Theme Installation
There are 3 ways to setup the Eventum theme and have a beautiful events website, running in minutes
Method 1 : Easy Install
Templatic provides an easy installation file for the Theme installation. The easy install is the simplest and recommended way to install and activate the theme.
- Download the Easy Install file from the member’s area by logging into your account.
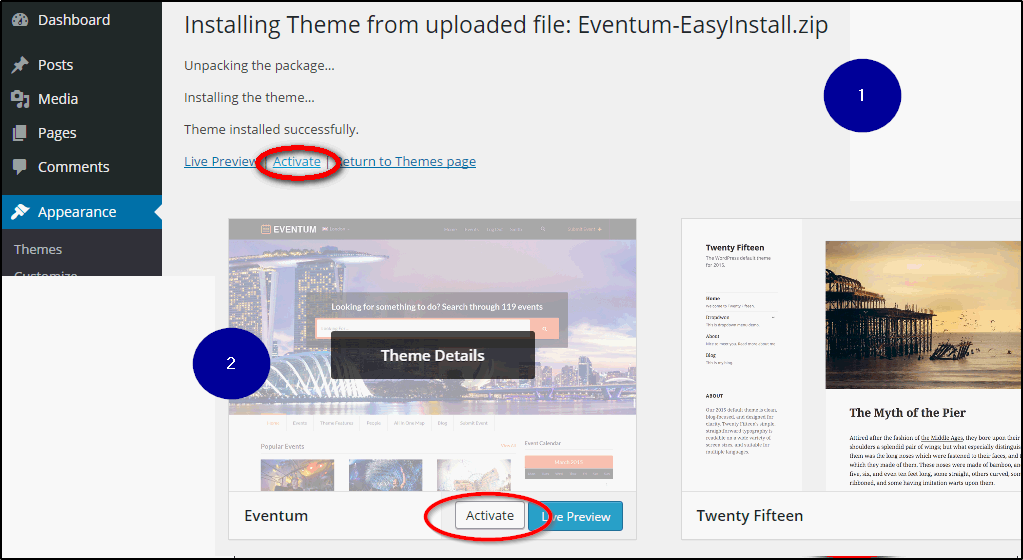
- From your WordPress dashboard, navigate to Appearance ⇒ Themes ⇒ Add New ⇒Upload. Upload the .zip file you just downloaded.
- Activate the Eventum theme and NOT the directory theme once the installation process is done.
Activating the theme
- You can activate the theme directly after installing it. Remember : For using the child theme you don’t have to activate the Directory theme. Just install it. Activate only the child theme “EVENTUM”.
- Or you can navigate to Appearance ⇒ Themes and Activate the Eventum theme.
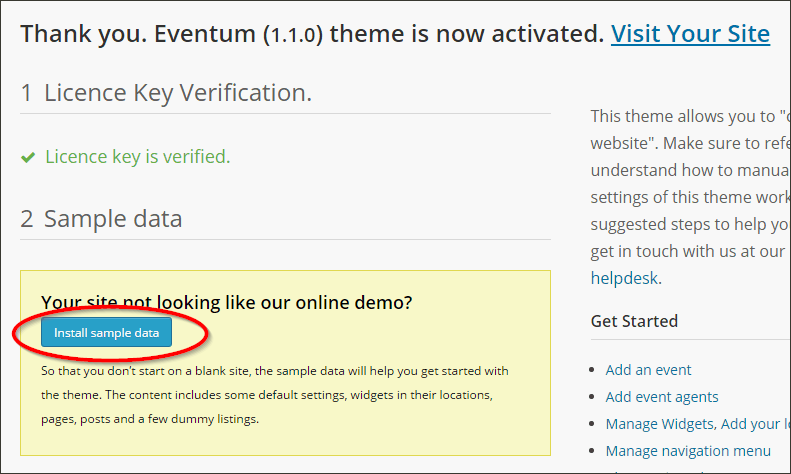
- Once the theme is activated, you will be asked for the verification key. The verification key can be found from the members’ area from where you download the theme. screenshot.
Installing Dummy data
Dummy data is the sample data that is available with the theme file. On getting the theme activated, you will be asked whether you want to populate the site with the dummy data. This data will populate the theme with sample data to make it appear just like the Theme Demo.
Deleting the sample data
The sample data that you install on the theme activation can be deleted. Do not edit the dummy data because in case you delete it, your modifications will be lost. Always insert fresh data.
Method 2: Traditional Install
In traditional install method, each component of the theme is installed separately. Lets understand each component that needs to be installed for Eventum.
Components for traditional install
Directory: The parent theme that provides the basic framework to support the Eventum theme.
Tevolution: To provide features of custom fields, monetization, transactions and other settings.
The Tevolution Directory: This plugin is specifically designed to support the Directory listings (Optional).
The Tevolution Location Manager:To manage locations and integrate multiple cities in the website.
Eventum : The Child theme to transform the Directory into a Events portal website.
Events add-on : Contains features to add, maintain and manage the Events. This plugin is specifically designed to support the Event listings.
Getting back to the installation, lets see how you can install individual components
- Login to your WordPress dashboard and navigate to Appearance ⇨ Theme ⇨ Add New ⇨ Upload.
- Upload the Directory theme zip folder. DO NOT activate it. Then, upload the Eventum theme zip folder. You can activate the Eventum theme once it is uploaded. View this Screenshot.
Don’t! activate the Directory theme, just upload it. Activate the Eventum theme only.
- Now navigate to Plugins ⇨ Add New ⇨ Upload Plugin ⇨ And upload the plugins – Tevolution Directory, Tevolution, Tevolution Location Manager, and Events add on, one by one.
- Activate each of them as they are installed.
- Provide the verification key. See here.
Method 3: FTP install
To install the Eventum using FTP, follow the steps given below:
Note: If you do not have idea about the use of FTP, Please refer this FTP guide before proceeding.
- Download all files available under “Traditional Installation” in “Eventum” section inside member area and extract them using software like 7-Zip. Use the “Extract here” option; don’t extract into a new folder.
- Assuming you read the above linked FTP tutorial, navigate to /wp-content/plugins/ on your server and upload all the plugin folders (Tevolution, Tevolution-Directory and Tevolution-LocationManager, Events add on)
- Navigate to /wp-content/themes/ and upload the Directory folder and Eventum folder.
- Login to your WordPress dashboard and go to Plugins. Activate Tevolution and enter the license key available inside our member area.
- Go to the Plugins section again and activate Tevolution – Directory and then Tevolution – Location Manager and events add on.
- Navigate to Appearance ⇨ Themes and activate the Eventum theme.
- While in the Appearance ⇨ Themes section, click on the blue “Install sample data” button to populate your site with dummy data and make it look like our demo.
Following one of the three methods mentioned above, the theme can be easily installed. Once the theme is activated, you can proceed with basic settings.
Setting up permalinks
Permalinks are the permanent URLs for your webpages. With Directory theme, you can easily manage the permalink structure of your web-pages. In this section, steps for setting up permalinks are shown.
- Navigate to WP-admin ⇨ Settings ⇨ Permalinks.
- Choose the “Common Settings” tab choose the Post name option.
- Press “Save Changes”.
With Post name permalinks active, you can tweak permalinks further by navigating to Tevolution ⇨ Settings ⇨ Permalinks (tab). Inside this section you either remove or edit slugs for: Categories, Tags, Individual listings, Authors, Cities and even your custom post types.
For example, Event category pages in Directory contain the “Eventcategory” slug. To remove that just disable the “Events Categories Base” option inside the Permalinks section.
Old URL: example.com/eventcategory/places
Users Management
For any website, user registration is one of the main modules. In this section we will see how we can manage the registration and users on our website. The registered users will be the ones to post events on your website. So let’s see how you can manage them.
Enable disable registration
To allow or disallow registration, Navigate to Wp-admin ⇨ Settings ⇨ General settings ⇨ Membership. Checkmark “Anyone can register” to enable front-end registration on your website. If unchecked, the website will not allow users to register on the frontend.
Add users
From the back-end you can manage users from WP-admin ⇨ Users ⇨ Add user. Fill the required details in the form and register the users. The users can also register themselves from the front end.
Manage existing users
The existing users will be shown at WP-admin ⇨ Users ⇨ All users. From here, you can change the role of the users, add, update or delete the existing profiles. This page also shows the number of posts of the each user in each post type. From here bulk delete of users is possible.
Registration form and User profile fields
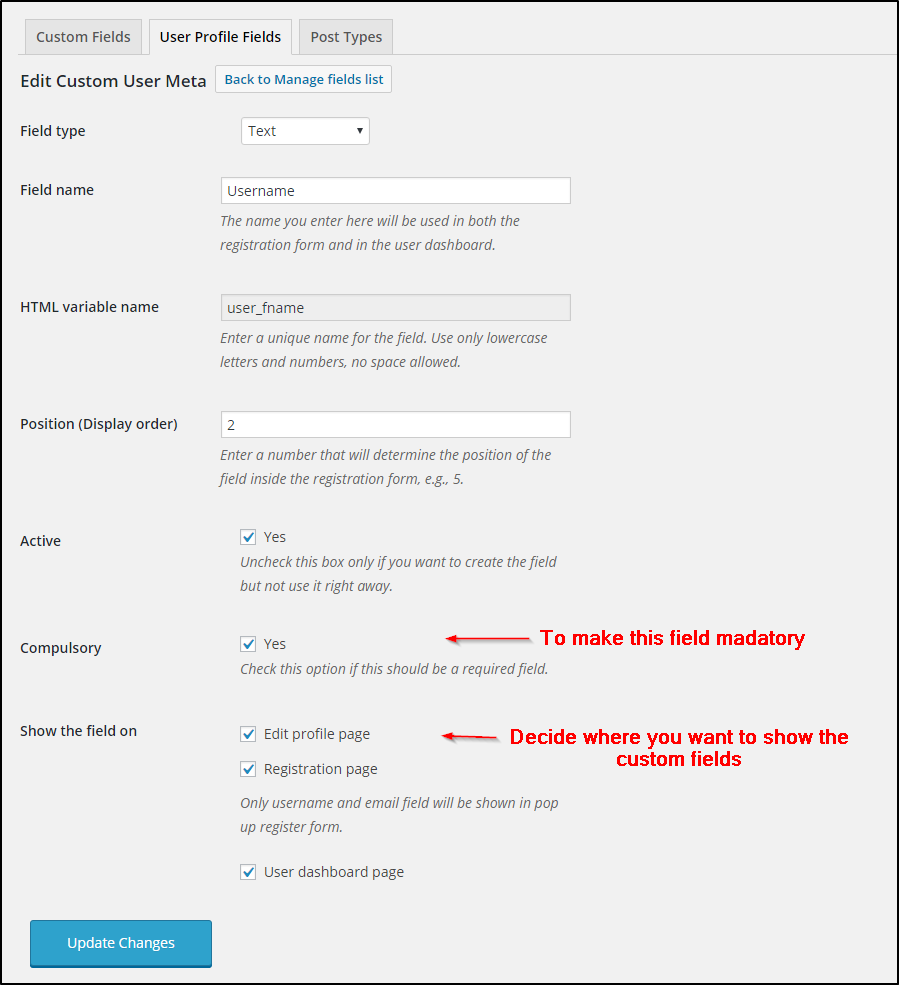
For the front end submission the user registration is already available at wp-admin ⇨ Pages ⇨ register. When the registration link is clicked, a pop-up will appear that will show the fields to enter the username and the email address. the password to login will be sent to the submitted username. To manage the User profile custom fields, navigate to Tevolution ⇨ Custom fields ⇨ User Profile fields.
Click here to know how you can setup individual custom fields.
Location Management
The events added to the eventum website will be based on the location. Therefore, before we proceed with adding and managing events, these are few location related settings.
Countries and States
To add and manage countries and states, navigate to “Countries” and “States” tabs inside the Tevolution ⇨ Manage Locations section. Probably, you’ll find the country in the preloaded countries but if you don’t you can create a new country easily. Similarly at Tevolution ⇨ Manage Locations ⇨ States, you can add the states to the country.
Add a city
Unless you add the cities, the events won’t be submitted. Therefore, before we proceed on how to add and manage events, we need to add the cities. Three default cities are provided with the Location Manager, but you can add as many cities as you want. To add cities navigate to Tevolution ⇨ Manage Locations ⇨ Cities. Before adding cities, don’t miss adding the Country and the state to which the city belongs. Click here to set up the cities.
Manage Locations
From here, you can set the general options for managing the locations of the website. The options are available at Tevolution >> Manage locations.
City selector style – To select the way the cities are shown on the homepage header.
City Selector levels – Control the level of selection offered to the users on the homepage.
Location Tracking Method – Select the location tracking method for the tracking location for the pinpoint functionality. Only change this if you are experiencing problems with the default service, i.e Freegeoip.
Homepage displays – Through this you can decide what the homepage will display. The “default city” option will show the events of the default city. Default city can be set from the cities tab. With the “Ask to show nearest city” will show a strip at the top asking them to share their location. And the “Nearest city” will show the city nearest to them without the ability to stop the process.
Activate location Manager for – You can disable or enable location manager for each post type from here.
Track city visits (city logs) – To keep the track of visits of the users in each city. This will be useful in deciding the most popular cities of the site.
The country, state and cities tab will allow you to add and manage the countries, state and cities respectively. The City logs tab will allow you to track the visits on each city of the website.
The city logs
The city log will show how many times a city is selected and its listings are viewed. The report will show the city, state and the country name with the Total Count and view details. On clicking on views – the details of the city views will be shown. This includes the IP address and number of times the city is viewed from the IP address.
To turn on or off the city logs, navigate to Tevolution ⇨ Manage locations ⇨ and enable or disable the option Track city visits (city logs).
Map Shortcode
Use the below shortcode to display content (one or most post types) within a specific city. To create a page using this shortcode navigate to Pages ⇨ Add New and paste in the code.
[TCITY-DIRECTORYMAP cityid='1' post_type='listing' height='500'][/TCITY-DIRECTORYMAP] |
cityid – the ID of the city you want to show. The city ID is displayed when hovering over a city inside Manage Locations ⇨ Cities (tab). Screenshot.
post_type – enter the post type you want to show (e.g. events). To display multiple post types separate them with a comma. For example, to display listings and properties, enter the value like this: ‘events,posts’.
height –set map height in pixels.
Bulk upload cities
If you do not wish to add the cities one by one, use the bulk upload option. Using the bulk upload feature, you will be able to insert a number of cities together using a CSV file.
Single-city mode
If you plan on using Eventum for a single city only, deactivate the location manager plugin from wp-admin ⇨ plugins ⇨ Installed plugins. Don’t forget to replace your map widgets with “single city” map widgets. Without the Tevolution – Location Manager plugin, your URLs won’t have the /city/city_name slug within them.
If you do not require to display the events of multiple cities and only want to maintain a single city events guide, then disable the Location Manager plugin. This will enhance the performance and fetch noticeably faster results.
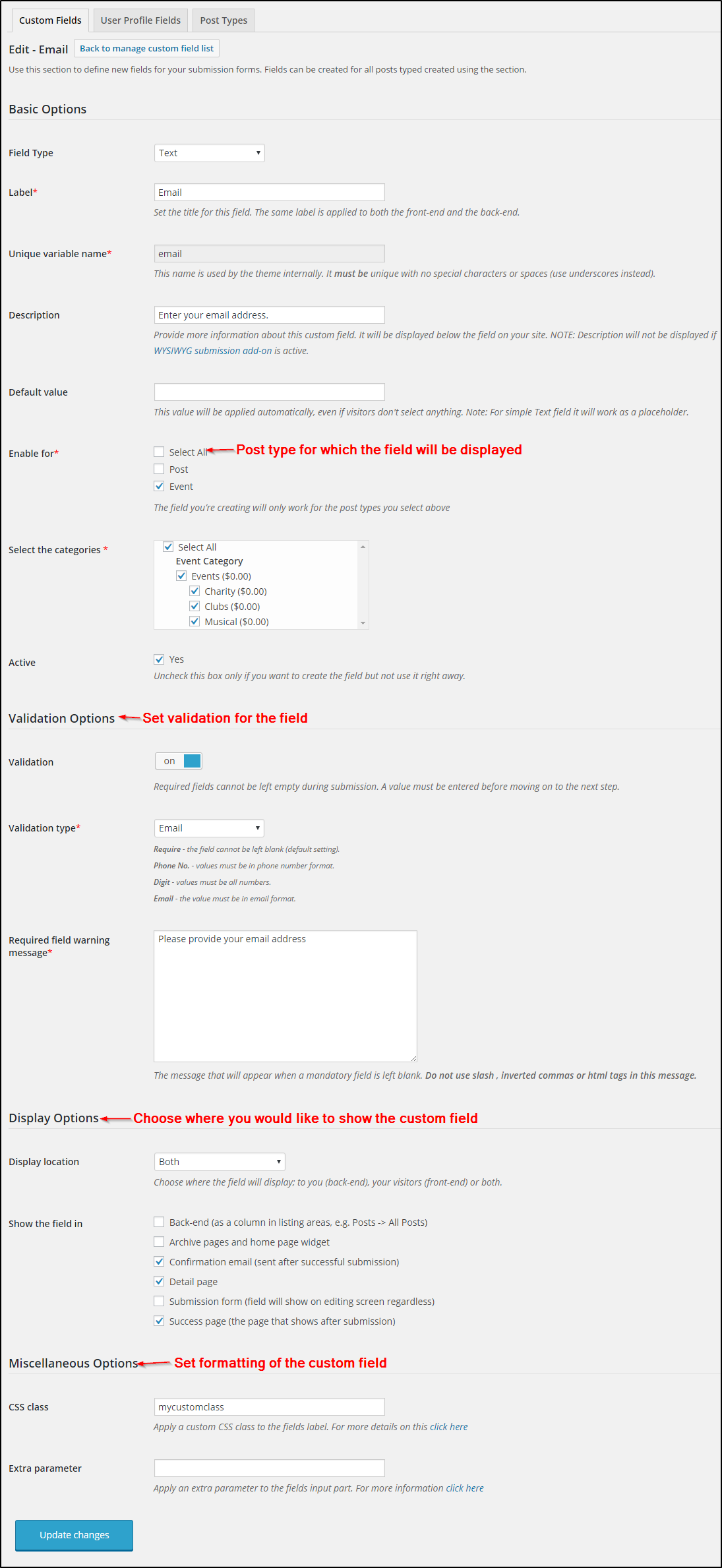
Managing Custom fields
With Directory theme you can add innumerable custom fields and manage them. These fields can be added to your forms and associated with the custom post types. To add/manage the custom field Navigate to Tevolution ⇨ Custom fields.
Custom fields
First of all, you will need to select the post type in this tab. This will show a list of all the custom fields pertaining to that post type on the page. Hovering the custom field name will display an “edit” option. You can manage each custom field from here.

Refer this link for a detailed explaination on how to add or manage the custom fields.
User Profile fields
The user profile fields you can manage the fields a user will see on the registration and user profile management pages. These fields can be managed from here and new fields can be added as per the requirements. Refer this link for step by step setting up of user profile fields.

Post type
With this you can add and manage custom post types in your website.
When you create a new post type, the settings and configurations of the existing post type. Click here to know how you can create a custom post type
These are the articles to show how you can setup a custom submission form or a custom registration form with the Directory theme.
Monetization Options
The main characteristic of Directory and all of its child themes is its monetization facilities. With these options, you can charge your users for the events they post on your website. With these ,you can set currency, create desired number of price packages, configure payment options. Navigate to Tevolution ⇨ Monetization, to set up the pricing options in your website.
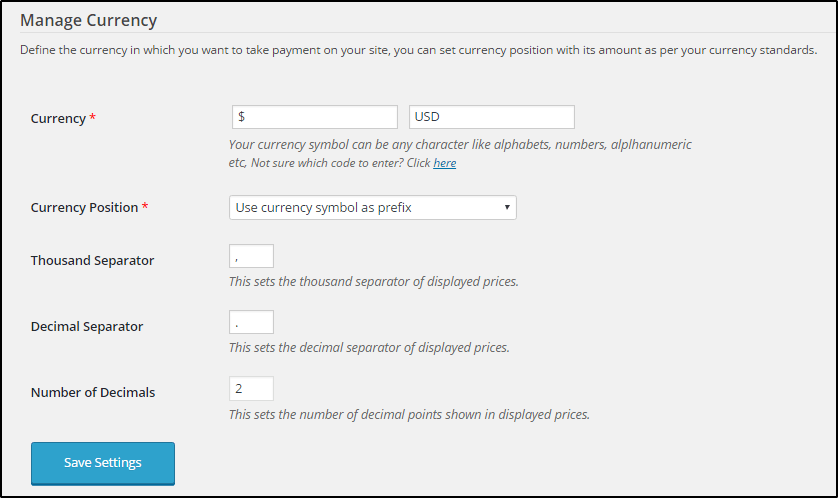
Currency
From here you can manage the currency of the website. Select a currency, that you want your users to make payment in. Enter the currency symbol and the currency code. Also set the basic currency settings, like position of currency symbol (prefix/suffix) and the specify the thousand and decimal separator and the number of decimals.

Price packages
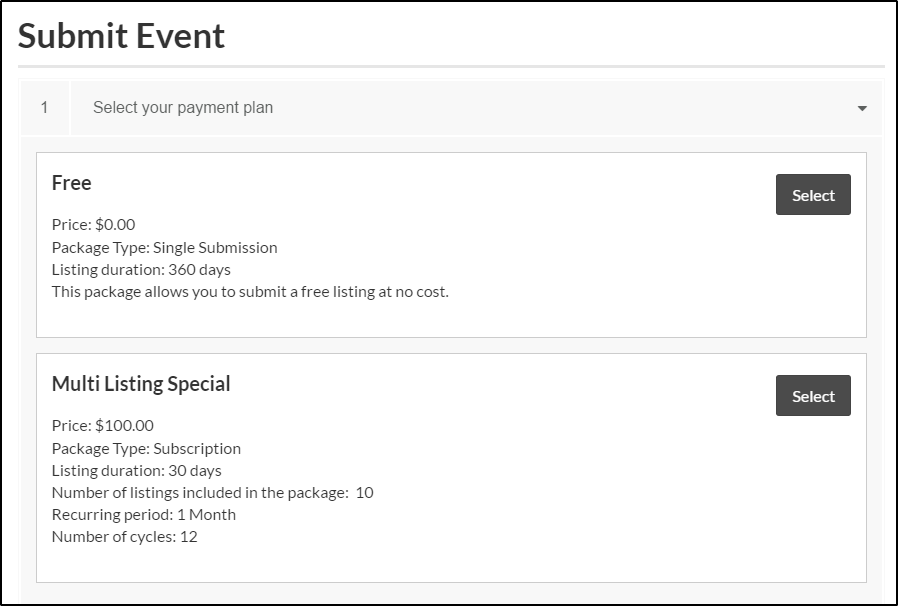
With this option, you can create and configure number of price packages. You can offer different schemes for each package. These price packages will be shown to the users on the front end while submitting event. They can select the price package that suits them the best.
Free and multi-listing price options are available pre-installed with the Tevolution plugin. Click on Add a price package to create a new price package.
Clicking on the settings, will allow you to configure the payment package for use in your website.
Click here to learn how to configure the price package.
Payment gateways
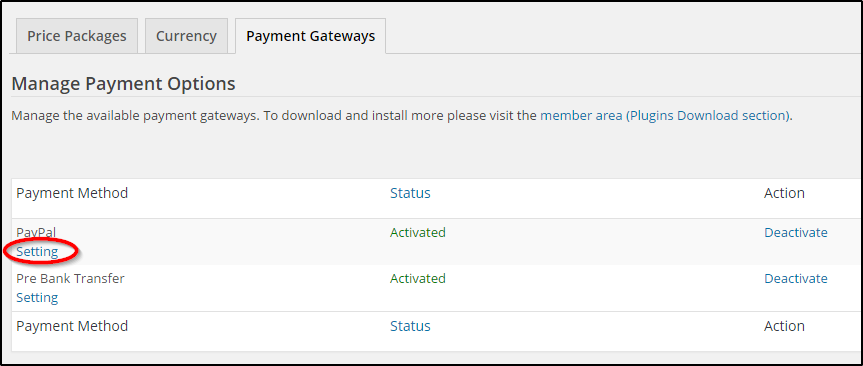
To accept payment from the registered users, you will need to integrate payment gateways through which they can pay and you can receive the sum. This can be configured from this page.
The paypal and the pre bank transfer methods come pre-installed. Besides this, there are number of payment gateways compatible with Directory that you can integrate and use into your Eventum website. All the payment gateways you integrate in your website will be listed into this page.
Clicking on the setting will open a page that allows you to configure the integrated payment option.
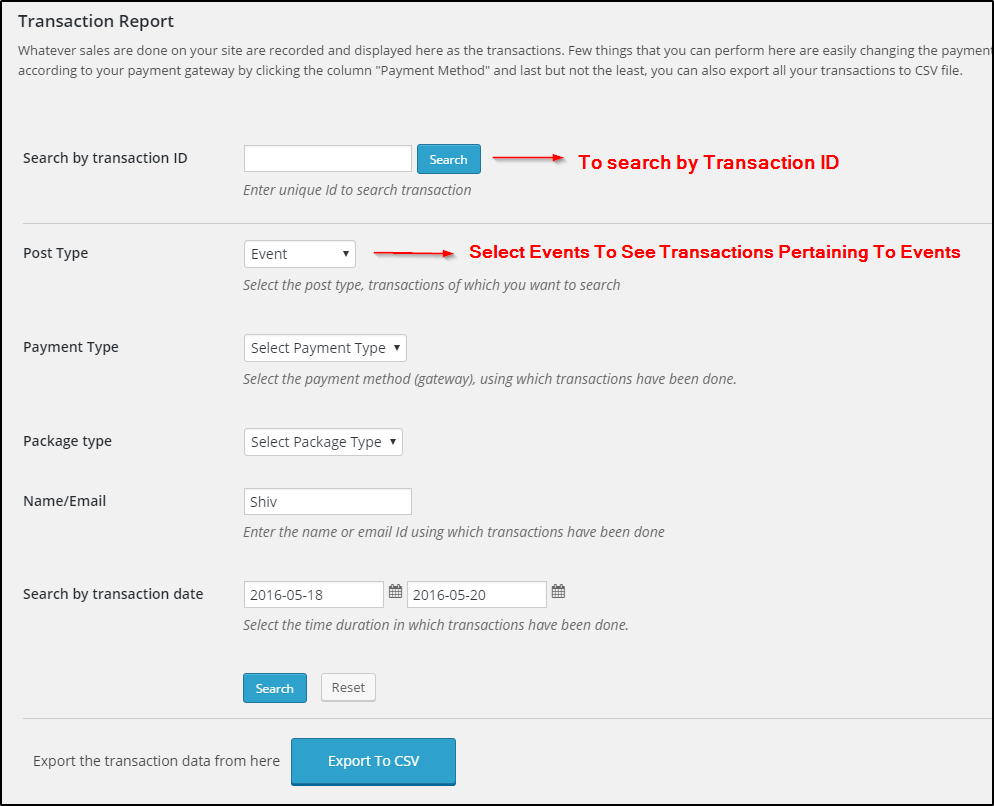
Managing transactions
With the user payments, it’s sure that you will have transactions in your website. This transactions can be managed at Tevolution ⇨ Transactions.
Click here to know more about Directory Transactions Management.
Managing Events
The main purpose of an eventum website is to display events based on location and categories. This section contains explanation on how you can add events and manage the events submitted by a user from the front end.
Events Category
Before you add new Events category or manage existing and set the category slug. At first add some preliminary categories that will allow your users to post the events in them. The categories will help the visitors search easily through the events. The categories differentiate the events and group them according to their purpose. Sub-categories can also be created for each category or even an existing sub-category.
Event tags will allow you to set the tags for the events.
Add an Event
Eventum is an events portal and there are two ways that the events can be added to eventum:
1 : From the wp-admin dashboard (backend) by the admin
2: From the website frontend by the registered users
Back end event submission
You, as an admin will set up the site and to start with, you will require to add a few events. For this navigate to wp-admin ⇨ Events ⇨ Add an Event. A page will open that will show all the custom fields pertaining to the events post type. Fill the details,select the location, select the category, set the featured image and publish the event.
Front end event submission
The registered users will be allowed to submit events from the front end. This can be a free submission or a paid one. For the paid submissions, you will need to provide your users to select from the price packages. The submit event button on the home page will open a submission form. The submission form asks to select from different available price packages. After that the user will allowed to fill up their event details. The fields of the submission form can be managed from Tevolution ⇨ Custom fields ⇨ Event. Hover on a custom field name and click edit to edit a custom field.
Moderating the user submitted events
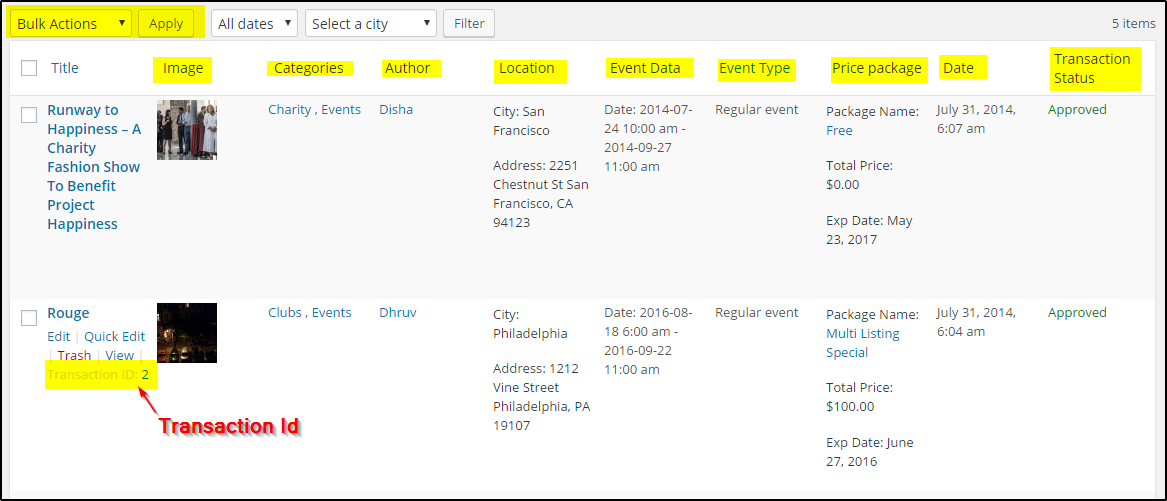
Once users submit the events they will show up inside the wp-admin ⇨ Events section. From there you can draft, publish or edit them. Another place from where you can manage them is Tevolution ⇨ Transactions. Use that section to bulk confirm or bulk reject transactions/events. For more information about Transactions click here.
To set the default status for submitted events (publish/draft) navigate to Tevolution ⇨ Settings ⇨ Submission page settings ⇨ Default status for free/paid submissions.
Click here to get indepth details about fields to be entered while adding events.
Managing the events
All the events that are added by you from the back end as well as those which are submitted by the users from the front end will be shown at wp-admin ⇨ Events. Form here you can manage the events. As an admin you will get the full control to manage the content and the status of the submitted events. You can also change the status of the events in bulk using the bulk actions opitons.
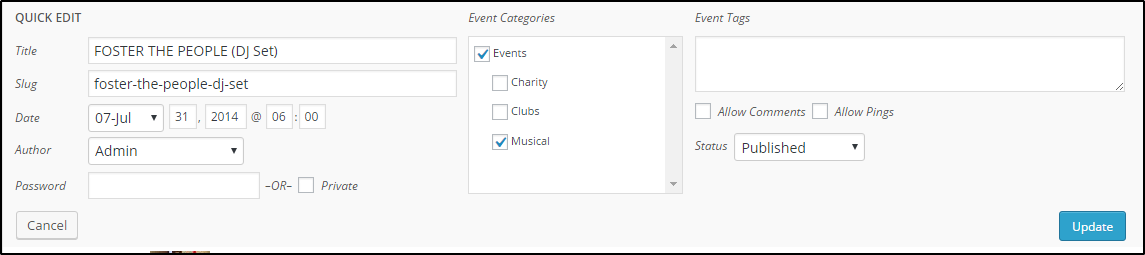
With the quick edit option you can edit the basic details of the events without actually opening the events page.
Other Events settings
These are the basic settings regarding your events page. The events settings can be managed from your Dashboard by navigating to Tevolution ⇨ Settings ⇨ Events settings tab.
- Select default tab – Through this you can choose what tab you want to show open by default. By default, the current events tab will be displayed.
- Attending Features Events – Checking this option will enable the “Attending event” option on the Event detail page.

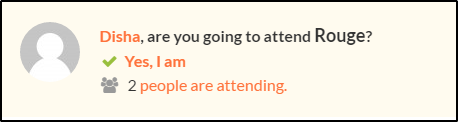
- Select people attending events page – You can select the page that will be displayed on clicking on the “2 people are attending”. This page is already created when you install the Event manager plugin. It will show the profiles of the people who click the “Yes, I am” option to indicate that they are attending the event.
- Hide past events – Enabling this will change the status of the past events from published to drafts.
General page settings
Submission page settings
The submission page settings can be accessed at Tevolution ⇨ Settings ⇨ General settings ⇨ Submission page. From here you can define the default status for free/paid/expired status. Set the Terms and Conditions for submission and also specify how the categories will appear on the front end submission form. Click here to know how you can use this settings.
Category page settings
Navigate to Tevolution ⇨ Settings ⇨ General settings ⇨ Category page to enable or disable the map on the category page. You can activate or deactivate the pinpoint functionality in your website from here. This setting also lets you specify the sort options for the items shown on category page.Click here to know how you can use the category page settings to setup your category page.
Detail page settings
Navigate to Tevolution ⇨ General Settings ⇨ Registration page for the detail page related settings. It will allow you to enable or disable the map tab on the detail page. Moreover it allows you to set the number of related posts to be shown on the detail page. Also you can enable disable social sharing, enable disable view counters,ratings on the posts from here. Click here to know the detail page settings in detail.
Registration page settings
Navigate to Tevolution ⇨ General Settings ⇨ Registration page, to set the options for the Registration page. From here you can set social logins details and set pages you want to show for registration, Login and Profile. Click here to get details of the registration page settings.
Map settings
Maps can be integrated into the Eventum website at various pages. Map variants are available according to the mode in which the theme is running (Single city mode with Tevolution Location Manager deactivated or Multi-city mode with Location Manager active.) From Tevolution ⇨ General Settings ⇨ Map Settings you can set the options for the maps on the website.
Click here to access the map setting options.
Captcha
To protect your website against spam, Captcha can be activated for your website. Navigate to Tevolution ⇨ General settings ⇨ Captcha. Refer this link to register for reCaptcha. Refer this guide to find out how you can configure the Captcha.
Manage pages
The layout and design of the homepage, category pages and detail pages will be constructed automatically as soon as dummy data was loaded. Read the below section to learn more about each element and how to re-create it in case you can’t rely on dummy data.
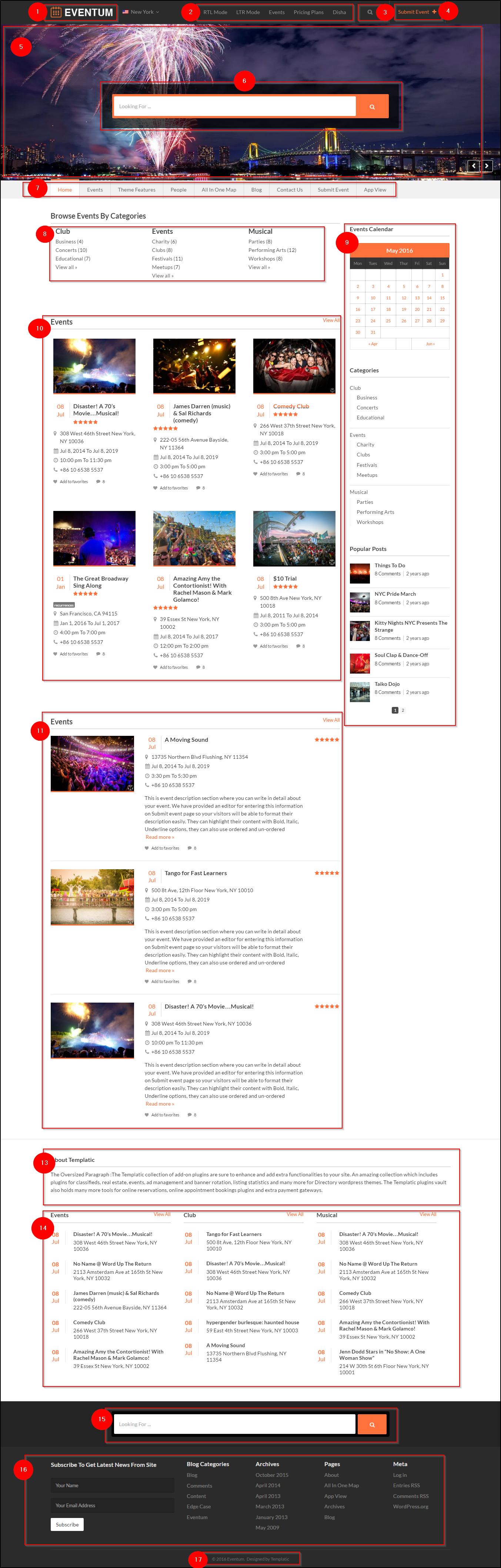
Setting up the Homepage
1 – The logo and description
To change your logo go to wp-admin ⇨ Appearance ⇨ Customize ⇨ Site logo. Upload a new image under the “Upload image for logo” option. You can upload a new favicon as well from here.
To change the sites headline expand the “Site title & tagline” area and add your new description under “Tagline“.
2 – Primary menu
To create a primary menu go to Appearance ⇨ Menus. Create a menu and assign it to the “Primary” location (under Menu Settings). For more details on how the menus actually work, check out this video.
How to change the login and register popups into normal links?
To do that first install the Code Snippets plugin. Then add the following code inside a new snippet: http://snippi.com/s/majrcl0 (click on the link to view the code)
How to remove the login, register and logout links?
Install the Code Snippets plugin and then add the following code inside a new snippet
add_filter('tmpl_logreg_links','tmpl_logreg_links_return');
function tmpl_logreg_links_return(){
return array('');
}
3 – Header search
To enable the search option inside your header go to Appearance ⇨ Widgets and insert the “T – Instant Search” widget inside the “Header” widget area.
Once you add the widget make sure you choose the post types and custom fields for which the search functionality should work.
4 – Submit Event button
Follow these steps to create a Submit Event button that looks like that.
- Navigate to Appearance ⇨ Menus and create a new custom menu. Name it “Submit Event“.
- Add the “Submit Event” page to that custom menu.
- Click on the page menu item and change the navigation label to look like this:
Submit Event <i class="fa fa-plus"></i>
- Go to Appearance ⇨ Widgets and insert the “Navigation Menu” widget to the “Header” widget area.
- Inside the “container_class” option within the Navigation menu widget insert the following: sub_event
5 – Homepage slider
To add a slider to the homepage navigate to Appearance ⇨ Widgets and insert the “T – Homepage Banner” widget into the “Homepage Banner” widget area.
I recommend checking the “Use custom images option”. The images themselves can be updated from Media ⇨ Add New. Once uploaded copy the “File URL” of the image and then paste it into the Homepage Banner widget. You can see the default widget settings inside this screenshot.
6 – Slider search
To display a search field within the big homepage slider navigate to Appearance ⇨ Widgets and insert the “T – Instant Search” widget inside the “Homepage Banner” area. Make sure the search widget is located under the slider widget. Screenshot.
Once you add the widget make sure you choose the post types and custom fields for which the search functionality should work.
7 – Secondary menu navigation
To setup the main menu navigate to Appearance ⇨ Menus. When done creating the menu assign it to the “Secondary” location. For detailed instructions on using menus watch this video
How to create a menu with multi-column items (mega menu)?
To create an extensive navigation menu visit our mega menu article. To get a better idea how this menu looks open the Directory 2 live demo and hover over the “Theme Features” menu item.
Want to style your navigation bar with icons?
If yes, just use Front Awesome icons. To apply an icon expand the menu item you want to edit and insert the icon code inside the “Navigation Label” field (next to your item name). For example:
&lt;i class="fa fa-home"&gt;&lt;/i&gt; Home
&lt;i class="fa fa-spoon"&gt;&lt;/i&gt; Restaurants
How To Make The Missing Icons Appear
To make the icons appear on your website, please obtain and enter a Font Awesome key. You can do this from Dashboard >> Appearance >> Customize >> Font Awesome Setting.
8 – Homepage categories
To create this section go to Appearance ⇨ Widgets and insert the “T – All Categories List” widget inside the “Homepage – Main Content” area. Make sure you choose “Event” inside the Post Type option.
9 – Homepage sidebar
To add widgets inside this section navigate to Appearance ⇨ Widgets and a few widgets of your choice inside the “Homepage Sidebar” area. Widgets displayed inside the image above are:
- T – Events Calendar
- Categories
10 – Homepage events (grid)
To display events inside this area go to Appearance ⇨ Widgets and insert the “T – Homepage Display Posts” widget inside the “Homepage – Main Content” area. Make sure to insert the widget below the “All Categories List” widget.
Don’t forget to select the appropriate post type (Event) and categories from which the events should be displayed. Be careful when choosing the sorting options. Selecting the “Only Featured” option means that only featured events can show inside the widget. Click here for more info on how to make a specific event featured.
How to select multiple categories inside the Homepage Display Posts widget?
You can select multiple categories by holding the CTRL key (CMD on Mac) and clicking on each category with your mouse. To select all categories click on the first one, scroll down to the bottom, press and hold the SHIFT key and then click on the last one.
11 – Homepage events (list)
This area is exactly the same as the one explained above (number 10), accept the fact that the events are displayed in list view instead of grid view.
12 – News
To display news (blog posts) on your homepage navigate to Appearance ⇨ Widgets and place the “T – Display Posts” widget inside the “Homepage – Main Content” area. To make your posts look like in the image above enter the settings like this. Screenshot.
13 – Oversized paragraph
To re-create this area navigate to Appearance ⇨ Widgets and insert a “Text” widget inside the “Subsidiary 1 – One Column” widget area. Here’s the content displayed in the image above
http://snippi.com/s/h5e4gla
14 – Footer events
To re-create this area navigate to Appearance ⇨ Widgets and insert the “T – Categorywise events” widget inside the “Subsidiary 1 – One Column” area. Set the “Number of posts” to 5. Add three instances of the same widget to make the area look exactly the same as inside the image above.
15 – Footer search
To re-create this area navigate to Appearance ⇨ Widgets and insert the “T – Instant Search” widget inside the “Subsidiary – 2 Column” area.
16 – Main Footer
To re-create this area navigate to Appearance ⇨ Widgets and insert the following widgets inside the “Footer” widget area.
- T – Newsletter
- Categories
- Archives
- Pages
- Meta
17 – The credits
You can change the credits (remove the “Designed by Templatic” part) by going to Appearance ⇨ Customize ⇨ Footer.
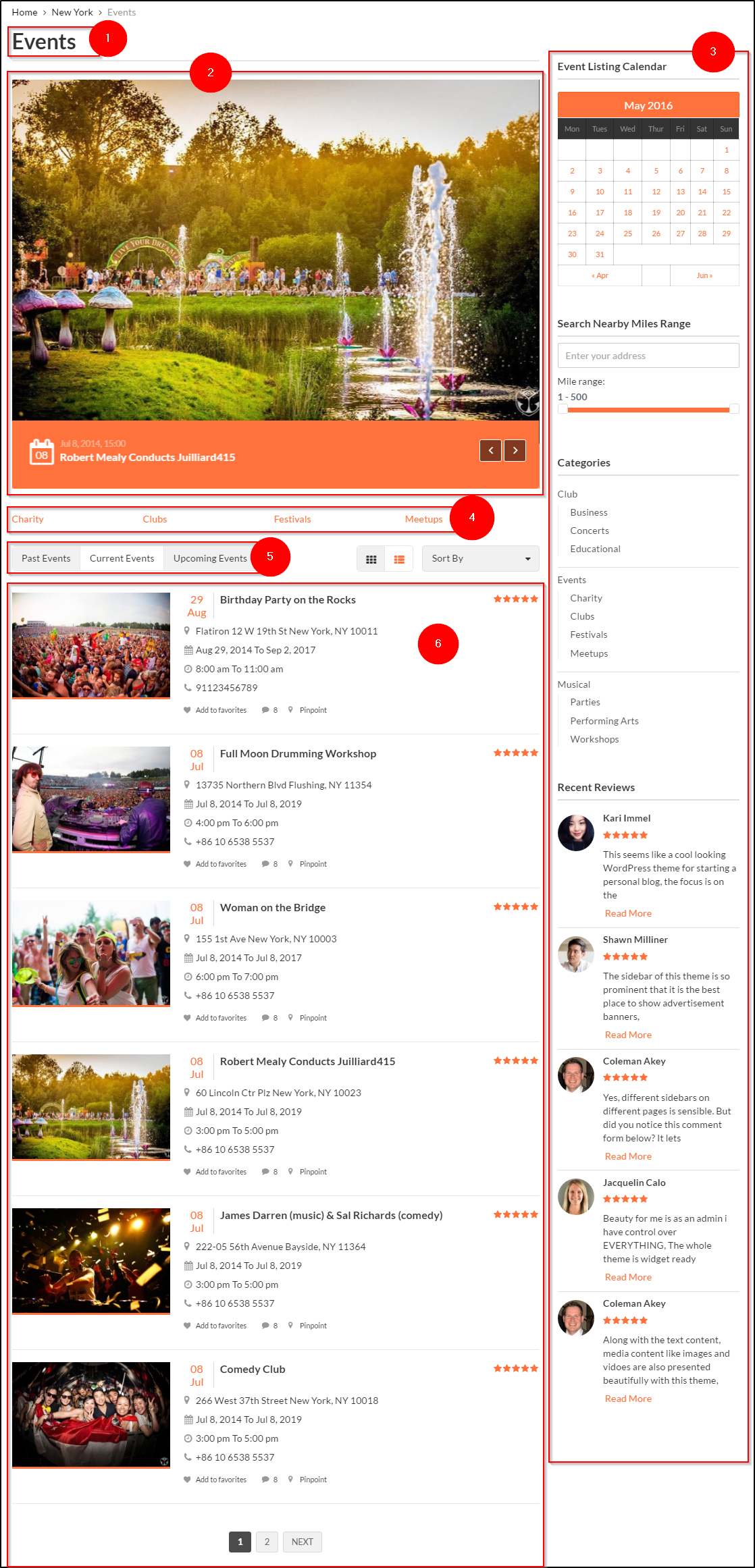
Setting up the Category Page
1 – Category title
The name of the category you’re viewing. You can change it by editing the category itself. Do that from wp-admin ⇨ Events ⇨ Event Categories.
2 – Category page slider
This slider does not have any options. It’s constructed automatically from the events displayed on the current category page. In case you want to remove it, the easiest way to achieve it is by adding the following CSS code to Appearance ⇨ Custom CSS Editor
#content .flexslider.flexslider_inner {
display: none !important;
}
3 – Category sidebar
To re-create this area navigate to Appearance ⇨ Widgets and insert the following widgets inside the “Event Category Page Sidebar”
- Text (contains a banner/image)
- T – Popular Posts
- T – Twitter Feed
4 – Sub-categories
When viewing a parent category this section will list all its sub-categories (i.e. children)
5 – Event filter tabs
These tabs allow visitors to filter between Past, Current and Upcoming events. To set a default tab navigate to Tevolution ⇨Settings ⇨ Event Settings (tab) ⇨ Select default tab.
If you want to disable the “Past” events tab, do so by enabling the “Hide past events” option inside Event Settings.
6 – The actual events
This area displays the events within your category.
How to set a featured image?
When adding an event from the back-end use the “Featured Image” box located inside the right sidebar. You can also do it by simply uploading an image to the event image gallery.
To control the number of events displayed per each page go to Settings ⇨ Reading and edit the “Blog pages show at most” option.
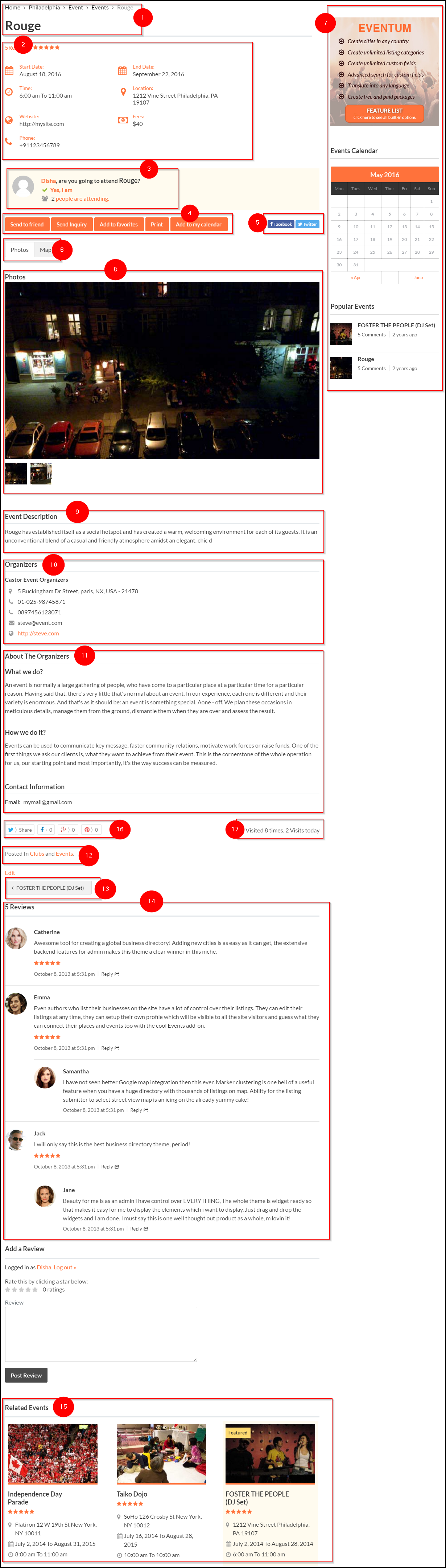
Managing the Event detail Page
1 – Event name and breadcrumbs
You can control the event title simply by editing the actual event.
Breadcrumbs display a path to your event. Breadcrumbs can be disabled from Appearance ⇨ Theme Settings.
2 – Event information
This area displays important information about the event. The values can be changed by editing the actual event. Apart from that, there is no way to customize the section.
3 – Attending events section
From here visitors can essentially RSVP to an event. Once they select they are attending an event the theme displays an appropriate message (as displayed above). If you don’t need the attending events feature disable it from Tevolution ⇨ Settings ⇨ Events Settings (tab) ⇨ Attending events feature.
4 – Add to favorites and calendar buttons
The favorites button allows website visitors to save specific event for later viewing. Once saved (favorited), the event will become available inside the visitors front-end profile, under the “My Favorites” tab. Screenshot.
“Add to my calendar” button allows visitors to quickly add the event to a calendar of their choice.
5 – Social buttons
These buttons are created based on the values entered inside the Facebook, Twitter and Google + field. You can edit these fields from Tevolution ⇨ Custom Fields.
6 – Tabs
These tabs are displayed automatically based on details provided for that event. For example, if you add a Video to the event (using the Video field), that video will be displayed inside a separate tab.
If you need a quick way to display a custom field as a tab check out our Tabs Manager add-on.
7 – Detail page sidebar
To edit this area go to Appearance ⇨ Widgets and place widgets inside the “Event Detail Page Sidebar” area. The widgets used inside the image above are:
- Text (simple image displayed with HTML)
- T – Events Calendar
- T – Popular Posts
8 – Gallery images
When adding events from the back-end these images can be set by using the “Image Gallery” section inside the right sidebar. The first image inside the gallery will display as the main image inside the post. Please note that these images must be uploaded for that specific post (don’t try loading images from the gallery).
9 – Actual event content/description
This is the text added inside the “Event Description” field in the front-end, or the main content box inside the back-end. The area can display HTML and Shortcodes.
10 and 11 – Organizer information
The information entered into fields such as “Organizer Name“, “Organizer Email“, etc. displays here.
12 – The events category
This area displays the categories in which the event is submitted. If you want to remove it, just add this to Appearance ⇨ Custom CSS Editor
.tevolution-event-manager .post-meta {
display: none !important;
}
13 – Previous/Next buttons
These buttons allow visitors to quickly navigate to the next event within the same category as the one being displayed. If you don’t need these, hide them by adding the following code to Appearance ⇨ Custom CSS Editor.
.pos_navigation {
display: none !important;
}
14 – Comments/Reviews
Comments can be moderated from wp-admin ⇨ Comments. You can also see reviews after opening the event in the back-end. Certain comment settings are also available from the Appearance ⇨ Theme Settings ⇨ Comments Settings (tab) section.
Want to give event authors the ability to moderate their own comments? Check out the Reviews Manager add-on.
If you want to disable comments for a specific event the best way is to Quick Edit it (from wp-admin ⇨ Events) and untick “Allow Comments” in the quick edit window.
To disable ratings and use regular comments go to Tevolution ⇨ Settings ⇨ Detail Page ⇨ Ratings. If you want to make it so that a rating must be provided while submitting a comment, turn on the “Force Ratings” option.
15 – Related events
This section shows events from the same category (or tag) as the one currently displayed. For editing related event settings navigate to Tevolution ⇨ Settings ⇨ Detail page. There are several options available that control the Related Events section.
16 – Social sharing
The social sharing buttons will enable your users to directly share the page on their social network. To manage this, navigate to Tevolution ⇨ Settings ⇨ General settings ⇨ Detail page and check/uncheck to show/hide the available options for “Show sharing buttons“.
17 – View hit counter
This will show the number of visits on the page for a particular day as well as overall visit counts. To enable or disable the display of the hit counter on the detail page navigate to Tevolution ⇨ settings ⇨ General settings ⇨ Detail page and disable or enable the view counters.
Other Options
Enable Claim ownership
Claim ownership is a feature of the Directory that will enable the visitors to claim the ownership of the events. If you enable the feature, a claim ownership button will appear on the detail page of the event. To enable claim ownership for the events on your website, navigate to Tevolution Settings General settings Claim ownership. Click here to know in detail how this works?
The Submitted Claims will be visible at Tevolution ⇨ Submitted claims. You can also refer this guide.
Email and Notifications
You can find the email and Notification settings at Tevolution ⇨ Email and notifications. This is where you can manage the emails and the noticafications that are sent to the users. You can also send an automated expiry notification.
Click here to know more about the emails and notifications’ settings.
Show/hide breadcrumbs
You can show or hide the breadcrumbs by navigating to Appearance ⇨ Theme settings ⇨ General settings ⇨ Breadcrumbs.
RTL mode
To create a website in Right to left orientation using the RTL languages like Arabic, Hebrew, you can use Eventum in RTl mode. To activate the RTL mode navigate to Appearance ⇨ Theme settings ⇨ General settings ⇨ RTL.
Sticky header
To enable the sticky header, that sticks to the top of the page while you scroll down through the webpage, you can go to Appearance ⇨ Theme settings ⇨ General settings ⇨ Sticky header.
Allow comments on posts
Generally, to allow comments, navigate to wp-admin ⇨ Settings ⇨ Discussion settings. In Default article settings check the checkbox against “Allow people to post comments on new articles” . This settings can be overridden by individual Events. Navigate to Events page and hover over the event name of your selected event. The quick edit will show option to allow comments. Click here to view the screen shot.
Show/hide comments
The user comments on the posts and events can be shown or hidden using Appearance ⇨ theme settings ⇨ Comment settings ⇨ Display comments on posts.
Frequently Asked Questions specific to Eventum
How to add login, register and logout links to the secondary menu?
Install the Code Snippets plugin and add the following code inside a snippet.
add_filter('tmpl_logreg_links','tmpl_logreg_links_return');
function tmpl_logreg_links_return(){
return array('primary','secondary');
}
How to setup Eventum so it looks like the demo site?
The quickest way to do this is to load the sample data from Appearance ⇨ Themes. Click on the big blue Insert sample data button to load the sample content. The content added to your site consists not only of events, post and pages, but also widgets. Once you click on that sample data button your homepage should transform into one that looks very close to our demo.
Assuming you have the Events add-on installed as well, activate the event sample data from the wp-admin ⇨ Plugins section. To manually populate your pages open the Manage Pages section of this guide.
How to setup the Eventum theme like other optional demo sites?
In order to setup your theme like dance demo please follow below steps.
– To change the color of your theme go to your dashboard ⇨ Appearance ⇨ Customize ⇨ Color Settings ⇨ Primary Color. From here you can select the color of your choice.(If you want the color as in demo, here’s the color code #fa0f7d
– To keep an image in background go to dashboard ⇨ Appearance ⇨ Customize ⇨ Background Settings ⇨ Background Image. From here you can change the background image of your site.
What is the perfect size for the logo?
The default logo size is 186×32 pixels. Ideally, that’s the size you should use for your own logo as well. However, the theme will work with smaller/larger logos as well.
How to set a custom background?
The background in Eventum can be changed from the Appearance ⇨ Customize section. When you open the section, expand the Background Settings area, click on No Image and then on the select a file link. Locate an image on your hard drive and upload it. Once the upload is done tweak the available options (repeat, position, etc) and hit the Save & Publish button at the top.
Why the Events I have added are not appearing in front-end?
Events you have added does not appear on the website due to one of the following reasons:
- Make sure that you have not changed option values for that particular custom field. we need to keep values as “Regular event, Recurring event“. You can edit values for option title field instead.
- First of all, Go to Your wp-admin >> Tevolution >> Custom fields >> Click over the event post type tab >> Make sure that you have already enabled one of the default mandatory custom field named as “Consider this event as” (Holding an html variable named as event_type )
- Also make sure that below listed custom fields are already active and visible at both font end/back end.
- Event start date,
- Event End date,
- Start time,
- End time.
- Along with this, if you are getting the pid=0 upon successful submission, make sure that you have already enabled custom fields Post Title, Post Category, Post Content, Post images from the same Custom Fields module.
Migrating from Nightlife to Eventum
Please backup your site before continuing. Also, we highly recommend creating a test (staging) site just for this purpose. The procedure described below should preserve your events, posts and pages, but will delete widget information, theme settings and any tweaks (coding changes) done to the theme.
- Connect to the member area and expand the “Directory” and “Eventum – Directory child theme” areas. Download all necessary components for installing Eventum. You need to have 3 plugins and 2 themes.
Plugins: Tevolution, Tevolution – Location Manager, Tevolution – Events
Themes: Directory, Eventum - Extract all these folders somewhere on your hard drive. Use the “Extract Here” option.
- Connect to your WordPress dashboard and activate maintenance mode.
- Go to Appearance ⇨ Themes and activate the default Twenty Fifteen theme. Do not proceed to the next step without backing up your files and database!
- Delete your current Nightlife theme by hovering over the theme, clicking on Theme Details and then clicking on the Delete button (bottom right corner).
- Delete your current Supreme theme using the same method.
- Connect to your server with FTP and navigate to the /wp-content/plugins directory.
- Delete the current tevolution folder.
- Upload the new Tevolution folder from your hard drive to the /plugins directory on your server.
- Upload the three other plugins to the /wp-content/plugins directory on your server.
- Navigate to /wp-content/themes on your server. Upload Directory and Eventum folders from your hard drive to the /wp-content/themes directory
- Open your WordPress dashboard and navigate to wp-admin ⇨ Plugins. Activate all 3 plugins you just uploaded: Tevolution, Tevolution – Location Manager and Tevolution – Events.
- Navigate to Appearance ⇨ Themes and activate the Eventum theme. Do not activate (or delete) the Directory theme.
- The migrating process will mess your settings and widget data so start with tweaking those. You can speed up the process slightly by activating dummy data from Appearance ⇨ Themes. Please do not activate dummy data if you modified dummy events inside your old Eventum theme.
Sell your events tickets
Though ticket selling facility is not directly included into Directory and Eventum, you can easily start selling tickets with the theme. Directory is Woo-commerce compatible, just integrate the plugin and create a product named “ticket”. This way you can start selling tickets right away.
Translate Eventum
Translate your Eventum website into your own language. Every Directory child theme has its own global PO file. Using this files the theme can be translated into the desired language. Click here to know how to translate the directory theme into another language.
Directory Resources Page
We have an “all-in-one resource page” that will assist you to set up your Eventum Directory site. This page contains all the resources and information that you will possibly need while setting up the website. Click here to go to the resources page.