WordPress is a platform that stands out from the crowd for several reasons. Besides being the most used at the moment, its customization capability without the user is an expert in web design or CSS code, establishes it as the best option to use when you start your own website or want a blog with specific content. Of course, if you already want to create your own design, it would be best to contact a professional before you dive into the template designs.
WordPress has more than 2,600 templates and 31,000 plugins at no cost that you can use to provide high-quality content to your audience. Furthermore, they work in the website owner’s favor to guarantee advertisement of content and purchasing of products. Most users of WordPress are neither web designers nor programmers. This fact already shows the true power of this platform offers starter sites.
- WordPress Free Website Templates
- Web Design With WordPress
- Things to consider before you choose a theme
- Additional Plugins
There are thousands of templates you can use to customize a website. Templates allow website owners to create the design they want for their website or blog without any major problems. This option is ideal as they can always change the appearance so that it is closer to a photography theme or a portfolio in which they desire to not be the main feature.
WordPress themes
One of the best websites to get a WordPress template is Themeforest, a space where they even collect the latest styles of WordPress so that a designer or website owner can scroll through and pick the template that best fits their content.
Some templates are focused on writing content, others on the presentation of images while some focus on the reproduction of videos without leaving the text. There is a bit of everything for everyone.
The appeal with templates is that a business or person can change the colors, upload a logo or change the background to create slides and other elements that can give the blog or website a special look. Customizer support can be contacted when problems arise during website designing, for example, if the image header fails to get set up.
Best free modern website templates
A multipurpose theme should provide many layout options and design options. The theme customizer allows websites to pick the grid layout, color options, landing page outlook, responsive design style, where images will be portrayed, post formats, and the header and footer location.
The header and footer should be designed with a unique style to show the professionalism of the blog.
Theme authors design modern web templates that pass the regulations of WordPress. This ensures any WordPress blog gets the best options.
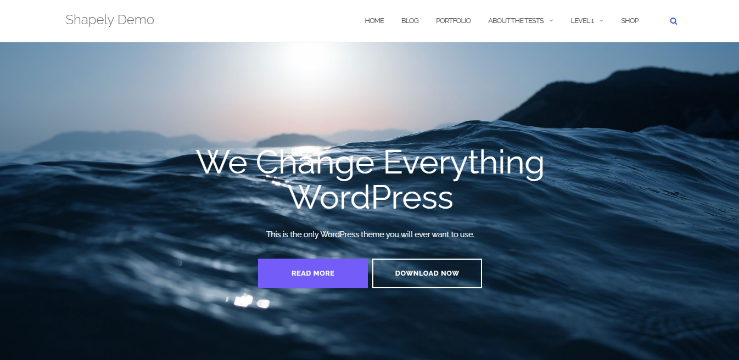
Shapely Free Website Template

A highly versatile WordPress site with a page that has a very functional design. Shapely is a very advanced theme as it has various customization options. This theme comes with various homepage widgets that can be used to add a portfolio, testimonials, parallax sessions, product information, call to action, and many more customization options.
Theme Details Get Hosting Theme Store
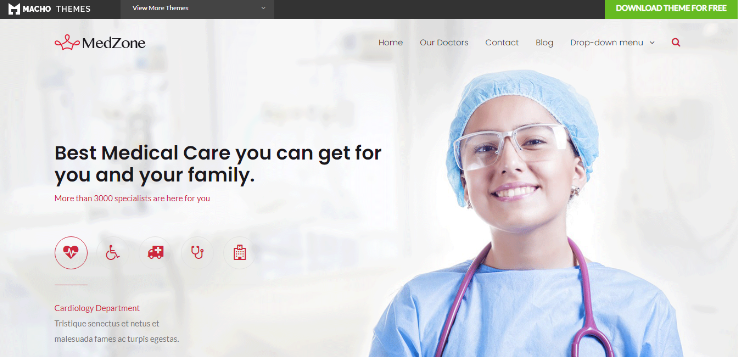
Medzone WordPress Free Theme

MedZone offers styling for any WordPress widget; that means you can add a different design to your search areas, calendars, buttons, and much more. Each widget has a personalized style to ensure that the item is perfect for your site.
Theme Details Get Hosting Theme Store
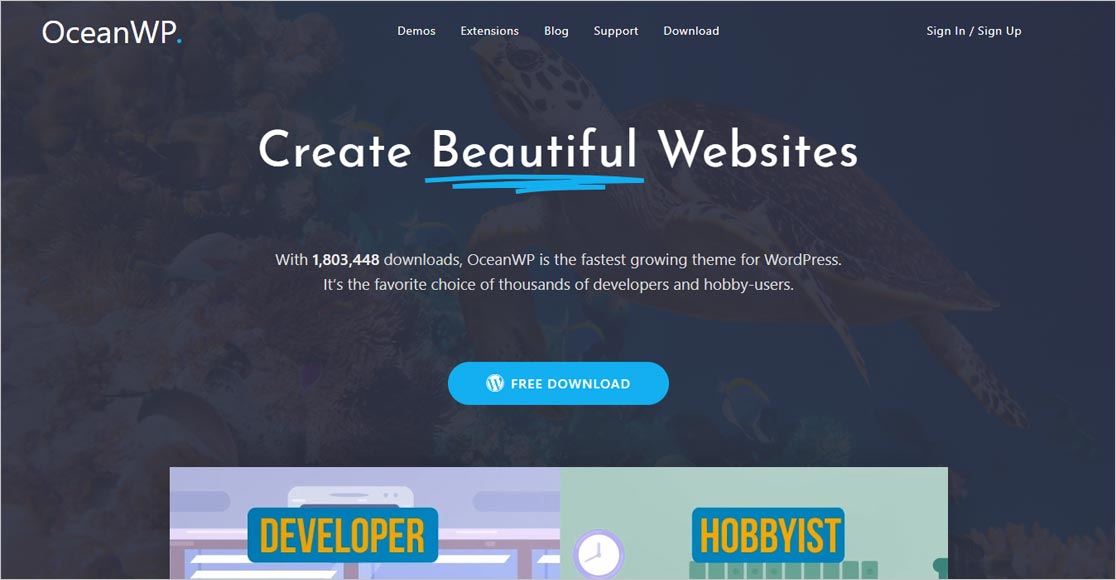
Ocean wp Website Theme Free

A favorite of many to offer a large number of items for free. Another essential for online business and in a few years it has become one of the best themes for WordPress. It works perfectly with famous site builders like Elementor and with e-commerce plugins like Woocommerce.
Because of its free option and compatibility with Woocommerce, a website owner has the essentials to start an online shop and get sales in a short time.
It is e-commerce friendly, responsive for both desktop and mobile, enables fast loading of website, is designed with SEO in mind, and facilitates support for multiple languages to finish your dream website.
Theme Details Get Hosting Theme Store
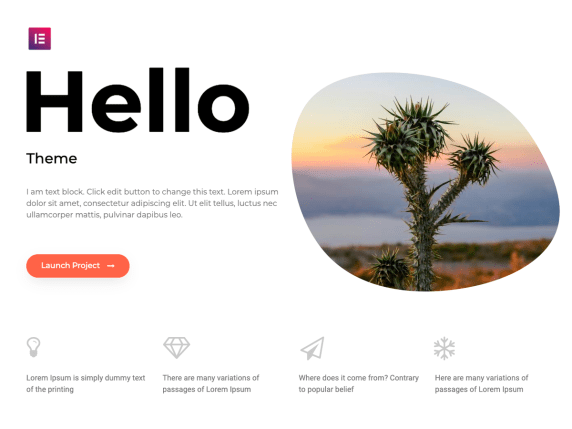
Hello theme Website builder

This theme has been created by the famous drag and drop page builder plugin Elementor so that it puts the least load on the server and website owners can reduce the time it takes to load our website. In other words, apart from the WordPress themes discussed above, Hello Theme is a dedicated theme exclusively for this builder.
Its reason for being created is to be a blank sheet for Elementor to assemble and create a site without creating the HTML code. Although it can not be compared with other themes like Astra or OceanWp, it is a perfect theme if a business has decided that all the pages of the website will be built with Elementor. That is, the blank sheet for some features is perfect for the Hello theme. If one uses Elementor to build a website without any custom requirements of WordPress pages and posts, this modern website template will allow you to create this website from scratch.
Although it logically takes more work, some businesses may prefer to make their own custom website.
Theme Details Get Hosting Theme Store
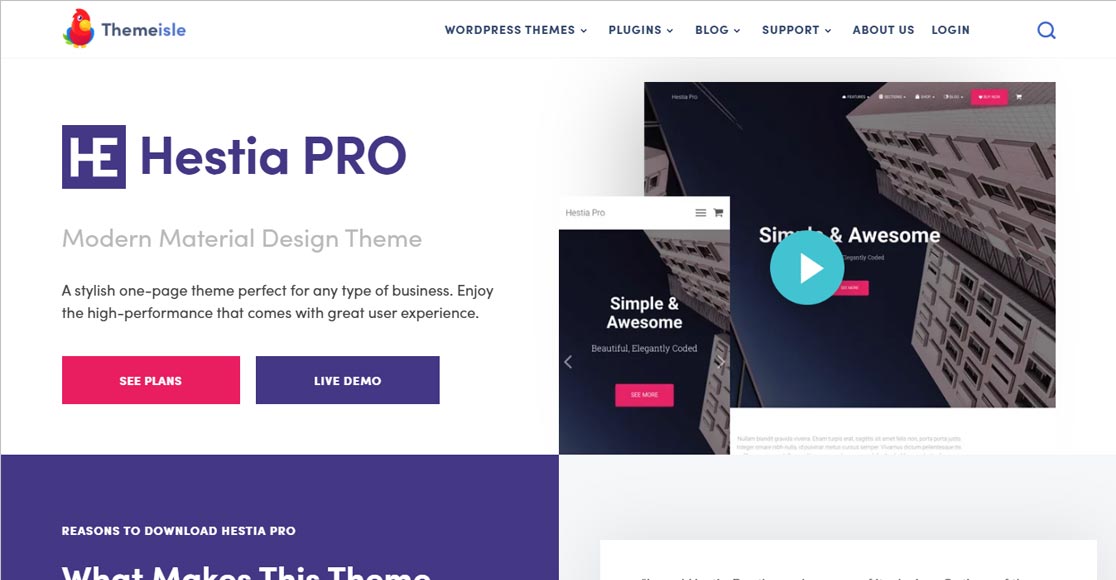
Hestia WordPress Site Template

It is another great multipurpose theme and despite not having the lightness (in operation and functionality) of some mentioned so far, it has its perks because of its great flexibility and because it is a responsive theme for any type of website.
This WordPress theme comes with a tutorial that will help a website designer in the first steps to build the website and get almost ready to start production after testing out the demo content. With the use of the tutorial, layout options can be sieved through to pick the perfect blog layout. It also has plugins that add highly requested options like services or testimonials which usually generate a lot of leads on the site.
It also comes in very handy with site builders like Divi (the paid Elementor colleague and what is also recommended but perhaps more burdening) and Elementor. Apart from offering the possibility to add sections with drag and drop, it also has compatibility with Woocommmerce, the fashionable plugin to set up an online store and which has everything you need for the cart, generation of orders (for the online business), invoices, mail delivery and much more.
Theme Details Get Hosting Theme Store
Bento WordPress Website Template

If website owners are looking for a free WordPress theme that focuses on company pages, then theme Bento is the one for you. It has gained enough popularity to be one of the most popular website templates, although it is far from being mentioned at the top with WordPress websites templates like Astra or OceanWP.
It is a multi-purpose theme, so one can use it for the online store or perhaps a curious landing page that serves as the website’s sales tunnel which gets leads after a good campaign on Facebook or Google ads.
It is a free theme that comes with customization options, so a website owner can create a well-configured website.
The free theme also has something for people who know how to code. There are CSS menus, sidebar back and CSS circular menus for professional website designers to test out every different code.
Theme Details Get Hosting Theme Store
Go WordPress blog website template
With Go, a website owner creates minimalism by focusing on the blog. A business or person that is looking to create a website to have a blog in which articles are periodically published will find this responsive WordPress theme ideal.
It has additional features; a welcome message for when readers visit the website and a call to action (which is as important as the buttons that get leads) in the header of the site.
It emphasizes the typography with a very clean outlook and that brings that touch of readability (very important in a blog). A variety of google fonts are availed to increase the appeal and attract more readers.
Furthermore, it handles images of publications or posts very well, so be aware of this detail when choosing a suitable free theme for WordPress.
Theme Details Get Hosting Theme Store
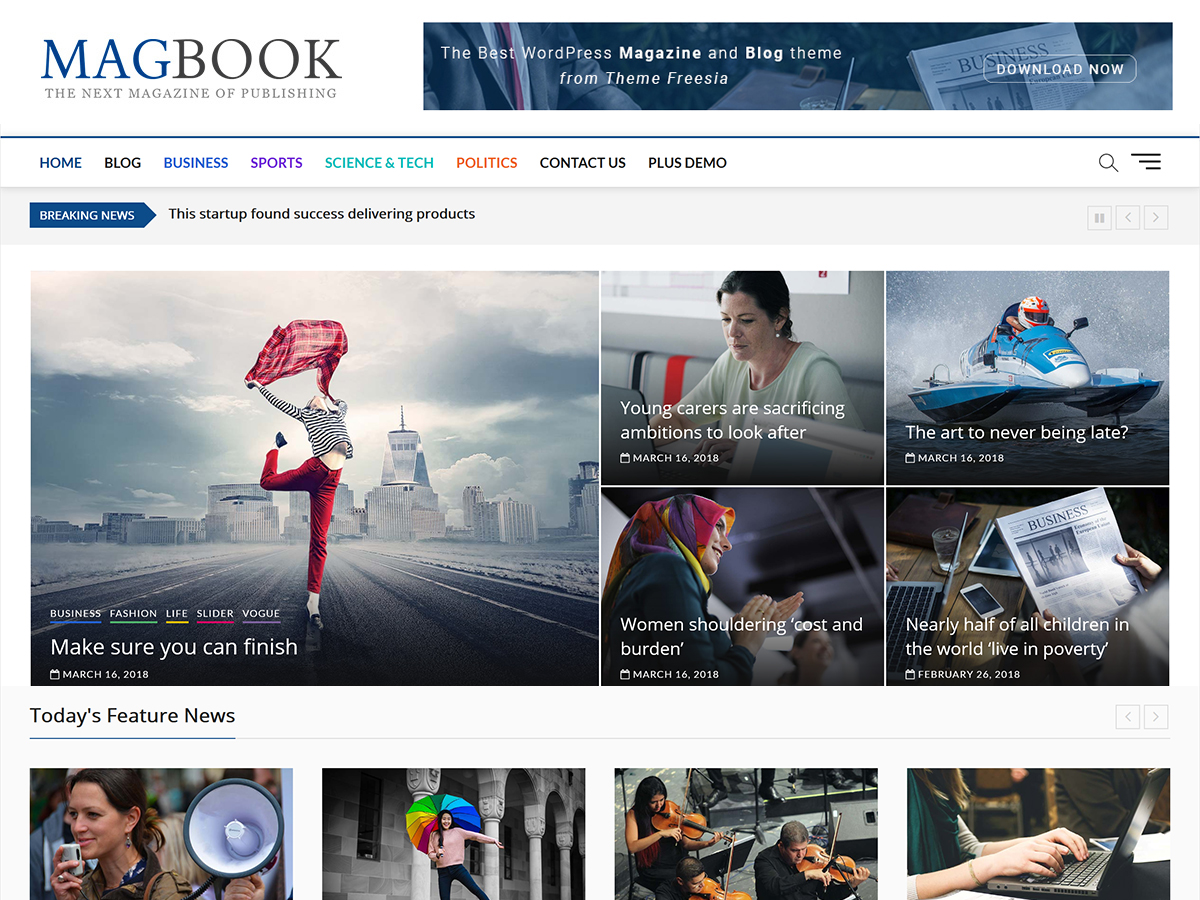
Magbook Web Templates WordPress
 Magbook is precisely designed for news, newspaper, magazine, publishing, Blog, or review websites. It is a clean and super flexible WordPress theme. Moreover, it has fully responsive designs, amazing new features, complete website demos ( Magbook is equipped with demo content with one click demo import plugin), and endless free updates. Magbook design is compatible with any website.
Magbook is precisely designed for news, newspaper, magazine, publishing, Blog, or review websites. It is a clean and super flexible WordPress theme. Moreover, it has fully responsive designs, amazing new features, complete website demos ( Magbook is equipped with demo content with one click demo import plugin), and endless free updates. Magbook design is compatible with any website.
Theme Details Get Hosting Theme Store
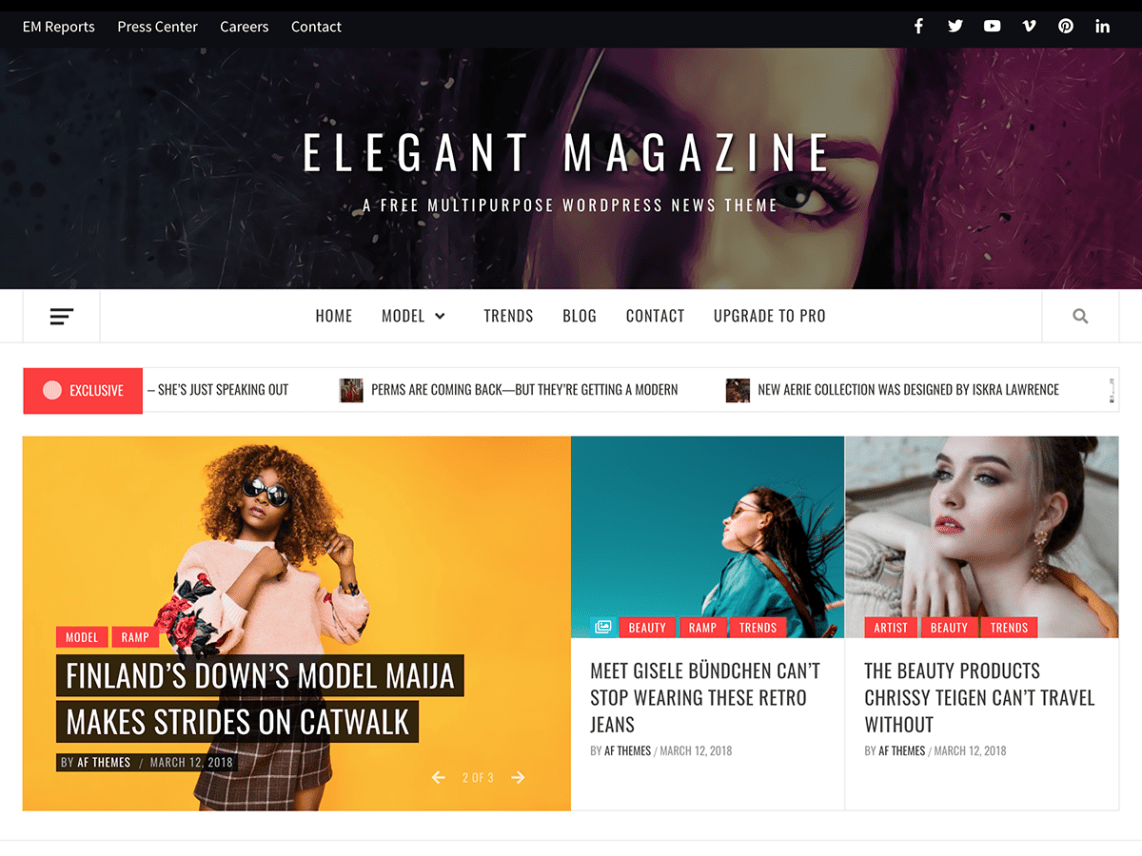
Elegant magazine Free Theme

A minimalist yet elegant WordPress theme, which is exclusively designed for website news portals and magazines with great research on everyday online newspapers. WordPress website owners can use customizer options and widgets to redesign layouts as a trending news journal, modern fashion magazine, travel blogging & magazine, clean and minimal news sites, blogging site, and even more.
Theme Details Get Hosting Theme Store
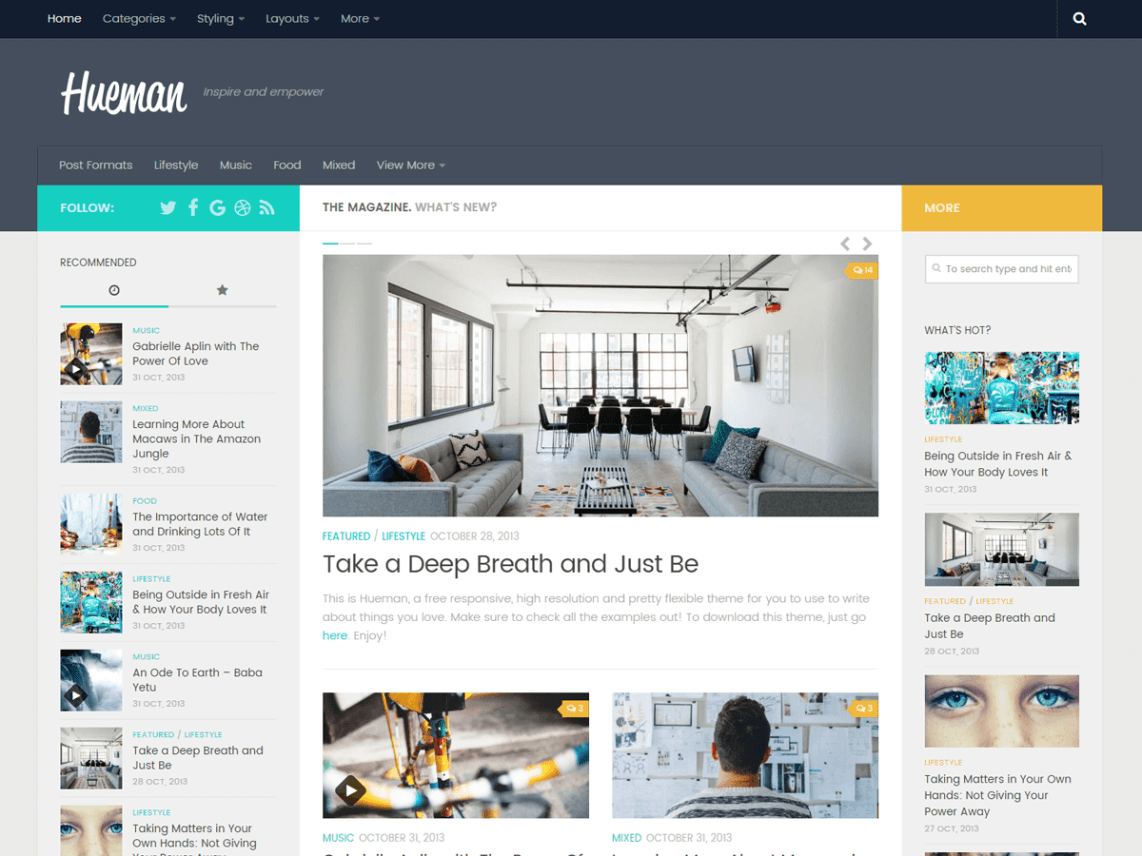
Hueman Website Template

The Hueman magazine theme has a versatile design. This causes it to be used in blogs, magazines, small businesses, schools, churches, or personal websites.
Hueman is usually recognized to provide an exceptional experience on mobile devices, to load fast, and to be very easy to use.
Theme Details Get Hosting Theme Store
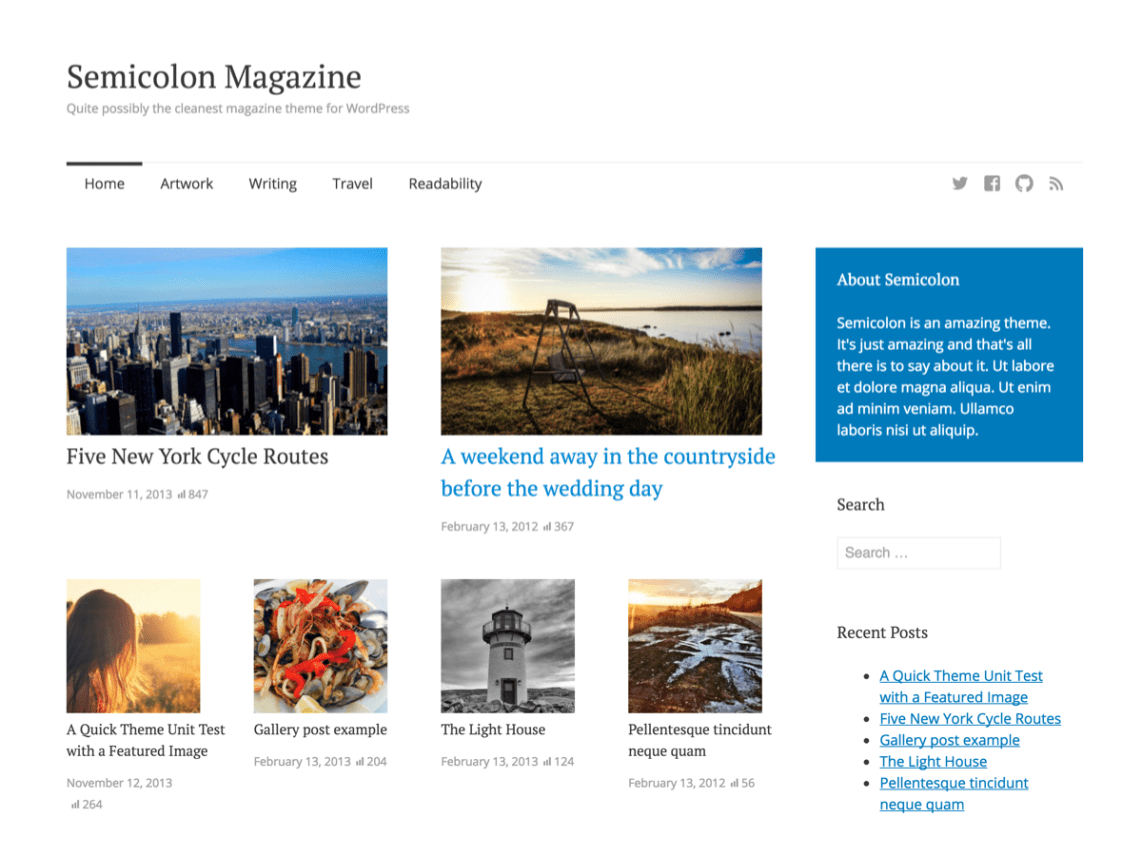
Semicolon WordPress Magazine Theme

The semicolon is simple and clean. It is a WordPress magazine theme with a responsive layout, easy-to-read typography, a unique grid layout with featured posts support, a few widget areas, a special menu for your social profiles, and much more.
This theme is perfect for all newspapers, magazines, and blog websites.
Theme Details Get Hosting Theme Store
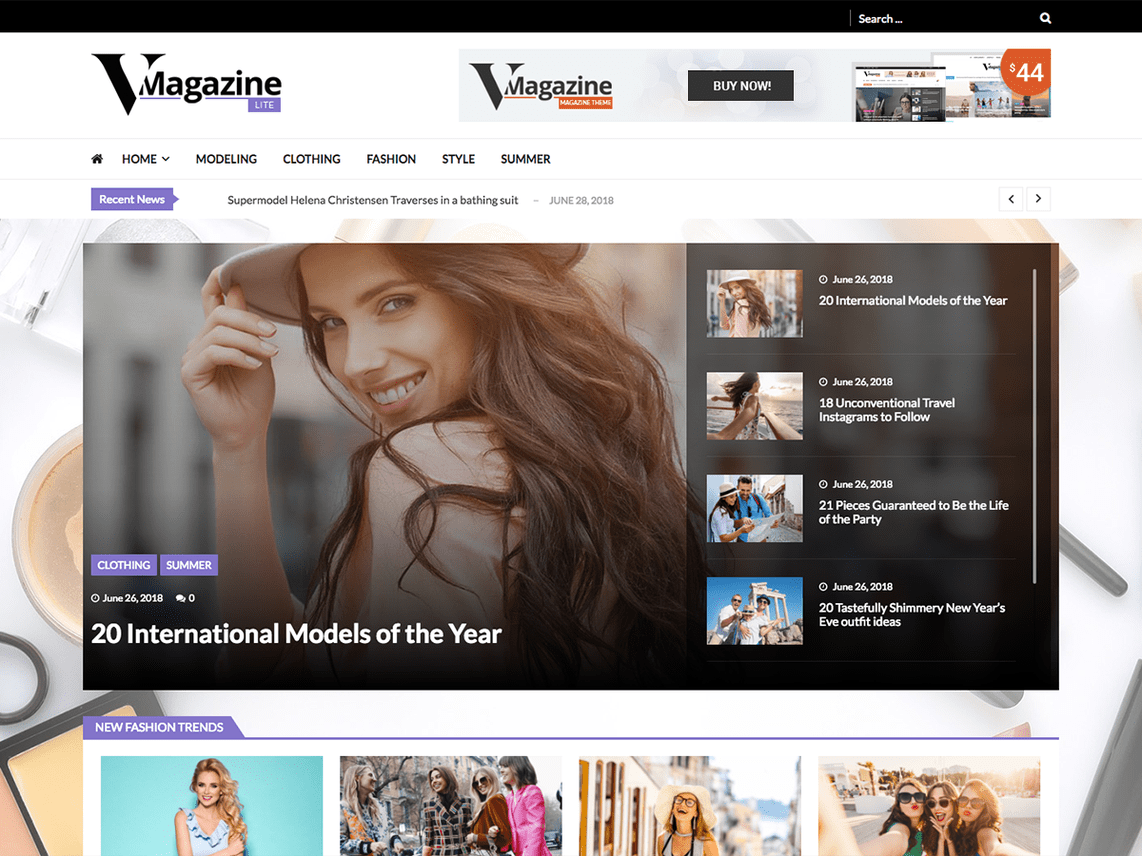
VMagazine Online Magazine Template

It is a responsive WordPress theme. VMagazine provides a multiple layout setting where a business can update viewers on news. Additionally, it is one of the quickest and simplest magazine WordPress website templates that allows users to create a news magazine website in no time.
Theme Details Get Hosting Theme Store
Web design
This is a design created for a website. It is displayed in search engines. It refers to the user’s experience rather than the software. It includes features such as blog layouts.
A web designer works on the appearance, blog layouts, and in some cases, content of a website. Appearance, for instance, relates to the color options, google fonts, and images used.

A good web design should be easy to use and cause no strain on the user. It should focus on suitability and allow the final user to be able to add features to it. It should also be a responsive design that will be accessible to both mobile phone and computer users. In responsive design, the content on the page moves depending on screen resolution while in adaptive design, the website is fixed in layout sizes that match common screen sizes. Having a layout that is as consistent as possible between devices is crucial to keeping the viewers engaged and building trust with them.
Flat design is not the same as material design, and although they share many common points, such as the commitment to the smallest minimalism, there are also huge differences between the two codes. However, they are not incompatible and can certainly be perfectly combined to get the best finishes.
For a material design to be considered perfect, it should portray
Clarity and readability
All these principles come naturally from the way in which the graphic component is managed and distributed, including the typography, which above all will be a clearly readable solution, the textual structure will be conventional and fluent, visual hierarchy motivated by the Use of more or less strong tones that generate contrasts that are also nuanced by size and order.
Lighting and realism
The logic is manifested primarily in the use of lighting effects and the management of both lights and shadows. Lighting is a great indicator of proximity, relevance, and situation, so it becomes a fundamental tool to influence the hierarchy we have been talking about. Now, buttons, images, and all the elements have shadows that indicate the degree of proximity and help us to position ourselves on the web stage.
Movement is the most effective tool for grabbing attention and guiding the viewer
Its language will be obvious, graphic, and enlightened in the eyes of the user. If you choose an option or a tool, then it comes to us, expands its dimensions, and vice-versa if we stop using it. Even an element changes color or shines when it necessarily attracts our attention.
Order
From the order, for example; first the images and then the floating button, to the speed at which they occur, and in what direction they are heading and in what end they are moving. All of this is important because not only does the user indicate where the information is coming from, but it also makes the journey easier, the elements are arranged to make the reading process intuitive, easy, and enjoyable.
Unlimited coding
All of these principles or standards that we review are designed and developed for implementation on any medium and platform, regardless of its nature and the screen size, it presents. From cell phones, tablets, or computers. All possible supporters and destinations support this visual language and in fact, its transversality and compatibility are one of its essential ingredients.

What to remember when creating an adaptive design.
- Make a simple template. Simple does not mean boring. The ‘simple’ refers to the HTML structure of your website: the clearer, the better. Remember that a computer screen can fit three vertical pillars; on the screen of a mobile phone, you only fit one. Think about how you reposition the elements.
- Eliminate all unnecessary features; avoid confusing effects, flash animations, and any other code that slows down the loading of your page. The less content of this type you have, the faster the web loads.
- Define a style CSS for each “size” Create a tiny.css, small.css, and big.css (for example) based on the device on which it is viewed.
- Make use of the most used resolutions 320px / 480px / 720px / 768px / 900px / 1024px.
- Make your template flexible. If you can, work with percentages instead of fixed amounts.
- Typography; Sometimes a viewer’s device screen may be so small that all he/she can see is text. Therefore, a website must choose the best google fonts carefully so that if they are reduced in size, they will not lose their readability. In addition, site owners need to know how to combine more neutral fonts with others that have personality in order to give the site the much-needed character. So the first tip is to spend time choosing the fonts you use.
- Use high-quality images. As space is reduced, images are accompanied. Choose the ones that do not lose quality when scaled-down, and those that work the same way when scaled. A poor-quality image makes your website look bad.
- Keeping your images in full view prevents your photos from being cropped by inserting the img (width: 100%;) code into your CSS. In this way, you tell the device to recalculate the height to give the image so that its width can be seen one hundred percent.
- All lower the same URL. Forget about subdomains because the same index.html file in the root folder works for all devices (if you do the adaptive design correctly). You already know the advantage: the fewer subdomains, the faster the page load will be.
- Benefit from every view: Accessing a website from a desktop computer is not the same as from an iPad or a mobile phone. With the first one, you navigate calmly and relaxed. With the latter, you will do it in empty hours and close the window as soon as you get bored. Take advantage of these terms and conditions to keep the user entertained and have fun during these few minutes they dedicate to you. Maybe the viewer will be satisfied and decide to click on your content again.
- Get inspired by digital publications: digital magazines know how to benefit from the support and their design is very intelligent. Get inspired by them and create a website that is hard to leave.
Translation-ready WordPress themes.
A WordPress site owner can find translation-ready themes that only come with a .pot file. In some cases, an English version of .mo and .po files can be located too. These files are used to translate the theme into other languages. It should be noted that these themes do not provide translations to other languages, but a site user has the tools needed to localize the free WordPress theme, for example, the Loco Translate plugin.
For example, the Jupiter X theme provides the jupiterx.pot file and a WordPress user can translate the theme to their language.
A WordPress user can also find translation-ready themes that come with the .pot file containing translations into other languages. These translations are usually done by professional translators, volunteers, and perhaps other users.

Design a Translation Ready Theme in three steps
- Create then load the text domain for your WordPress theme.
- Enclose the Translatable Text String with the WordPress get text function.
- Create the .pot file to finish setting up the translation-ready theme.
The gettext framework function is used by WordPress to translate the text string into the desired language. Gettext has a set of functions in a core translation API file (located in the wp-includes directory). The designer has to enclose the text string with the appropriate function. The appropriate code shows how to use the gettext function to localize your theme.
__()
It takes two parameters: the text domain and the string to be translated. This is one of the most basic translation functions.
$name = __( ‘My Stats’, ‘textdomain’ );
This function is used when a designer wants to mark a simple string for translation and return the value to use somewhere else.
_e()
It is similar to the function above, the only difference being that it echoes the value. It is used when the designer is translating in the HTML content directory.
_n()
It is a function used for strings with plural conditions in them. It is not known beforehand whether it will be singular or plural because it relies on the momentary value of some parameter. A good example is a comment count.
The .pot file acts as the base that has the translatable strings.
Woocommerce support.
WooCommerce is an online platform where people can buy and sell their products. Woocommerce Support Service includes assistance with Product installations, configuration, and use. If WordPress site owners need help setting up or configuring their plugin, they should first check the documentation and FAQs of the extension. More times than not, they will find the question might have been answered already. If it hasn’t, they should submit a ticket.

Retired themes are supported until the WordPress online business owner’s subscription expires. If a fatal error in the code is spotted yet the site is using updated versions of all code, a ticket should be submitted at the helpdesk.
Woocommerce support fixes any defects in their products as quickly as possible after the bugs are brought to their attention. They also try to provide a solution via the helpdesk for smaller defects. This is considered a precursor to a more substantial update to the particular product as part of their scheduled product updates.
If a WordPress owner wants to speed up the process, he/she can make sure to follow the steps in their self-help guide first. If they don’t, the WooCommerce support might request that they do.
WooCommerce provides a product as it is. While the service can help you to configure its products (this is done within the capabilities of each plugin), it does not customize products or support any third-party customizations of its products. Customization is any changes to the products’ look or function in relation to how they are made available to users on WooCommerce.

If WordPress website owners need customization, Woocommerce does its best to offer advice and direct them to appropriate resources. However, it does not take responsibility or accommodate third-party solutions for customized products. Third-Party services that some customers have found helpful include WooExperts and Codeable.
In conclusion, many WordPress blogs benefit from using their free templates.
Before selecting which template to use, there are some factors to consider;
Whether it is updated
An outdated template will cause functionality issues. The drag and drop page features may be slow. The issues may also arise when viewers are checking your website and this will discourage them from returning.
Whether it is SEO friendly
Not all templates comply with the best practices of search engine optimization. A business should have a clean and optimizable theme to achieve the most important factor which is the search engine ranking. Having an SEO-friendly site is beneficial as it will generate leads to the website.
Availability of technical support
A business should make sure that the web template provider offers whatever kind of support in case technical issues occur or if a website owner has questions prior to downloading. If there are times that the instructions are not clear, having a support team to address all the concerns regarding the use of web templates is very important. The template provider should provide a prompt and accurate answer to any questions to achieve the best customer experience
Available Ad Space
WordPress website owners should verify if ads are allowed to be featured on their website. There are templates that reserve space for ads and some do not. This should be confirmed before starting because aspects like layout and design make a difference when there are ads you want to accommodate.
Ease of use
A business should choose a template easy that is easy to manage and use. Template management is important to make it stress-free in the event that modification of part of it is required. Selecting the ideal template that matches your content makes it easy for you to finish the website in a timely manner. Additionally, it can assist in achieving the perfect website a business aims to own. A good template will attract customers because of its presentable outlook.
Whether it is responsive
Most web templates are built to be responsive. Aside from WordPress templates being free, they are also designed to be responsive to mobile users. This is to make sure that customers received an ideal experience whatever type of device they used to view the site.
Whether the images can be optimized
A WordPress website owner should ensure that images uploaded are optimized. A template requires specific dimensions and one should check the exact size of the images and make sure it is not exceeded. Larger images can cause slow loading websites that will hinder the achievement of the best customer experience.
By adding the thousands of plugins that are available on WordPress, website owners can extend the operation or features of the blog in question to attract customers and readers.
The same plugins can add social platforms to your WordPress website with a simple drag and drop of custom widgets. Plugins allow website owners to create their site.
Some Useful WordPress Plugins
Featured below are a series of popular high-quality plugins.
Updraft plus

UpdraftPlus is one of the most complete page builder plugins one can find in the backup segment. With it, starter sites can not only make backup copies periodically but can also make them if needed urgently (for example, the moment just before a WordPress update).
Website owners can also restore a backup copy to leave the website at a previous point in case they incur problems. Furthermore, it enables the saving of copy security in more repositories. With this plugin, a business can store the backups they make in services like Amazon S3. A business can also make selective backups and choose what to back up (database, entire website, or plugins).
Wpforms
It is a built-in drag and drop plugin in WordPress that makes it easy to create a website. A business can drag and drop a grid layout from the many layout options, post formats, and content blocks. A website can also have a magazine theme or business theme where a publisher advertises content in appealing google fonts in order to boost sales.
To access your site’s widgets, navigate to Appearance » Widget in the WordPress admin area sidebar. Then, scroll down to find the WPForms widget. Next, drag and drop the WPForms widget to a widget location of your choice. Then, click on the WPForms widget to select your form.
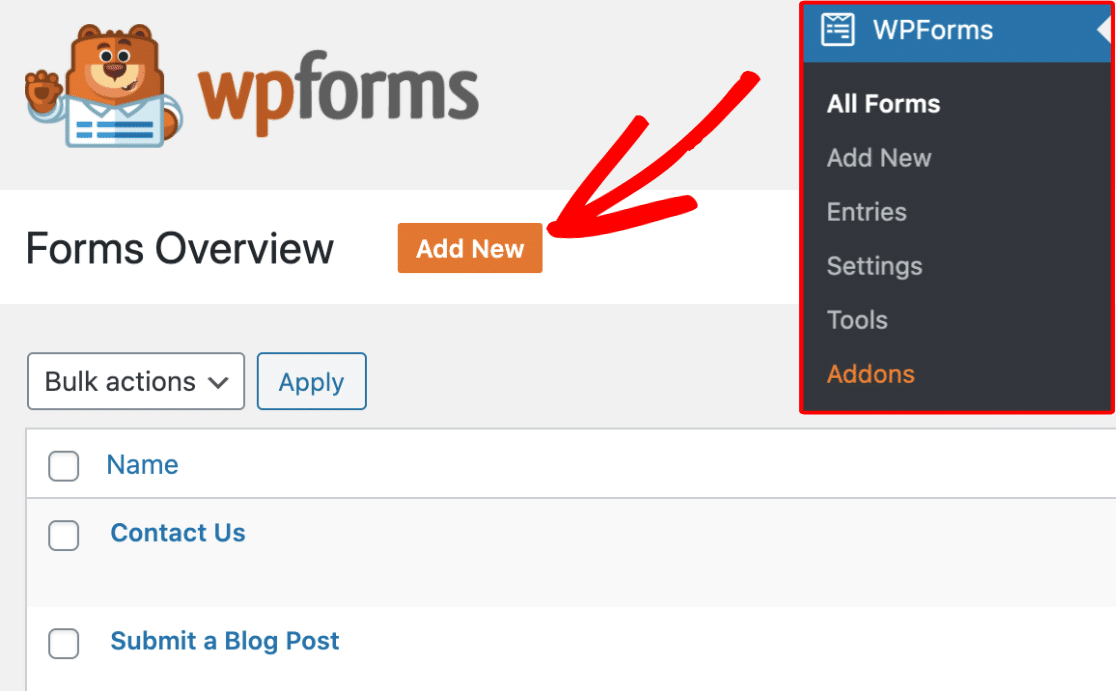
To begin, you’ll need to be logged into the WordPress admin area. Once there, click on WPForms in the admin sidebar to go to the Forms Overview page.
Then, to create a new form, click on the Add New button to launch the WPForms form builder.

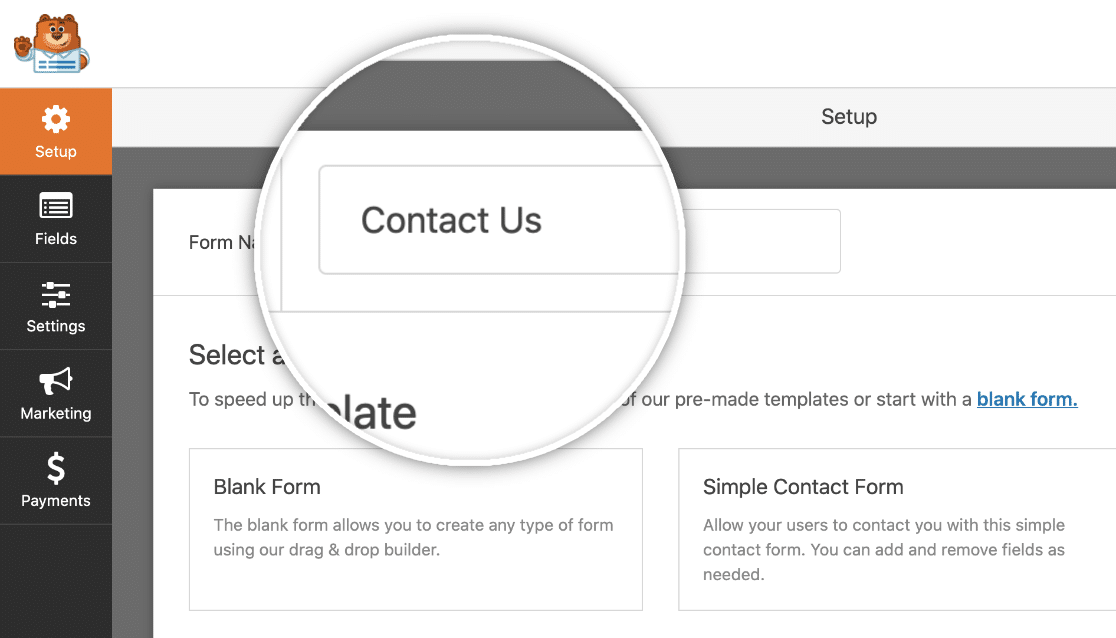
WordPress designers can enter a name for their form (such as “Email Us”) in the Form Name input section. If they would rather not enter a name, then the form name will, by default, be set up as the name of the template the designer chose.

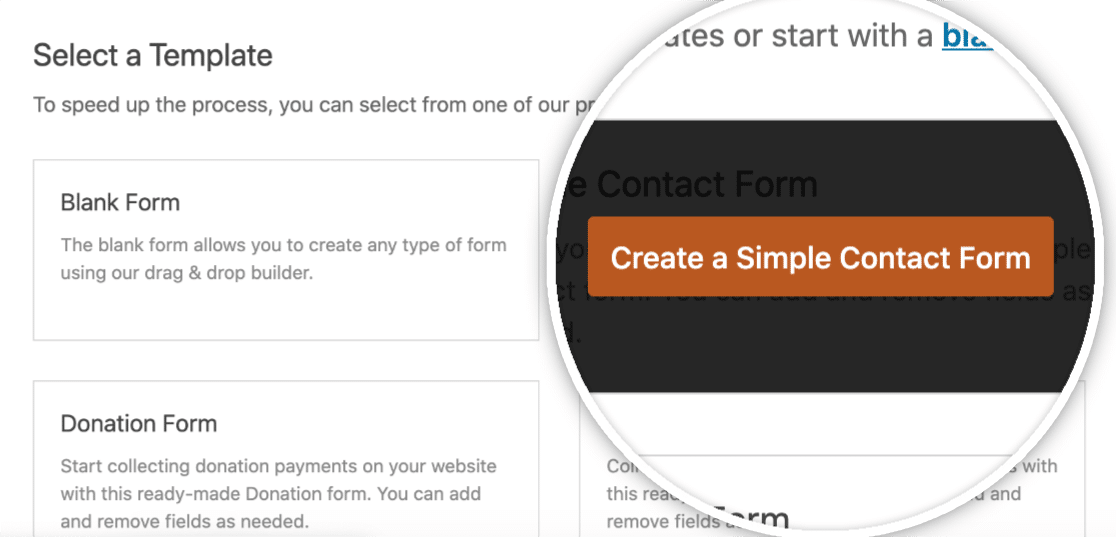
Below the Form Name input, you’ll find form templates in the Select a Template section. These are pre-built templates of commonly used forms to help you quickly get started. Go ahead and click on the template you’d like to use.

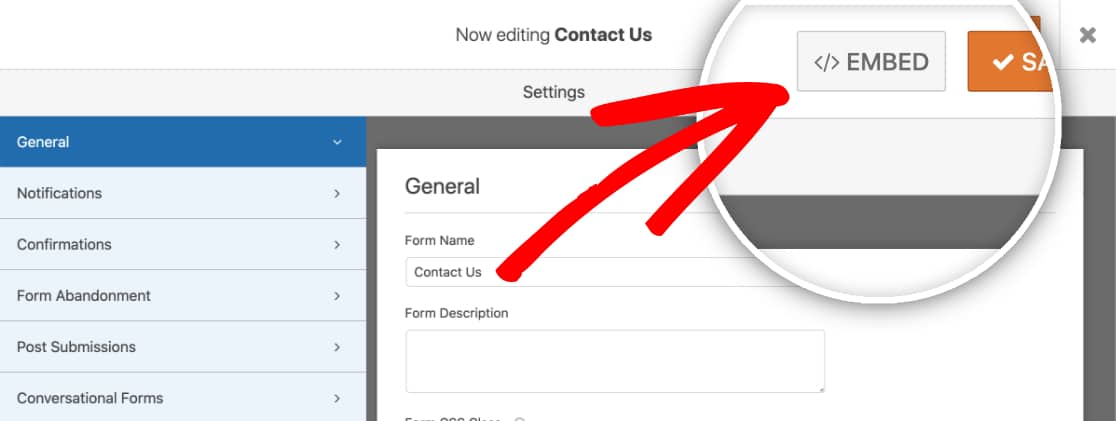
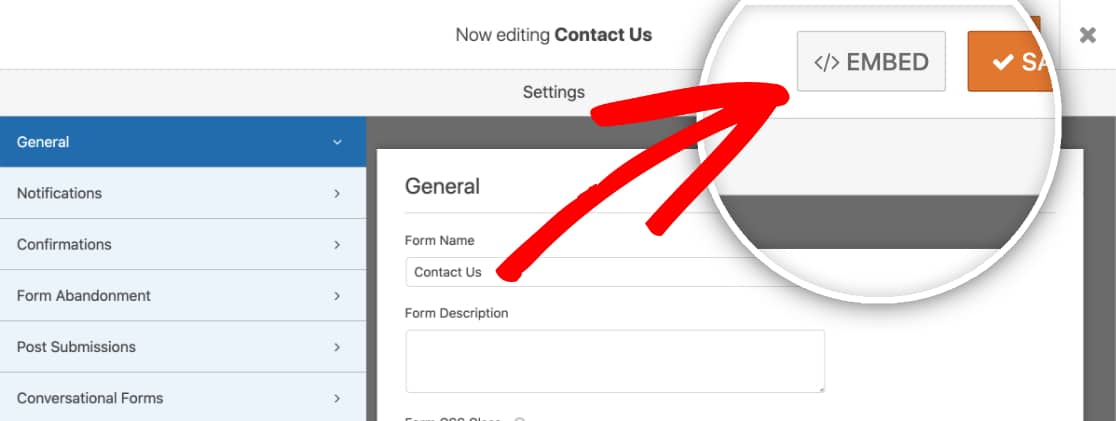
Once you’ve finished building your form, you can use the Embed Wizard right from your form builder by clicking the Embed button.

From there, you’ll have the option to either add your form to a new page or to select an existing page to add your form to.

By selecting the Create New Page option, you’ll be asked to enter a name for the page. After adding a name, click the Let’s Go button to embed your form and publish your page.
If you choose the Select Existing Page option, you’ll be asked to select a page to embed your form to.
Go ahead and select the name of the page you’d like to embed your form on, and then click the Let’s Go button to be redirected to the block editor to embed your form.
Weglot
It is a paid plugin (on its website you can find its prices). It is a highly recommended plugin if you want to build a multilingual website. Not only does it allow you to translate pages and posts but it also allows you to do the same for features on the sidebar such as categories, menus. It also ranks highly as it is very easy to use and can help boost your blog when readers browse through search filters.
CSS Hero
CSS Hero is one of the paid page builder plugins but is considered worth it as it will make the whole website creation much easier. This is because it does not require one to have much CSS code experience.
With it, you can customize with the use of design options. The template can be worked on in FrontEnd mode without the need to have advanced CSS code knowledge. This WordPress plugin also has a panel (very easy to use) in which you can determine the values of the attributes of the selected elements. On the internet, you have an example of how it works.
The disadvantage is that a business needs to find out if it works with the template it has chosen for its website as this plugin does not work with all existing templates in WordPress.
Visual Composer

Visual Composer is another highly recommended plugin if you have no coding knowledge. This plugin is a visual editor with which you can visually create BackEnd and FrontEnd. With it, you will be able to work on the structure and content that each page or entry of your website has. Website designers can preview the demo content as they choose the perfect blog layout for their business sites.
SumoMe

If a website will have a blog section, SumoMe is a plugin that contains many interesting features but stands out when it comes to sharing social networks. With this plugin, you can add buttons for social networks almost anywhere on the blog. It allows you to connect with 18 social networks and customize the shape and colors of the buttons. Additionally, it allows you to add counters to know how often an entry you have posted has been shared and how many social networks have shared it. It also has another feature that is very interesting, and that is that it allows you to add share buttons on top of images. This feature is essential if you are planning a blog in which images have a dominant role (a highly visual blog). Additionally, along with the image that is shared, a link to the blog post is also shared. This is perfect for generating leads for your content. SumoMe has maximized social media integration and customization options.
Another feature that it contains, and that has some plugins, is that of the SumoMe Highlighter, which allows the visitor to share the text he selects for an item. That is, if this feature is enabled and a visitor selects a sentence or paragraph of the post with the cursor, then a button appears to share that sentence or paragraph on their social networks along with a link to the blog.
WP Touch

If a website business does not have a responsive theme or wants to create different appearances depending on the medium in which its site is displayed, this plugin will be very useful. The plugin’s various features help anyone to create a global and unique vision for your site. The result is a page that is easily accessible and usable by any user, which never hurts and is a plus value for your project.
Jetpack

It is the WordPress Plugin portraying excellence. It is perfect for linking your blog to social networks and generating feedback on various platforms. It has a wide variety of features and configuration options. Furthermore, it includes statistics, an e-mail subscription system, an image gallery creation system, and a spell checker among many other things.

