Free (click edit).
Now, let’s talk about the “Multi Listing Special” price pack. It works on per subscription and has the limit of 10 listings in it. The main point that needs to be discussed here is that when any user has subscribed to this one then if admin cancels his first submitted listing then the whole subscription gets canceled. You can modify this price pack as per your requirement and save it or you can create all new pack for your site.
To know more about the monetization, Read Tevolution guide.
7. Ideal sizes of images and other stuffs that you must know
- Map size – Default width is 500 pixels, you can set its size as per your need. Or you can make it full width by check marking an option “Show map in full width” given at wp-admin -> Tevolution -> Map Settings (under the Other map Settings section).
- Slider size – Ideal size for post images as well as custom images is 850 X 356 pixels. You must use the ideal sized images to maintain the design accuracy.
- Site Logo – Sample data inserts the rectangular logo of size 197 X 32 pixels but as logos can be of different shapes and sizes, there is no ideal width and height for it. Whatever image you upload as logo, it will display the same exact way. Depending on the size of your logo other widgets and page design will appear accordingly.
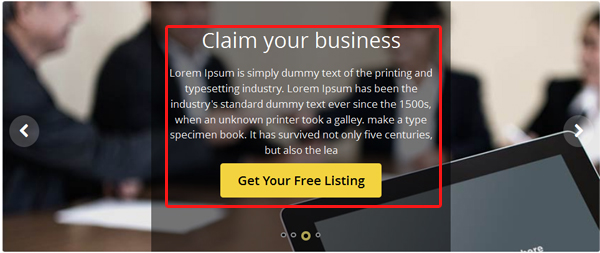
8. Add button and description to your homepage slider
You can easily add description as well as button to your homepage slider following below steps,
- Go to wp-admin -> Appearance -> Widgets
- Place T – Homepage Slider widget in Homepage – Main Content area
- Expand the widget (if it is not by default)
- Check mark “Use Custom Images?” option and enter your description in “Banner Slider Title” fields along with
<span></span>tags andclass="button". Follow this example to understand better,
Claim your business <span>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley. make a type specimen book. It has survived not only five centuries, but also the lea</span><a href="#" class='button'>Get Your Free Listing</a>
Note: The darker shade at the middle of the slider does not come from the slider widget but actually the image itself is designed that way. If you want such kind of look, you will have to choose or modify your images with such shades.
Frequently Asked Questions
How to add login, register and logout links to the header menu?
Install the Code Snippets plugin and add the following code inside a snippet.
add_filter('tmpl_logreg_links','tmpl_logreg_links_return');
function tmpl_logreg_links_return(){
return array('secondary');
}
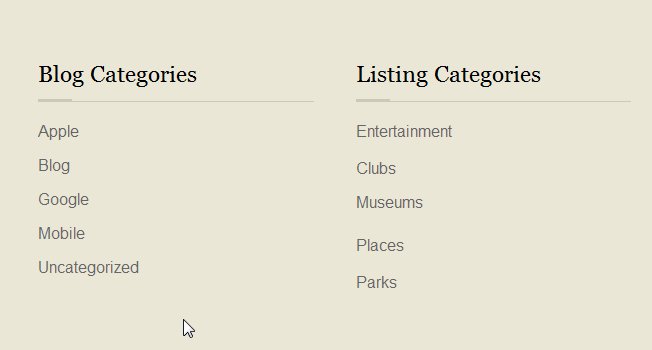
How to add icons to listing categories (as seen in the demo)?
These are the icons I’m referring to

To create that list go to Appearance -> Menus and create a new menu containing your listing categories. In case you don’t see listing categories within the menu section, click on “Screen Options” at the top and enable them. For details on creating custom menus watch this video.
To assign an icon to a menu item, expand the menu item (by clicking on the little arrow next to it) and insert this before the category name within the “Navigation Label” field
<i class="fa fa-music"></i>
If your category name is “Entertainment”, the value inside the Navigation Label field should be this
<i class="fa fa-music"></i> Entertainment
For a full list of available icons, as well as codes for each icon, open the following link
http://fortawesome.github.io/Font-Awesome/icons/
Once you’ve created your menu and assigned all the icons, go to Appearance -> Widgets and place the “Navigation Menu” widget inside the “Homepage Sidebar” widget area. Choose your menu (inside the widget) and the widget should start appearing on the homepage.
How to remove the transition effect given to the categories widget?
There is a widget “Categories” which you can place in footer or sidebar areas. It has been applied a css property “transition” and on hover padding. You can change or remove it as per your need. Here is how,
Change transition property:
- Go to your active WordPress directory and locate the style.css file
- On line number 670, there is a property set namely “transition”. You can either do your modification there, delete it or insert any new property as per your requirement.
- Save it and refresh your site to see the effect.
Remove/edit on hover moving effect:
- Locate the same style.css and comment out or remove the code .widget.pages ol li a:hover { padding-left:15px; } given on the line number 710.
- If you do not want to remove it completely then you can also change its padding from 15 px to anything that you need.
- Save this file and refresh your browser to see the effect.
You can also see other affecting style code using Firebug on your sample site (the sample data that you inserted in the initial stage).
How to change the custom post type detail page layout to look like the YellowPages detail page?
By default, Directory will load the parent theme’s layout for all new custom post types (more specifically, their detail pages). To change this behavior, i.e. to use the layout of your child theme follow these steps:
- Connect to your server and navigate to /wp-content/themes/YellowPages
- From that folder download these two files to your hard drive: single-listing.php and directory-listing-single-content.php.
- On your hard drive rename the files to single-SLUG.php and directory-SLUG-single-content.php.SLUG = the slug you set while creating the new post type. Screenshot.
For example, if you set the post type slug to be testimonial, the file names should be single-testimonial.php and directory-testimonial-single-content.php. - Upload the two renamed files to the same folder where you downloaded them from – /wp-content/themes/YellowPages. Do not delete the existing single-listing.php and directory-listing-single-content.php files.
Directory Resources Page
We have an “all-in-one resource page” that will assist you to set up your YellowPages site. This page contains all the resources and information that you will possibly need while setting up the website. Click here to go to the resources page.
Any Queries? Contact us and we’ll help you out.